网站构建器彻底改变了在线内容创建和管理的格局,使不同技能水平的个人能够快速将自己的想法变为现实。Elementor已成为最知名平台中创新的杰出典范,不断突破网站设计和开发的极限。

Elementor 是一款不断创新的领先网站构建器。随着 Elementor 3.20 的发布,它引入了令人兴奋的新功能,有望将您的网站构建体验提升到新的高度。此外,Elementor 3.20 还带来了显著的性能改进和可访问性增强,确保您的网站外观精美、加载速度快如闪电并且所有访问者都可以访问。
将显示条件提升到新的水平
在创建动态和个性化的 Web 用户体验方面,很少有功能像显示条件一样强大和通用。借助 Elementor 业界领先的此功能实现,您已经能够根据从用户角色和设备类型到浏览器语言等各种标准来控制元素的可见性。
随着 Elementor 3.20 的发布,团队将显示条件提升到了前所未有的新高度,引入了各种创新功能,这些功能将彻底改变您处理网站个性化和内容定位的方式。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
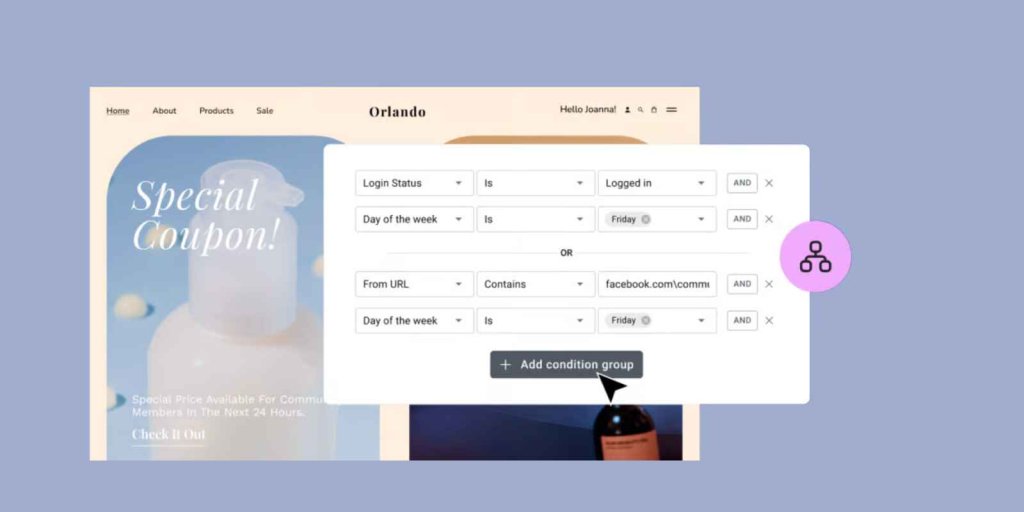
现在开始带有 OR 连接器的复杂条件逻辑

使用逻辑或运算符组合多个条件组是创建复杂可见性规则的一大突破。它不再局限于在满足所有条件时显示元素;现在您可以设置复杂的场景,即在满足多个条件时显示内容。
例如,假设您想向最投入的受众群体(即注册用户或来自您的社交媒体渠道的受众)提供特殊的优惠券代码。
使用新的 OR 连接器,您可以轻松设置两个条件组:一个用于登录状态,另一个用于包含您的社交媒体 URL 的推荐来源。如果访问者满足其中任何一个条件,优惠券代码将动态显示,让您可以用独家优惠奖励最忠实的追随者。
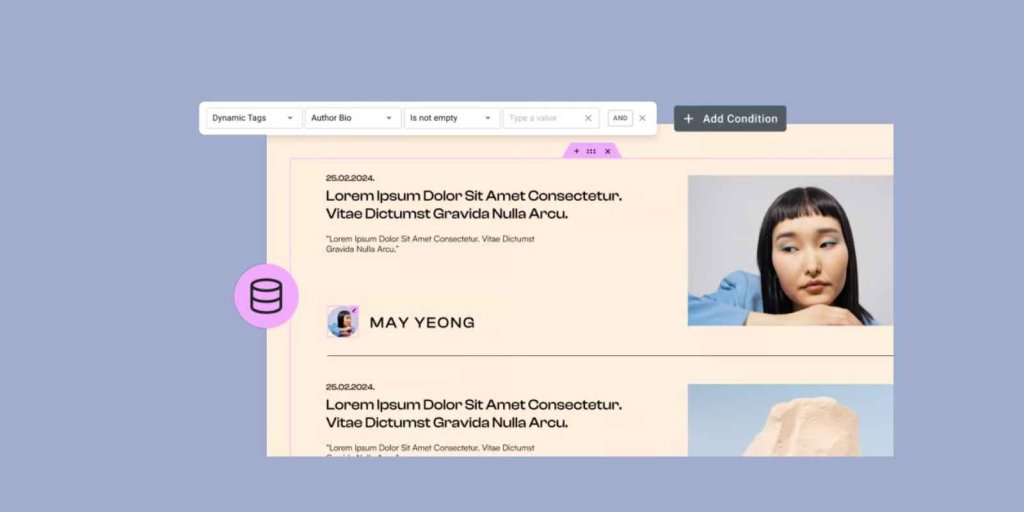
具有自定义字段条件的动态内容可见性

