使用Elementor Popup Builder ,您可以设计自己的返回顶部按钮。 在我们的综合指南中,您将找到所需的所有信息。 创建弹出容器、配置触发器和添加滚动效果都是我们将逐步引导您完成的所有步骤。

在 Elementor 中设置返回顶部按钮
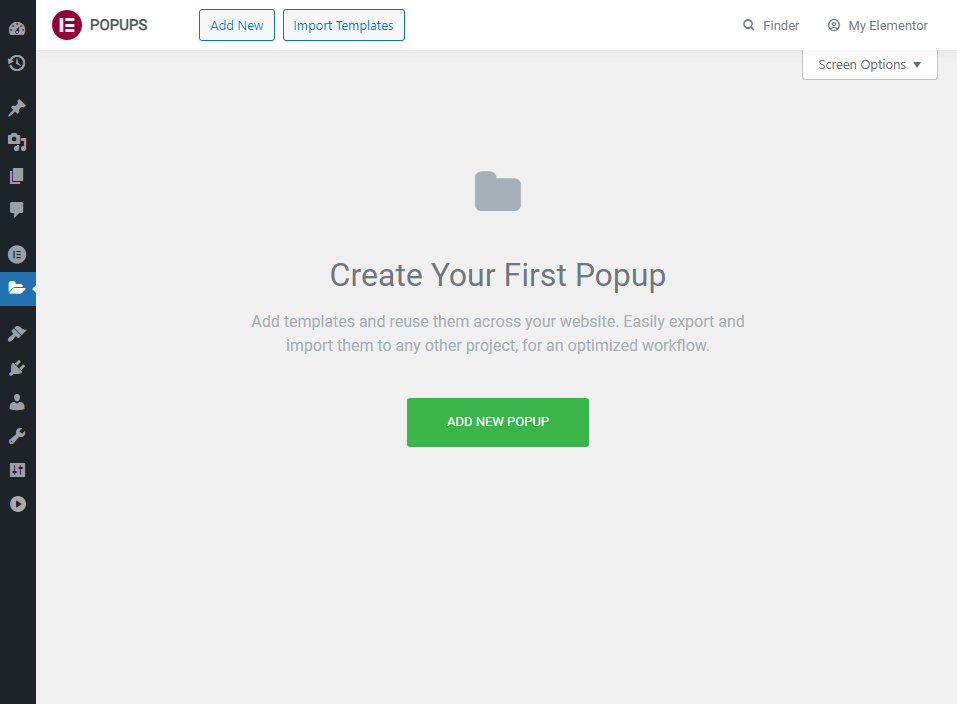
首先,使用Elementor构建一个新的弹出窗口并为其添加一个返回顶部按钮。 Elementor 模板 -> WordPress 仪表板弹出窗口中的 Elementor 模板。

单击添加新弹出窗口将带您进入 Elementor 弹出窗口窗口,您可以在其中更改任何现有的弹出窗口或创建一个全新的弹出窗口。

