在网站的页脚部分添加联系表格会对用户体验和网站的转化率产生重大影响。 它使用户可以轻松地与网站所有者或支持团队取得联系,从而改善客户服务并与用户建立信任。 此外,它还可以帮助吸引潜在客户并将访问者转变为客户,方法是让他们更容易采取行动并联系网站所有者提出问题或反馈。 总的来说,将联系表放在网站的页脚可以让人们更容易使用和参与网站,从而带来更好的网站性能和业务增长。

您可以在Divi 网站的页脚中放置联系表。 使用 Divi Theme Builder,这很简单。 但是,我们不能随便把它放在任何地方,因为为了便于使用,需要牢记一些事项。 在这篇文章中,我们将研究如何将联系表单添加到您的Divi 网站的页脚。 让我们看一个示例来帮助您入门。
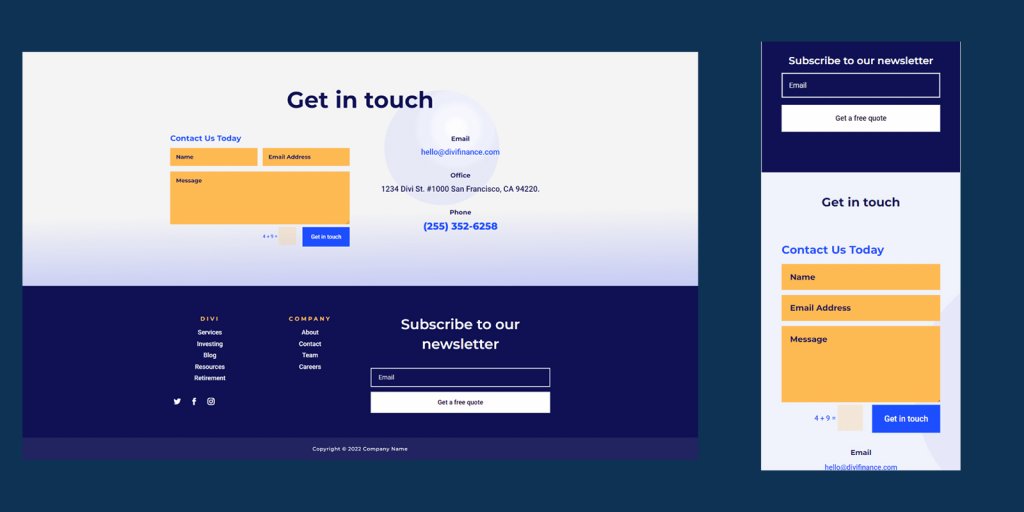
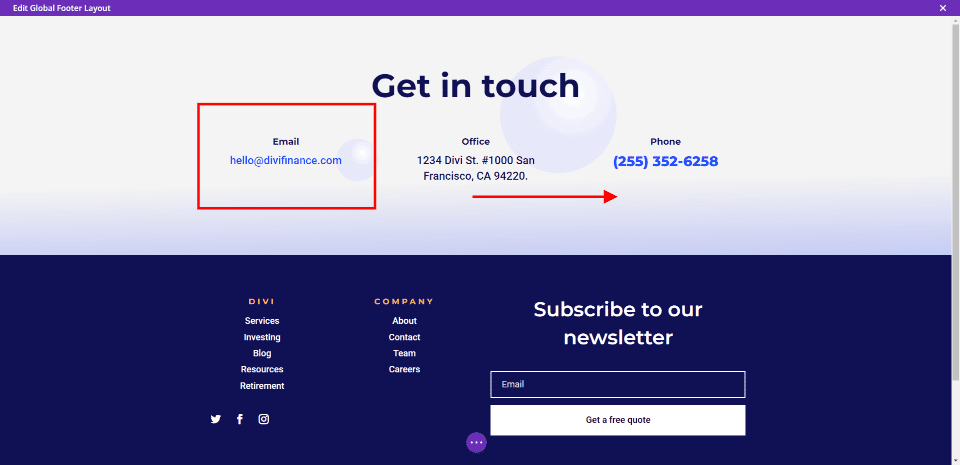
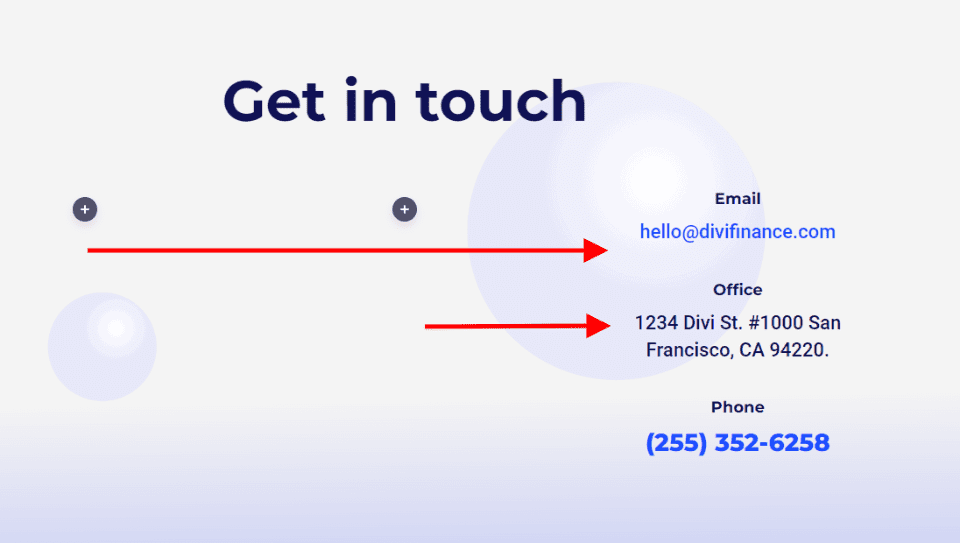
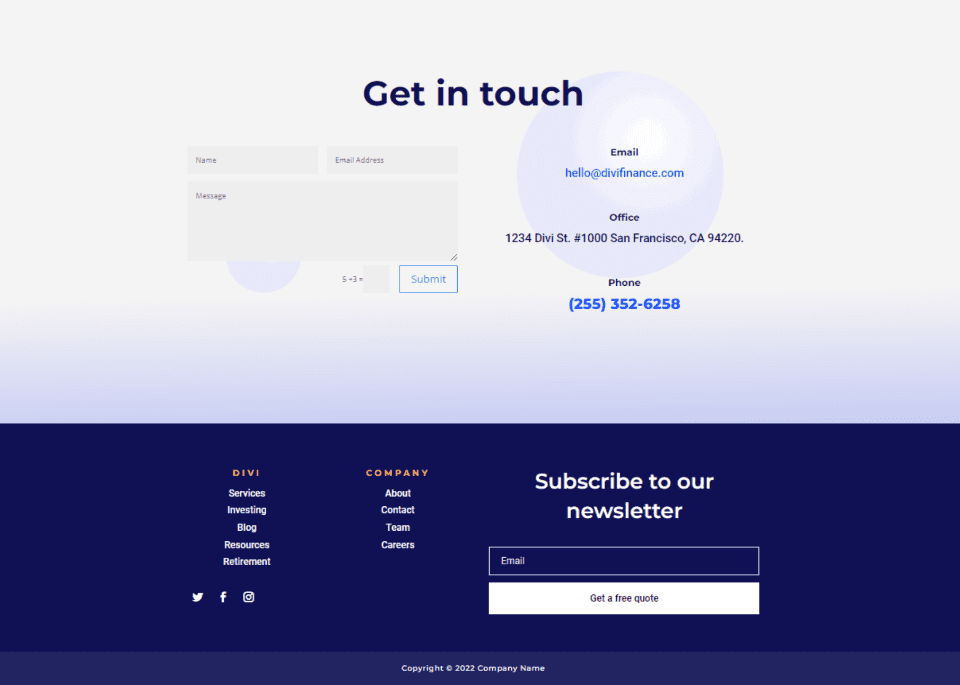
设计预览
这是页脚设计预览,您可以在其中看到联系表单完美集成且功能齐全。 我们已经在桌面和移动版本中展示了它。

