为您的网站添加粘性标题通常是大屏幕(台式机)的安全选择,因为与移动设备或平板电脑相比,区域更大。 在具有微小视口的移动设备(尤其是手机)上添加粘性标题需要更多技巧。 您不希望那个粘性标题占用太多视口。 我的意思是,如果您看不到您访问的页面,那么使用粘性标题改善导航体验是没有意义的。 因此,有时更容易安装专门为移动设备构建的粘性标题。

本教程将教您如何使用Divi为移动设备安装自定义粘性标题。 使用Divi的内置功能(包括粘性位置选项),我们将向您展示如何显示一个完全定制的粘性标题,其中包含这些重要元素(如徽标、按钮和菜单符号),而无需采取占用太多空间。
让我们开始吧!
设计预览
这是我们的设计在移动设备上的外观。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始模板导入
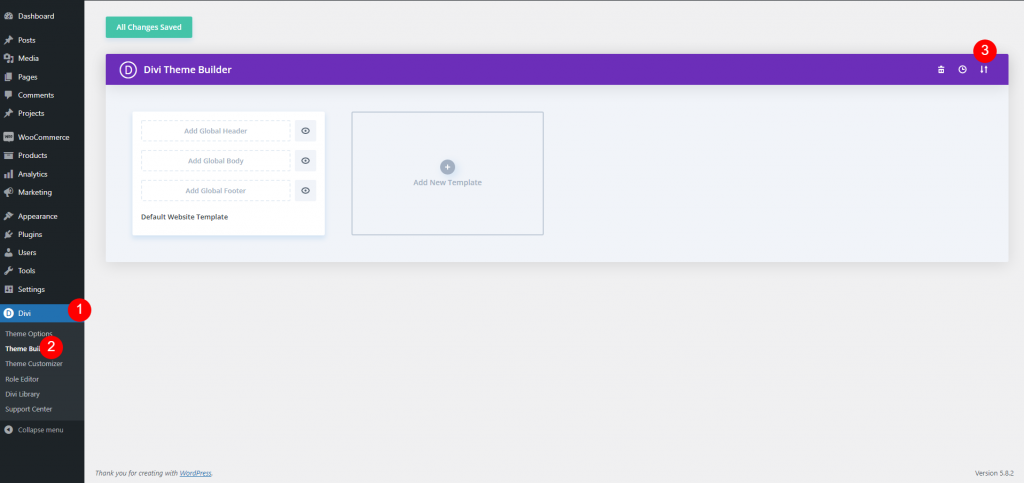
要在您的网站上使用此设计,请单击此处下载文件。 转到您的仪表板并导航到 Divi 
现在单击便携性按钮,一个弹出窗口将出现在前面。 移至导入选项卡并上传文件。

然后它看起来像这样。

在移动设备上优化顶部标题元素
此标题布局分为两部分。 顶部区域包括徽标、号召性用语和按钮。 底部已经有一个粘性位置并包含菜单。
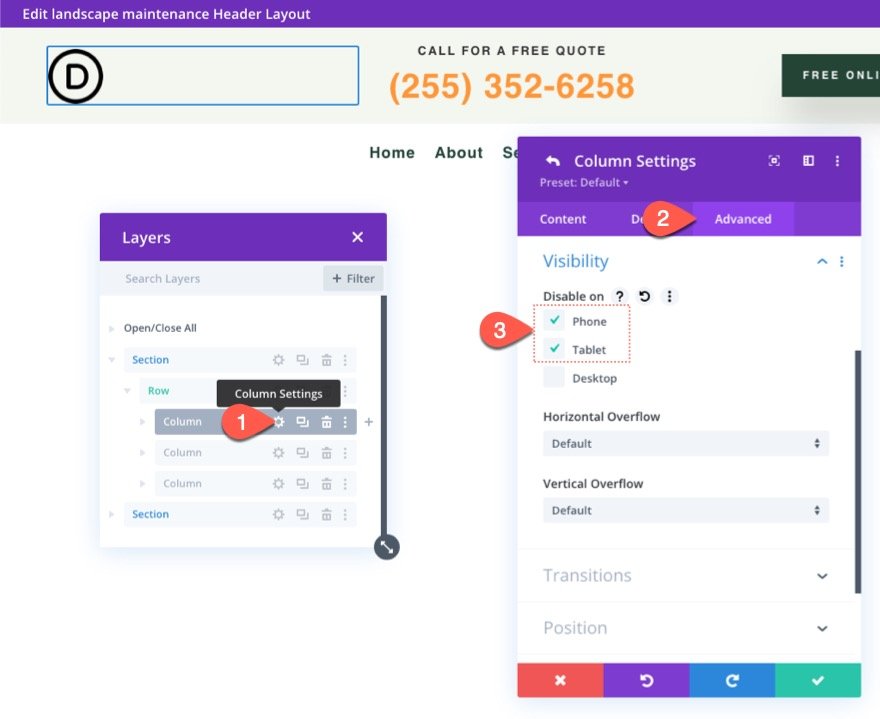
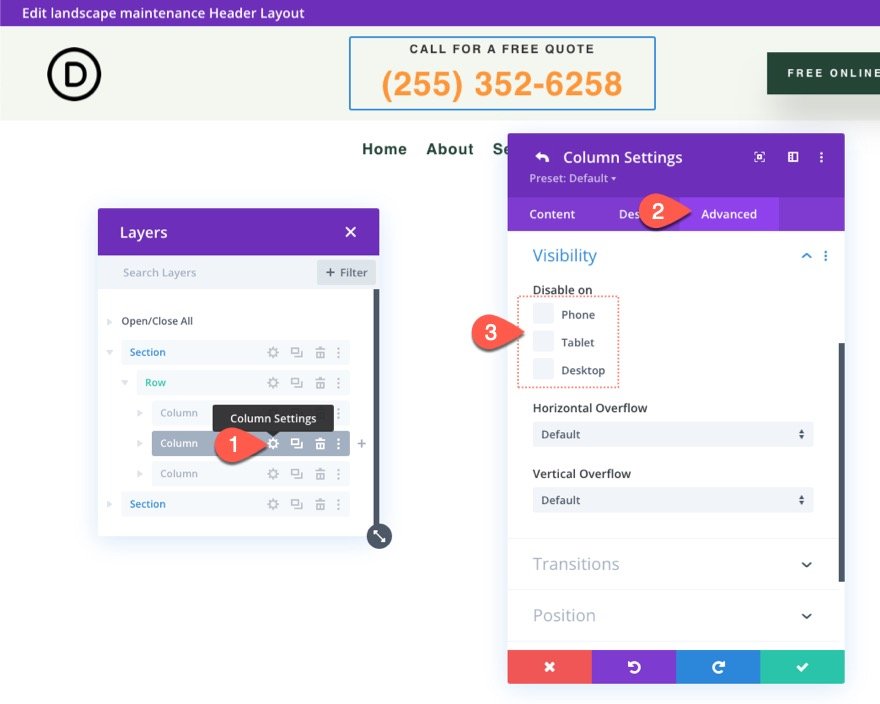
我们需要在平板电脑和手机的顶部区域隐藏徽标,因为我们将徽标添加到移动设备上的新粘性菜单中。 为此,请转到顶部行中第 1 列的设置,然后在高级选项卡上,选择手机和平板电脑上的禁用。 在移动设备上,这将隐藏整个列及其包含的徽标。

