如果您是 WordPress 网站所有者,那么您知道您必须小心访问者的跳出率。 您可能正在寻找一种方法来保持用户对您网站的关注。 好吧,实时通知可以是一个解决方案; 因为他们会在平台上实时通知用户正在发生的事情。

但具体来说,他们如何呈现自己?
什么是实时通知,什么是?
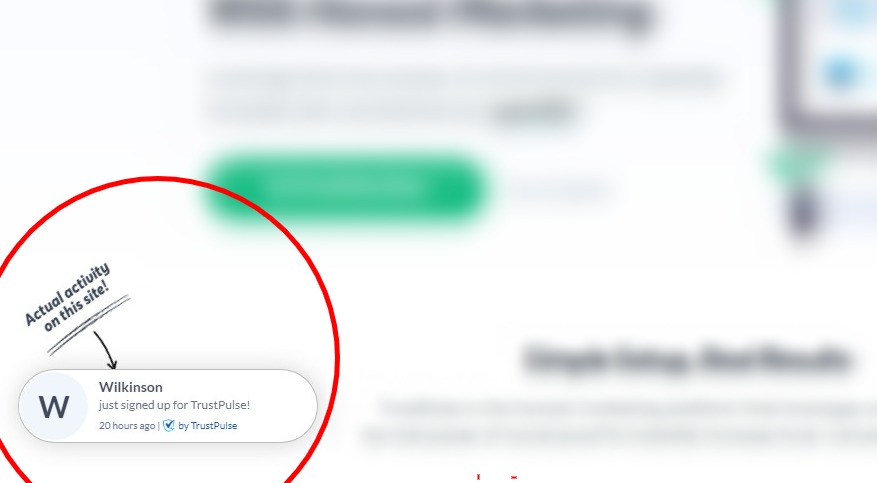
这些实际上是用户浏览时出现在网站上的小消息。 这些小消息将实时通知他网站上发生的一切。
例如,如果其他用户进行购买、注册活动甚至发表评论,您的访问者都会收到通知。 这里的重点是让用户采取行动。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始事实上,我们的新网站访问者在首次访问您的网站时可能会犹豫采取某些行动。 这意味着您可能会失去很多潜在的潜在客户和客户。
因此,您将看到通过此过程,您将能够在您的网站上维护用户并提高您的转化率。
但是你如何添加这样的功能?
此级别最有效的解决方案是使用 WordPress 插件,尤其是社交证明通知插件。
只有一个非常适合这项工作,称为TrustPulse 。 该插件可以以通知的形式提供有关您网站活动的实时信息。 这些可以是欢迎通知、新用户注册和您网站上的创意弹出窗口中的其他自定义消息。

感谢 TrustPulse,我们现在将看到如何具体添加此功能。
将实时通知与 TrustPulse 集成
我们将分几个阶段进行组织。 这里的最终目标是创建一个允许我们显示实时通知的活动。 这是应用 TrustPulse 的过程。
首先,当然,您必须获得TrustPulse 。
1. 注册并将您的网站添加到 TrustPulse
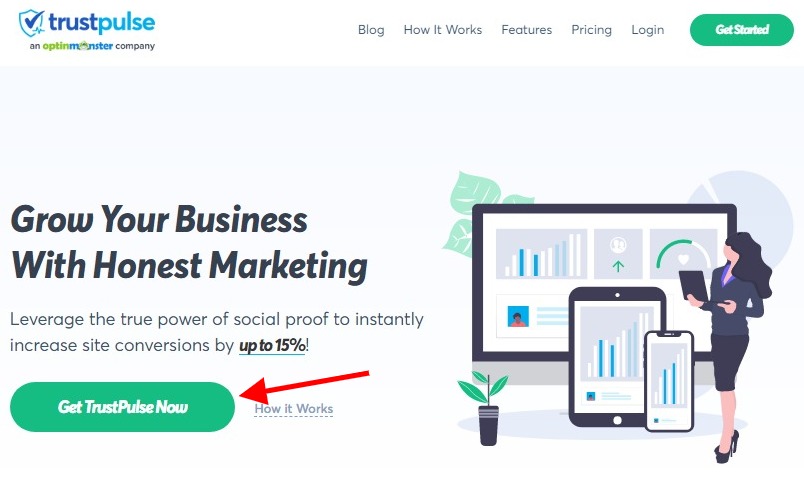
要使用 TrustPulse,您必须首先在其专用页面上创建一个帐户。 为此,请单击立即获取 TrustPulse按钮。