导入 Divi 页脚布局
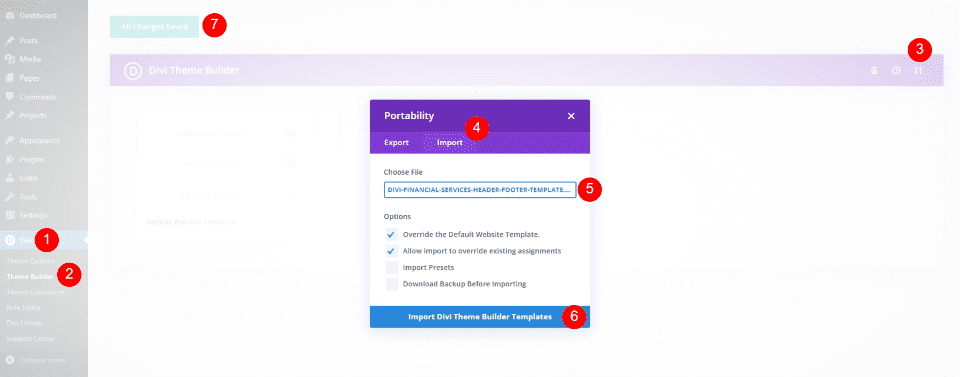
转到 WordPress 仪表板中的 Divi > Theme Builder。 选择“添加全局页脚”。 如果您没有全局页脚,请选择“添加新模板”或选择要将联系表单添加到的页脚模板。 将引入一个新的页脚。在此示例中,我们将向Financial Services Layout Pack 的 Header & Footer添加一个联系表单。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在主题生成器的右上角,单击“可移植性”图标。 在您的计算机上找到您的页眉和页脚模板,单击它,然后单击导入 Divi 主题生成器模板。 保存您的更改。

