向Divi标题添加按钮从未如此简单。您可以使用 Divi 主题生成器来控制布局、设计和特定页面分配。在专门的登陆页面上,标题中可能需要一个按钮,但在个人博客上则不需要。我们将引导您完成使用主题生成器向Divi标题添加按钮的步骤。之后,您可以利用这些功能将按钮添加到您的主题构建器模板中的任意位置。我们开始这个派对吧。

如何向 Divi 标题添加按钮
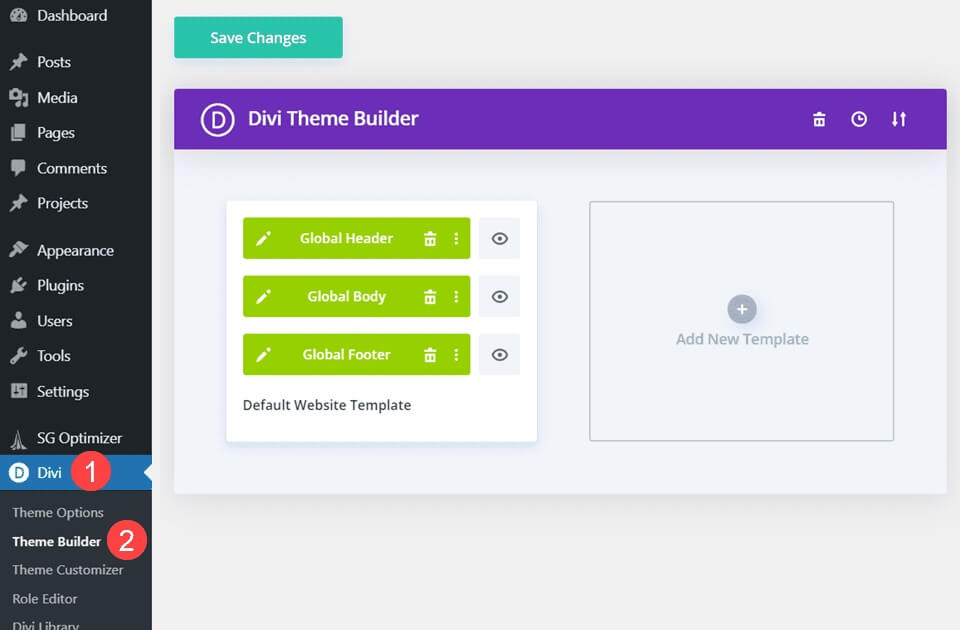
我们将使用 Divi Builder 来完成此添加,因此请务必将其加载到您的 WordPress 仪表板中。您将在管理面板的Divi – Theme Builder下找到它,主页将与此类似。

添加标题
进入 Divi 主题生成器后,您需要创建、添加或编辑要添加按钮的标题。
如果您想要向现有标题添加按钮,请转到构建器开始。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始对于其余部分,请使用安全服务布局包中的免费标头。
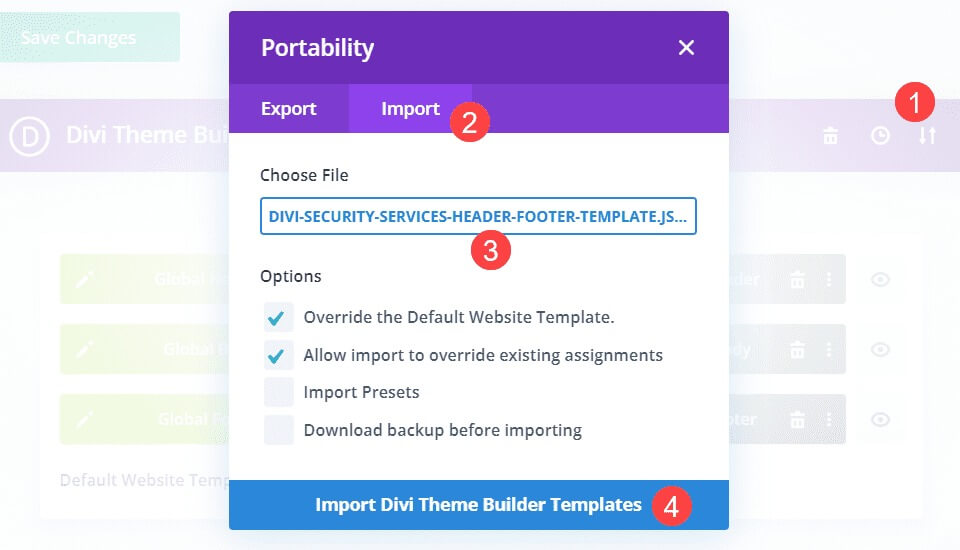
如果您想使用此文件(或您下载的任何其他标头),则需要通过单击主题生成器中的双箭头图标来打开主题生成器的可移植性选项。