接下来,在同一行上,检查第 2 列的设置并确保没有禁用任何设备。 因为我们的标志将在移动设备上被禁用,所以我们有这个号召性用语的空间。

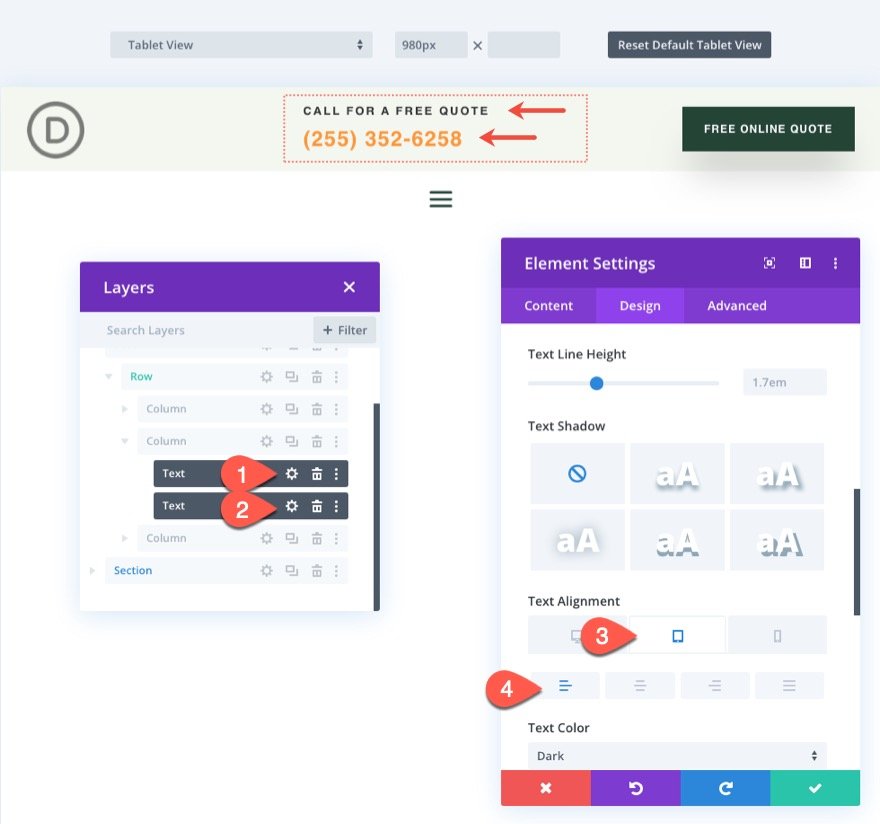
出于美学目的,如下修改第 2 列中构成行动号召的两个文本模块的文本方向:
- 文本对齐(平板电脑和手机):左

移动的粘性部分
移动设备必须尽可能降低 Sticky header 的高度,以便在滚动时不会占用过多的视口。 因此,我们不会使标题的顶部区域变粘。 相反,我们将添加一个新的粘性部分,它只会出现在移动设备上。 通过这种方式,我们可以合并特定于移动设备的组件,同时在粘性状态下不会占用太多垂直空间。
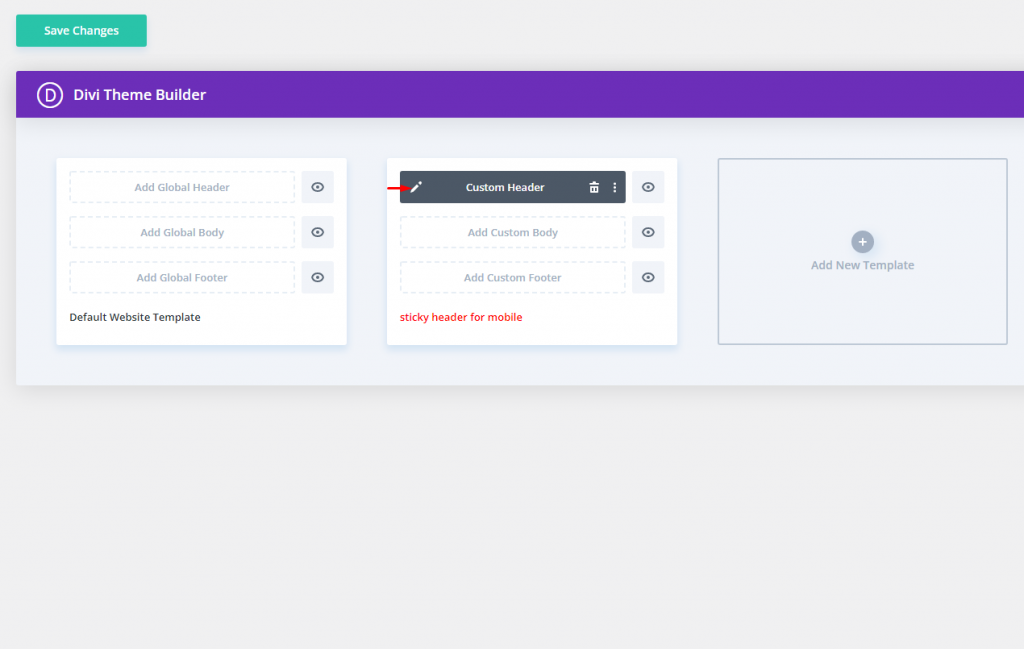
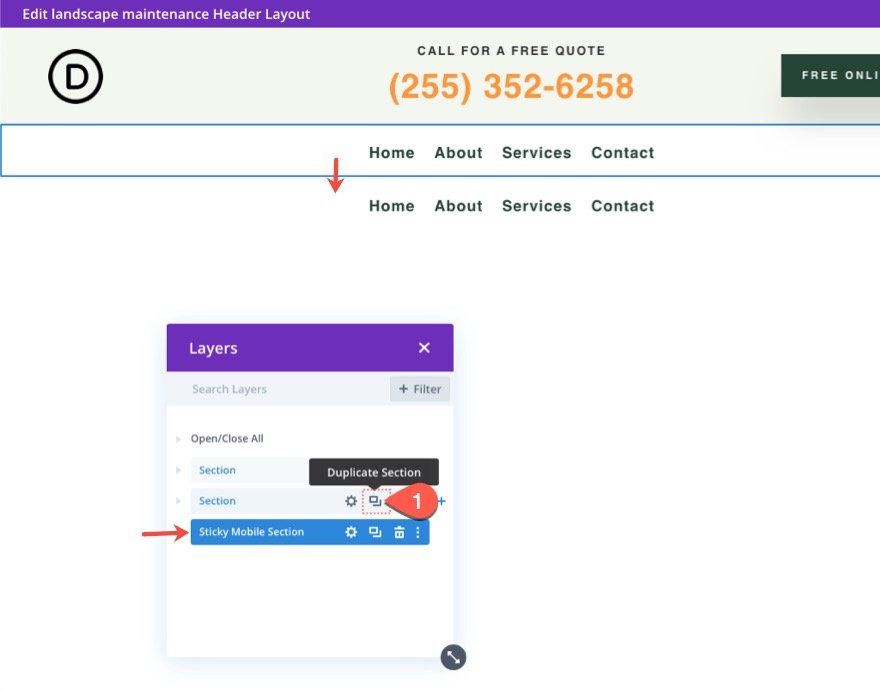
复制包含菜单的旧底部部分以制作新的粘性标题部分。 您可以选择将新部分标记为“粘性移动部分”,以便以后更容易找到。

