使用Elementor 3.7 ,您可以本地化您的工作区、将自定义图标添加到额外的小部件、更改 Flexbox 容器实验、为数字数据添加数字清理器等等。

随着新版本Elementor的发布,您现在可以编辑您的偏好、改进您的工作流程并进一步个性化您的设计。 然后,您可以专注于构建中断最少的网站。
此版本还提供了重要的改进和错误修复,使 Flexbox Container 实验走向稳定。
语言友好的用户界面

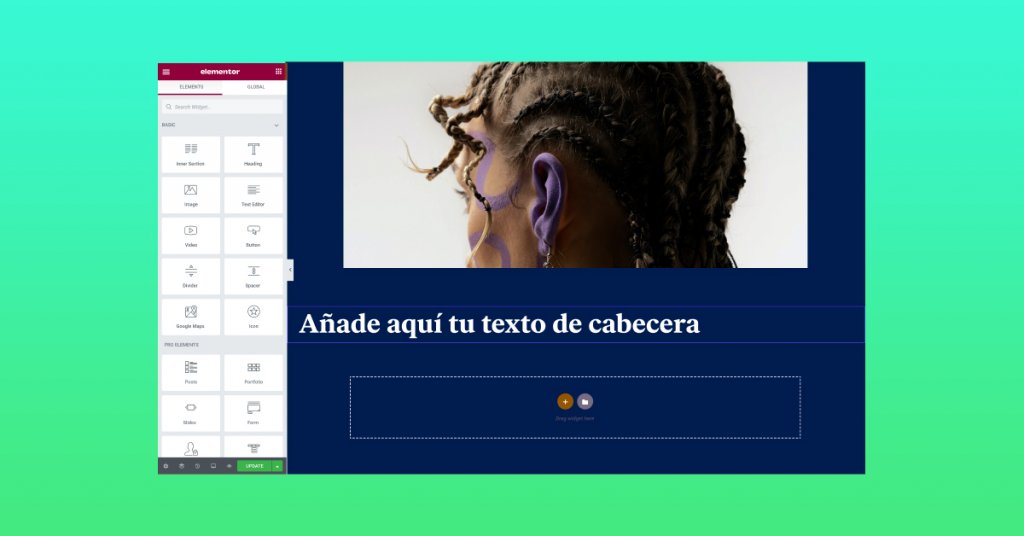
使用您的原始语言可以帮助您更快、更高效地工作,因为您不必在脑海中不断地翻译单词和短语,或者更糟的是,用 Google 搜索它们。 话虽如此,您有时会发现自己在一个不是您的母语的网站上工作。 到目前为止,如果是这种情况,并且您将 WordPress 中的网站语言更改为西班牙语,那么您在 Elementor 中的整个工作区也将使用西班牙语。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始使用此版本,无论您的网站使用何种语言,您都可以将Elementor编辑器设置为您想要的任何语言,甚至可以将网站的方式从 RTL 切换到 LTR,反之亦然,而不会影响编辑器。 更好的是,小部件的占位符文本将使用与您正在创建的网站相同的语言。 这不仅为您提供了空间背景,还使向希望以网站语言工作的客户或团队成员提供网站变得更加简单,并使各种编辑人员能够以他们自己的语言进行操作。
号码洗涤器

