在网站建设方面, Elementor已成为领先平台,帮助数百万用户轻松创建令人惊叹且具有交互性的网页。每次更新,Elementor 都会不断提高标准,推出创新功能,让网站设计更加轻松有趣。最新版本 Elementor 3.14 Beta 带来了许多令人兴奋的新增功能,包括新的嵌套轮播、循环网格、全局样式预览等。在本文中,我们将深入研究这些新功能,并探讨 Elementor 为何仍然是网页设计师和开发人员的首选。

Elementor 的成功在于它能够提供无缝且直观的网站构建体验。它消除了对编码知识的需求,让所有技能水平的用户都能将他们的创意愿景变为现实。无论您是经验丰富的专业人士还是刚刚起步,Elementor 都能让您快速高效地设计出具有专业外观的网站。
Elementor 致力于不断改进和创新,这在 3.14 Beta 版本中得到了充分体现。这些新功能体现了 Elementor 致力于为用户提供最前沿的网站设计工具。无论您是企业主、营销人员还是设计师,这些新功能都将增强您的网站建设体验,并帮助您创建视觉效果令人惊叹且用户友好的网站。
如何使用 Elementor Beta 版本
首先,需要注意的是,3.14 测试版不适用于已上线的网站。此版本仍在测试中,因此尚未完全稳定。我们正在努力在正式发布之前解决所有问题,这就是我们提供此测试版的原因。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始要激活 Elementor 的测试版,您可以按照以下简单步骤操作:
- 转到您的 WordPress 仪表板,它是您网站的主控制面板。
- 在左侧边栏找到 Elementor 选项并单击它。这将带您进入 Elementor 设置页面。
- 在设置页面,找到“工具”选项卡并点击它。
- 在“工具”选项卡中,您将看到一个名为“版本控制”的选项。点击它。
- 在“版本控制”部分,将有一个名为“Beta 测试员”的功能。您将看到它旁边有一个复选框。请确保选中该复选框以启用 Beta 测试员功能。
- 请记住单击相应的按钮或选项来保存您的更改。