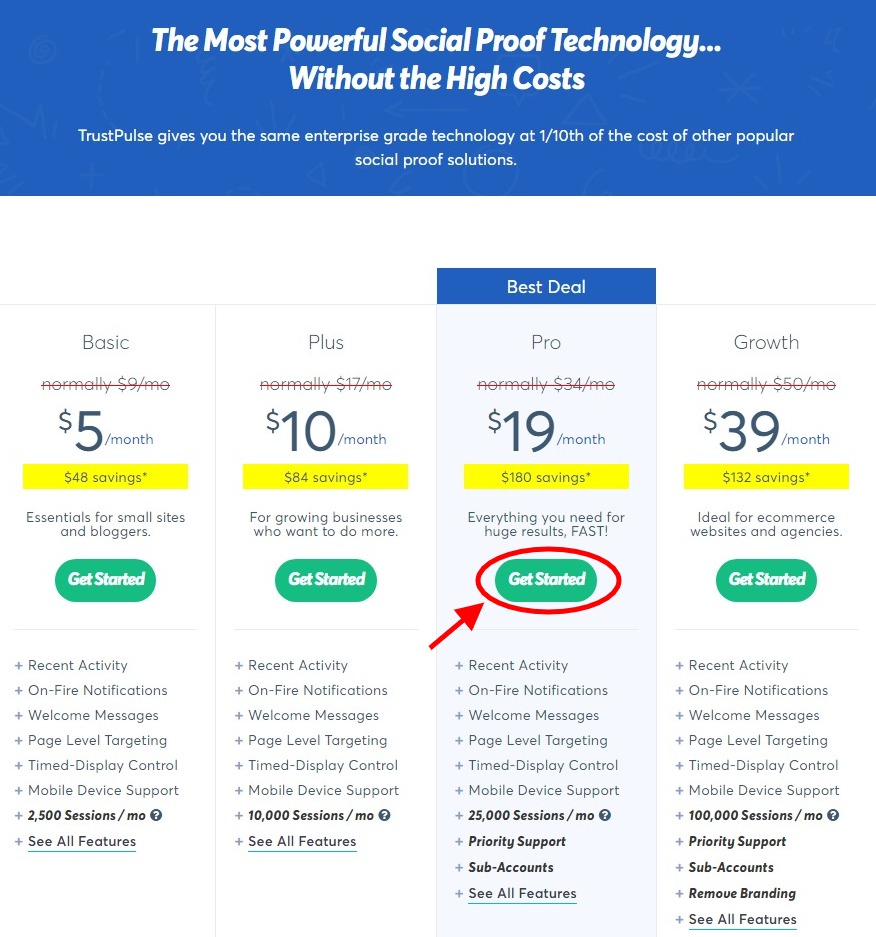
在下一页上,您将选择最适合您的价格方案。 好的时候点击开始。

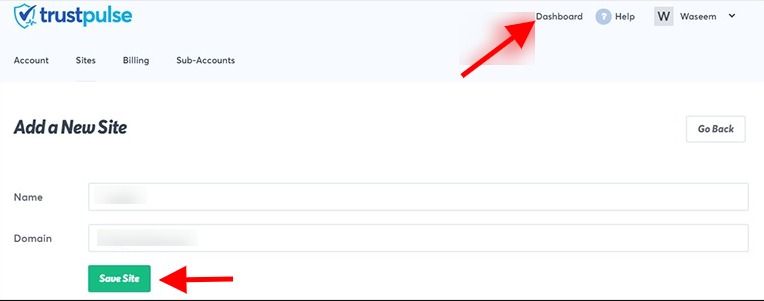
现在输入要求的信息(姓名、地址)进行注册。 从那里,只需从顶部栏转到仪表板。 填写信息,完成后单击保存站点。
注意:您可以利用TrustPulse 14 天免费试用。