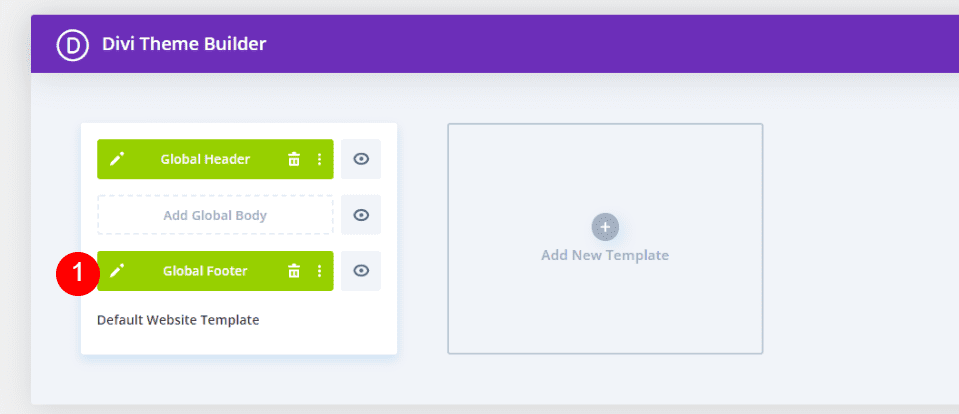
然后,单击页脚模板旁边的编辑按钮。 这会将我们带到构建器,我们将在其中对页脚模板进行更改。

在 Divi 页脚中添加联系表
接下来,联系表格将被添加到页脚布局中。 首先,我们必须更改布局的设计。 我们可以看到设计分为两部分。 顶部部分的标题让您知道它有联系信息。 此部分包含三种不同类型的联系信息,它们全部排列在页面上。
我们会将有关如何取得联系的信息放在右侧,即用于注册电子邮件的表格上方。 然后,在左侧,我们将放置一个 Divi 联系表单模块。 这使该部分更大,并在页脚的每一侧添加一个表格,使其看起来更均匀。