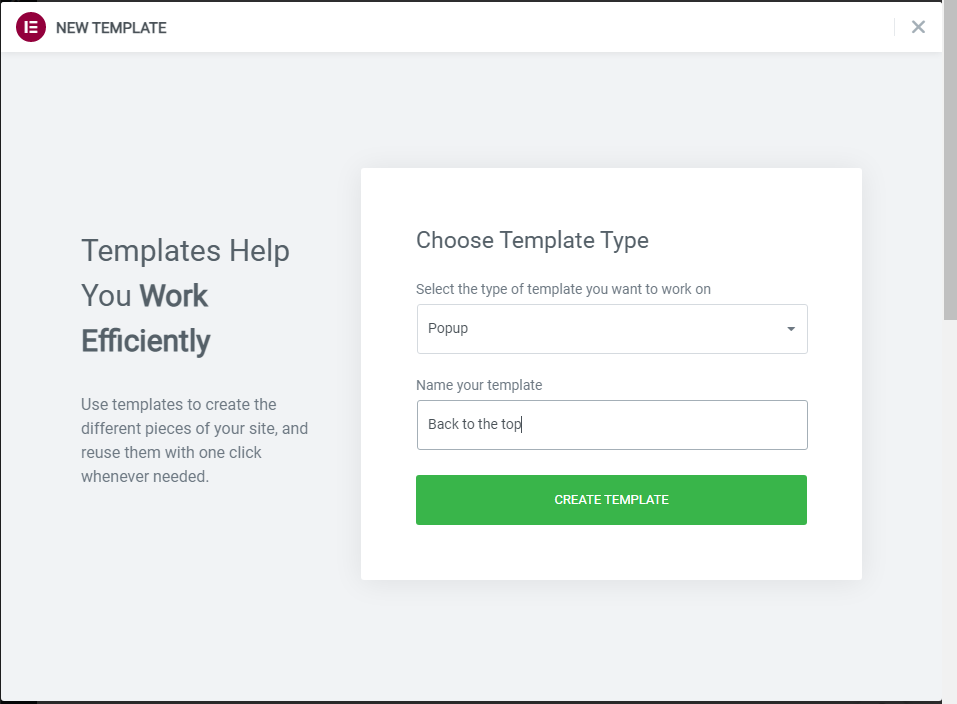
通过单击“添加新弹出窗口”按钮添加新弹出窗口。 在新框中,您将能够为新设计选择模板类型和名称。 创建一个新的弹出窗口,将为您预先选择模板类型。 如果您选择,您可以随意命名模板。 一个简单的返回顶部按钮受到我们的青睐。 进行这两项调整后,单击“创建模板”按钮。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
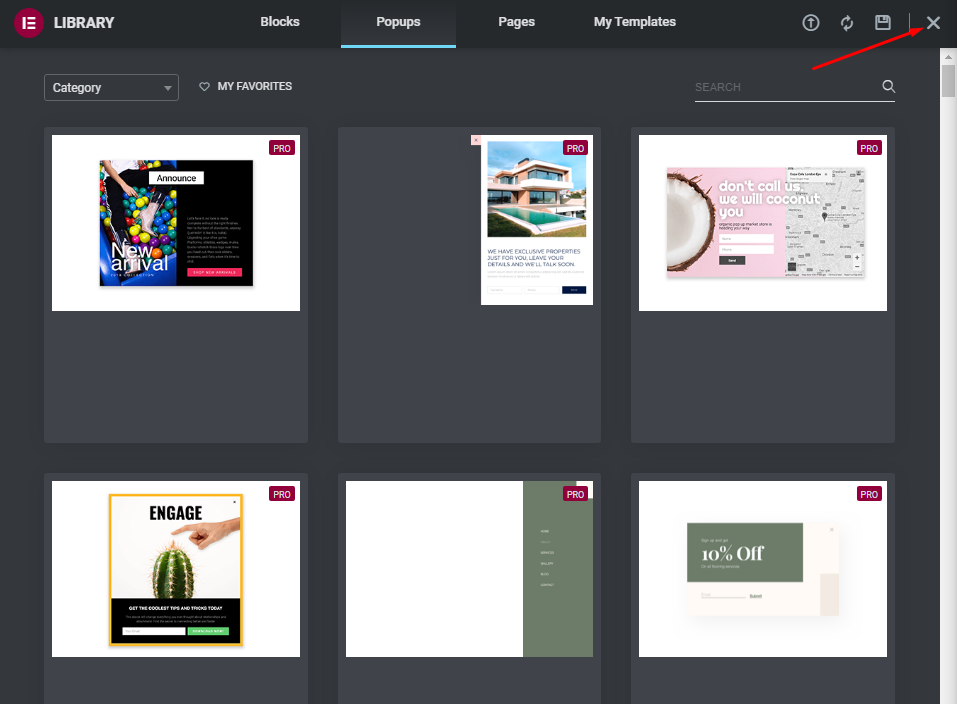
打开 Elementor Editor 后,您将看到一个预制弹出窗口库。 您可以使用这些预设弹出窗口,但是,它们主要用于您需要订阅表单、cookie 策略通知或任何其他典型弹出窗口的情况。 利用 X 按钮关闭此窗口,直到我们的返回顶部按钮完成。

