世界上的许多声音以许多不同的方式影响着我们。 声音是我们日常生活的重要组成部分。 它们可以让我们振作起来或让我们哭泣,还可以帮助我们坚持锻炼。

大多数品牌都有独特的外观,使其易于识别。 但是,如果您将声音作为营销策略的一部分,人们会更加记住和喜欢您的网站。
音频播放列表是 WordPress 的内置功能,您可以使用传统的块在经典编辑器和块编辑器中使用它。 它使用已上传到媒体库的 MP3 文件,很像制作图片库。 在Elementor中,您将需要使用文本编辑器小部件来制作歌曲列表。
设计程序
音频播放列表是一个特定的部分,无论如何都可以放在您想要的位置。 因此,使用 elementor 页面构建器打开首选页面,以便我们可以为此任务执行进一步的步骤。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始出于本教程的目的,我们将使用一个空白页面并选择使用 elementor 编辑。

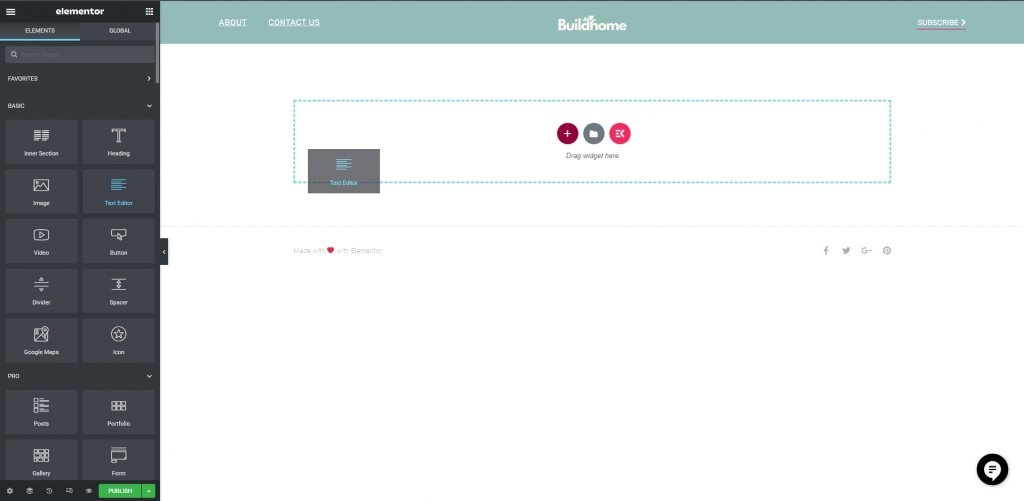
将“文本编辑器”小部件从小部件库拖到页面上所需的位置。

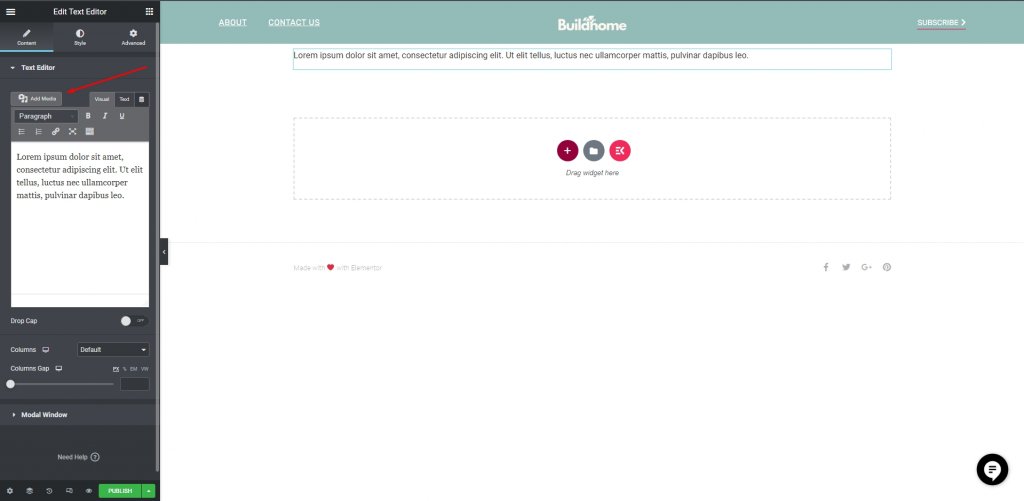
从编辑器控制面板中选择添加媒体按钮。

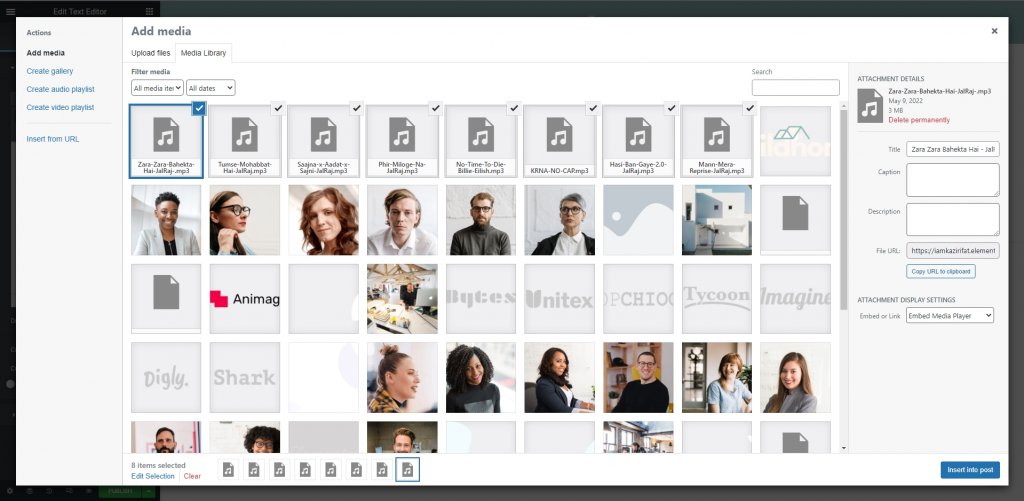