移动联系信息
首先,通过拖放将文本模块移动到右列。 将电子邮件放在顶部,将办公室放在中间,将电话放在最底部。

添加联系表格
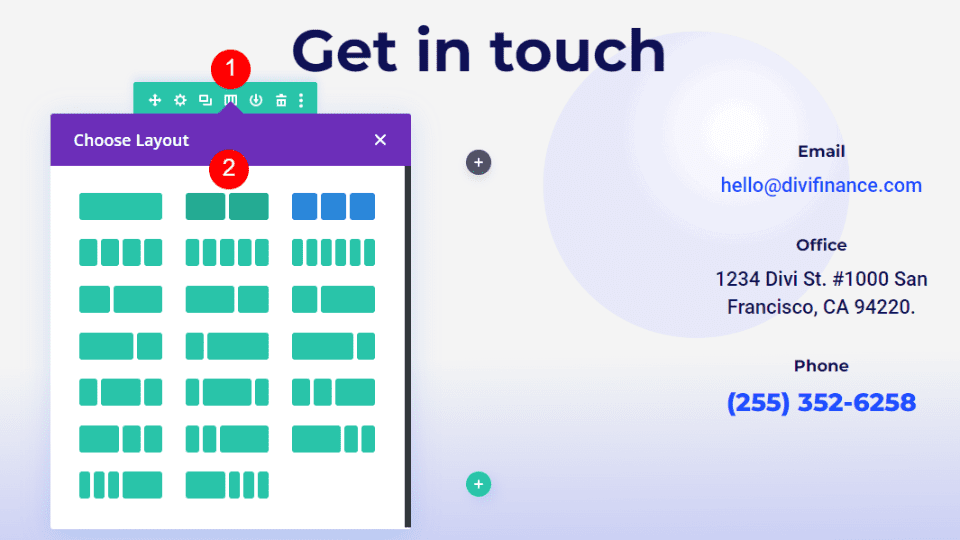
接下来,修改 Row 以使其只有两列而不是三列。

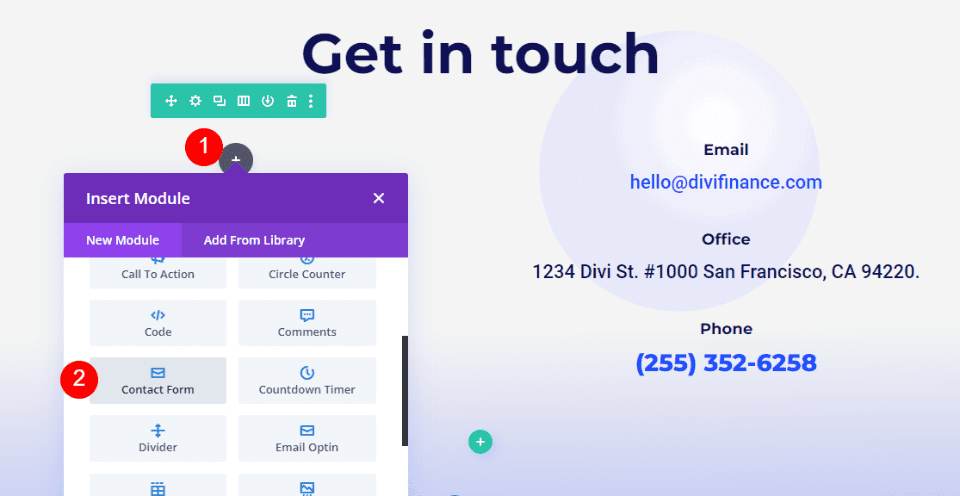
最后,在左侧的列中添加一个 Contact Form Module。

现在 Divi 布局现在有一个表格供人们与我们取得联系。 布局另一侧的联系表格和电子邮件表格可以很好地协同工作。 它确实有效,但在我们设计它之前,它的布局看起来不会很好。

样式 Divi 页脚联系表
现在,让我们看看如何设置 Divi 联系表单模块的样式以匹配布局。 我们将查看两个示例,包括我们已经在处理的示例。 我们将从布局中获取我们的设计理念。
文本
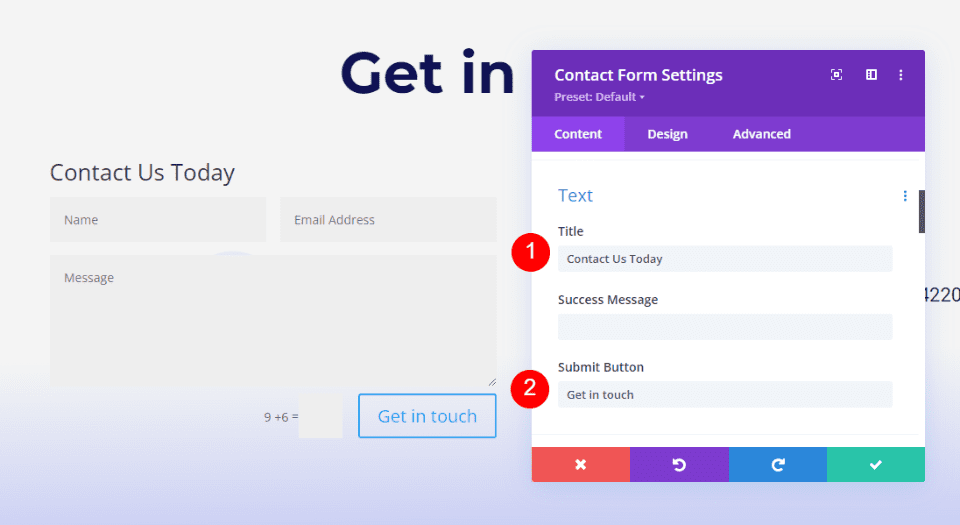
打开联系表单模块的设置。 键入标题文本和“提交”按钮。
- 标题:今天联系我们
- 提交按钮:取得联系

