包含免责声明是向读者传达重要信息的绝佳方法。 这是保护您自己和您的网站免受法律风险的绝佳起点。 附属声明表明作者的观点可能不是母公司的观点等是免责声明的示例。 它们经常出现在页脚中。 幸运的是,免责声明很容易包含在Divi中。 本文将介绍向Divi页脚添加免责声明的三种不同方法。

预览
我们将在此设计中看到两种类型的免责声明 - 静态和粘性。 两种设计都适合移动设备,因此您可以在较小的屏幕上体验相同的体验。
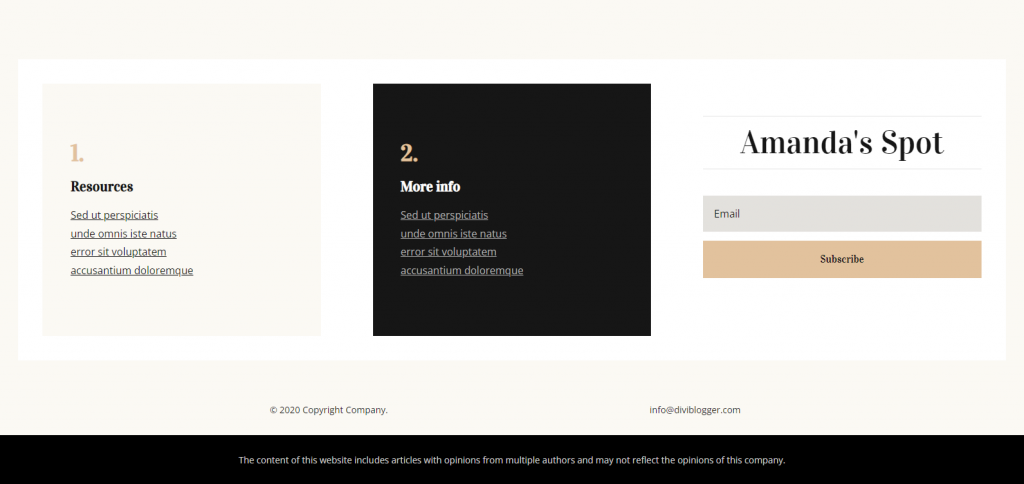
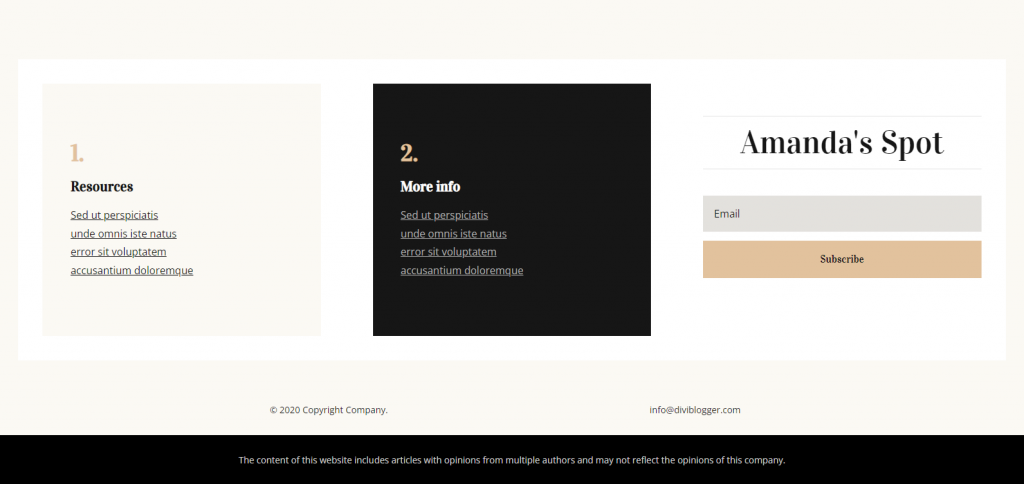
这是静态免责声明的设计。