Elementor 与 WordPress 自定义字段的集成一直是一项强大的资产,使您能够在整个网站中利用动态数据。现在,随着基于自定义字段的显示条件的引入,您可以将此功能提升到新的高度,确保根据这些动态字段的值显示或隐藏内容。
假设您正在构建一个房地产网站,其中包含房产列表以及各种设施和特点。通过根据“有游泳池”或“卧室数量”等自定义字段设置显示条件,您可以根据每处房产的独特属性自动显示或隐藏特定元素(例如图标、说明,甚至整个部分)。
这种级别的细粒度内容控制不仅增强了用户体验,而且简化了网站的视觉层次,确保向访问者提供最相关的信息。
增强性能和可达性
网站性能和可访问性不再是可有可无的奢侈品——它们是成功在线展示的必要条件。加载缓慢的页面和无法访问的内容会迅速赶走访问者,对用户参与度、搜索引擎排名和您的利润产生负面影响。
考虑到这些因素,Elementor 在开发 3.20 版本时将性能和可访问性作为首要任务。通过创新的优化和增强功能,最新版本有望大幅提高您的网站速度,并确保所有用户(无论他们的设备或能力如何)都能获得无缝、包容的体验。
更快的页面加载时间
对于网站性能而言,每一毫秒都至关重要。因此,Elementor 3.20 引入了一系列优化,旨在加快页面加载时间,确保访问者能够尽快访问您的内容。
加速 TTFB(首字节时间):首字节时间 (TTFB) 是衡量 Web 服务器响应能力的关键指标。使用 Elementor 3.20,您将体验到 TTFB 的显著减少。但这仅仅是个开始 - 在特别复杂和内容繁多的页面上,TTFB 改进可能会更加显著,从而显着提高整体页面加载时间。

简化的 DOM 输出:您添加到网站的每个元素、样式和功能都会影响其整体代码占用空间,即文档对象模型 (DOM)。DOM 越复杂,Web 浏览器呈现内容所需的时间就越长。在 Elementor 3.20 中,团队直面这一挑战,实施优化,大幅减少容器等关键组件的 DOM 输出。
增强的辅助功能
确保您的网站可供残障用户访问是道义上的责任,也是许多地区的法律要求。借助 Elementor 3.20,团队加倍致力于包容性,推出了一系列可满足不同用户需求的无障碍增强功能。
改进了 Mega Menus 的键盘导航和移动可用性:在带有键盘或触摸屏的网站上使用菜单可能会令人沮丧。Elementor 3.20 使在这些设备上导航菜单变得更容易,以便每个人都能顺利浏览您的网站!
更好的屏幕阅读器支持:Elementor 提高了使用屏幕阅读器用户的可访问性,这意味着您的网站的登录小部件现在可以更好地为他们服务。
键盘友好的编辑体验:Elementor 的编辑工具现在只需使用键盘即可轻松使用。这使网站构建更加顺畅!
功能更新和集成
Elementor 3.20 对现有功能和实验进行了多项更新和更改,为新网站提供了一些默认选项。相比之下,其他选项已完全集成到 Elementor 核心体验中。
新网站的新默认设置
- 网格容器:网格容器功能允许高级基于网格的布局,现在默认情况下为新的 Elementor 站点启用。
- 分类法过滤器小部件:分类法过滤器小部件是一个强大的工具,用于根据类别和标签等分类法过滤内容,默认情况下也处于启用状态。
核心功能整合
- 全局样式指南:全局样式指南实验提供了一种集中的方式来管理整个网站的设计样式,现已合并到核心 Elementor 产品中。
- 页面转换:页面转换实验允许在页面加载之间实现流畅的动画,现在是 Elementor 的集成部分。
- 滚动捕捉:滚动捕捉实验,启用捕捉滚动功能以改善用户体验,已合并到主要 Elementor 功能集中。
通过这些更新,Elementor 旨在提供更简化、更具凝聚力的用户体验,从一开始就提供基本功能,并将流行的实验集成到核心产品中以获得长期支持和开发。
包起来
借助Elementor 3.20 ,网站创建者可以期待更加动态和高效的构建体验。增强的显示条件(具有 OR 连接器和动态标签支持)为个性化内容可见性开辟了新的可能性。同时,对 TTFB、DOM 输出和可访问性的优化可确保更快的加载时间和跨设备和功能的包容性用户体验。通过将网格容器和分类过滤器等关键功能设为默认,同时将成功的实验整合到核心产品中,Elementor 加强了其对直观且功能丰富的网站创建平台的承诺。




