汉堡菜单图标是现代网站移动导航的基本元素。但Divi的默认图标缺乏个性。借助 SVG 图像,您可以使用与您的品牌相匹配的流畅动画图标轻松自定义汉堡菜单切换。

自定义 SVG 汉堡包动画可以为差异化创造奇迹。在手机和平板电脑上浏览您网站的菜单时,您的访问者将欣赏到额外的创造力。自定义图标立即传达您的品牌风格。
在本教程中,我将逐步介绍如何在Divi中上传和实现自定义动画 SVG 汉堡包图标。只需几个简单的步骤,您就可以实现独特的动画汉堡菜单切换,从而提升您的整体网站体验。让我们开始吧!
Divi Mobile 和 SVG 汉堡包图标
通过为您提供最好和最受欢迎的功能,Divi Mobile 不断发展,以帮助您创建令人惊叹的 Divi 网站。添加 SVG 汉堡包图标的选项是一项经常被要求的功能,通过 Divi Mobile v1.6.4+,您现在可以直接从 Divi 主题定制器上传 SVG 代码。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始为什么使用 SVG 代码?因为您可以将类应用于 SVG 代码中的各种路径,以使用 CSS 更改 SVG 图像的任何方面。
现在,在本教程中,我们将使用并修改我们在网上找到的代码片段,以创建带有 SVG 图标的 Divi 汉堡菜单,并使它们与 Divi Mobile 兼容。
让我们开始吧,因为这需要我们在当前代码中添加并可能更新一些类。

添加SVG图标代码
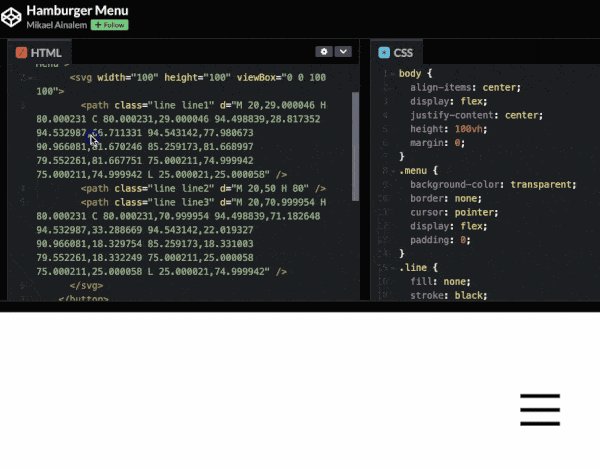
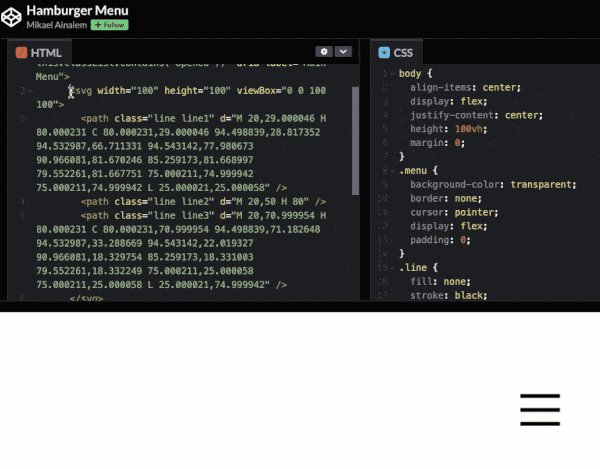
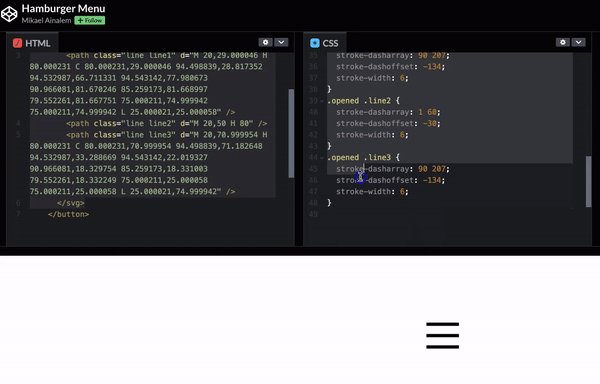
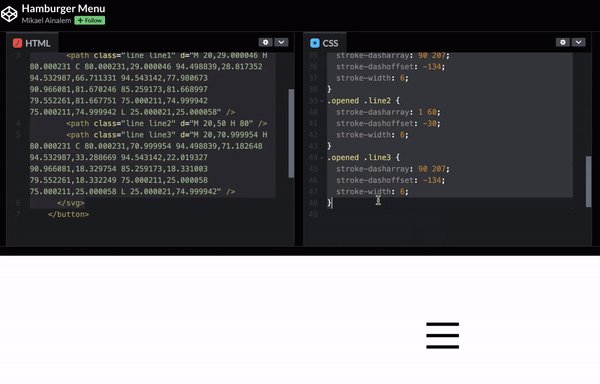