现在它将带您到媒体库,您可以在那里上传并选择您想要在该播放列表中的曲目。

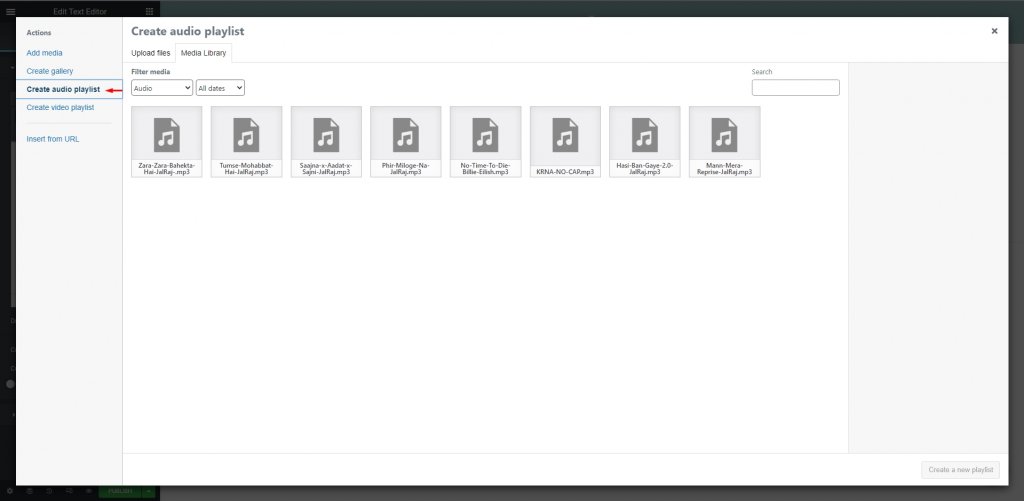
现在单击过滤器媒体并选择音频。 此外,从左侧边栏中选择创建音频播放列表。

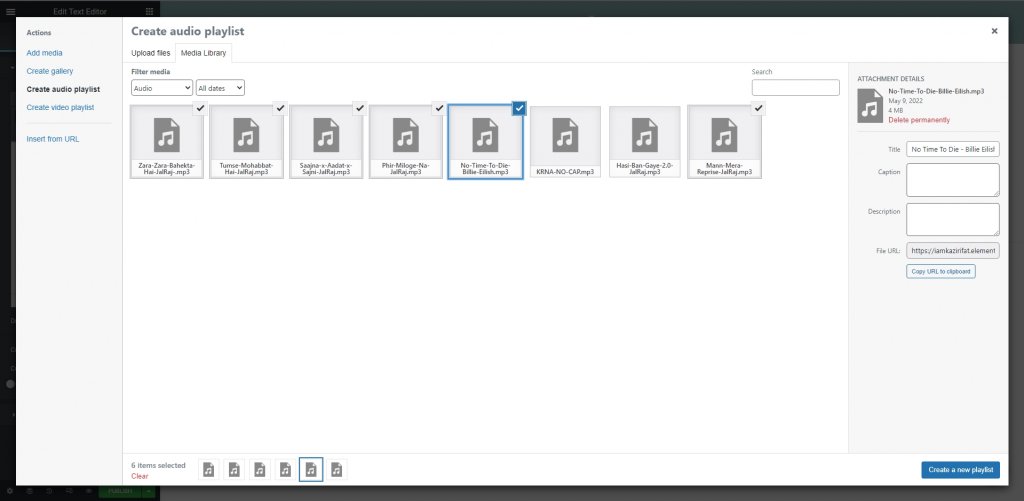
然后选择您想要在播放列表中的文件,然后单击底部的创建新播放列表按钮。

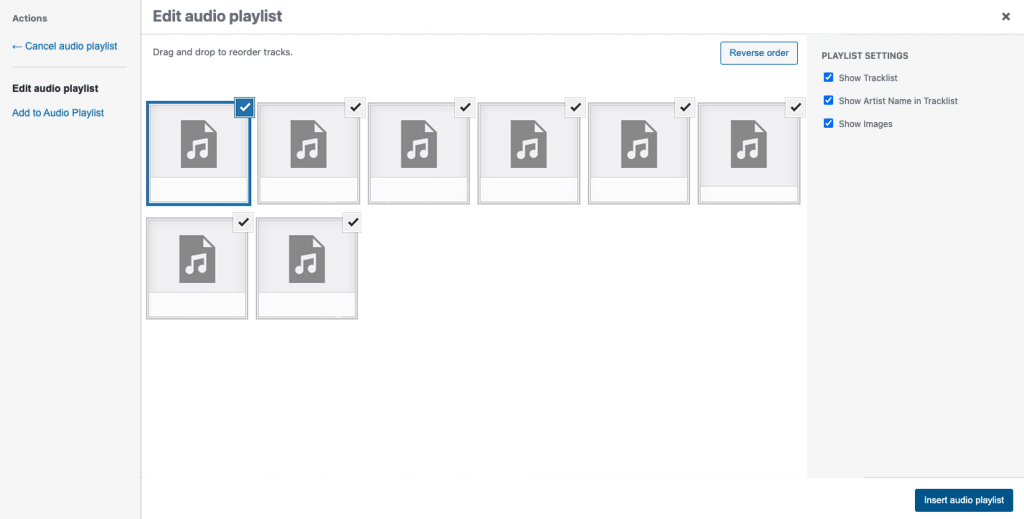
选择要添加的播放列表的设置。 此时,您还可以更改曲目的名称。 单击右下角显示“插入音频播放列表”的按钮。

