分隔线不仅仅是分隔两个元素的线,它还可以使您的网站更具视觉吸引力和趣味性。 幸运的是,简单地添加水平和垂直分隔线的唯一方法是使用Elementor 。 如果您想要水平分隔线,则不需要教程。您只需将分隔线小部件从小部件面板拖放到您的画布区域,瞧! 出现一个水平分隔线。 但是,在添加垂直分隔符时,事情变得有点复杂。

在本教程中,我们将向您展示如何在不使用附加组件的情况下向Elementor添加垂直分隔线。
添加垂直分隔线
本教程需要完成Elementor Pro 。 使用分隔线小部件添加水平分隔线很简单。 为了创建垂直分隔线,您需要 Elementor Pro 独有的自定义 CSS 工具。 我想我们现在可以开始了!
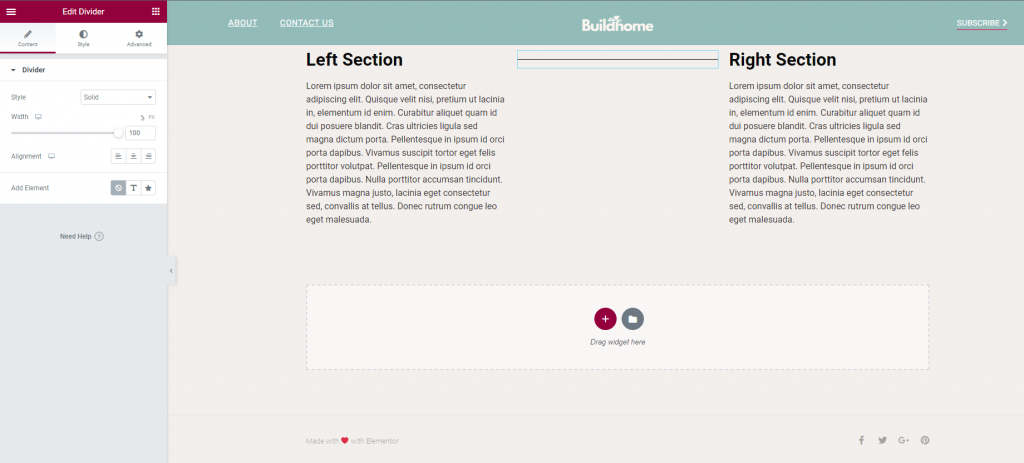
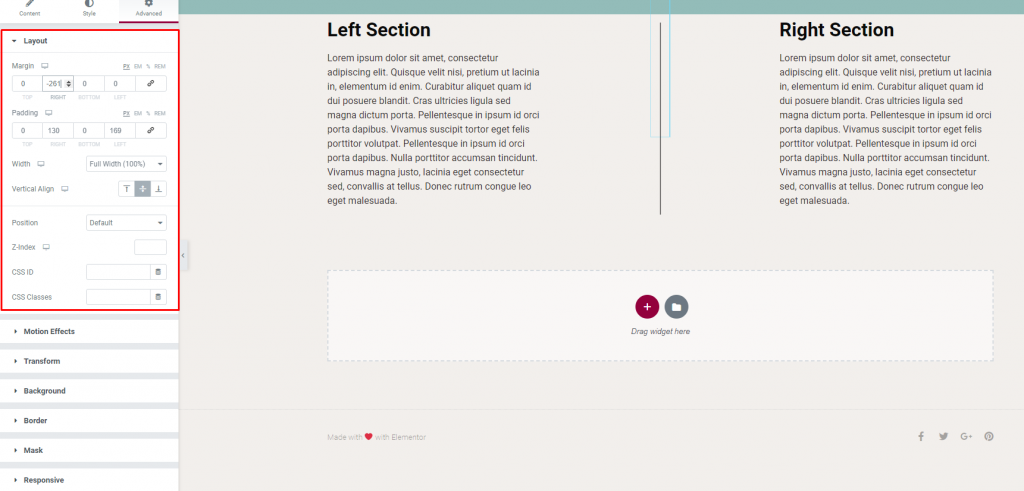
打开 Elementor 编辑器。 将三列添加到新部分。 单击“编辑部分”,然后单击“垂直对齐”,并将其设置为“中间”。 下一步是将小部件放在画布上。 第一列是文本编辑器,第二列是分隔符,第三列是文本编辑器。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
