您想在 WordPress 网站上简化客户的付款流程吗?如果是这样,您可能需要考虑在您的网站上集成用于Stripe 付款的二维码。用户可以使用手机扫描一种特殊形式的条形码,称为 QR 码或快速响应码。

Stripe 是互联网上使用最广泛、最安全的支付网关之一,当他们点击支付链接时就可以使用。您可以通过使用带有二维码的 Stripe 付款来提高转化率、减少购物车放弃率并简化结账流程。
它们还可以消除复杂的插件安装或脚本编写的需要,从而为您节省金钱和精力。
在这篇博文中,我将引导您使用 QR 码在 WordPress 网站上进行 Stripe 付款,而无需进行任何编码。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始本教程将解释什么是带有二维码的 Stripe 支付、为什么应该使用它们,以及如何使用简单的插件在您的网站上创建和显示它们。
阅读本指南后,只需几分钟即可通过二维码实施 Stripe 进行在线支付受理。现在让我们开始吧!
为 Stripe 创建付款表格
要开始接受客户的在线付款,您必须首先在您的网站上添加 Stripe 付款表格。
WPForms是实现这一目标的最有效方法。它是最好的 WordPress 联系表单插件,非常用户友好,并且与 Stripe 无缝兼容。通过拖放构建器,您可以更改众多可用的表单模板中的任何一个。
本教程需要WPForms Pro许可证,因为它附带了 Stripe 扩展。此外,还提供免费版本的WPForms Lite 。尽管通过表单付款需要支付 3% 的交易费,但它使您能够接受 Stripe 付款。
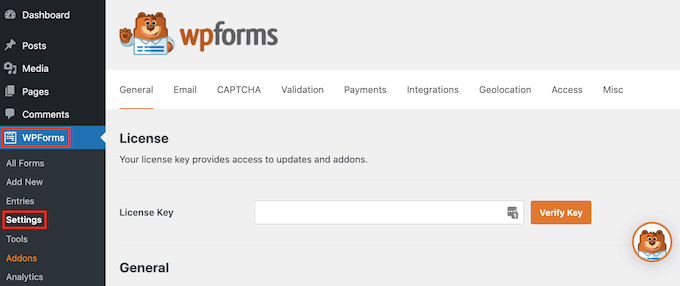
首先,您需要安装并激活 WPForms 插件。激活后,转到 WordPress 仪表板上的WPForms » 设置,然后输入您的许可证密钥,该密钥可以在其网站上的帐户区域中找到。

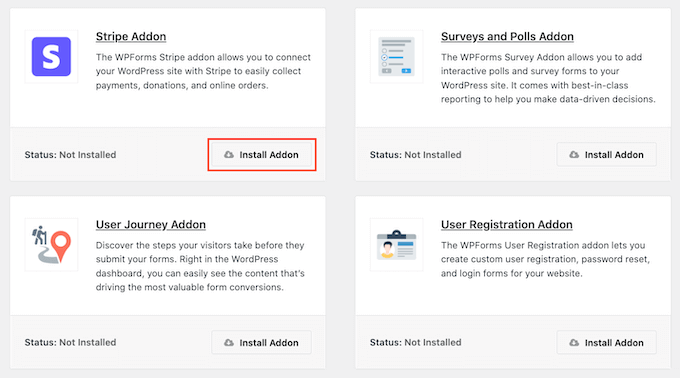
输入许可证密钥后,请务必单击“验证密钥”按钮。验证后,进入WPForms » Addons页面并安装 Stripe 插件。

单击“安装插件”按钮,WPForms 将立即为您安装并激活它。
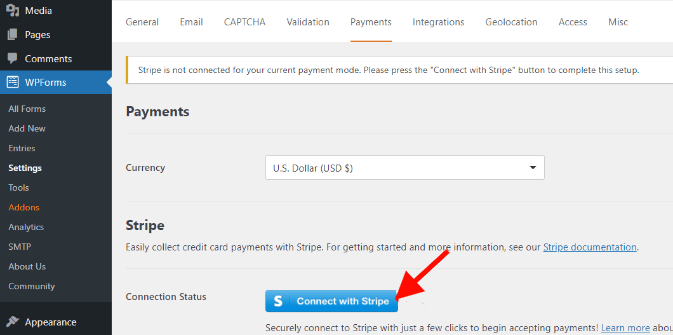
在 WordPress 管理面板中,通过WPForms » 设置导航至“付款”选项卡。
然后,要将您的帐户与 WPForms 关联,只需单击“ Connect with Stripe ”按钮并按照屏幕上的说明进行操作。

