全屏英雄部分在任何网站上看起来都很棒,但在博客文章上看起来更有吸引力。 尽管有全屏特色图片,但标题和元信息可能看起来非凡的地方有许多设计可能性。 使用Divi Theme Builder 完成整个想法非常简单。 在本文中,我们将了解如何将全屏功能图像合并到您的 Divi 博客文章模板中。

设计预览
因此,我们将制作三个不同的连续设计模块。 让我们看看他们的样子。
首先,全屏帖子标题模块在桌面和移动设备上的外观。

然后,在桌面和移动设备上显示带有背景标题的替代全屏帖子标题模块。

最后,带有元数据的全屏英雄在桌面和移动设备上的外观。

免费博客文章模板
Divi 模板商店提供许多免费的博客文章模板。 您可以选择其中任何一个并赋予它们出色的形状以增强博客的美感。 对于今天的帖子,我将使用Divi商店的免费模板,称为 Divi时装设计师布局的博客帖子模板。 除此之外,我还将为 Divi 的时装设计师布局使用页眉和页脚。 这两个模板都完全免费使用。
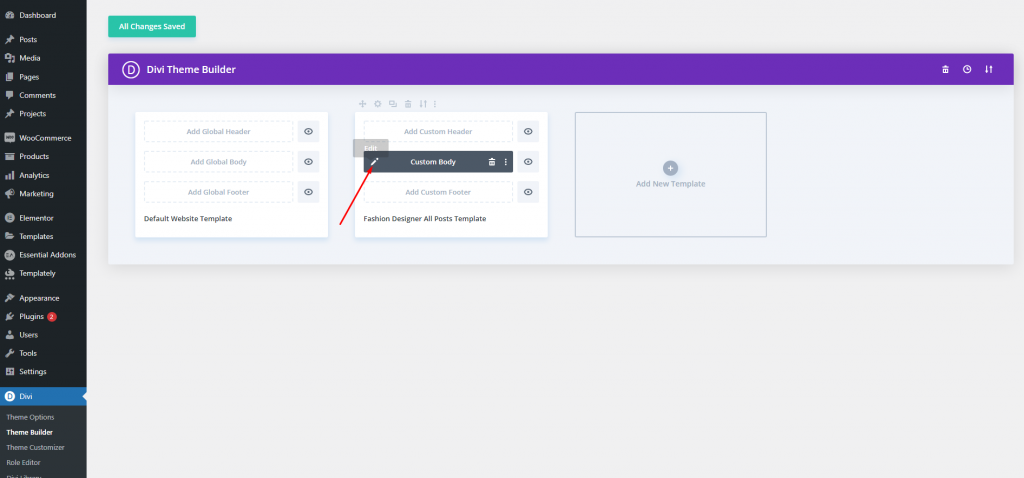
如何上传 Divi 模板?
您可以上传现有的博客文章模板,也可以从头开始构建。 我们将上传一个,但是,制作全屏英雄的技术保持不变。
- 去迪维
- 单击可移植性图标
- 转到导入选项卡
- 选择您的 JSON 文件
- 点击导入
- 保存设置

设计程序
我们将看到一些设计方法来装饰全屏英雄部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始方法1:全屏帖子标题
我们将使用帖子标题模块。 如果您想一次显示所有信息,这是一个不错的选择。 找到布局后,单击编辑图标将其打开。