启用 Beta 测试后,您应该能够从 WordPress 更新页面查看并更新到 Beta 版本。此页面显示您网站的所有可用更新,包括 Elementor 的 Beta 版本。
新的嵌套轮播 [专业功能]

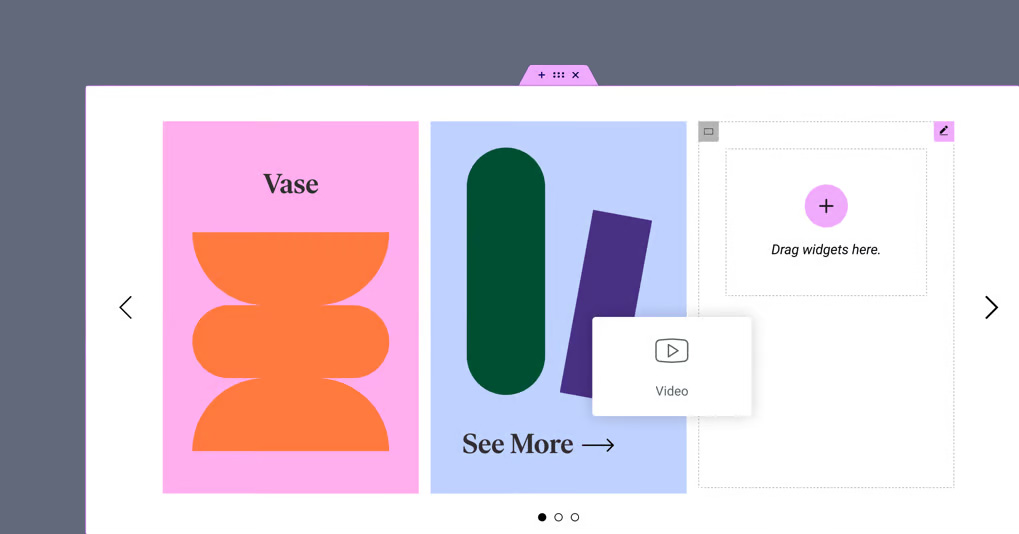
Elementor 3.14 测试版中引入了令人兴奋的嵌套轮播小部件!此功能可让您在网站上显示不同类型的内容时拥有更多控制和创意选项。使用嵌套轮播,您可以在每张幻灯片中嵌套元素,从而开启无限的设计可能性。
嵌套轮播的灵活性非常出色。您可以轻松创建轮播,并在每张幻灯片中填充图像、文本和其他 Elementor 小部件。这使得嵌套轮播成为您网页设计工具箱中功能强大且用途广泛的工具。
简单来说,嵌套轮播在每张幻灯片中为您提供了无限画布,您可以在其中添加任何所需的 Elementor 小部件。这意味着您拥有前所未有的设计自由,可以创造引人入胜且独特的网站体验。
循环网格中的静态项目位置 [专业功能]

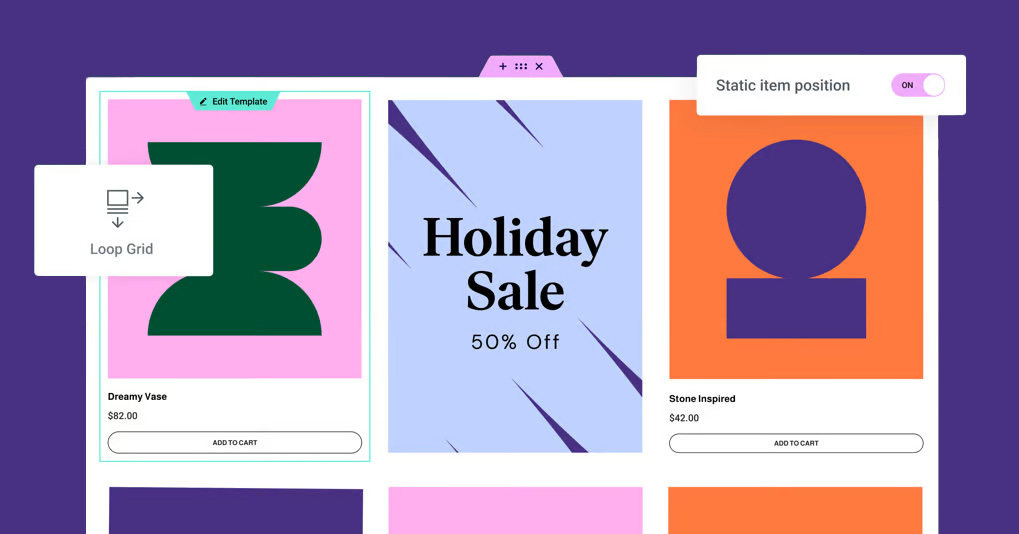
Elementor 3.14 测试版带来了一项令人兴奋的新功能,称为循环网格中的静态项目位置。此功能可让您在常规内容循环中突出显示特定内容,例如活动、产品或任何您想要引起注意的内容。想象一下在帖子或产品的海洋中拥有自己的特殊聚光灯。
使用静态项目位置,您可以通过添加静态项目(如图像、联系表单或视频)来打破常规内容的流程。您可以决定它应该出现在哪里,Elementor 会处理其余的事情。所选的静态项目将替换指定位置的帖子或产品,并相应地移动其余内容。
此新功能提供了一系列自定义选项。您可以控制静态项目在网格中出现的位置,选择它是显示一次还是定期显示,甚至可以通过更改列跨度选项来调整备用模板的布局。这一切都是为了给您的网格注入创造力。
要访问“静态项目位置”功能,请确保您的网站已启用“循环功能”。您可以在 WordPress 仪表板的 Elementor → 功能下找到此选项。借助此新功能,您的网格可以展示的不仅仅是常规帖子或产品 - 您可以自由地显示任何您喜欢的内容。
全局样式预览