2. 创建一个新的广告系列
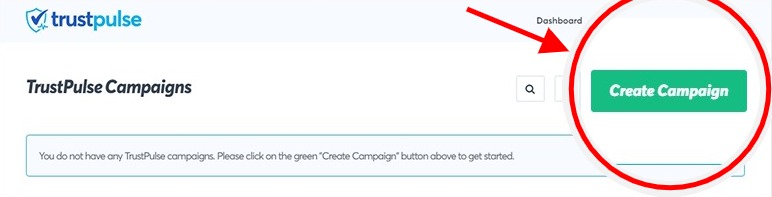
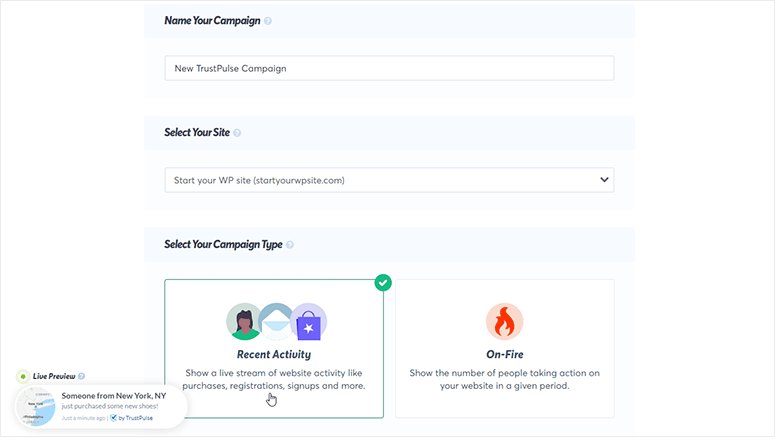
您现在将在 Trust Pulse 中创建一个新活动。 要开始,请单击仪表板上的创建活动。

