Elementor 3.11 版引入了令人兴奋的新功能,使用户能够自定义其网站的设计并改善用户体验。 这些功能包括 Loop Carousel 和 Copy & Paste Between Websites。

Loop Carousel 允许用户以时尚且引人注目的循环轮播格式显示他们的帖子、自定义帖子或产品,将他们的网站设计提升到一个新的水平。 有了这个新功能,用户可以轻松展示他们的内容并吸引更多访问者访问他们的网站。
此外,“在网站之间复制 & 粘贴”功能简化了将元素从一个网站复制到另一个网站的工作流程。 此功能对于管理多个网站的用户或想要将元素从一个网站复制到另一个网站而无需从头开始重新创建的用户特别有用。
轮播中的动态列表
新的 Loop Carousel 小部件是一项专业功能,它扩展了 Elementor 3.8 中引入的 Loop Builder 的功能,并允许您将 Loop Carousel 放置在您网站上的任何位置。 您可以使用循环传送带代替网格,以无限循环传送带格式显示您的帖子、自定义帖子或产品的列表。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始创建您自己的自定义 Loop Carousel 需要创建(或使用)一个 Main Item Template,选择一个查询来确定要显示的内容,并以与任何其他 carousel 相同的方式在 Elemenor 中设计 carousel。
主项模板设计
当您将 Loop Carousel 小部件拖到编辑器中时,系统将提示您创建模板。 您可以通过单击编辑器或小部件面板中的按钮就地创建一个,也可以选择现有模板。 您还可以通过转到 Theme Builder 并添加一个新的 Loop Item 来创建一个新模板。
根据您的需要设计您的主要项目模板,使用您可用的任何小部件,调整它们的顺序、大小、布局和其他方面以满足您的设计要求。 小部件可用于增强模板的设计,或者它们可以是动态的,并根据您使用动态标签分配给它的内容进行填充。
确定显示内容
Query 选项卡允许您指定应在 Loop Carousel 中显示的内容。 这将动态填充您在每个轮播卡中选择的内容。 此时,您将决定是否显示您的帖子、自定义帖子类型、产品、登陆页面和其他内容。 然后,使用包含/排除切换,您可以根据内容的各种分类来管理要显示的内容。
一旦您决定了要在您的 Loop Carousel 中包含哪种类型的内容,您就可以更改顺序、日期、标题、菜单顺序和最后修改的参数,以按照您想要的方式显示您的列表。
自定义轮播
要自定义循环轮播,您可以选择一次显示多少张卡片,并使用其他轮播小部件中可用的所有样式选项,例如是否应该自动播放、滚动速度应该是多少、悬停时暂停和无限滚动。
此外,您可以使用轮播的高级设置来包括运动效果、添加边框、蒙版等。

立即将 & 粘贴从一个网站的编辑器复制到另一个网站的编辑器
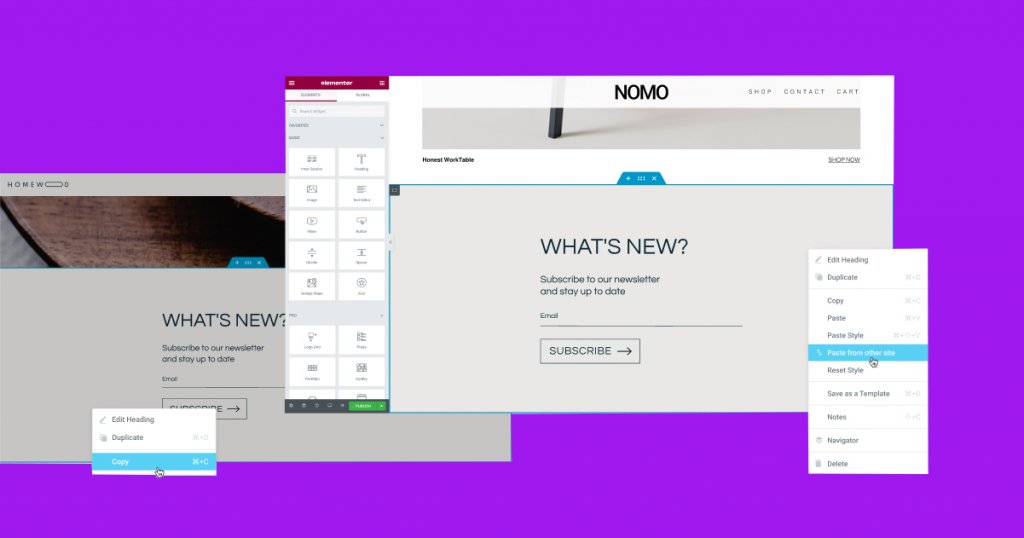
作为 Elementor 专家,您现在可以使用新的 Copy & Paste Between Websites 功能轻松地将您在一个网站中设计的任何元素复制并粘贴到另一个网站。 通过这项新功能,您无需为元素创建 JSON 文件、将其导出并将其导入到另一个网站,从而简化您的工作流程并节省时间。
通过此更新,您可以使用复制命令(CMD/CTRL + C,或右键单击该元素并选择复制)复制一个网站编辑器中的任何元素,然后通过右键将其粘贴到另一个网站的编辑器中-单击要粘贴的位置并从另一个站点选择 ‘Paste。’ 然后系统将提示您单击 CMD/CTRL + V 以确认您要粘贴该元素。
为了确保整个网站设计的一致性,您从另一个网站粘贴的元素将采用您粘贴到的目标网站的全局样式(颜色和字体)。 这有助于您保持更好的工作流程,因为您不必自己调整样式来匹配您的网站。