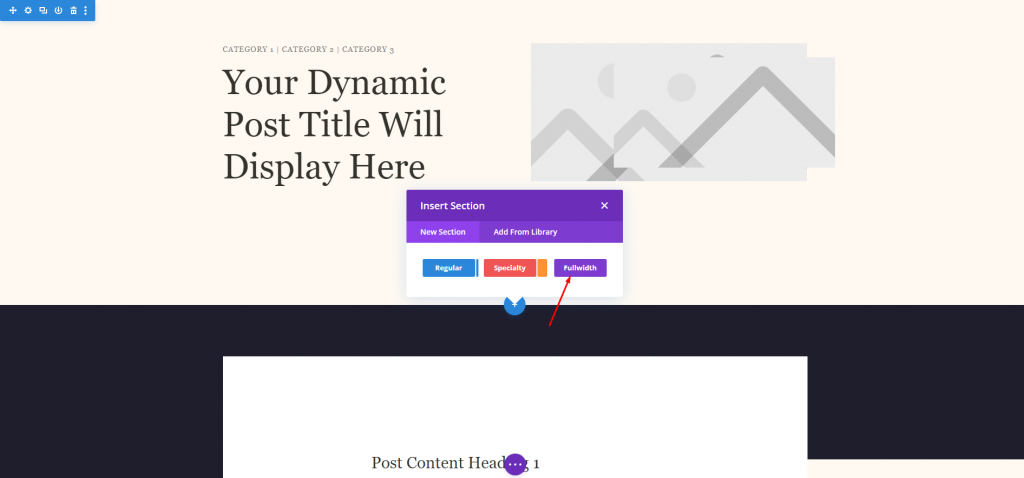
该模板有一个预先构建的特征图像部分。 我们将删除它并添加一个新的全角部分。

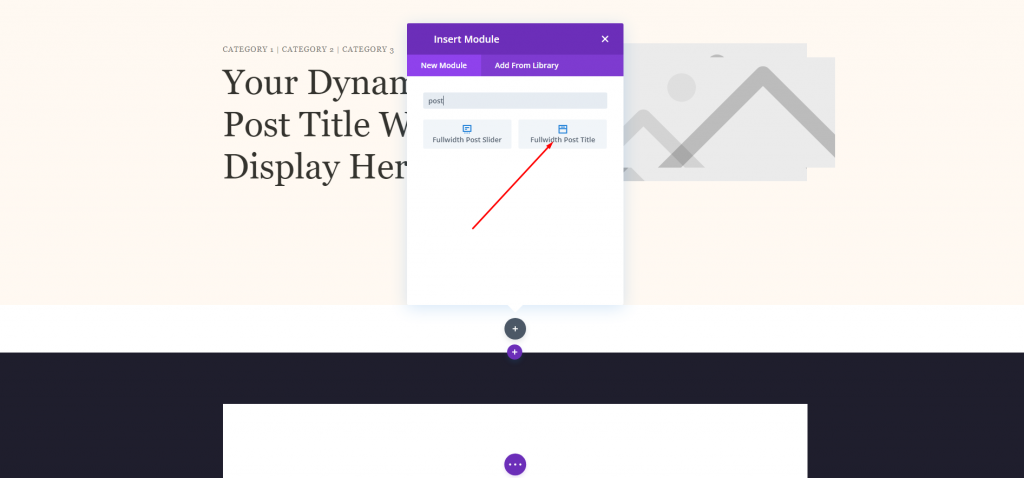
我们将为这个新部分添加一个全角的帖子标题。

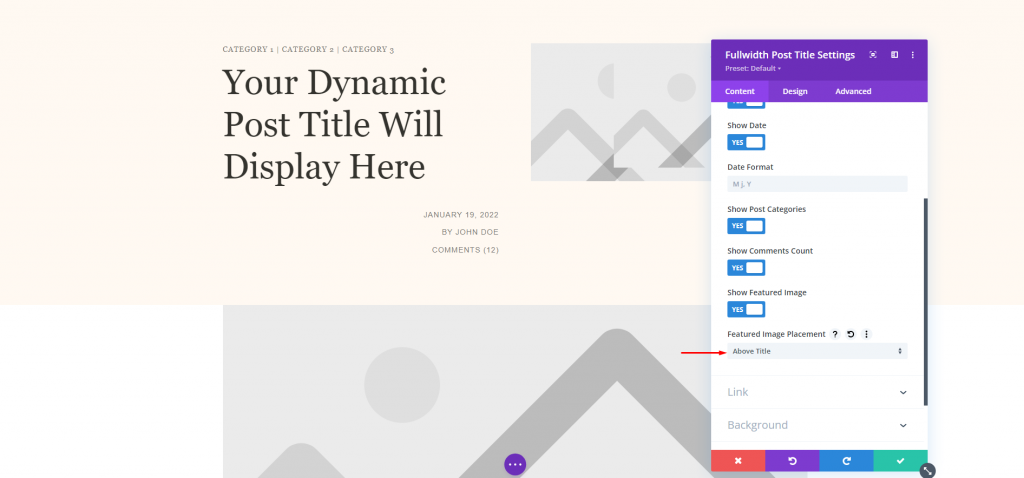
更改特色图片部分并保持一切不变。
- 特色图片位置:标题上方

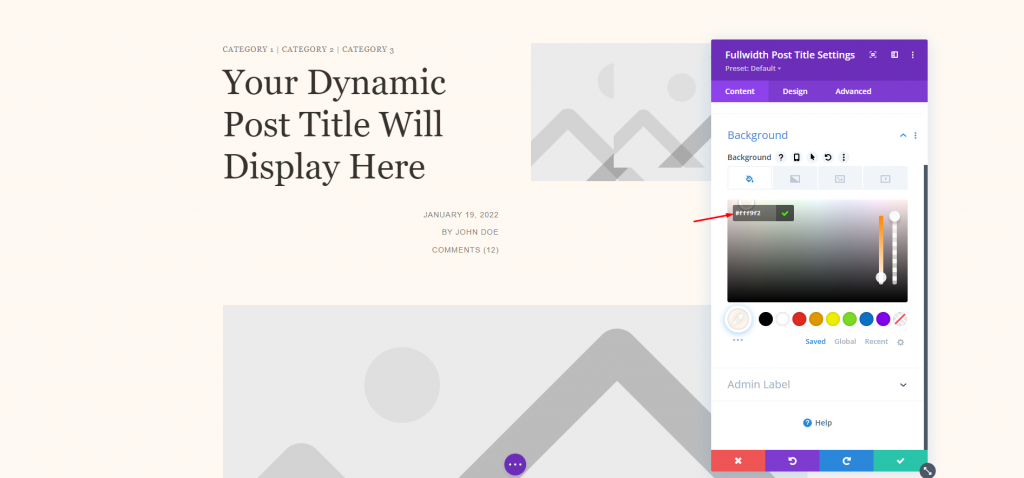
为模块设置新的背景颜色。
- 颜色:#fff9f2

标题文字
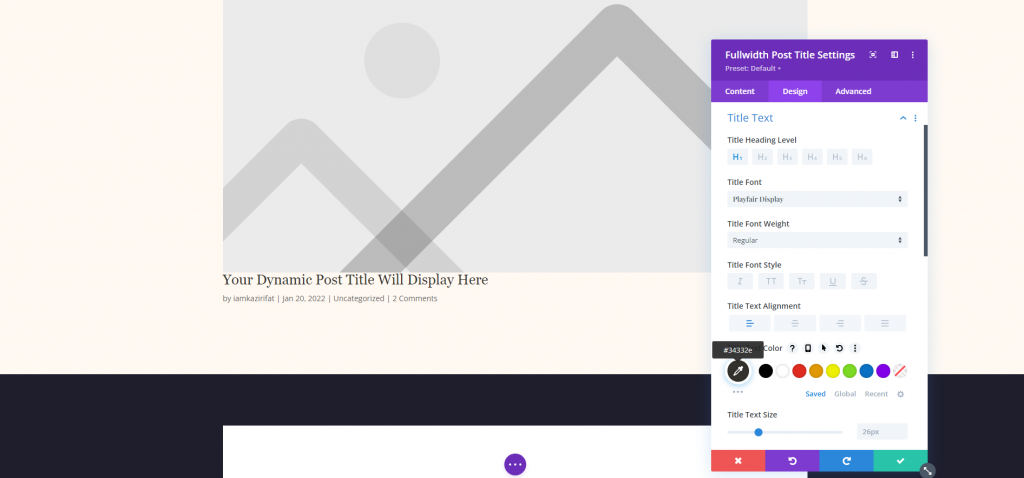
现在从设计选项卡。 对标题文本进行以下更改。
- 字体:Playfair Display
- 对齐方式:左对齐
- 颜色:#34332e
- 文字大小:桌面65px,手机42px
- 行高:1.2em

元文本
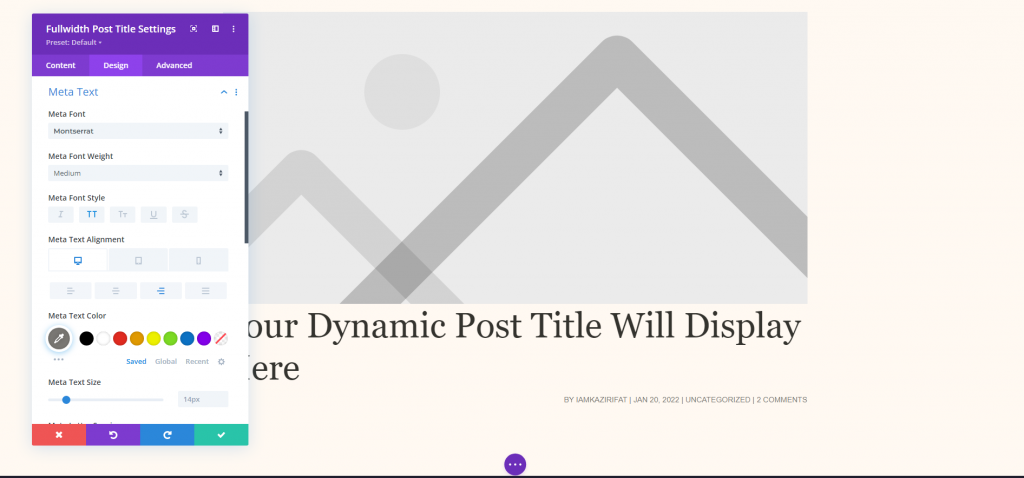
现在从设计选项卡回到元文本设置并进行以下更改。
- 字体:蒙特塞拉特
- 重量:中等
- 样式:大写
- 桌面对齐:右
- 手机对齐方式:左
- 颜色:#7b7975
- 文字大小:桌面14px,手机10px
- 字母间距:1px
- 线高:1.6em

