从Elementor 3.8开始,引入了一项可以丰富开发人员和设计人员体验的新功能。该新功能是循环生成器。在本教程中,我们将探讨如何利用此功能构建快速而现代的网站。例如,我们可以使用自定义产品列表创建更好的电子商务网站。此外,我们还将深入研究如何使用 Flexbox 容器和新 Remove Kit 功能带来的改进工作流程。在此版本中,Elementor 启动了一种新机制,可确保网站具有更好的可靠性和稳健性。让我们开始吧。

什么是循环生成器
Elementor 3.8 Pro 通过引入 Loop Builder 为其平台做出了重大改进。此新功能使用户能够设计重复内容(例如列表、帖子和产品)的主要项目,从而允许您自定义其在页面上的布局。据第三方专家称,与传统的 Posts 小部件相比,创建主要项目模板可以提供更大的灵活性。

在 Loop Builder 的第一阶段,用户可以为帖子和自定义帖子类型创建主项目,并包含来自其帖子的动态内容。这提供了一种简单而有效的方式来设计帖子、作品集、列表等的显示。由于已经支持 WooCommerce,您还可以丰富您的电子商务部分。
创建模板网格

首先,我们将创建一个新页面,就像以前在 Elementor 上做的那样。现在,您将 Loop Widget 拖到画布上。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
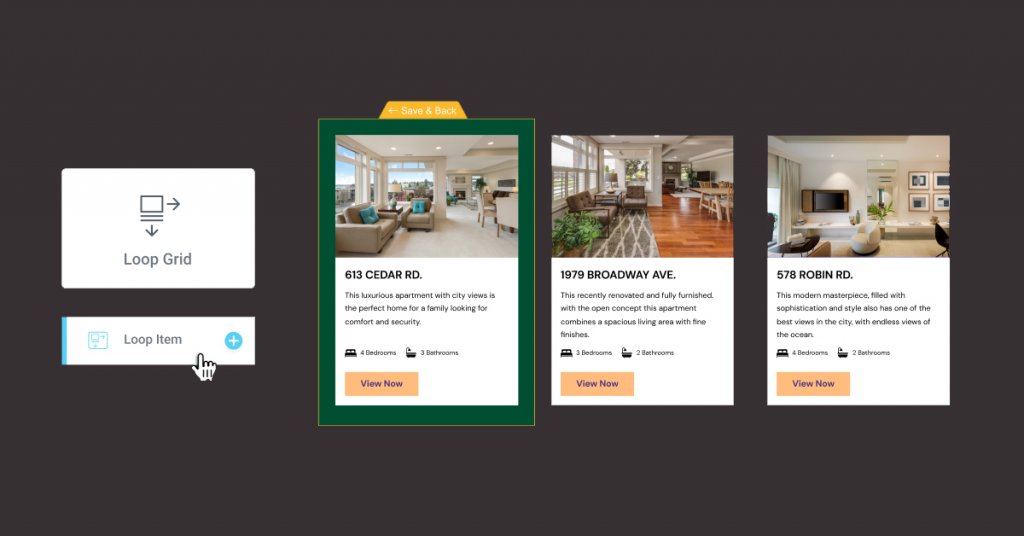
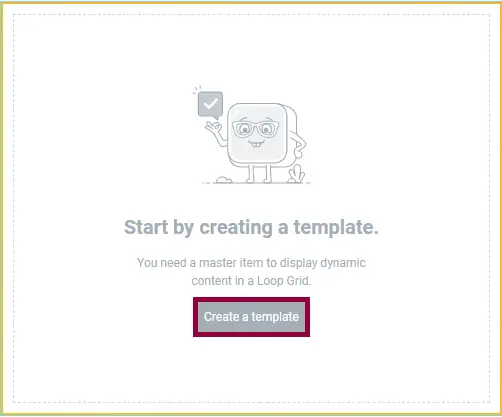
请注意,在创建循环网格之前,我们需要先创建一个模板。这就是我们要做的。请注意,您也可以从现有模板构建循环网格。

