Elementor和Bricks Builder是两个流行的页面构建器,允许用户在不编写代码的情况下创建复杂的网站设计。 这些页面构建器的主要功能之一是能够实现 CSS 网格,这是一种用于创建响应式布局的强大工具。 但是哪种 CSS Grid 选项更适合您的网站?

在本文中,我们将比较 Elementor CSS Grid 和 Bricks Builder CSS Grid,以帮助您做出明智的决定。 我们将探讨每个选项的优势,提供使用每个选项构建的网站示例,并根据您的网站需求提供建议。 让我们开始吧!
什么是 CSS Grid?
CSS Grid 是 CSS 中的布局系统,允许开发人员在不使用浮动或定位的情况下创建复杂且响应迅速的网格布局。 它是一个二维布局系统,允许您为您的内容定义行和列,然后将您的内容放置在特定的网格单元格中。 这使您可以精确控制网站的布局和设计。 所有主流浏览器都支持 CSS Grid,并且正迅速成为在网页设计中创建复杂布局的首选方法。 使用 CSS Grid,您可以创建适用于任何设备的动态和响应式布局,使其成为现代网页设计的强大工具。
元素 CSS 网格
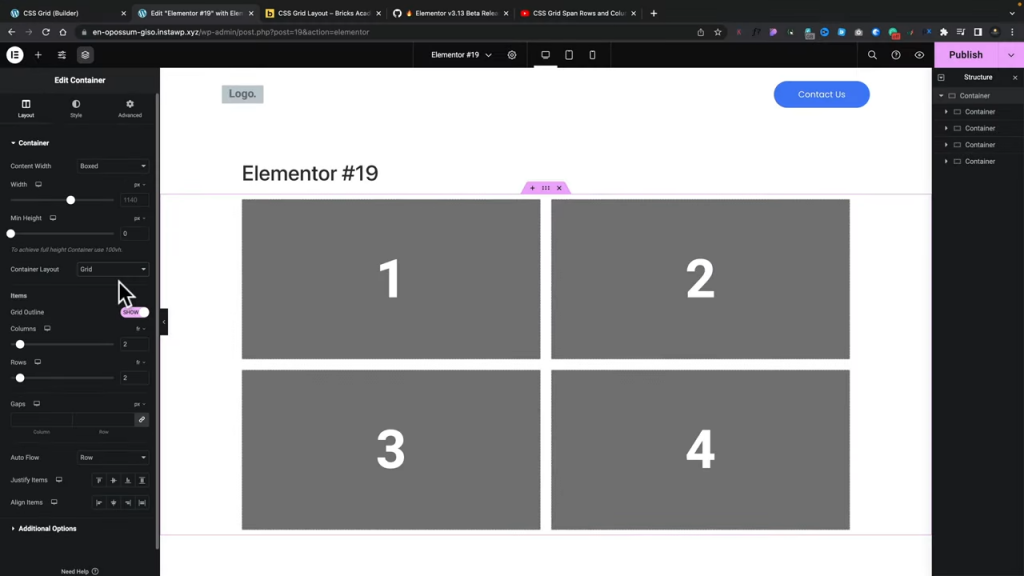
Elementor CSS Grid 是一款功能强大的工具,可让您为网站创建令人惊叹的响应式布局,而无需复杂的编码。 此功能是 Elementor 页面构建器的一部分,它是当今最流行的 WordPress 插件之一。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始借助 Elementor CSS Grid,您可以轻松创建任何大小和复杂程度的网格,并能够根据自己的喜好调整列数、行高和间距。 网格是完全响应的,这意味着它会自动调整以适应从桌面到移动设备的任何屏幕尺寸。

使用 Elementor CSS Grid 的主要优势之一是它的灵活性。 您可以使用它来创建范围广泛的布局,从简单的两列设计到通过网格视图具有重叠元素的复杂多列布局。

