无论您运行什么类型的网站,您都需要一个联系表格来与您的访问者联系。 联系表格可以生成潜在客户、建立联系和关系,让用户通知您网站的问题,以及介于两者之间的其他一切。

在elementor中创建联系表格一点也不复杂。 事实上,使用 Elementor 页面构建器,it’s 比以往任何时候都更容易!
有时您可能需要各种类型的联系人,但您不想为每种类型的联系人表单花费多个插槽。 其实,你不必! 现在,您可以简单地将 2 个或更多联系表单添加到选项卡小部件。 听起来很复杂? 别担心,我们为您提供保障。 在本文中,we’ 将展示如何使用 Elementor 创建两个联系表单,然后将它们放在单个小部件的不同选项卡中。
Let’s 开始吧。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始设计预览
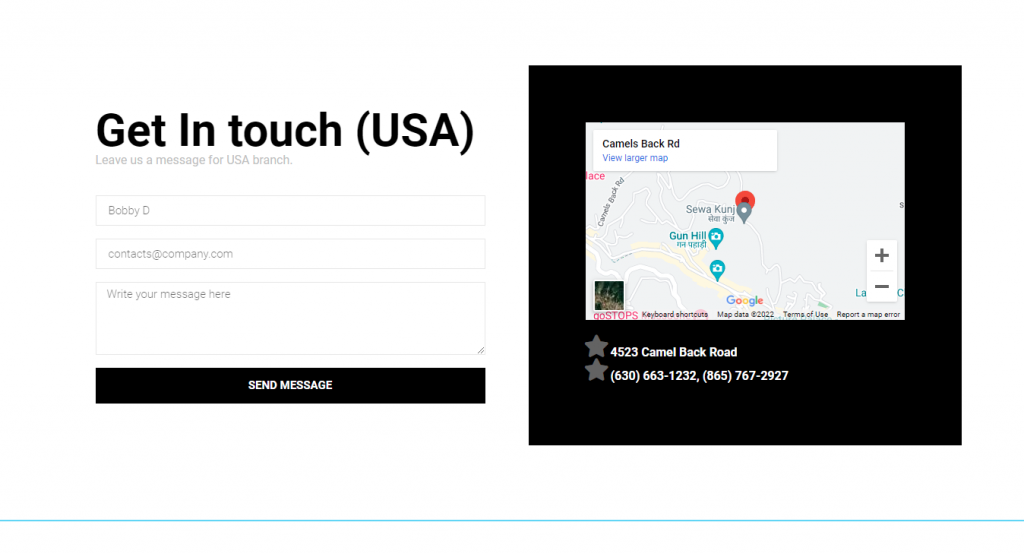
这是我们完成后的样子。
设计程序
为了开始我们的工作,我们需要创建两个联系表单并将它们保存为模板。 首先,从 WP 仪表板转到模板页面,然后选择添加新的。