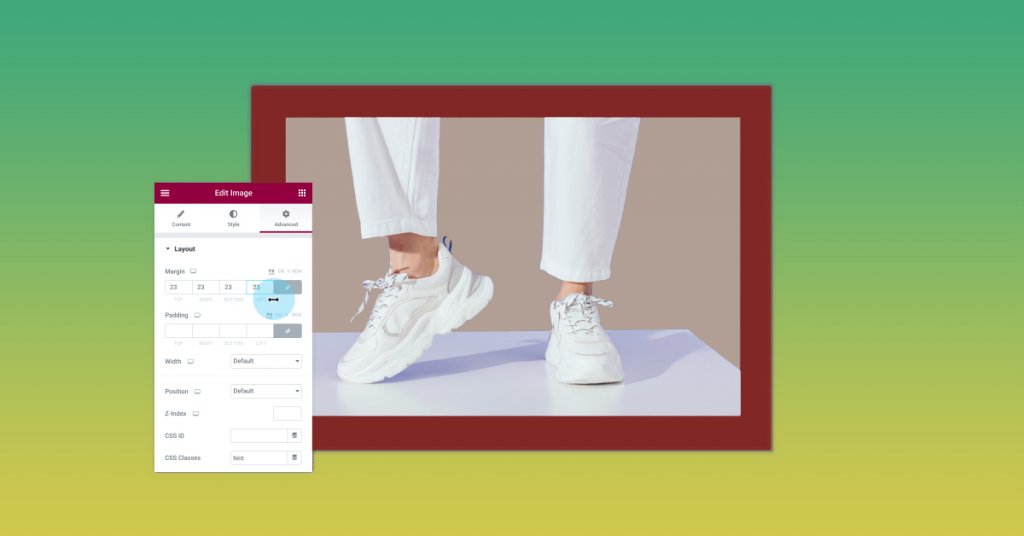
您可能知道 Adobe XD 或 Figma 等其他设计工具的数字清理器功能,该功能旨在简化在这些程序中更改数值的过程。 在 Elementor 3.7 中,数字擦除器是一种更简单、更舒适的方式来更改填充、边距、Z-Index 和其他数字变量。
将鼠标悬停在数字字段的标签上或单击数字字段本身,同时按住鼠标按钮以显示水平的“对象调整大小光标”并向左或向右滑动鼠标将显示数字滑动条。 您还可以通过按键盘上的 ctrl 或命令键来更改值以获得更好的体验。
编辑器和 WordPress 之间的转换更容易

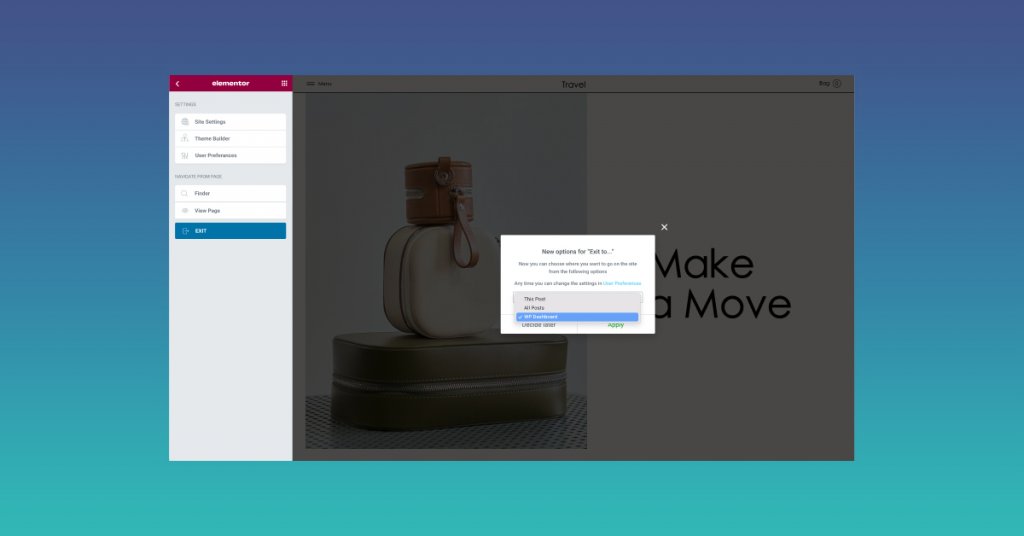
更新到 Elementor 3.7 后,您将收到一个弹出窗口,要求您在下次要退出编辑器时选择默认的退出设置位置。 新鲜的选择是:
选择“这篇文章”会将您带到您在 WordPress 后端更新的确切页面或帖子。
根据您正在编辑的内容,单击“所有帖子”将引导您进入 WordPress 中每个帖子或页面的列表。
通过键入“WP Dashboard”,您将立即进入 WordPress 仪表板。
此外,Elementor 的“用户首选项”部分允许您随时修改此设置。
自定义图标

