希望增强 WordPress 网站的功能并为客户提供无缝的购物体验?别再犹豫了!在本综合指南中,我们将向您展示如何“将运费计算器添加到您的 WordPress 网站”。运费通常是在线购物者成败的因素,通过将运费计算器集成到您的网站中,您可以消除不确定性并增强用户信心。

无论您是经营电子商务商店、带有联属链接的博客,还是任何其他需要运输成本透明度的 WordPress 网站,本分步教程都将引导您完成整个过程。告别废弃的购物车,迎接满意的顾客,他们确切地知道他们将支付多少运费。让我们深入研究,让您的 WordPress 网站变得更加用户友好和转化驱动。
什么是运费计算器

运费计算器是网站(尤其是电子商务平台)上使用的一种工具或功能,用于计算产品或订单的运费。它根据目的地、物品的重量和尺寸以及选择的运输方式等各种因素,为用户提供需要支付的运输费用的估计。
运费计算器的主要目的是在网上购物过程中为客户提供透明度和便利性。它可以在完成结账流程之前显示运费,帮助他们做出明智的购买决策。这种透明度可以降低购物车放弃率并提高客户满意度。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始从本质上讲,运费计算器通过消除运费的不确定性来简化购物体验,使客户更容易决定是否继续购买。对于在线企业及其客户来说,这都是一个有价值的工具。
如何将运费计算器添加到 WordPress 网站
如果您没有 WooCommerce 商店,请使用 Formidable Forms 将通用运费计算器添加到您的 WordPress 网站。
它是一个广受欢迎的WordPress 联系表单插件,可以创建复杂的表单。例如,您可以使用该插件添加联系表单、计算器、调查、目录和 Web 应用程序。
我们将在本课程中使用 Formidable Forms Pro 包,因为它提供了更多的自定义选项和定价字段。
必须首先安装并激活Formidable Forms Lite和 Formidable Forms Pro 插件。高级插件通过添加更复杂的功能来增强免费 Lite 插件的功能。
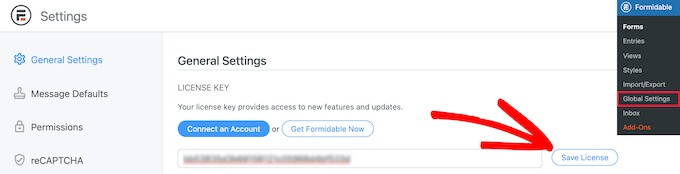
激活后,您必须从 WordPress 仪表板访问 Formidable » Global Settings。可以从此处单击“单击手动输入许可证密钥”链接。

然后必须输入许可证密钥,然后单击“保存许可证”按钮。
许可证密钥位于您的 Formidable Forms 帐户区域。

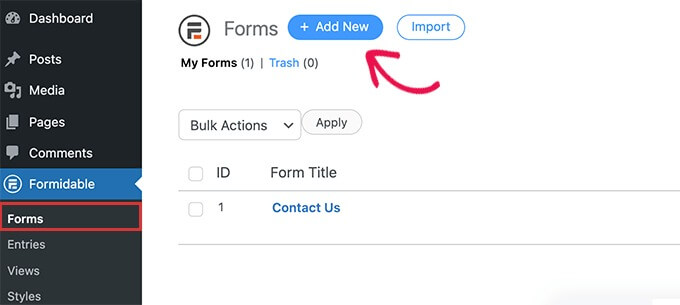
下一步是通过转到 Formidable » Forms 添加新表单。
“+ 添加新项”按钮位于顶部。

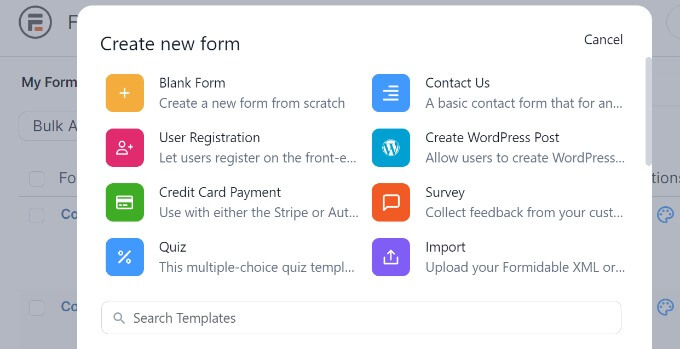
然后,Formidable Forms 将显示各种模板供您选择。有多个类别可供选择,包括业务流程、计算器、对话表单等。
Formidable Forms 中没有可用的运费计算器预构建模板。不过,您可以使用空白表单模板来制作一个。
现在选择“空白表格”模板。

