您是否正在寻找在着陆页上包含锚链接的最简单方法?您确实非常接近可行的答案。

使用Elementor等拖放页面构建器可以让创建网页变得更智能、更灵活。因此,在制作锚标签时,Elementor 比任何同类 WordPress 插件都要有用得多。
为了使您能够在单击按钮或链接后向下滚动到页面的特定区域,我们将在本文中演示如何在Elementor中设置锚链接。因此,您的网页将变得更加易于转换和用户友好。继续阅读。
为什么在网页上使用锚链接
为什么船需要锚?它有助于船舶在特定水域上漂浮的能力。防止它被扔掉。因此,可以在锚周围的卸扣范围内自由地形成任何弧形。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始锚链接也遇到同样的问题。当访问者点击您的锚标记时,他们会被带到您着陆页的指定区域。既不到另一个页面也不到另一个部分。
需要带有锚点的链接。您的访问者可以通过单击锚标记快速导航到您网站的特定区域。它还具有激励访问者采取所需行动的潜力。此外,它还可以帮助他们保持同步。
如何在 Elementor 中添加锚点
希望您已经在网站上安装了Elementor 。那么,让我们进一步进行该过程。
在编辑器中选择页面
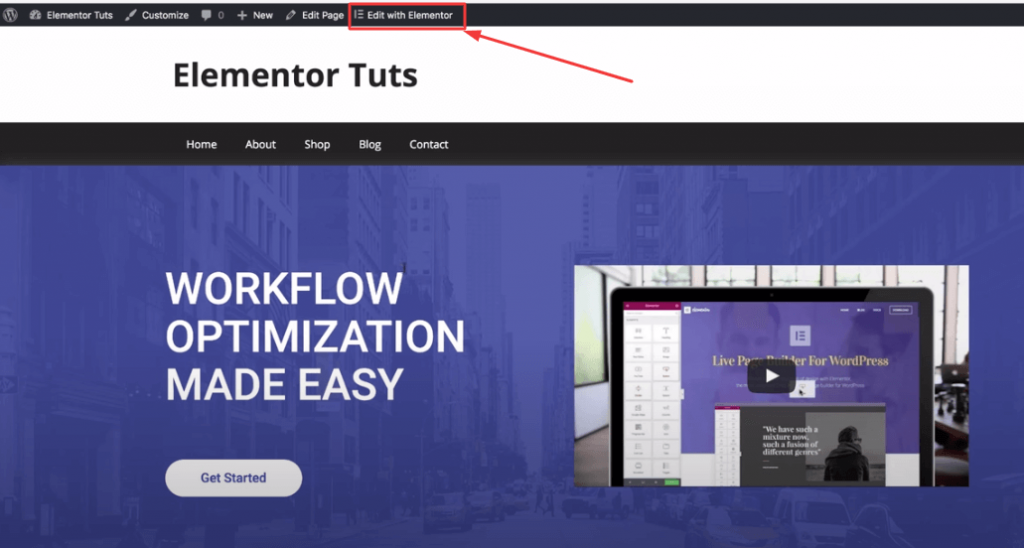
登录您的 WordPress 网站。访问您想要放置锚链接的页面。转到顶部菜单栏中的“使用 Elementor 编辑”。 Elementor 编辑器可供您自定义您的网站。

