任何博客的评论区都有可能举办引人入胜的讨论。不过,也许有一天您希望发展在线社区。我们可以使用Divi条件选项功能阻止您网站的访问者对您的帖子发表评论。这可能适用于专门向会员开放的社区,或者作为会员网站的一项福利。

本教程将教您如何限制仅登录用户才能访问 Divi 的评论模块,从而使您能够与社区进行实时交流。本 Divi 课程将使用Film Lab 博客帖子模板作为基础构建。
创建仅限会员的评论部分
我们可以使用 Divi 的 Condition 函数选择一组参数,模块、行、列和部分可以与这些参数进行交互。在我们的情况下,我们需要根据用户的登录状态来设置显示限制。我们将在本教程中创建会员专用评论区的过程总结如下:
- 使用 Divi 主题生成器上传您的博客文章模板(或自己制作一个!)
- 为您的会员专用评论部分创建一个登录模块。
- 将登录模块行的显示条件设置为活动状态。
- 将保留注释模块显示条件的行设置为活动状态。
- 保存模板并在私人窗口中测试它。
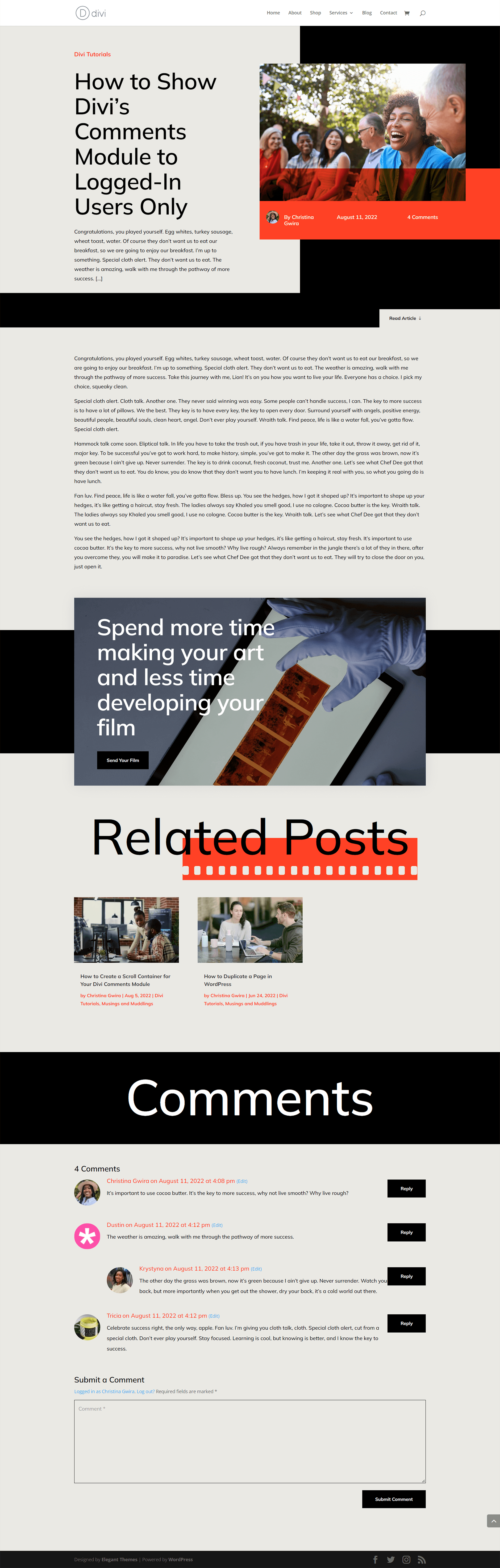
前
如果没有会员专用的评论部分,电影实验室博客帖子模板如下所示。请记住,每个人都可以访问博客文章、阅读它并参与评论区。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
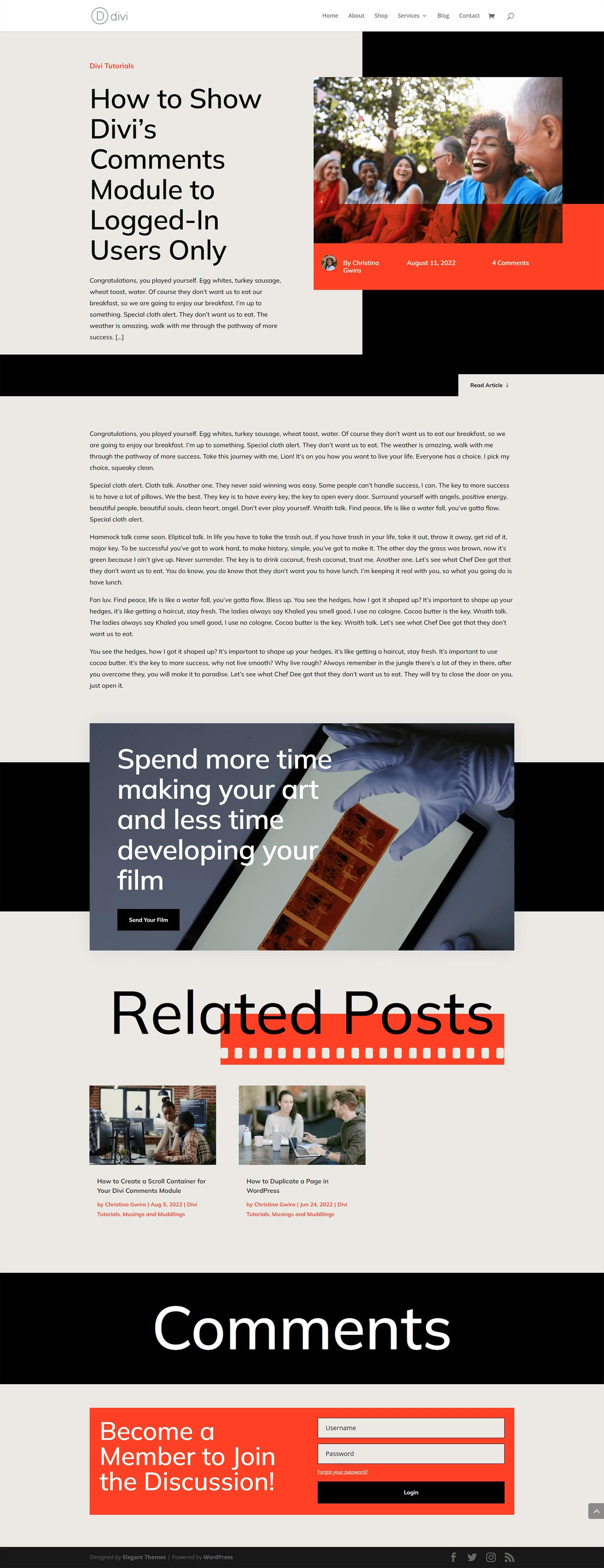
后
如果没有会员专用的评论部分,电影实验室博客帖子模板如下所示。请记住,每个人都可以访问博客文章、阅读它并参与评论区。

博客文章模板安装
在构建会员专区之前,我们必须安装要自定义的模板。为此,可以下载电影实验室博客文章模板。
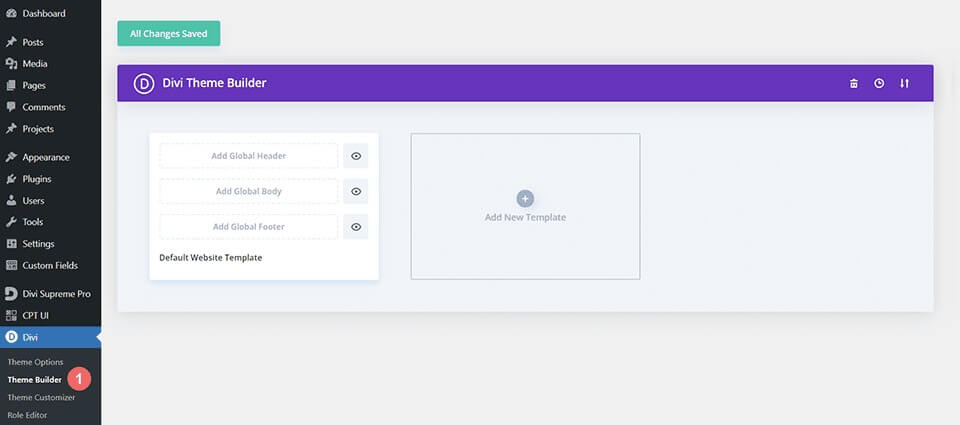
Divi 主题生成器
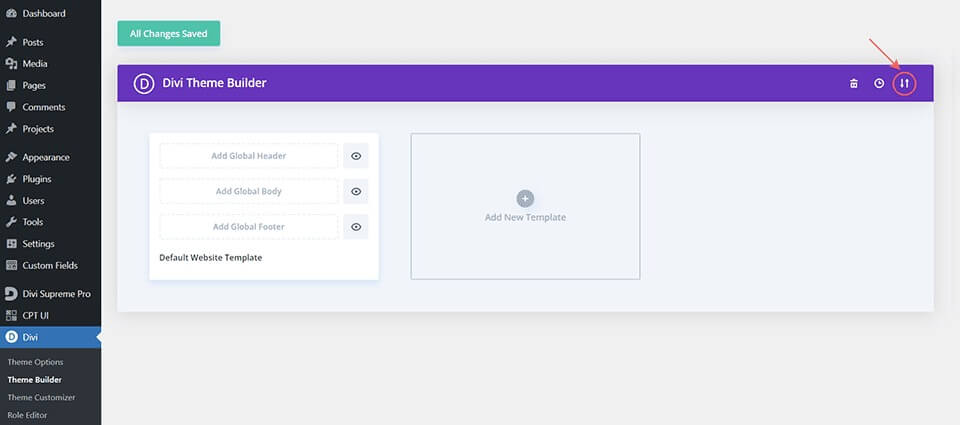
要上传模板,请转到网站 WordPress 管理区域中的 Divi 主题生成器。

