在优化您的 WooCommerce 商店时,向潜在买家提供有价值的信息至关重要。一种有效的方法是将尺码表直接集成到您的产品页面中。这些图表不仅为客户提供了重要的见解,以做出明智的购买选择,而且在促进客户互动和控制在线商店内的购物车放弃率方面发挥着关键作用。

在以下指南中,我将引导您完成分步教程,利用我们专门的 Botiga 主题的功能,将尺码表无缝合并到您的 WooCommerce 产品页面中。学完本教程后,您将掌握增强客户购物体验并提高转化率的知识。
将尺码表添加到 WooCommerce
第1步:安装并激活Botiga主题
Botiga是 WordPress 的免费 WooCommerce 主题,可供您使用。
获取此主题后,有必要将其转移到您的 WordPress 网站上。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
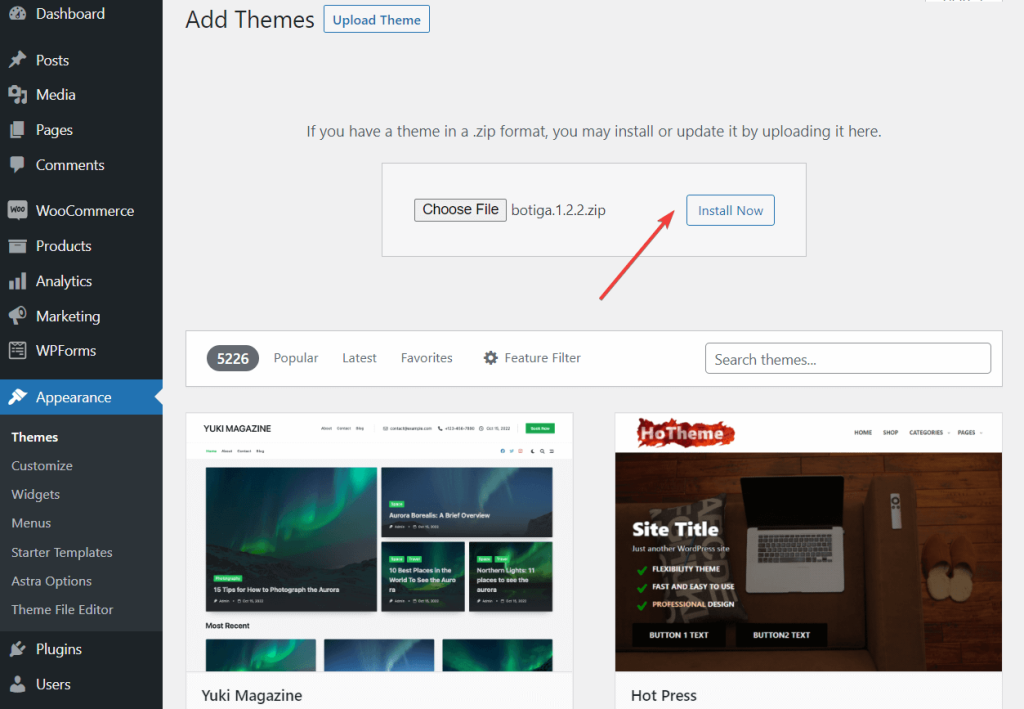
现在开始导航到 WordPress 仪表板,继续前往“外观”>“主题”>“添加新内容”,然后点击“上传主题”选项卡。

