你想学习如何使用Elementor的进度条小部件? 我们将在本文中讨论进度条小部件并向您展示它是如何工作的。 进度条小部件可用于在您的网站上显示里程碑、项目、活动和其他内容。

Elementor中的进度条小部件非常易于使用。 Elementor free 和 Elementor pro 用户都可以使用进度条小部件。 所以,不用再浪费时间了,让我们来看看如何配置Elementor进度条。
Elementor 中的进度条小部件
首先,转到您希望显示进度条小部件的页面或帖子。 在 Elementor 编辑器中打开页面,然后单击“+”标志以创建一个新部分。

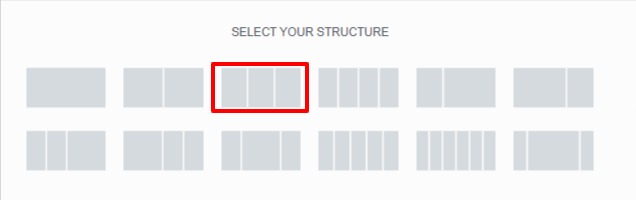
现在您必须选择一列。 我们在这里使用三列部分作为我们的进度条,以使该部分看起来更好。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
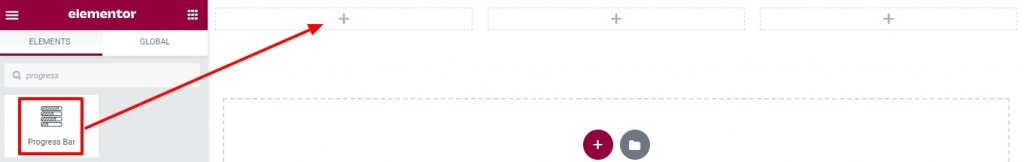
现在,在左侧小部件面板上查找进度条,将其拖放到刚刚创建的列中。

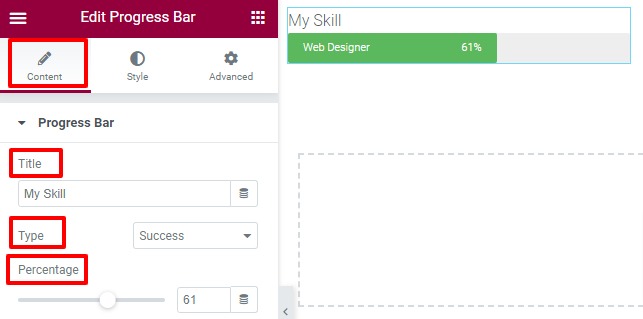
您现在可以从内容选项卡自定义进度条的标题和类型。 最后,您可以调整进度条中显示的百分比。

如果你想显示或隐藏进度条的百分比,你可以这样做。 最后,您已准备好在其中添加内容。

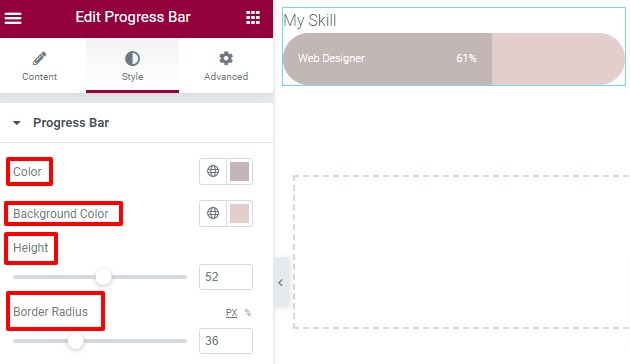
为了设置进度条的样式,您现在需要单击样式选项卡。 要自定义进度条的颜色、背景和高度,您可以从进度条菜单中的各种选项中进行选择。

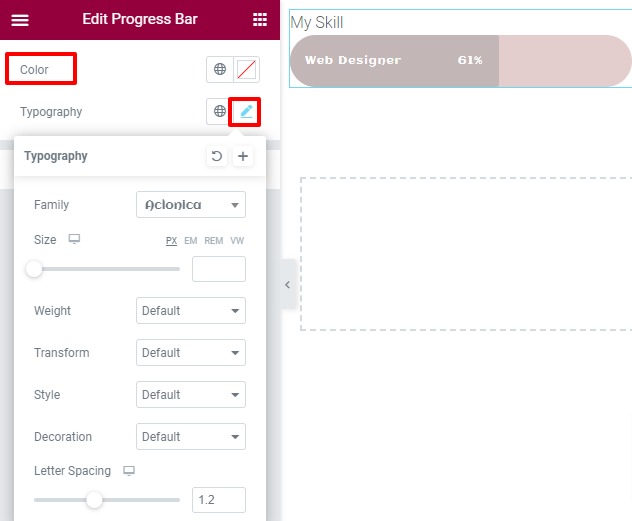
可以从内部文本选项设置内部文本颜色以及字体。 字体系列、大小、重量和字母间距只是排版时可用的一些选项。

标题颜色和字体也可以从标题样式选项中设置。
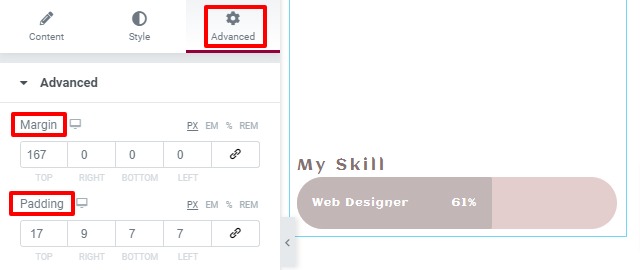
下一步是切换到高级选项卡。 这里有多种款式可供选择。
进步
可以从高级菜单添加填充和边距,以将部分重新对齐到所需位置。 您可以选择将所有四个值加在一起,或者您可以取消选中该选项并一次添加一个。