搜索菜单锚点
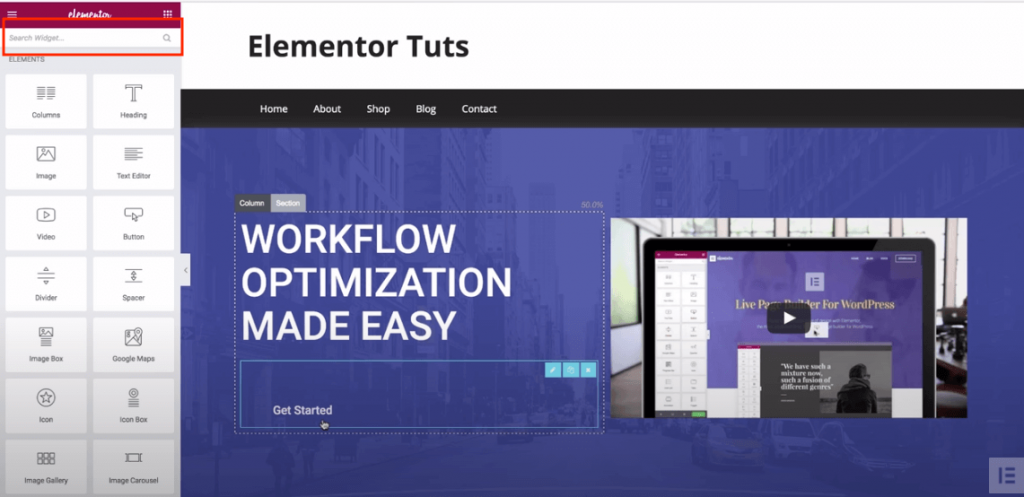
当您决定使用 Elementor 编辑页面后,您将被带到上述页面。编辑器是 Elementor 编辑器。只需在左侧边栏中输入“anchor”即可。结果可以找到菜单锚点小部件。您可以使用它来构造您想要的锚连接。

添加锚链接
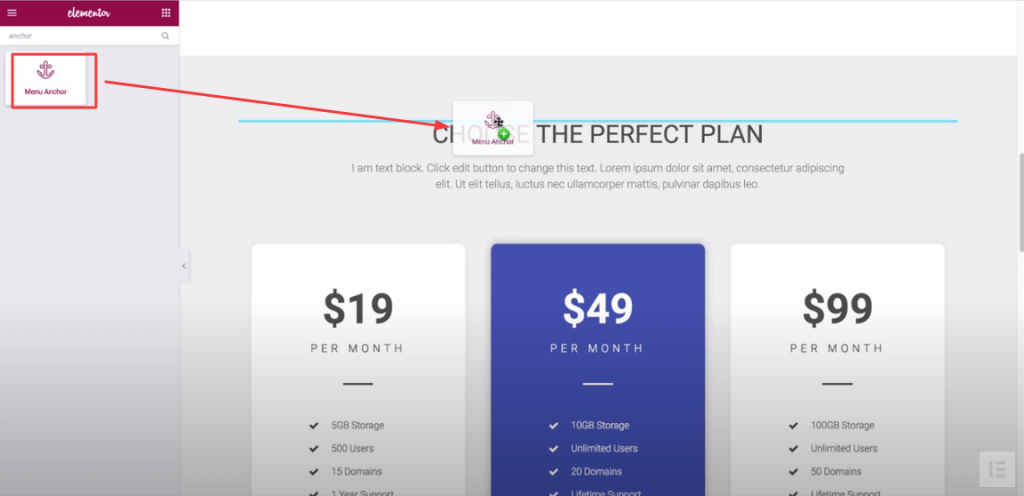
要将锚标记添加到页面的特定部分,只需将菜单锚拖放到那里即可。
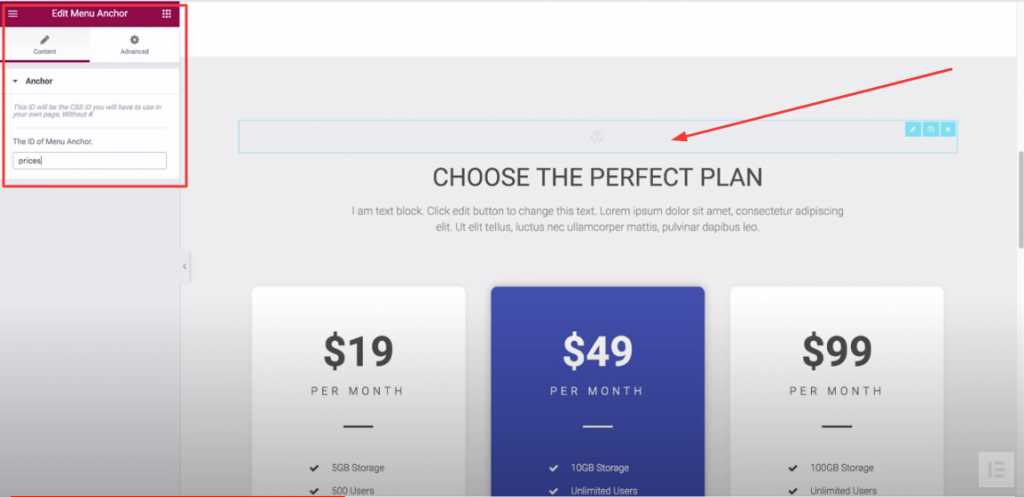
例如,您可能想要在定价部分放置一个锚点。这是你应该做的。