随后,使用“选择文件”功能上传主题。按“立即安装”按钮继续。主题在您的网站中找到合适的位置后,单击“激活”。
只需几秒钟,Botiga 就会启动并运行,用它的存在来装饰您的网站。
第2步:安装并激活Botiga Pro插件
Botiga Pro是顶级 WordPress 插件,提升了免费主题的功能。它带来了许多高级功能,包括尺码表、粘性“添加到购物车”按钮、音频和视频库、大型菜单等等。
购买后,您可以通过从 aThemes 帐户直接将插件下载到本地计算机来获取该插件。
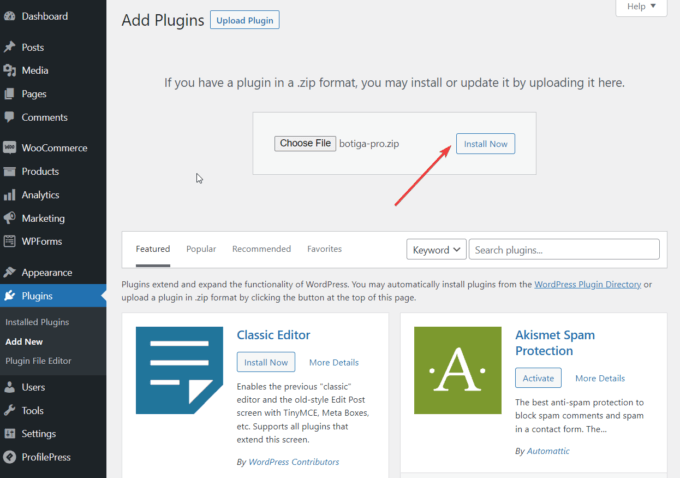
要将插件与您的 WordPress 网站无缝集成,请导航至“插件”部分,然后选择“添加新插件”并单击“上传插件”按钮。从那里,选择“选择文件”功能来上传插件,然后单击“立即安装”。完成后,只需单击“激活”按钮即可激活插件。

成功激活 Botiga Pro 后,必须验证插件许可证。首先访问您的 aThemes 帐户并复制许可证密钥。随后,转到“插件”部分,找到“Botiga Pro 许可证”,然后输入您的许可证密钥进行激活。
第3步:导入演示站点
入门网站是一个现成的演示,一旦您将其引入 WordPress 网站,它就会为您提供完整的网站设计。
Botiga Pro 提供了九个入门站点,每个站点针对不同的特定领域。如果您不愿意,则不必使用入门网站;然而,它可以作为一个有用的起点。
或者,您可以选择利用 WordPress 定制器中的主题选择(可从“外观”>“自定义”菜单访问)或Elementor 页面构建器插件,从头开始设计自己的网站设计。
无论您是否决定导入起始站点,您都可以访问相同范围的自定义选项。
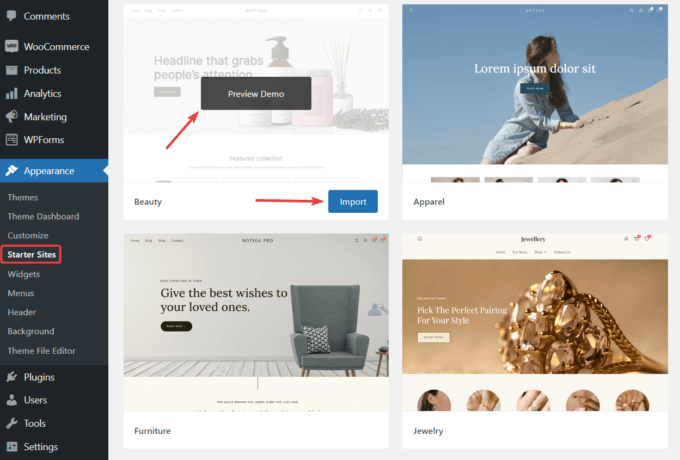
要导入入门网站,请导航至 WordPress 管理部分中的外观 > 入门网站。在那里,您可以通过选择“预览演示”选项来预览每个站点。

一旦您发现了吸引您的起始站点,请通过单击“导入”按钮启动导入过程:
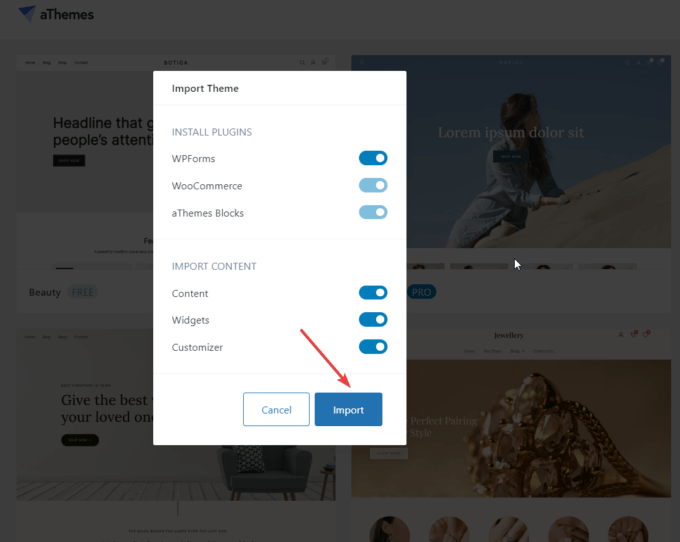
演示导入程序将为您提供附加插件和内容元素的列表,这些插件和内容元素将作为导入过程的一部分合并到您的网站中。
尽管您确实可以选择在导入过程中跳过某些插件和内容,但我强烈建议包括所有内容。
激活导入按钮,导入过程将开始。请注意,导入需要几分钟才能完成。