标题背景图片
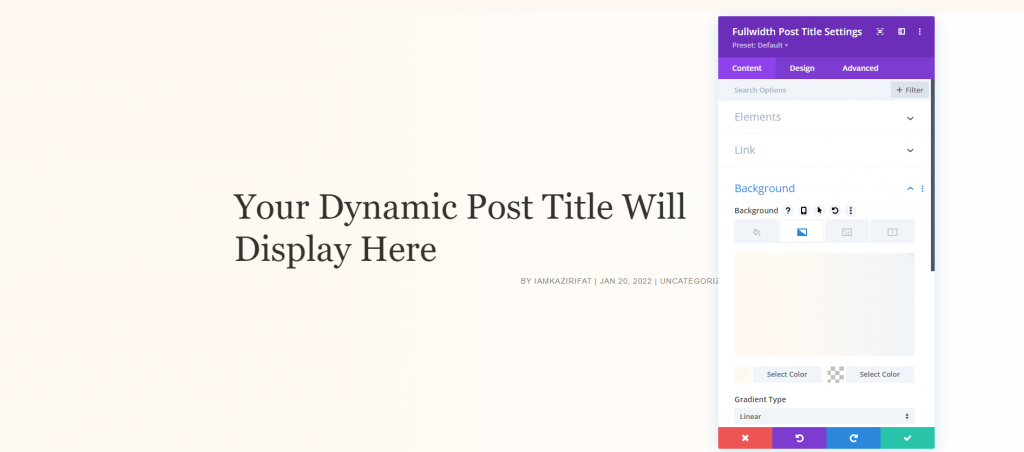
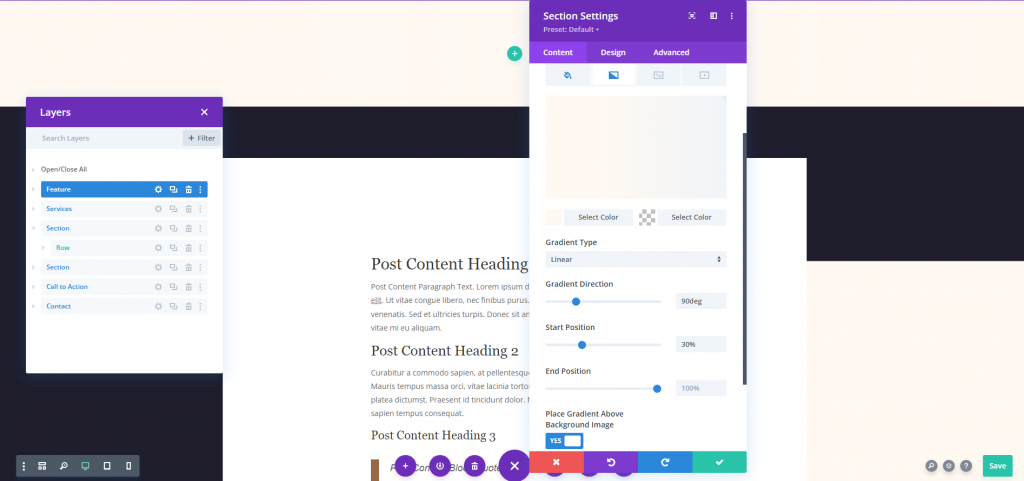
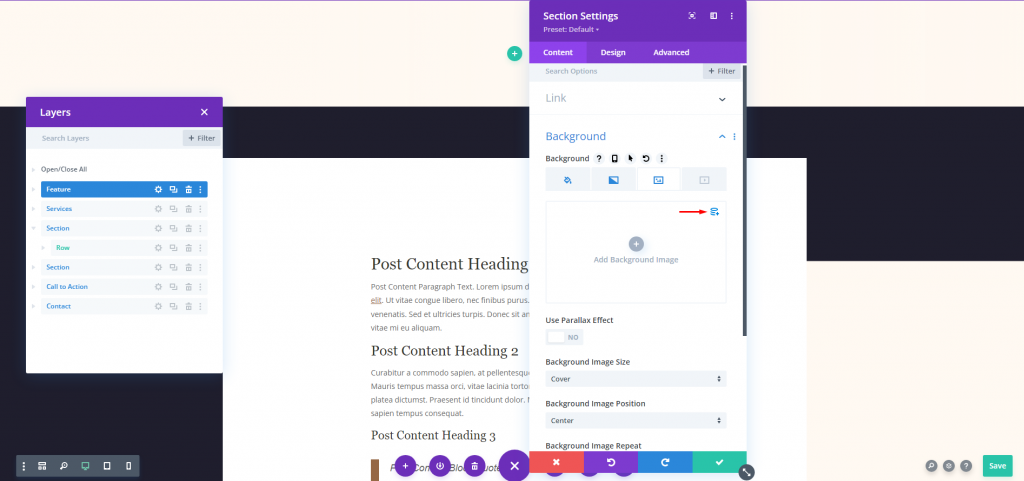
现在我们的目标是将标题放在特色图片上,让我们回到内容选项卡并从元素和背景更改以下设置。
- 特色图片放置:标题/元背景图片
- 左渐变颜色:#fff9f2
- 右渐变颜色:rgba(255,255,255,0)
- 渐变方向:90度
- 起始位置:30%
- 在背景图像上方放置渐变:是

方法 2:带有元数据的全屏英雄
有关信息,此技术将使用具有动态内容的文本模块。 如果您想在不同的地方显示所有元素,这是一个很棒的解决方案。 要继续,请上传模板并删除第一部分。 我们将复制左侧列中的模块和设置,但我们将引导您完成它们以便您进行配置。

部分设置
打开标记的部分设置并进行以下设置。
- 左渐变颜色:#fff9f2
- 右渐变颜色:rgba(255,255,255,0)
- 渐变方向:90度
- 起始位置:30%
- 在背景图像上方放置渐变:是

