让用户放心是任何网站的主要目标,以留住他们。 碰巧在某些条件下,我们更喜欢调整亮度,例如在黑暗时智能手机上的黑暗模式。 但是如何在 WordPress 网站上激活暗模式以改善用户体验? 这就是我们将通过本文看到的内容。

什么是暗模式以及为什么将其添加到您的网站?
大多数移动设备(Android 或 iPhone)现在都配备了夜间模式。 后者具有较暖的色调,适用于某些环境。 它与在背景中添加深色的深色模式略有不同。 这里的目标是减少来自屏幕的白光量。
使用名为Night Eye的 Google Chrome 扩展程序,可以在深色模式下查看网站。 我们在CodeWatchers网站上对其进行了测试,结果如下:

当您的网站具有深色模式时,它可以让您的用户在浏览时选择将其关闭或打开。 这非常实用,尤其是在黑暗中以获得更舒适的导航体验时。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
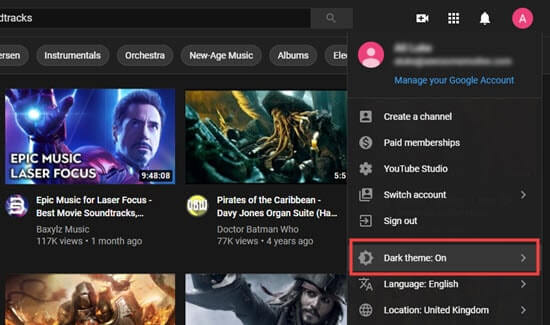
现在开始几个流行的网站提供这种模式。 例如,在深夜观看的情况下, YouTube就是这种情况。

此外,不仅可以将暗模式添加到您的网站前端,还可以添加到您的WordPress 管理员。 稍后我们将详细了解如何操作。 但是,让我们首先在您的网站上激活暗模式。
在您的 WordPress 网站上启用暗模式
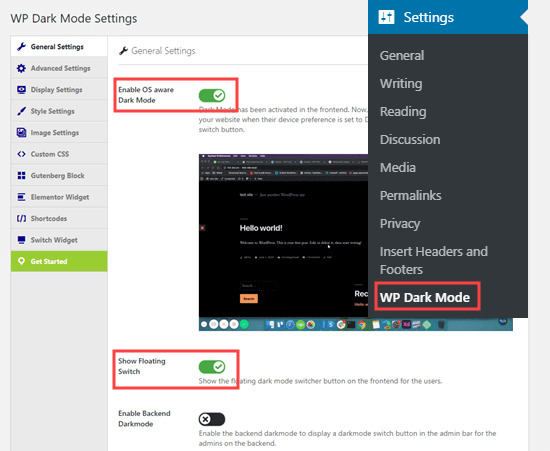
要开始使用,您需要在 WordPress 网站上安装并激活WP Dark Mode 插件。 然后转到 WordPress 管理员中的设置 » WP 暗模式页面,然后单击常规设置选项卡。 您将被自动重定向。
此时,您将看到“启用操作系统感知暗模式”参数已启用。 基本上,当您的访问者的设备之一设置为暗模式时,您的网站的暗模式版本将显示给他们。 是不是很有趣!
此外,您还拥有“显示浮动开关”设置,允许您的用户随时将他们的网站视图切换到暗模式,即使他们尚未在其设备上启用暗模式选项。 此设置也将显示为已启用。

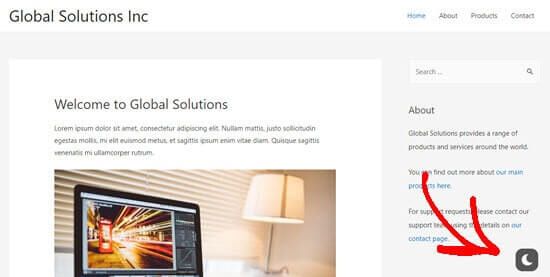
现在回到您的网站。 在右下角,您只需单击一个开关,即可立即将您的网站切换到设备上的暗模式。