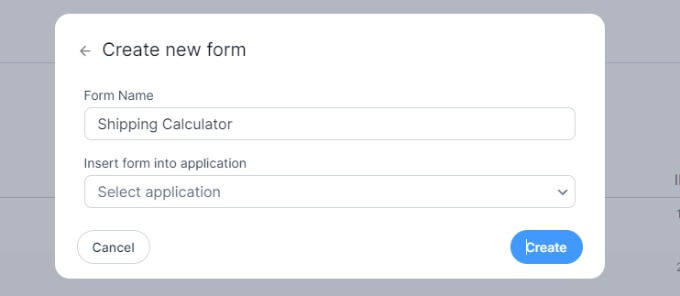
您必须在以下屏幕上为您的表单命名。
还可以将模板插入到应用程序中。不过,在本课程中,您可以使用默认配置。
输入表单名称后单击“创建”按钮。

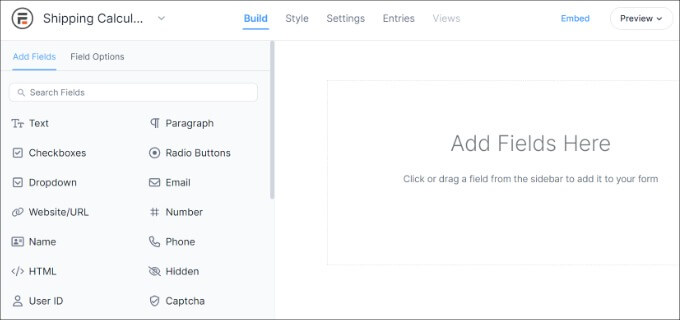
之后将出现拖放表单生成器。
通过将左侧菜单中的任何表单字段拖放到模板中,都可以轻松地将其添加到模板中。

例如,您可以在模板中包含表单字段,例如姓名、电子邮件、电话号码等。
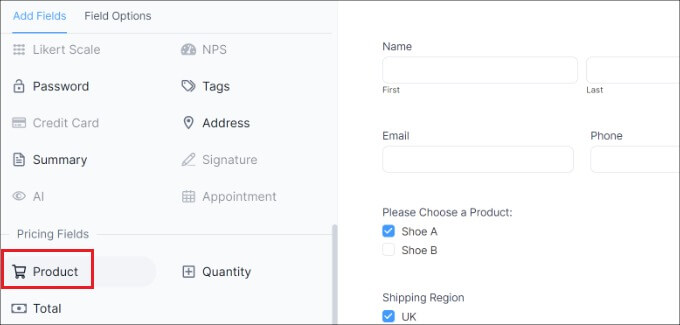
您可以在左侧的定价字段部分添加“产品”表单字段以创建运费计算。

然后可以选择并进一步定制产品表单字段。
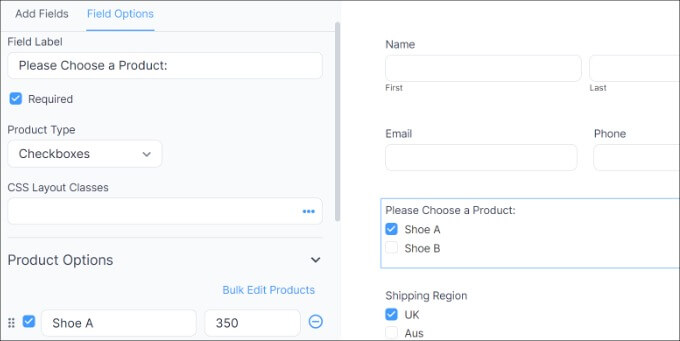
例如,我们更改了产品类型和字段标签。您可以使用强大的表单将产品显示为复选框、下拉菜单、单选按钮、单个产品或用户定义的选项。

此外,在左侧菜单的“产品选项”标题下,您可以添加您的产品及其价格。
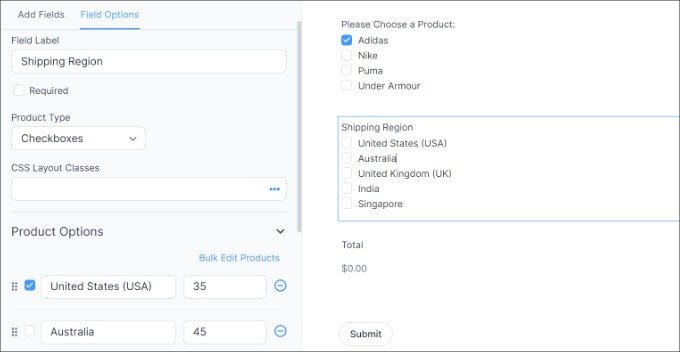
下一步是在放置产品后输入您的送货区域和费用。您可以再次在左侧菜单的定价字段区域中添加产品表单字段来完成此操作。
然后必须更改标签和产品类型,并且必须单独输入每个地区的送货成本。

