您是否曾经遇到过一个非常庞大的页面并且需要返回到 top? 滚动可能很烦人,尤其是在移动设备上,但是您可以通过在 WordPress 中使用Elementor添加一个“返回到顶部”按钮来缓解这种情况。

按钮通常是 WordPress 网站的重要组成部分, Elementor使创建它们变得非常简单。 人们经常希望看到他们无需滚动即可返回页面顶部。 Elementor 返回顶部按钮在这里很有效。
在本教程中,我们将教您如何通过三个简单的步骤将Elementor返回顶部按钮添加到您的 Elementor 页面构建器。
拥有“返回顶部”按钮的重要性
您可能会问什么样的网站需要“返回顶部”按钮。 答案是单页网站。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始仅在特定页面上包含所有信息的网站称为单页网站。 我知道这很明显,但这种设计存在一个重大缺陷。 页面变得很长。 对于想要快速返回顶部的游客来说,这可能会加剧。
事实上,为了返回顶部,一些用户可能只是关闭浏览器并输入 URL。 也就是说,如果他们选择返回。
大多数网站页面都不够长,无法选择此选项。 但是,也有例外,因此它确实依赖于您网站的内容。
请记住,WordPress 中的这个按钮不仅适用于页面,还适用于页面。 它也适用于文章。 我们还应该考虑为非常长的条目包括一个目录,以帮助读者快速发现他们正在寻找的内容。
根据上下文,超过 2,000 字的文章或长篇内容可能需要返回顶部按钮。 如果有任何链接或其他他们想要使用的号召性用语,这是一种让访问者能够返回到帖子顶部的简单方法。
添加“返回顶部”按钮
创建返回顶部按钮是一项简单的操作,如果您按照以下步骤操作,可以快速完成。 请记住,CSS 类需要Elementor Pro 。
添加按钮
Elementor 可用于编辑要添加“返回顶部”按钮的页面。 要进入编辑模式,请单击顶部的部分句柄。

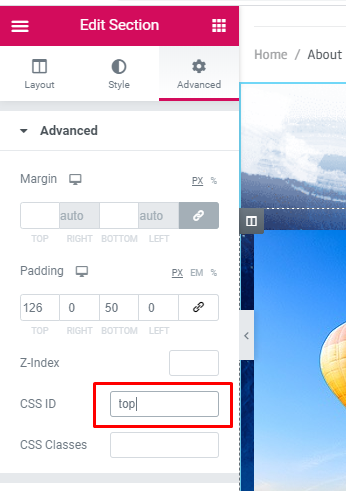
通过在左侧面板高级选项卡的 CSS ID 字段中输入 CSS ID 添加 CSS ID。

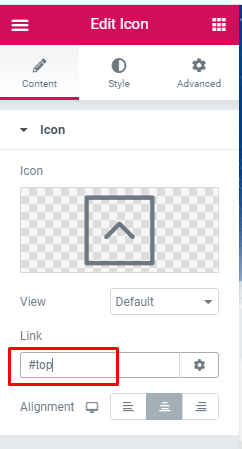
将 Button 小部件添加到您的页面,或任何其他可让您添加链接的小部件,例如文本、图标甚至图像。 你可以把它放在你喜欢的任何地方。
在链接字段中,为您刚刚提供的页面顶部的区域提供 CSS ID。 首先,添加前缀“#”。

现在点击按钮,你做到了!
按钮放置
在对页面进行任何更改之前,显然需要设置按钮的位置。 该按钮通常位于屏幕的右下角。
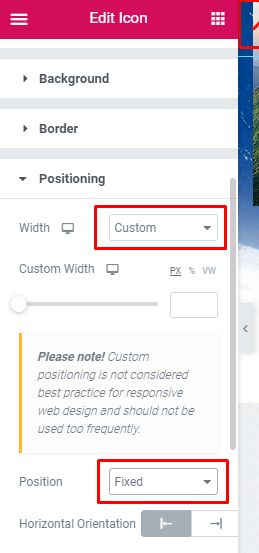
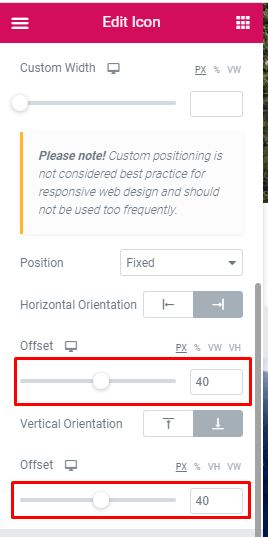
打开左侧面板上的 Advanced 选项卡,然后为 Button 小部件选择 Positioning 选项。 将宽度设置为自定义,将位置设置为稳定。 " 这样你就可以随意移动你的按钮了。

将按钮拖放到所需位置(例如,右下角)。
您还可以通过调整水平和垂直偏移来微调位置。 这里的所有都是它的。

如果要更改按钮的外观,请单击样式页面。 请记住保存您的工作并在完成后发布。
隐藏或显示 “Back to Top” 按钮
在隐藏或显示功能方面略有不同。 如果您使用免费插件版本,则可以轻松地将页面底部的返回顶部按钮拖到页面顶部。
一旦他们到达底部,他们可能只需点击它,它就会从他们的视野中消失。
但是,如果您安装并运行了 Elementor Pro,您可以轻松地将按钮“粘贴”到页面底部。 使用仅在专业版中可用的“粘滞滚动效果”是唯一的解决方案。
因为可以从帖子或页面中的任何位置访问该按钮,所以粘性选项更加灵活。
包起来
使用Elementor ,可以轻松为您的 WordPress 网站创建漂亮的页面。 即使您只能访问免费版本,您也可以使用它做很多事情。 如果您使用的是专业版,您在免费版中需要执行的操作可能会有所不同,因此请记住这一点。
免费版本可能足以满足您的目的,具体取决于您的需要。 另一方面,专业版在许多情况下绝对物有所值。
无论如何,我希望本教程向您展示了在Elementor中添加返回顶部按钮是多么简单。 只需在这里和那里快速点击几下,您就可以让人们轻松地滚动回任何页面的顶部或在您的网站上发布帖子。