第 4 步:启用尺码表模块
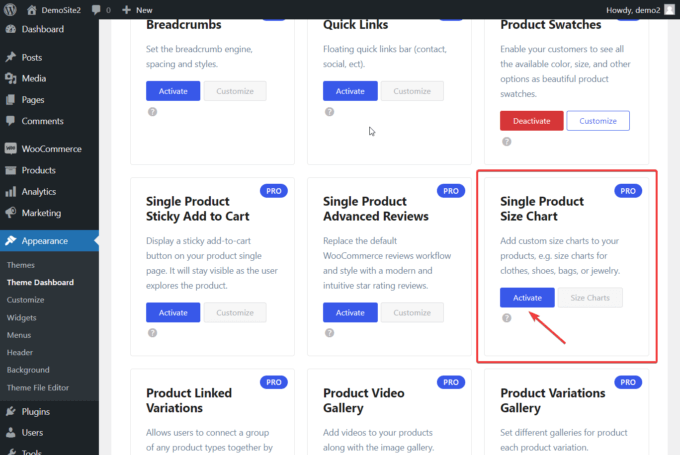
默认设置关闭尺码表功能。要激活它,请按照以下步骤操作:导航到外观,然后前往主题仪表板,最后转到主题功能。向下滚动,直到找到标有“单一产品尺寸表”的模块,然后单击“激活”按钮。

第 5 步:创建尺码表
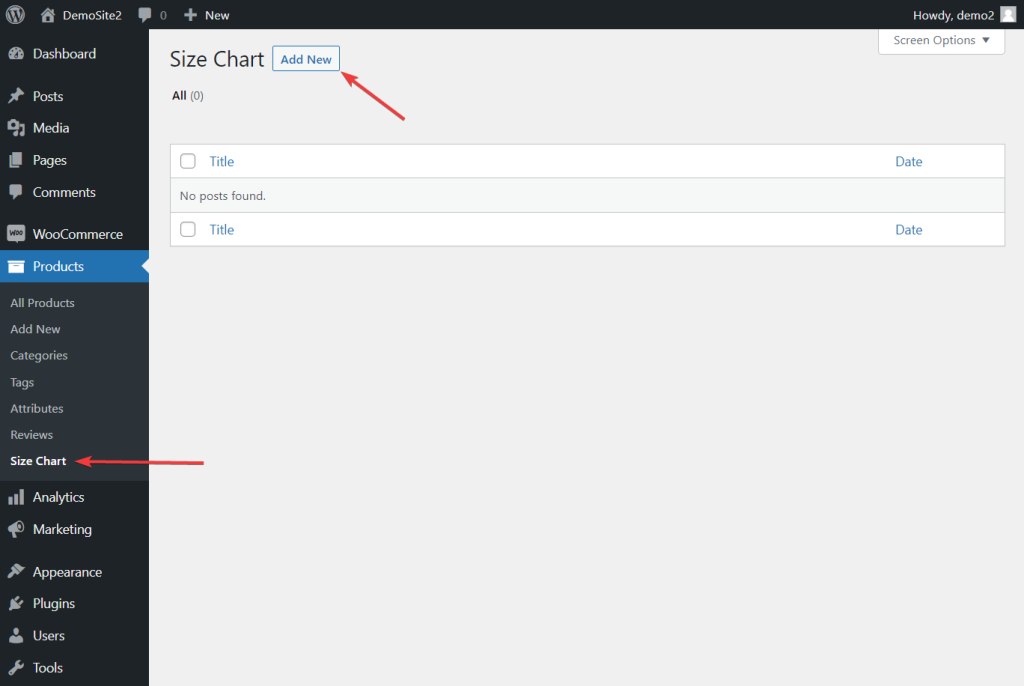
激活尺码表模块后,导航至 WordPress 管理区域中的产品。
您将在“产品”菜单下看到一个新的尺码表子菜单。
选择后,选择添加新的:

Botiga Pro 插件引入了尺码表作为一种特殊类型的内容。这些图表可以使用 WordPress 帖子部分中的编辑界面生成和修改。
首先,为专门用于存放您的尺码表的独特帖子提供标题。一篇文章可能包含多个尺码表。例如,您可以创建一个标题为“衣服尺码表”的帖子,其中包含一对尺码表:一个为男士定制,另一个为女士定制。
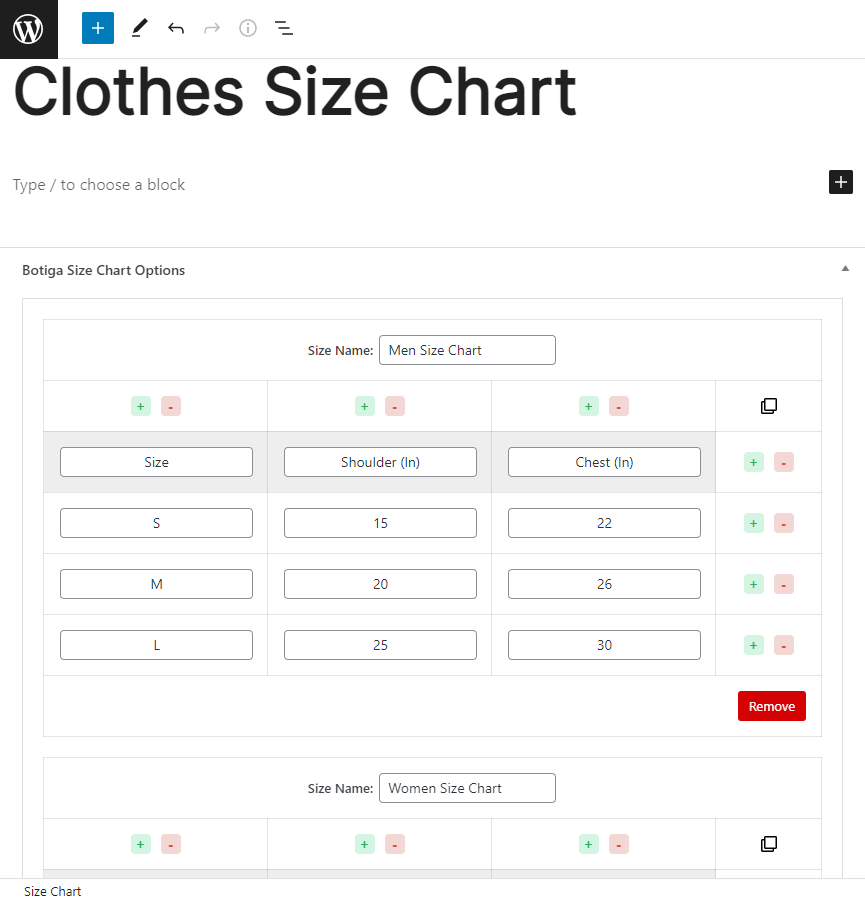
指定标题后,导航至页面下方的 Botiga 尺码表选项部分。从那里,只需单击“添加尺码表”按钮即可。
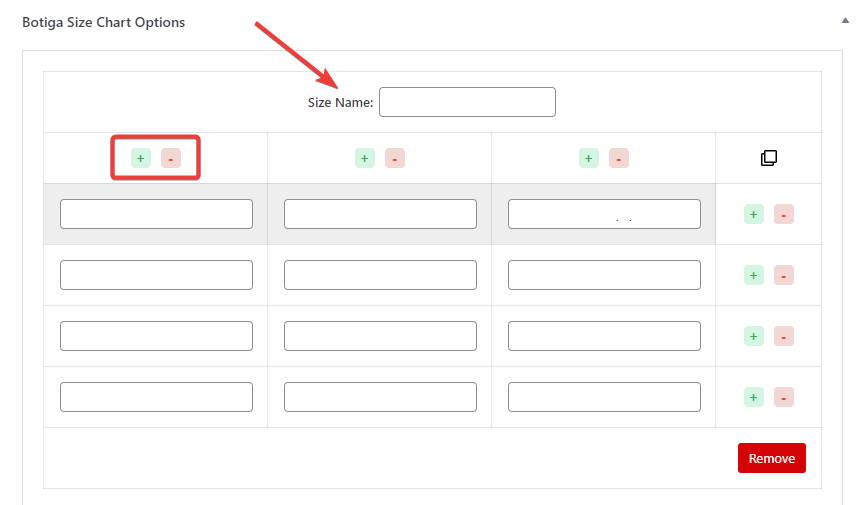
屏幕上会立即出现一个尺码表,其中充满了行和列。此外,您还可以选择为此尺码表指定名称。
调整图表也毫不费力。插入或删除行和列的功能触手可及,通过使用“+”或“–”按钮即可轻松访问。