点击“保存”继续。假设您想为文章创建自定义循环网格,则此模板将用于每个循环项目。
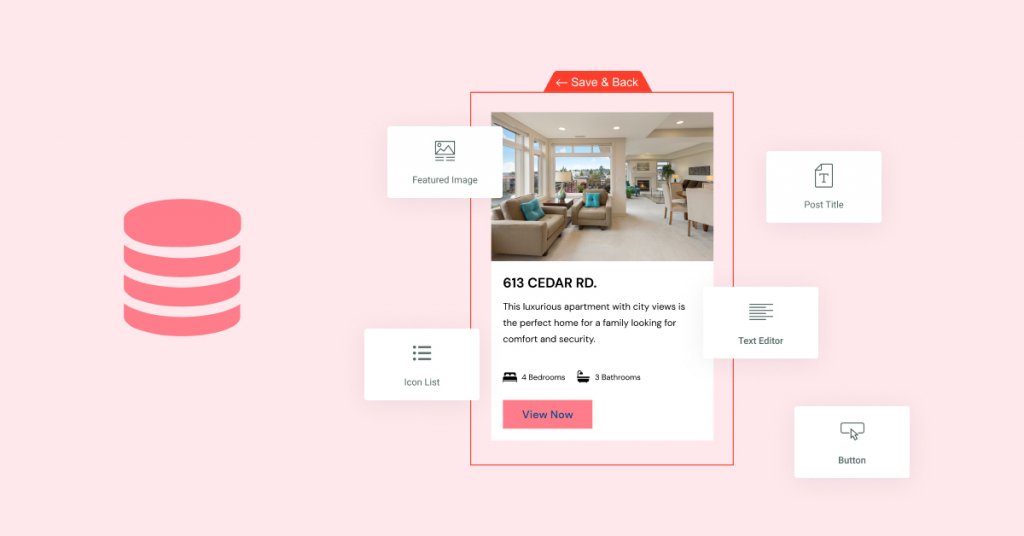
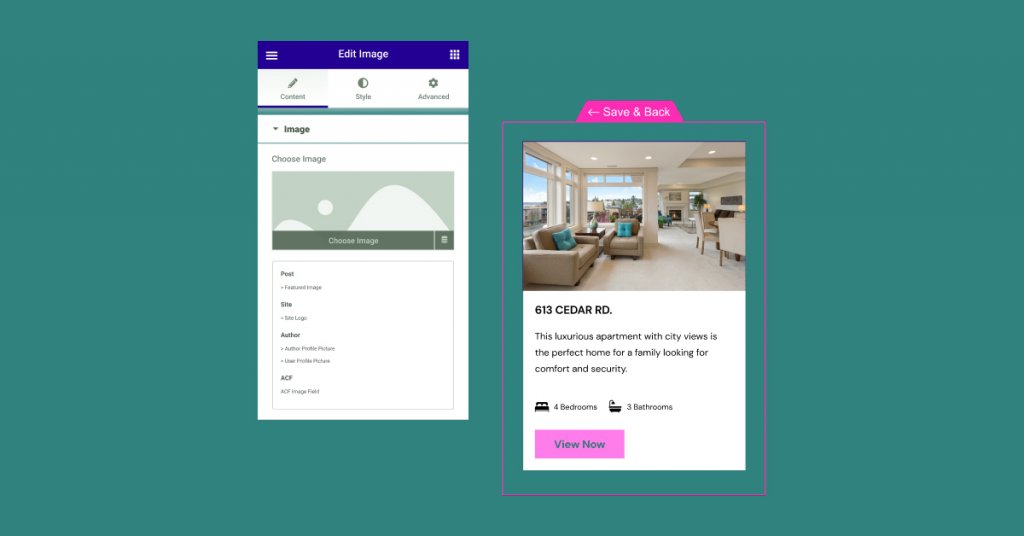
自定义循环项目
为了设计主项目模板,Elementor 提供了大量可用的小部件。这些小部件可以分配网站上可用的动态字段,也可以保持静态以增强主项目的设计。考虑到这一点,设计师可以根据自己的需求自定义主项目模板,从而轻松创建具有视觉吸引力和功能性的模板。

