WordPress 上的 Motion-Stacked 图像是一组有序堆积的图像,随着用户滚动而移动。 这些类型的图像非常适合增加参与度并给您的网站留下更好的印象。

一个精心打造的网站总是比没有真正定制的网站更有机会收集流量。 在本教程中,我们将了解如何使用Elementor在 WordPress 网站上添加 Motion-Stacked 图像。
堆叠图像动画示例
您一定在一些网站上看到,当您向下滚动时,一些图像会向下流动到与您的滚动一致的程度。 这些图像是有序堆叠的,有时是三张或四张图像。
您可以使用 Motion-Stacked 图像作为网站的视觉增强效果,或者在用户滚动浏览您的网站时保持整体的参与度并引起他们的注意。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始如何使用 Elementor 添加动态堆叠图像
首先,您需要在页面上添加一个内部部分,您将在其中拖动图像小部件。

接下来,在您刚刚创建的内部部分中放置一列。

拖动一个图像小部件并将其放在内部部分列中。

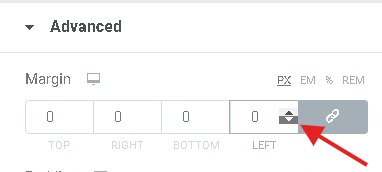
开始在图层中添加图像,即一个在另一个上,然后从高级选项卡中将负边距放在第 2 和第 3 层,在本教程中,我们将使用三个图像。

使用“运动效果”面板添加运动效果。 从那里,您可以确定运动速度和运动的尺寸(垂直或水平)。

发布您创建的内容,然后查看您的网站的外观。 您可以随时返回并进行必要的更改以使其看起来更好。
这就是本教程的全部内容,请在评论中告诉我们您是如何使用Elementor创建 Motion Stacked 图像的。 在Facebook和Twitter 上加入我们,不断了解我们的教程。