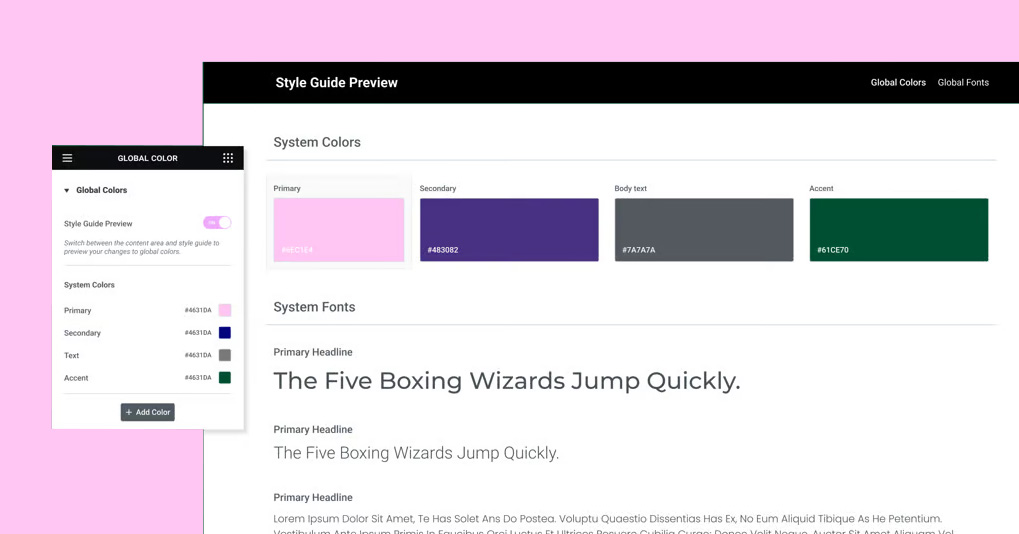
许多人都熟悉全局样式,这对于保持整个网站的设计一致至关重要。它们确保不同页面上的颜色和字体使用统一。Elementor 的最新功能通过提供实时预览将全局样式提升到了一个新的水平。
Elementor 已经允许用户设置全局颜色和字体,这本身就是一个很棒的选项。但是,现在有了这些样式的视觉表示。全局样式预览使您的网站设计系统栩栩如生,让您更好地了解颜色和字体在整个网站环境中如何协同工作。
当您在站点设置中激活全局样式预览时,您的整个页面将被样式指南预览覆盖。此布局显示网页上显示的全局颜色和字体,让您一窥网站的设计 DNA。您对全局样式所做的任何更改都将自动更新到预览中,让您可以实时调整设计。
另一个用户友好的功能是预览和颜色或字体选择器之间的平滑过渡。当您单击全局预览中的颜色或字体时,相应的选择器将自动打开,使设计过程变得轻松。
此新功能默认为 Elementor 托管网站启用,可为插件网站手动启用。这不再只是设置全局颜色和字体;而是体验它们。
UI 和 UX 改进

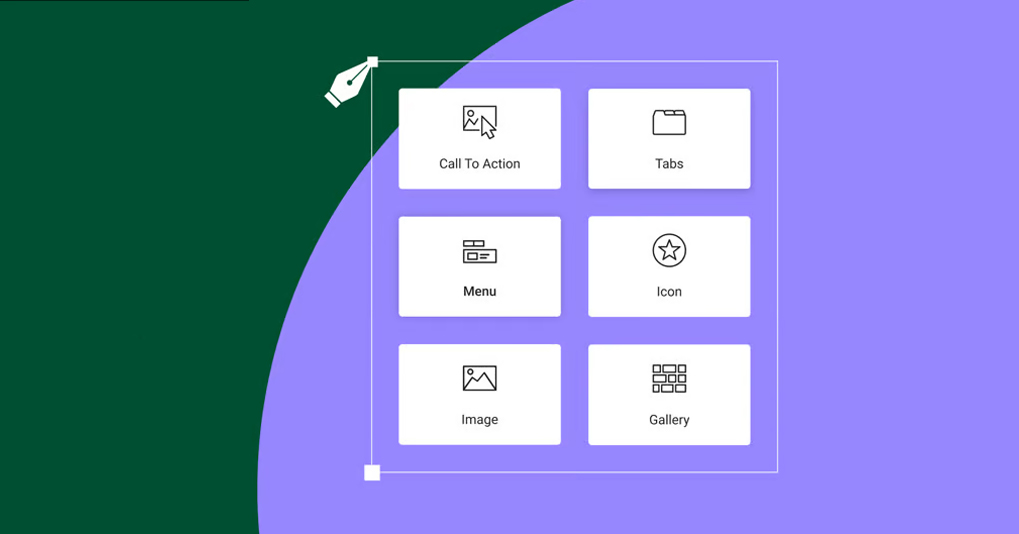
一键添加元素
Elementor 3.14 的一大改进是,现在只需单击一下即可将元素或小部件添加到页面中。这与以前必须将小部件拖到特定容器或列中的方式不同。现在,当您单击面板中的小部件时,它会自动将其添加到您正在处理的最后一个容器或列中。这使得设计页面变得更容易、更快,因为您不必花时间拖动元素。只需确保您选择了正确的容器或小部件,Elementor 就知道将新小部件放在哪里。
页面或网站部分的视觉指示
为了更轻松地在页面的不同部分(如页眉、页脚和循环项)之间切换,Elementor 3.14 引入了一项新功能。当您将鼠标悬停在页面的这些部分上时,它会添加一个视觉指示器,使它们突出显示。以前,您必须单击手柄才能在它们之间切换,但现在您可以单击要编辑的部分的任意位置。这节省了您的时间并使各部分之间的过渡更加顺畅。
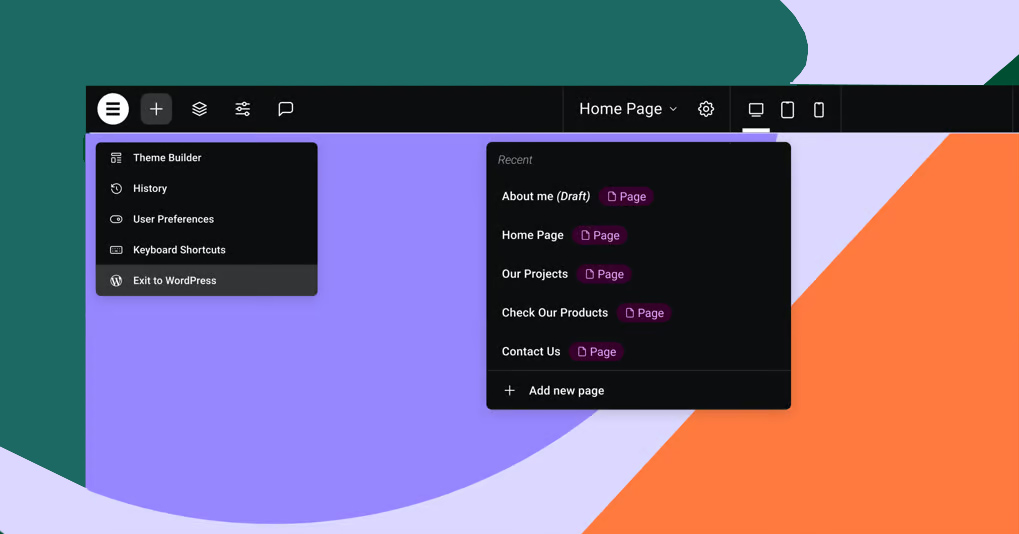