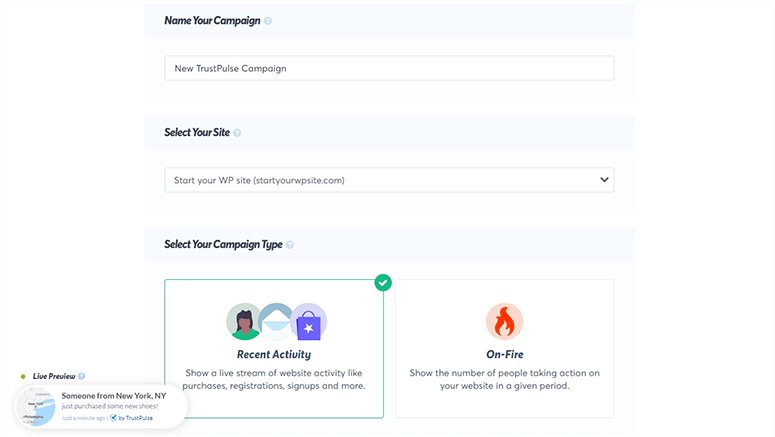
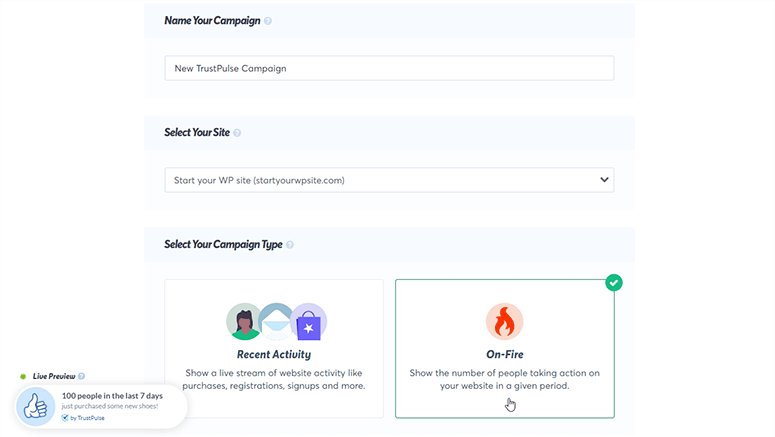
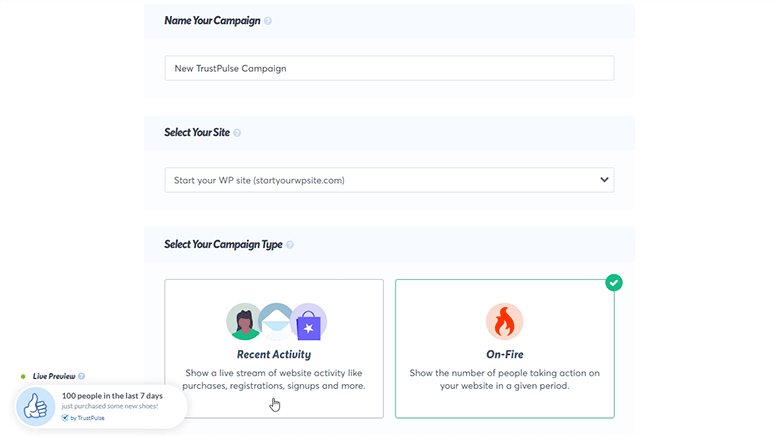
然后,您只需填写新广告系列的配置信息。 特别是后者的名称和显示通知的站点就足够了。 选择活动类型,我们可以继续。

注意:请注意,最近的活动和On-Fire是 TrustPulse 提供的两种类型的活动。 因此,第一个允许实时显示新用户注册和会员注册; 第二个显示过去几天在您的网站上注册的总人数。
对于本文的其余部分,我们将使用“近期活动”活动。
3. 配置通知弹窗
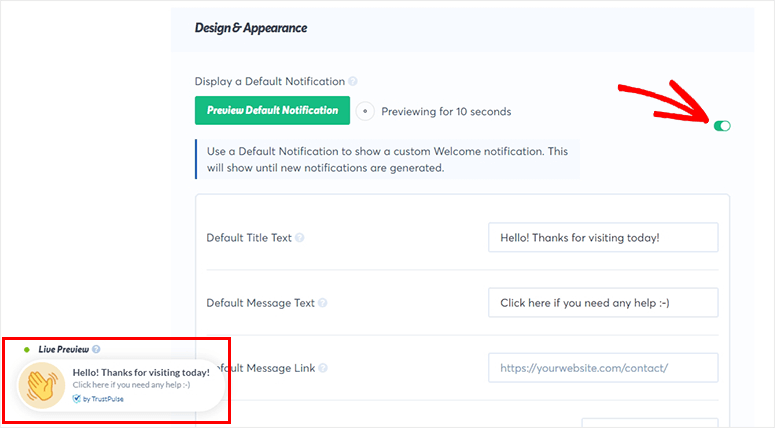
您可以配置多种类型的弹出通知。 例如,我们发现TrustPulse默认提供的欢迎通知弹出窗口。 您可以根据自己的方便将其打开或关闭。 也可以对其进行个性化(更改图标,样式 …)并预览结果。
应该注意的是,激活后,欢迎通知弹出窗口会出现,直到出现下一个通知。