如果您从链接或其他地方下载了标头(或者您可能已导出自己的标头作为备份),请找到要上传的标头 JSON 文件,然后单击导入 Divi 主题生成器模板。
导入完成后,新的标头将安装在您的网站上,您将能够插入按钮。
迪维建设者
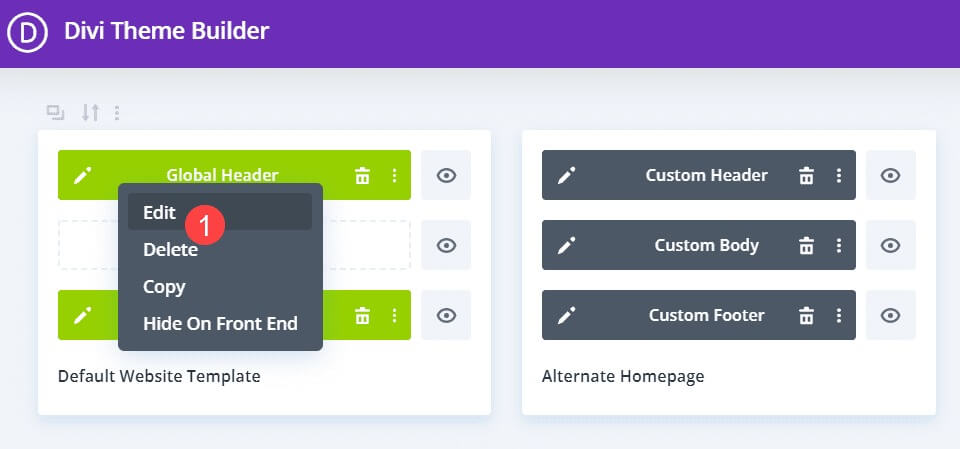
要访问构建器,只需双击标题或使用上下文菜单中的“编辑”选项即可。

