当科技界热切期待行业巨头埃隆·马斯克和马克·扎克伯格之间的对决时,扎克伯格阵营却出现了令人惊讶的转折。 Instagram Threads 是扎克伯格对 Twitter 的回应,它已经强势登场,在撰写本文时不到 48 小时内注册人数就达到了惊人的 7000 万。确实,扎克伯格的这一举动令人印象深刻。
但让我们把焦点从扎克伯格与马斯克的对决转移到同样有趣的事情上:Instagram 话题。
虽然Divi计划最终将 Threads 图标集成到他们的社交媒体关注模块中,但如果您或您的客户根本等不起怎么办?这种情况发生的频率可能比我们预期的要高,不是吗?
无需担心。本教程旨在指导您通过一种快速而简单的方法将 Instagram Threads 图标无缝合并到您的Divi 网站中。无论是客户的紧急需求还是您自己的紧急需求,本分步指南都将确保您不必等待 Divi 的官方更新。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始什么是 Instagram 主题?

Instagram Threads 是 Facebook 开发的一款独立消息应用程序,专为亲密朋友和小团体设计。 Threads 作为 Instagram 的配套产品推出,致力于在用户之间建立更亲密的联系。该应用程序允许在用户的亲密朋友圈中直接发送消息、共享状态更新以及快速共享照片和视频。
Threads 注重简单性和速度,鼓励用户与其选定的联系人之间进行更直接的沟通,促进实时互动,并在比 Instagram 主要平台更广泛的受众更私密的环境中共享更新。该应用程序提供基于用户位置、移动或电池电量的自动状态更新等功能,使朋友能够更轻松地实时联系和分享生活中发生的事情。总体而言,Threads 是一个更加精简的私人空间,可以与最重要的人进行快速而有意义的对话并分享时刻。
如何将 Instagram 线程社交图标添加到 Divi
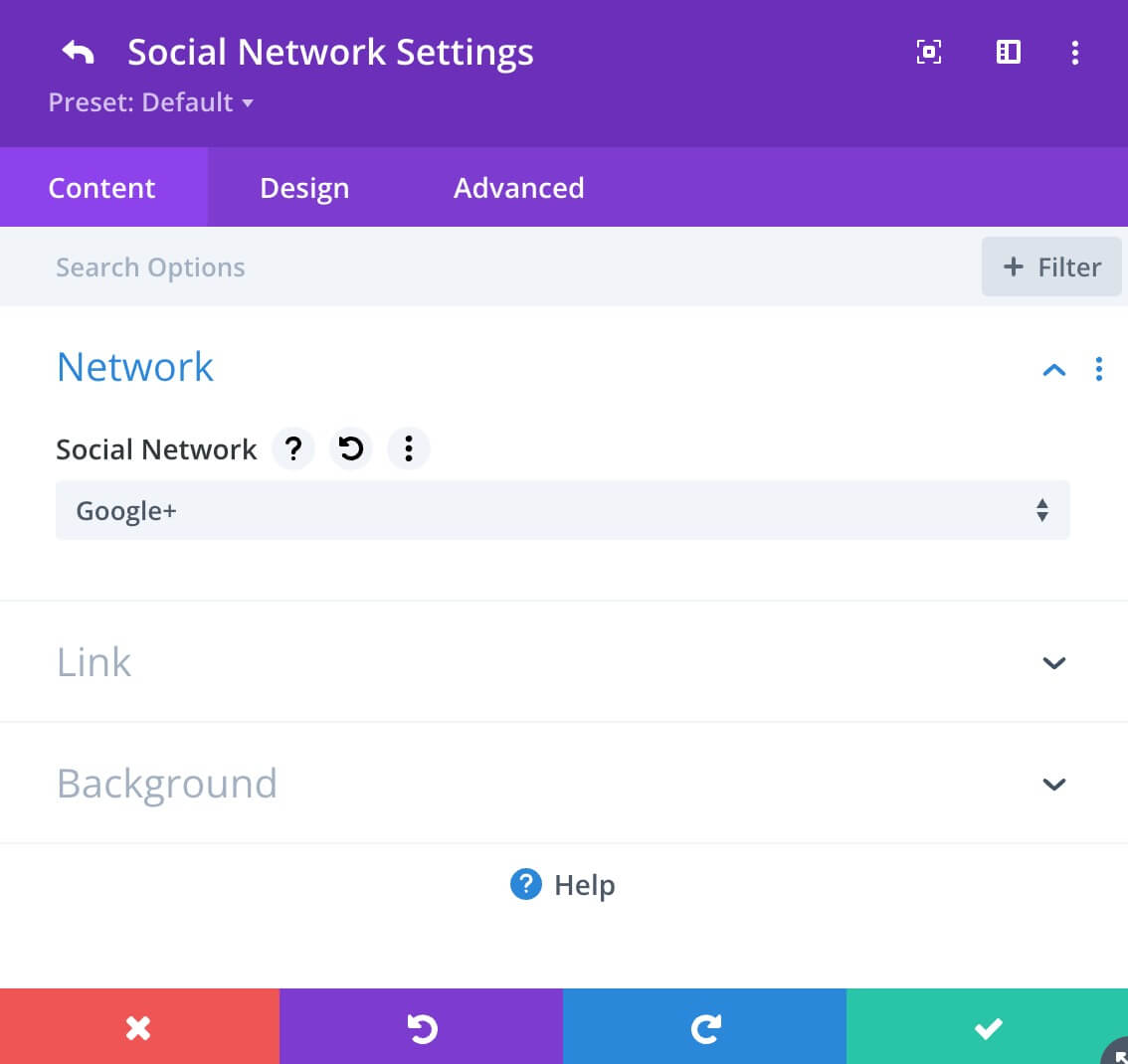
要将 Threads 图标放在 Divi 社交媒体关注模块上,就像为退休的 Google+ 图标提供了一份新工作,老实说,只有奶奶可能还在使用。
只需将 Google+ 图标添加到您的 Divi 社交媒体关注模块并将其链接到话题即可。您可以更改背景颜色并进行一些基本样式设置。调整图标大小和间距,使其与其他社交图标搭配得很好。