上传网站模板
在主题生成器的右上角,找到带有两个箭头的图标。单击此图标。

导航到导入选项卡,选择之前下载的 JSON 文件,然后单击“导入 Divi 主题生成器模板”将其上传。

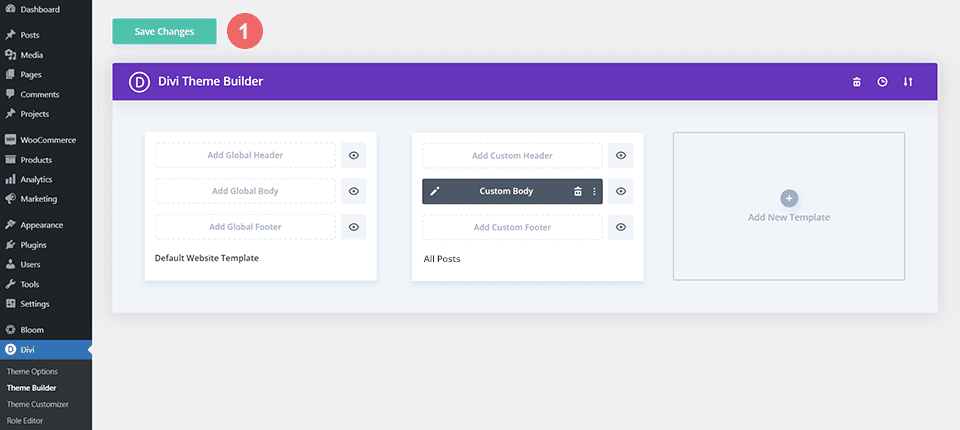
保存 Divi 主题生成器更改
文件上传完成后,您将看到新模板,其正文区域设置为“所有帖子”。立即保存您的 Divi Theme Builder 更改以激活模板。

修改模板
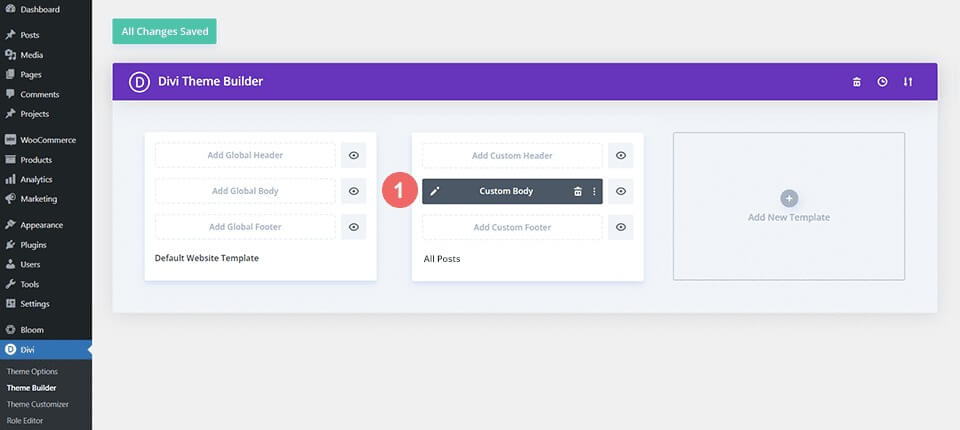
打开帖子模板
现在模板已安装并分配给我们网站上的所有博客文章,我们可以开始构建仅限会员的评论部分。我们首先打开模板。

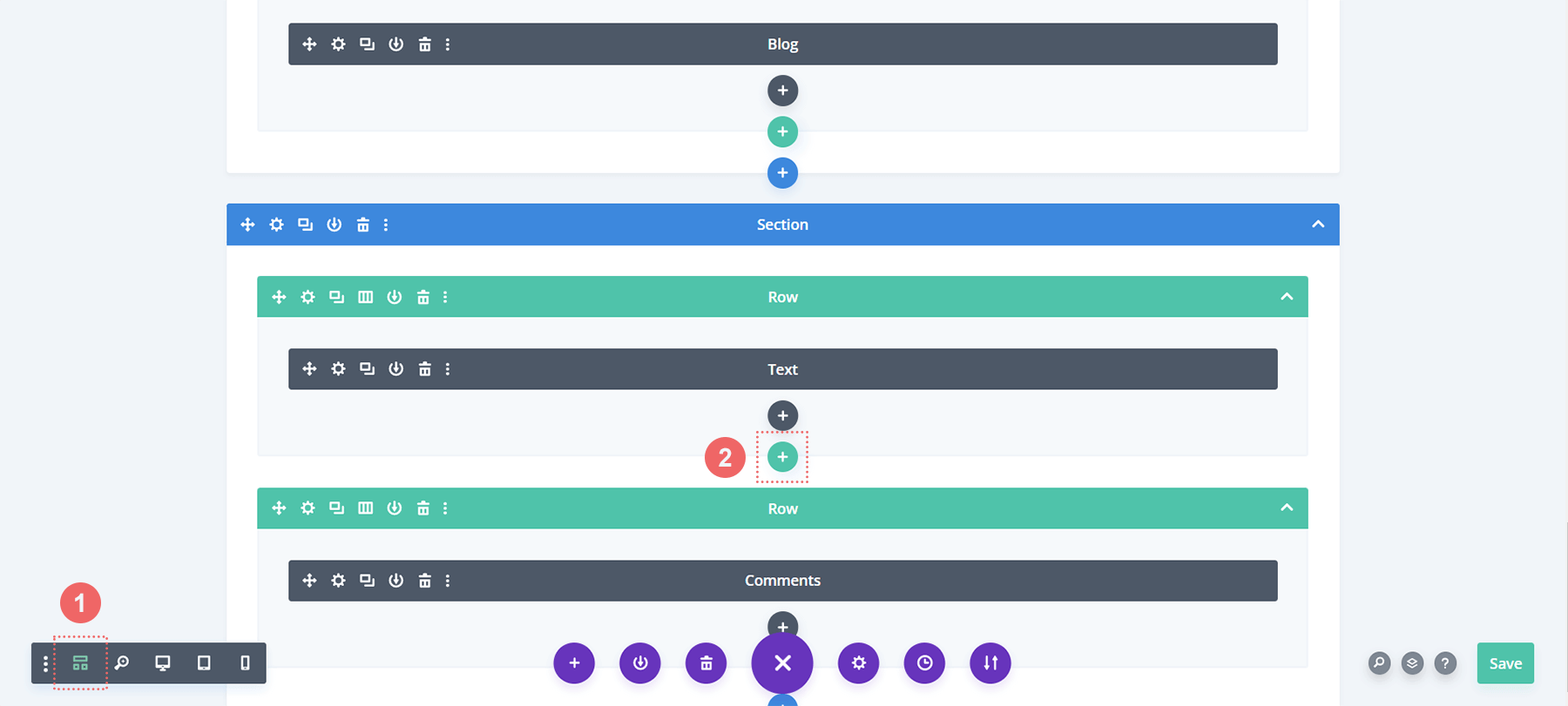
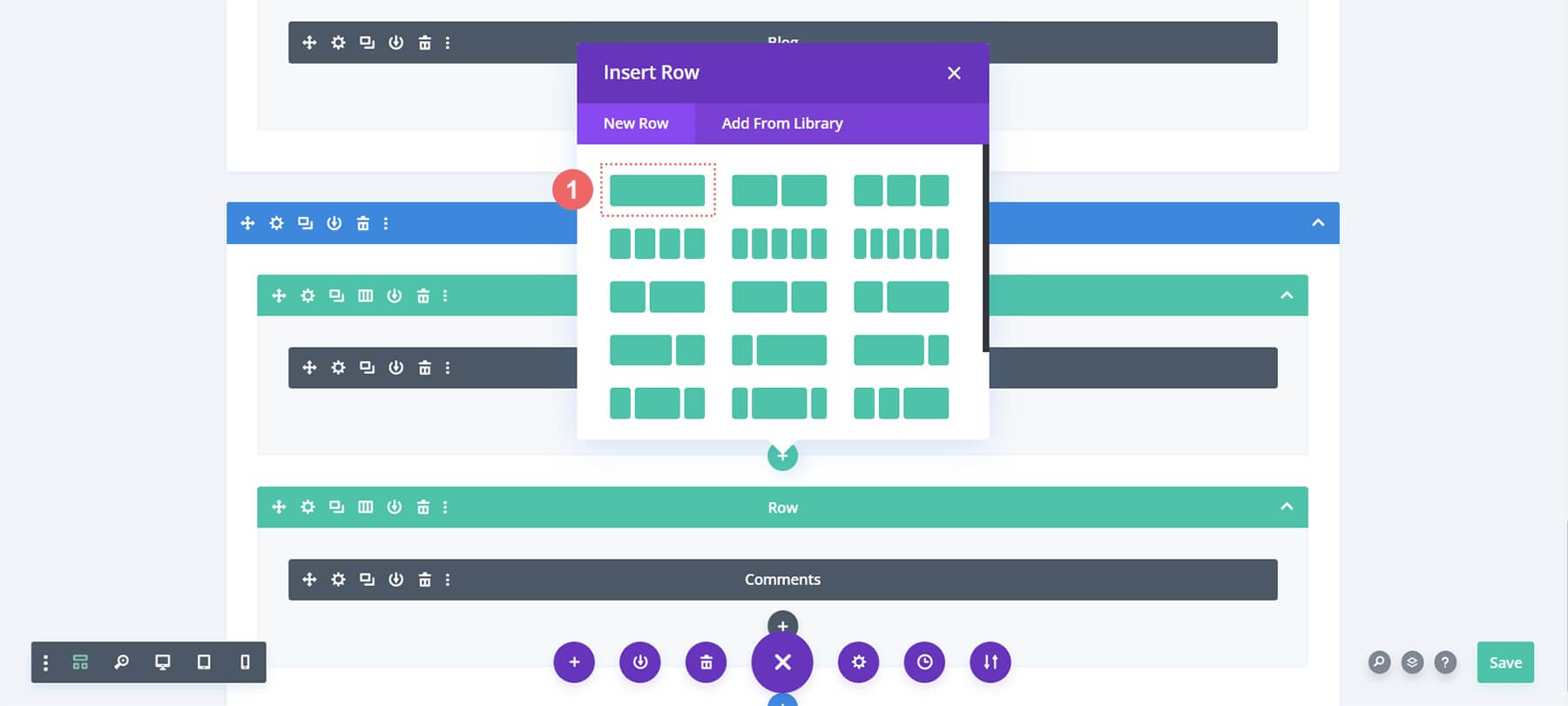
为登录模块添加新行
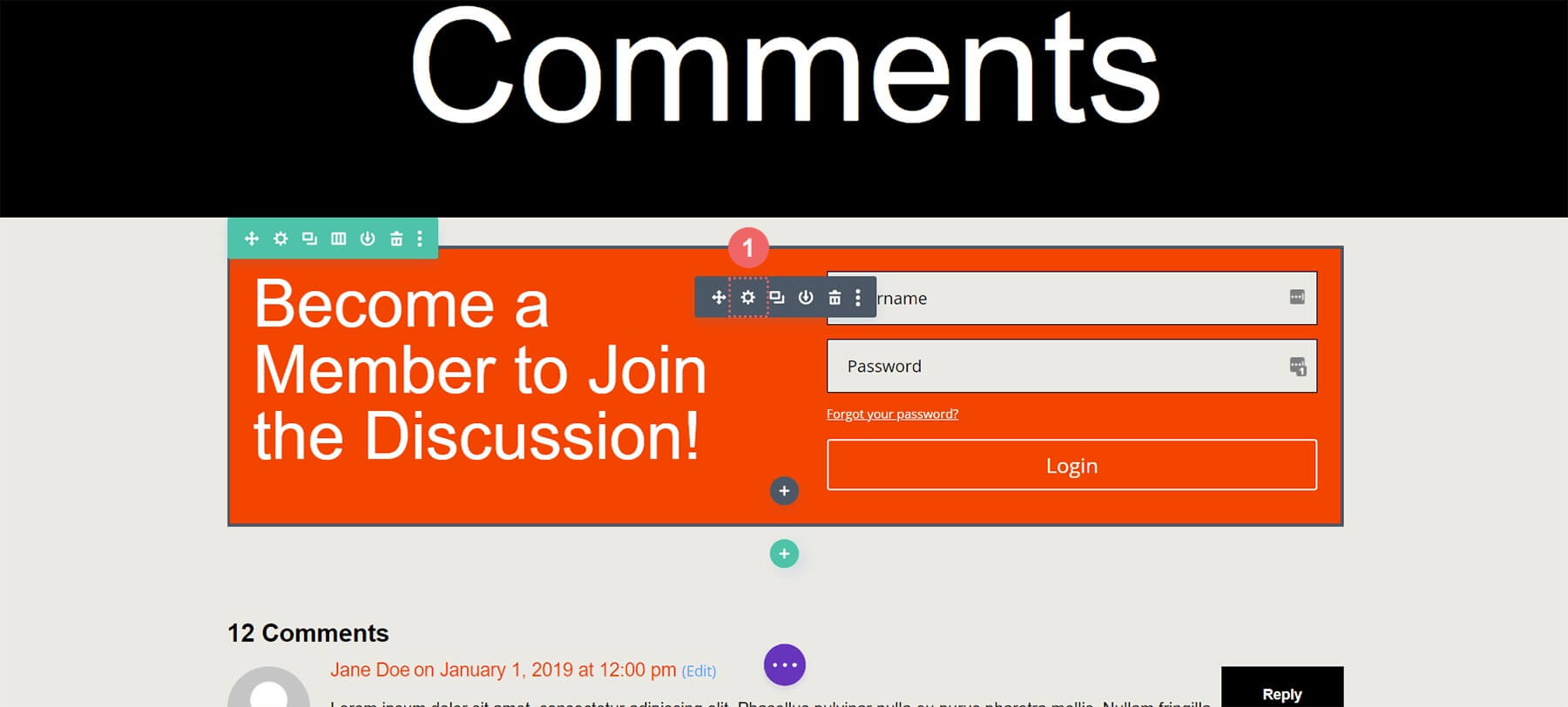
在评论模块的同一部分中,在模板中插入一个新行。切换到线框视图可以使这变得更容易。单击绿色加号图标在包含评论模块的行上方添加一个新行。

