如果您使用的是Elementor ,您可能想知道如何制作自动折叠的手风琴小部件。 作为切换或常见问题解答部分,您可以使用 Elementor 自己的手风琴块。 您的手风琴可以容纳许多物体。 当您刷新页面时,它将始终以默认选择的第一个项目打开。 Elementor 没有允许您控制它的功能。 您无法在 Elementor 仪表板中将其关闭。 对于您的网站,您可以选择关闭项目。

我们将向您展示如何按照本文中的步骤使 Elementor 的 Accordion 小部件自动关闭。
手风琴小部件设置
在默认状态下,可通过多种方式关闭手风琴项。 或者,Absolute Addons Advanced Accordion 小部件可用于通过单击鼠标完成相同的任务。
手动方法
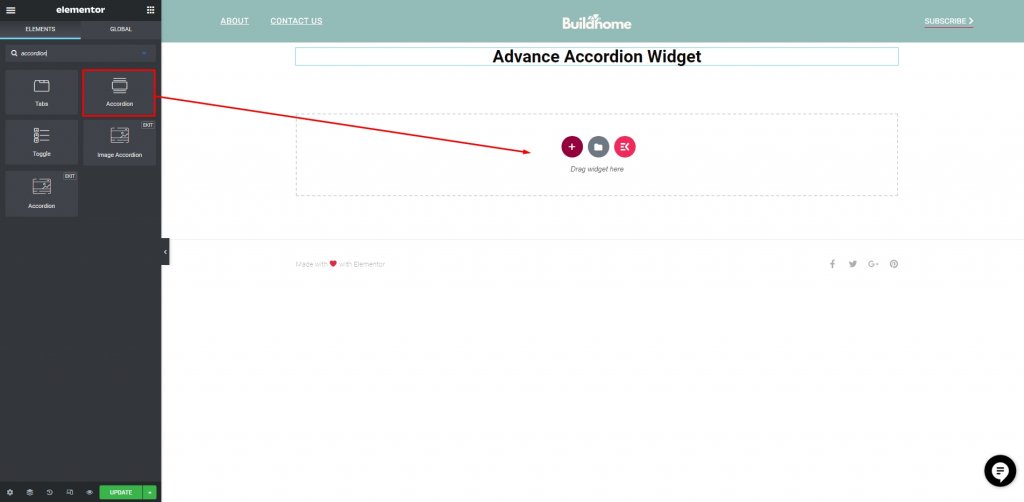
将 JavaScript 添加到 Elementor 手风琴小部件是手动执行此操作的唯一方法。 将手风琴小部件添加到新页面并开始添加您的产品。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
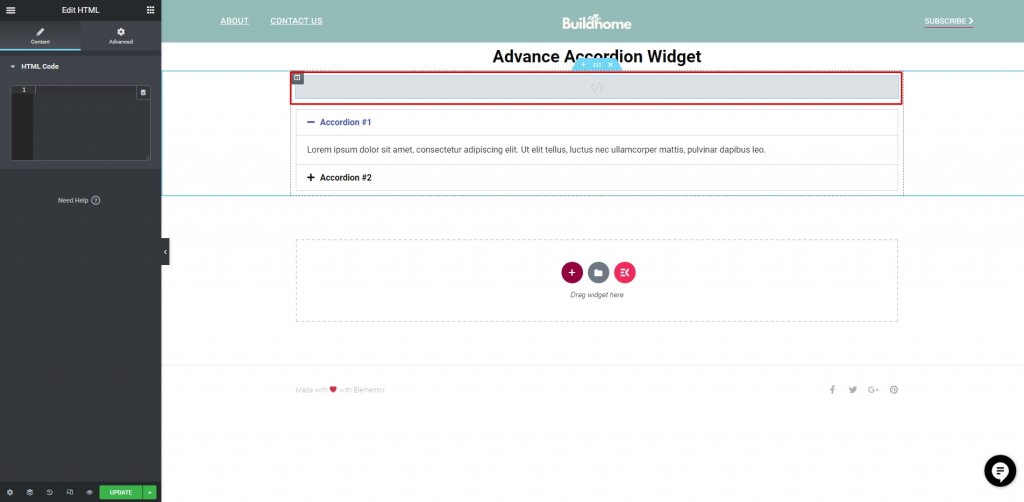
接下来,在手风琴小部件之前添加一个 HTML 编码块。