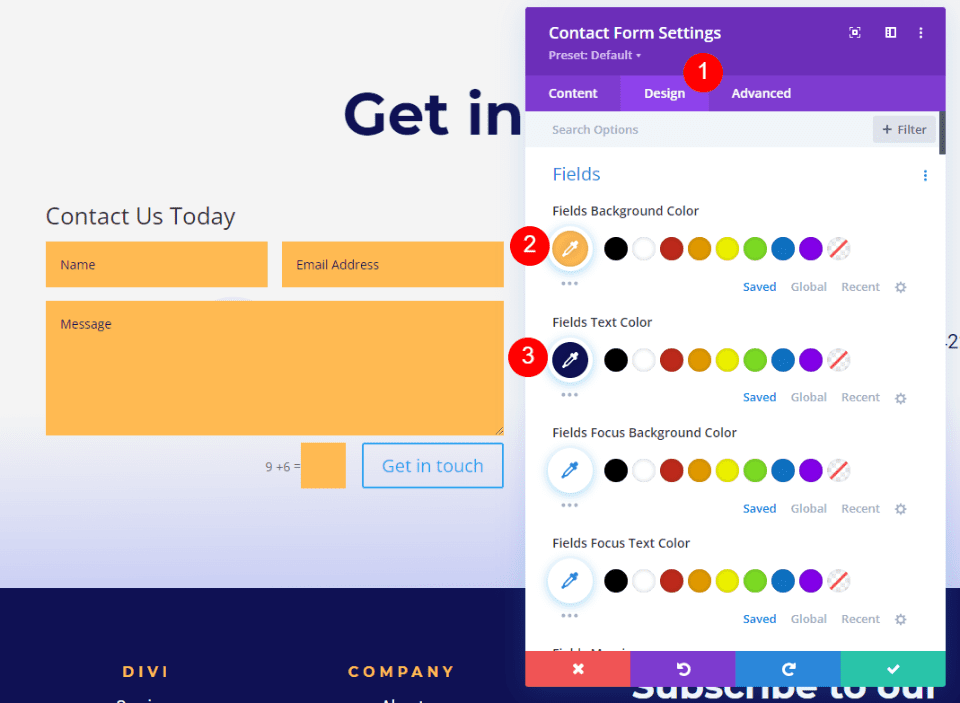
字段
接下来单击“设计”选项卡。 将 Fields 的背景颜色更改为 #ffba52,将 Fields 的文本颜色更改为 #0f1154。 保持焦点的颜色不变。 因此,他们可以使用与其他字段相同的颜色。
- 背景颜色:#ffba52
- 文字颜色:#0f1154