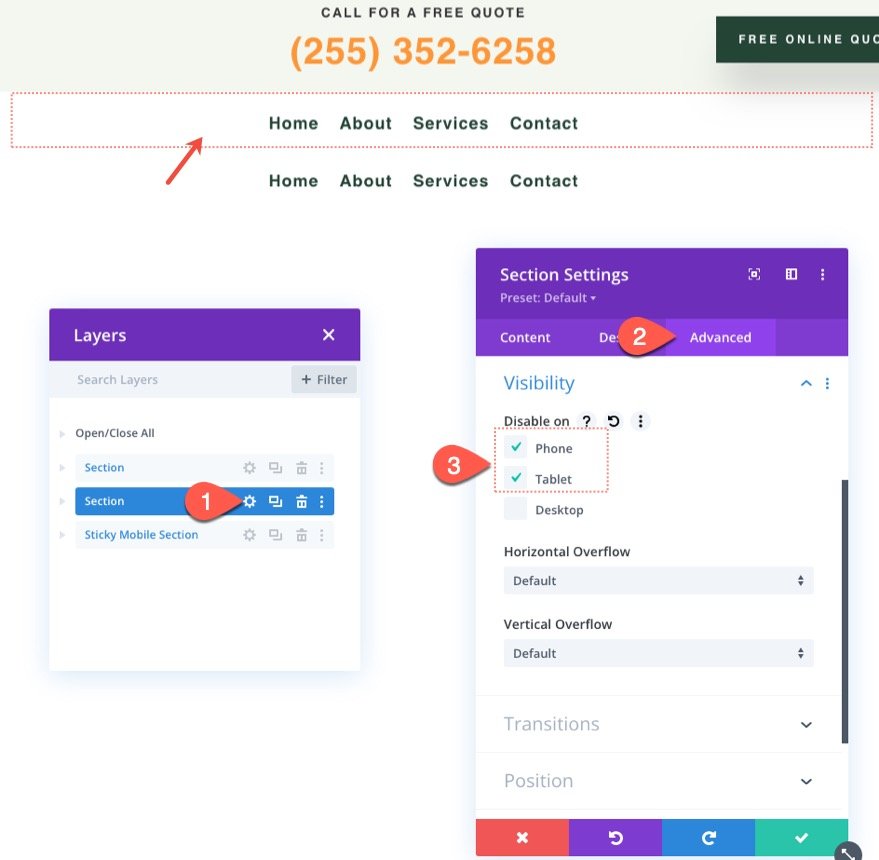
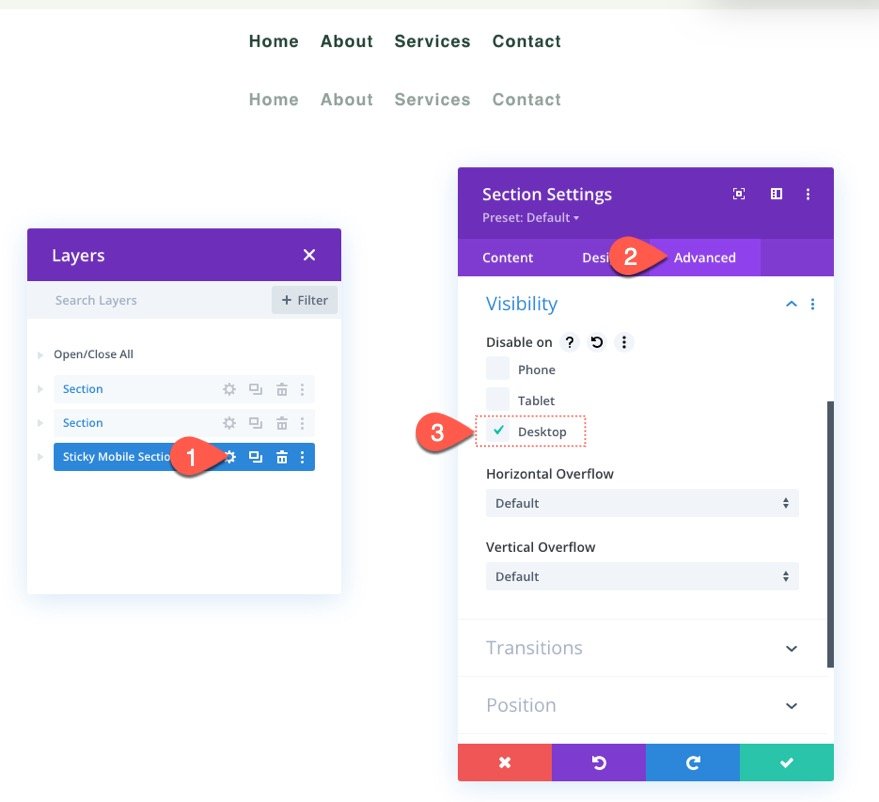
因为我们将在我们的移动粘性区域中包含一个菜单,请访问现有粘性部分的设置并选择在手机和平板电脑上禁用。

