弹出窗口用于增加您网站的功能,进一步将您与访问者联系起来。 它们为您的网站带来了大量的可能性和优势。

弹出窗口显示在网站上的原因有很多,例如销售公告、登录或注册、时事通讯订阅等等。 虽然它们都有其独特的优势,并且肯定会增加您的网站产生的价值。
一方面,当他们拥有这样的优势时,还有一个关于应该使用什么插件来创建它们的争论。 在辩论中,我们正在比较两种最佳解决方案,以帮助您做出决定。
JetPopup 是一个专用的弹出插件,而 Elementor 弹出窗口构建器附带Elementor 页面构建器,它是 WordPress 的多功能一体化解决方案。 这是 JetPopup 和Elementor 的 Popup builder的详细比较。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
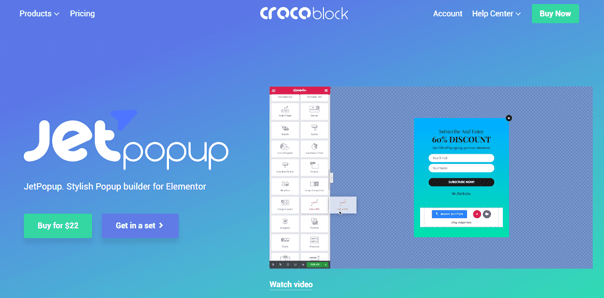
现在开始JetPopup

JetPopup 是一个专用的 Elementor 插件,专为您创建令人惊叹且极具吸引力的弹出窗口,让您的用户保持更新。 它与 Elementors 拖放编辑器一起使用,使其非常简单且用户友好。
JetPopup 有一个庞大的预先设计的弹出窗口库,您可以立即将其用于您的网站。 此外,这些预先构建的弹出模板是高度可定制的,允许您根据需要对其进行修复。
JetPopup 带有一个对初学者友好且规范的界面。 它使您可以为弹出窗口创建动画效果,只需单击几下,您就可以将弹出窗口提升到一个全新的水平。
Elementor 弹出窗口生成器

Elementor Popup Builder 是 Elementor 的内置工具,附带 Elementor 的高级版。 使用 Elementor 弹出窗口构建器,您可以为您的网站创建令人印象深刻的交互式弹出窗口。
使用 Elementor,无需购买单独的插件来创建弹出窗口,因为它已经内置了最好的弹出窗口构建器之一。 除了简单的拖放编辑器外,它还允许根据您的设计最大限度地定制弹出窗口。
如果您有 Elementor Pro,则可以省去寻找弹出窗口构建器的麻烦。 否则,您只需升级 Elementor Pro,您将获得弹出式构建器以及许多有用且令人惊叹的工具。
Elementor Popup Builder 与 JetPopup:工具和功能
这两个插件都具有惊人的功能,允许您创建引人注目且功能强大的弹出窗口,而无需担心编码。 这是一个详细的比较,让您有一个更好的主意。
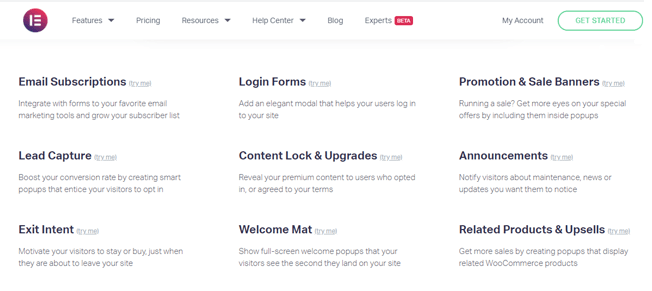
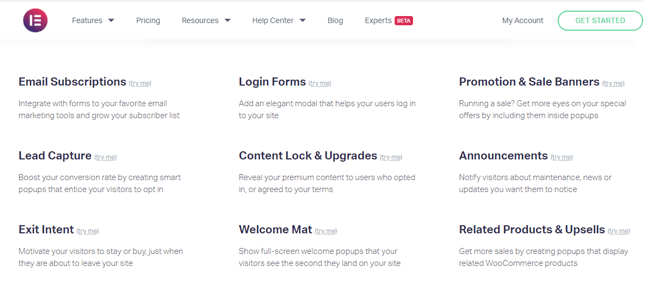
Elementor 弹出功能