这非常简单,因为我们所要做的就是从开始和结束的 svg> 元素复制 HTML 代码,以从上面的示例代码生成 SVG 代码。之后,我们将继续将其添加到 Divi Mobile 的设置中。
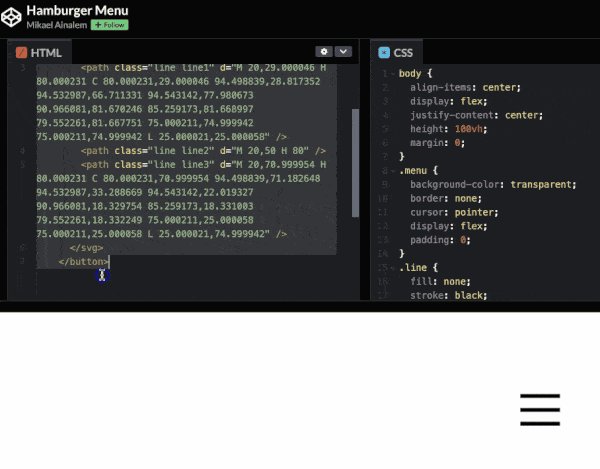
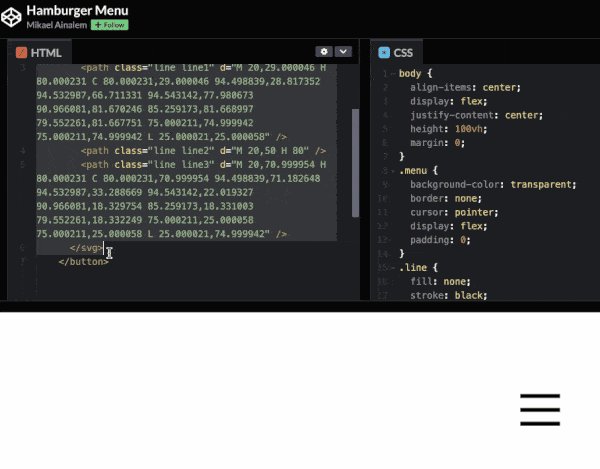
首先,打开代码编辑器并复制 HTML 选项卡的代码。

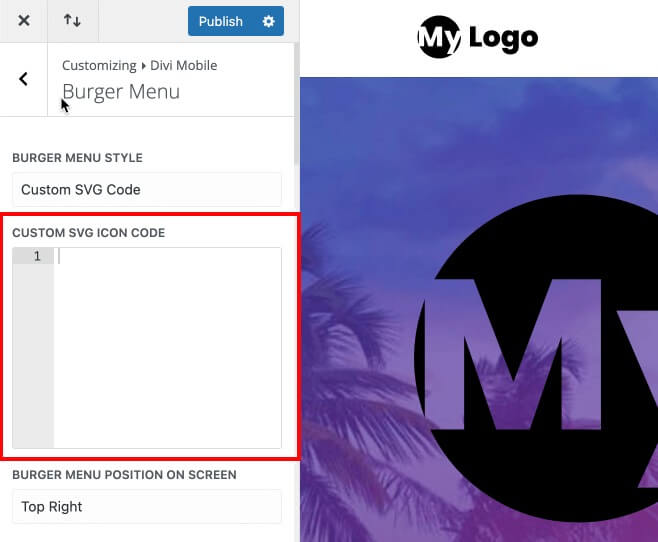
通过导航到 Divi 主题定制器中的 Divi Mobile 设置,我们可以将此 SVG 代码添加到我们的 Divi 汉堡菜单中。
通过转至 Divi > 主题定制器 > Divi Mobile 访问汉堡菜单页面。
迪维移动设置
- 汉堡菜单样式:自定义 SVG 代码
- 自定义 SVG 图标代码:将复制的 SVG 代码粘贴到此处
现在保存并发布。
而且,如果您使用我们选择的 SVG 代码,您的图标将类似于下面所示的奇怪混乱。这是因为该代码的编写方式而不是 Divi Mobile 呈现图标的方式。但不用担心,我们将在下一步中解决这个问题。
要解决此问题,请添加以下 SVG 代码。
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>您将看到此 SVG 代码中为路径指定了类,但情况并非总是如此。为了能够使用 CSS 代码更改每个路径,您有时可能需要添加第 1 行、第 2 行和第 3 行等类。不,我们并不是以这种方式提及您的有毒前任;我们只是在谈论您的有毒前任。相反,我们讨论的是对路径进行动画处理以生成时髦的动画汉堡菜单图标。
现在我们只需要将 CSS 代码传输到我们的 Divi 网站中即可。
动画 CSS 代码
