您可能已经熟悉 WhatsApp、Facebook、YouTube 或 Instagram 上的 Stories。 此功能自 2016 年以来一直可用,最初由 Facebook 在 Messenger 上作为“Messenger Day”提供。

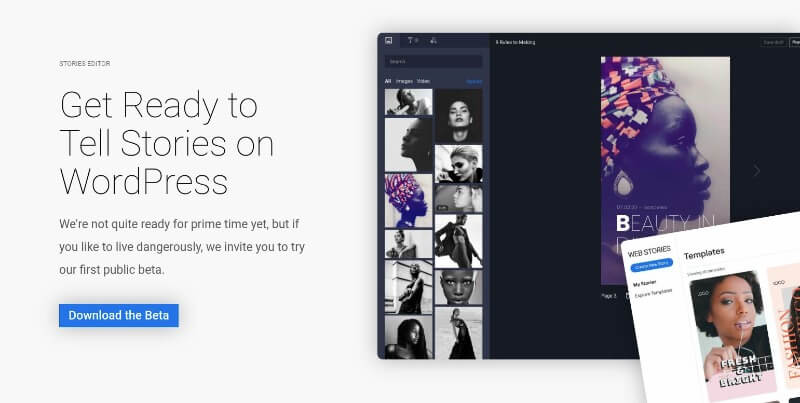
Web Stories 今年已作为 Google 提供的测试版插件登陆 WordPress 。 这看起来如何,以及此新功能可能对您的内容(和流量)产生什么影响? 让我们找出答案。
什么是网络故事?

Web Stories 的工作方式与我们在 WhatsApp 和 Facebook 上获得的相同,目的是帮助您在您的网站内分享持续 24 小时的内容(图像、视频、文本)。 由于这是由AMP 技术提供支持,因此流量的影响可能是显着的,因为我们知道 AMP 页面意味着快速加载(尽管有警告)。

我们相信使用网络故事的人可以在 Google 上突出显示他们的内容,并且可以快速访问。 与富媒体搜索结果一样,您的故事将出现在 Google 上,因此这是一种为您的网站吸引更多流量的新方法。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始如果您的网站上有不错的流量,这可能是分享公告的好方法,通过一个浮动按钮加载您的故事的访问页面。
由于该插件是最新的,我们没有完整的用例列表,但是,您可以想象它有多少可能性。 现在让我们深入探索该插件。
网络故事支持的内容
虽然您已经知道 Web Stories 可以让您在线分享内容,但是什么样的内容可以让您分享?
图片、视频和 GIF
Web Stories 使用视觉丰富的媒体构建,您是否使用图片、视频或 GIF 资产取决于您。 图像和视频扩展以视觉填充 reader’ 屏幕,提供流畅且完全引人入胜的体验。 AMP 允许您指定文件类型以说明 user’s 的网络连接和浏览器功能。
文字和音频
通过一两个句子的小块来传达事实和数据(非常适合移动设备)。 您可以选择不同的字体颜色以实现基本可读性,或者添加视觉元素,如微妙的黑色透明渐变叠加层,以确保即使在随机背景图像上的可读性。 最重要的是,您可以在每个页面上使用简短的音频文件来提供语音信息或背景音乐。
动画和交互
It’s 易于创建视觉效果和可点击的交互,让读者保持参与。 标题可以飞落、淡入或动画到页面上。 将您的故事配置为在视频片段完成后自动进入下一页。 在故事的结尾提供社交分享和相关链接,以便用户可以分享或深入了解您网站上的其他内容。
使用 Web Stories ? 有什么好处
虽然这看起来像是一个花哨的功能,但使用 it? 有什么好处吗?答案是肯定的。 以下是网络故事可以帮助您的内容。
创建引人入胜的精彩内容

从技术角度来看,网络故事使故事的制作尽可能简单。 这可以通过提供的带有拖放用户界面的编辑器来实现。
易于分享和链接的故事
网络故事是开放网络的一部分,可以跨站点和应用程序共享和嵌入,而不受限于单一生态系统。
跟踪和衡量绩效
支持病毒式共享和货币化的分析和书端功能。
快速加载时间
网络故事速度很快,让您的观众保持参与。 正如我们所说,这是 AMP 提供的好处之一。
身临其境的讲故事