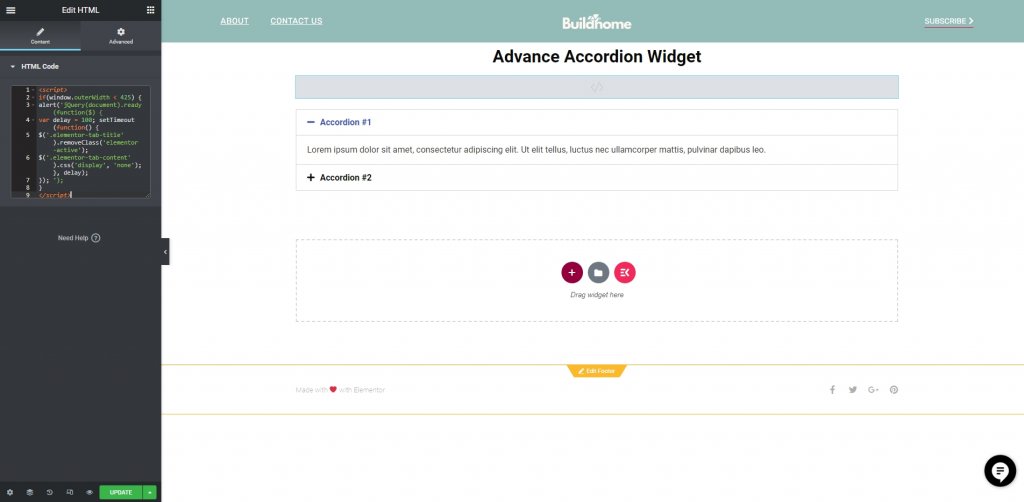
您可以在手风琴之前的同一部分的 HTML 块中添加以下 JavaScript 代码。
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
现在通过单击“更新”保存任务并检查实时页面。 现在,您的手风琴将默认关闭。

绝对插件插件
如果您不喜欢添加代码,您可以安装 Absolute Addons 插件,然后添加 Advance Accordion Widget。
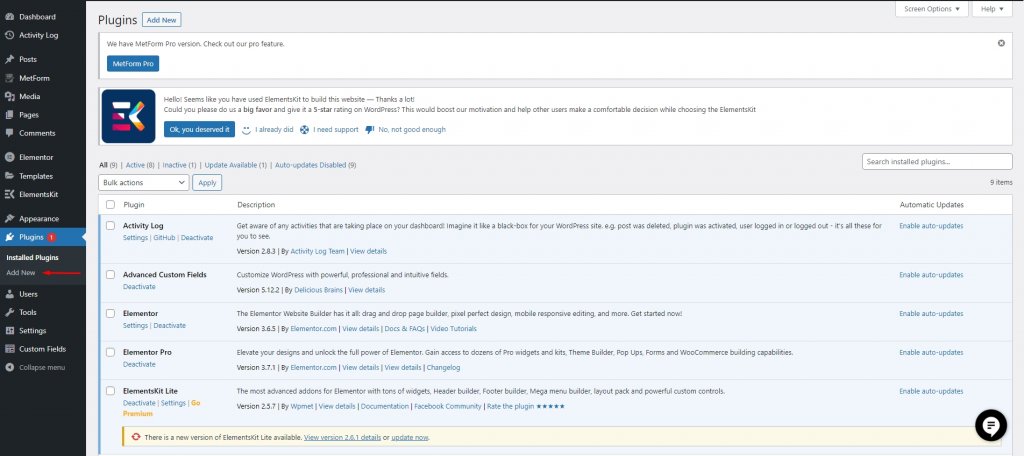
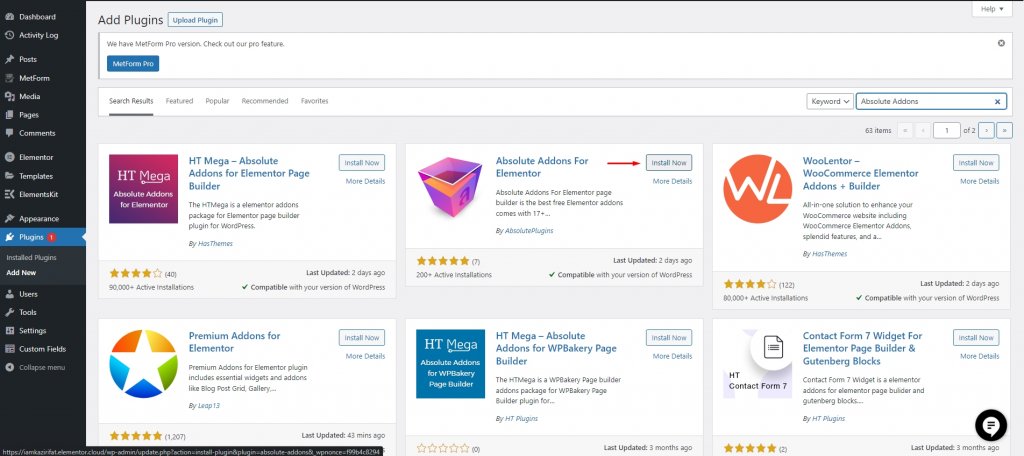
转到插件并导航到添加新的。