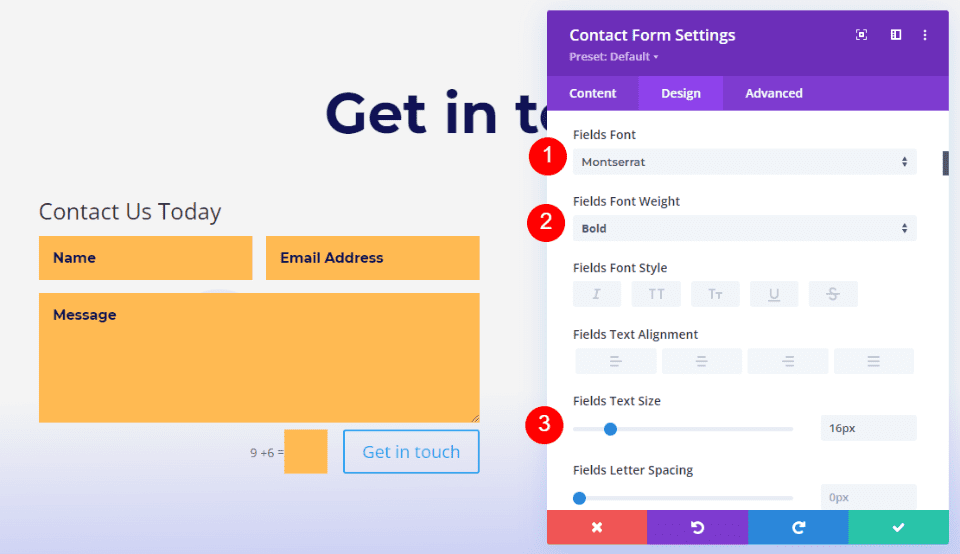
现在,更改以下设置,
- 字体:蒙特塞拉特
- 重量:粗体
- 尺寸:16px

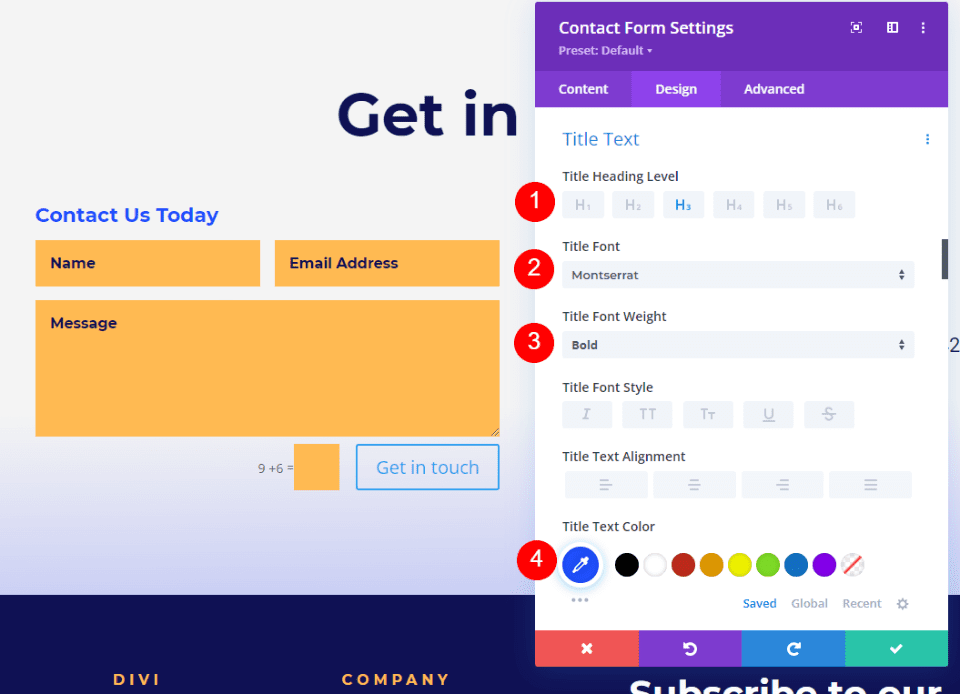
标题文字
然后,向下移动直到看到标题文本。 标题级别H3是正确的选择。 这一段的标题是用H2写的,所以选择H3会让页面看起来不错。 选择字体 Montserrat。 将字重更改为粗体,将颜色更改为 #1d4eff。
- 标题级别:H3
- 字体:蒙特塞拉特
- 重量:粗体
- 颜色:#1d4eff

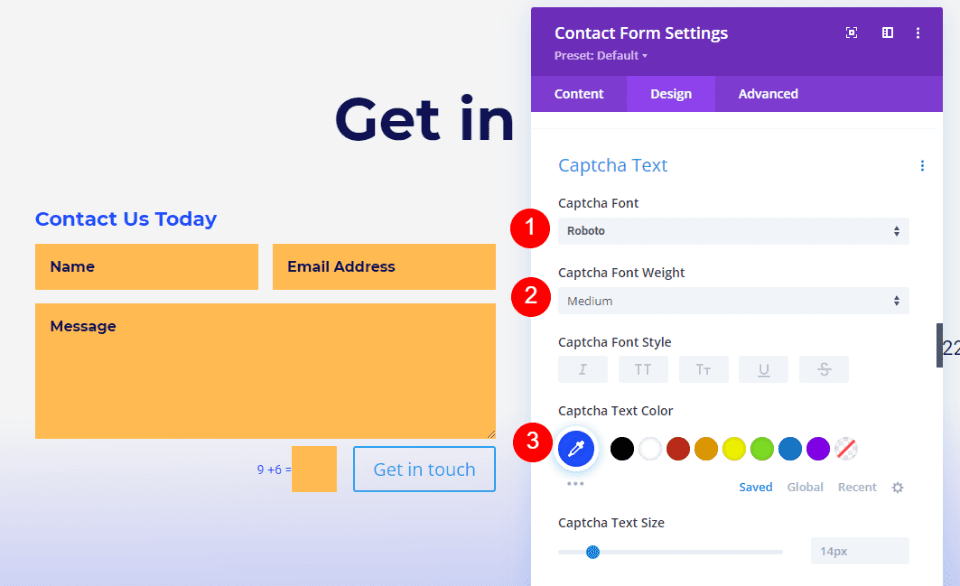
验证码文本
接下来,向下移动直到看到“验证码文本”。 在此设置中,我们将更改验证码文本并添加一些 CSS 来更改字段的颜色。 将字体更改为 Roboto,将大小更改为中号,并将颜色更改为 #1d4eff。 CSS 会放在最后。
- 字体:机器人
- 体重:中等
- 颜色:#1d4eff

