导航菜单是一个重要的网站组件,可以帮助访问者轻松导航到不同的页面。开发人员在导航菜单上放置指向他们希望用户访问的页面的链接,例如联系人、产品、关于和服务。

导航菜单可以被视为有组织的水平或垂直链接,提供内部页面的方向。好处包括通过轻松浏览来增强用户体验,由于访问者访问多个页面而降低跳出率,以及通过动画、排版和图形来提高吸引力。
本文将演示如何使用Elementor (一款具有专业模板和小部件的流行 WordPress 页面构建器)向 WordPress 网站添加水平、垂直和下拉导航菜单。
在 Elementor 中添加导航菜单
在使用 Elementor 为网站构建自定义导航菜单之前,您应该首先使用 WordPress 默认编辑器创建它。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始以下是构建导航菜单的步骤。
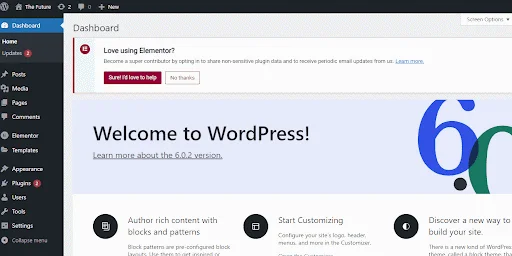
打开您的 WordPress 仪表板

我们假设您已经有一个用于此部分的 WordPress 帐户。如果您还没有 WordPress 帐户,那么创建一个帐户非常简单。如果这是您第一次使用 WordPress,您应该首先阅读我们关于创建最好的 WordPress 网站的教程。
注意:您必须首先使用 WordPress 默认编辑器构建自定义菜单,然后才能使用 Elementor 将其添加到 WordPress 网站。
因此,导航到您的 WordPress 仪表板,如下所示。
菜单部分

接下来,通过单击从 WordPress 仪表板的垂直菜单中选择“外观”项。
主题、自定义、小部件、菜单、背景和 WordPress 主题文件编辑器部分将显示在弹出菜单中。选择菜单以继续。
在您的 WordPress 仪表板上,应该可以看到菜单窗口。您的导航菜单将由您创建、编辑和保存。
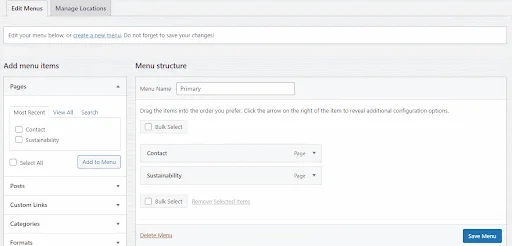
菜单创建
转到菜单结构(如下)并在指定的文本区域中输入您的姓名以添加菜单名称。在本例中,我们使用 Primary 作为主菜单名称。

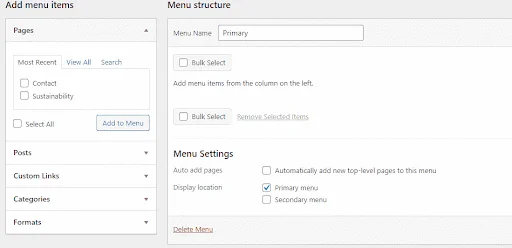
由于菜单是主要导航元素,因此接下来必须将其设置为主要元素。
为此,请导航至菜单设置区域并确认主菜单的单选按钮已选中。
然后,单击“创建菜单”。
添加元素到菜单
您可以在 WordPress 菜单中添加页面、文章、自定义链接和许多类别。尽管如此,向菜单添加页面是本课程的主要主题。
该网站现在包含该教程的两个主要页面:Sustainability 和 Contact。如下面的 GIF 所示,这些页面位于“最近”部分。您需要选择“查看全部”按钮才能查看网站上的每个页面(如果有多个页面)。
单击要添加的页面名称旁边的复选框,然后单击“添加到菜单”按钮,如下所示,将适当的页面添加到菜单。

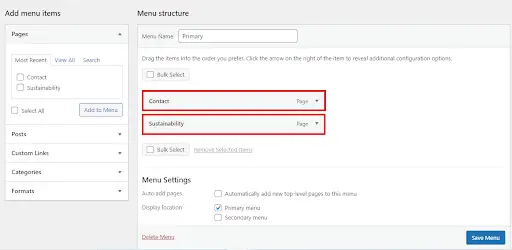
菜单结构部分将随所选页面进行更新。

您还可以使用 WordPress 构建下拉菜单或子菜单项。例如,如果您希望 Sustainability 项目显示为下拉菜单项,则可以单击并将其拖动到右侧,如下所示。