向下滚动即可转到编辑器中页面的定价区域。将菜单锚点小部件拖动到价格上方。
将小部件拖动到所选部分上方后,您必须在小部件的内容区域中输入该部分的名称。

因此。由于您希望访问者点击定价,因此请在 ID 字段中使用“价格”。
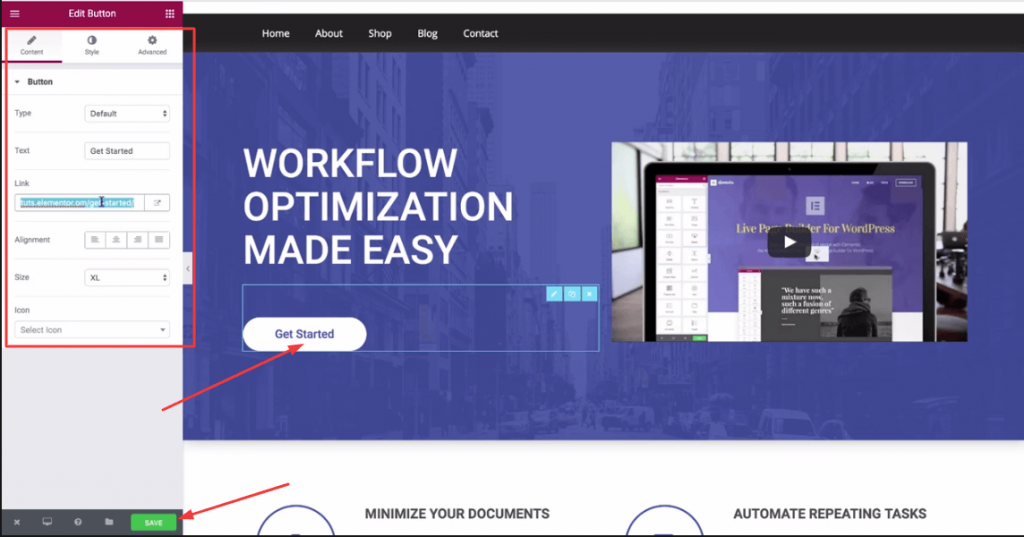
您现在应该选择哪个文本或元素来链接?你想要它。要重新路由访问者,请使用锚文本、选项卡,甚至 WordPress 菜单中的一个项目。
为了让您更容易掌握,我们在本例中选择了“开始”按钮。