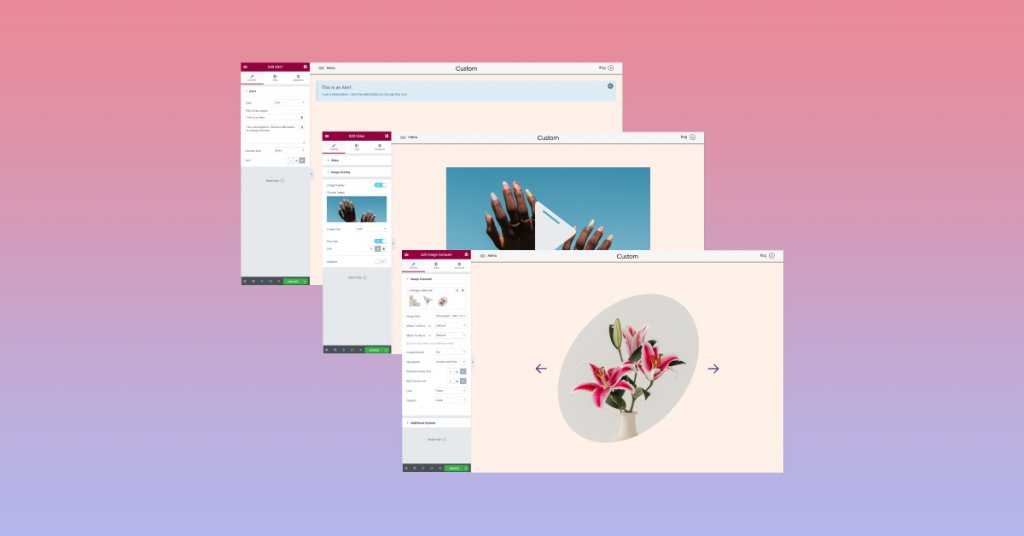
Elementor 3.7 中仍然没有设计限制,现在可以编辑预定义的图标。 从这个版本开始,以下小部件的股票图标可以用您自己独特的图标进行更改:
- 警报:按“X”取消警报
- 视频:叠加视频上的“播放”图标
- 图像轮播 – 上一个和下一个箭头
您可以从图标数据库中选择您喜欢的任何图标或上传您自己的 SVG,然后对其进行样式设置以适合您网站的身份。 在即将发布的版本中,我们将继续允许在更多小部件中使用自定义图标。
Flexbox 容器更新
随着 Elementor 不断收集您的意见并增强其可用性,Elementor 编辑器中的新布局结构 Flexbox Containers 仍被视为实验性 Alpha 版本。 如果您启用了实验,以下只是您将在此更新中看到的一小部分更改:
- 在面板中,布局选项卡已更改,以便更容易找到 Container 的控件。
- HTML 包装器“a”标签备注已更新,以防止在嵌套项目使用不同的“a”标签包装时布局失败。
- 新的右键单击选项可通过 Container 小部件添加新的 Container。
- 为了更方便地访问容器,面板中添加了一个新的布局组件。
- 所有容器现在都具有 10 像素的默认填充。
- 站点范围的容器填充选项已添加到站点设置的布局类别(它们也可用于覆盖默认的 10 像素填充)。
- Container 小部件中的 Elements Gap 现在包括“EM”单元,它提高了响应能力。
- 用户不再能够将父容器拉入子容器,这是一个问题。
- 修复了当容器的方向设置为列时导致小部件消失的错误。
- 修复了阻止间隔和分隔小部件在容器中正常运行的错误。
其他调整
每个 Elementor 版本都包含许多调整和错误修复。 这些修改起初可能看起来微不足道,但其中一些会显着改善您定期使用 Elementor 的方式,而另一些甚至可能不会注册。
由于此版本中的许多更改和问题修复解决了我们社区的请求,我们希望与您分享。 您还可以查看完整的变更日志。
- 在编辑器加载期间增加了服务器内存,以防止编辑器的旋转加载微调器。
- 一些小部件的边框半径选项、一般小部件设置和全局样式现在使用“EM”单位。
- 嵌套元素实施的基础设施
- 默认情况下,所有网页都带有改进的 CSS。
- 额外的自定义断点和改进的资产加载实验已升级为稳定版。
- 不再推荐 PHP 5.6 支持。
体验更好的设计
在创建网站时,每个网络创建者都有自己的程序和审美偏好。 这些改进中的大部分不会改变您网站的外观,但它们会改变您操作、开发、创建和设计的方式,因为您将拥有更多的定制可能性并能够更快地制作更多的网站。
试用Elementor 3.7包含的这些新功能,并在评论中告诉我们。