网络故事是一种新的、现代的方式来吸引现有读者,通过提供独特的创造体验。
介绍网络故事插件
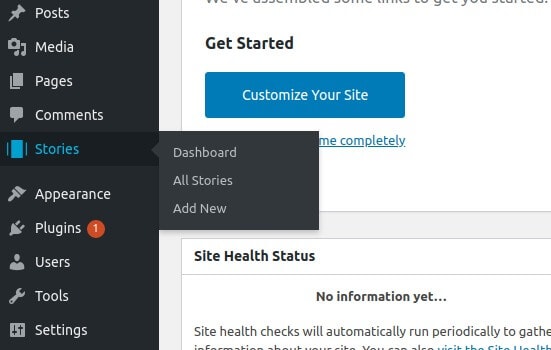
在 WordPress 上安装并激活 beta 插件后,您应该会在管理侧菜单上看到添加的“故事”菜单。

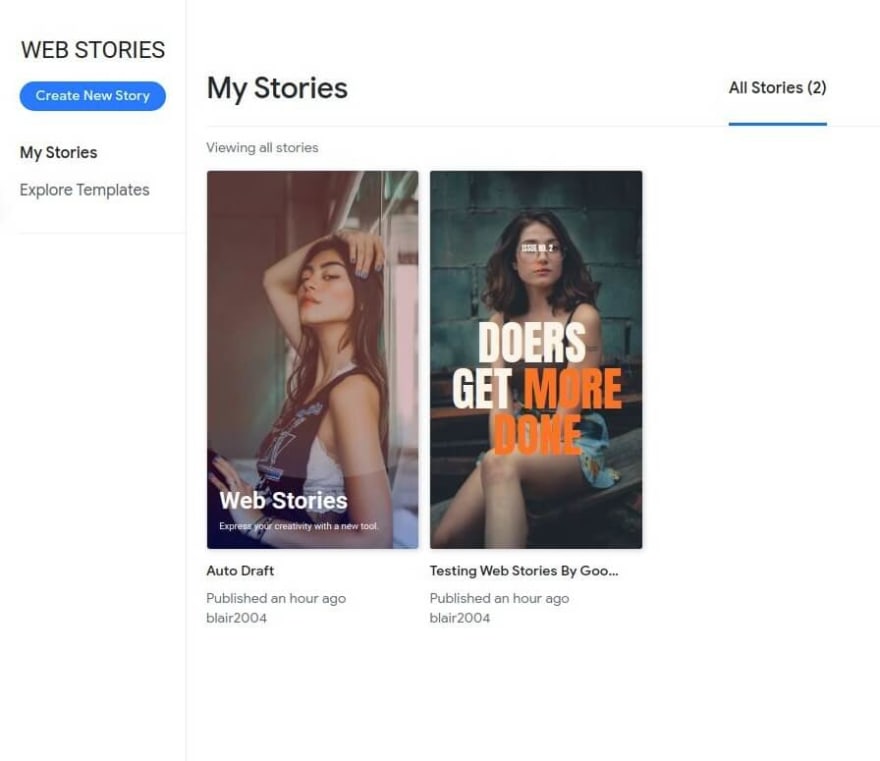
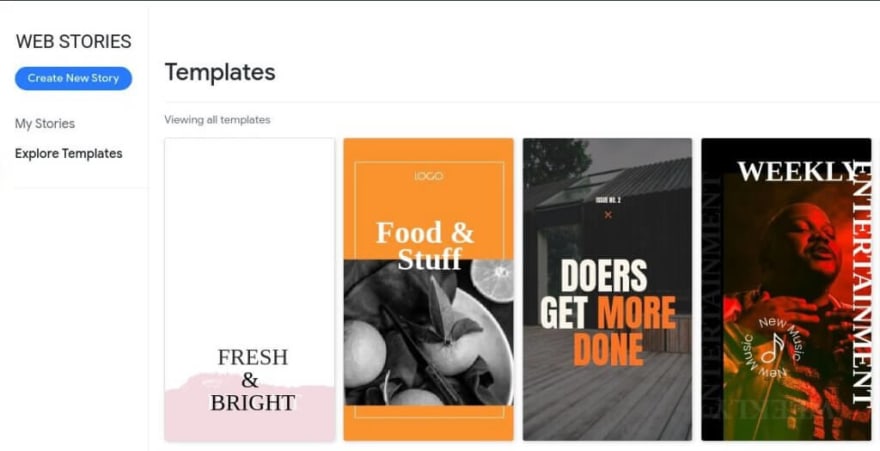
通过单击“仪表板”,您将到达显示您创建的所有故事以及各个部分的实际面板:
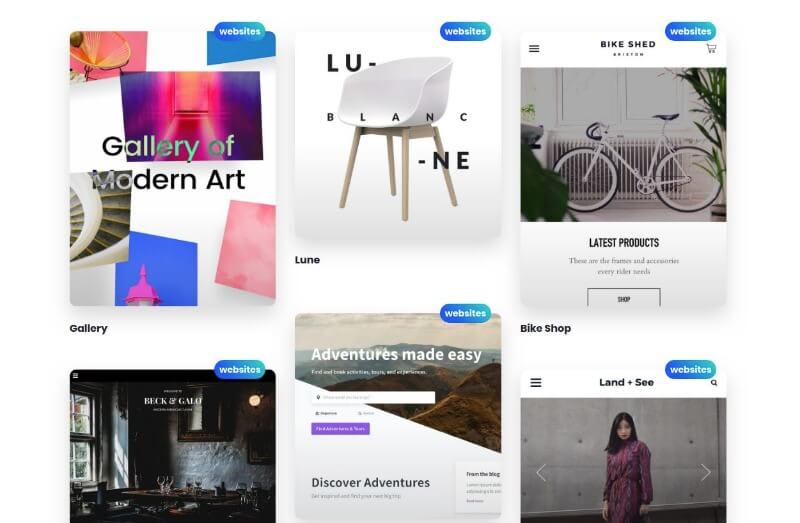
- 探索模板
- 从头开始创建