接下来,我们将向这个新行添加一列。

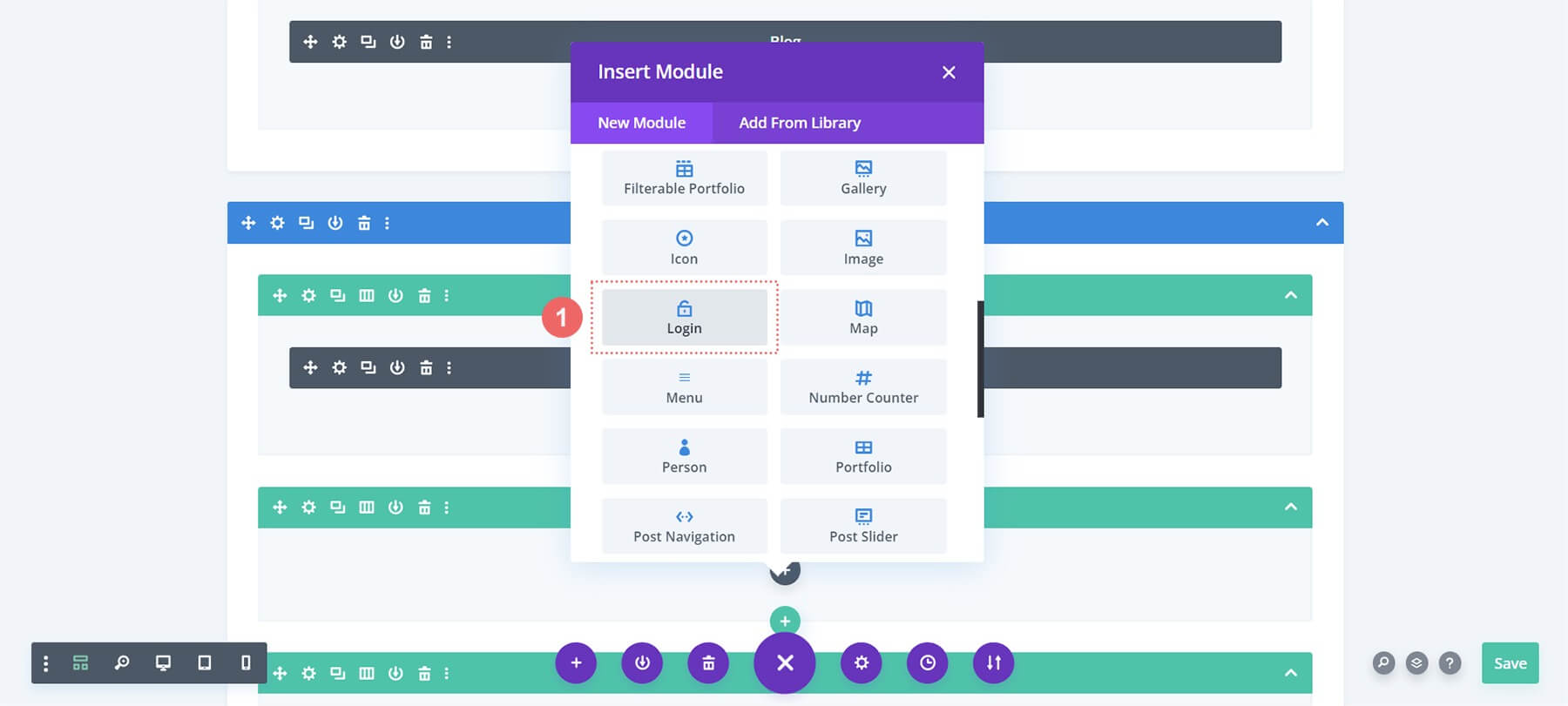
添加登录模块
在新行中,我们将包含一个登录模块。这将允许用户登录我们的网站并访问仅限会员的评论部分。滚动浏览模块的模式框,直到找到登录选项。