粘性免责声明看起来像这样。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始Divi 页脚上传

我们将使用来自优雅主题博客的两种不同的免费页脚设计。 您可以通过在博客中搜索“免费页脚”来找到它们。 解压缩下载的文件以使用它们。 接下来,导航到 Divi
Divi 页脚的静态免责声明
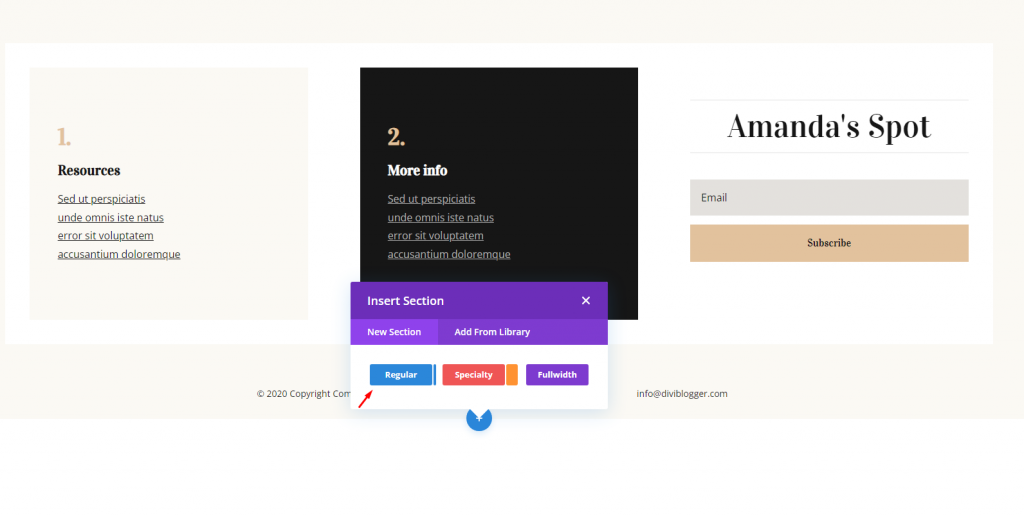
在此示例中,我们将在页脚底部的新部分中创建一个固定的免责声明。 此示例包括来自Divi 的 Blogger 布局包的页眉和页脚的页脚模板。 要创建新部分,请将鼠标悬停在最后一行上并单击蓝色符号,然后单击常规。