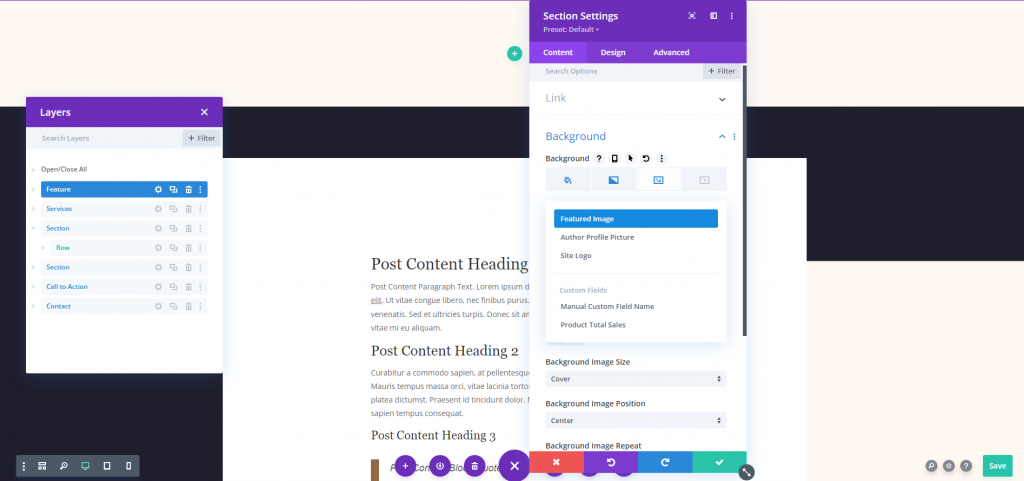
现在移动到图像部分并选择动态内容选项。

在选项中选择特色图片。

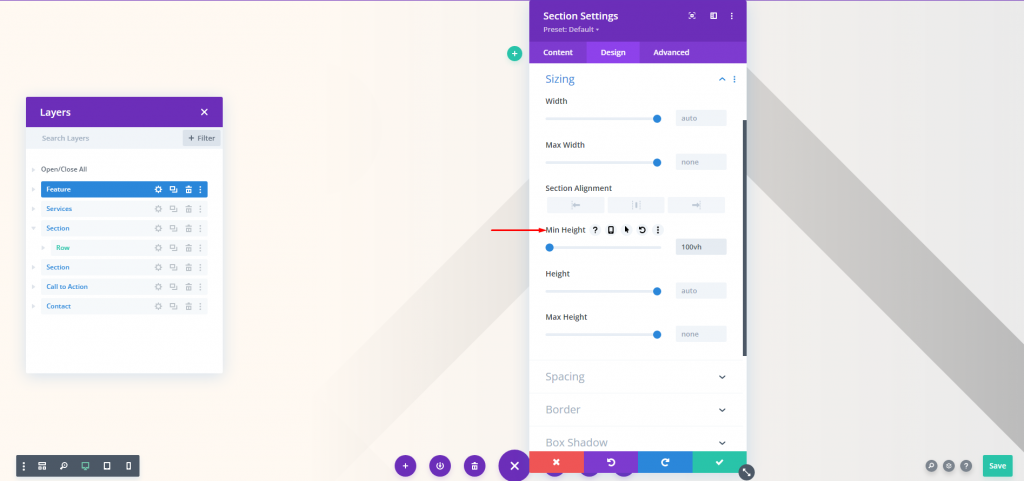
移动到设计选项卡并调整最小高度。
- 最小高度:100vh

标题文字
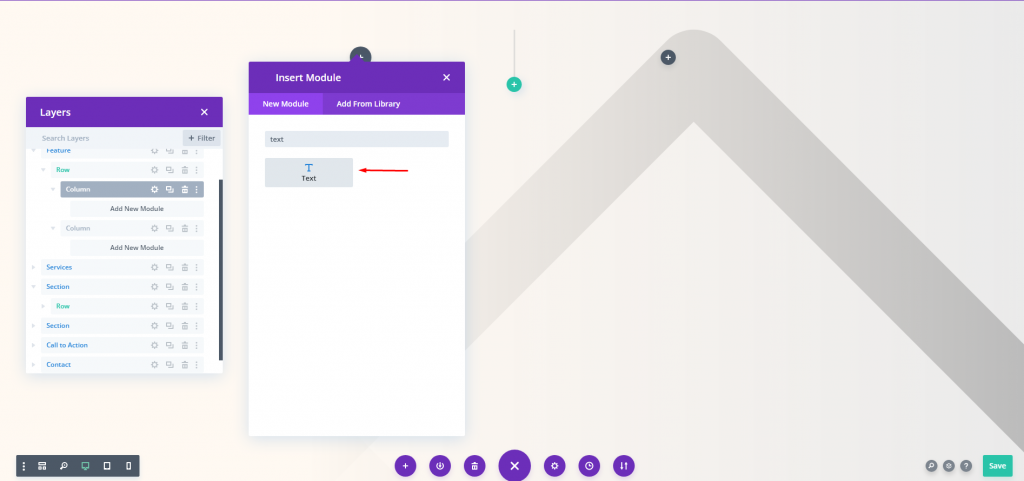
现在添加一个双列行。 然后将文本模块添加到第一列。

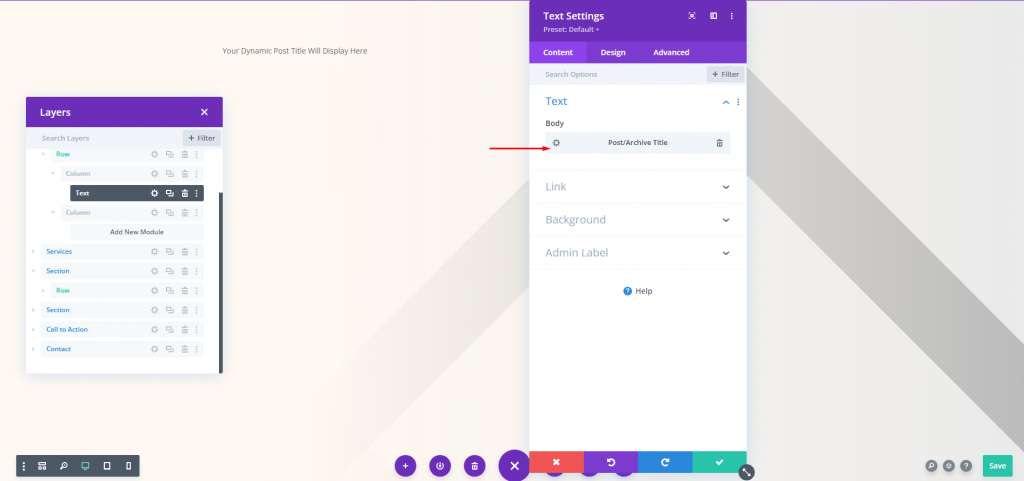
现在为此模块使用动态内容。
- 动态内容:帖子/存档标题

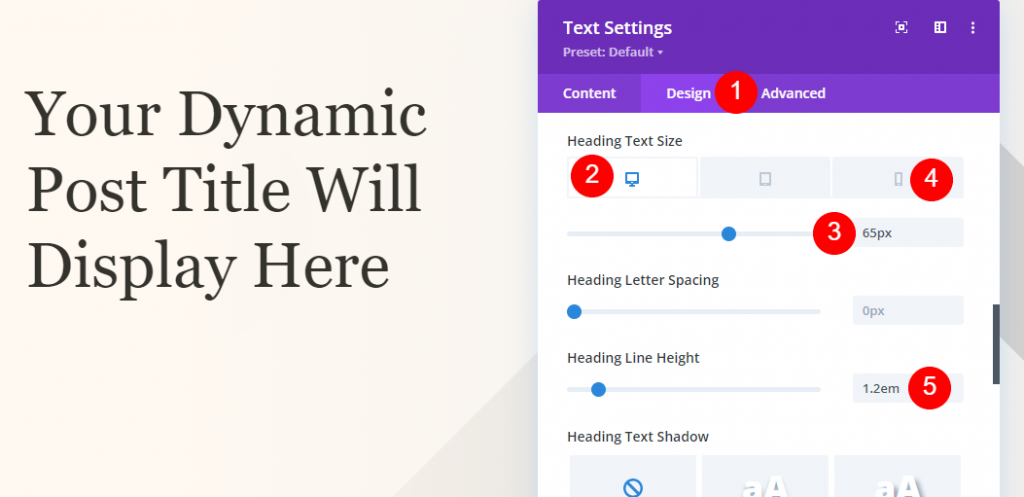
在设计选项卡中,更改以下设置。
- 字体:Playfair Display
- 对齐方式:左对齐
- 颜色:#34332e
- 文字大小:桌面 65px 和手机 42px
- 行高:1.2em