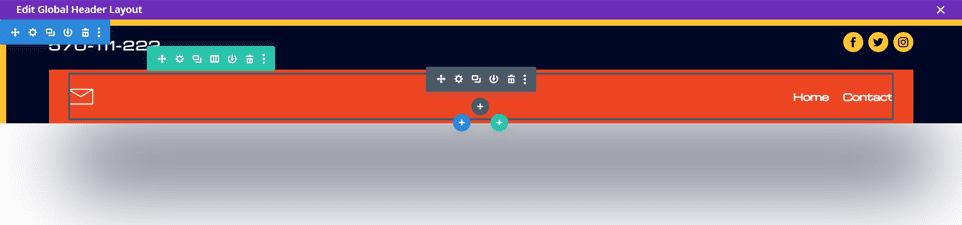
标头被加载到构建器中,显示 Divi 可以放置模块的所有区域。

按钮位置
编辑网站标题时要考虑的最重要的事情是间距。
这不仅是所有访问者都能看到的元素,而且也是在桌面和移动设备之间发生巨大变化的元素。
因此,如果您想向现有布局添加按钮,您需要确保不会破坏任何内容。
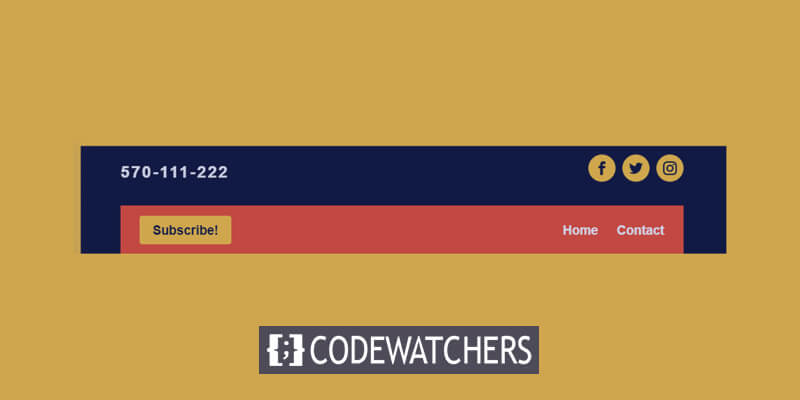
这个特定的标题在主标题中添加了一个“订阅”按钮。
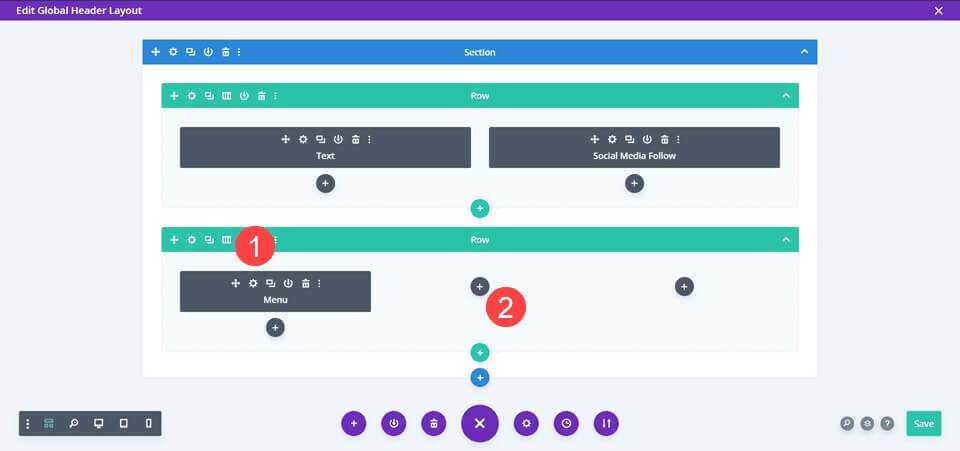
为此,您需要将包含的行的列结构从 1 列调整为 3 列。

编辑菜单模块
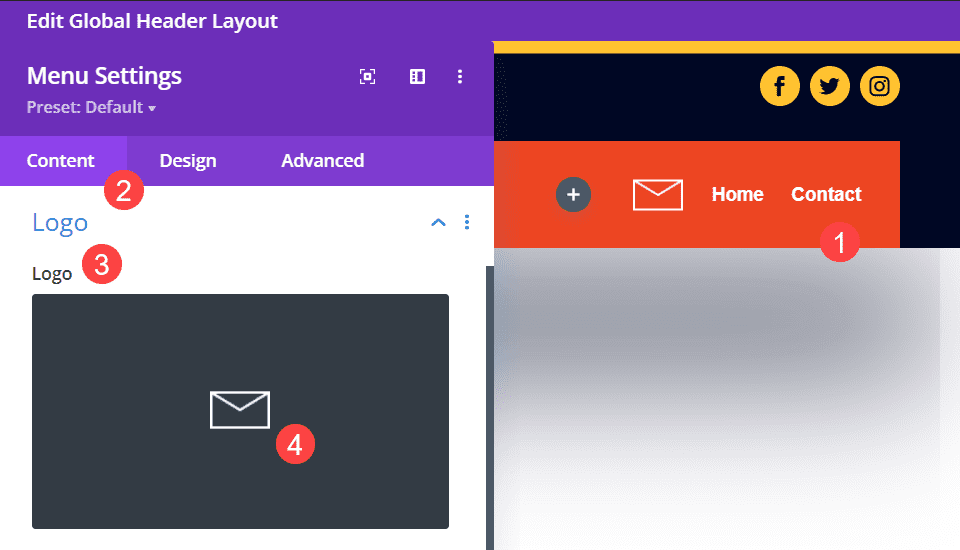
使用它将菜单模块移动到最右栏并转到“设置”。
在内容选项卡中,转到徽标选项并删除徽标。