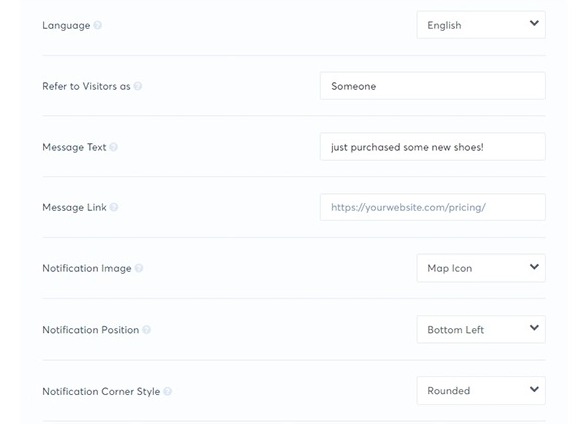
至于其他类型的弹窗,例如注册通知,只需在下方查看有关它们的设置(语言、通知文本、弹窗位置等)。

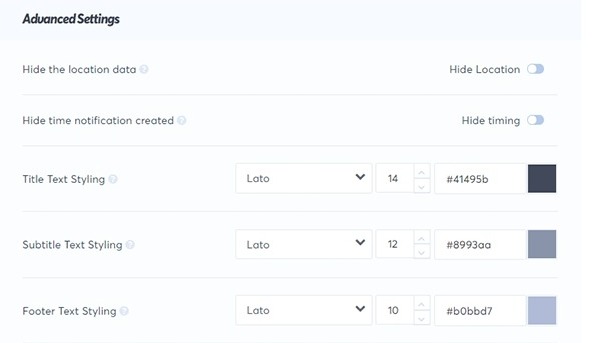
再往下走,您会发现高级设置以进一步自定义您的通知弹出窗口:文本颜色、字体、大小、背景颜色、边框大小、阴影等。

最后,检查所做的配置。 只要它是好的,您可以单击下一步按钮并继续。
建立捕获活动参数
在这个级别,目标是定义触发器和动作,以激活通知弹出窗口。 这是一个有用的功能,例如,当您的网站发生某项操作时,您希望将其显示给您的 site’s 客户。 就像有人在 Google 我的商家或 Yelp 等网站上给您留下评论一样。
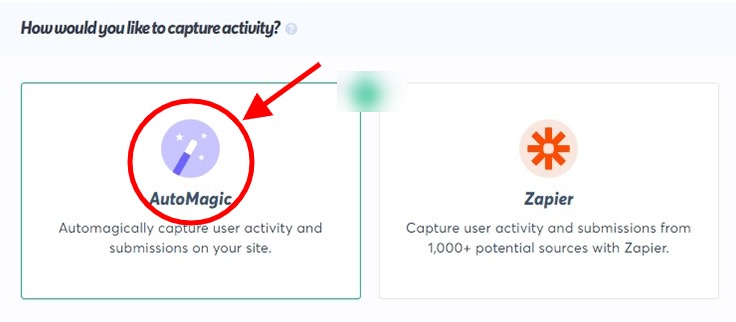
TrustPulse 为您提供AutoMagic和Zapier两种解决方案供您选择。
AutoMagic依靠用户的操作来触发通知弹出窗口。 可以考虑各种操作,例如新用户注册。 这是最推荐的解决方案。
但是, Zapier的功能是将您的 TrustPulse 活动连接到数以千计的第三方应用程序。

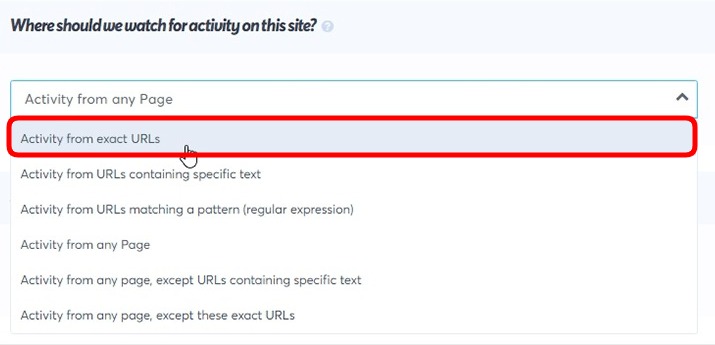
正如您在上图中所见,我们将使用AutoMagic来处理我们的案例。 单击下拉菜单以选择活动。 例如,您可以选择“来自确切 URL 的活动”选项。