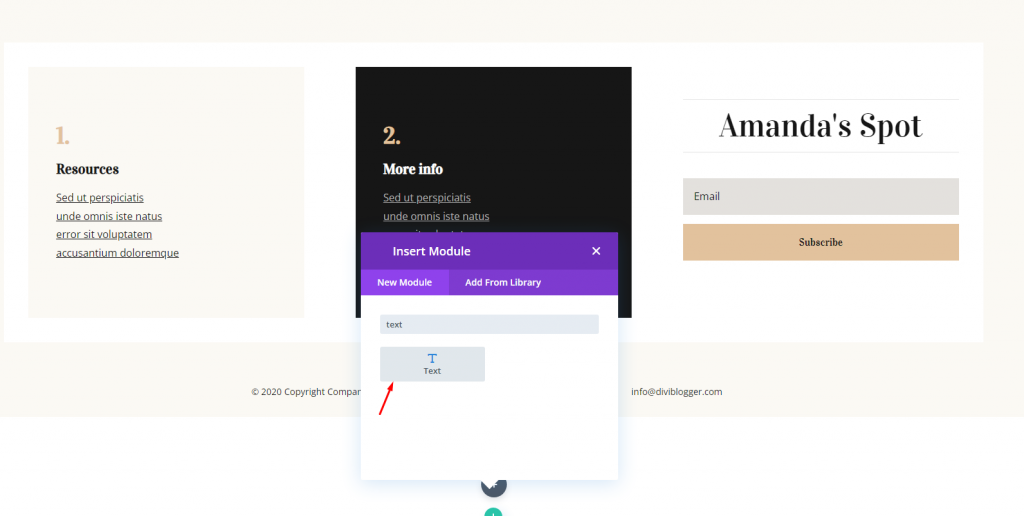
现在插入一个全角行并在其上添加一个文本模块。

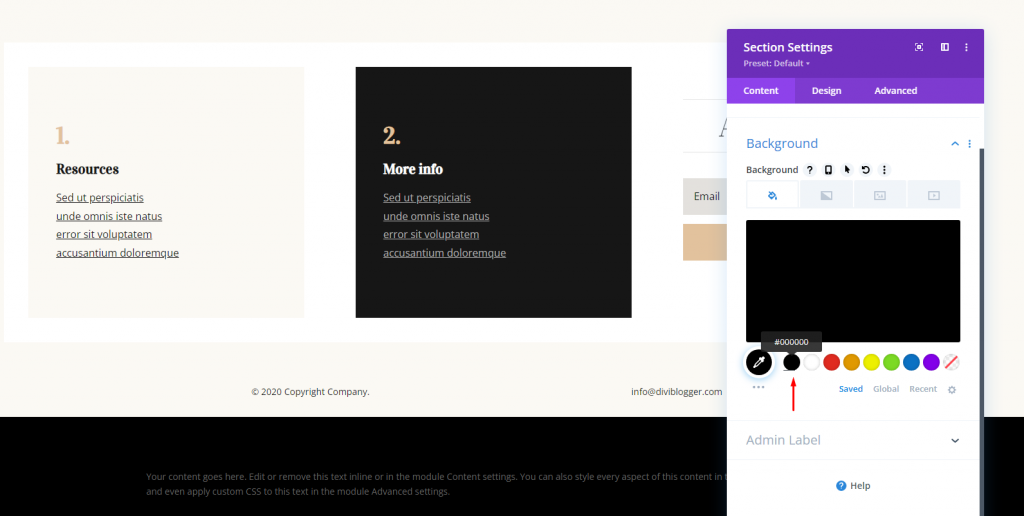
现在对部分本身进行一些调整。 我们将回到文本模块进一步编辑它。 首先,打开部分设置,更改背景,并将其设置为黑色。
- 背景:#000000

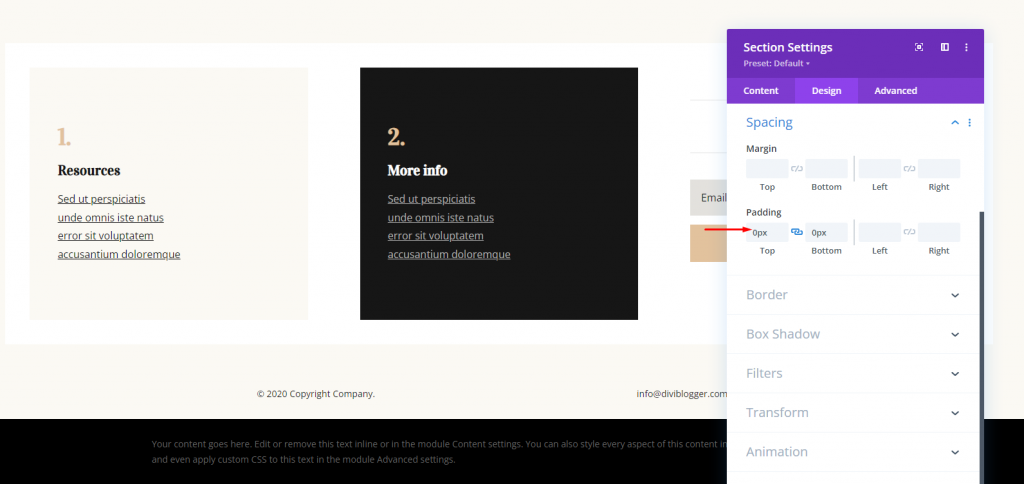
打开“设计”选项卡并更改填充。 然后你就完成了这个部分。
- 内边距:顶部 0px,底部 0px