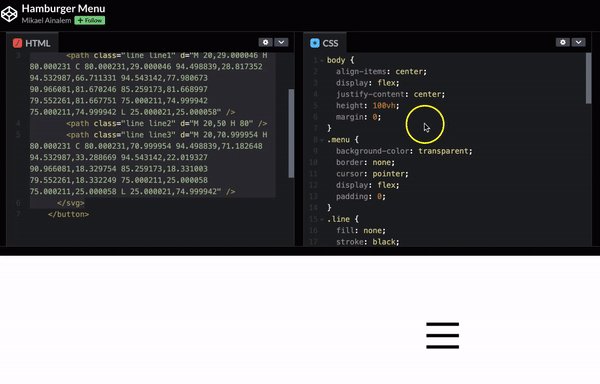
我们需要添加一些 CSS(示例中给出了合理的 CSS),以帮助事物稍微对齐并添加我们的图标运动。首先,我们将添加更改后的 CSS,然后在本 Divi 教程的最后部分中,我们将讨论为使所有内容和谐地协同工作而所做的调整。
我们可以通过三种方式添加 CSS,如下所示:
Divi 主题选项
只需从 WordPress 仪表板导航至 Divi > 主题选项,然后将 CSS 代码放入自定义 CSS 框中即可。这将使 CSS 能够在整个 Divi 安装过程中使用。
主题定制器
只需从 WordPress 仪表板导航至 Divi > 主题定制器或外观 > 自定义,然后将 CSS 代码放入自定义 CSS 框中即可。类似于它如何使 CSS 从 Divi 安装的任何位置访问。
代码模块
只需添加一个代码模块,打开一些开始和结束 script> 标签,然后将 CSS 代码粘贴到我们之前制作的页面上。这将限制 CSS 只能在该页面上访问。
本课我们必须使用技术 1 或技术 2,因为汉堡菜单是全局的。现在可以复制上面示例代码中的 CSS 代码。仅需要我们已知的 SVG 图标类、行、第 1 行、第 2 行和第 3 行的 CSS。
您还将看到一个打开的类,它描述了单击后图标的显示方式。暂时不用担心;当我们修改 Divi Mobile 的代码时我们会处理它。

复制 CSS 后,从 Divi 仪表板转到 Divi > 主题选项。
Divi 主题选项
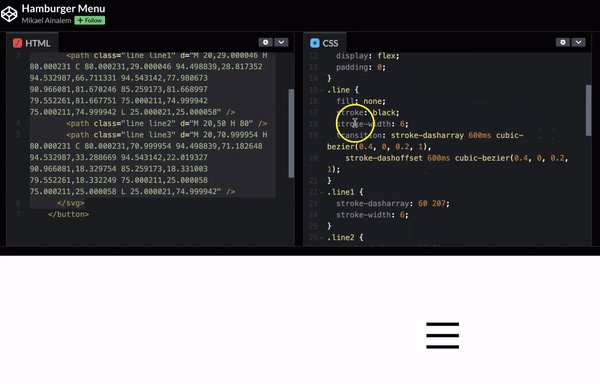
这是您需要粘贴的代码。
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}使 CSS 与 Divi Mobile 兼容
