Divi 4.11引入了一组新的条件选项,允许您将高级显示逻辑应用于任何模块、行或部分,根据您定义的一组条件隐藏或显示元素,例如用户角色、日期和时间,发布信息、网站位置等。 例如,您可以启用在销售开始时出现并在结束时消失的浮动促销横幅。

当用户签入时,您可以向他们显示独特的内容,以及基于特定用户的用户角色的特殊元素。 Divi 附带了大量的条件和多种应用方式,因此让我们深入研究一下这个强大的新功能的细节。
如何充分利用新的条件选项

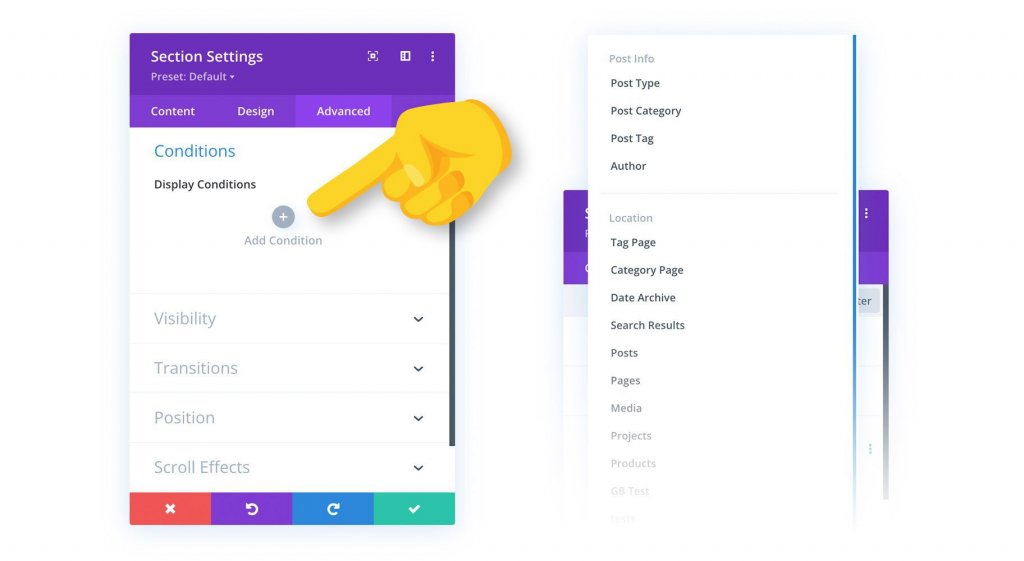
在Divi 设置弹出窗口的高级选项卡中,您会发现一个新的条件选项组。 您可以在此处添加新条件来控制元素的可见性。 如果满足您的条件,该元素将显示给您的访问者。 否则,它将保持隐藏状态。 您可以添加许多条件来创建复杂的规则集,并且您可以根据是满足所有条件还是满足其中一个条件来选择是否显示元素。
条件选项示例
Divi 的条件选项可以以多种不同的方式使用! 以下是 Divi 众多标准中的三个示例。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始使用日期和时间创建定期促销横幅

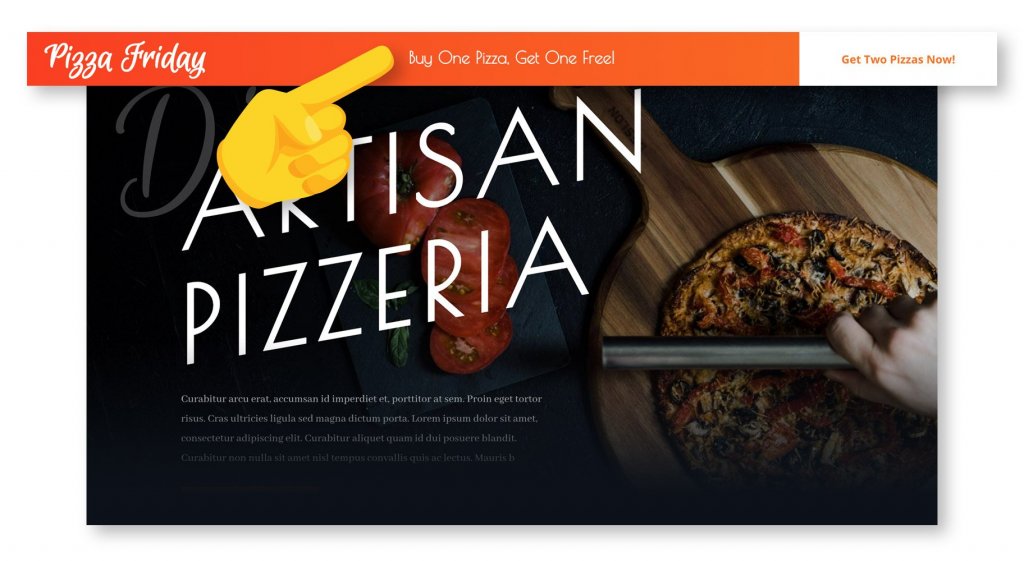