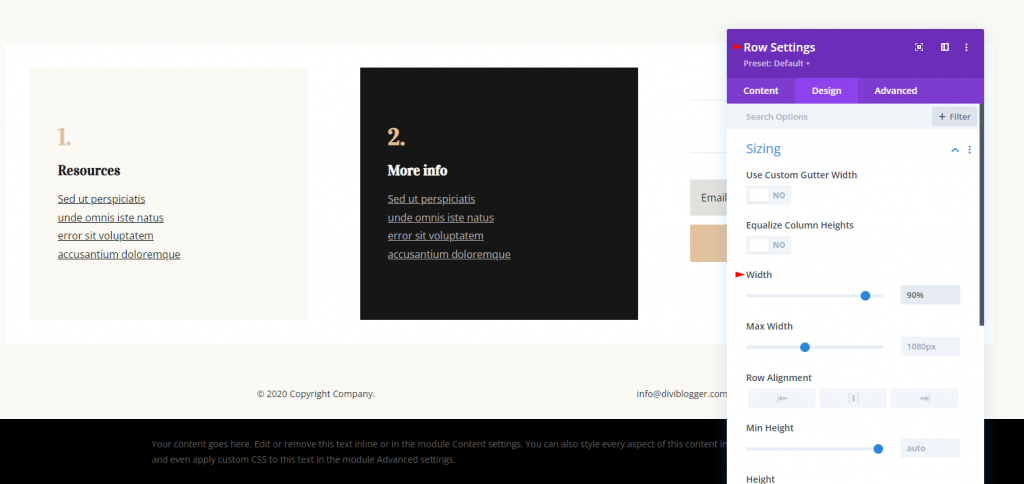
现在打开行设置并移动到设计选项卡。 在那里,改变宽度。
- 宽度:90%

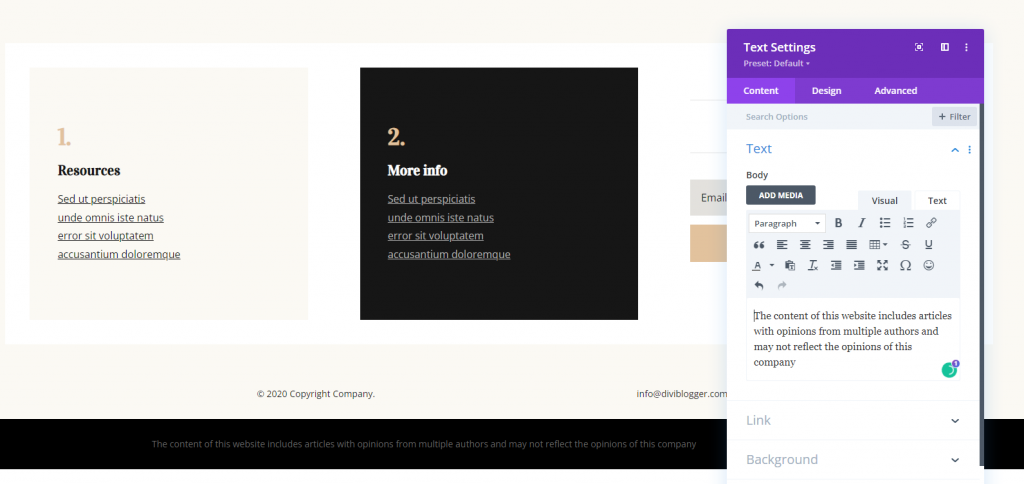
现在打开文本模块并将以下文本添加到正文中。
- 正文:本网站内容包含多位作者观点的文章,可能不反映本公司的观点。