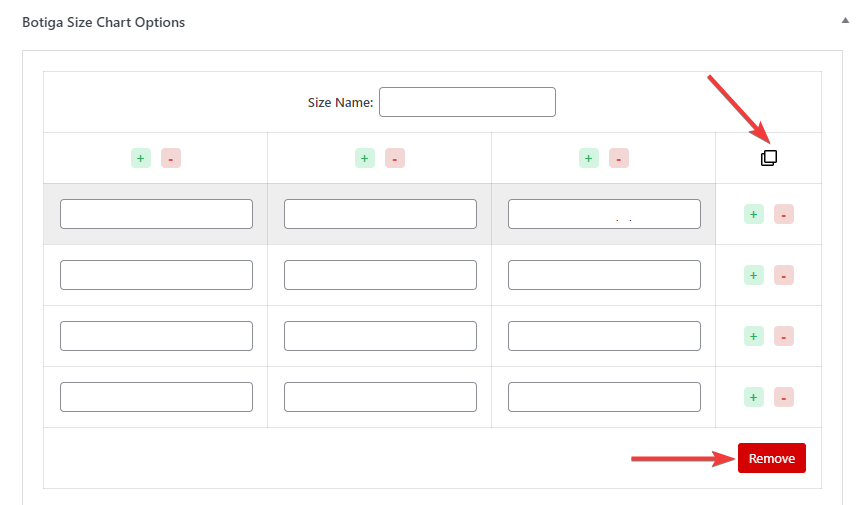
可以通过选择复制图标来复制图表,也可以通过选择“删除”按钮将其删除:

这是我的样本量图表的说明:

第 6 步:在全部/产品页面中显示尺码表
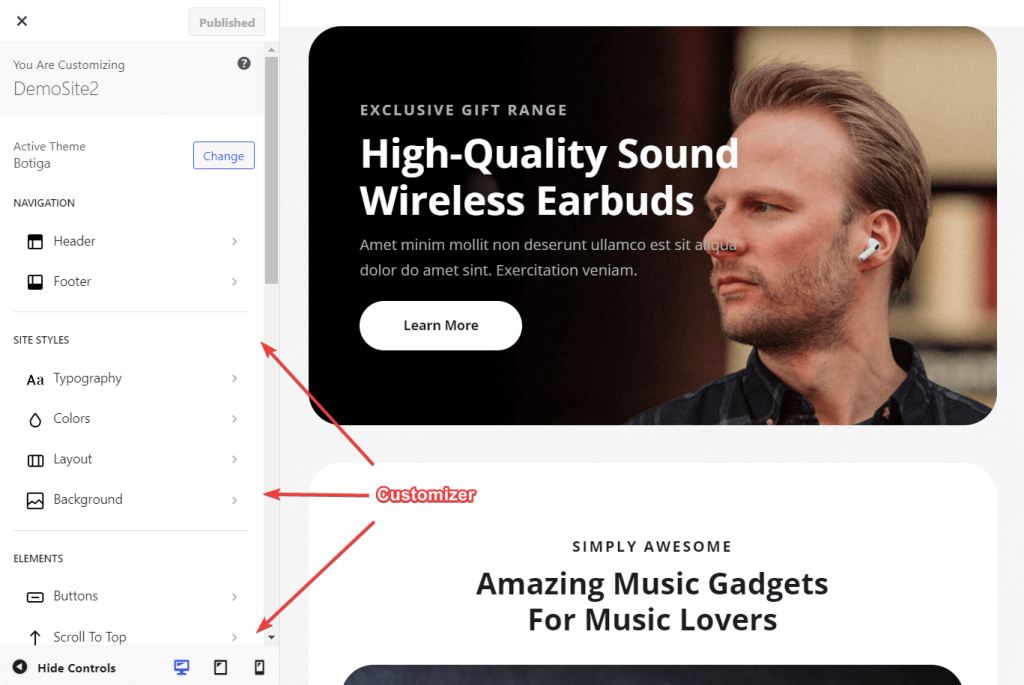
现在,转到“外观”>“自定义”,将尺码表添加到每个产品页面。
然后将打开定制器窗口,屏幕左侧显示可用设置:

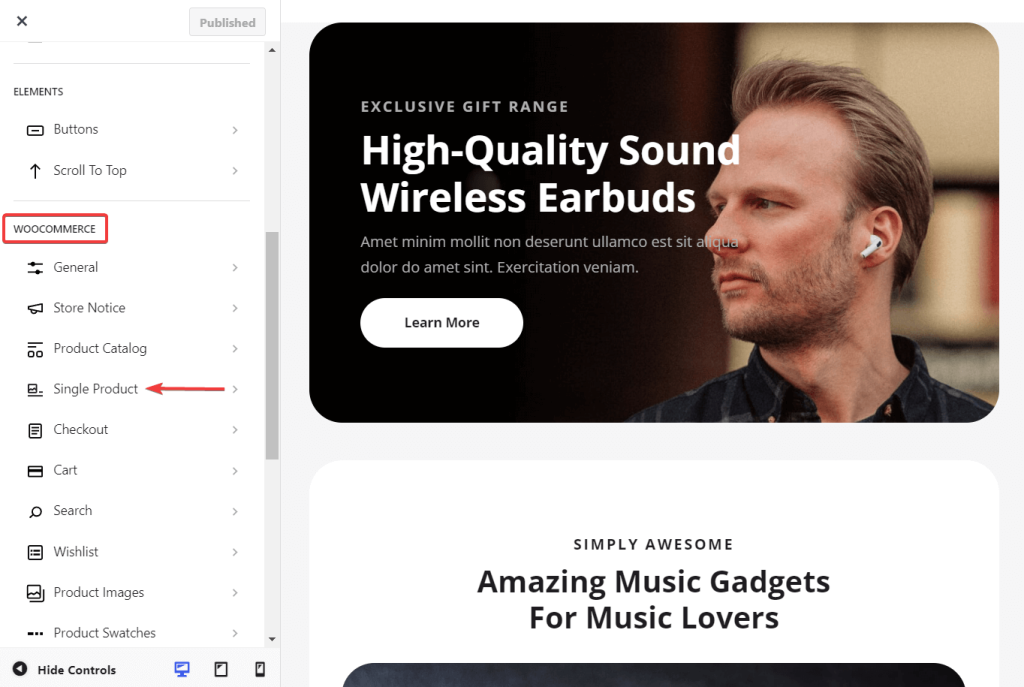
向下滚动,在定制器的 WooCommerce 部分中选择单一产品选项:

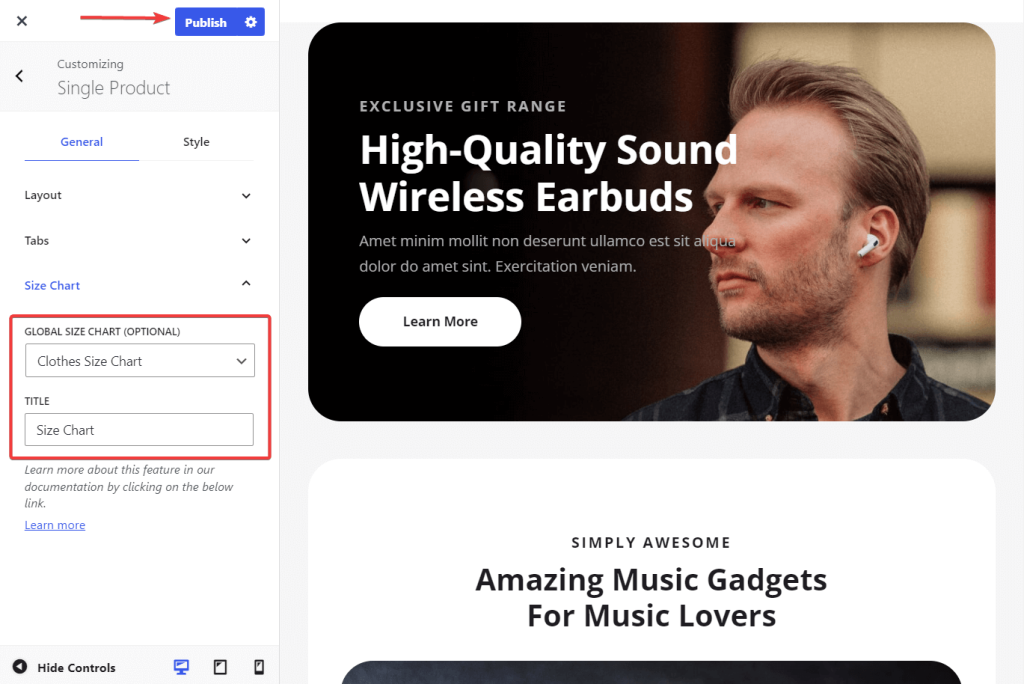
从以下屏幕中选择尺码表。它将显示全局尺码表和标题选项。
您的所有尺码表都可以作为全局尺码表配置中的下拉选项使用。选择要包含在产品页面中的内容并为其指定标题。
要保存您的设置,请使用屏幕顶部的“发布”按钮。