Divi 的条件设置允许您根据日期和时间显示项目,以及构建重复的内容时间表。 在这种情况下,我正在为比萨店创建一个网站。 每个星期五,比萨店都会通过提供“买一比萨送一”的特价来庆祝“比萨星期五”,他们希望每个周五访问该网站的人都知道这一点。
为了促销,我设计了一个浮动促销栏,并使用 Divi 的位置选项将其定位在浏览器的顶部。 之后,我使用 Divi 的动画功能让它在有人查看页面时滑入,确保人们注意到!
它看起来很完美,但我们不希望这个促销栏可见,除非是星期五。 这就是 Divi 的新条件选择发挥作用的地方。 我可以添加 “Date & Time” 条件并指定此横幅仅在星期五出现。 现在,网站所有者可以设置它并忘记它,而他们的用户则对他们每周的免费披萨感到兴奋。
登录时创建付费在线出版物

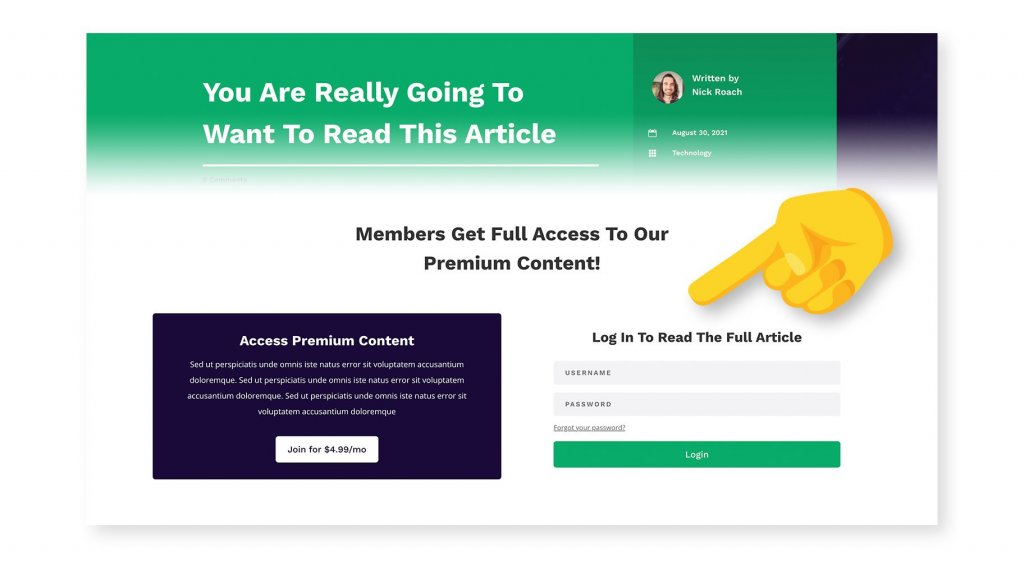
Divi 中的条件选项可用于向登录用户显示特定内容。 在此示例中,我正在为无广告期刊创建一个网站,该期刊由拥有特定内容的独家访问权的付费客户资助。 只有付费订阅者才能看到整篇文章。 其他所有人都将获得先睹为快和参与的选择权。 您可能以前见过这样的网站,我们可以轻松地在 Divi 中复制它!