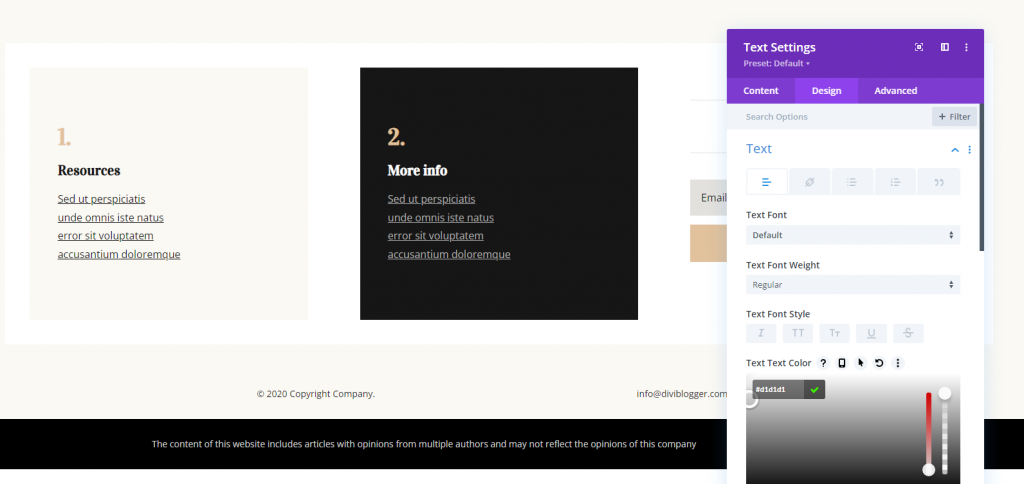
最后,从设计选项卡中更改文本颜色。
- 文字文字颜色:#d1d1d1

请保存您的工作,我们完成了。
Divi 页脚的免责声明
滚动时,粘性组件保持不变。 您有权控制它们的工作方式和地点。 我们将制作一个粘性免责声明,显示在页脚顶部并一直保留到页面底部。

我们将包含一个免责声明,说明该文本代表作者的观点,不应依赖于专业帮助。 在这个例子中,我使用了Divi 的移民律师布局包的页眉和页脚中的页脚。
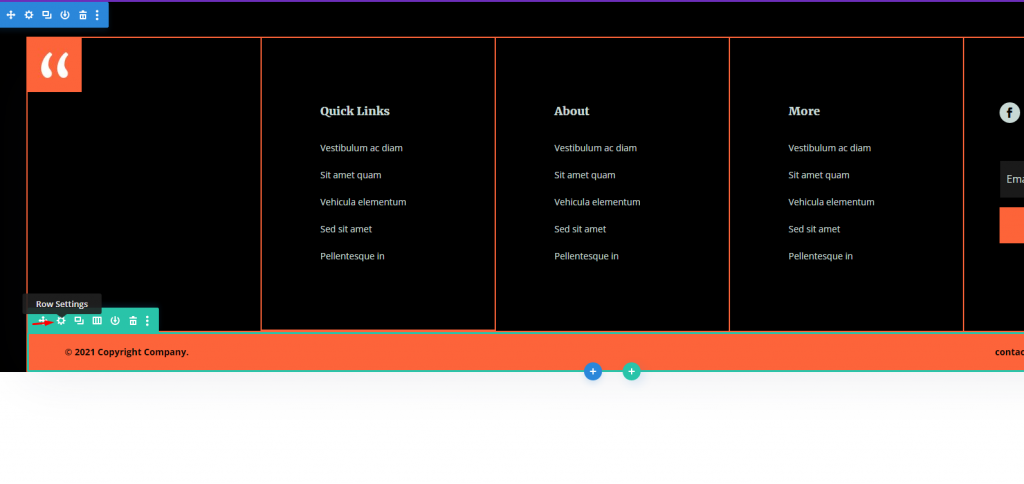
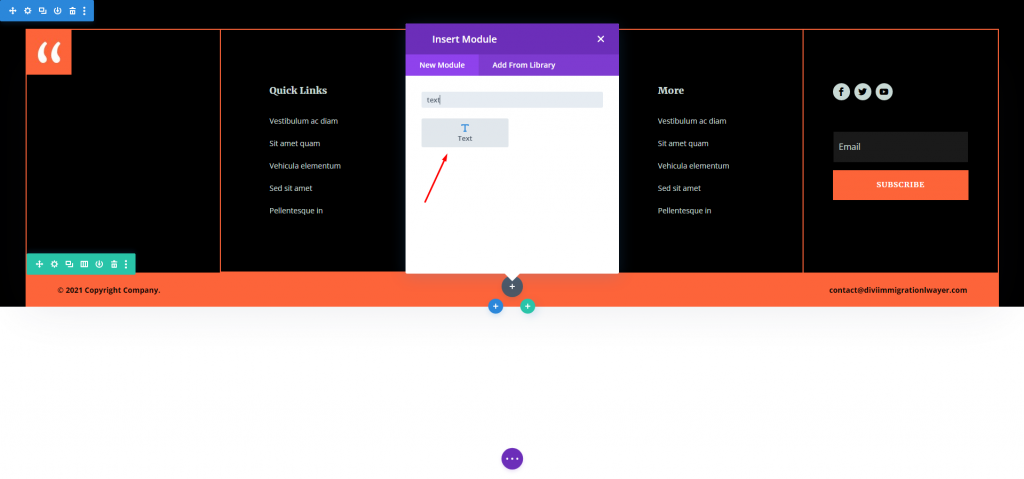
通过将鼠标悬停在底行上来选择布局选项。 此行当前有两列。 选择具有 1/4、1/2、1/4 列的那个。 这为我们提供了很大的免责声明空间。 现在,在中心拖放一个文本模块。

