Elementor正在推出 Elementor 3.8 和Elementor 3.8 Pro 的新 beta 版本,它们具有人们一直在等待的一些功能。 对于 Web 开发人员来说,这是一个非常令人振奋的消息。 此外,他们利用这段时间向您展示了他们的新发布流程,这将使未来的 Elementor 发布更加可预测和可靠。

新的Elementor 3.8包括以下内容:
- 循环生成器(专业版)
- Flexbox Containers Beta – 标记为稳定
- 移除套件 – 将套件恢复到之前的状态
循环生成器

Loop Builder 将在 Elementor 3.8 的初始迭代中引入。 您可以为重复内容(即循环)构建主要项目,例如列表,并使用循环构建器更改它在页面上的显示方式。 与使用帖子小部件相比,使用主项目模板可以获得更多的设计和动态内容灵活性。
Loop Builder 的未来修订版将提供完整的 WooCommerce 兼容性以及其他可改进您网站的功能。 Loop Builder 的第一阶段包括为帖子和自定义帖子类型构建主要项目的能力。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始创建主要项目模板
您的主要项目模板可以通过以下两种方式之一创建:
- 就地编辑:将循环网格小部件拖到页面上,然后单击“创建模板”按钮以启用就地编辑。
- 黑色画布:可以从 WordPress 管理员的模板菜单添加新模板,也可以从主题生成器添加新的循环项目模板。
Elementor 中的几乎所有小部件都可用于构建您的主要项目模板。 您可以将网站上的任何动态变量提供给您使用的每个小部件,或者您可以将它们保留为静态并使用它们来改善主要项目的外观。
显示循环
使用 Loop Grid 小部件,您可以使用在任何页面上构建的循环模板。 使用此小部件,您可以选择模板的名称和显示内容的 WordPress 数据源,并根据您的喜好自定义布局、样式和分页。
- 由于 Loop 依赖于 Flexbox Containers,您必须激活 Flexbox Containers 实验才能在您的网站上使用 Loop Builder。
- 启动 Flexbox Containers 实验后,您必须激活 Loop 实验。
你有云托管网站?
请注意,Loop 模板的名称已从“Loop”更改为“Loop Item”,以避免与其他第三方插件混淆。 因此,您使用早期云版本的 Elementor构建的任何循环模板都将被删除。 对此可能带来的任何麻烦,我们深表歉意。 这将在新版本中修复,模板将正确保存。
创建就地循环
- 确保您的网站至少有六个帖子,每个帖子都应包含帖子标题、精选照片以及您打算使用的任何额外文字。
- 创建一个新页面,使用 Elementor 添加 Loop Grid 小部件,然后对其进行自定义。
- 在编辑器的编辑模式或面板上,选择创建模板按钮。
- 当您进入主项目容器中的就地编辑模式时,请确保小部件面板首先提出与帖子相关的小部件。
- 任何动态(和静态)小部件都可以放入模板区域。
- 主要项目设计完成后,单击黄色的“Save & Back”句柄。
- 确保您返回到父页面。
- 确保使用主模板设计自动填充循环中的其他帖子。
- 要切换到主模板设计,请单击“编辑模板”按钮或手柄。
- 然后保存更改并返回父页面。
- 再次确保循环中的其他帖子是根据更新的主要项目设计的。
- 更改布局控件下的列、每页项目和砌体设置。
- 通过检查查询部分,确保所有控件都按预期运行。
- 查看分页控件并尝试各种选择。
- 首先查看样式选项卡下的布局和分页选项。
- 验证编辑器和前端是否按预期运行。
从主题生成器创建循环
- 转到主题生成器(新 UI 和 WordPress 表格视图)并单击“添加新”按钮以构建新的循环项目模板。
- 确保您可以看到链接到建议帖子的小部件。
- 任何动态(和静态)小部件都可以放入模板区域。
- 通过选择模板选项图标,您可以更改预览的宽度(齿轮图标)。 之后,选择预览设置区域并调整宽度滑块。
- 在“常规设置”区域中,更改模板的名称(来自齿轮图标)。
- 主项目设计完成后,单击“发布”。
- 创建一个新页面,使用 Elementor 对其进行更新,然后为循环网格添加小部件。
- 在“选择模板”选项下,选择新模板。
- 使循环在编辑模式下正确显示,并且循环中的其他帖子根据主模板的布局自行填充。
- 验证编辑器和前端是否按预期运行。
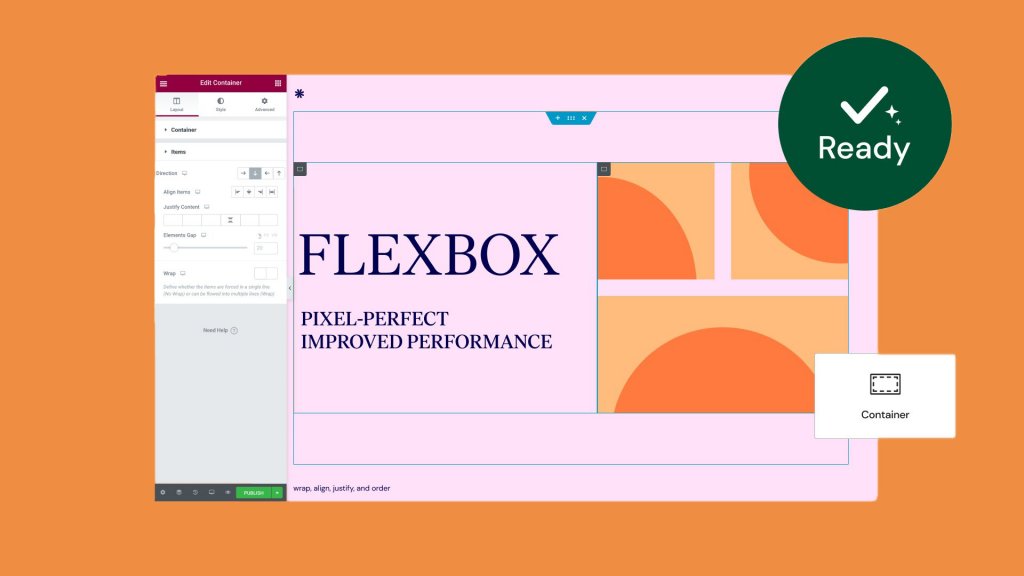
Flexbox 容器,现已稳定