封面上的标志不适合这种设计。
添加按钮
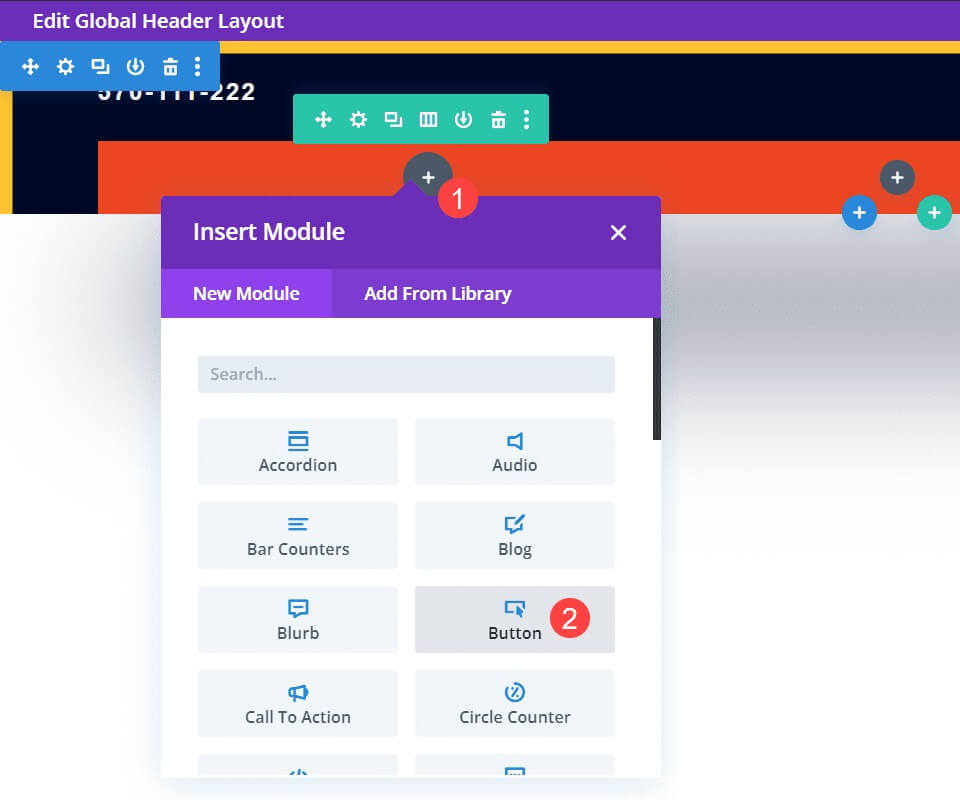
移动菜单模块后,您可以将按钮模块添加到最左边的列。
单击黑色 + 圆圈,然后在出现的列表中找到按钮模块。