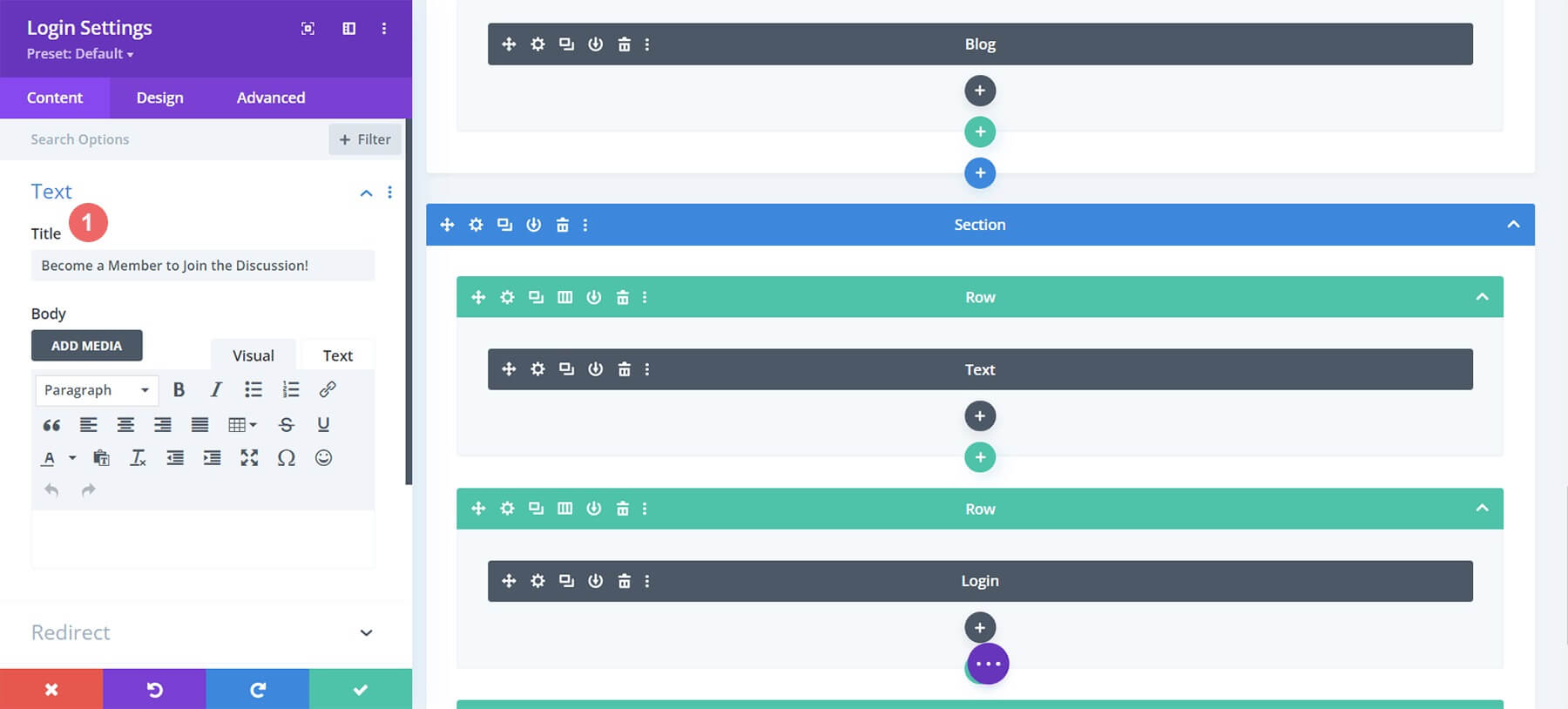
添加文本到登录模块
让我们向登录模块添加一个标题。我们可以使用这个标题来提示用户在查看评论部分之前先登录。

风格登录模块
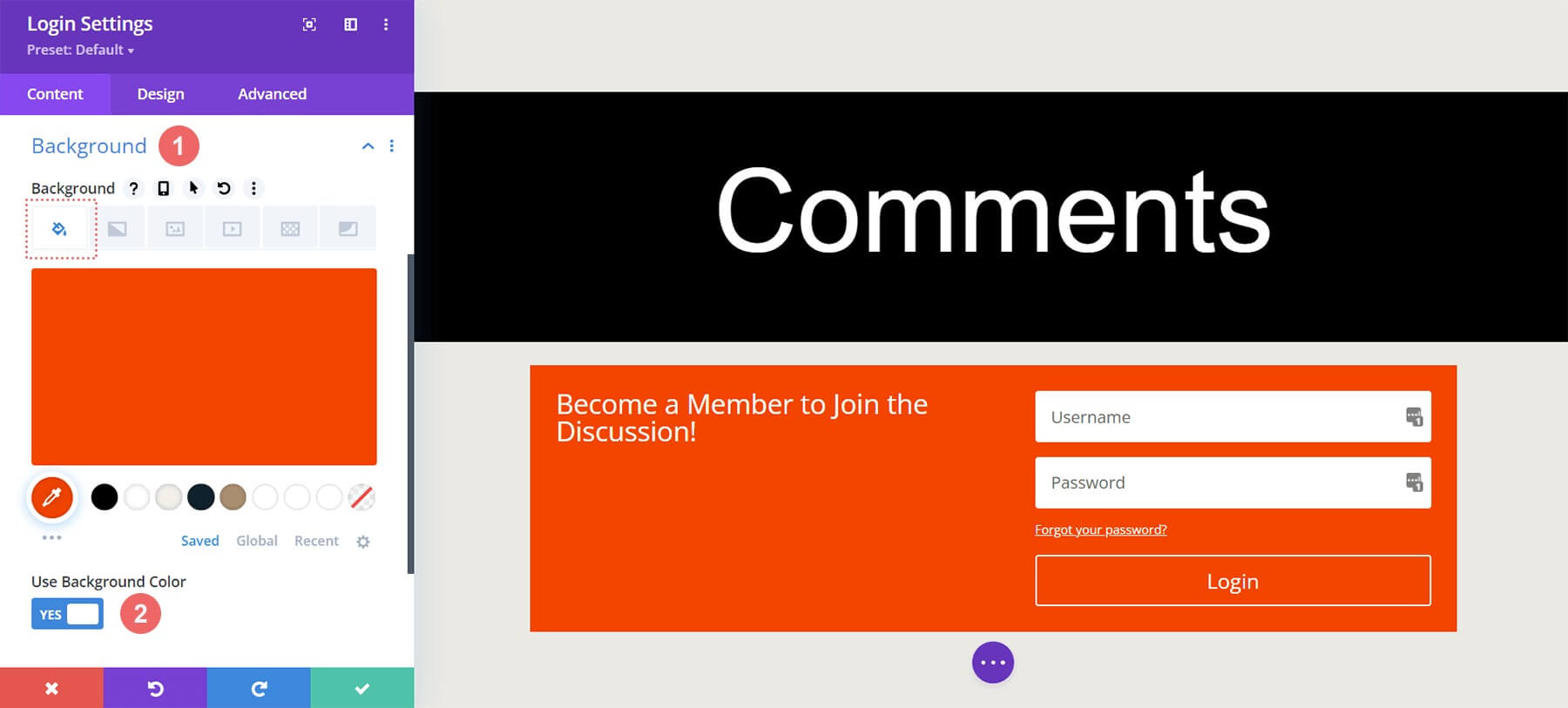
现在,我们将设计新添加的登录模块以匹配 Film Lab 博客模板品牌。单击油漆桶图标为模块背景提供 #ff4125 纯色填充颜色。然后,启用“使用背景颜色”开关。

背景
- 背景颜色:#ff4125
- 使用背景颜色:是
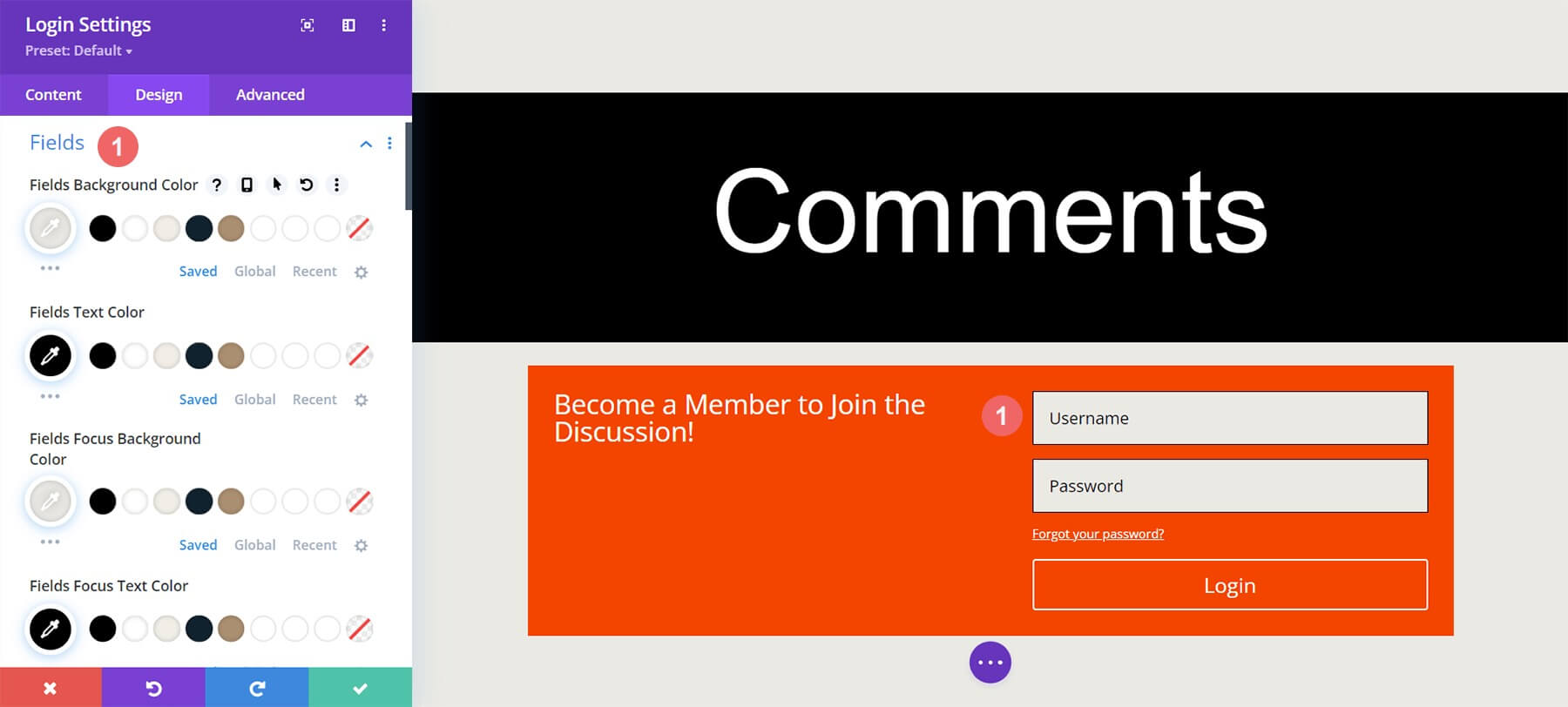
设置字段样式
对于字段,我们将使用与黑色文本部分相同的背景颜色:

领域:背景和文本样式
- 字段背景颜色:#eae9e4
- 字段文本颜色:#000000
- 字段焦点背景颜色:#eae9e4
- 字段焦点文本颜色:#000000
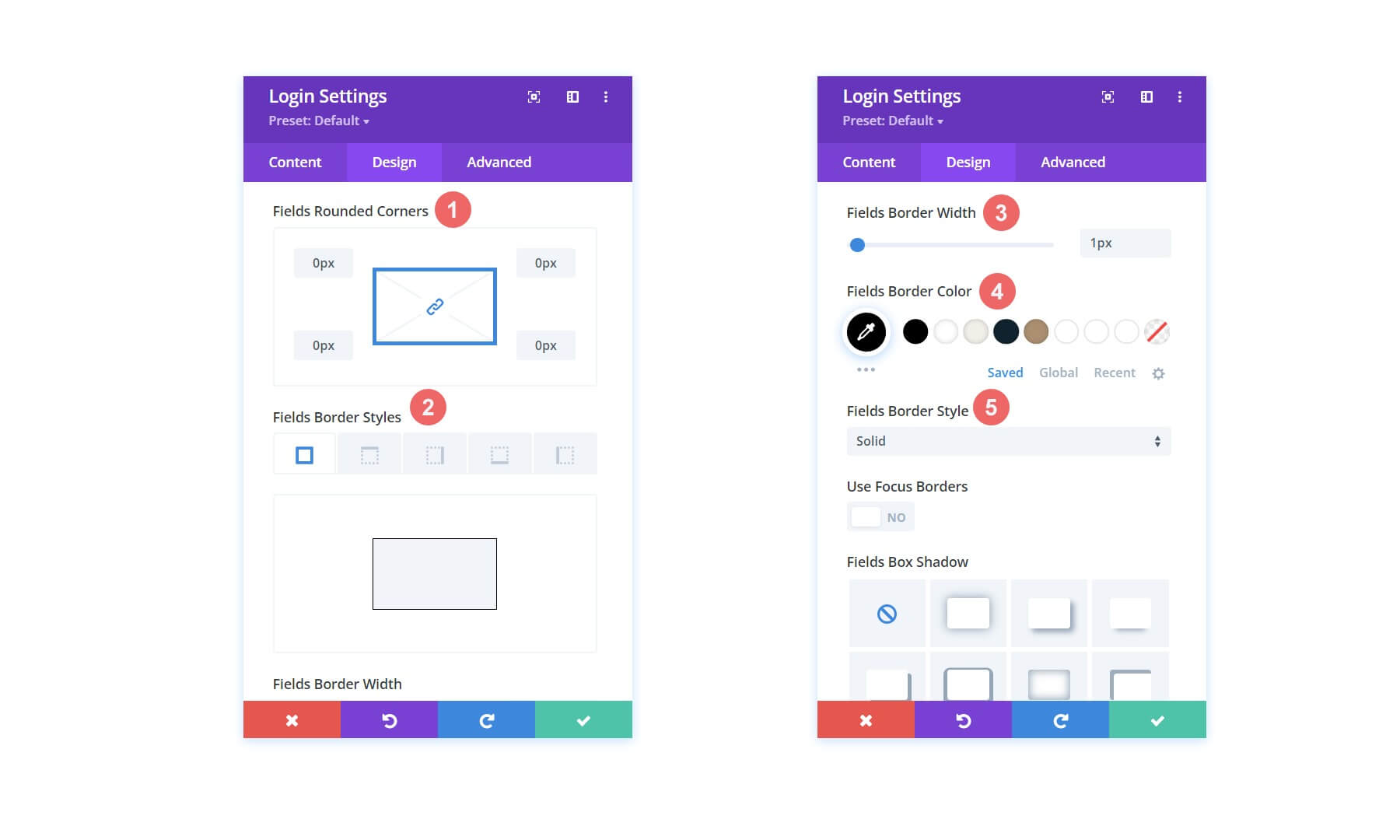
我们还将为字段提供边框并且没有圆角以模仿评论模块:

领域:背景和文本样式
- 字段圆角:0
- 字段边框样式:全部
- 字段边框宽度:1px
- 字段边框颜色:#000000
- 字段边框样式:实心
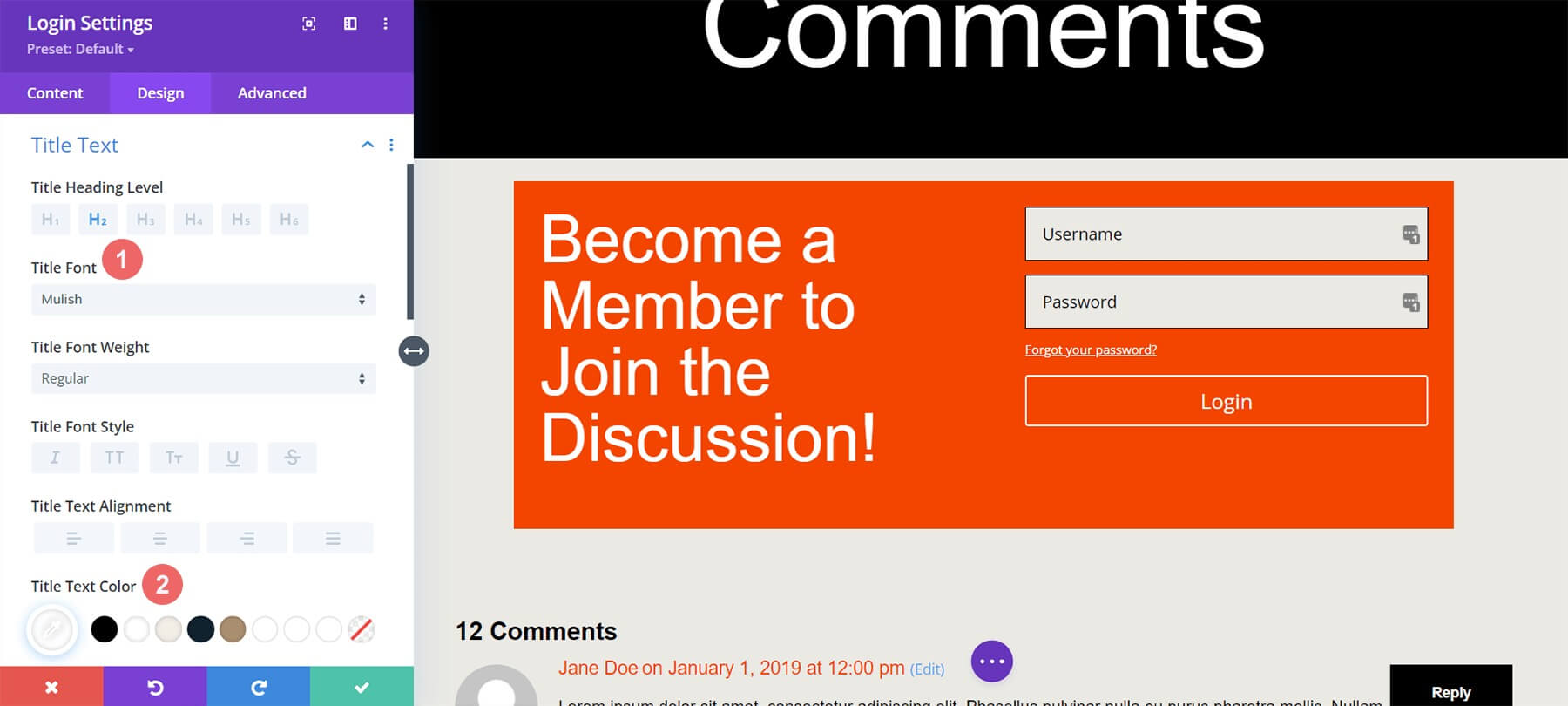
设置标题样式
标题将使用与模板相同的字体并且是白色的:

标题文字
- 标题标题文本:H2
- 标题字体:Mulish
- 标题文字颜色:#ffffff
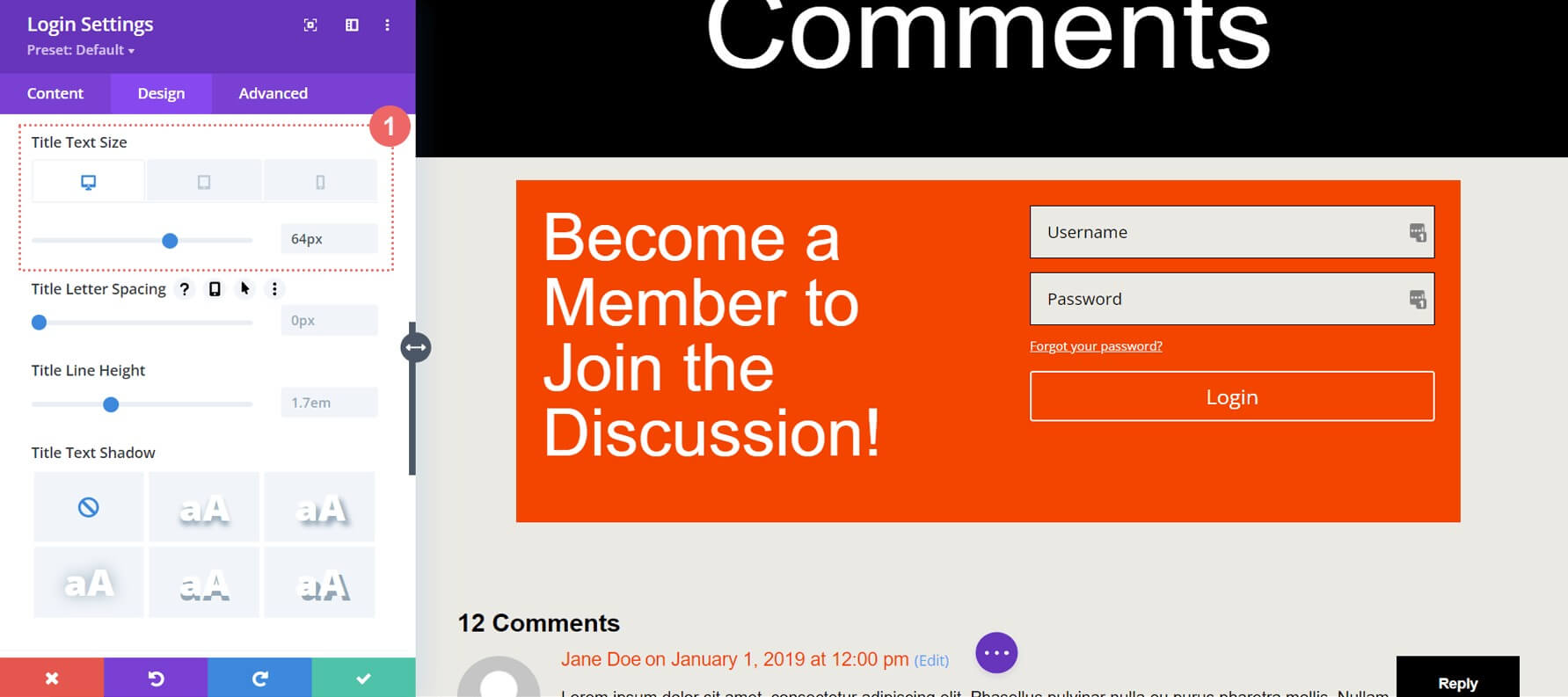
请注意,我们添加了响应式尺寸,以便在所有屏幕上获得良好的外观:

标题文本:字体大小
标题文本字体大小(桌面):64px
标题文本字体大小(平板电脑):48px
标题文本字体大小(移动):48px
设置按钮样式
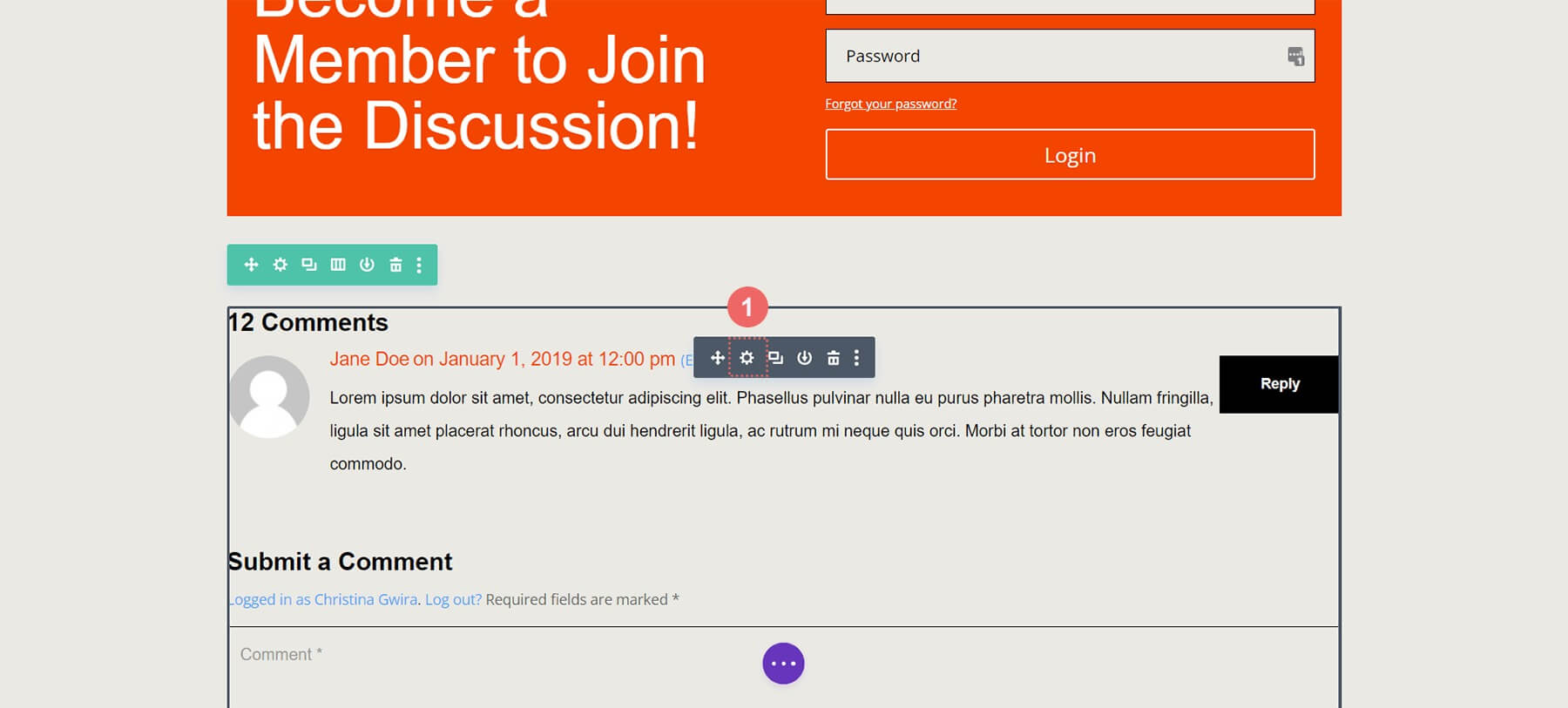
为了节省时间,请将评论模块的按钮设置复制并粘贴到登录模块。单击评论模块的设置图标。