弹出容器设置
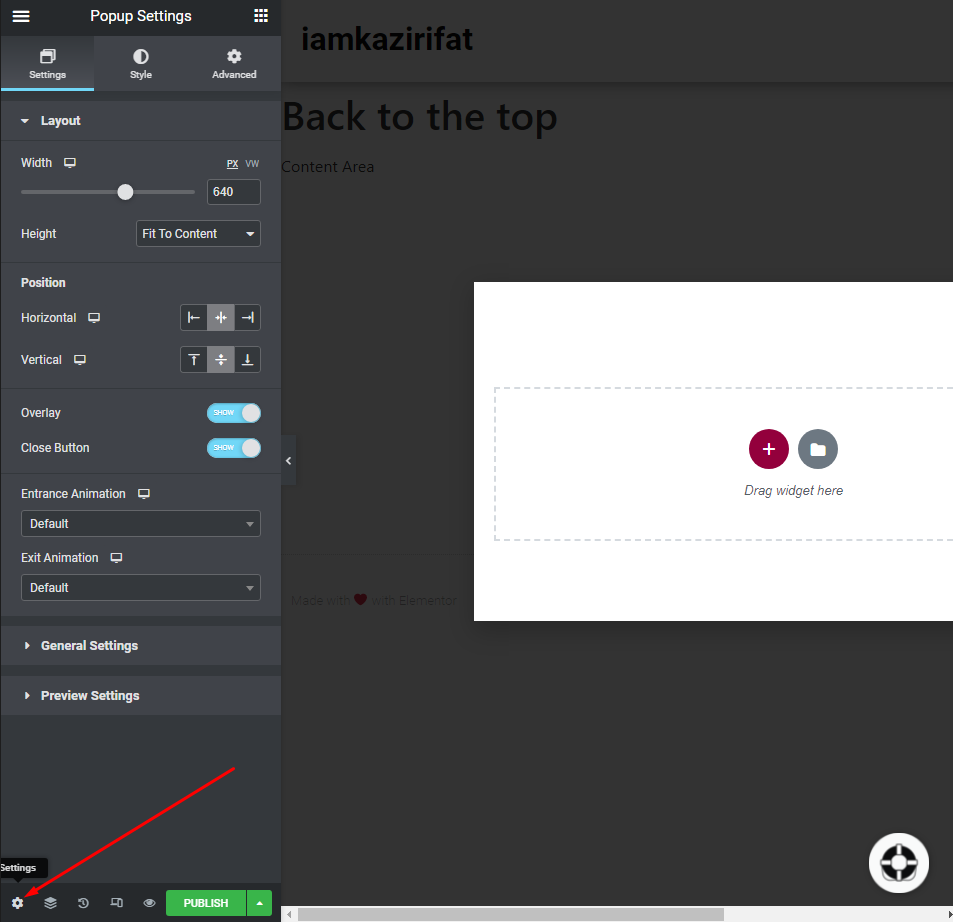
当您退出 Elementor 库窗口时,您将返回到 Elementor 编辑器和默认设置的弹出窗口的起点。 现在单击齿轮图标以显示弹出设置。

现在在布局选项卡中进行这些更改。
- 宽度:100 像素。
- 高度:适合内容。
- 水平位置:右。
- 垂直位置:底部。
- 隐藏覆盖和退出按钮。
现在在样式选项卡中更改以下内容。
- 背景颜色:透明。
- 盒子阴影:回到默认值。

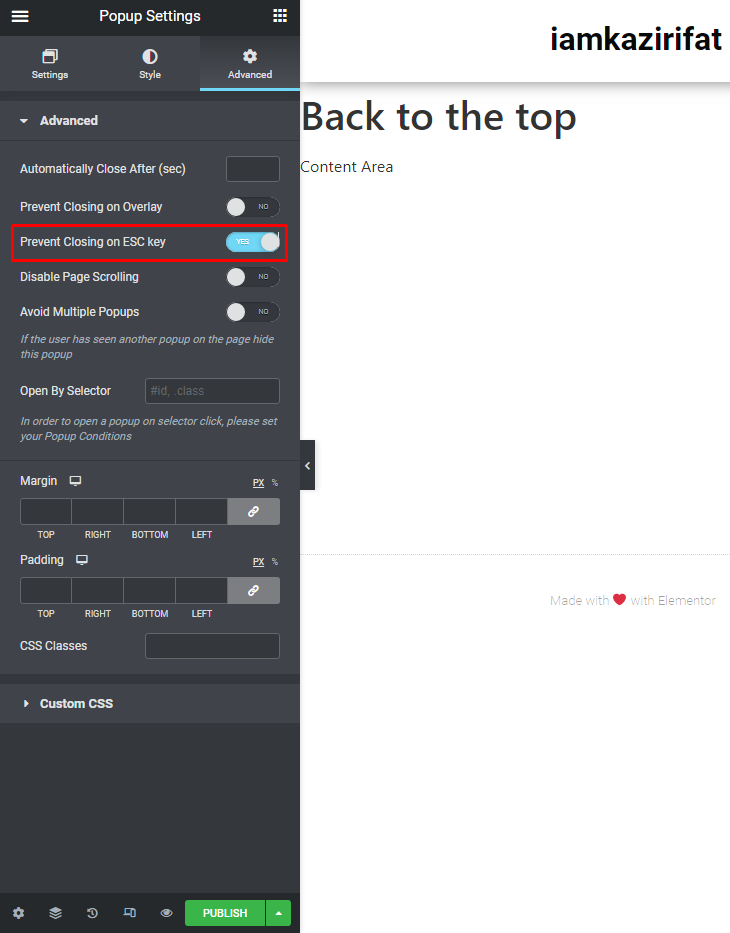