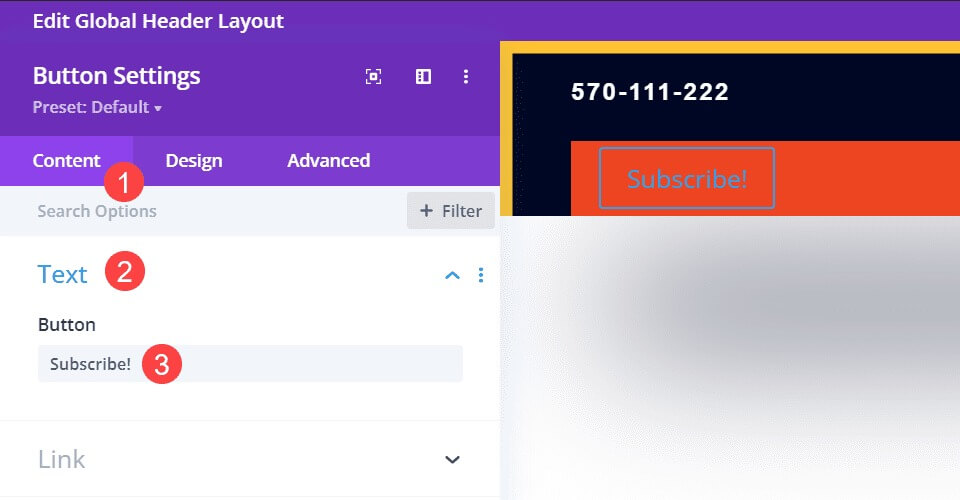
按钮文字
接下来,转到模块设置,在“内容”选项卡上找到“文本”部分,然后在“按钮”字段中添加要向用户显示的文本。

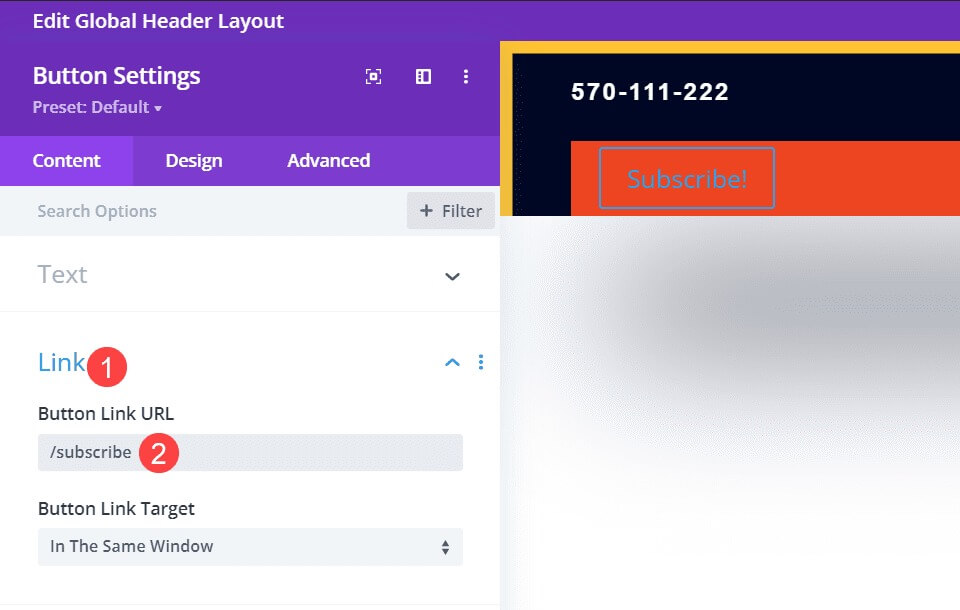
按钮链接
在“内容”选项卡下,转到链接选项并将按钮设置为要将新订阅者发送到的 URL。
一些电子邮件提供商可能会提供表单的特定 URL,而其他电子邮件提供商可能只提供在自己的页面上的嵌入。
在这里找到最适合您的转化渠道。