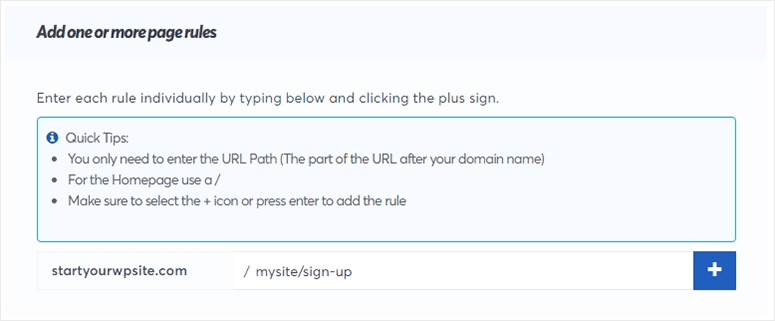
现在您需要添加一个页面 URL,以便 TrustPulse 可以捕获该特定页面上的用户活动并向新访问者显示通知。

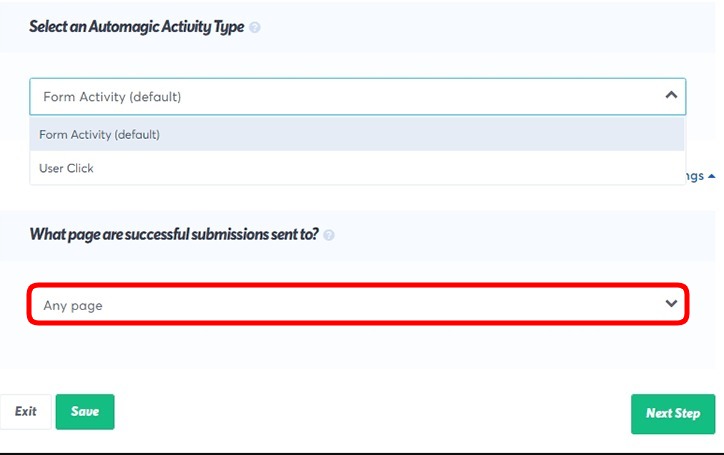
这也将允许您选择活动的类型。 这意味着触发器可以在默认表单活动或用户点击上工作。 在高级设置中,您可以在成功提交后将用户重定向到特定页面。

毕竟,您只需单击Next Step即可保存您的设置。
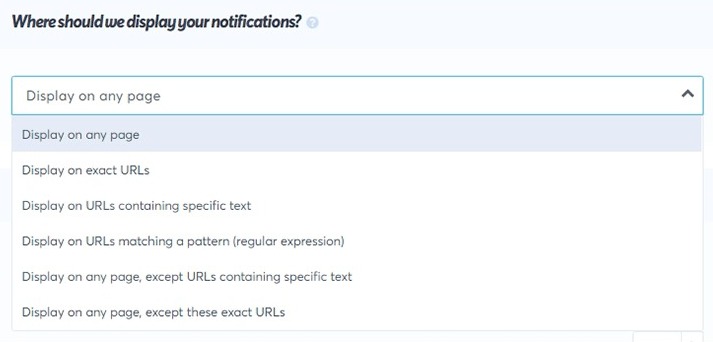
5.更改显示通知的规则
在这里,您可以定义希望实时通知出现的位置。 只需单击下拉菜单即可查看多个选项:显示在任何页面上、显示在确切的 URL上等。