只需在“高级”选项卡设置中将“防止在 ESC 键上关闭”切换为“开”即可。 这只是在访问者在向下滚动页面时无意中触摸了 ESC 按钮的情况下。 如果发生这种情况,我们希望防止按钮消失。

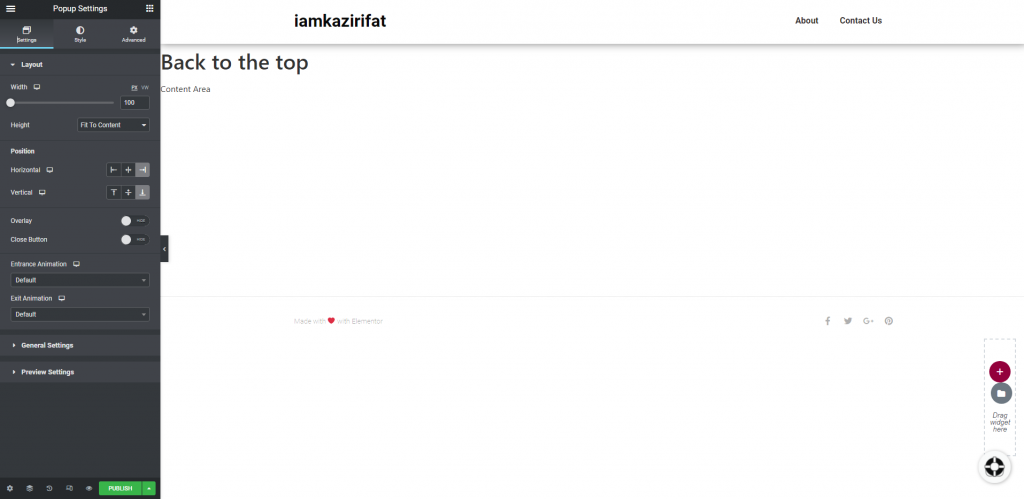
我们用于返回顶部按钮的弹出容器现在位于右下角,这是它最常用的位置。
添加返回顶部按钮
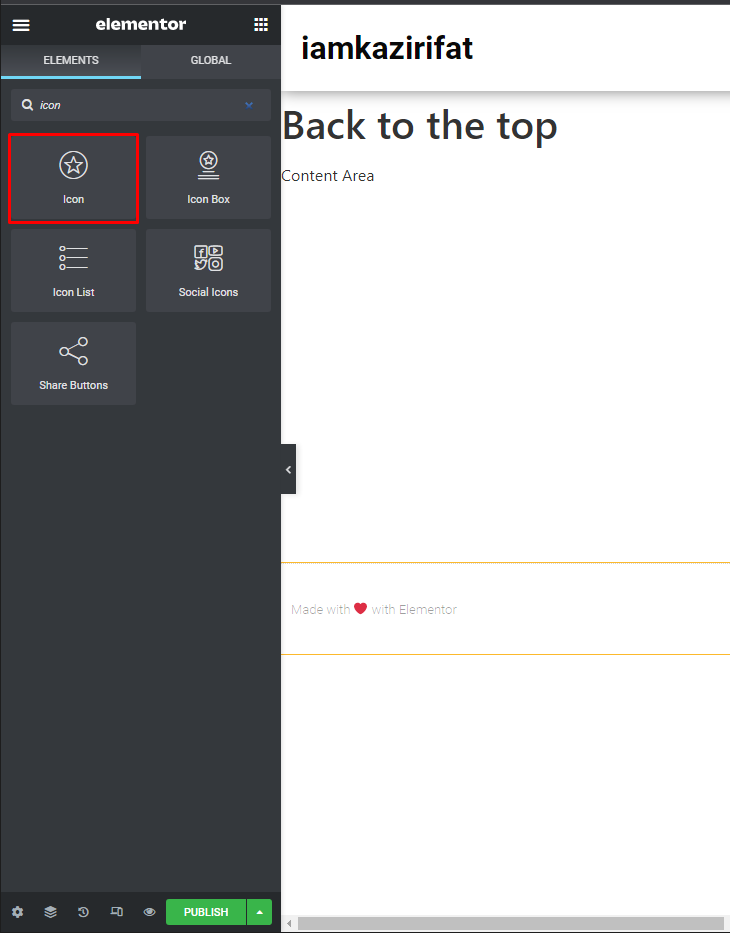
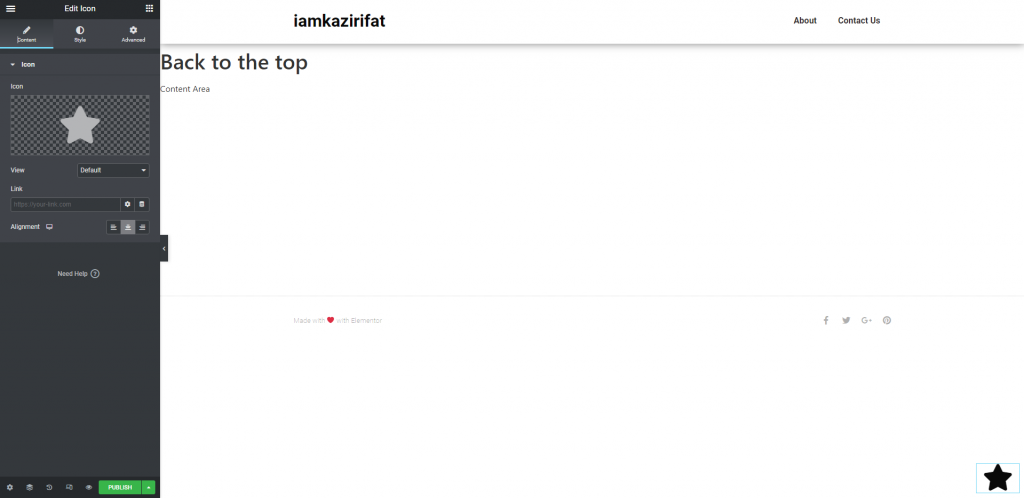
在这里,我们将使用图标小部件设置为按钮。 如果需要,您也可以使用按钮小部件。

将图标小部件拖放到指定位置。

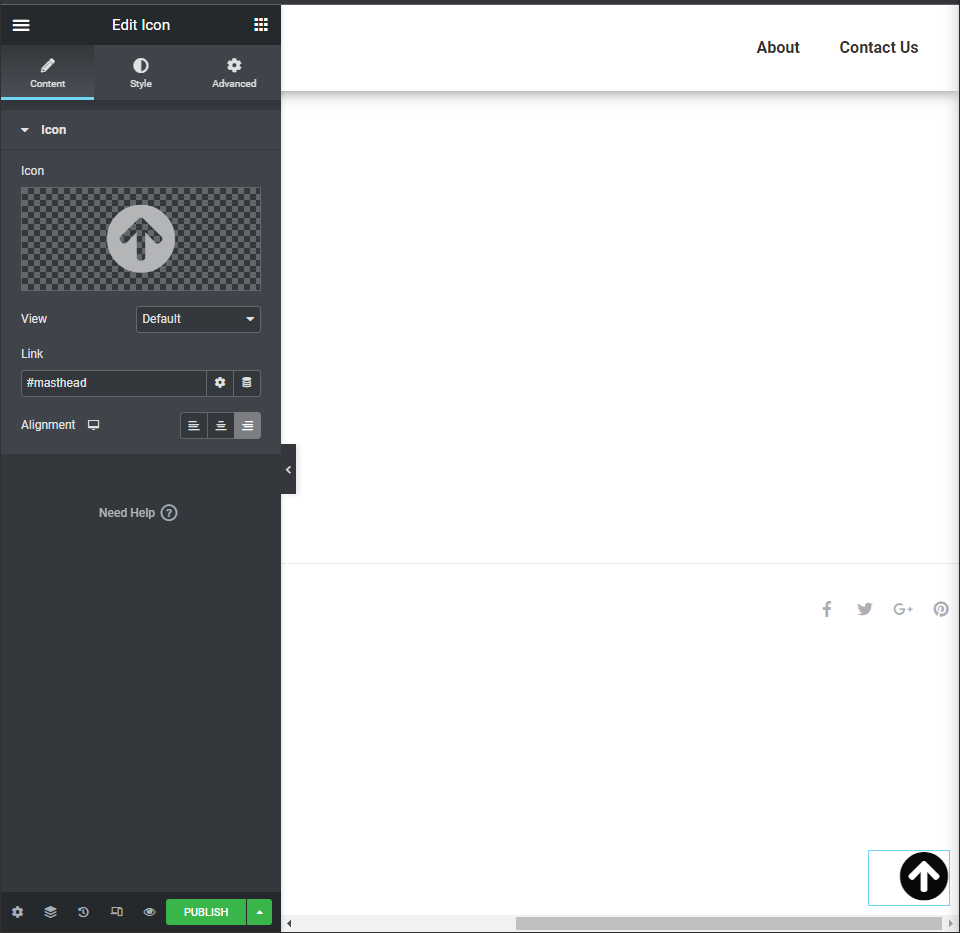