连接 Stripe 后,转到WPForms » 添加新内容。
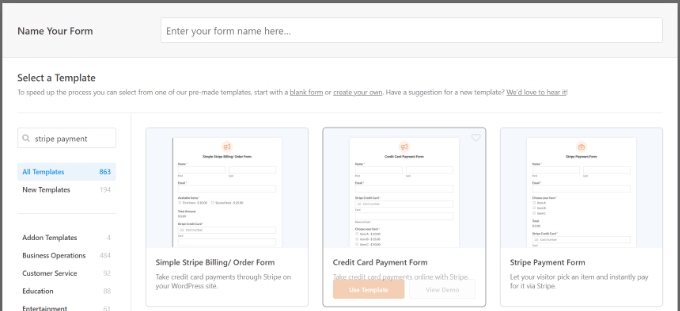
WPForms 有许多可用的表单模板。您可以选择个性化简单的订单表、联系表或 Stripe 付款表。
但出于本教程的目的和目的,我们将使用 Stripe 付款方式。

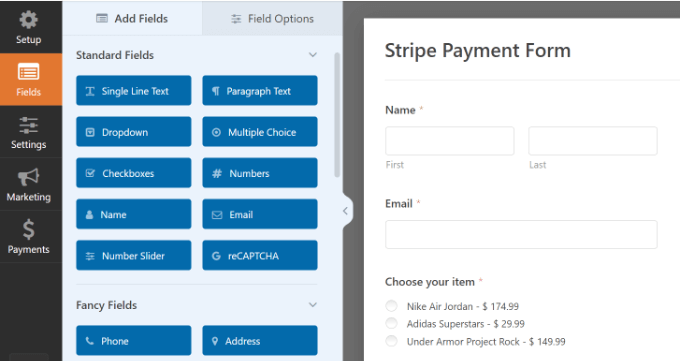
您可以使用 WPForms 将更多表单字段添加到模板中,例如下拉菜单、复选框、电子邮件、电话、地址、网站等。

您可以选择进一步自定义表单。
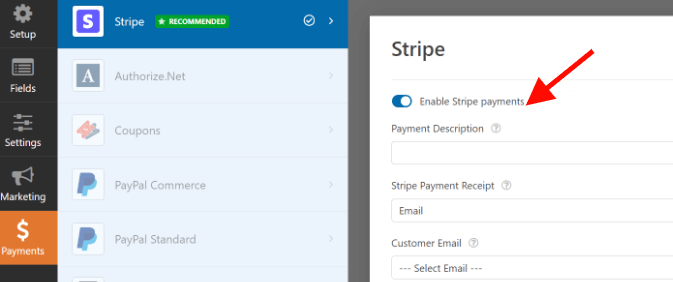
完成表单自定义后,转到“付款”选项卡并选择“Stripe”。

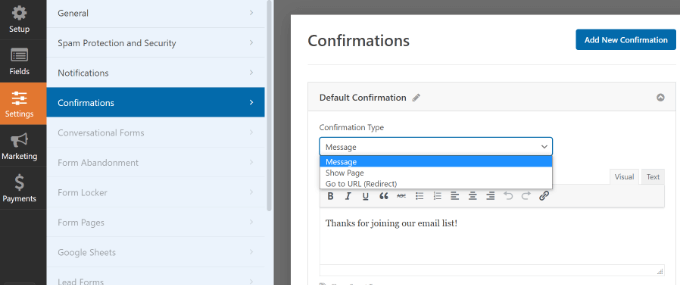
然后,您可以导航到“设置”选项卡选项来修改确认和通知设置。
例如,您可以决定用户提交表单后会发生什么。使用 WPForms,您可以显示页面、消息,甚至将人们引导至 URL。

