在现代网页设计中,动态元素有助于提高用户参与度和互动性。在这些动态组件中,动态音乐播放器是让网站访问者在浏览网站时获得身临其境的音频体验的关键功能。

在本教程中,我们将讨论利用 JetEngine 插件的强大功能将动态音乐播放器集成到Elementor框架的技术方面。我们的目标是帮助 Web 开发人员和设计人员获得在其网站上顺利集成动态音乐播放器所需的知识和技能。
先决条件
在深入研究在 Elementor 中实现动态音乐播放器之前,您必须确保已满足必要的先决条件。以下是入门的关键要求:

Elementor 和 JetEngine 插件:确保您的 WordPress 网站已安装并激活 Elementor 和 JetEngine 插件。这些插件将成为创建和管理动态内容(包括音乐播放器)的基础。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始HTML、CSS 和 JavaScript 的基本知识:虽然您不需要成为编码专家,但对 HTML、CSS 和 JavaScript 的基本了解将有助于定制和增强动态音乐播放器的功能。
音乐的 MP3 音频文件:准备要用于音乐播放器的 MP3 音频文件。确保这些文件的格式正确,并根据您的组织偏好命名。
通过确保满足这些先决条件,您将能够按照教程进行操作并在 Elementor 中成功实现动态音乐播放器。
设置音频文件
在 Elementor 中集成动态音乐播放器之前,正确设置音频文件至关重要。请按照以下步骤确保顺利集成:
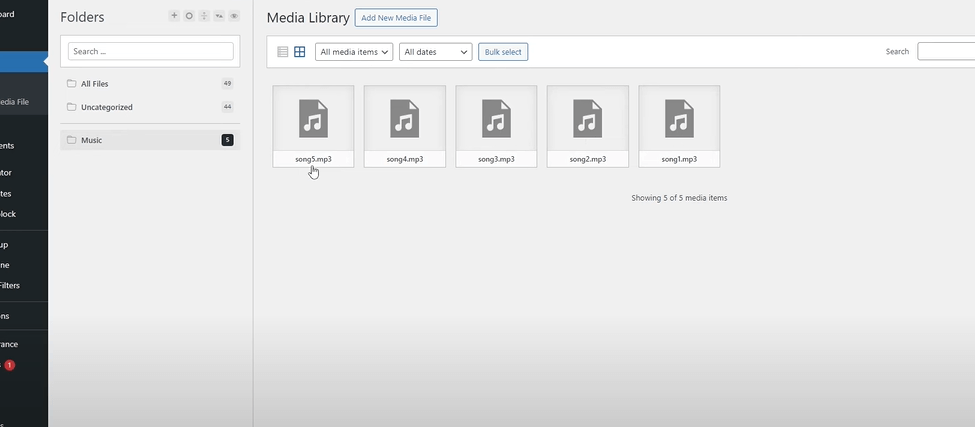
首先将您的 MP3 音频文件上传到 WordPress 网站的媒体库。确保所有音频文件都上传到同一文件夹中,以便集成到音乐播放器中。

为音频文件采用一致的命名约定,以保持条理性和清晰度。选择能够反映每首歌曲内容的名称,以便于在 Elementor 界面中识别和选择它们。我的媒体库可能与您的不同,因为我使用了Happy Files插件。