完成循环项目设计后,单击“保存并返回”以返回该页面。
选择内容源
在设计网站时,控制内容的显示方式非常重要。这就是 Elementor 的 Loop Builder 的作用所在。创建设计后,您可以选择要在页面上显示的内容。您可以使用我们创建的单个 Loop Item 模板,并在不同的页面上使用它来显示不同的内容,也可以为不同的帖子类型创建不同的模板。

想象一下,您正在为一家房地产中介公司设计一个网站。此工具可让每个房源列表通过其自己的自定义设计脱颖而出,通过为每个房源量身定制的动态内容字段展示独特的信息,例如卧室和浴室的数量。或者,在设计博客文章部分时,您可以选择为每篇文章提供预计阅读时间,通过一目了然地提供有价值的见解来增强用户体验。
使用此功能,将动态内容整合到网站布局中非常简单。通过利用 Loop Item 模板上每个小部件中的动态内容图标,您可以无缝集成动态字段,例如属性详细信息或阅读时间。为了管理您的内容提要,Loop Grid 小部件提供了灵活性,可以直接在您的网页上按类型、作者和术语过滤帖子。此小部件不仅允许精确的内容选择,还提供按升序或降序组织帖子的选项,让您完全控制向受众呈现内容的方式。
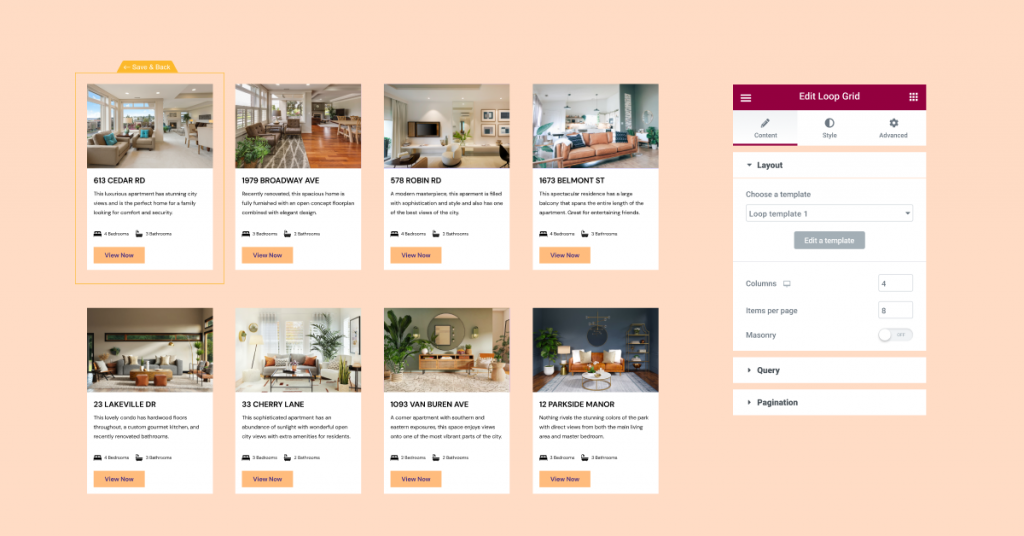
调整列表布局
在创建循环模板时,Elementor 3.8 中的循环生成器为用户提供了灵活且易于使用的工具集。创建所需的模板后,只需使用循环网格小部件即可在任何页面上使用它。使用循环生成器,人们可以选择要显示的列数,调整每个项目之间的间隙,并选择是否在一个页面上显示所有列表或将它们分成多个页面。