按钮样式
Divi 按钮模块很棒,但默认样式与我们放置它的标题不匹配。
因此,我们希望有一个按钮使用与网站其他部分相同的字体、颜色和样式。
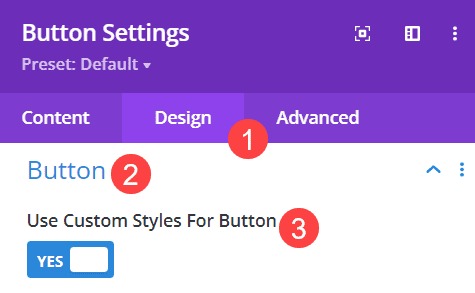
首先,进入按钮模块设置并进入设计选项卡。
然后,找到标记为“按钮”的区域并启用“使用按钮的自定义样式”切换开关。

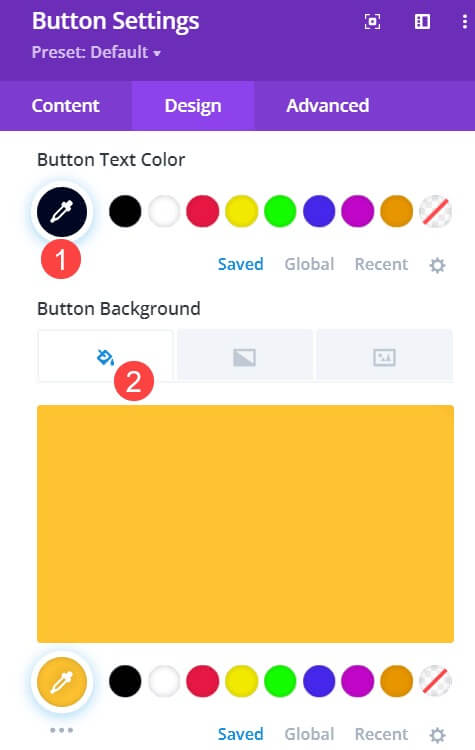
接下来,从您网站的调色板中选择效果最好的颜色。
此标题使用与社交图标相同的背景和图标颜色:#ffc230 为背景,#000724 为文本颜色。

然后您需要确保字体和其他文本样式匹配。
您可以使按钮文本更大以使其脱颖而出,但对于此特定标题,我希望按钮文本与共享标题的菜单相匹配并补充。
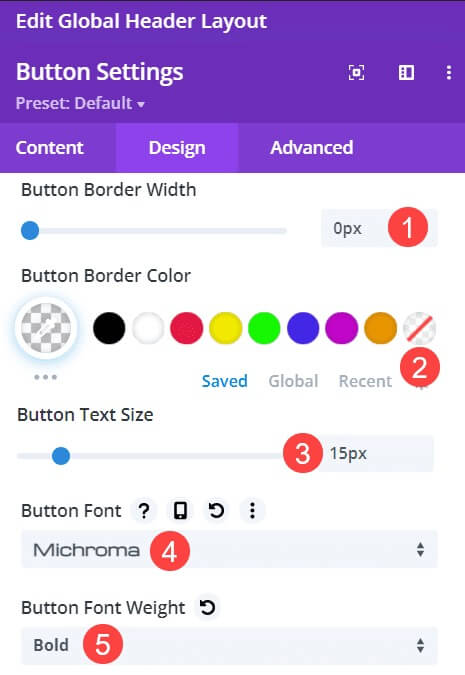
在本例中,这意味着将按钮边框宽度设置为 0 像素,并将按钮边框颜色设置为透明,从而完全删除边框。
接下来,将按钮的文本大小设置为 15px 以匹配标题菜单,并使用 Michroma 作为按钮的字体,使用 Bold 作为字体粗细。

完成所有这些后,您的 Divi 标题中现在应该有一个与网站其余设计点相匹配的按钮。
最终输出
所有调整完成后,最终效果如下:

包起来
如果您是Divi用户,熟悉主题生成器可以极大地扩展您的技能和设计可能性。
即使是像更改列结构和添加按钮这样简单的事情也可以将好的设计变成出色的设计。
确保样式一致,并且按钮确实将用户引导至值得居中的内容。