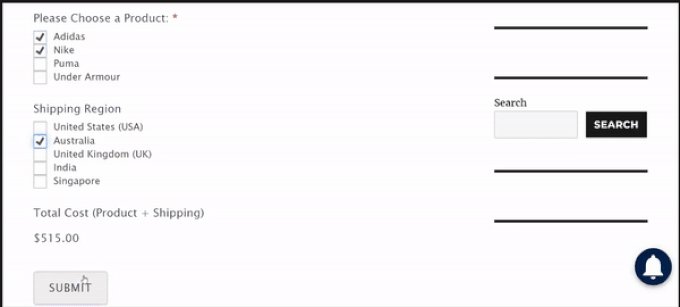
我们将上面屏幕截图中的标签修改为“运输区域”,将“产品类型”修改为“复选框”。从那里,我们扩展了“产品选项”部分,以包括其他运输区域及其相关成本。
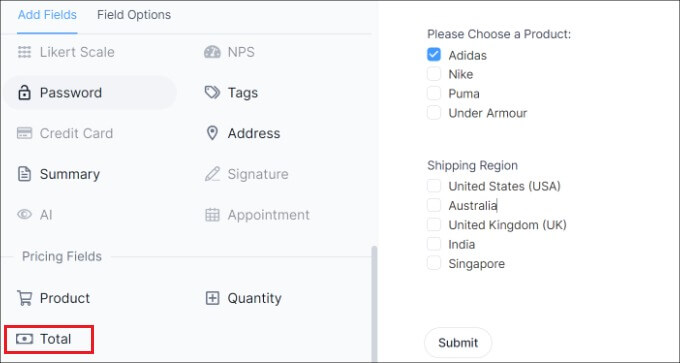
完成后,您需要在运费计算器中显示总计。只需将“定价字段”部分中的“总计”表单字段添加到模板即可完成此操作。

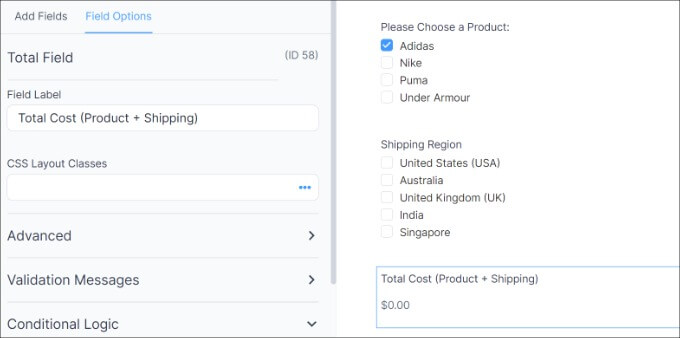
然后可以选择“总计”表单字段并修改其标签、描述和其他选项。
使用 Formidable Forms,您还可以提供表单字段条件逻辑,以便它们根据用户输入进行显示。

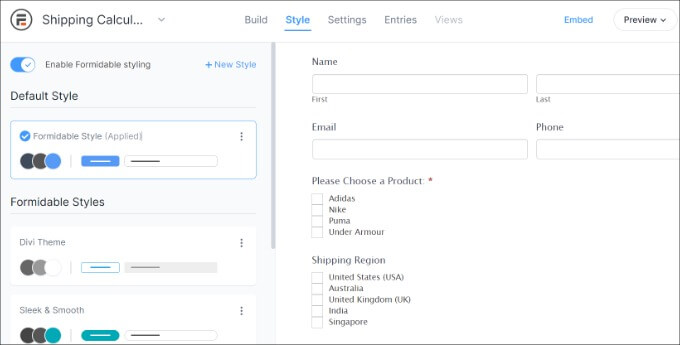
然后可以从顶部访问“样式”选项卡。
Formidable Forms 可为您的表单提供预建表单。只需决定一个或发明一个全新的外观。我们将在本教程中应用强大样式的默认设置。

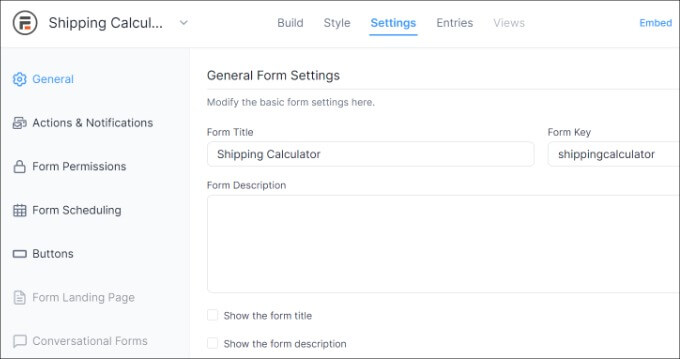
接下来,Formidable Forms 还允许您修改表单选项。
只需从菜单中选择“设置”选项卡即可。您可以使用这些常用设置更改表单标题、添加说明等。