打开新的移动粘滞列的设置并选择在桌面上隐藏。

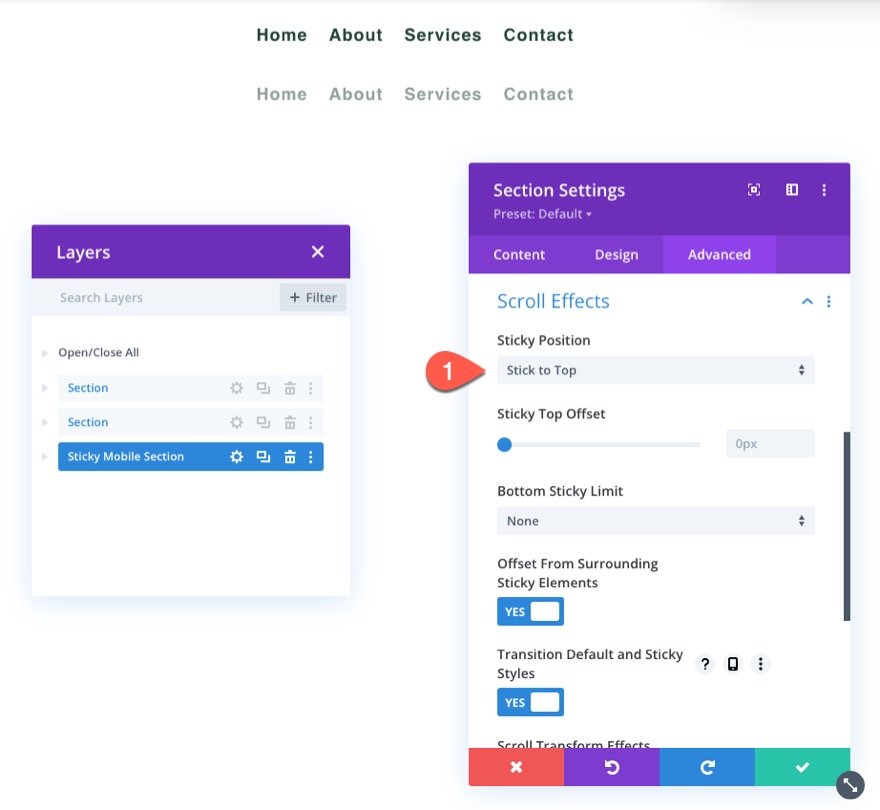
为新的移动粘性部分分配粘性位置,如下所示:
- 粘性位置:坚持顶部

更新行大小
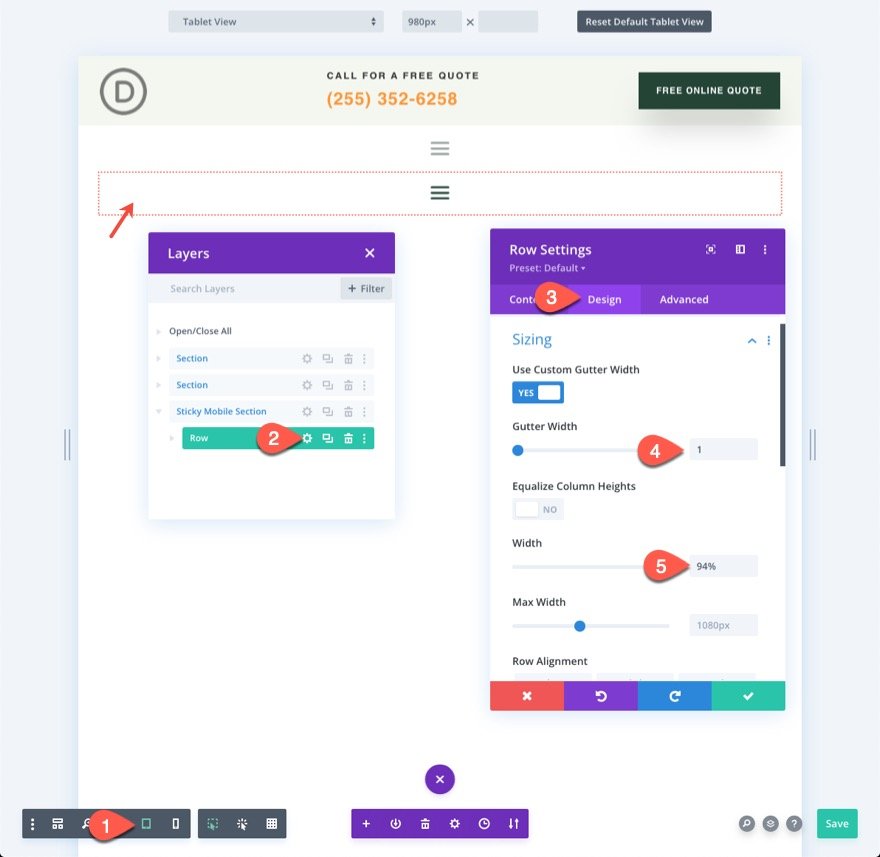
在此阶段开始在平板电脑视图中进行编辑是一个好主意,以便更好地了解设计在移动设备上的外观。 为此,请转到构建器底部的设置菜单并选择平板电脑图标。
然后,打开行设置并对大小选项进行以下更改:
- 天沟宽度:1
- 宽度:94%
这将为我们提供额外的移动空间。