上例中的 Sustainability 项将是 Contact 菜单项的子项。换句话说,只有当您将鼠标悬停在“联系人”菜单项上时,该信息才会显示在网站上。但是,由于示例网站只有两个页面,因此本课程停止使用此功能。
保存并发布
现在保存并发布菜单。

使用 Elementor 添加导航菜单
在使用 WordPress 默认编辑器创建网站后,您现在可以使用Elementor编辑器将导航菜单添加到网站。
通过 WordPress 仪表板,打开 Elementor 编辑器。要修改 Elementor 页面,请导航到页面区域,将鼠标悬停在页面上,然后单击显示的编辑按钮。
默认情况下将向您显示 WordPress 编辑器。要打开 Elementor 页面构建器,请单击默认编辑器顶部的“使用 Elementor 编辑”按钮。

由于 Elementor 教程网站目前没有导航菜单,因此用户无法浏览其他内部网页。 WordPress 最常见的错误之一是导航设计不当,这是您应该尽力避免的。

让我们通过添加 Elementor 菜单来改进上述网页。
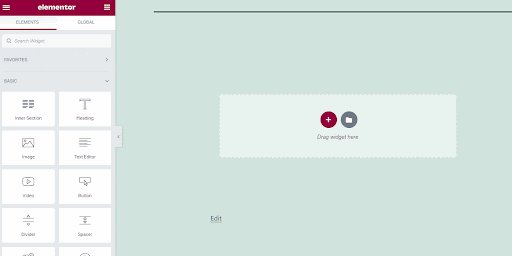
添加标题部分
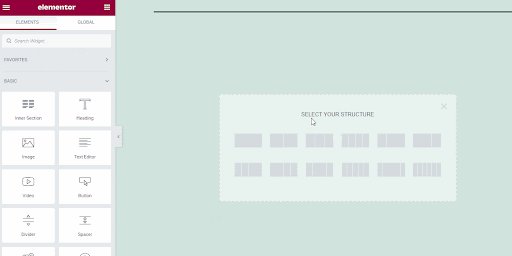
首先,如下所示,单击编辑器页面上的+按钮并选择单行选项来添加新的标题部分。

添加导航菜单小部件
在 Elementor 小部件框中,查找导航菜单小部件。

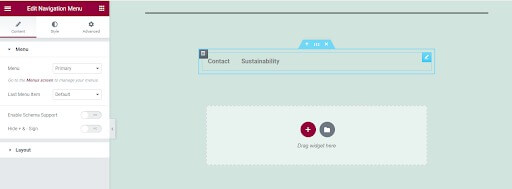
将导航菜单小部件拖放到标题部分以添加您构建的导航菜单。
您使用 WordPress 内置编辑器创建的导航菜单应该可见。

菜单样式
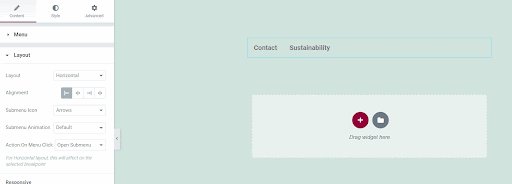
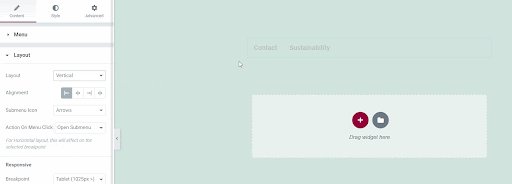
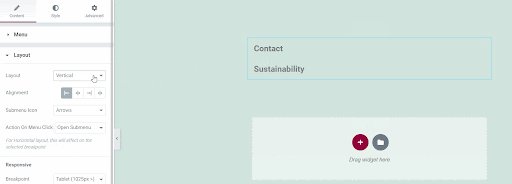
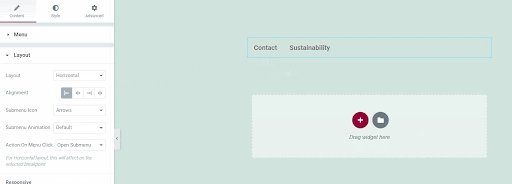
使用导航菜单小部件中的菜单布局设置,将菜单样式配置为垂直或水平,如下所示。

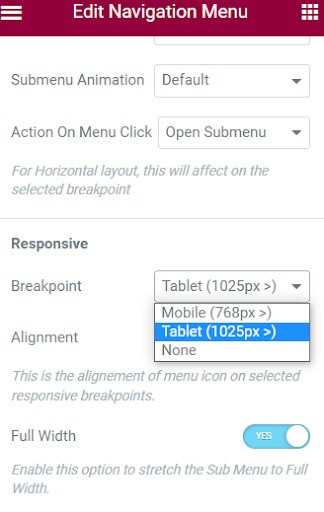
设计网站时,响应能力是需要考虑的因素。设计良好的网页应该能够在各种屏幕尺寸上正确显示。值得庆幸的是,Elementor Nav 菜单小部件中的某些功能可以保证导航菜单的响应能力。
首先,您可以为各种设备指定不同的断点。导航菜单可以借助断点来适应不断变化的屏幕排列。目前,平板电脑的默认断点为 1025 像素,而移动设备的默认断点为 768 像素。由于这些是典型的断点值,因此您不应更改它们。