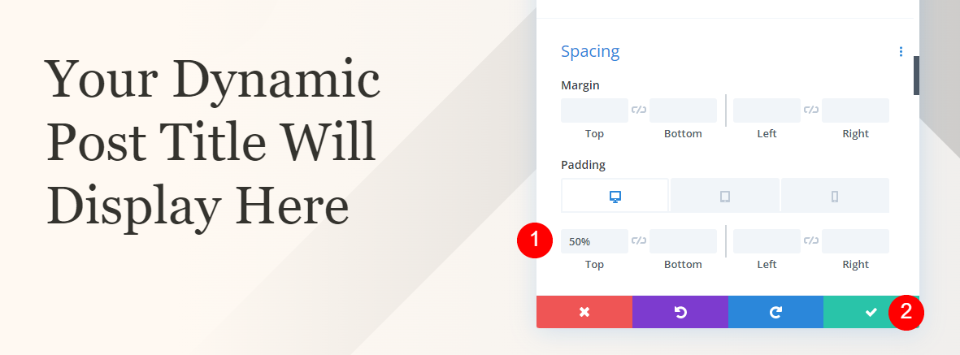
转到间距设置并更改以下值。
- 顶部填充:50%

元数据类别部分
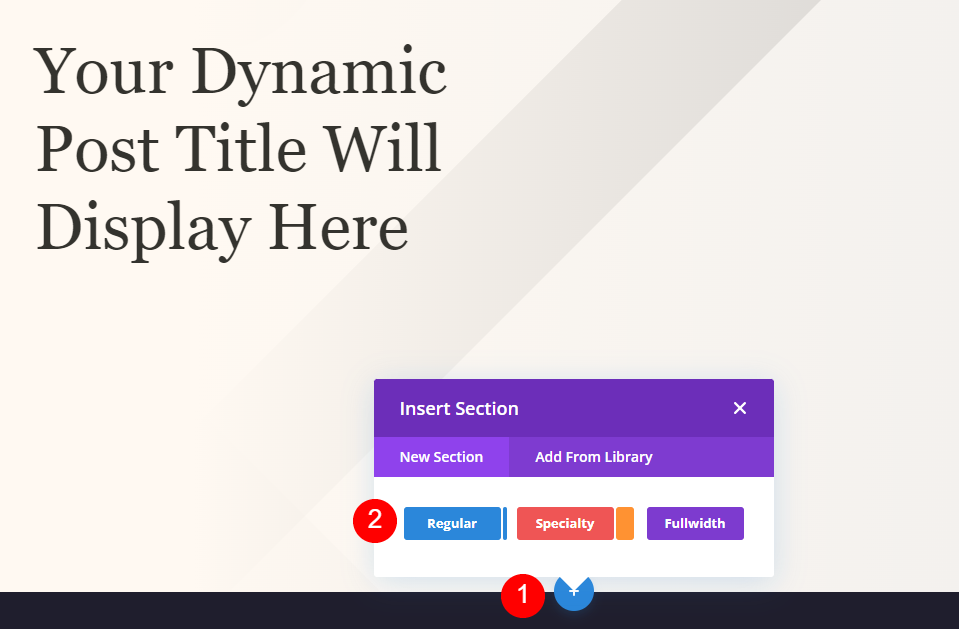
现在在 hero 部分下添加一个常规部分。

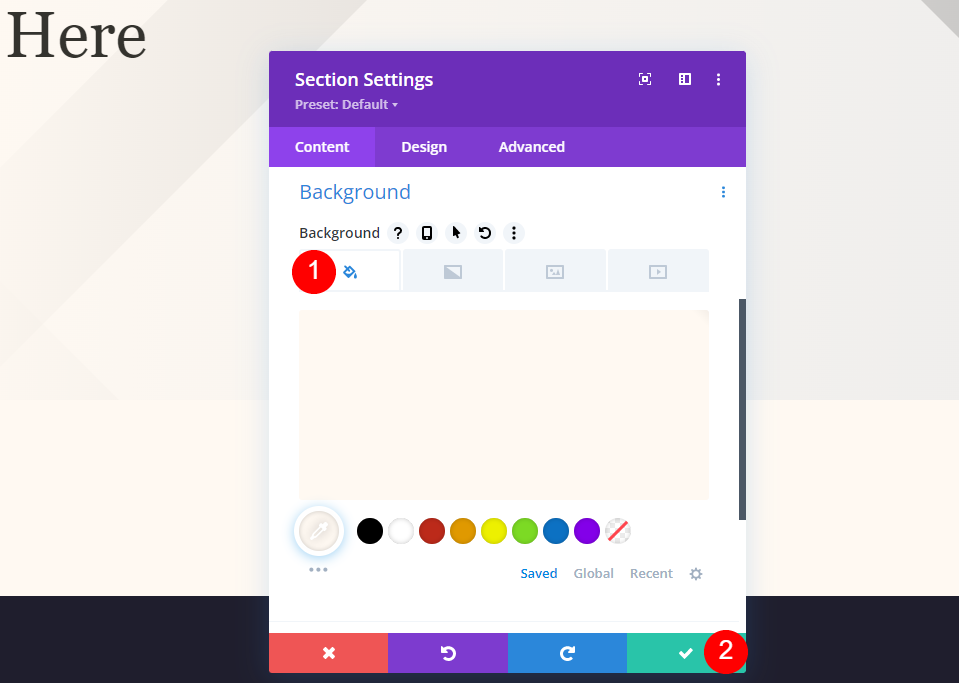
现在为这个部分添加背景颜色。
- 背景颜色:#fff9f2

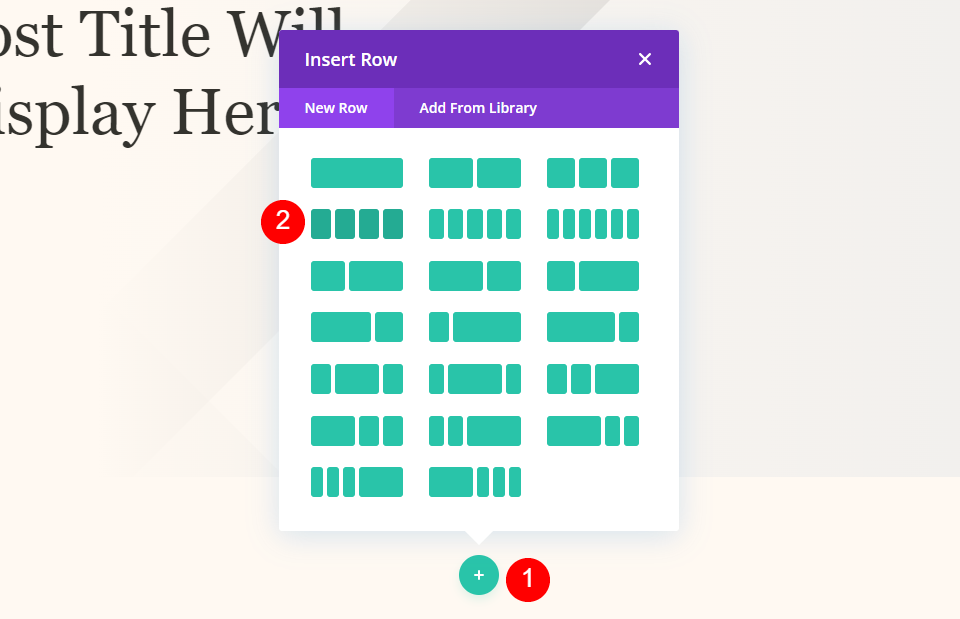
将 4 列行添加到新部分。

元数据类别文本