经过大量测试并以各种方式查看后,这个版本的 Flexbox Containers 实验表明它处于测试阶段,现在被认为是稳定的。 这意味着您可以放心地在自己的网站上使用它们。
我们将努力确保我们从现在开始对容器所做的任何更改或改进也是向后兼容的。 这意味着他们不应该改变他们在已经开始实验的网站上的外观或工作方式。 由于你们中的一些人需要了解并习惯 Flexbox 容器,因此现在由您决定何时开启实验并在您的网站上使用容器。 [这也是为什么它们暂时仍会在 Elementor 设置中的实验选项卡下的原因。]
请记住,如果您打开实验,然后使用 Containers 设计布局,然后关闭实验,您使用 Containers 制作的所有网站部分可能会消失。
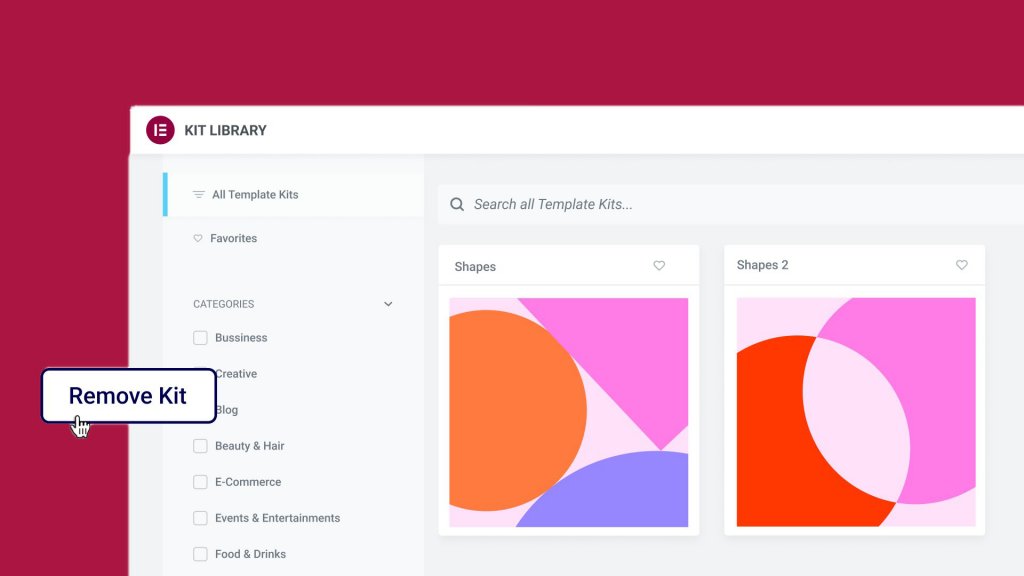
移除套件

您是否曾经下载过网站工具包但后来决定不使用它? 使用此更新,您不必将整个网站恢复到以前的版本,手动撤消该工具包添加的所有全局样式,或删除它来的页面和。
在此版本之后下载的任何工具包都可以通过转到 Elementor Settings > Tools > Import/Export 并单击“删除工具包”按钮轻松删除。 这可以从 WordPress 仪表板完成。 仅当您在更新到此版本后下载了套件时,才会显示此按钮。
如何检查
- 转到 WordPress 仪表板,单击模板,然后单击工具包库。
- 检查前端是否一切正常,工具包是否下载了所有内容。
- 尝试添加一个新页面,然后看看工具包的全局样式是如何应用到新页面的。
- 转到 Elementor > 工具 > 导入/导出工具包,然后单击屏幕底部的新“删除工具包”按钮。 然后在操作弹出窗口上单击“是”。 这将使您的网站恢复到添加套件之前的状态。
- 检查您的帖子和页面,以确保工具包随附的页面已被删除。
- 如果您创建了一个新页面,请检查其内容以确保它是相同的,并且该页面的全局样式已恢复到原来的样子。 只有这样,您才应该下载该套件。
如何成为 Beta 测试员?
如果您尚未在 Elementor 中开启 beta 测试,请执行以下操作:
- 单击 Elementor > 工具 > 版本。
- 为 Beta 测试人员启用该功能。
- 转到仪表板> 更新以获取最新版本的测试版。
- 这将使您准备好测试最新版本的 Elementor。
包起来
开发人员总是试图更多地了解使用Elementor的人。 欢迎任何想就新功能分享想法、建议和想法的人在这里与我们一起注册一段美好时光。 或者您可以获得 Elementor 的开发版。