菜单标志和布局
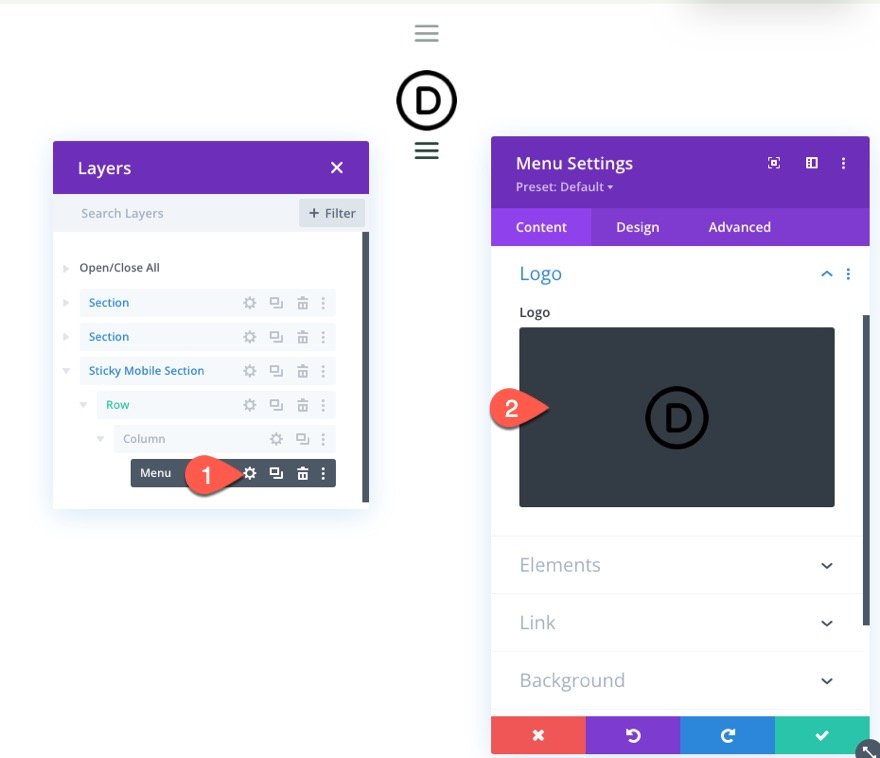
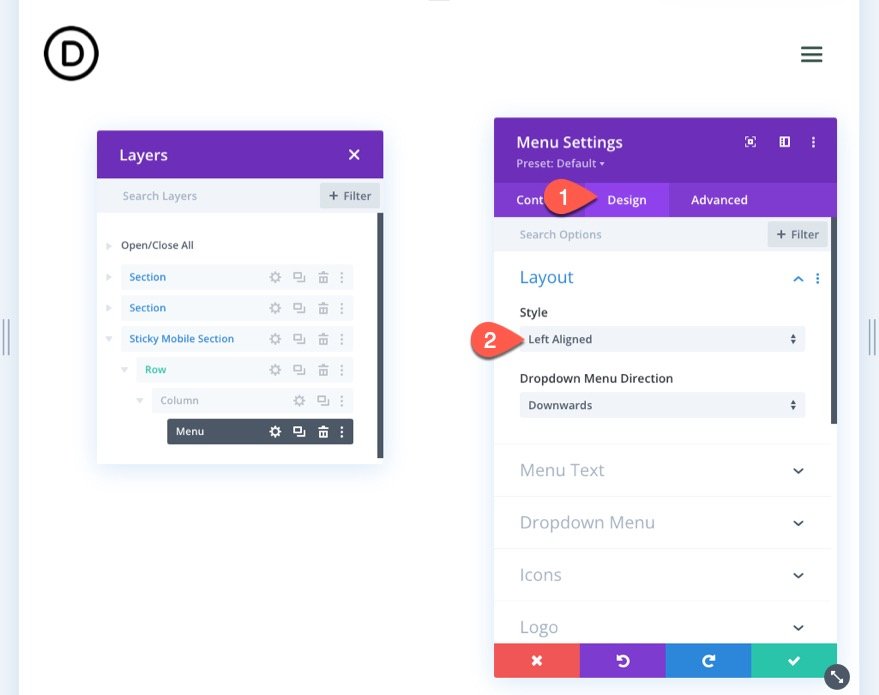
然后,在菜单设置中,将徽标添加到菜单中。

更新设计选项卡下的布局样式:
- 样式:左对齐

为粘性元素添加粘性状态样式
现在移动置顶的部分已经到位,我们可以开始优化置顶状态下元素的样式。
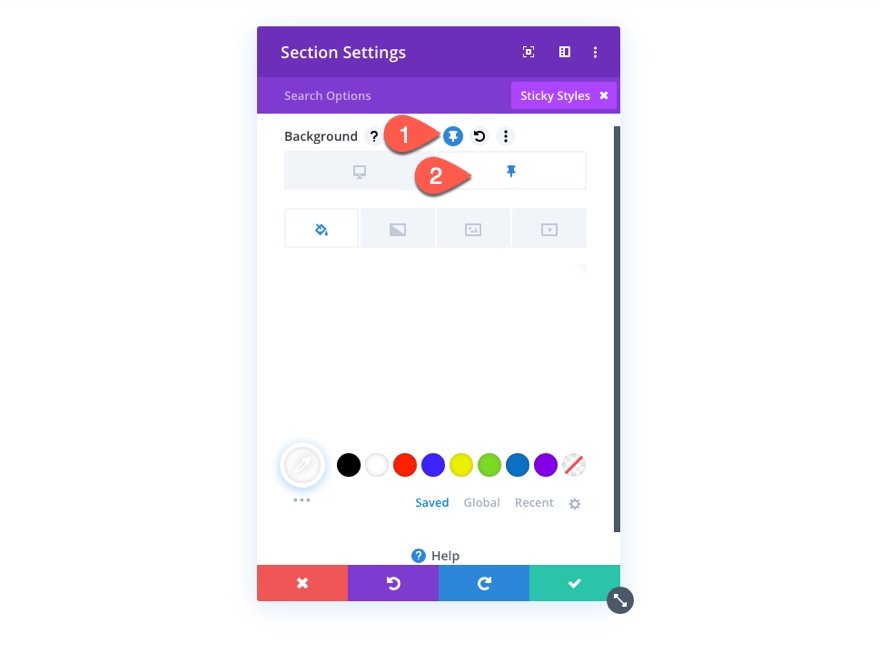
由于该部分具有粘性位置,因此您可以在设计该部分或其中的任何子元素时切换粘性位置选项。 将鼠标悬停在样式选择上时,您可以通过单击图钉图标来切换粘性位置样式。