使用媒体库中的文件夹或分类方法有效地组织音频文件。这将简化选择所需歌曲并将其集成到动态音乐播放器的过程。
启用 JetEngine 模块
为了在 Elementor 中无缝集成动态内容,激活JetEngine插件中的模块至关重要。请按照以下步骤启用 JetEngine 模块:
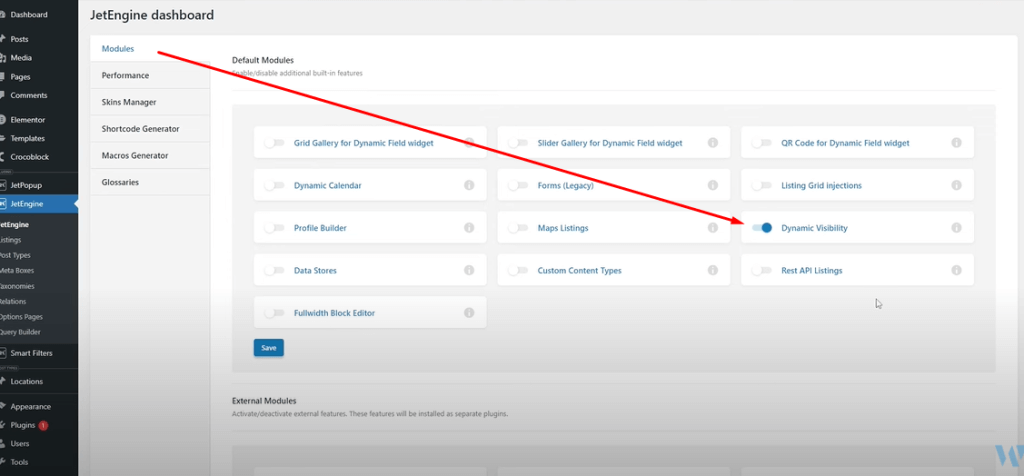
访问 JetEngine 设置:导航到 WordPress 仪表板中 JetEngine 插件的设置部分。在这里,您可以找到自定义和配置插件功能各个方面的选项。

启用“动态可见性”模块:在 JetEngine 设置中找到“模块”选项卡,并确保已启用“动态可见性”模块。此模块对于实现动态条件和根据特定参数控制元素的可见性至关重要。
在 JetEngine 中启用“动态可见性”模块将释放强大的功能,用于在由 Elementor 提供支持的网站内创建动态和交互式内容。
前端实现
现在我们已经配置了必要的设置和模块,现在是时候深入了解 Elementor 中动态音乐播放器的前端实现。按照以下步骤将音乐播放器无缝集成到您网站的前端:
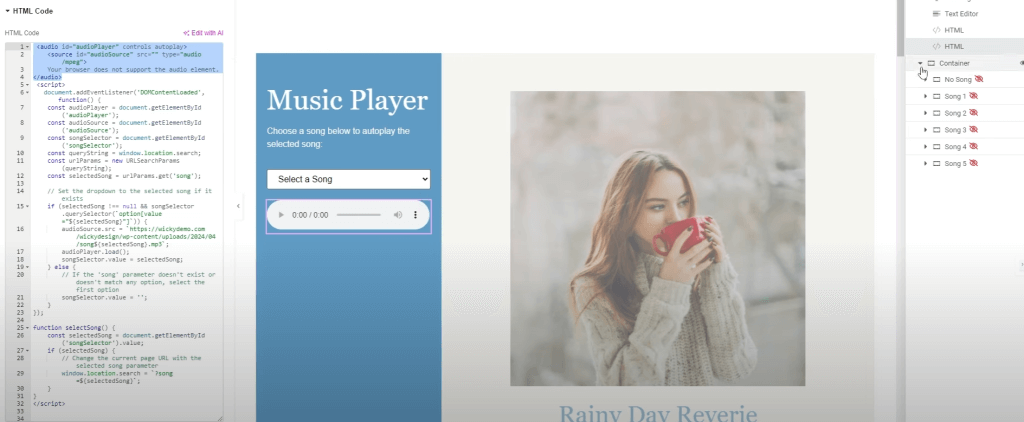
在 Elementor 中创建布局:启动 Elementor 编辑器并设计要放置动态音乐播放器的布局。利用 Elementor 的拖放界面创建视觉上吸引人且用户友好的设计。