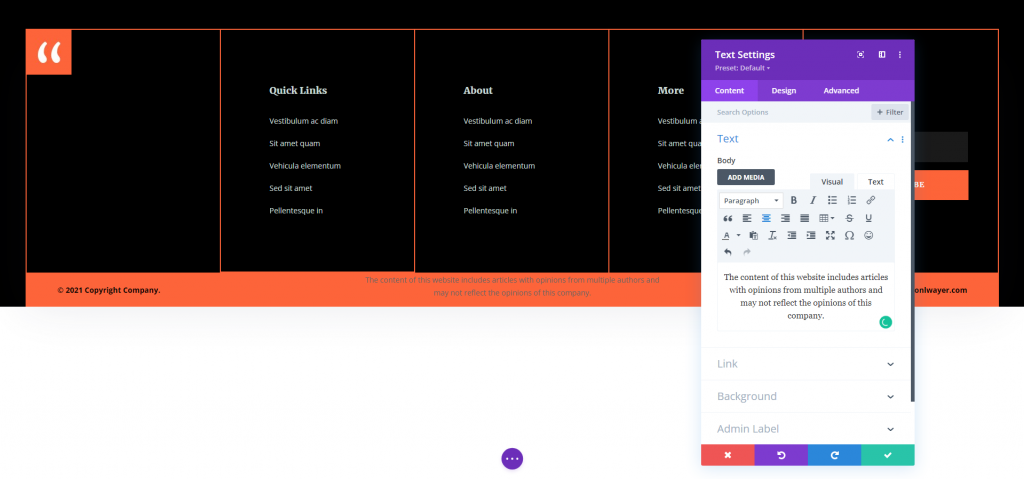
现在打开文本模块并将以下文本添加到正文中。
- 正文:本网站内容包含多位作者观点的文章,可能不反映本公司的观点。

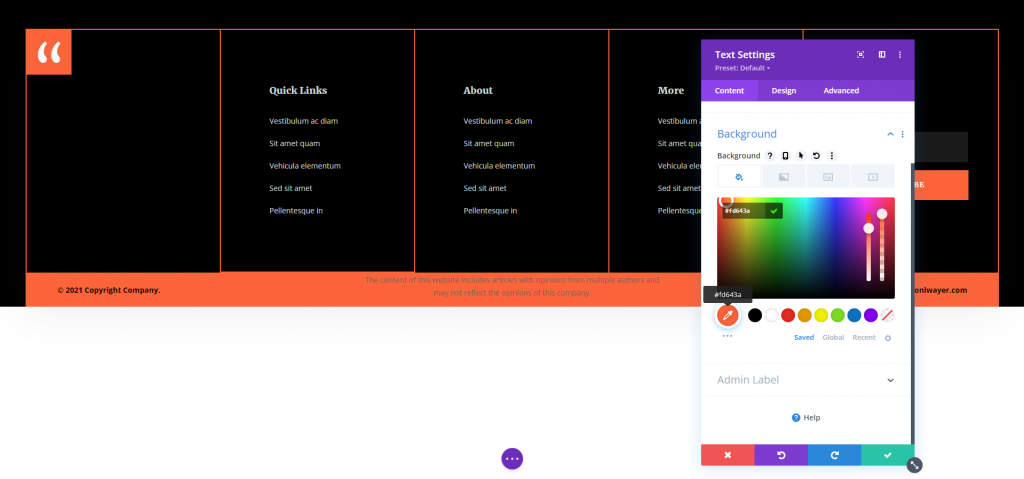
向下滚动到背景并将颜色更改为下面列出的颜色。 此背景已存在于行中,但我们希望将其集成到模块中,以便在模块在此行之外可见时显示。
- 背景:#fd643a