使用渐变背景和 Divi 的滚动效果,我创建了一个创意部分,当非订阅者向下滚动页面时隐藏文章的信息。 此部分隐藏文章内容并提示用户登录或订阅。 我只希望这部分显示给未登录的用户。这是 Divi 的条件选项派上用场的时候!
我可以利用 “ Logged In Status ” 条件类型,并指定仅在访问者注销时才显示此元素。 我还可以使用条件选项来隐藏整篇文章的内容。 总而言之,如果您不是付费订阅者并且已注销,则完整的文章内容将被隐藏并显示内容屏蔽部分。 当付费订阅者登录时,会显示完整的资料并移除内容掩码。
购物车内容:捕获废弃的 WooCommerce 购物车

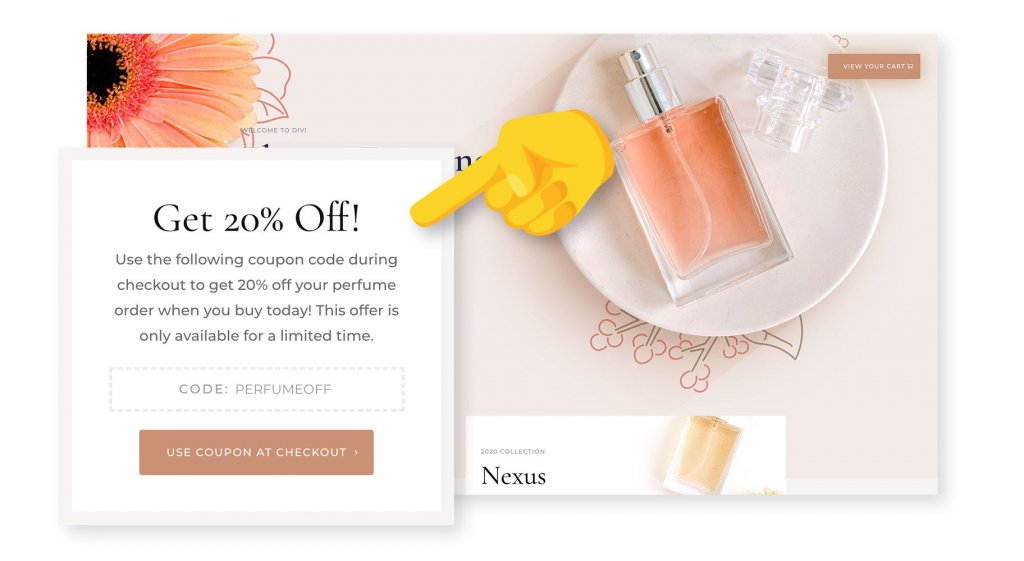
Divi 的条件设置还包括几个独特的 WooCommerce 集成。 在这种情况下,我想通过向在购物车仍然装满商品时离开购物车的客户提供促销代码来鼓励转化。
我制作了一个浮动弹出窗口来推广优惠券代码,并使用 Divi 的位置选项修复了浏览器底部的部分。 这个弹出窗口看起来很棒,但是,我只希望它在有人放弃购物车时出现。 这是 Divi 的条件选项派上用场的时候!