虽然 Elementor 具有大量功能,但我们列出了 Elementor 弹出窗口构建器附带的一些最有用的功能。
- Elementor 在自定义方面是无限的,这意味着您永远不会缺少 Elementor 的设计选项。
- Elementor 弹出窗口构建器允许与您的站点表单集成,以使弹出窗口具有很高的功能。 此外,它还允许您将电子邮件营销服务与弹出窗口链接。
- 使用 Elementor 的自动隐藏工具,您可以让访问者不那么烦人的弹出窗口。 此外,您还可以在使用关闭按钮显示弹出窗口时禁用滚动。
- 此外,使用 Elementor,您不受要在页面或网站上创建的弹出窗口数量的限制。
- 您可以使用 Elementor 选择九个弹出窗口,具体取决于您需要的弹出窗口类型,这意味着您可以免于从头开始创建一个弹出窗口的麻烦。
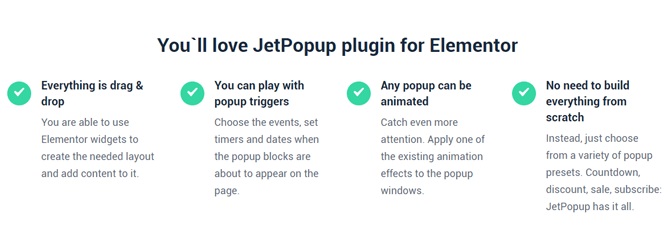
JetPopup 功能

- 使用 JetPopup,您可以在弹出窗口中添加令人惊叹的动画,使其看起来更好并突出显示以吸引访问者的注意力。
- 使用 JetPopup,无论您的要求是什么,您都可以创建所有类型的弹出窗口。
- JetPopup 还提供高级弹出窗口捆绑包,您可以进一步购买这些弹出窗口,将其提升到一个全新的水平。
- JetPopup 允许您自定义弹出窗口的大小、行为和位置。 您可以完全控制弹出窗口的显示方式。 您可以让您的弹出窗口出现在各种位置和行为中,包括全视图、滑入、条形图、边框以及自定义位置和行为。
- 除了保证您的钱不会去任何地方更好,因为有了 JetPpup,您可以获得所有计划的 30 天退款保证。
Elementor Popup Builder vs JetPopup:用户界面
该插件发光的另一个重要方面是它使初学者执行困难任务变得多么容易和简单。 必须设计一个插件,让初学者和他们的方法在视线范围内。
这两个插件都为初学者提供了一个非常简单和实用的界面,以及供他们学习的文档。 但是,让我们继续比较 Elementor 弹出窗口生成器和 JetPopup 的用户界面。
Elementor 弹出窗口生成器的界面

Elementor 本身的设计令人惊叹,允许初学者在没有任何编码知识的情况下执行所有任务。 凭借其内置的拖放功能,编辑器初学者可以轻松自定义他们喜欢的模板以满足他们的需求。
您可以在几分钟内使用 Elementor 创建弹出窗口,同时可以无限控制插件及其编辑器。 此外,您无需安装单独的插件来创建这些弹出窗口,因为它与 Elementor Pro 包一起提供了许多其他有用的工具。
JetPopup 的界面

正如我们之前所讨论的,JetPopup 是 Elementor 的一个插件,它是一个创建弹出窗口的专用工具。 它与 Elementor 的拖放编辑器的工作方式相同。
JetPopup 必须添加到您的 WordPress 并与 Elementor 页面构建器集成才能正常运行。 您可以像从 WordPress 仪表板添加任何其他插件一样添加 JetPopup。
凭借其庞大的现成模板库,JetPopup 可让您从头开始创建弹出窗口,同时还为您提供从库中自定义预构建弹出窗口的省时选项。
此外,JetPopup 还允许您在弹出窗口上创建视觉上吸引人的效果,使它们对访问者更具吸引力和引人注目。
Elementor Popup Builder vs JetPopup:模板和设计
该插件的另一个定义方面是它的模板和设计库以及提供的内容。 弹出窗口外观的一半或更多取决于您使用的模板和提供的自定义。 让我们看看他们的图书馆都提供了什么。
Elementor 中的模板和设计

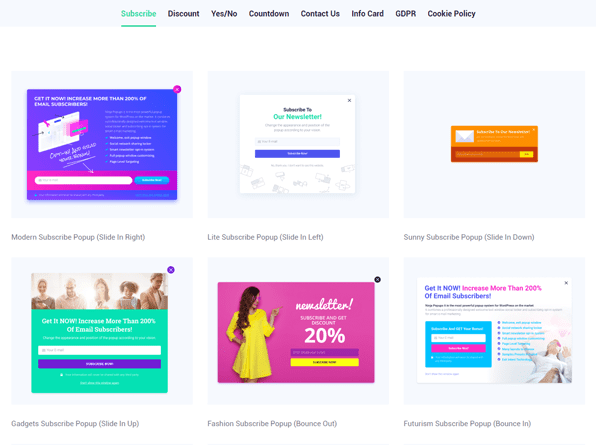
Elementor 弹出窗口构建器配备了一个包含一百多个模板的令人惊叹的库,您可以直接使用这些模板或为您的网站进行自定义。 每个类别和利基都有模板,可让您免于为您的类型创建模板的麻烦。
此外,该库还附带 100+ 小部件,您可以使用这些小部件更专业地设计弹出窗口并增加其功能。
使用 Elementor,您还可以拥有在所有类型的设备上类似地工作的响应式布局,这样您就知道您的设计永远不会分散。
此外,Elementor 还配备了许多高级选项,例如在一定时间后自动关闭弹出窗口、在弹出窗口出现时禁用滚动等。
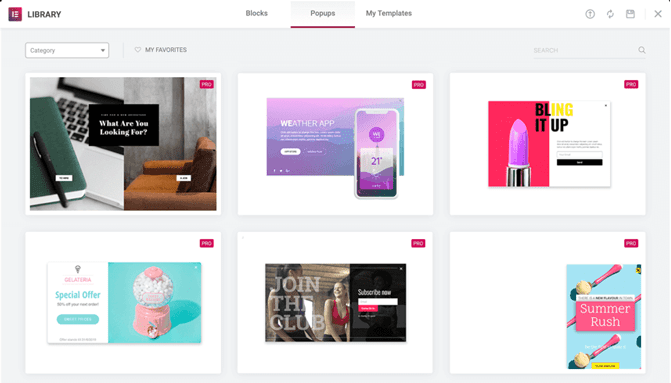
JetPopup 中的模板和设计