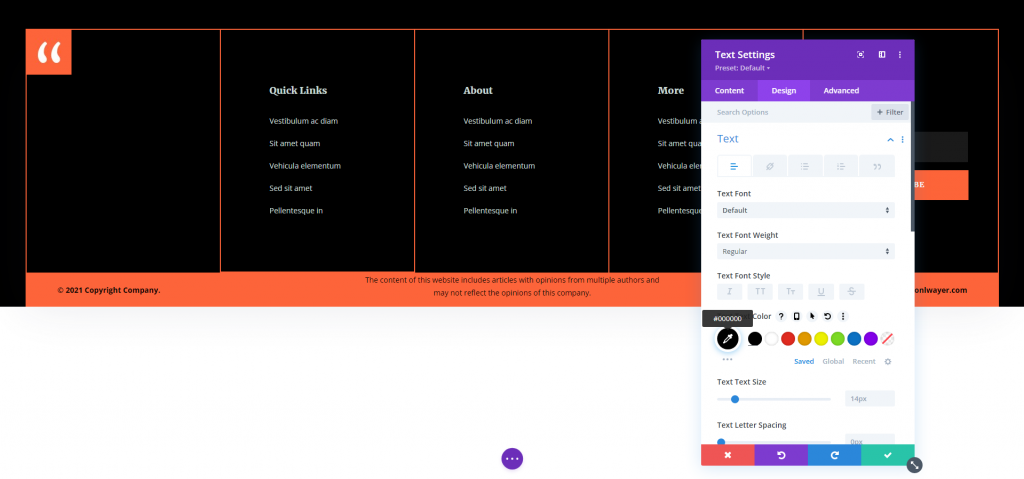
现在模式到设计选项卡并选择黑色作为文本颜色。 此外,保持字体和粗细不变。
- 文字文字颜色:#000000

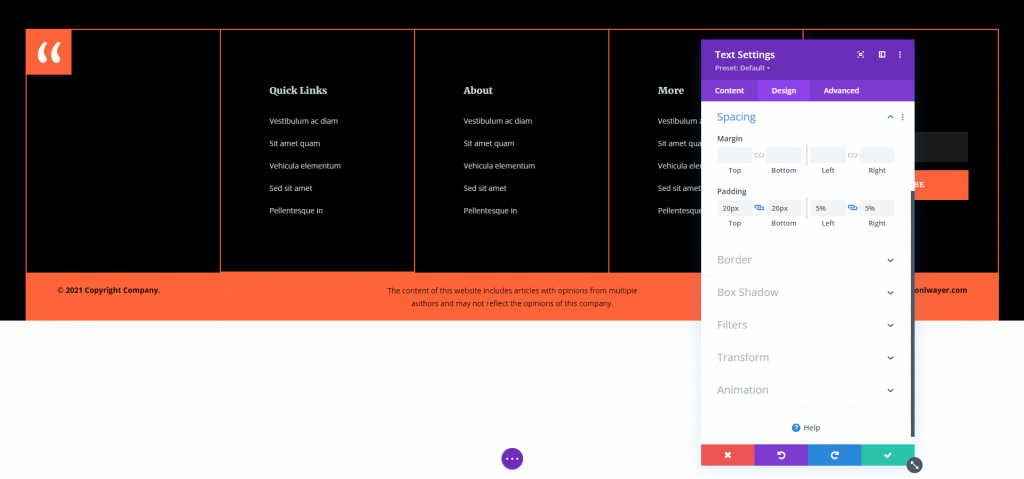
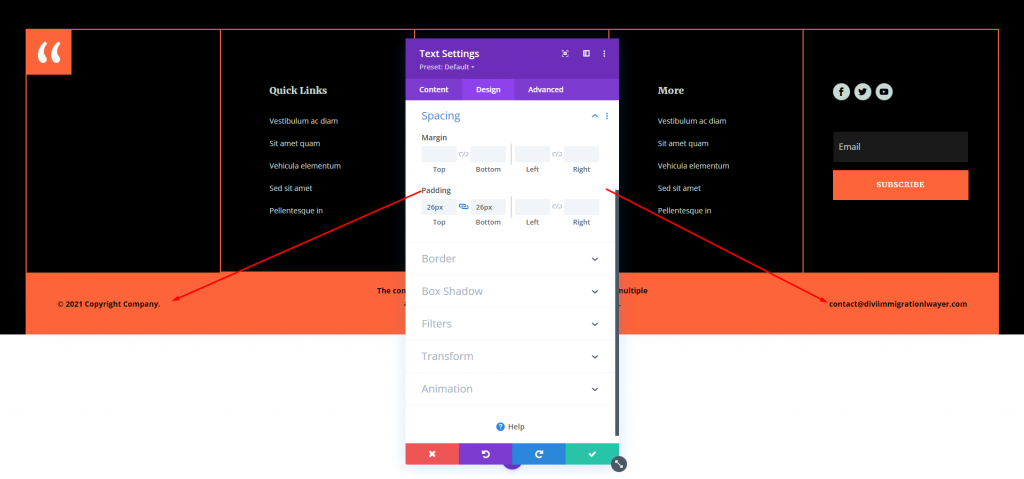
在 Spacing 选项中,添加一些填充。
- 内边距:上 20 像素,下 20 像素,左 5%,右 5%