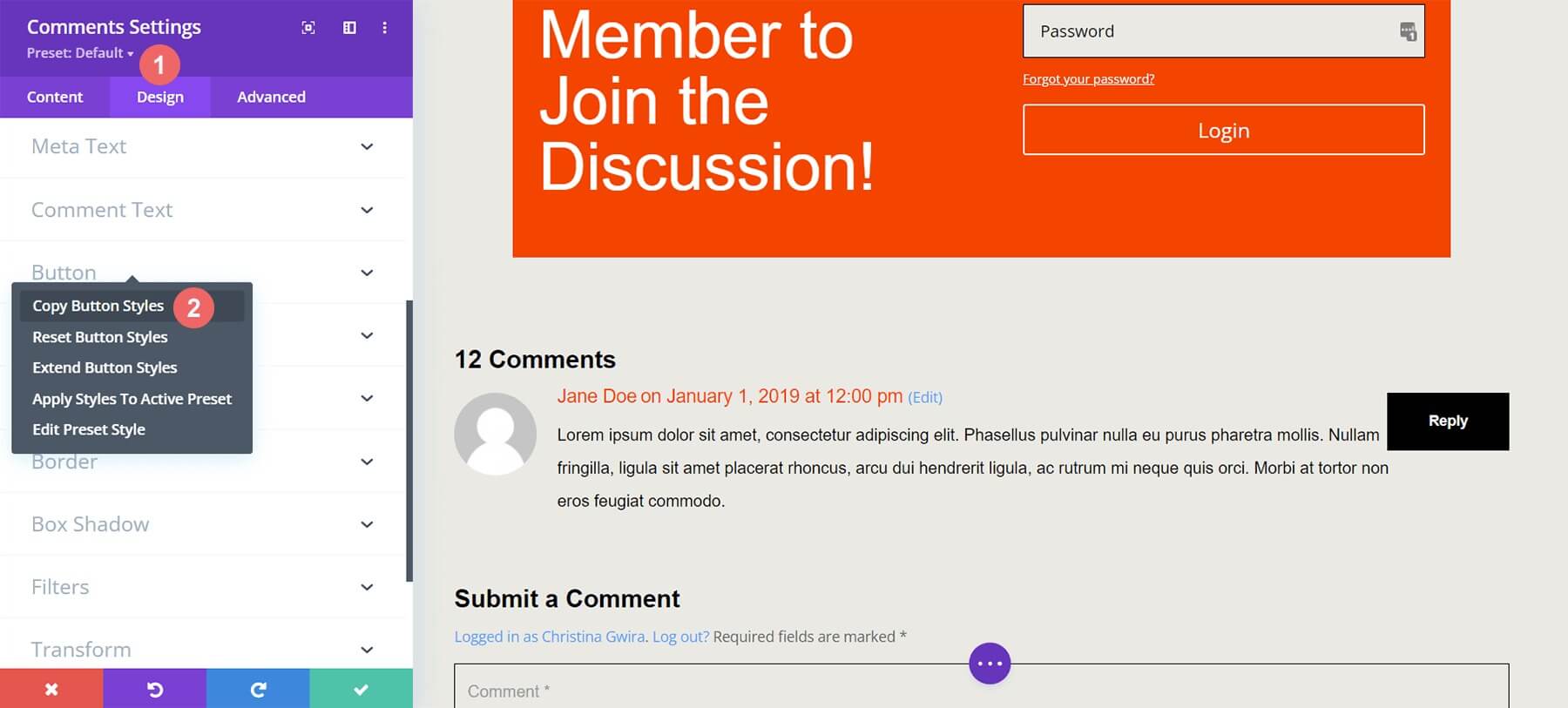
转到设计,滚动到按钮,右键单击按钮选项卡并选择复制按钮样式。

退出评论模块。输入登录模块设置。

单击“设计”,滚动到“按钮”,右键单击并选择“粘贴按钮样式”。

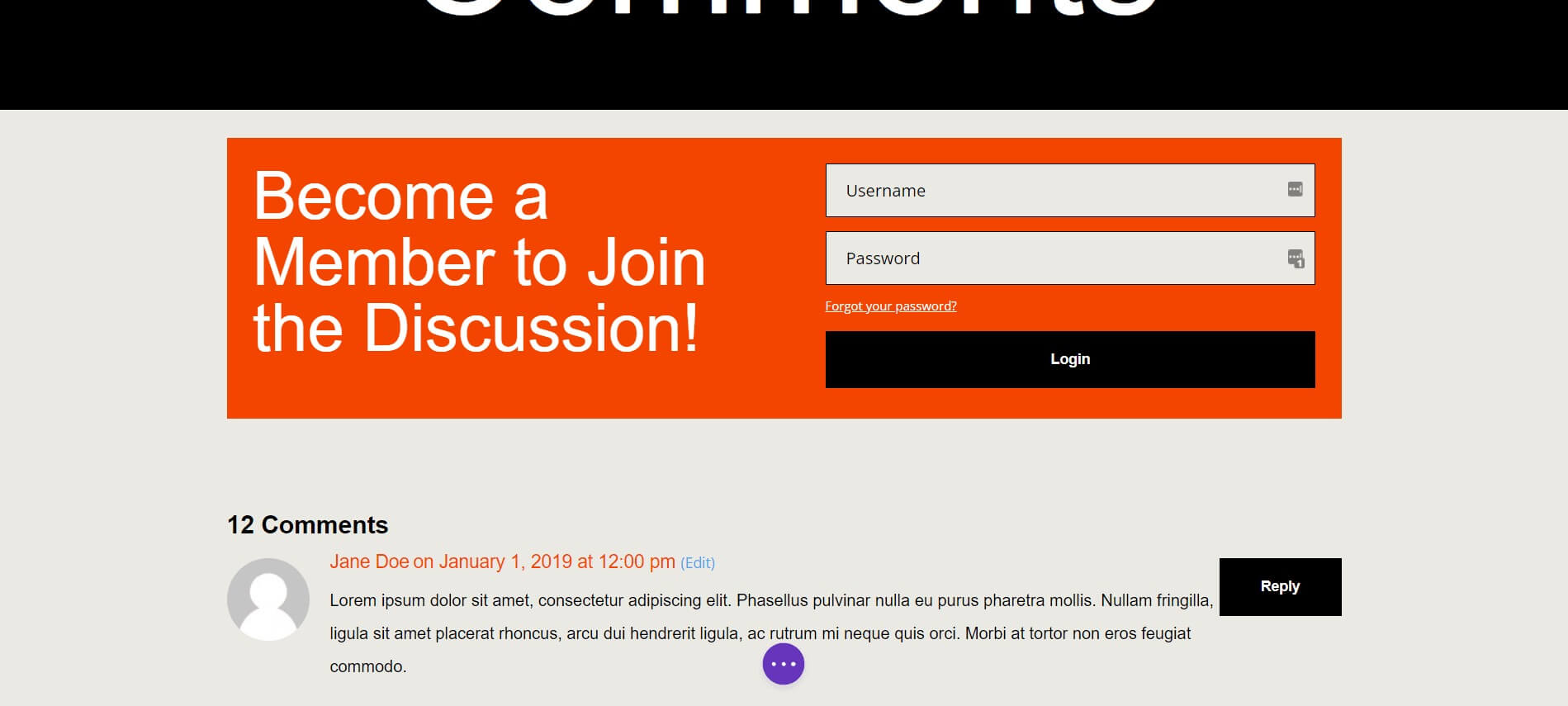
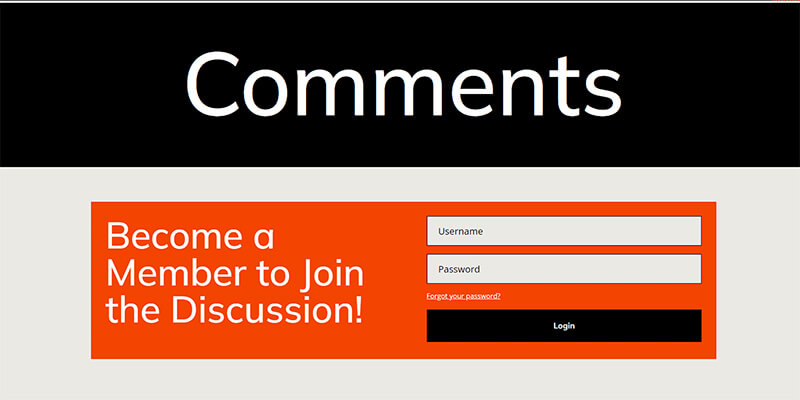
现在按钮匹配了!