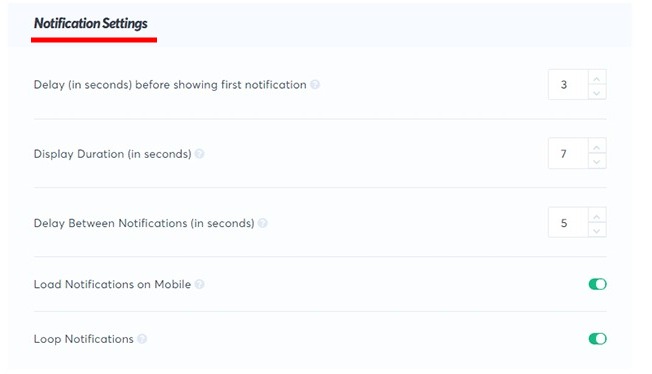
您还可以设置更高级的设置,例如通知延迟和持续时间等等。

现在,单击下一步按钮转到最后一步。
6. 将 TrustPulse 连接到 WordPress 以显示实时通知
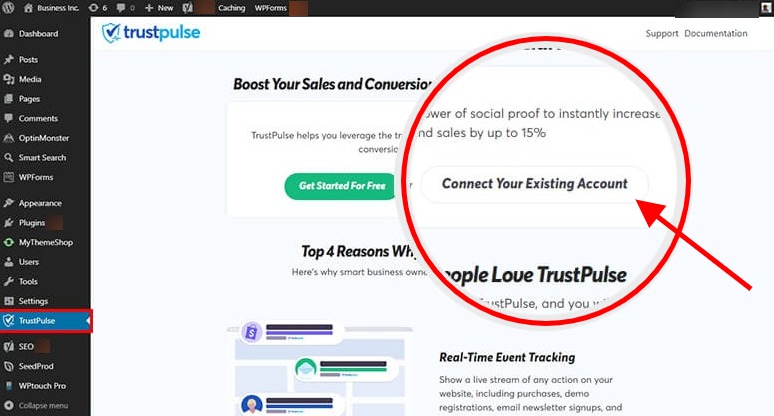
现在 TrustPulse 站点上的设置已完成,是时候将其链接到您的 WordPress 站点了。 为此,您必须首先获取将安装和激活的TrustPulse 插件。
然后从仪表板转到 TrustPulse 菜单,然后单击创建现有帐户按钮以链接到我们在上面创建的帐户。

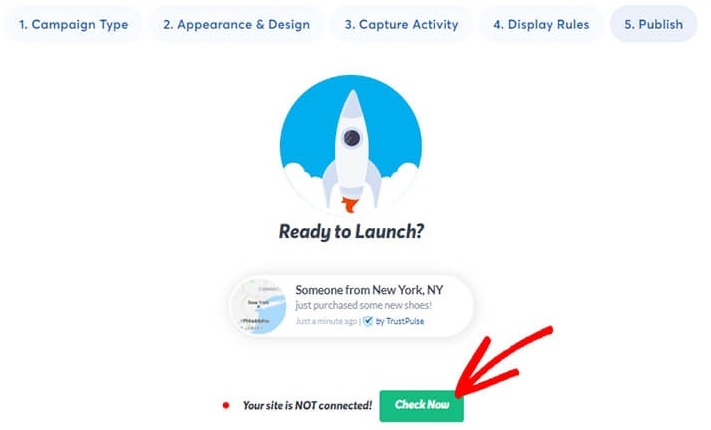
现在返回您的 TrustPulse 帐户并单击“立即检查”按钮。

这将刷新页面并显示一条消息,表明活动处于活动状态。

你去吧! 您的 TrustPulse 活动现已在您的 WordPress 网站上运行。
我们真的希望您发现这篇文章有助于将实时通知集成到您的网站中。 请在您最喜欢的社交网络上分享它,以便其他人也可以享受它。