如果您决定不采取简单的方法并希望为您的 SVG 图标调整额外的代码片段,那么您来对地方了,因为我们将快速浏览所有必须更改的内容,以使其能够与 Divi Mobile 完美运行。
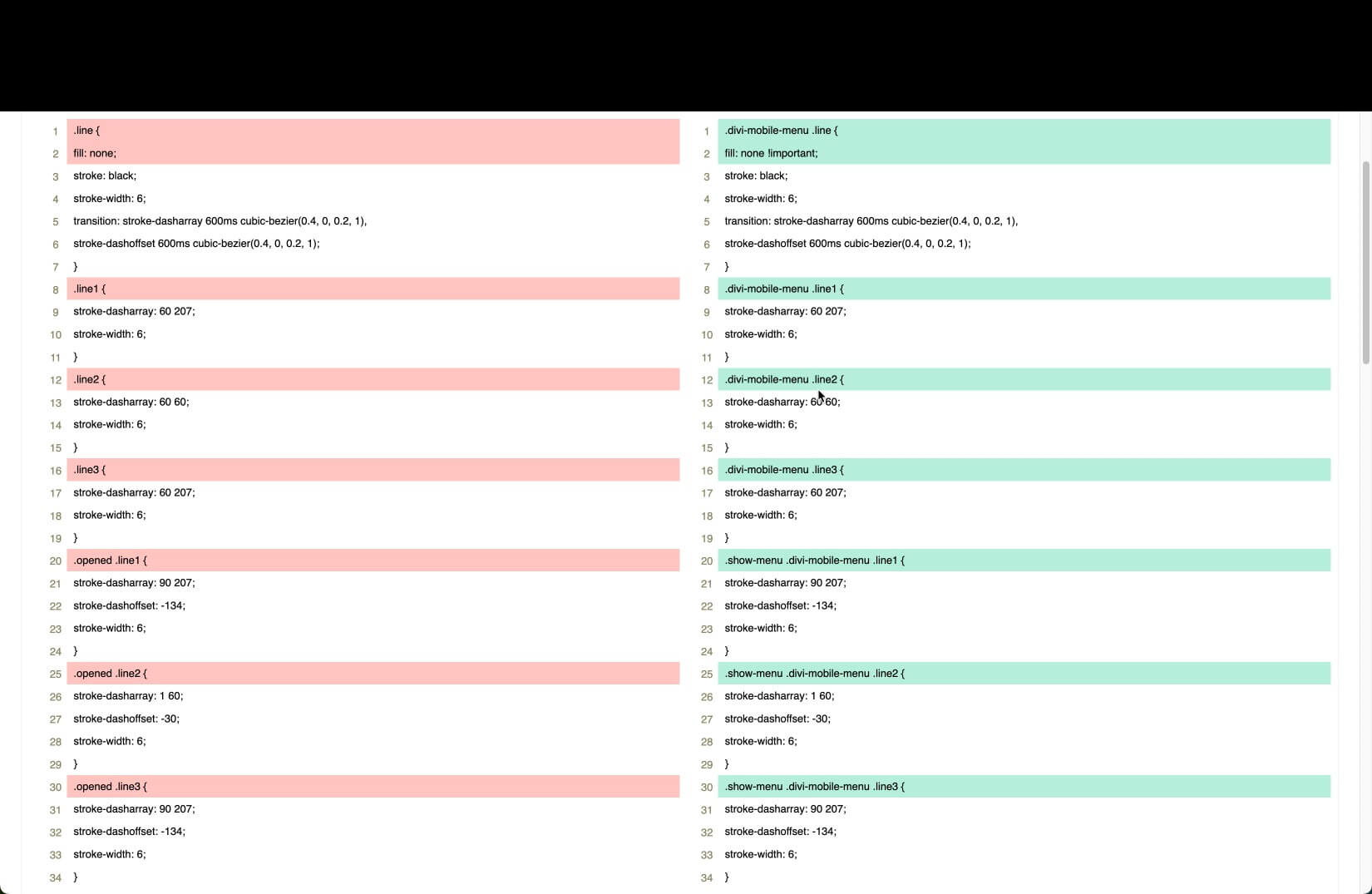
您可以将该代码段与下表中适用于 Divi Mobile 的调整后的代码进行比较。实际上,我们只需要进行3处调整即可。

图标填充方法:我们必须添加,因为此 CSS 使用描边而不是填充来渲染图标。至关重要的是,我们在此代码的第 2 行重写 Divi Mobile CSS。
增加特异性:为了避免出现任何问题,我们需要增强 CSS 的特异性,因为它使用了几个相当广泛使用的类名。为此,每个线路类都被赋予 .divi-mobile-menu 类,该类包围了汉堡包图标。如果您在使用不同的代码片段时遇到问题,请尝试在复制的 CSS 中可能存在的任何类之前添加此类。
更改点击状态类: .opened 类在单击汉堡包图标时添加到图标,用在第 20、25 和 30 行。这使像您这样的 CSS 忍者能够在以下情况下更改汉堡包图标的外观:发生。一个问题是 Divi Mobile 不使用此类名称,但修复起来很简单。只需将 .show-menu 类替换为其他开发人员用来表示汉堡包图标的单击状态的类即可。
路的尽头就在这里!
包起来
就是这样!只需几个简单的步骤,您就成功在Divi 网站中实现了自定义动画 SVG 汉堡包图标。这种小的定制可以大大增强您的移动导航体验。您的新图标立即传达您的品牌个性,同时提供干净的菜单切换。
当您构建 Divi 网站的其余部分时,请寻找可以合并自定义 SVG 图形和动画的其他区域。有了可供您使用的 SVG 图像库,独特的插图和动画交互的可能性确实是无限的。您的访问者在探索您的内容时会欣赏这些微妙的品牌风格。




