Elementor的最新专业版包括三个新功能。 其中之一是 PayPal 按钮小部件,它允许您将 PayPal 按钮添加到页面,而无需安装额外的 WordPress 插件。 如果您经常使用 Elementor 为您的广告系列开发登录页面,这个小部件将派上用场。 您现在可以在登录页面上添加一个 PayPal 按钮来接收捐款或付款。

PayPal 是使用最广泛的支付服务提供商,世界各地的电子商务公司都在使用它。 无需下载另一个 WordPress 插件,在您的网站上添加一个 PayPal 按钮即可让Elementor在竞争中领先。
在 Elementor 中添加 Paypal 按钮
首先,如果您还没有升级到 Elementor 的专业版,请确保您已经升级到专业版,因为 PayPal 按钮小部件只能在高级版上访问。 如果您以前使用过 Elementor Pro,则必须更新到 3.2 版才能使用 PayPal 按钮小部件。 该小部件接受三种交易——结账、捐赠、& 订阅。
一项有趣的功能是能够在访问者成功完成付款后配置重定向 URL。 这使您无需安装 WooCommerce 或其他电子商务插件即可销售商品。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始要开始在 Elementor 中添加 PayPal 按钮,首先,更新要添加 PayPal 按钮的页面。 PayPal 按钮小部件应添加到 Elementor 编辑器的画布区域。

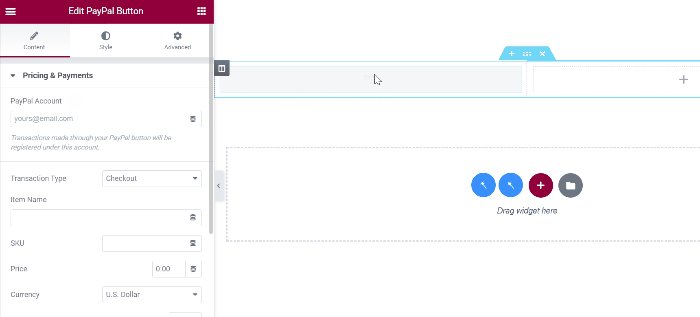
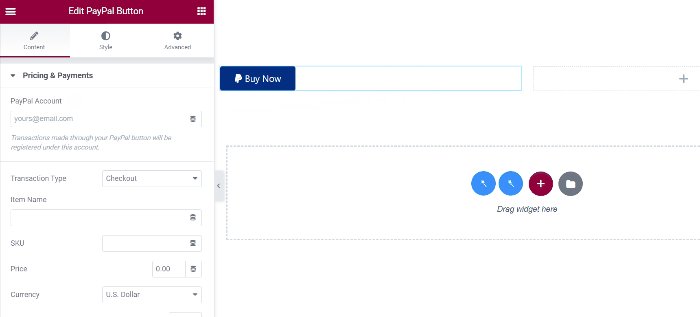
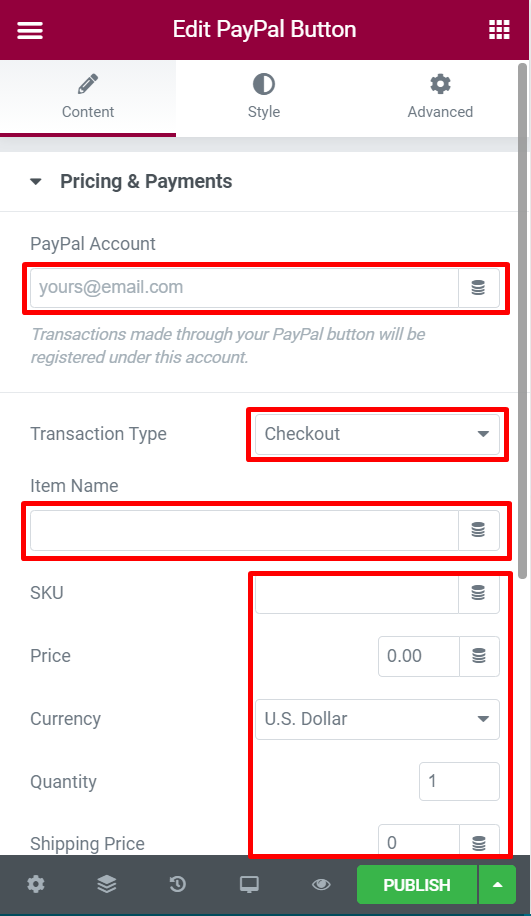
添加小部件后,您可以在设置面板中进行更改。 首先,导航到“内容”选项卡的“定价 & 付款”部分。 您可以在 PayPal 账户区域输入您的 PayPal 账户的电子邮件地址。 从交易类型下拉菜单中选择您要接受的交易类型。 您可以在商品名称中包含您想要出售的商品(例如,慈善捐赠)。 根据需要填写其余字段(SKU、价格、货币、数量、运费和税金)。