背景颜色
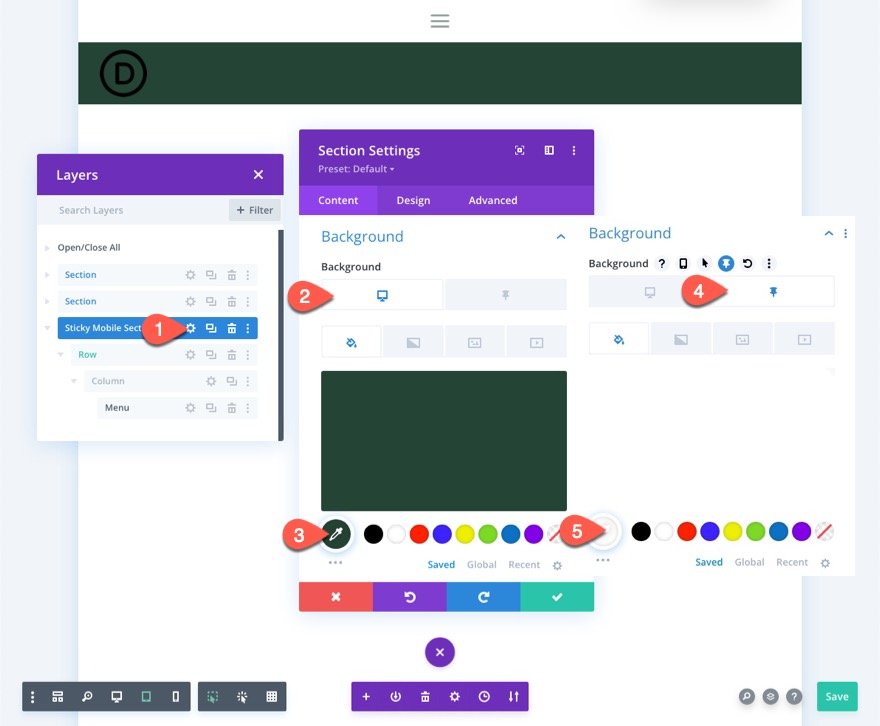
现在将背景颜色添加到粘性部分。
- 背景颜色(桌面):#244435
- 背景颜色(粘性):#fff

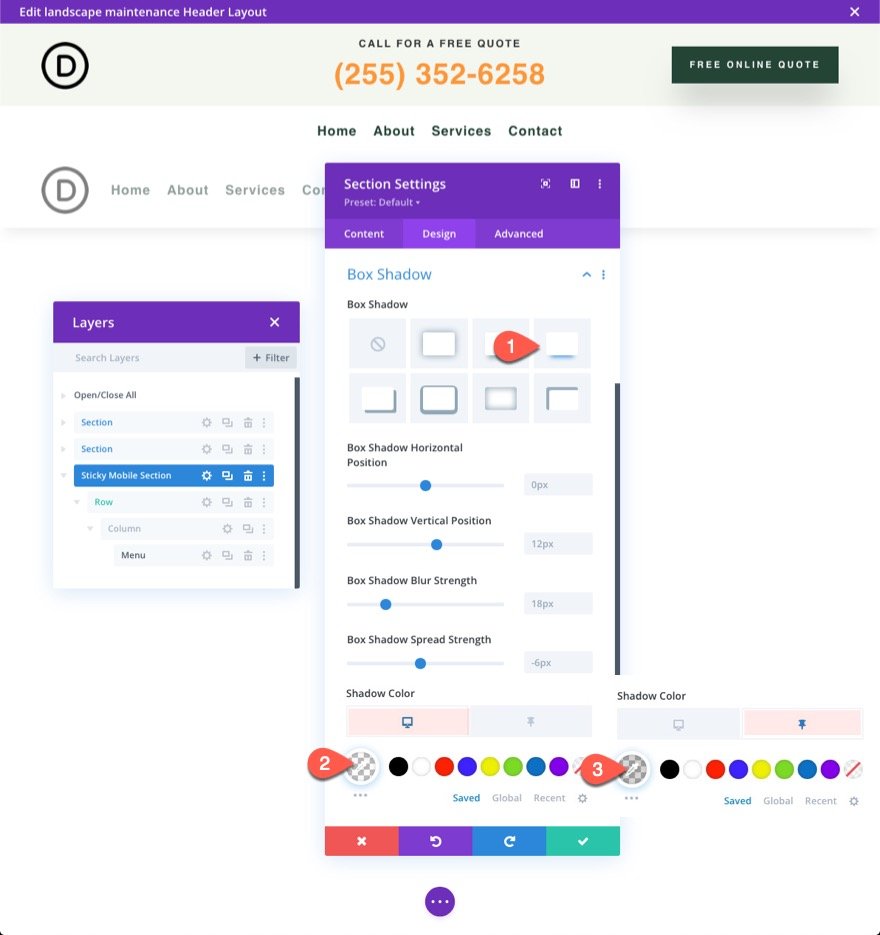
盒子阴影
在设计选项卡中,添加一个处于粘性状态的 box-shadow,如下所示:
- 盒子阴影:见截图
- 阴影颜色(桌面):透明
- 阴影颜色(粘性):rgba(0,0,0,0.1)