现在您有大量图标可供选择。 选择所需的并添加一个锚链接。 必须指定将用作返回顶部按钮单击操作的锚链接的页面顶部区域的 ID。 只需在页面顶部添加一个菜单锚小部件,并使用正确的 ID 发布帖子。

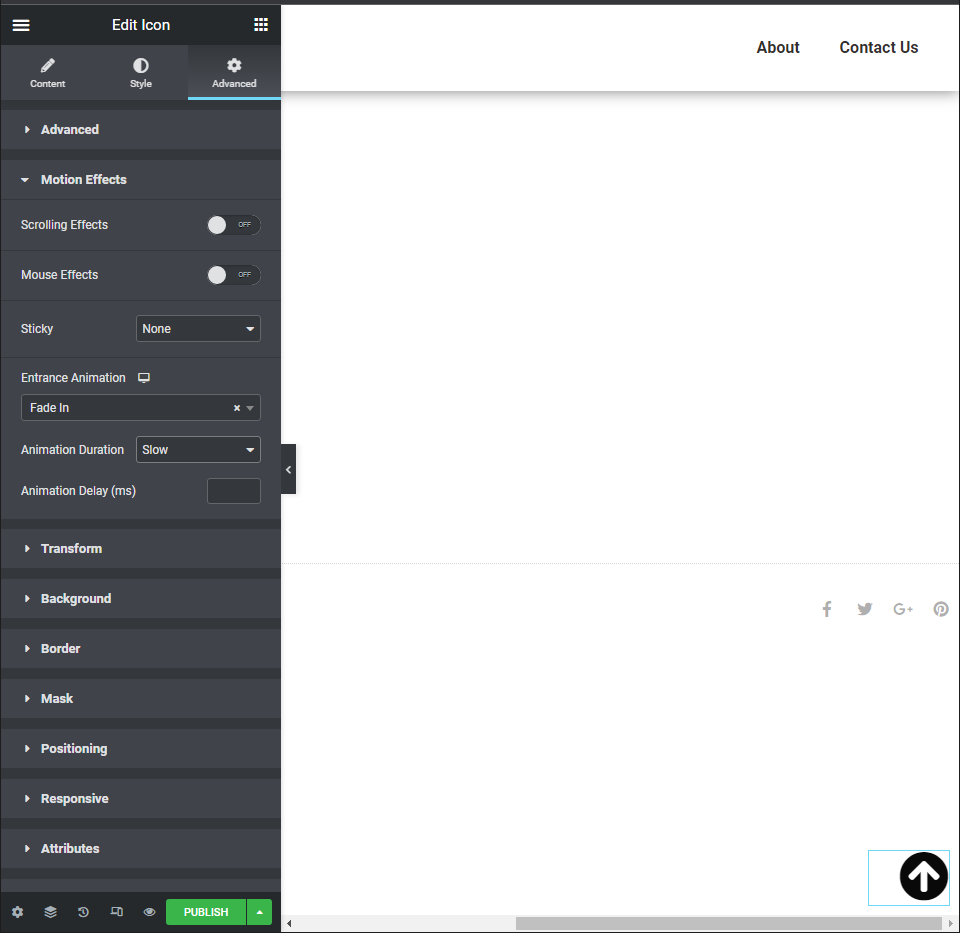
现在为我们的返回顶部图标添加一个入口动画。

现在您可以发布此页面。
条件和触发器
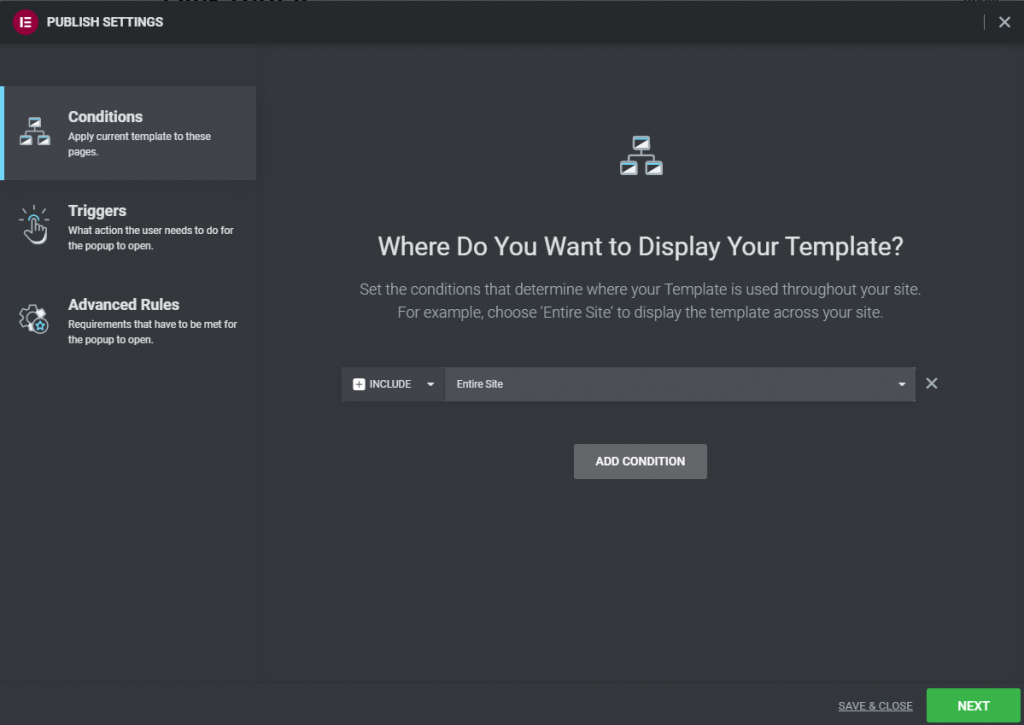
现在我们已经完成了设计和开发阶段,我们需要决定在何时何地显示我们的返回顶部按钮。 条件或显示弹出窗口的位置将是按下发布按钮后出现的第一个设置窗口。 您可以使用多种替代方案:
- 整个网站 - 弹出窗口将出现在您网站的所有帖子类型上,包括档案。 这是我们的首选配置。