JetPopup 还提供了一个庞大的库,其中包含可供使用和定制的有吸引力且令人惊叹的模板。 该系列非常适合所有细分市场和类别。
弹出窗口的设计和定制非常简单快捷。 同时提供响应式布局,以使您的设计在所有设备上保持相似。
此外,JetPopup 允许您使用其多样化和现代的样式选项自定义布局。 它还具有跨浏览器兼容性,可以完美地为您的网站创建那些有吸引力的弹出窗口。
Elementor Popup Builder 与 JetPopup:定价
虽然我们已经比较了这两种弹出解决方案的所有主要方面,但这里是最后一个供您决定哪一个最适合您。
元素定价

如您所知,Elementor 弹出窗口构建器是 Elementor Pro 的一部分,不支持单独定价。 此外,您也不需要单独安装它。
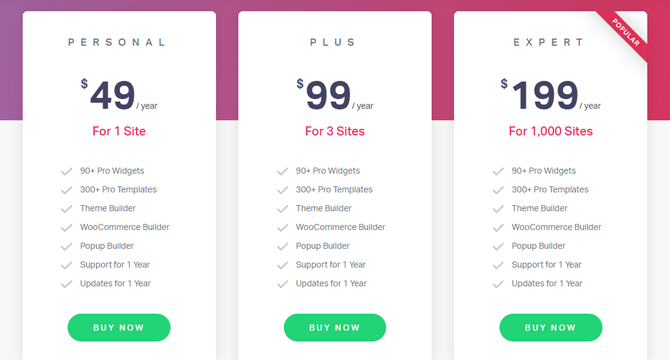
您可以选择 Elementor 高级版的多种定价计划。 单个站点最便宜的计划以 49 美元/年的价格提供。
此外,3 个网站和 1,000 个网站的价格分别为 99 美元/年和 199 美元/年。
在比较 Elementor 和 JetPopup 的价格时要记住的一件事是,JetPopup 是创建弹出窗口的专用解决方案,而 Elementor 是 WordPress 网站的一体化解决方案。
JetPopup 定价

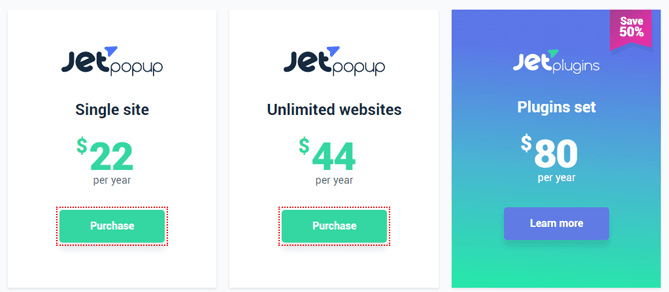
JetPopup 还提供从单一网站到无限网站的三种计划。 单一网站计划的价格为 22 美元/年,而无限网站的价格为 44 美元/年。
JetPopup 还为您提供与 CrocoBlock 设计的其他 17 个插件一起购买的插件,以供您终身访问。 虽然我们建议您在终身购买插件之前完全确定。
结论
在对这两个插件的所有主要和决定因素进行了详细比较之后,我们希望您已经做出了决定。 但是, Elementor Page Builder具有相当大的优势,因为它在与专用弹出插件竞争时提供的不仅仅是弹出窗口。
此外, Elementor受到高度信任,并且因其不时更新和客户服务而非常受欢迎。 所有这一切与 WordPress 网站的一体化解决方案是您在选择弹出窗口时必须考虑的事情。
这都是我们为本教程提供的。 我们很高兴为您带来这些教程。 确保在我们的Facebook和Twitter上加入我们,定期更新我们的内容。