完成后,单击“保存”按钮保存更改,然后单击顶部的“嵌入”按钮。

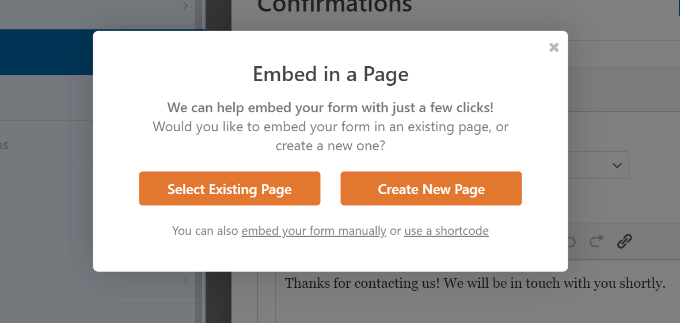
在本课程中,我们将从 WPForms 显示的弹出窗口中选择“选择现有页面”选项,让您可以选择将表单嵌入到现有页面或构建新页面。

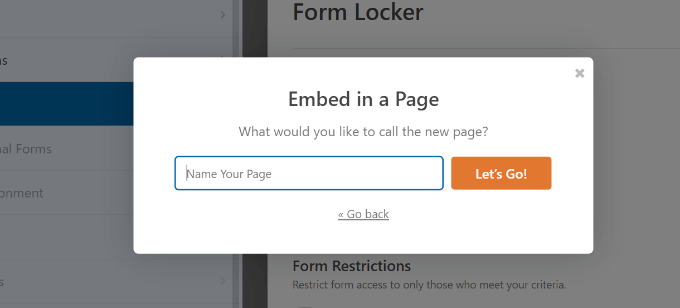
您现在需要在页面上输入名称。完成后,单击“开始吧”按钮。

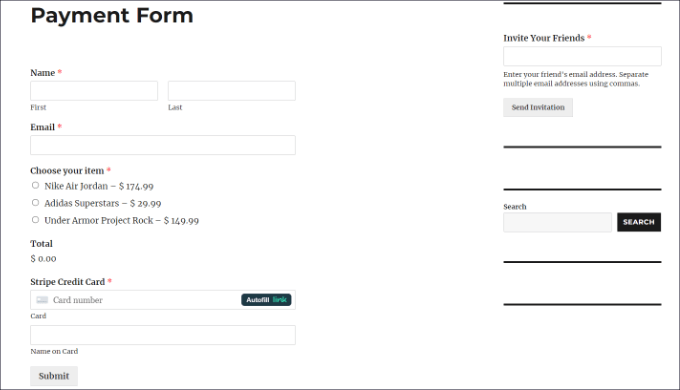
之后,您的 Stripe 付款表单的预览将显示在 WordPress 内容编辑器上。

将链接复制到您的付款表格现在所在的页面;您需要它来生成二维码。
将 QR 码添加到您的 Stripe 付款表中
您的 Stripe 付款表单现在可以通过为其创建 QR 码来显示在您网站上的任何位置。
有两种方法可以在您的网站上添加二维码。您可以使用 WordPress 插件或Google Chrome 浏览器的功能。
1. 使用插件创建二维码
您可以使用Shortcodes Ultimate等 WordPress 插件将 QR 码添加到您的网站。借助这个免费插件,您可以制作 50 多种各种简码,包括 QR 码。
安装并激活 Shortcodes Ultimate 插件。激活后,您将看到 Shortcode Ultimate 欢迎屏幕。

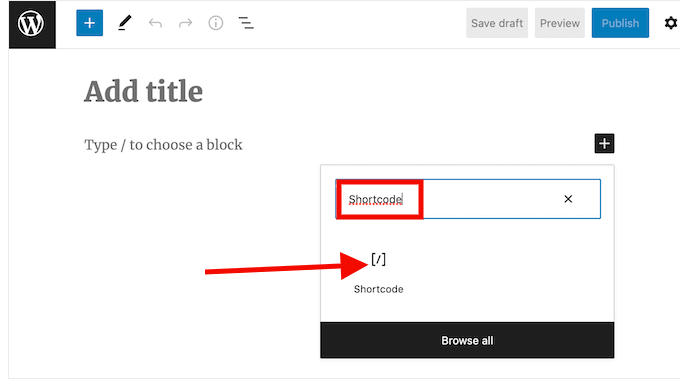
要添加 QR 码,您需要编辑页面或帖子。您所要做的就是在内容编辑器中添加一个短代码块。
为此,请搜索短代码小部件并将其添加到您的页面。