使用 HTML 和 JavaScript 实现动态功能:整合 HTML 和 JavaScript 代码片段来实现音乐播放器的动态功能。这包括渲染音频播放器、处理歌曲选择事件以及实时更新歌曲信息。
音频播放器的 HTML 代码 -
<select id="songSelector" onchange="selectSong()">
<option value="">Select a Song</option>
<option value="1">Rainy Day Reverie</option>
<option value="2">Cozy Corner Melodies</option>
<option value="3">Hazy Afternoon Serenade</option>
<option value="4">Chill Cafe Atmosphere</option>
<option value="5">Mellow Evening Glow</option>
</select>
<audio id="audioPlayer" controls autoplay>
<source id="audioSource" src="" type="audio/mpeg">
Your browser does not support the audio element.
</audio>以下是 JS 代码 -
<script>
document.addEventListener('DOMContentLoaded', function() {
const audioPlayer = document.getElementById('audioPlayer');
const audioSource = document.getElementById('audioSource');
const songSelector = document.getElementById('songSelector');
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const selectedSong = urlParams.get('song');
// Set the dropdown to the selected song if it exists
if (selectedSong !== null && songSelector.querySelector(`option[value="${selectedSong}"]`)) {
audioSource.src = `https://domain.com/song${selectedSong}.mp3`;
audioPlayer.load();
songSelector.value = selectedSong;
} else {
// If the 'song' parameter doesn't exist or doesn't match any option, select the first option
songSelector.value = '';
}
});
function selectSong() {
const selectedSong = document.getElementById('songSelector').value;
if (selectedSong) {
// Change the current page URL with the selected song parameter
window.location.search = `?song=${selectedSong}`;
}
}
</script>通过遵循这些步骤,您可以使用 Elementor 和 JavaScript 将动态音乐播放器无缝集成到您网站的前端。
带有 URL 参数的动态条件
带有 URL 参数的动态条件在控制 Elementor 支持的网站中元素的行为和可见性方面起着至关重要的作用。您可以利用 URL 参数根据用户交互或外部因素动态更新内容。请按照以下步骤有效地使用 URL 参数实现动态条件:

了解 URL 参数:URL 参数是附加在 URL 末尾的键值对,可用于将数据从一个页面传递到另一个页面。例如,“?song=1”之类的 URL 参数表示将“song”的值设置为“1”。
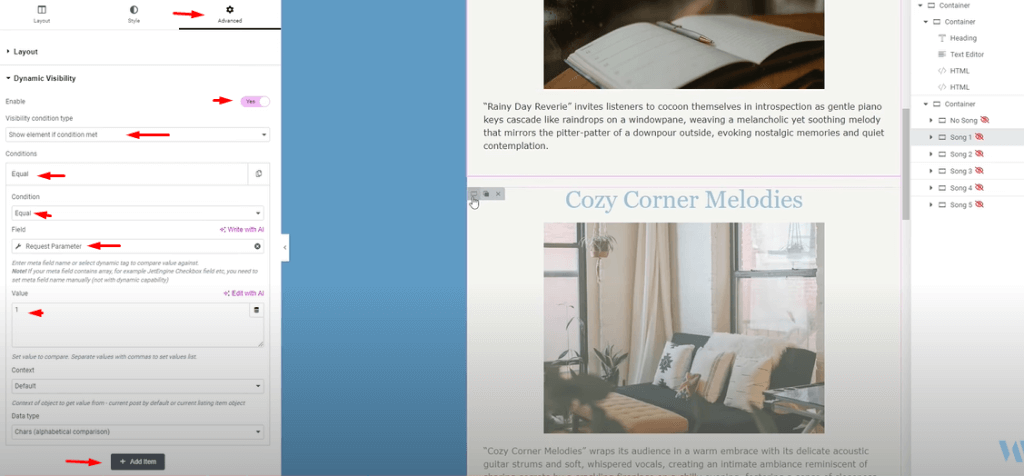
在 Elementor 中实现动态条件:在 Elementor 中,利用动态可见性功能根据 URL 参数控制元素的可见性。此功能允许您根据特定条件动态显示或隐藏元素。
根据 URL 参数显示元素:配置动态条件以在满足特定 URL 参数时显示元素。这可确保根据用户的交互或偏好向用户显示相关内容。
根据 URL 参数隐藏元素:配置动态条件,在存在某些 URL 参数时隐藏元素。这可以提供个性化和定制化的用户体验,其中不必要的内容会根据用户操作动态隐藏。
通过使用 URL 参数有效地实现动态条件,您可以增强由 Elementor 支持的网站的交互性和相关性,为用户提供无缝和个性化的浏览体验。
包起来
随着您继续探索和尝试Elementor和 JetEngine,请毫不犹豫地自定义和定制动态音乐播放器以满足您的特定需求和偏好。无论您是调整布局、添加新功能还是微调功能,这些工具的灵活性都提供了无限的自定义可能性。
在开始创建动态沉浸式网络体验的旅程时,请记住拥抱创造力和创新。尝试不同的设计元素,探索高级功能,并突破 Elementor 和 JetEngine 的极限。