顶部栏增强功能
Elementor 3.14 还更新了顶部栏,这是 Elementor 中许多操作的中心区域。它最初是在 Elementor 3.12 中引入的,现在有了更多改进。一项新功能是能够直接从顶部栏添加新页面,这样您就不必在编辑器和 WordPress 仪表板之间来回切换。另一个新功能是“退出 WordPress”按钮,它会将您带回到您正在处理的网站部分的后端。这些更新旨在让事情变得更简单,并改善您使用 Elementor 时的体验。
其他 WooCommerce 和 WordPress 功能
Elementor 推出了一些实用的更新,让使用 WooCommerce 和 WordPress 更加方便。现在,您可以直接在 Elementor 中访问其他 WooCommerce 和 WordPress 功能。
如果您有 WooCommerce 网站,您会在 Elementor 的“网站设置”中找到一个新选项,可用于设置您的商店页面。这意味着您不必经常在 Elementor 和 WordPress 仪表板之间来回切换。一切都集中在一个地方,使管理您的在线商店变得更加容易。
此外,Elementor 还在页面设置中添加了一个切换按钮,允许您在特定页面或帖子上启用或禁用评论。这意味着您可以控制访问者是否可以在不离开 Elementor 编辑器的情况下发表评论。这是一个方便的功能,可以节省您的时间和精力。
新的快捷方式
Elementor 3.14 引入了新的键盘快捷键,可让您的工作更快。如果您使用的是 Mac,您可以按 CMD + SHIFT + Y 打开“页面设置”面板,按 CMD + SHIFT + U 打开“用户首选项”面板。在 PC 上,您可以分别使用 CTRL + SHIFT + Y 和 CTRL + SHIFT + U 实现相同的目的。这些快捷方式可让您快速访问重要设置,从而节省您的时间并提高您的工作效率。
附加样式选项

标签小部件更新
Elementor 中的 Tabs 小部件现在有一个切换开关,可让用户在移动设备的 Accordion 布局之间切换。这意味着用户可以更好地控制其网站在不同屏幕尺寸上的外观。此外,Tabs 小部件现在具有水平滚动功能,使访问者更容易浏览选项卡。