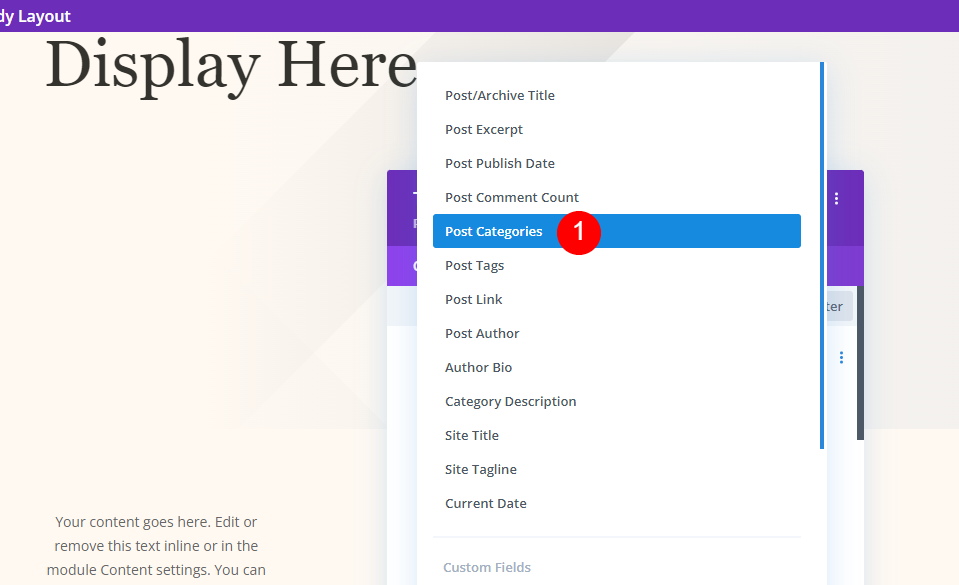
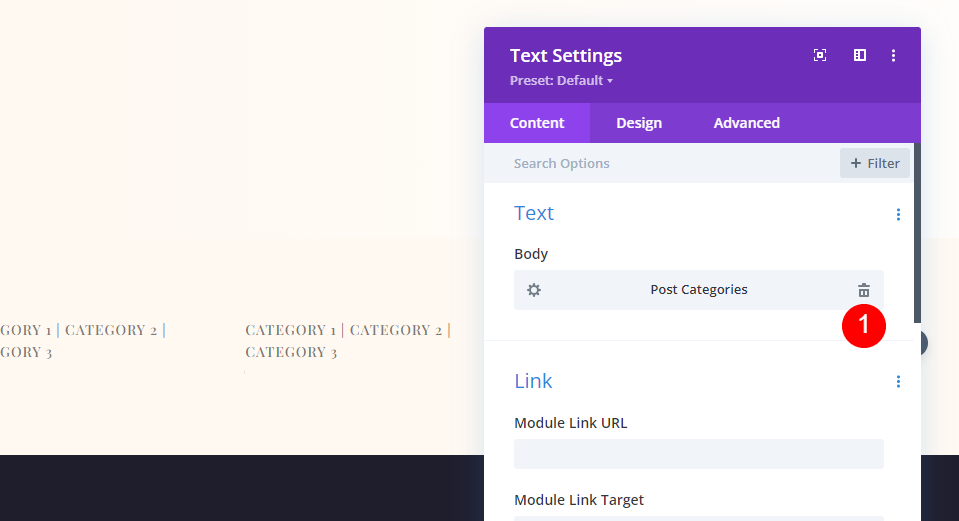
现在将文本模块添加到第一列并向其添加动态内容。
- 动态内容:帖子类别

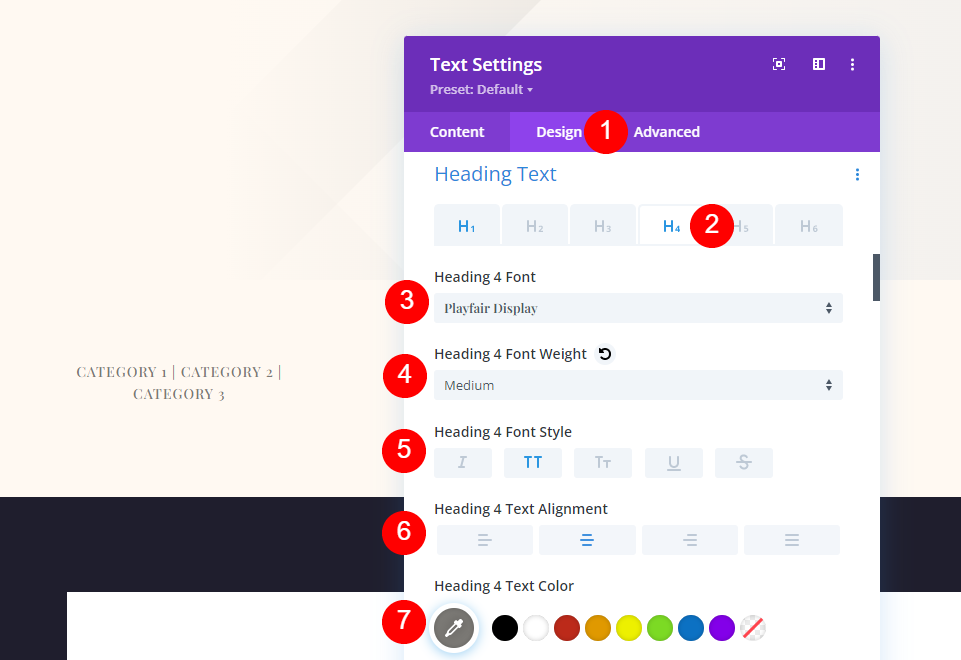
现在移动到设计选项卡并添加以下更改。
- 标题文字:H4
- 字体:Playfair Display
- 重量:中等
- 样式:大写
- 对齐方式:中心
- 颜色:#7b7975
- 文字大小:桌面 14px 和手机 10px
- 字母间距:1px
- 线高:1.6em