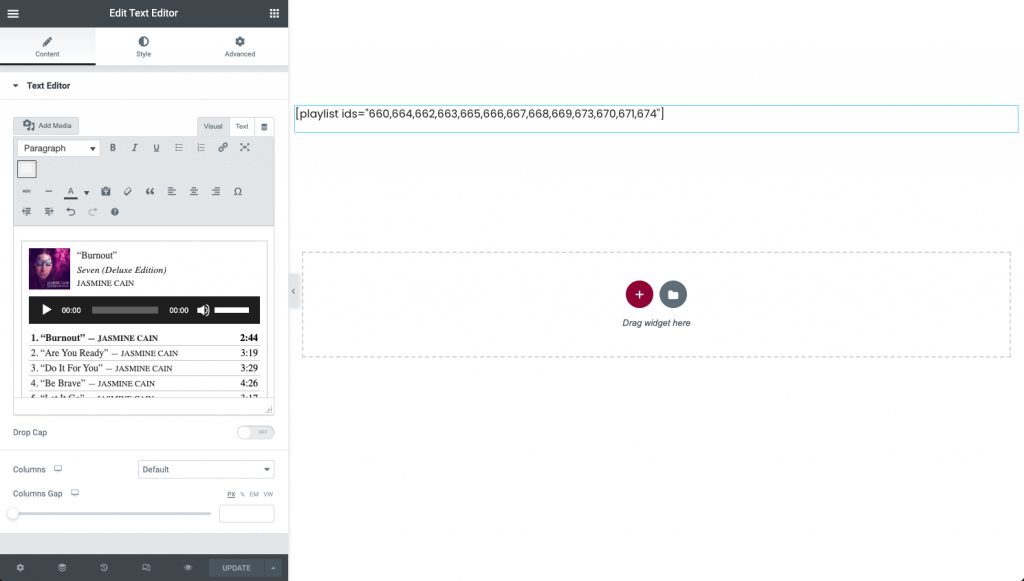
现在,播放列表将显示在编辑器面板中。 它不会显示在主窗口中,但短代码会显示。 这是正常的,只会显示在实时页面上。

发布或更新您的页面,然后通过单击预览图标或打开一个新选项卡来查看它。 您的歌曲列表应该响亮而清晰。

可能的错误
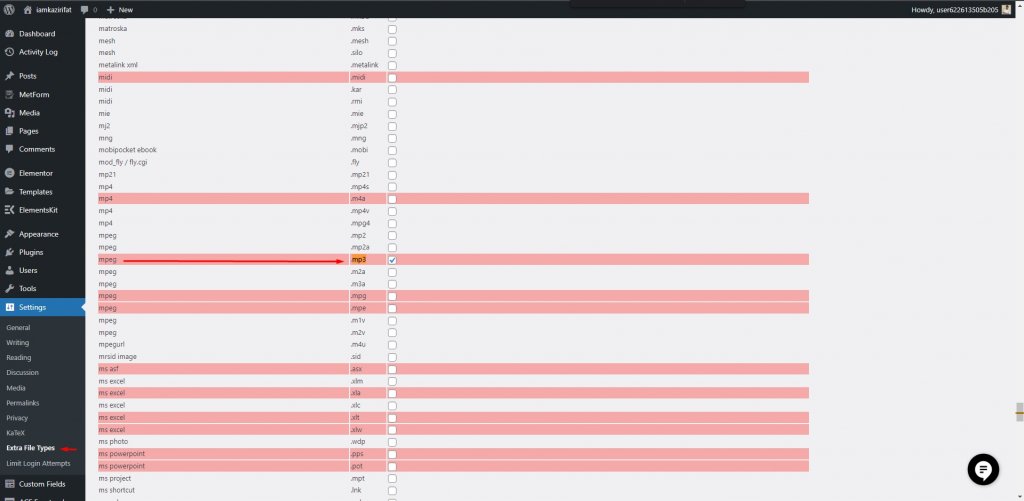
您在上传音频文件时可能会遇到一些错误。 “S抱歉,出于安全原因,不允许使用此文件类型。” - 可能会出现此错误,因为 WordPress 默认限制了某些文件类型。
您需要做的只是安装一个插件“WP Extra file type”并导航到 Settings > Extra file types 并选择 mp3 选项。

包起来
无论您将网站上的音乐用于商业还是娱乐,您都应该始终考虑用户体验如何。 如果您不是想要在您的网站上炫耀您的作品的音乐家,那么自动播放的声音可以立即让人们失去兴趣。 如果你想要两全其美,你可以让他们决定是否听。 使用此方法,您可以将音频播放列表添加到使用elementor制作的任何网站。 希望这可以帮助您在下一个项目中建立一个关于音乐的网站。