然而,当涉及到响应能力时,您可以隐藏菜单项并将其替换为小屏幕上的汉堡包图标。在这种情况下,单击汉堡包图标将导致菜单项出现,单击关闭图标将导致菜单项消失。此功能可确保移动设备上的导航菜单不会混乱。导航菜单将在计算机设备上以全宽显示。

到目前为止,您已使用 Elementor 成功将导航菜单添加到网站。尽管如此,它看起来还是相当简单。它的地形、直观的外观和视觉吸引力都可以通过添加样式来增强。让我们通过添加更多设计选项来增强导航菜单。
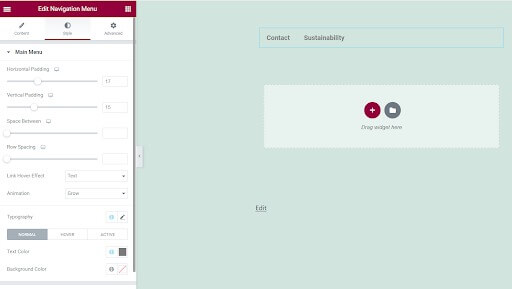
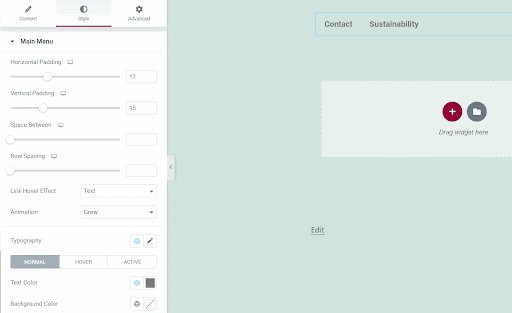
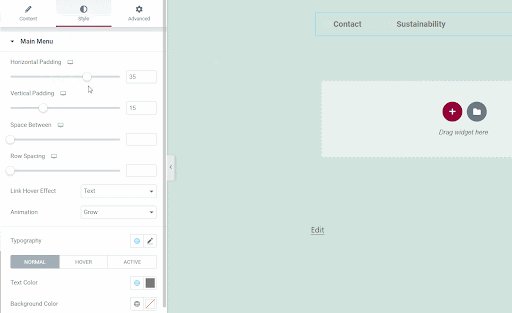
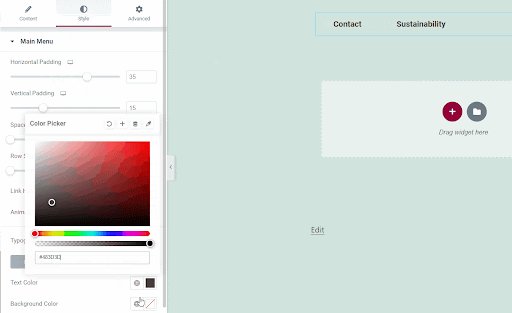
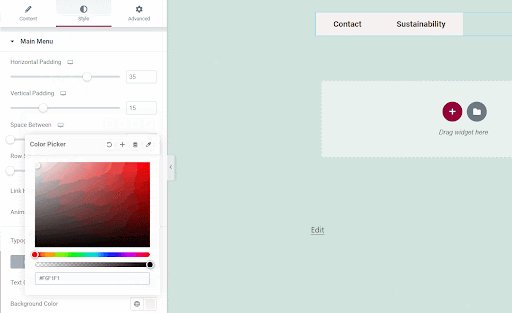
要访问自定义选项,请导航至“编辑导航菜单”框顶部的样式选项卡。

您可以更改文本颜色、背景颜色、动画、悬停效果、水平轴和垂直轴上的填充以及样式选项卡中的其他功能。修改菜单的背景、水平填充和字体颜色以提供示例。

就这些。您已成功使用 Elementor 将导航菜单添加到 WordPress 网站。
包起来
使用Elementor ,您可以执行更多操作,例如添加下拉项、动画、二级菜单和自定义样式。由于 WordPress 非常受欢迎,因此拥有 Elementor 技能对于轻松创建网页和设计网页样式非常有价值。您现在已经了解了整合简洁、实用的导航菜单的基础知识。
其他功能包括构建嵌套下拉菜单、应用悬停效果、集成搜索栏和优化移动响应能力。通过练习,您将能够利用 Elementor 制作专业的导航菜单,以增强网站导航和用户体验。