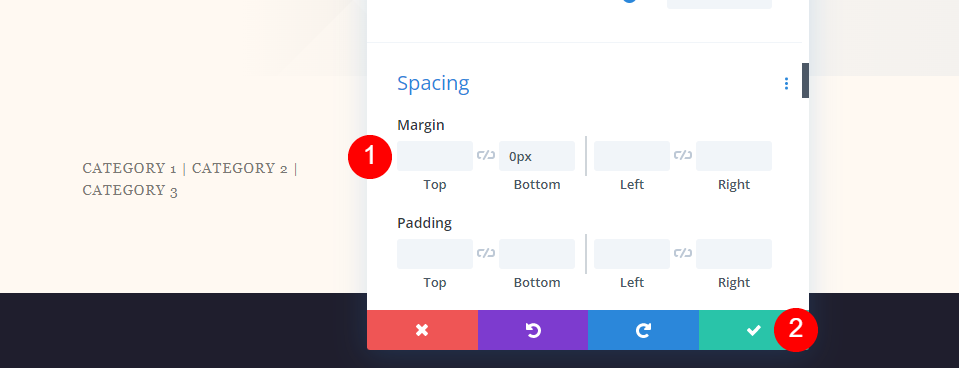
移动到间距设置并更改以下值。
- 下边距:0px

元数据元文本
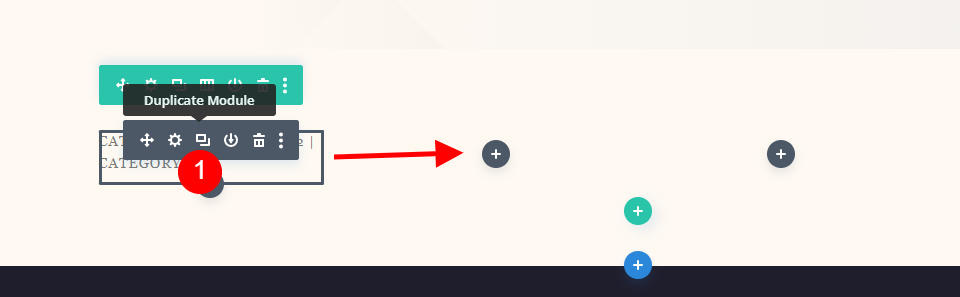
然后,复制类别模块并将其移至下一列。 Meta 模块都具有相同的设置。 我们将向您展示如何制作第一个模块,然后将其复制两次以制作剩余的模块。

作者
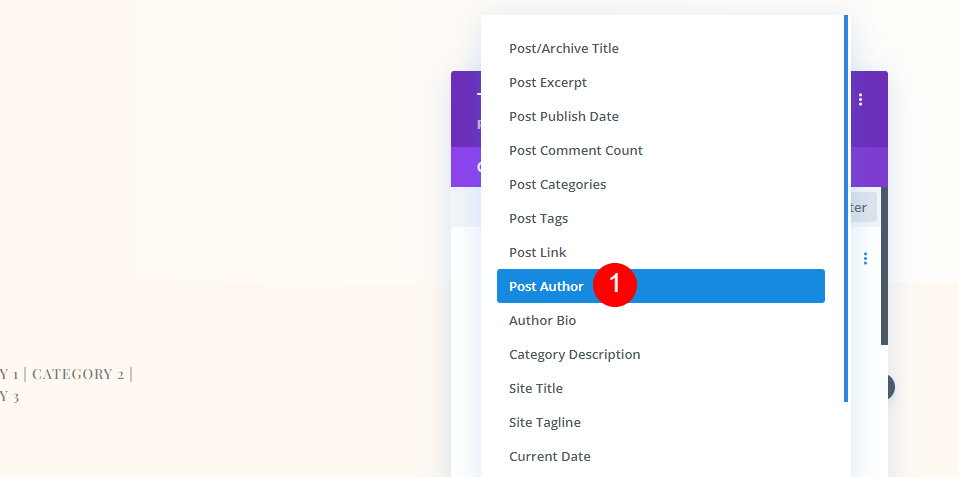
打开设置并删除帖子类别的动态内容。

选择帖子作者作为动态内容。
- 动态内容:帖子作者

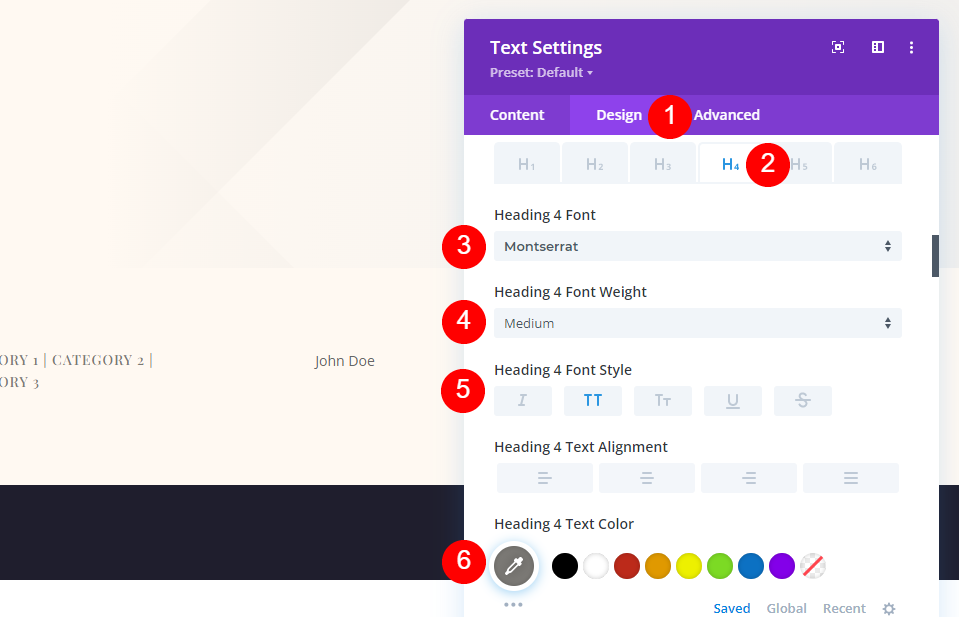
在设计选项卡中,更改以下设置。
- 字体:蒙特塞拉特
- 重量:中等
- 样式:大写
- 桌面对齐:居中
- 手机对齐方式:左
- 颜色:#7b7975
- 字体大小:桌面 14px,手机 10px
- 字母间距:1px
- 线高:1.6em

