自动完成地址表格是一种非常省时的策略。 您的网站必须越无缝和快速地完成客户的工作,他们返回您网站的机会就越大。

当用户开始在表单上输入地址时,自动完成地址表单使用 Google 位置来建议地址。 在本文中,我们将了解如何使用WP Forms在 WordPress 中创建自动完成地址表单。
如何创建自动完成地址表单
默认情况下,WordPress 没有配备自动完成地址表单,这就是我们需要WP Forms 插件的原因。

WP Forms是最受欢迎和最好的表单构建器插件之一。 使用 WP Forms,您可以为您的网站创建极具创意和有趣的表单。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始此外,对于初学者来说使用起来非常简单,因此,您不需要出色的编码知识来增强您网站的用户体验。
安装并激活WP Forms 插件后,它会要求您提供许可证密钥以验证您的订阅。

输入许可证密钥后按验证密钥并继续。
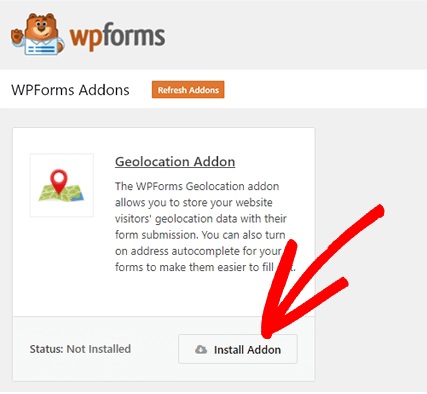
在您的 WordPress 仪表板中,按WP Forms选项正下方的Addons按钮。
在搜索栏上搜索GeoLocation 插件并安装插件。

当您的用户开始添加地址详细信息时,此插件将向他们推荐地址。
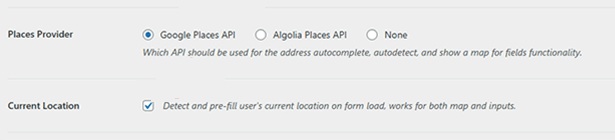
接下来,您需要转到 WP Forms设置,然后选择Geolocation选项卡。 启用Google Places API和Current Location 。

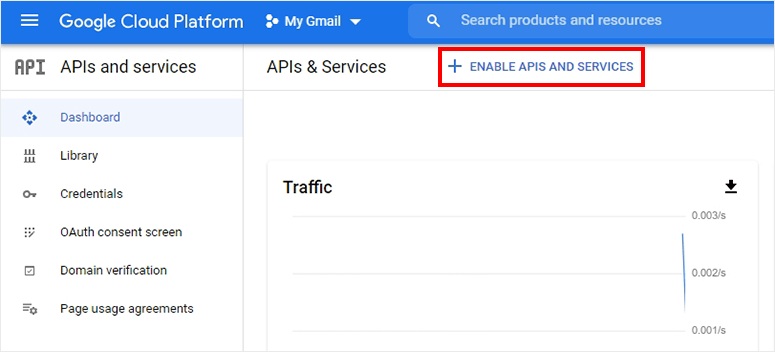
接下来,前往Google Cloud Platform获取 Google Places 的 API 密钥。 在该页面上,按Enable APIs and Services 。

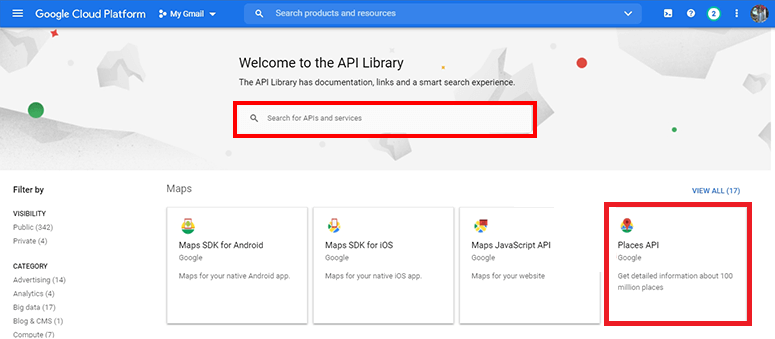
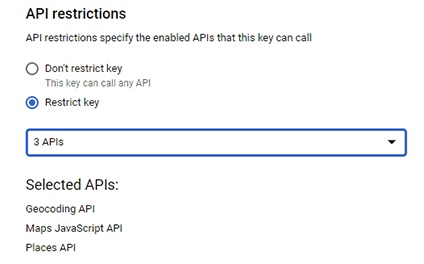
它将显示整个 API 列表,而您只需要启用Google Places API、Google Maps JavaScript API 和 Geocoding API 。

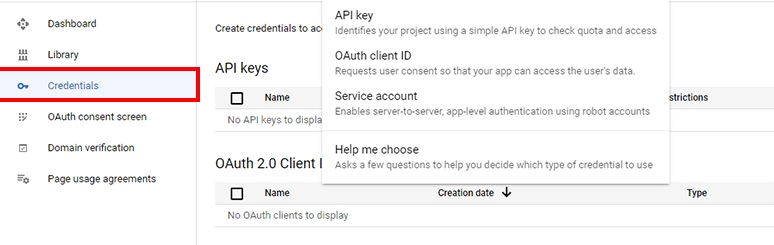
接下来,您需要转到API 和服务,然后转到Credentials页面。 在页面顶部,按+Create Credentials按钮并生成API Key