现在,寻找名为“Absolute Addons”的插件。 找到它后,单击安装,然后激活插件。

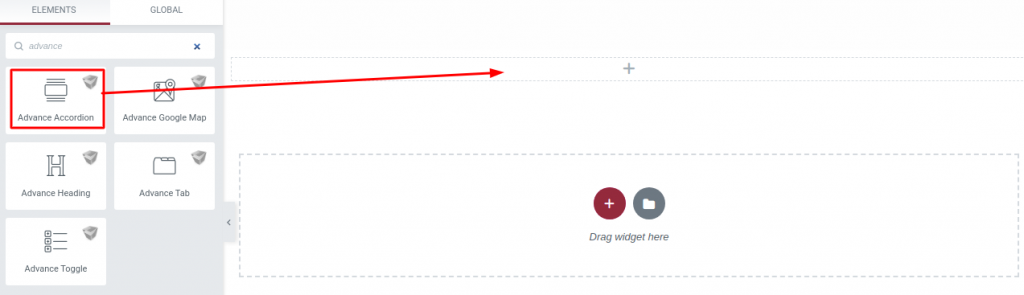
在安装并激活插件后,单击“+”图标,然后在左侧栏的块部分中搜索 Advance Accordion,在 Elementor 中创建一个部分。 将 Advance Accordion 块放入您刚刚创建的新部分。

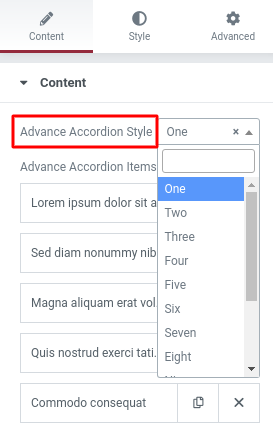
您现在可以从 Content 选项卡下的下拉菜单中选择 Accordion 样式。 Advance Accordion 区有 13 种独特而专业的风格可供选择。 在时尚方面,您有多种选择。

在 Accordion Controller 选项中,您将看到 Expand First Time 选项。 只要您保持启用第一项,您将保留其扩展状态。 通过禁用该选项关闭第一项。
包起来
Elementor允许您在执行这些步骤后将 Accordion 小部件设置为默认关闭。 现在,您可以使用Elementor Cloud以更多更好的安全性和便利性来托管您的网站。 按照我们的其他Elementor 教程为您的进一步 Web 开发项目添加新浪潮。