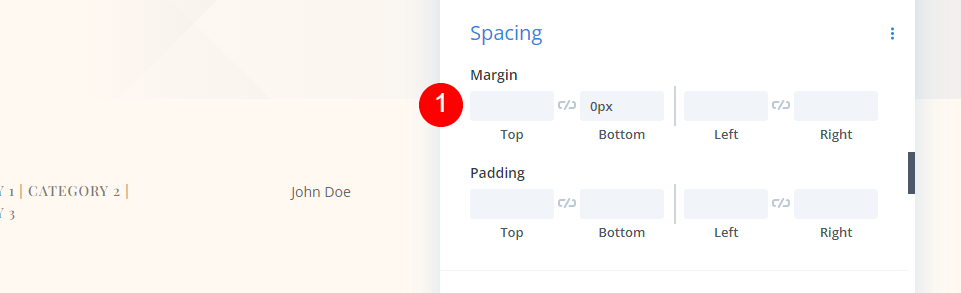
底部边距设置应为 0px。
- 下边距:0px

日期
复制后将 Author 模块拖到下一列。 删除动态内容,然后选择使用动态内容和发布日期。
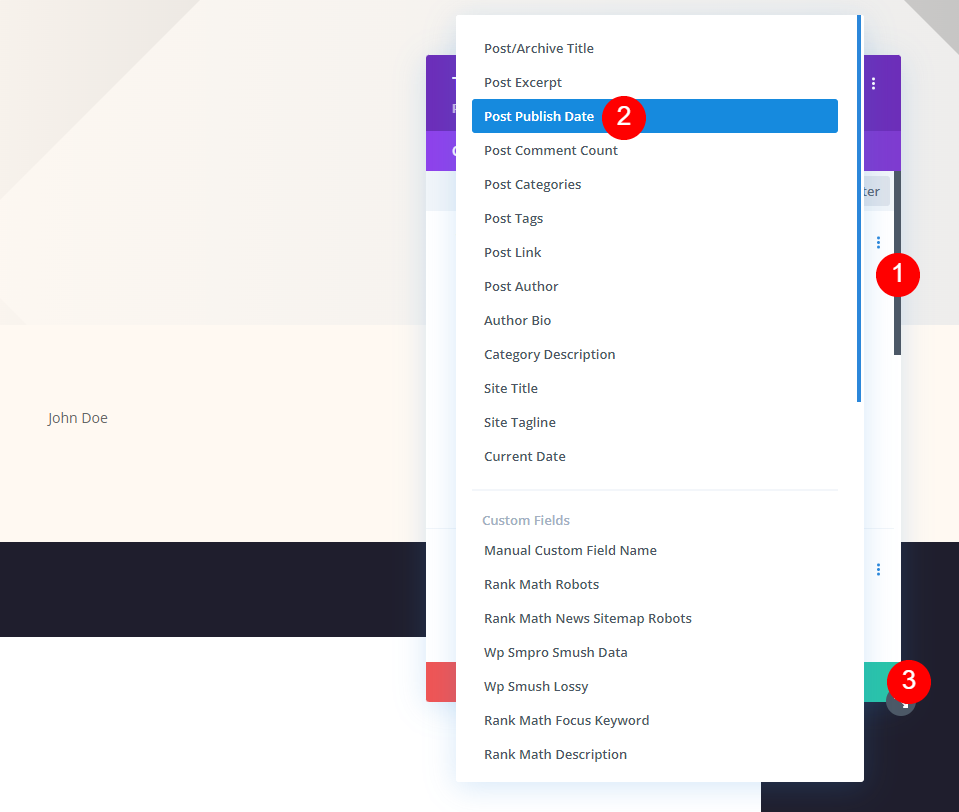
- 动态内容:发布日期

评论
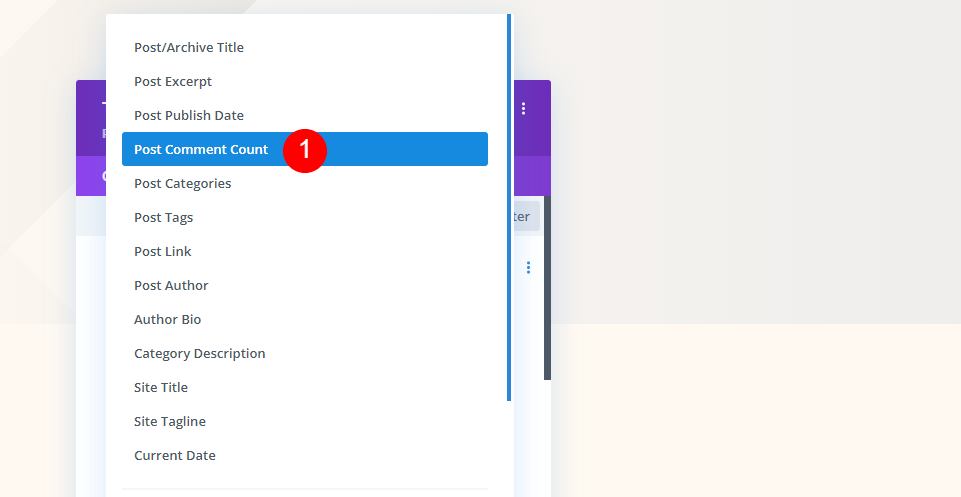
最后,将 Publish Date 模块拖到最后一列。 删除日期并选择日期以用作动态内容,就像您对其他模块所做的那样。
- 动态内容:发表评论计数

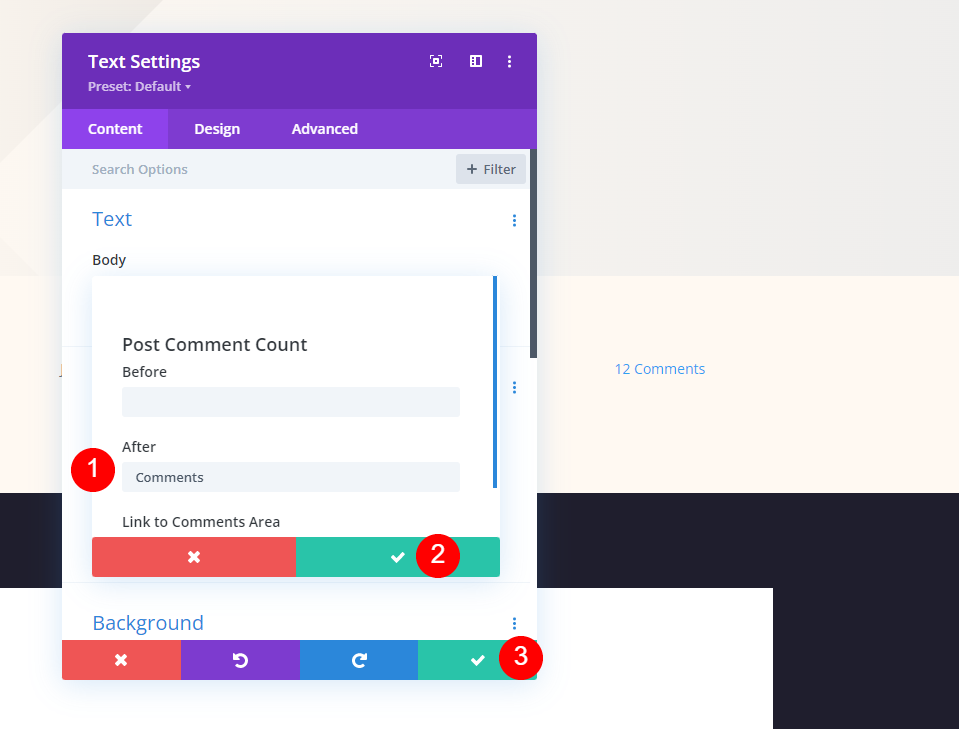
在 After 字段中,这次添加一个空格和 Comments 一词。 先关闭小模态,再关闭设置。
- 之后:评论

最终输出
因此,我们制作了三个不同的连续设计模块。 让我们看看他们的样子。
首先,全屏帖子标题模块在桌面和移动设备上的外观。

然后,在桌面和移动设备上显示带有背景标题的替代全屏帖子标题模块。

最后,带有元数据的全屏英雄在桌面和移动设备上的外观。

结束的想法
我们关于如何在 Divi 博客文章设计中添加全屏英雄的讨论到此结束。 Divi模块和主题生成器为创建全屏英雄部分提供了多种选择。 这些方式中的任何一种都运作良好,并且具有吸引更多访客的巨大潜力。 您可以使用这些方法将全屏英雄添加到任何 Divi 博客文章设计中。