接下来,首先添加填写信息,然后单击创建模板。

现在,创建您自己的联系表格或从预制模板中添加一个。 我们选择使用预制的。

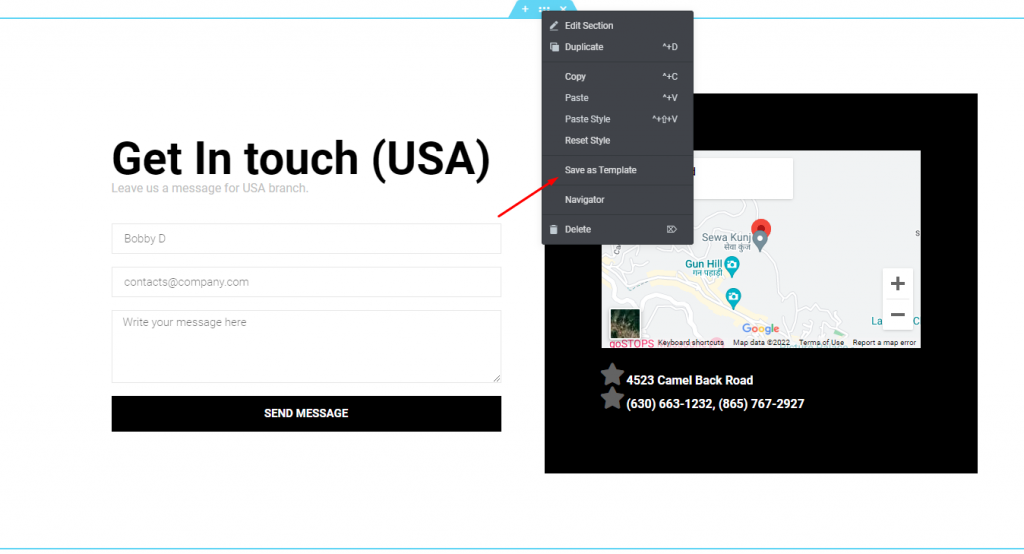
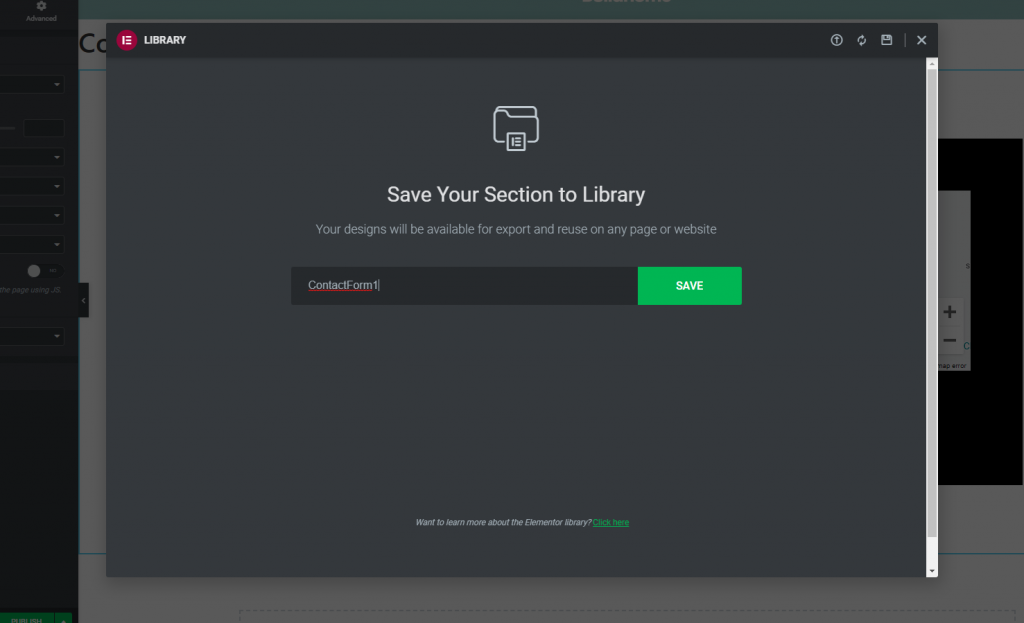
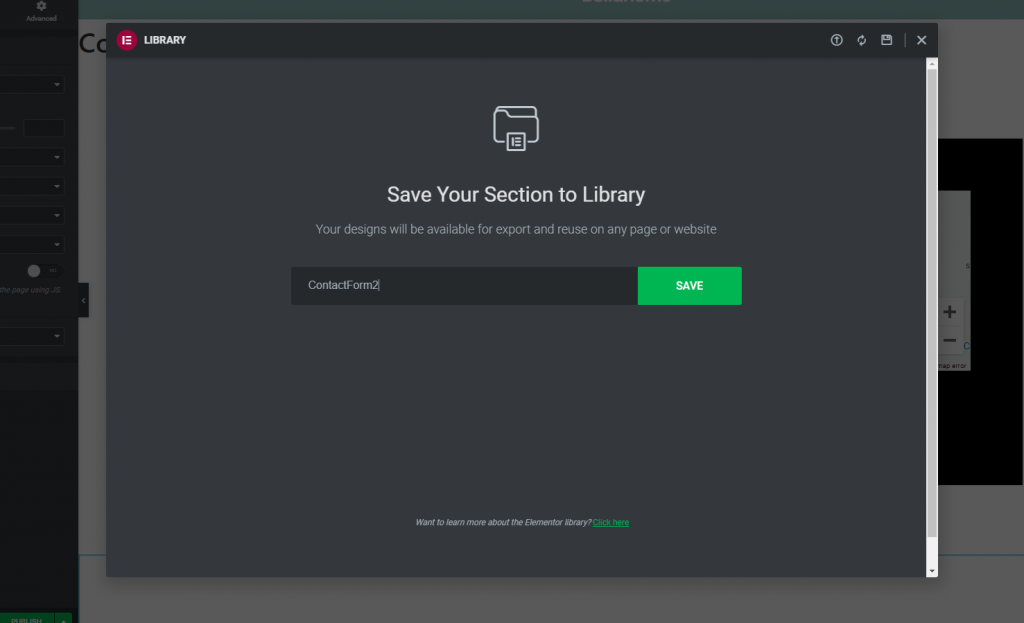
现在将表单保存为模板。