此外,操作和通知、表单权限以及运输计算器表单的安排都是选择。
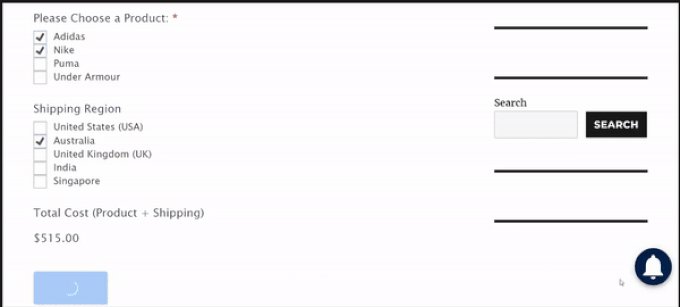
完成选项配置后,保存更改。您的计算器现在可以放置在网站上的任何位置。
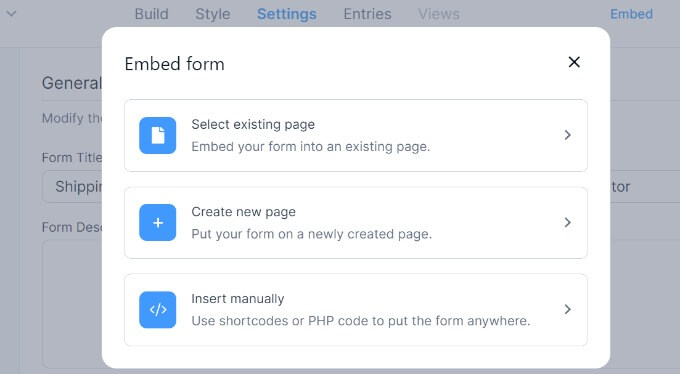
首先选择表单生成器左上角的“嵌入”按钮。然后,您可以选择将表单添加到现有页面、创建新页面或手动插入。

为了本教程的目的,我们将选择“创建新页面”选项。
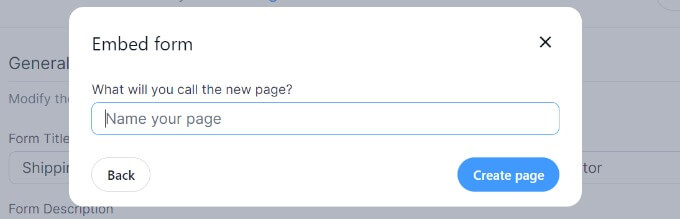
为新页面命名后,您可以单击“创建页面”按钮。

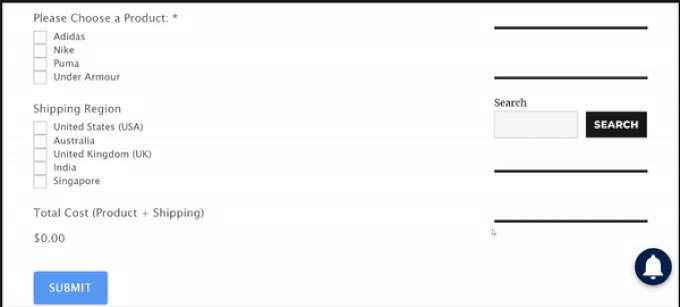
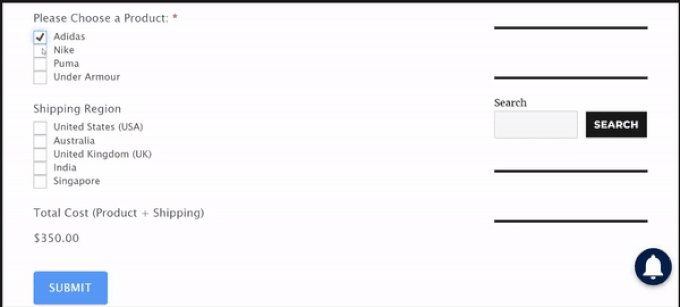
从那时起,WordPress 帖子编辑器将显示运费计算器表单的预览。
继续发布您的页面,然后邀请人们访问您的网站以使用运费估算器。

包起来
总之,将运费计算器集成到您的网站中,尤其是使用Elementor这样的页面构建器,是明智之举。它通过提供运输成本的透明度、降低购物车放弃率并最终提高客户满意度来增强用户体验。借助这一宝贵的工具,您可以帮助客户做出明智的决策,从而提高转化率并提高在线形象。因此,请立即在您的网站上添加运费计算器,让您的业务蓬勃发展。