图标小部件变更
图标小部件具有新的“适合尺寸”功能,这对于自定义 SVG 图标尤其有用。此功能可消除图标周围的任何额外空间,确保它们完美对齐并很好地适合设计。
菜单小部件中的新分隔线
在菜单小部件中,现在有一个样式分隔线,可在菜单项之间添加。用户可以为分隔线选择各种设计选项,例如实线、双线、点线或虚线。这允许创建更具创意和视觉吸引力的菜单。
图像小部件增强功能
图像小部件引入了一项名为“对象位置”的新功能,该功能使用户能够调整图像的位置。这为设计提供了更大的灵活性,因为用户可以将图像准确地放置在页面上所需的位置。
行动号召小部件更新
现在,“行动号召”小部件具有与“按钮”小部件一致的样式选项。这包括按钮填充、框阴影和文本阴影选项,确保“行动号召”小部件的样式能够与网站的整体设计相匹配。
图库小部件改进
画廊小部件现在允许为每个画廊设置单独的灯箱。这意味着用户可以覆盖默认站点设置并为每个画廊专门定制灯箱。此更新增加了另一层自定义功能,让用户可以更好地控制画廊的显示方式。
性能和可访问性

最新更新对性能和可访问性进行了重大改进。据专家介绍,按钮、手风琴、切换和视频播放列表小部件已升级,以提高性能并更好地符合 W3C 建议。
具体来说,按钮小部件现在包含条件 ROLE 属性,而 Accordion 和 Toggle 小部件符合所有 W3C 准则。此外,视频播放列表小部件现在对图像使用延迟加载机制,这有助于减少页面初始加载所需的时间。通过添加缺少的 ALT 属性,此改进还有利于 SEO。
Ash 强调了这些更新对于用户体验的重要性,并鼓励用户通过官方 GitHub 帖子和开发者博客进一步探索这些变化。
包起来
如果您尚未尝试过Elementor ,那么现在是深入探索 3.14 Beta 版最新功能的最佳时机。体验 Elementor 提供的自由和创造力,亲自了解为什么它继续成为全球网站建设者的首选。准备好使用Elementor 3.14 Beta 将您的网站设计提升到新的高度,并以前所未有的方式释放您的创造潜力。