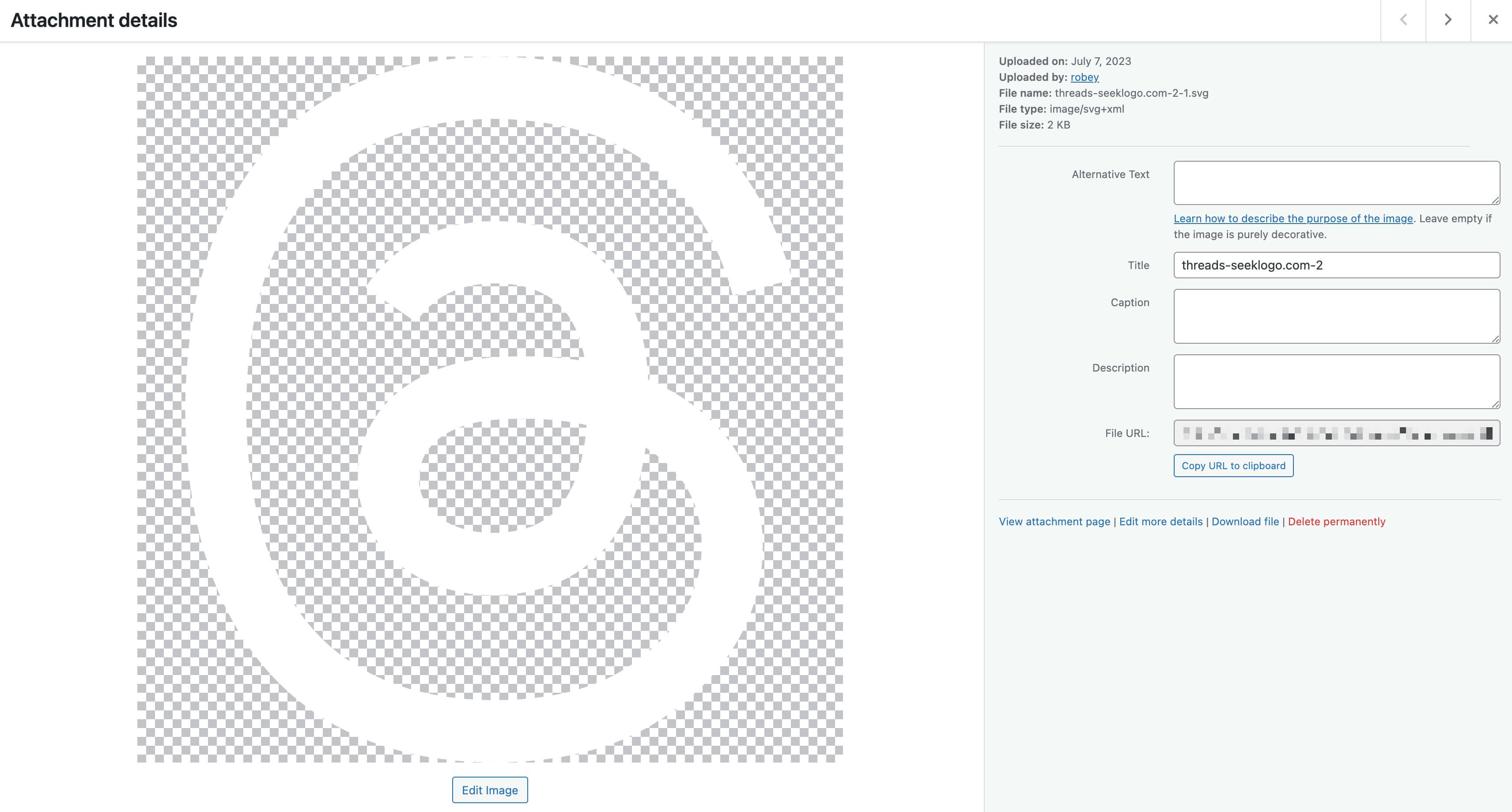
接下来,您应该将“线程”图标放在您的网站上。您可以选择您喜欢的 SVG 或图像,也可以使用Seek Logo中的一个。
将其添加到您的 Divi 站点并复制文件的位置(路径)。

最后,我们将使用一些 CSS 将旧的 Google+ 图标更改为 Threads 图标,然后就完成了。
转到 Divi,然后转到主题选项,然后找到自定义 CSS。将下面的代码复制并粘贴到该框中。
.et-social-google-plus a.icon:before {
content: url(‘path-to-your-image’);
}我们就完成了。
包起来
您刚刚通过将 Instagram Threads 图标无缝集成到您的 Divi 网站中,提升了您网站的炫酷程度,甚至在 Elegant Themes 正式关注之前。为您在游戏中保持领先而喝彩!
我知道本指南可能比平常要短,但它是为所有喜欢冒险的Divi爱好者量身定制的。我很确定这对你们中的许多人来说将改变游戏规则。