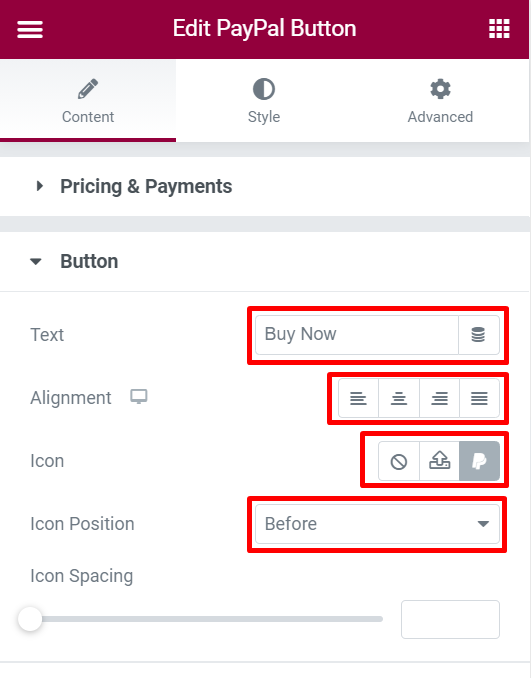
完成相应的设置后,打开按钮块来配置按钮的基本参数。 您可以在文本字段中输入按钮文本,在 Alignment 选项中选择对齐方式,在 Icon Position 选项中选择图标(如果要使用自定义图标)和图标位置。

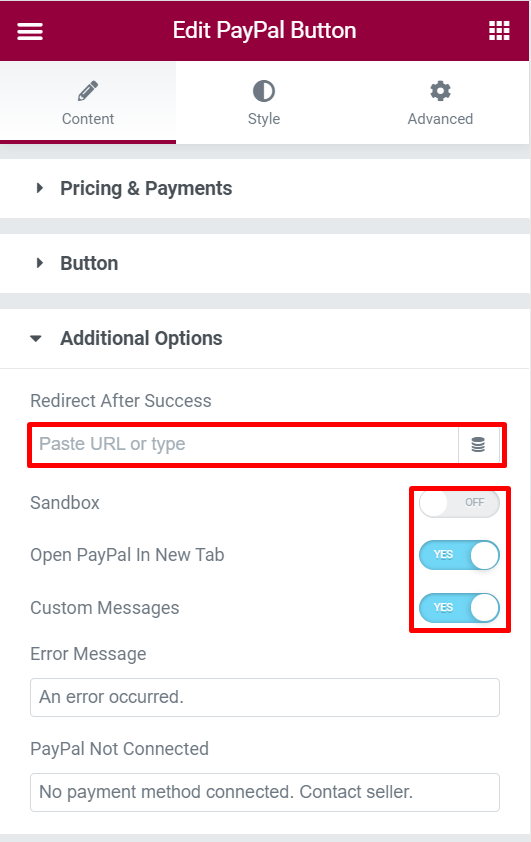
之后,您可以访问“附加选项”部分。 您可以设置自定义消息、启用沙箱并从此块添加重定向 URL。

贝宝按钮样式
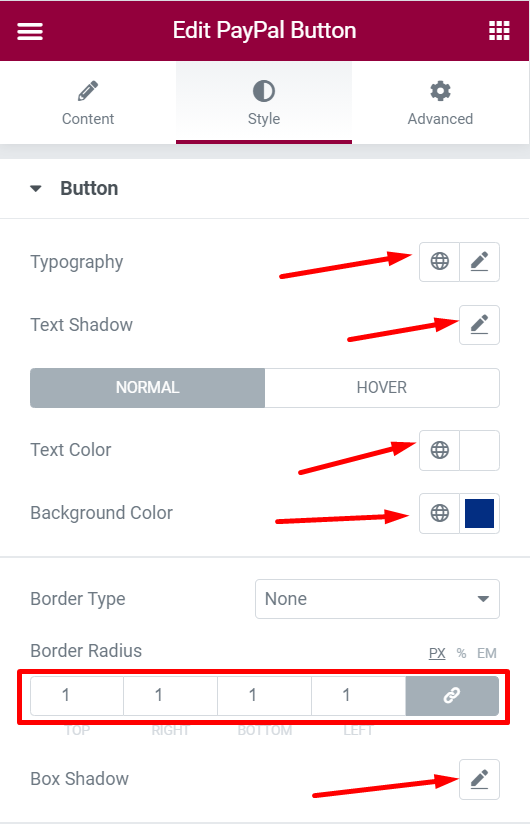
在“内容”选项卡上完成适当的设置后,您可以转到“样式”选项卡来自定义您的 PayPal 按钮。 您可以在此处访问两个不同的设置块-
按钮
您可以使用此块更改按钮文本的字体(字体系列、字体大小、字体样式等)、按钮文本的颜色、按钮背景的颜色、按钮边框的半径以及盒子阴影。

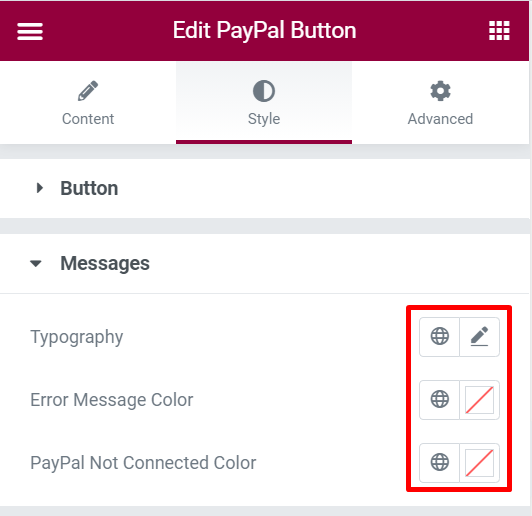
留言
您可以使用此块自定义消息的字体和文本颜色。

一旦您无法编辑、更新或发布页面。
包起来
PayPal 是许多电子商务公司使用的全球支付服务。 Elementor决定包含 PayPal 按钮小部件,让您更轻松地接受 PayPal 付款,这真是太棒了。 如果您经常使用 Elementor 开发登录页面,该小部件将非常有用,因为您现在可以添加一个 PayPal 按钮来接受付款,而无需进行必要的设置。