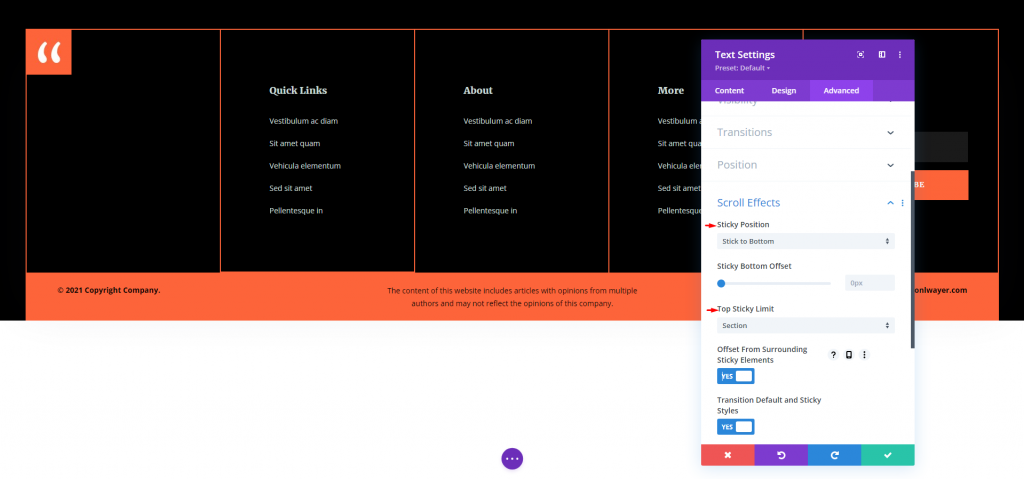
从高级选项卡中打开滚动效果选项并进行以下更改。
- 粘性位置:粘在底部
- 顶部粘性限制:部分

打开左右文本的设计选项卡并添加一些填充。
- 内边距:顶部 26px,底部 26px

保存设置,我们就完成了。
最终结果
这是页脚上的静态和粘性免责声明部分的结果。
对于静态设计 -

对于粘性设计 -
最后的话
这就结束了我们对如何向Divi页脚添加免责声明的概述。 免责声明对于通知您的受众使用您的建议、附属链接等是必要的。 页脚是一个很好的地方。 本文讨论了包含免责声明并以使其脱颖而出或融入其中的方式呈现它的不同方法。当然,并非每个网站都需要免责声明,但这篇文章将为那些这样做的人提供帮助。