这使它成为创建从登录页面到电子商务网站的所有内容的理想工具。
Elementor CSS Grid 的另一个优势是它的易用性。 您无需成为经验丰富的 Web 开发人员即可有效地使用它。 拖放界面使创建和调整布局变得容易,实时预览功能使您可以准确查看您的设计在不同设备上的外观。
除了灵活性和易用性之外,Elementor CSS Grid 还提供了许多高级功能,包括能够将自定义 CSS 添加到单个网格项目、控制网格内元素的对齐方式以及创建复杂的动画和过渡。 以下是 Elementor CSS Grid 的一些最强大的功能 -
- 一个流行的 WordPress 页面构建器插件的一部分
- 测试版可用
- 庞大的用户和开发者社区
- 高级动画和过渡
积木生成器 CSS 网格
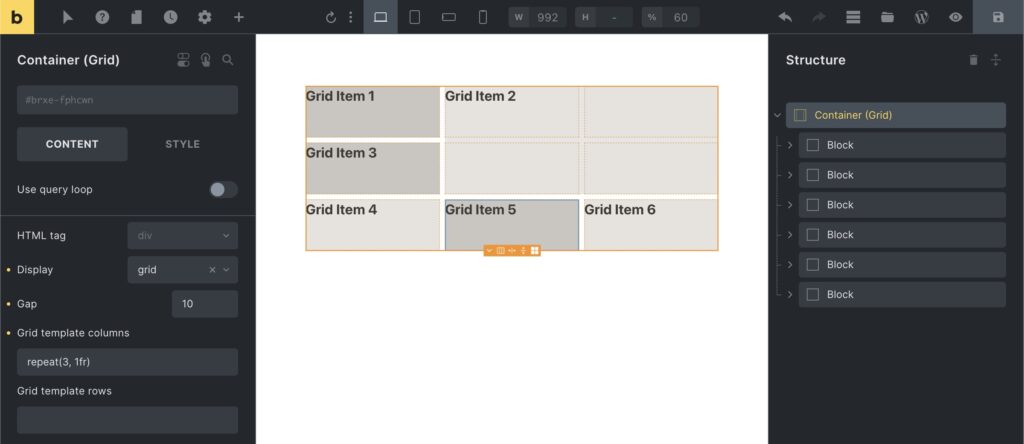
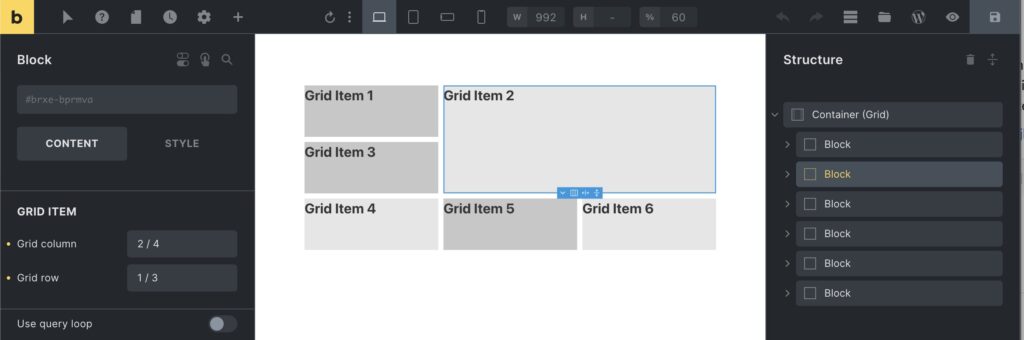
Bricks Builder 是一种流行的页面构建器,它提供了一系列强大的工具来创建复杂的网站设计。 它的突出特点之一是它的 CSS 网格系统,它允许用户轻松创建响应式布局。
Bricks Builder CSS Grid是一个灵活的系统,允许您创建任何大小和复杂性的网格。 您可以根据自己的喜好调整列数、行高和间距,并且网格完全响应,确保您的设计在任何设备上看起来都很棒。

使用 Bricks Builder CSS Grid 的主要优势之一是它提供的控制级别。 您可以自定义网格的各个方面,从单个元素的大小和位置到它们之间的间距。 这使得创建与众不同且引人入胜的布局变得容易。

Bricks Builder CSS Grid 的另一个优势是它的易用性。 拖放界面使创建和调整布局变得容易,实时预览功能使您可以准确查看您的设计在不同设备上的外观。 这使得尝试不同的布局并为您的网站找到完美的设计变得容易。
除了灵活性和易用性之外,Bricks Builder CSS Grid 还提供了一系列高级功能,包括能够将自定义 CSS 添加到单个网格项目、控制网格内元素的对齐以及创建高级动画和过渡。 以下是 Bricks Builder CSS Grid 的一些最强大的功能 -
- 独立的页面构建器软件
- 更高级的自定义选项
- 对单个网格项的自定义 CSS 支持
- 高级动画和过渡
Elementor CSS 网格与 Bricks Builder CSS 网格
Bricks Builder 和 Elementor 都是流行的页面构建器,它们提供了一系列强大的工具来创建复杂的网站设计。 这些页面构建器的突出特点之一是它们的 CSS 网格系统,它允许用户轻松创建响应式布局。
Bricks Builder CSS Grid 和 Elementor CSS Grid 都提供了一个拖放界面,可以轻松创建布局,并具有完全响应的网格,可以使用自定义列和行进行自定义。 它们都支持为单个网格项目自定义 CSS,并允许您实时预览更改。 此外,它们都提供高级动画和过渡以增强用户体验。
两者之间的主要区别在于 Bricks Builder CSS Grid 是独立的页面构建器软件,而 Elementor CSS Grid 是 WordPress 的 Elementor 页面构建器插件的一部分。 Elementor CSS Grid 拥有庞大的用户和开发人员社区,并且提供免费版本。 另一方面,Bricks Builder CSS Grid 仅提供高级版本,并且拥有较小的用户和开发人员社区。 但是,它提供了比其竞争对手更高级的自定义选项。 最终,两者之间的选择将取决于您的需求和偏好。
包起来
Elementor CSS Grid 和Bricks Builder CSS Grid 之间的选择取决于您的个人需求和偏好。 这两个系统都提供了强大的工具来创建令人惊叹的响应式布局,因此在做出决定时考虑易用性、自定义选项和社区支持等因素非常重要。