- 档案 - 弹出窗口将仅显示在档案页面上,您可以通过帖子内容类型进一步控制它。
- 单页 – 在所有单页、帖子或其他帖子类型(包括作者和 404 页面)上或仅在选定的帖子类型上显示弹出窗口。 例如,如果您只想让返回顶部按钮出现在您的博客条目上。
- WooCommerce — 如果您的网站是商店并在 WooCommerce 上运行,Elementor 将为您提供一个单独的选项来调节整个商店的弹出可见性或 10 个不同的选项。

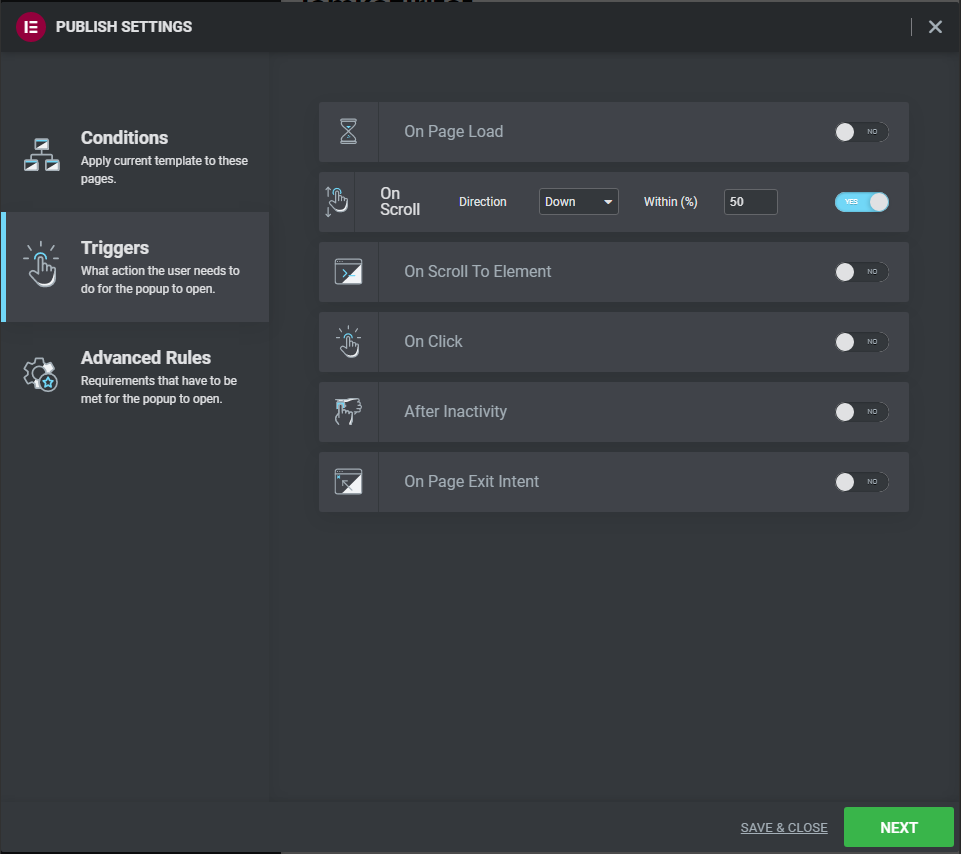
如果您需要对弹出窗口可见性进行更高级的控制,请设置您的条件或多个条件,然后单击下一步。 触发器是您需要配置的下一个项目,这是访问者必须采取的操作或活动才能显示弹出窗口。 