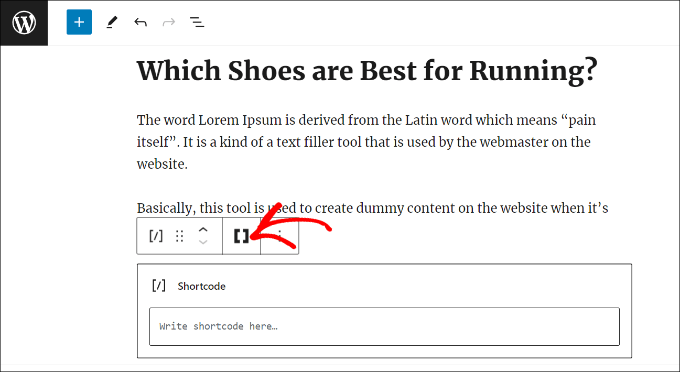
稍后您将看到“插入短代码”选项。插入后,单击双方括号图标。

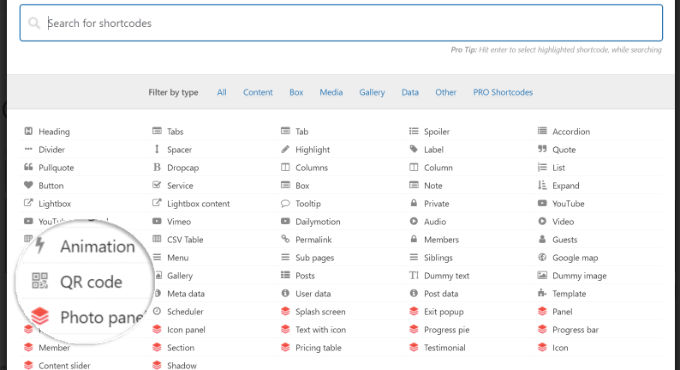
将显示许多短代码建议。继续并选择二维码。

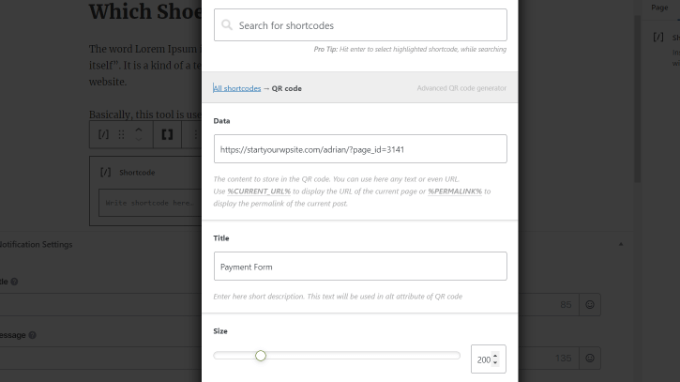
接下来,将出现输入二维码详细信息的不同选项。您可以在数据区域中插入之前构建的 Stripe 付款表单的 URL。
此外,还可以输入代码的标题(用作替代文本)。您的二维码的大小也是可以修改的。

您可以通过向下滚动向二维码添加更多自定义选项。例如,您可以更改背景颜色、主颜色和其他元素。
完成后,只需单击“插入短代码”按钮即可
该插件允许您预览二维码。
要查看 Stripe 付款表单二维码的实际效果,请立即发布您的页面。

2. 使用Google Chrome添加二维码
如果您使用的是 Google Chrome 浏览器,则可以使用二维码来共享网页。必须首先在新选项卡或窗口中访问 Stripe 付款表单页面。
接下来,您可以单击网站右上角地址栏中的共享图标。只需从此菜单中选择“创建二维码”选项即可。

之后,您的 Stripe 付款表单页面将包含 Google Chrome 生成的二维码。
您现在可以下载图像形式的二维码。

然后可以将图像放置在您网站上的任何位置。
例如,您可以在产品页面上显示二维码,以便买家可以立即扫描它们以访问订单。
回顾
在这篇文章中,我们向您展示了如何使用WPForms和Shortcodes Ultimate或Google Chrome二维码扫描仪在 WordPress 网站上接受带有二维码的 Stripe 付款。这是让您的客户轻松快捷地为您的产品或服务付款的好方法。
您可以使用 WPForms 创建 Stripe 付款表单,然后使用 Google Chrome 浏览器的功能或 Shortcodes Ultimate WordPress 插件为其生成 QR 码。然后,您可以在线共享二维码或将其作为购买按钮嵌入到您的网站上。通过扫描二维码,您的客户可以打开付款链接并轻松完成购买。
我们希望本教程对您有所帮助,并且您喜欢学习如何在 WordPress 中添加 Stripe 二维码支付。
感谢您的阅读!