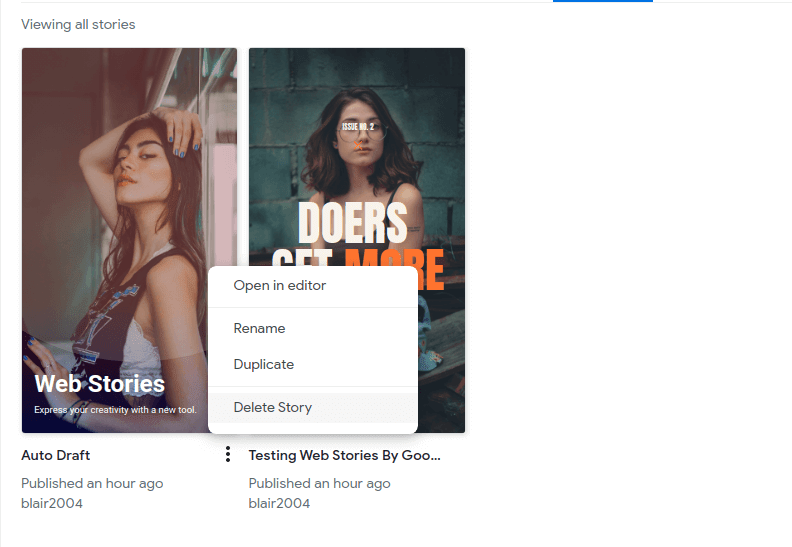
在仪表板中,您可以通过编辑、重命名、删除或复制来管理所有故事。

探索这些模板可以为您提供一些无需大量修改即可使用的故事。

介绍故事生成器
让我们尝试从 Web Stories 插件提供的 UI 创建一个示例故事。 如果您来自 Web Story Dashboard,请单击“创建新故事”以前往 UI。
在那里,您会注意到 ui 分为 3 个主要部分。
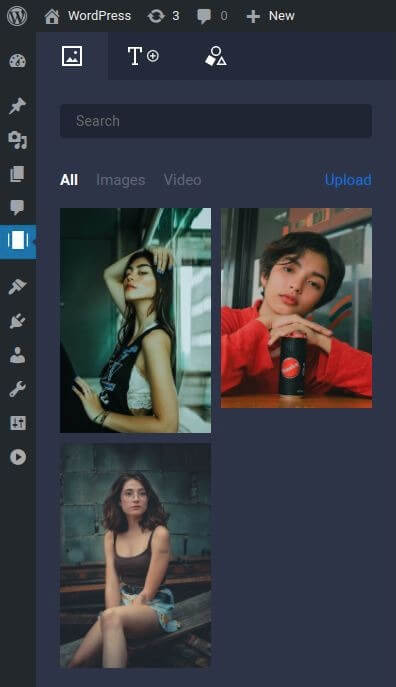
组件部分
组件部分包含您将用于创建故事的材料。 按材料,我们包括:
- 图片
- 视频
- 声音的
- 文本
- 形状

