当用户必须重新登录您的网站并且他们被重定向到登录页面时,它会分散注意力,有时会导致他们从您的网站反弹。

为您的用户提供愉快和干净的体验至关重要,因此需要一个登录弹出窗口。 这将增加他们在您网站上的时间,并使您的网站看起来干净整洁。 在本教程中,我们将了解如何使用Elementor在 WordPress 上创建登录表单弹出窗口。
如何使用 Elementor 创建登录弹出窗口
首先,转到您的WordPress 仪表板并转到plugins 。
确保您在 WordPress 上安装并激活了高级Elementor 网站构建器。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
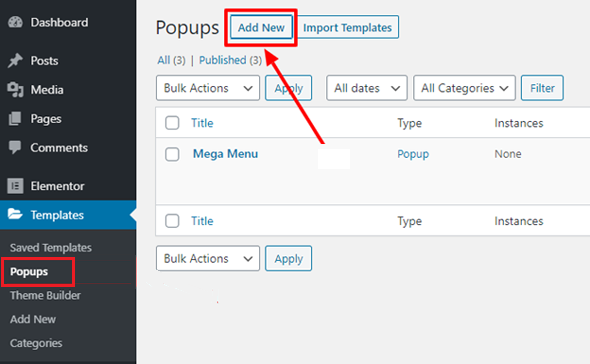
现在开始然后,从模板选项转到弹出页面,然后按Add New 。

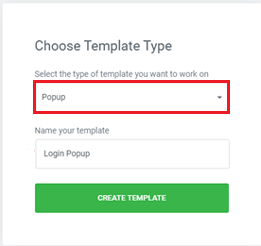
接下来,您必须选择弹出窗口的类型及其名称。

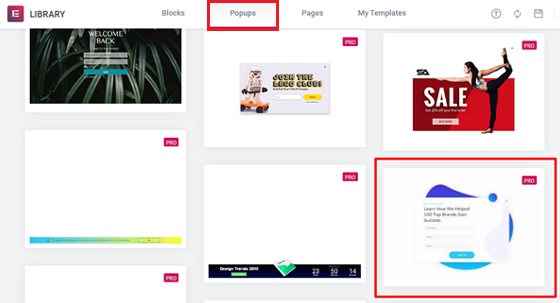
您可以从弹出窗口库中选择大量可供使用的预先设计的弹出窗口。 您还可以自定义任何预先设计的模板或从头开始创建新模板。

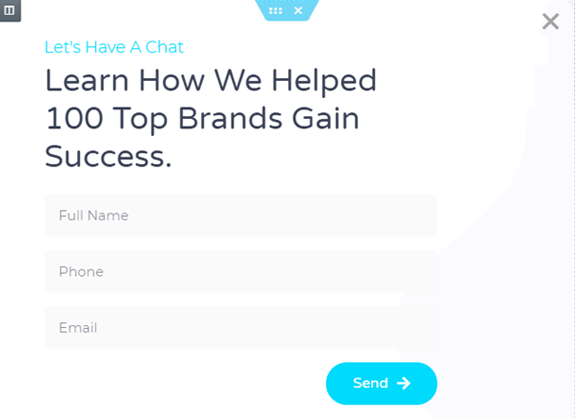
对于本教程,让我们选择一个弹出模板并根据我们的需要对其进行自定义。 首先使用“ + ”图标预览您要使用的模板,然后使用插入按钮将其添加到您的网站。
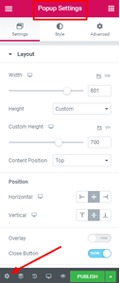
接下来,您需要转到弹出设置并隐藏覆盖以使“X”按钮起作用。 如果不隐藏此按钮,用户将无法关闭弹出窗口,从而导致用户离开您的网站。

弹出动画也将在使它看起来更专业方面发挥作用。 此外,您需要设置关闭按钮以适应尺寸。
在样式选项卡中,进行以下更改。
- 尺寸 - 25
- 垂直位置 - 9
- 水平位置 - 18

从“高级”选项卡中,启用“防止在覆盖上关闭”选项,然后继续。
进行上述所有更改后,您需要自定义弹出窗口。 您可以更改或删除不需要的小部件。
对于此弹出窗口,我们将删除第一个标题小部件并将第二个标题小部件重命名为登录到您的帐户,因为我们想创建一个登录弹出窗口。
确保将其对齐方式更改为居中以便更好地放置。

接下来,您需要确定希望将用户重定向到的页面。 例如,如果您有一家在线商店,您可能希望在他们登录您的网站时将其重定向到购物车。
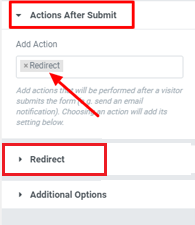
要设置重定向页面,请转到Action After Submit选项并选择Redirect 。 在重定向旁边的字段中,粘贴重定向页面链接。

完成所有更改后,您可以继续Publish 。
您可能会获得无需更改任何内容的配置弹出窗口。 您可以保存并关闭弹出窗口。
如何连接登录按钮和弹出窗口
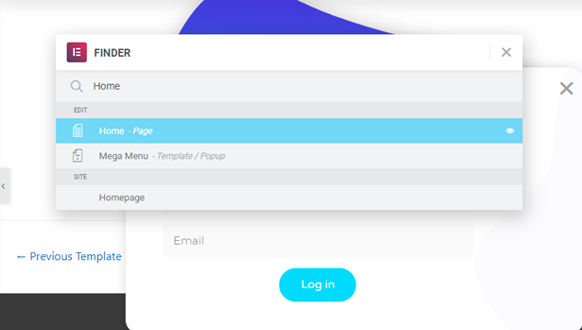
要使弹出窗口上的登录按钮起作用,您需要将登录按钮与弹出窗口集成。 要打开Elementor Finder ,请按键盘上的Ctrl + E。

搜索主页,然后从主页编辑按钮以集成登录弹出窗口。
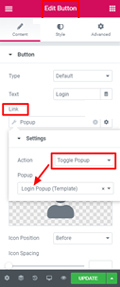
转到Link选项,转到Dynamic并从操作中选择Popup 。
再次按下弹出窗口并选择切换弹出窗口作为操作。 现在您可以通过点击登录按钮来检查您网站上的弹出窗口。

这是您如何使用Elementor Website Builder在您的网站上创建登录弹出窗口的方法。 我们希望本教程能帮助您使您的网站看起来更好。 请务必在我们的Facebook和Twitter上关注我们,以免错过我们的教程。