为模板命名,然后单击保存。

一份联系表格已完成。 以与创建公司相同的方式制作另一个联系表格,并以不同的名称保存。

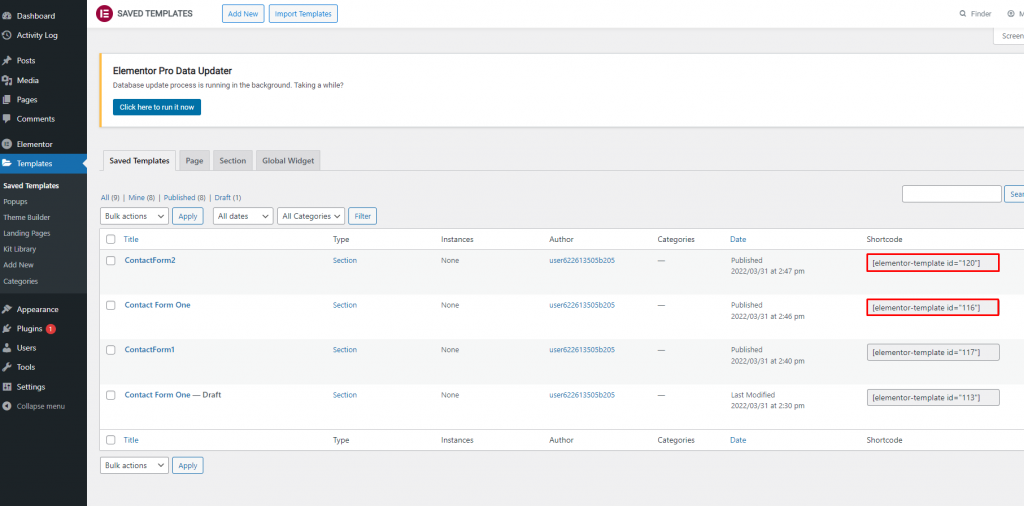
现在从“已保存的模板”选项 WP 仪表板收集两个模板的简码。

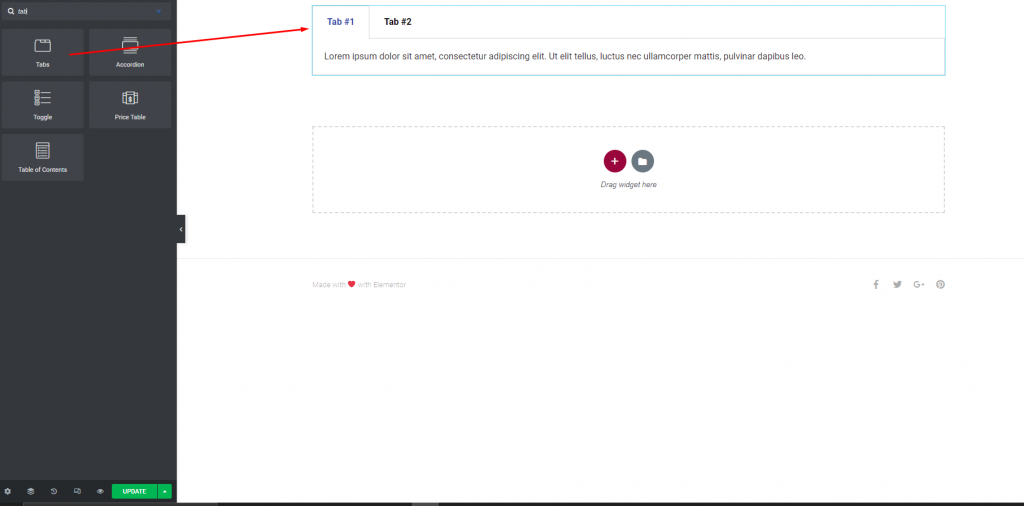
现在转到您的联系页面并添加一个选项卡小部件。

将收集的简码放在不同的选项卡中。

预览将在实时页面上提供。
整理思路
我希望你能理解教程。 在Elementor Pro中,您可以使用简码在选项卡小部件中放置联系表单以外的信息。 通过这样做,您可以在许多方面受益。 使用这个技巧,维护您的元素或知识并将其实施到未来的项目中。 此外,也可以与您的朋友和家人分享本教程。