粘性徽标和图标
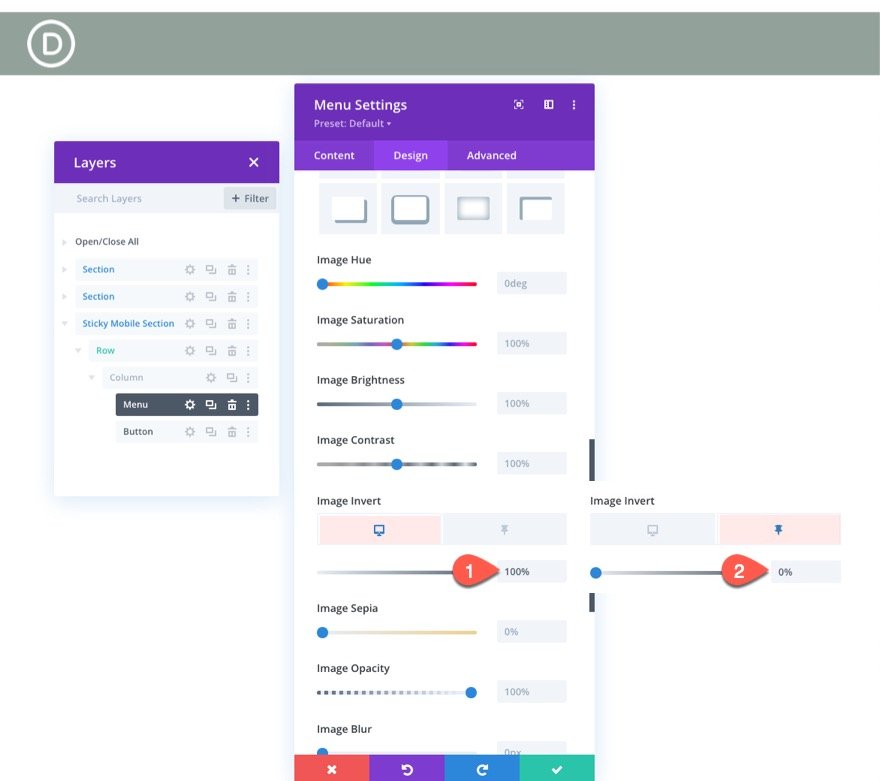
然后,使用过滤器更新徽标图像,默认情况下将深色徽标反转为浅色徽标图片,然后将其反转回粘性状态下的深色徽标。 在徽标选项中更新以下内容:
- 图像反转(桌面):0%
- 图像反转(粘性):100%

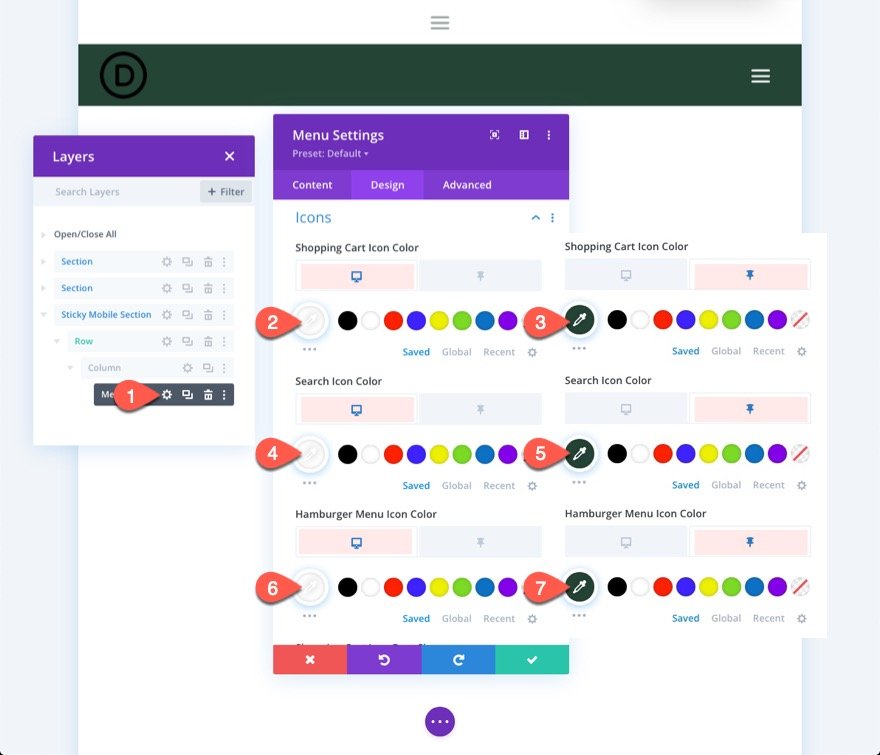
我们还需要改变图标的颜色,如下所示:
- 购物车图标颜色(桌面):#fff
- 购物车图标颜色(粘性):#244435
- 搜索图标颜色(桌面):#fff
- 搜索图标颜色(粘性):#244435
- 汉堡菜单图标颜色(桌面):#fff
- 汉堡菜单图标颜色(粘性):#244435

粘性标题按钮
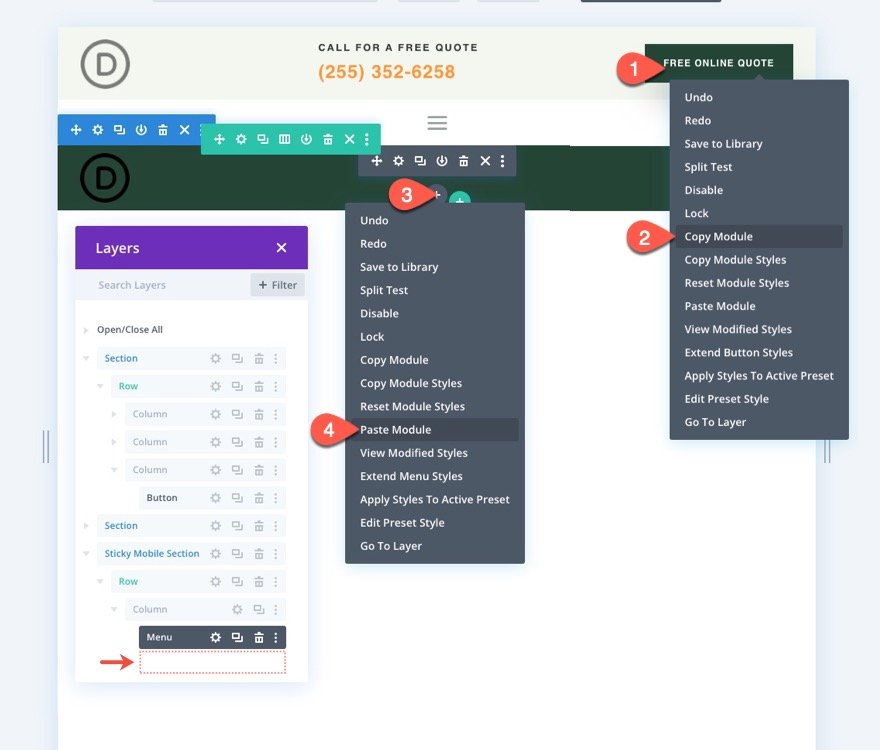
目前,页眉顶部的按钮不会出现在移动端的置顶页眉中。 但是,我们可以复制按钮并将其放在新的移动粘滞区域中,仅以粘滞模式出现。
复制顶部行第 3 列中的现有按钮以添加按钮。 然后,将按钮模块粘贴到移动粘滞部分的菜单下方。