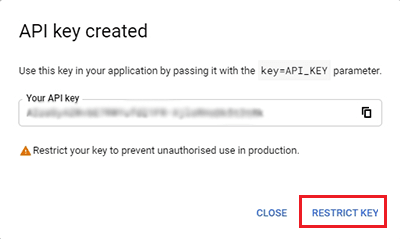
将给出一个新生成的密钥,您还可以通过按“限制密钥”按钮来控制密钥的使用。

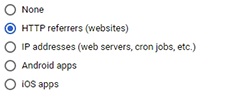
从Restrict and Rename API Key页面启用HTTP Referrers (website)选项。

最后,标记Restrict Key选项并从下拉列表中选择之前选择的 API。

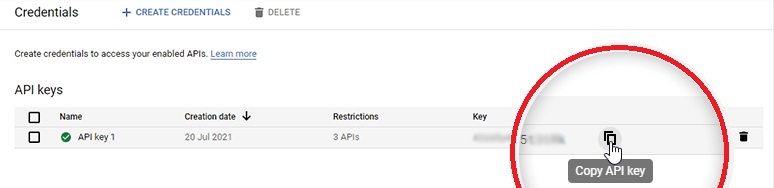
保存后,您的 API 密钥将准备就绪,您可以从此页面复制。

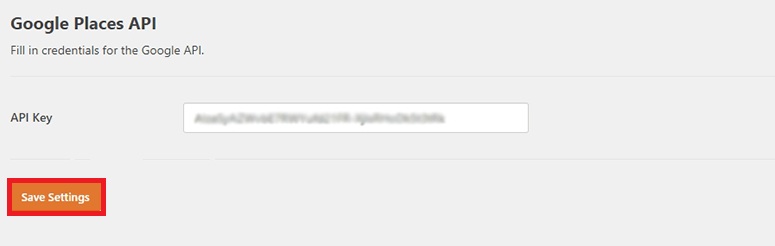
在地理位置设置页面上,粘贴 API。 您可以从 WordPress 管理区域访问该页面。

完成所有设置后,您可以创建一个新的地址表单。
如何在 WordPress 上创建联系表格
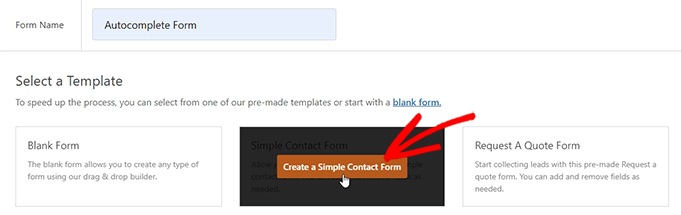
在 WordPress 仪表板中,转到WP Forms并按Add New ,它将带您进入表单构建器页面。 首先输入表单的名称并选择表单的模板。

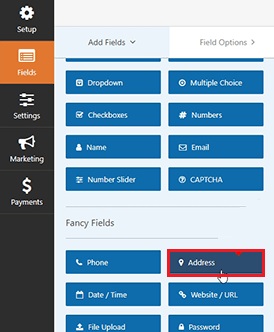
模板将启动,表单的所有字段将位于左侧,而预览位于右侧。 您可以从左到右拖放字段以进行所需的任何更改。 从Fancy Fields中将Address 字段拖放到右侧。

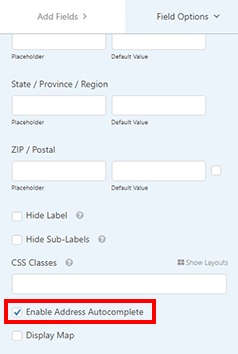
接下来,按预览中的地址字段,它将启用编辑选项。 前往高级选项并启用地址自动完成。

最后一步是将此表单添加到您的网站。 首先,您必须添加一个新页面并相应地对其进行命名。 然后,您必须将WP Forms 块添加到您的页面。
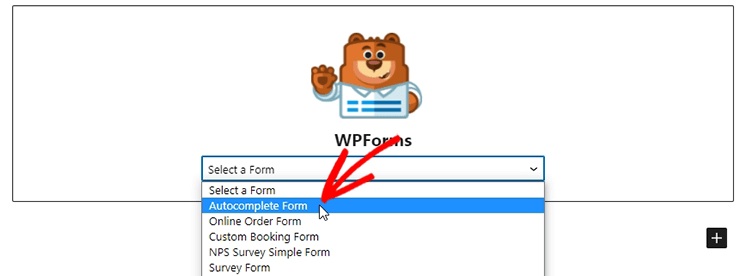
添加后,您可以从下拉列表中选择之前创建的表单。

最后,发布您的页面并检查您的网站,看看它是否完美运行。
这是您可以使用WP Forms在 WordPress 中创建自动完成地址表单的方法。 这就是本教程的全部内容。 请务必在我们的 Facebook 和 Twitter 上关注我们。