除了布局之外,用户还可以添加样式选项,例如背景图像或运动效果。但是,需要注意的是,目前 Loop Builder 只能与容器一起使用。因此,要使用此功能,必须启用两个实验,即 Flexbox 容器和 Loop Builder。通过使用 Loop Builder,用户可以轻松自定义他们的帖子和产品系列,为他们的受众创造更具视觉吸引力和吸引力的体验。
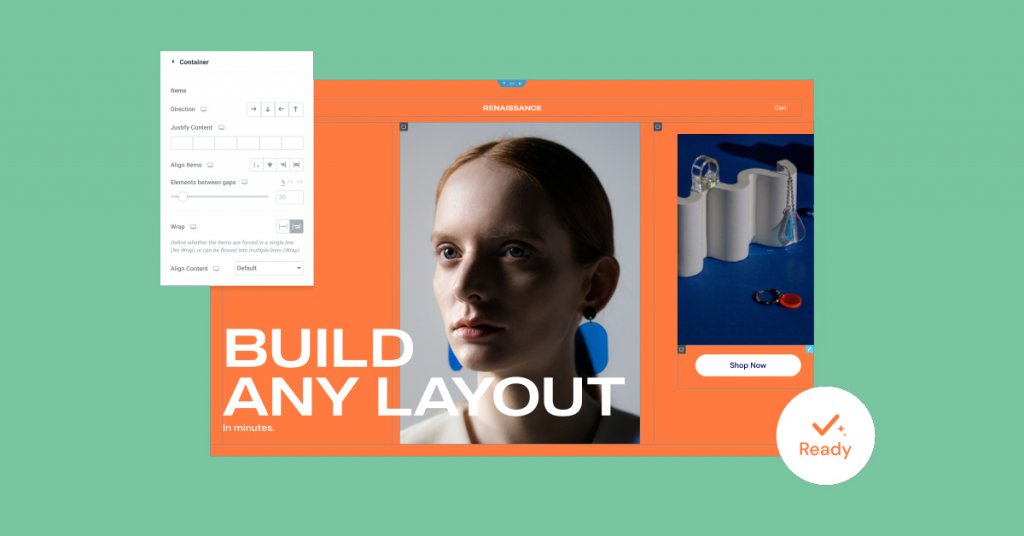
Flexbox 容器:你需要知道的一切

作为专家评审员,经过在各种条件和用例下的全面测试和评审,我们确认 Flexbox 容器现在已成为 Beta 实验,或者根据您使用的 WordPress 版本而处于稳定状态。这意味着它们已经达到了一定的稳定性,允许用户放心地将其集成到他们的网站设计中。但是,随着容器从 Alpha 实验过渡到 Beta 实验,需要注意的是,对容器所做的任何更改都可能影响其在网站上的显示方式。因此,建议对使用该容器的任何实时网站进行全面测试,以确保一切看起来和工作都符合预期。虽然 Flexbox 容器的集成可能需要一些学习和习惯,但用户可以灵活地自行激活实验并在其网站上使用容器。
新增功能:移除套件
网站套件提供了所有必要的元素和相关的全局样式,是快速建立网站的绝佳方式。然而,直到最近,如果您想切换到其他套件或将其完全删除,还没有简单的方法将网站恢复到以前的状态。

幸运的是,最新版本的 Website Kits 现在包含一项名为“删除套件”的新功能。此按钮出现在 WordPress 仪表板的 Elementor 设置 → 工具下的导入/导出选项卡上,它允许用户删除最新的套件及其全局样式,而无需将整个网站恢复到以前的版本。
使用“移除套件”功能时,新页面或帖子中创建的任何新内容都将保留,但将采用网站以前的全局样式。此外,作为套件的一部分添加到网站的所有页面、帖子和资产都将被移除,包括对套件内容所做的任何更改。因此,如果您想保留这些更改,建议在移除套件之前创建新页面并复制任何内容。
使用 Elementor 享受更多设计灵活性
总之,借助最新更新Elementor 3.8 Pro ,Elementor 用户现在可以更灵活地控制其网站设计。借助这些新功能(例如改进的列表自定义选项和使用容器的高级布局可能性),用户可以获得增强的设计体验。建议探索和充分利用这些更新,并在评论中分享对其有效性的反馈。