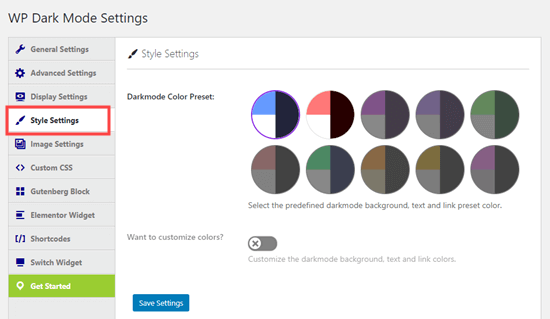
在样式设置选项卡中,您有多种选项可让您根据自己的喜好自定义网站的深色模式。

注意:需要注意的是,免费版的 WP Dark Mode 插件的功能仅限于前 2 种浮动开关样式和前 2 种颜色预设。
使用 Pro 版本,您有更多的设计选择。 此外,可以在特定时间打开暗模式或添加自定义 CSS 代码。
为您的 WordPress 管理员启用暗模式
默认情况下,WordPress 没有管理员配色方案来减少来自屏幕的白光。 这就是我们要再次使用WP Dark Mode插件的原因。 幸运的是,程序非常简单。
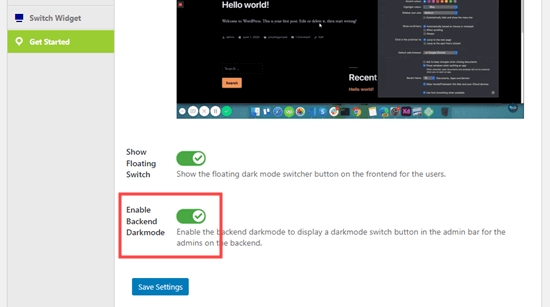
只需转到设置 »WP 暗模式页面,然后单击常规设置选项卡。 在那里您将看到“启用后端暗模式”参数。 你切换到ON ,它就完成了。 当然,别忘了点击页面底部的保存设置按钮:

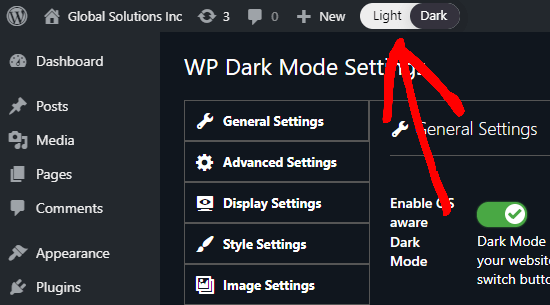
您现在将在管理区域的顶部栏中看到一个新开关:

要将您的管理区域切换到深色模式,只需单击此开关。
注意:即使您的 WordPress 网站上有多个用户,每个用户都可以根据需要选择是否启用暗模式。
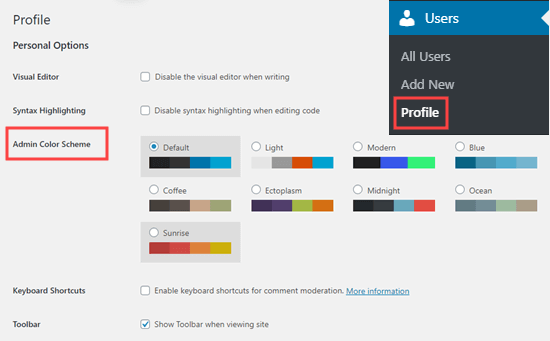
此外,可以将暗模式与现有的 WordPress 管理配色方案一起使用。 为此,请转到用户 »Profile并单击“管理颜色方案”选项下的选项。 当然,必须关闭暗模式才能看到管理配色方案选项。

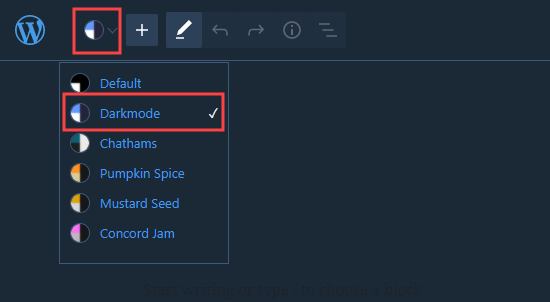
在 WordPress 块编辑器中撰写帖子时,您也可以打开暗模式。 为此,请单击左上角的彩色小图标,然后选择您要使用的模式。

就这些! 我们希望这篇文章可以帮助您轻松地将暗模式添加到您的 WordPress 网站。 因此,您在深夜工作时不必劳累眼睛。
如果您喜欢这篇文章,请在您最喜欢的社交网络上分享。 我们还建议您在Twitter和Facebook上关注我们,以始终快速了解未来的出版物。