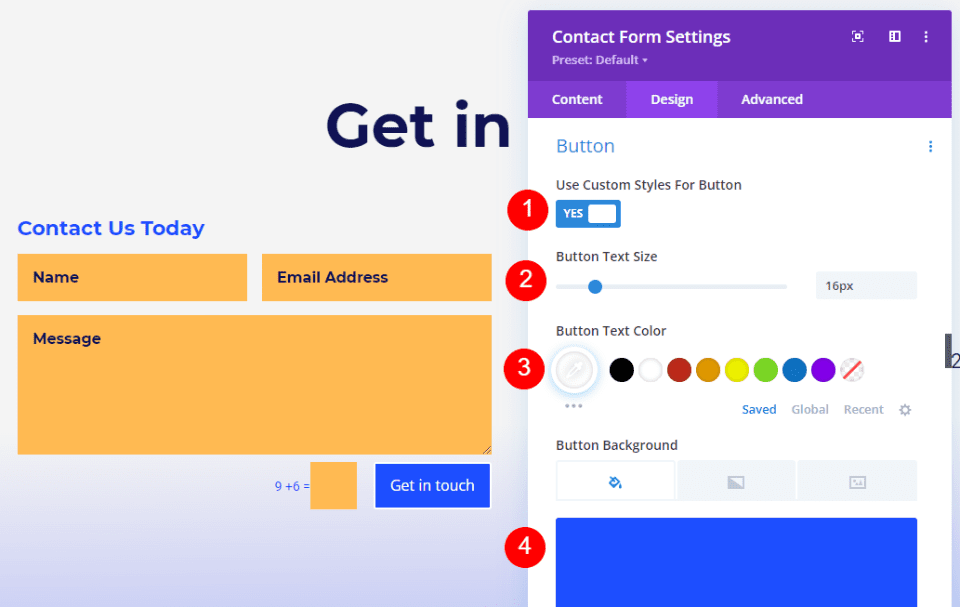
按钮
接下来,转到页面底部并启用“为按钮使用自定义样式”。 将字体大小更改为 16px,字体颜色为白色,背景颜色为 #1d4eff。
- 为按钮使用自定义样式:是
- 尺寸:16px
- 文字颜色:#ffffff
- 背景颜色:#1d4eff

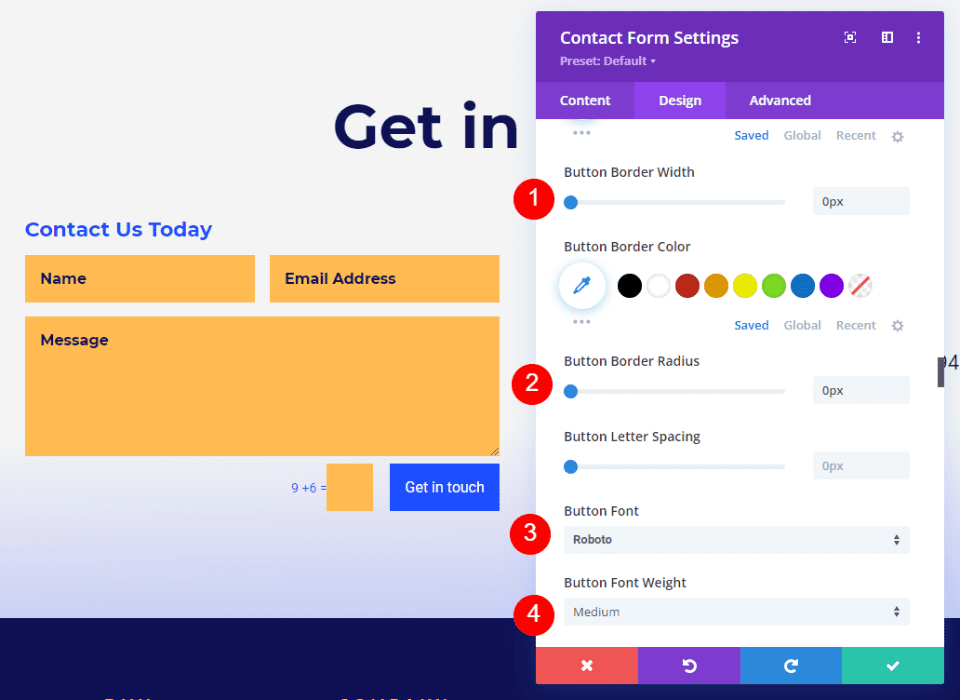
将 Border Width 和 Border Radius 都设置为 0px。 将字体更改为 Roboto,并将大小更改为 Medium。
- 边框半径:0px
- 边框宽度:0px
- 字体:机器人
- 体重:中等