这是我们将要使用的分隔符。 但是,如您所见,它仍然是水平的。
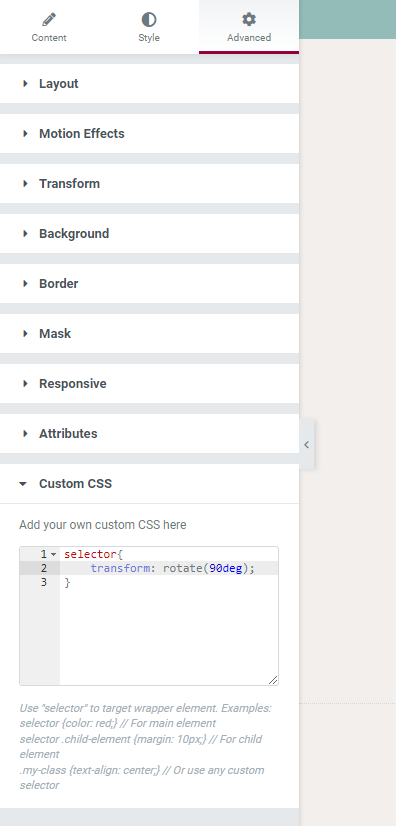
如需更多自定义,请从 Divider 小部件设置页面的高级下拉菜单中选择自定义 CSS。 将下面的 CSS 代码复制并粘贴到该字段中。
selector{
transform: rotate(90deg);
}
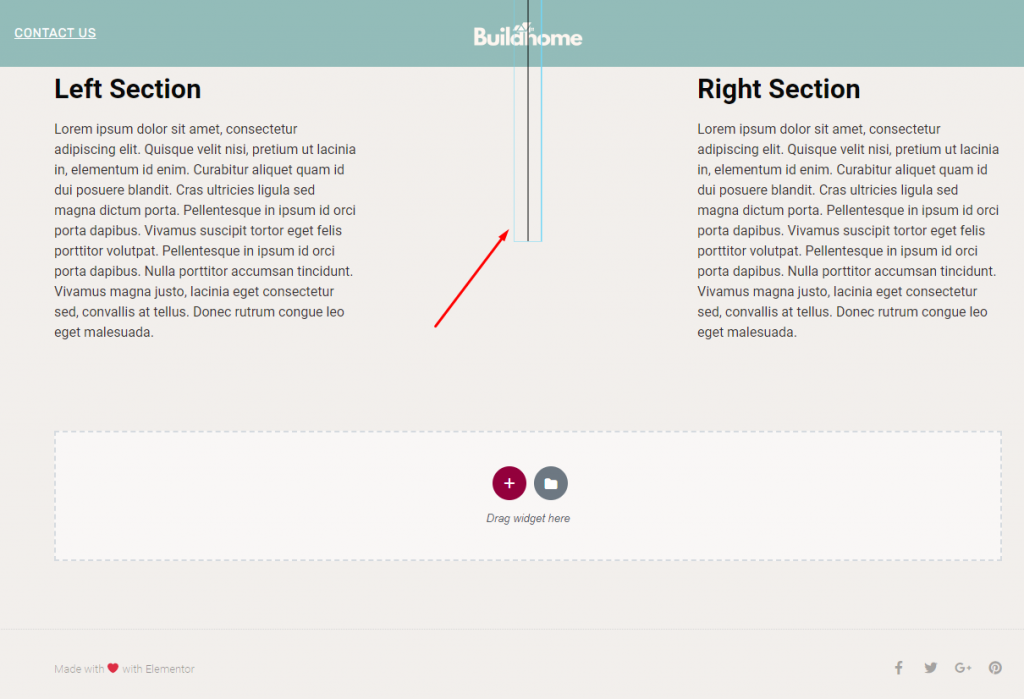
这样,您会注意到分隔线位置的变化。

垂直地,您的分隔线现在就位。 接下来,您将能够玩弄垂直分隔线。 要更改分隔线的样式、宽度、颜色、重量和其他参数,请使用“内容”和“样式”选项卡。 如果您选择,您可以更改列宽。

通过一些简单的调整,分隔器完美地放置在中间。
最终判决
使用Elementor ,您可以轻松添加垂直分隔线。 本文向您展示了在没有任何插件帮助的情况下添加垂直分隔线的最简单方法。 如果您没有Elementor Pro ,我们强烈建议您使用Pro 版本,因为使用它的设计机会是巨大的。