我可以添加“购物车内容”条件并将其设置为仅在产品在客户购物车中时出现。 我还想确保我们不会立即显示此优惠券代码,而只会显示在结账时放弃购物车的客户。 我可以使用 “Page Visit” 条件将此弹出窗口限制为已访问过 WooCommerce Checkout 页面的消费者。
现在,如果有人将商品添加到他们的购物车,继续结账,但在付款前改变主意,下次他们访问该网站时,他们会看到这个 20% 折扣代码,我相信它会达成交易!
所有可用的条件
Divi 包含大量可供选择的条件可能性。 此外,每个条件都有多个子选项,可以增加条件在不同场景下的覆盖范围。 这些条件可用于形成复杂的可见性规则集。
用户状态
状态条件允许您根据访问者是否登录以及赋予其帐户的 WordPress 用户角色来为访问者定制您的网站。
- 登录状态— 根据当前访问者是否登录隐藏或显示组件。
- 用户角色— 根据用户角色隐藏或显示组件。 例如,向特定客户展示优质材料,或向特定订阅者展示私人内容。
相互作用
交互条件使您能够根据访问者与您的网站交互的方式和时间为他们个性化内容。
- 日期 & 时间— 根据日期和时间,隐藏或显示组件。 制定重复的时间表或在一段时间内显示材料。 例如,显示即将举行的活动的活动信息,或在促销活动期间显示促销横幅。
- 页面/访问后- 根据访问者是否访问过您网站上的指定页面来隐藏和显示组件。 根据访问者与网站的交互方式,使用个性化内容将访问者重新定位到您自己的网站。
- 产品购买- 向已从您的 WooCommerce 商店购买或未购买特定产品的用户隐藏或显示组件。
- 购物车内容— 根据用户的 WooCommerce 购物车中是否有产品,隐藏或显示元素。 定位您商店的全部或部分商品。
- 查看次数— 根据访问者查看元素的次数隐藏或显示元素。 根据访问者的参与,创建在设定的时间段后过期的限时内容。
设备
设备条件使您能够根据我们的用户用于浏览您的网站的软件为他们定制您的网站。
- 浏览器— 根据所使用的浏览器类型,向用户隐藏或显示内容。 为特定浏览器定制您的设计,以管理不同浏览器处理 CSS 的独特方式,或提供特定于某些浏览器的内容(如浏览器扩展)。
- 操作系统- 根据用户的操作系统向用户隐藏或显示功能。 例如,您可以为您的产品建立下载链接,将用户引导至正确的安装文件。
- Cookie - 根据访问者浏览器中存储的特定 cookie 的存在或值隐藏或显示组件。 这使您可以根据特定访问者与您的网站及其插件的交互方式,灵活地为他们定制页面。
发布说明
帖子信息条件使您能够根据帖子的元信息(例如其类别、标签、作者和类型)显示项目。 这些标准可以与 Theme Builder 模板分配相结合,以创建两个级别的条件和更动态的布局。
- 帖子类型— 隐藏或显示特定类型帖子的项目。
- 帖子类别- 隐藏或显示属于特定类别的帖子上的项目。
- 隐藏或显示特定作者发布的帖子上的组件。
- 帖子标签— 隐藏或显示包含特定标签的帖子上的项目。
网站位置
网站位置条件使您能够根据您网站上页面的位置显示项目。 这些标准可以与 Theme Builder 模板分配相结合,以创建两个级别的条件和更动态的布局。
- 标签页- 在某些标签页上,您可以隐藏或显示组件。
- 类别页面- 隐藏或显示各个类别页面上的组件。
- 日期存档- 隐藏或显示各个日期存档页面上的组件。
- 搜索结果- 根据访问者的搜索条件隐藏或显示搜索结果页面上的组件。
- 帖子种类— 隐藏或显示特定帖子类型的属性。
- 帖子/页面- 通过从列表中选择某些帖子或页面来隐藏或显示组件。
Divi 条件选项现已推出!
Divi 的新条件选择现已推出,快来下载 Divi 试试吧! 请在评论中告诉我们您的想法,不要忘记尽快回来查看更多精彩的 Divi 功能。