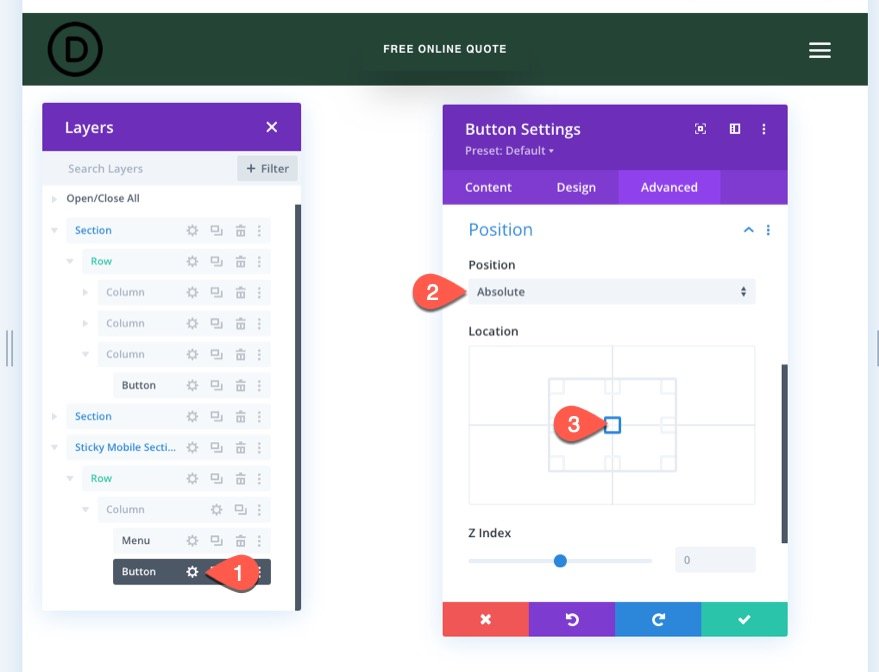
要重新定位菜单上方的按钮,请访问按钮设置并编辑位置选项,如下所示:
- 职位:绝对
- 地点:中心

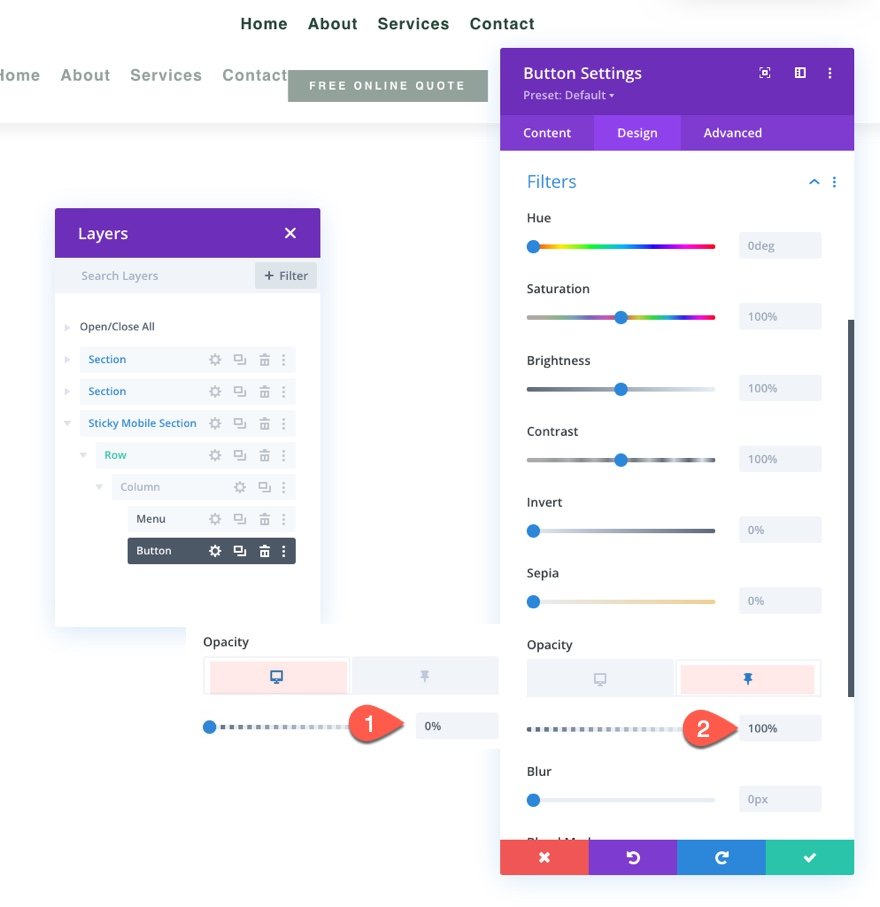
在“设计”选项卡下,更改不透明度设置
- 不透明度(桌面):0%
- 不透明度(粘性):100%

我们完成了。
最终预览
保存布局,将模板分配给您网站上的页面,并在主题构建器中保存修改以查看效果。 然后导航到已设置模板的页面。
这是结果。
包起来
当涉及到那些粘性标题时, Divi允许您首先考虑移动设备。 我们最近展示了使用Divi的内置功能为移动设备构建粘性标题是多么简单。 一旦您释放了Divi粘性选项的全部潜力,您就可以非常有创意地转换粘性标题的内容。 例如,您可以使用过滤器将徽标从亮变为暗,添加按钮或更改标题的完整背景颜色。 当然,这仅仅是开始。 欢迎您尝试更多的调整,以满足您未来项目的要求!