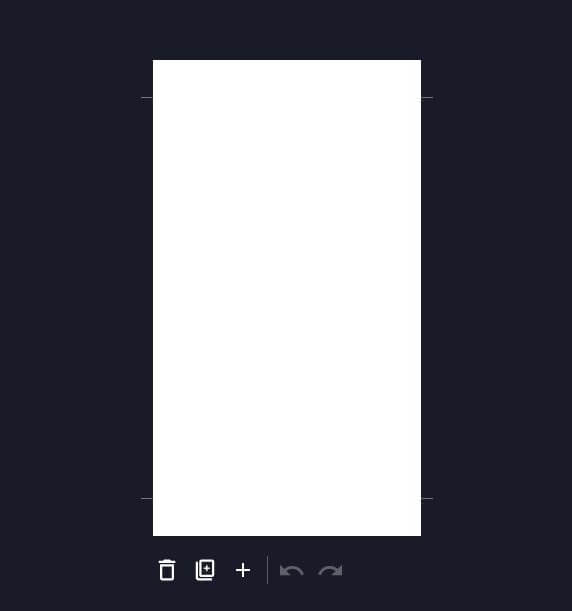
工作区
中间是进行构想的工作空间。 你应该注意到这个板子支持层(有点像 Photoshop 层)。 您还可以从“组件选项”部分对它们重新排序。

在每个故事下,都有删除、复制和创建新页面的选项。 我们应该注意到,工作区有一个拖放对齐助手。 这对于创建具有准确对齐的故事应该非常有帮助。
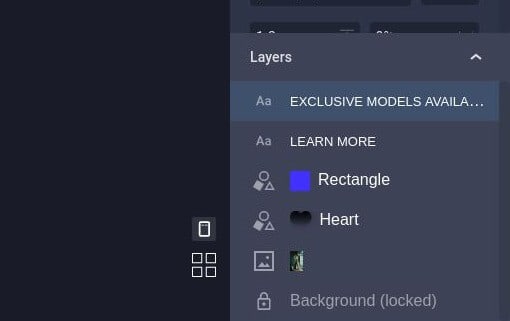
组件选项
重点关注的每个组件都会更改位于屏幕右侧的组件选项。 因此,无论您使用的是图像还是形状组件,这些选项都可能不同。
例如,如果您正在编辑标题,该部分将显示与排版相关的选项,以更改字体大小、颜色、对齐方式、不透明度等。如果您正在编辑图像,您将能够调整大小,链接、不透明度、位置等
您将经常使用图层,因为它们将帮助您管理添加到工作区的组件。 请注意,图层可以通过拖放重新排序。

完成构建后,您可以发布或预览您的作品。 该插件还可能会邀请您使用您创建的故事创建新的博客文章。

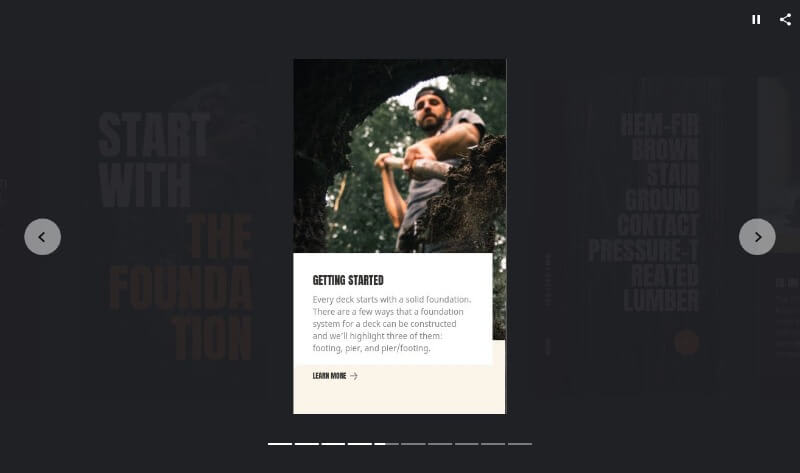
这些故事是响应式的。 这意味着它们可以在移动设备和桌面设备上正确显示。
网络故事插件总结
这就是这篇介绍文章的全部内容。 我们相信所有选项都可以帮助您创建令人印象深刻的故事。 您应该注意该插件尚未完成。 因此,我们邀请您提交您在测试此插件时将面临的问题。 请记住,您可以从此处下载插件。 你觉得这个网络故事功能怎么样? 你打算在你的网站上实现它吗? 让我们知道。