要到达您的页面,请向上滚动。从菜单中选择“开始”。按钮链接将在填充的链接中看到。删除按钮链接并将其替换为锚链接,该链接应包含“#prices”之类的主题标签(因为您的锚是定价部分)。现在点击“保存”。
结果再次访问您的目标网页。选择锚点按钮。您将立即转向定价。
使用菜单在 Elemntor 中添加锚点
与前一种方法相比,更加简单。在将其添加到 WordPress 菜单之前,请先创建锚点。
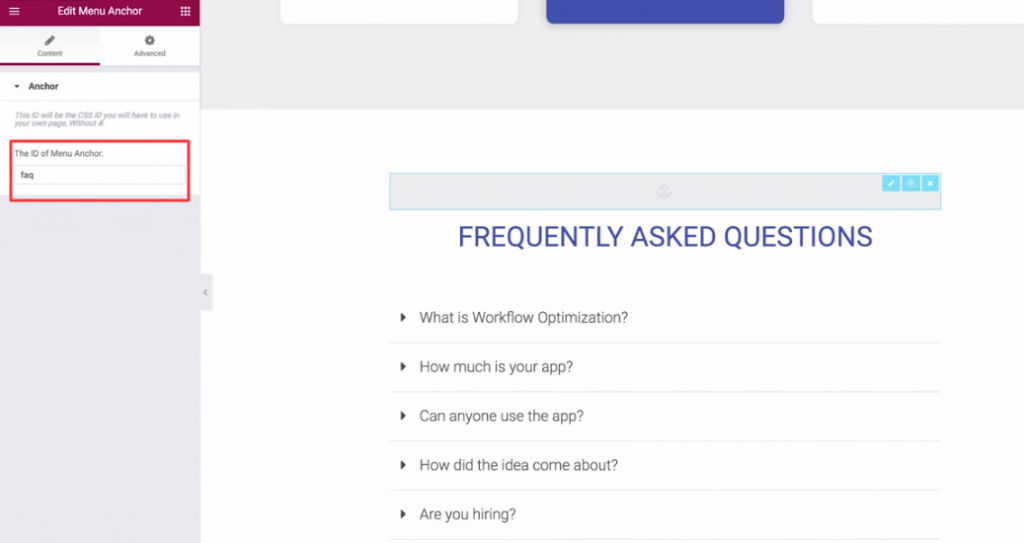
例如,您可能希望在常见问题解答部分添加一个锚点。那么让我们前往常见问题解答页面。将“菜单锚”小部件拖动到其上方。

ID 字段应包含术语“常见问题解答”。并保留它。
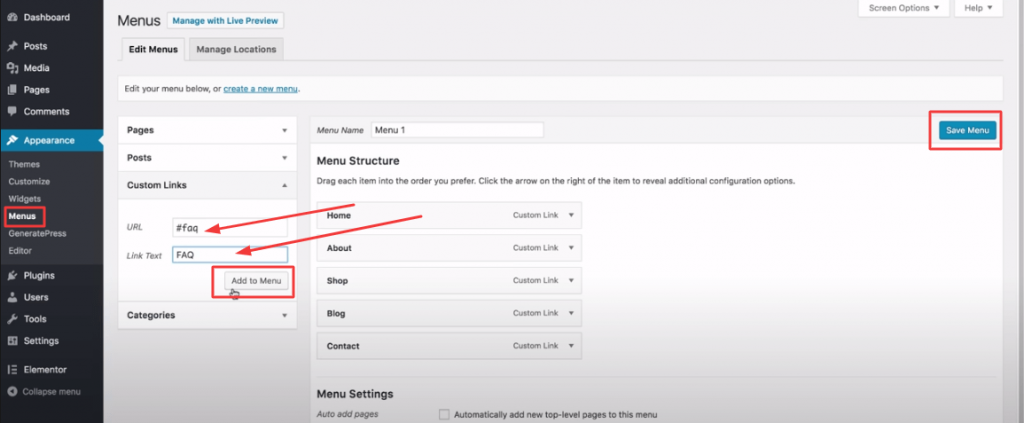
然后将出现 WordPress 菜单。选择个性化链接。

在 URL 字段中输入“#faq”,在链接文本名称字段中输入“ FAQ ”。接下来,选择“添加到菜单”。最后,选择“保存菜单”。
立即返回您的目标网页。使用菜单选择常见问题解答。您将立即进入常见问题解答部分。

添加锚链接到另一个页面
使用锚链接可以轻松在 Elementor 中的页面之间创建内部链接。这是分步指南:

首先,在页面 B 上添加一个标题小部件或您希望链接到的其他元素。在“高级”选项卡中为该元素指定一个唯一的 ID,例如“contact-section”。这将作为锚定目标。
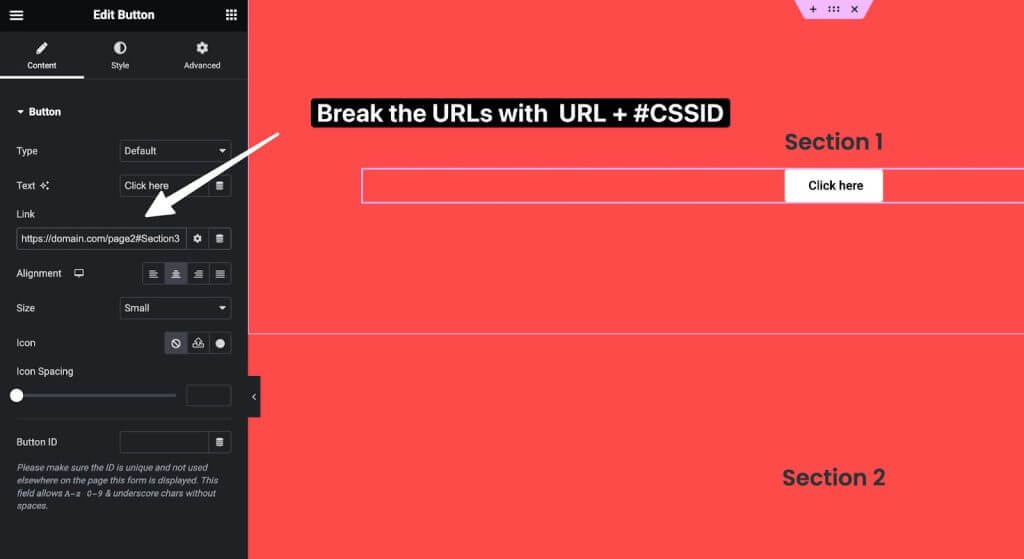
接下来,在要放置链接的页面 A 上,只需添加页面 B 的 URL,后跟“#contact-section”。因此链接将是“www.yoursite.com/page-b#contact-section”。
单击时,这将创建从页面 A 向下到页面 B 上的联系人部分锚点目标的平滑滚动链接。
使用内部锚链接跨页面连接相关内容可以改善用户体验。访问者可以轻松地在各个部分之间导航,而无需使用菜单或进行额外的单击。
结束思想
因此,如果您有Elementor ,那么这就是建立锚连接所需的全部内容。因此,请记住一些重要的建议。简单来说,锚链接不能随意添加。它是提高用户对网页的参与度的绝佳工具。因此,您应该确定哪些部分对您最重要。然后,选择与您的锚点搭配的理想锚文本。因此,CodeWatchers 有很多Elementor 教程,你可以去看看并分享给你的朋友。
常见问题 (FAQ)
什么是锚链接?
答:锚链接是一种超链接,可将用户导航到当前网页中的特定部分,允许快速访问,而不是强迫他们滚动浏览冗长的内容。
如何链接到 Elementor 中页面的特定部分?
答:在 Elementor 编辑器中,选择目标部分,转到高级设置,添加唯一的 CSS ID,然后使用带有哈希符号前缀的相同 ID 创建链接,并将其插入到所选锚文本或按钮的链接字段中。
如何在WordPress中手动添加锚链接?
Ans:在WordPress中,首先为目标内容块创建唯一的ID属性,不包括哈希值。然后在锚文本中,在这些 ID 之前添加哈希值以创建链接。单击时两者将连接。
如何在 HTML 中手动添加锚链接?
Ans:使用 HTML 锚标记和代表 ID 的哈希值。通过将相同的 ID 属性(不带哈希值)添加到您希望锚链接导航的目标 HTML 元素来匹配这些哈希值。
如何在 Elementor 中添加图像链接?
答:要在 Elementor 页面构建器中的图像上插入可点击链接,请首先选择图像,然后在内容设置下选择链接选项的自定义设置以打开链接字段并添加该图像所需的目标 URL。