要在特定产品页面上显示,请通过选择“产品”>“所有产品”,然后单击所需的产品,打开要添加尺码表的产品页面。
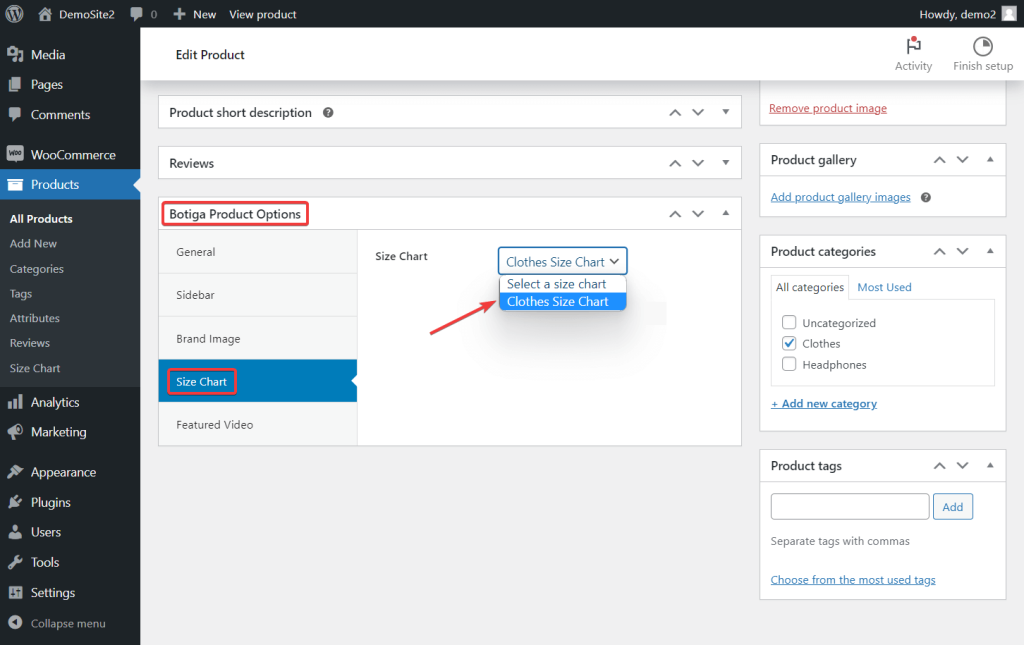
向下滚动到产品页面上的 Botiga 产品选项面板,然后单击尺码表选项卡。
您可以从包含尺码表的下拉菜单中进行选择。选择您想要包含在产品中的选项,然后单击页面顶部的“更新”以保存更改:

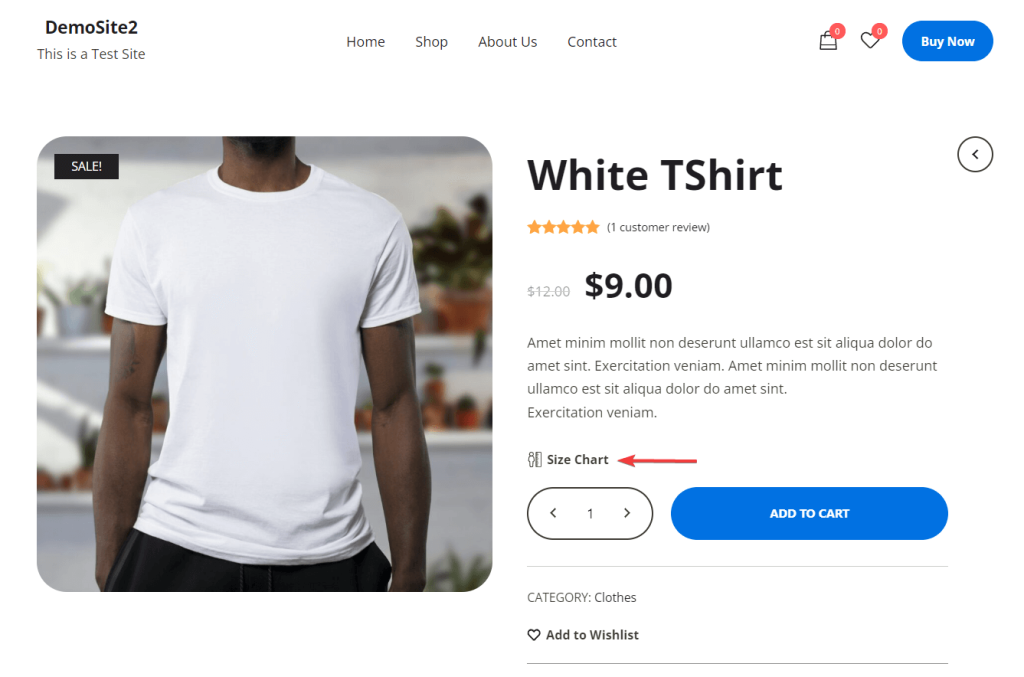
立即打开产品页面,查看您的尺码表在店内的显示情况。
在产品描述下方,有一个尺码表选项。

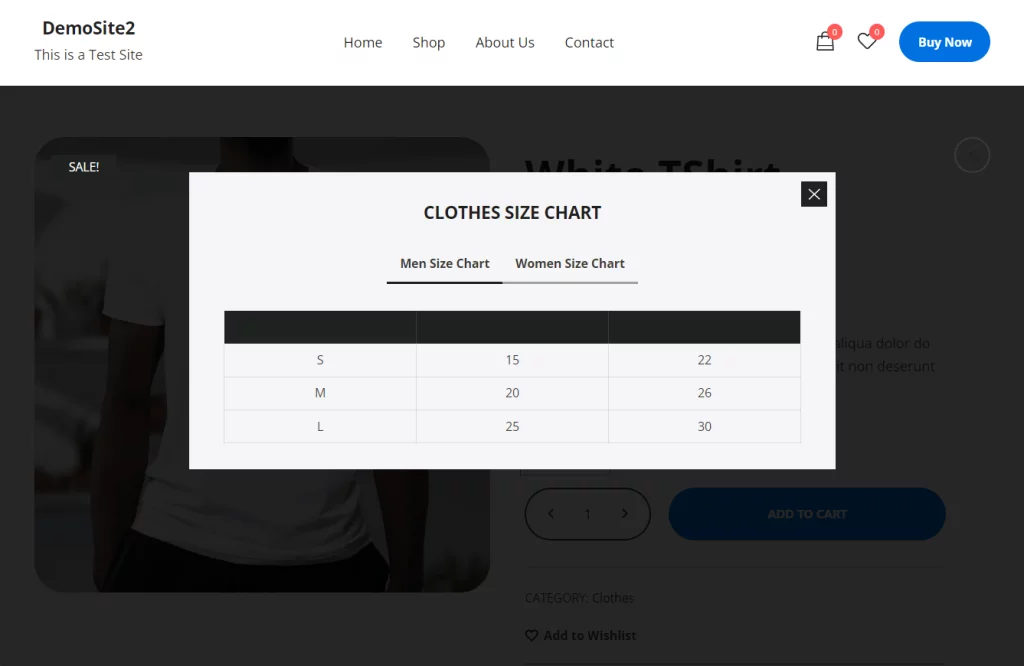
当您选择该选项时,将出现一个显示尺码表的模式框:

完成了!
包起来
将尺寸表纳入您的 WooCommerce 网站不仅可以增强用户体验,还可以提高商店的转化率。然而,有了Botiga和Botiga Pro ,您不仅仅可以添加尺码表。例如,您可以将视频和音频引入您的产品库,在产品图像上实现迷人的悬停效果,将快速查看框集成到您的商店和存档页面等等。
这为您提供了一个全面的工具包来提升您的在线商店的功能和吸引力。