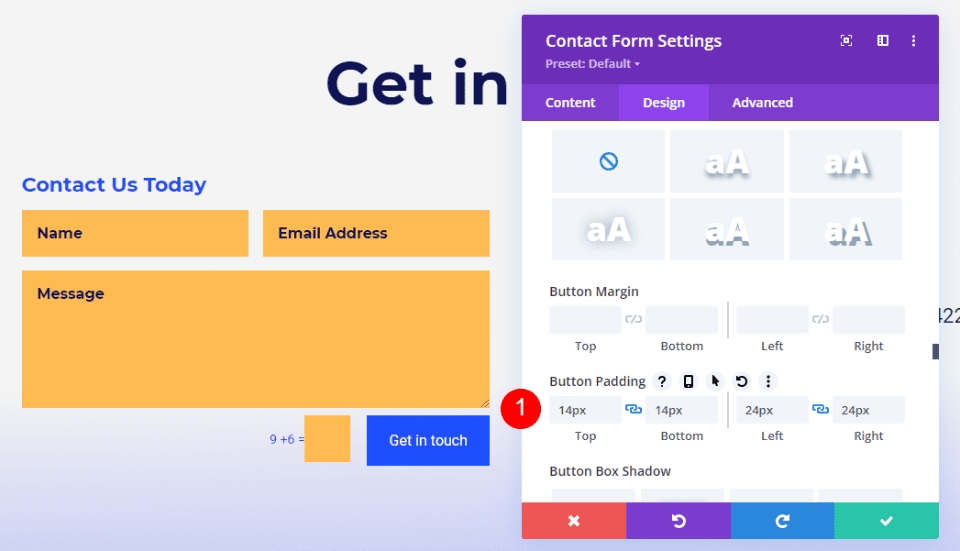
接下来,转到底部并单击 Button Padding 并进行以下更改。
- 填充:14px 顶部和底部,24px 左右

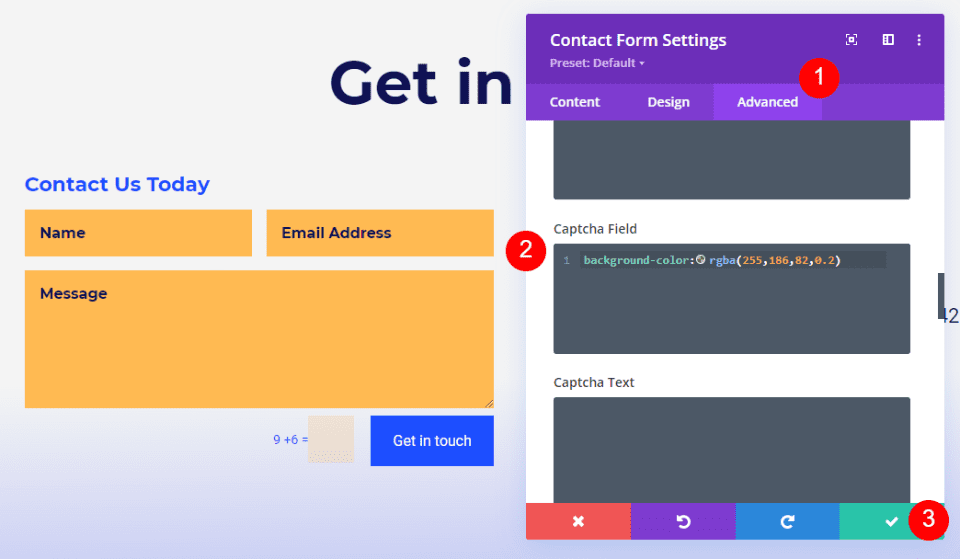
验证码背景
最后,单击“高级”并向下滚动,直到看到“验证码字段”。 在下面的字段中输入 CSS。 这使得背景颜色与表单的其余部分不同,因此用户会知道它是不同的。 现在,关闭模块并保存所做的更改。
在验证码字段 CSS 中输入以下代码。
background-color:rgba(255,186,82,0.2)
你完成了!
这样你就可以制作出令人惊叹的页脚,其中包含联系表格。
包起来
所以,这就是如何在您的Divi 网站的页脚中放置联系表格。 Divi 联系表单模块很容易添加到任何 Divi 页脚布局,并且易于设置样式以匹配任何 Divi 布局。 通过遵循一些设计规则,您可以充分利用页脚中的空间。