登录模块的显示条件
样式完成后,我们现在可以添加第一个显示条件,这对于仅限会员的评论部分至关重要。 Divi 的显示条件可以实现这一点。

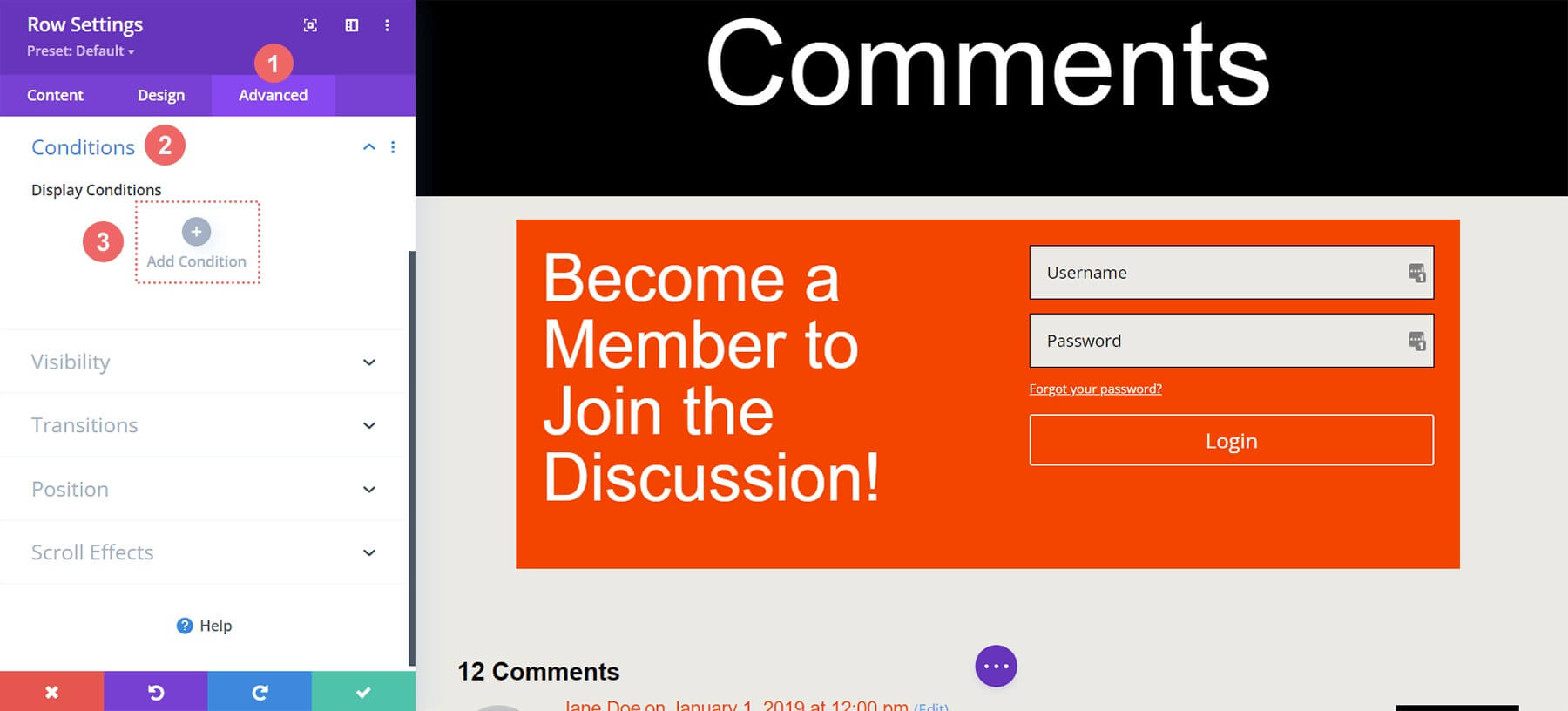
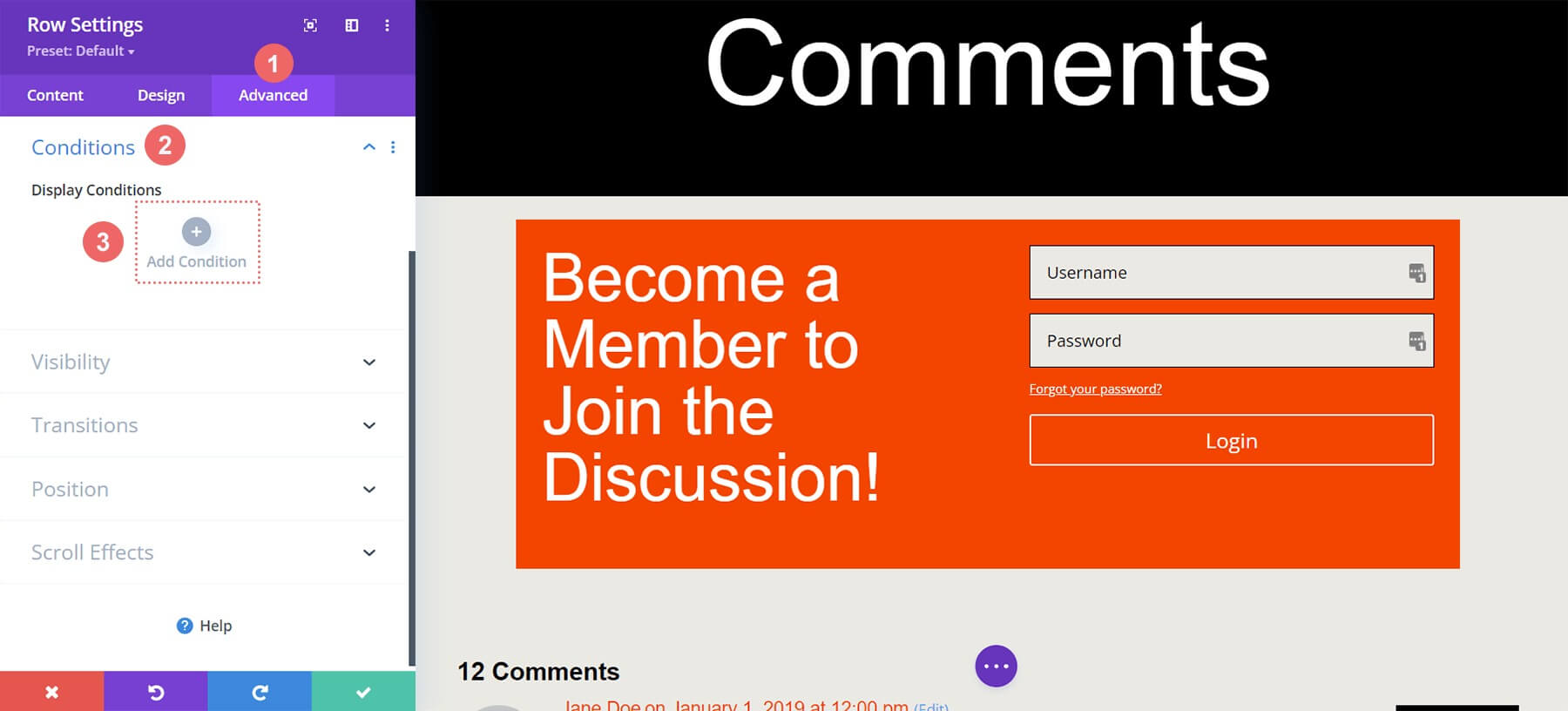
单击行设置齿轮图标,转到高级,然后转到条件。单击加号图标。

有许多显示选项可用。滚动到用户状态,单击登录状态。

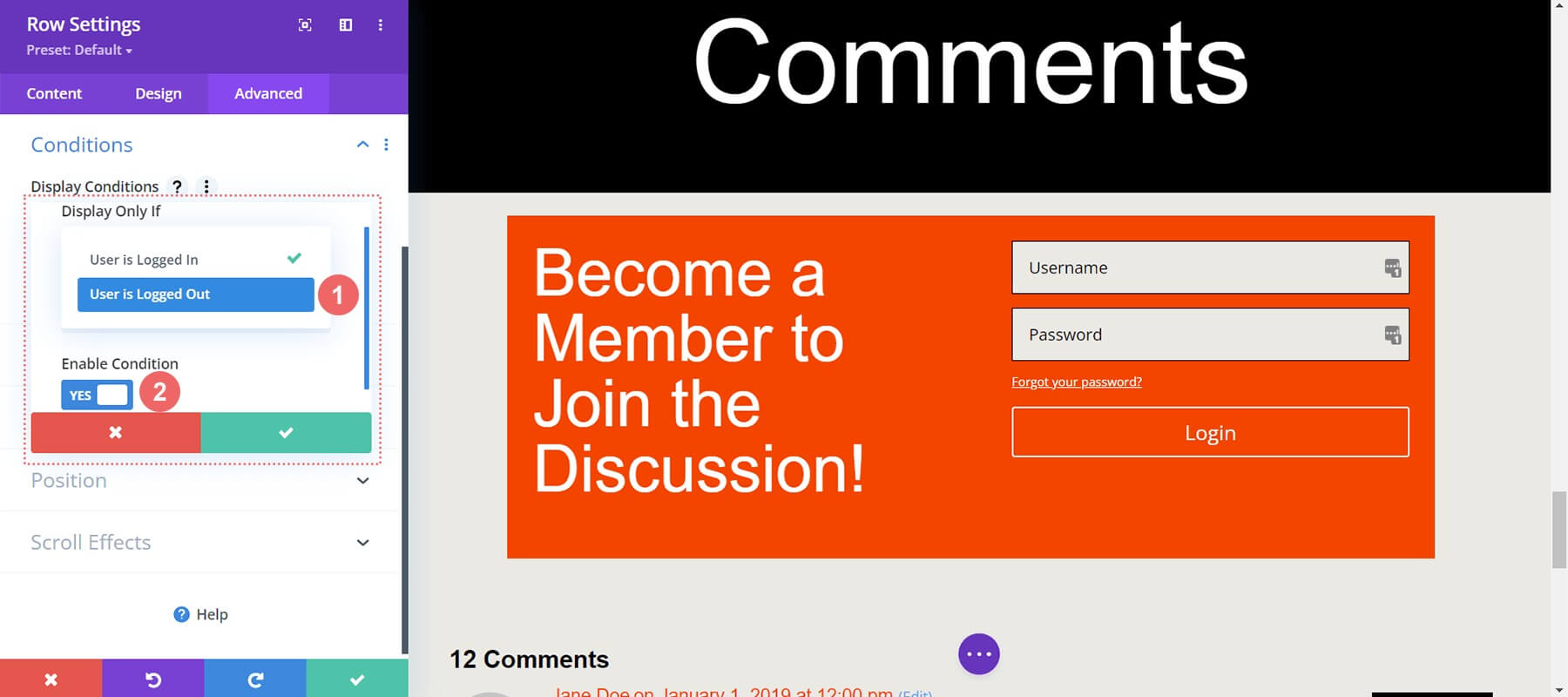
在模式中,将仅限会员部分的“用户已登录”更改为“用户已注销”。用户需要有效的登录凭据才能查看评论。

显示条件
- 仅在以下情况下显示:用户已注销
- 启用条件:是
设置显示条件后,单击模型的绿色复选按钮保存更改。请注意缓存插件通知。
最终展望
此时,在注释模块和登录模块行启用显示条件后,我们可以验证我们的工作。使用隐身或私人浏览窗口访问网站上的博客文章。

使用私人或隐身窗口是测试的理想选择,因为它会在浏览时暂时注销我们。稍后,当返回登录网站的常规浏览时,评论部分应该再次可见。或者,手动退出 WordPress 也会显示成品!
虽然本教程使用了评论模块,但这些原则可以适用于任何 Divi 模块、行、列或部分,而不需要额外的插件。请随意探索不同的显示组合来创造您自己的体验。
包起来
在 WordPress 网站上建立社区可以让您与参与的用户建立更深的信任。一个有效的方法是创建一个仅限会员的评论部分,会员可以在其中轻松互动。
Divi的内置工具和功能使这一切变得简单。使用本机显示条件,您可以只允许用户交互。使用“设计”选项卡和 Divi 的完整编辑工具也可以轻松设置注释模块的样式。
您不需要会员插件即可使用 Divi 构建敏捷的私人社区。激活登录用户评论等核心功能可以增强您的社区,同时保持网站的轻量级。
在安装基本会员功能的插件之前,请考虑Divi的显示条件以增强您的网站。