有多种可用的替代方案,您可以将它们与高级规则混合使用,为您的站点创建最佳情况。 但是,在我们的实例中,我们希望使事情尽可能简单,我们唯一需要的触发器是 On Scroll 触发器。

我们的配置 – 50% 方向向下 – 意味着当用户向下滚动到页面长度的 50% 时将出现弹出窗口。 这就是我们暂时需要的。 您可以跳过高级规则,然后在此窗口中单击保存 & 关闭。 让 Elementor 几秒钟来发布您的新弹出窗口,该弹出窗口将用作返回顶部按钮。
没有改变需要提前规则。

添加滚动效果
虽然这是一个功能性解决方案,可以执行它的设计目的,但我们可以通过添加滚动效果来改进它。 将下面的 CSS 代码插入您首选的自定义代码编辑器。
html {
scroll-behavior: smooth !important;
}最后一句话
虽然大多数流行的 WordPress 主题都具有返回顶部的功能,但在某些情况下您可能想要使用其他东西。 正如我们上面所做的那样,我们使用普通的香草主题和Elementor Pro Page Builder 为我们的客户建立了一个网站。 在这种情况下,您可以使用此解决方案通过添加一个您可以完全控制的令人愉悦的返回顶部按钮来改善您网站的用户体验。 此按钮可以添加到整个站点或站点的某些部分。 您可以自定义它并在使用Elementor Pro Page Builder 创建的任何网站上重复使用它。
我们希望你喜欢这篇文章和我们提供的答案。 请在评论中告诉我们这是如何为您解决的!