要编辑特定部分,您还可以添加 Z-index、CSS id 和类。

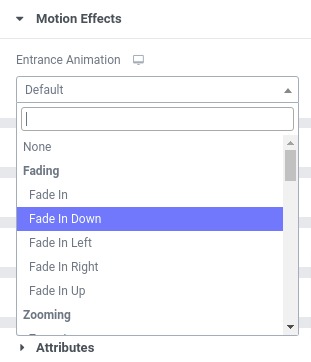
运动效果
可以通过运动效果选项添加入口动画效果。 有多种效果可以应用到某个部分,您可以选择其中任何一种。

动画延迟时间和持续时间也可以设置。

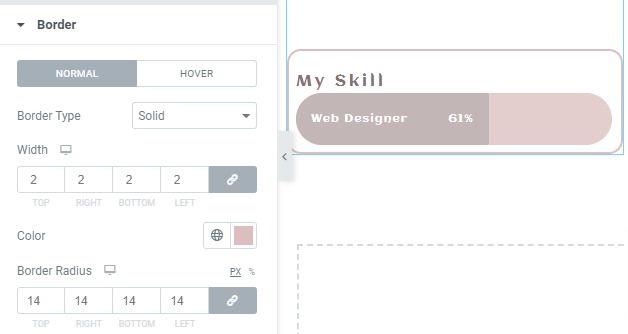
边界
从这里,您可以更改边框类型、颜色和半径。

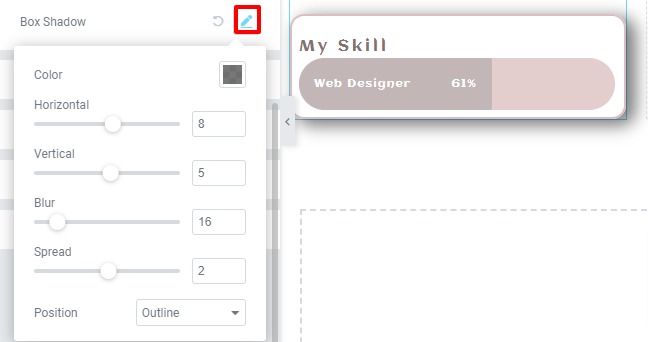
使用 box-shadow 编辑选项,您还可以为您的设计创建 box-shadow 效果。

背景
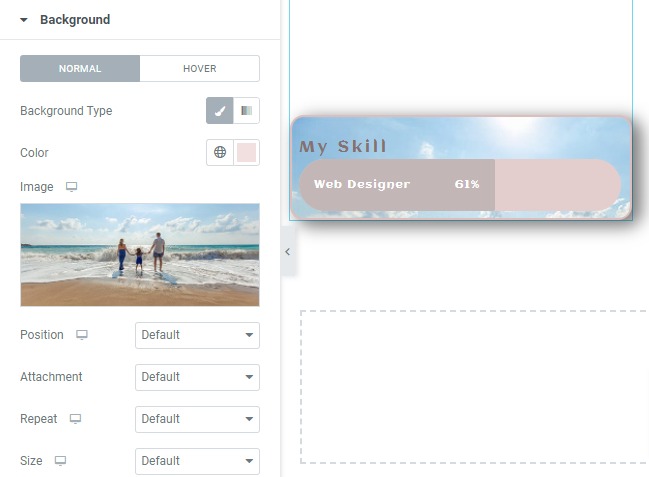
可以通过背景选项为正常和悬停情况添加背景。 经典或渐变背景都是您选择的背景样式的选项。 如果使用传统方法,则可以使用图像作为背景。 此外,您可以选择图像的位置、附件和大小。

响应式
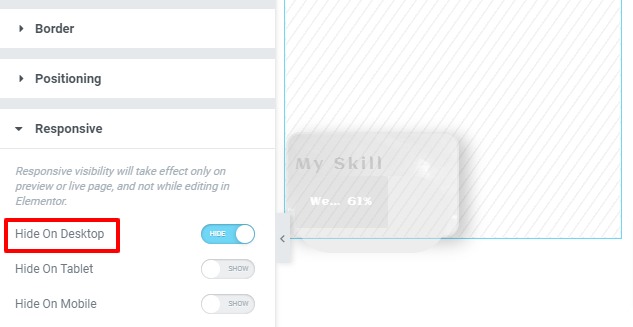
响应设置允许您自定义所有屏幕尺寸的响应能力。 每个小工具都有自己的一组样式选项。 可以为台式机、平板电脑和移动设备隐藏部分。 因此,隐藏部件在该设备上将不可见。 该部件可以轻松复制,以不同的方式为移动设备重新设计,并为台式计算机隐藏。 自动地,移动样式将仅出现在移动设备上,并且仅出现在台式计算机上。

您的进度条已准备就绪!

包起来
Elementor使使用进度条变得简单而愉快。 免费版本无法向 Elementor 添加属性和自定义 CSS。 要使用此功能,您需要升级到专业版。
这里的所有都是它的。 完成上述步骤后,您将能够在您的网站上显示一个可爱的进度条。 如果您觉得这些信息有用,请与您的朋友分享。 此外,请务必查看CodeWatchers elementor tutorials 。