网站速度 & 兼容性
作为 Elementor 专家,重要的是要考虑图像大小对网站外观和性能的影响。 选择太小的图像尺寸可能会导致大屏幕上的分辨率不佳,而选择太大的图像会对性能产生负面影响,尤其是在较小的设备上。
为了解决这个问题,WordPress 会自动将每个上传的图像剪切成各种图像大小或分辨率,包括缩略图、中等、中等大、完整等。 此功能允许网站所有者将图像大小调整到不同的断点。
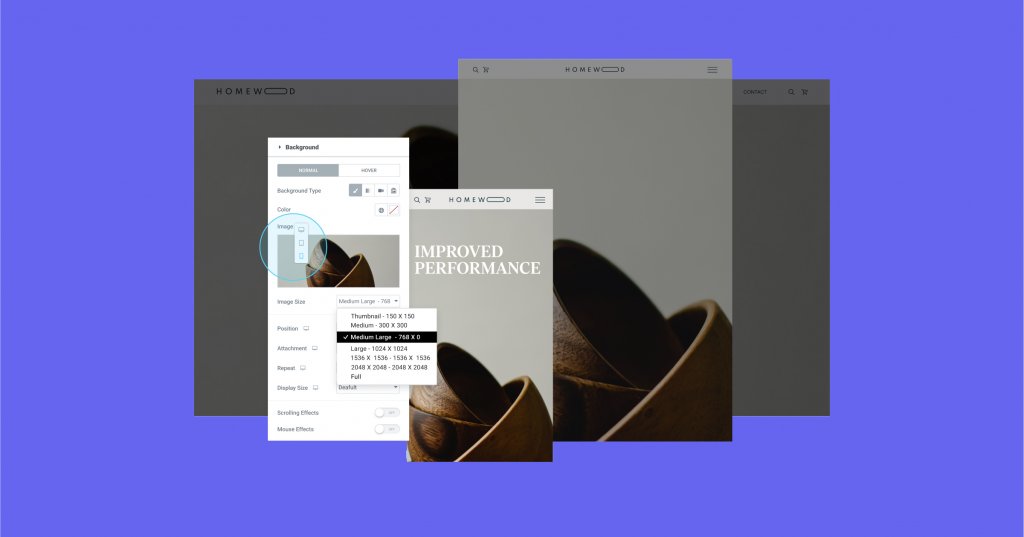
Elementor 的最新更新版本 3.11 包含一项新功能,允许用户响应式调整背景图像的大小。 这意味着网站所有者现在可以为桌面选择较大的图像,为移动设备选择较小的图像,从而在不影响其外观的情况下提高网站的性能。
作为此更新的一部分,背景图像设置中的大小控件已重命名为“显示大小”。 该控件决定了图片大小的CSS设置,包括Auto、Cover、Contain、Custom等选项。 借助 Elementor 3.11,网站所有者可以更好地控制其图像大小,从而使他们能够针对所有屏幕尺寸优化网站的性能和外观。
新的高级规则 & 调度
作为 Elementor 专家,您现在可以安排在特定时间范围内显示弹出窗口,从而轻松地在正确的时间向访问者展示促销活动。 使用新功能,您可以根据您网站的时区或访问者的时区精确安排弹出窗口的出现时间。
以前,手动激活弹出窗口并在不再需要时停用它们是一个乏味的过程。 使用新功能,您可以提前设置弹出窗口,并让它在活动或消息结束后自动停止显示。
新的日期和时间范围功能可在弹出窗口显示条件下的高级规则下访问。 您还可以包括任何触发器、显示条件和高级规则,以确保每个访问者在正确的时间和地点看到最合适的消息。
无论您是在宣传假日活动还是任何其他活动,现在使用 Elementor 都可以比以往更轻松地安排弹出显示。 该功能可以节省时间和精力,同时确保您的促销活动在正确的时间被正确的人看到。
其他更新
Elementor 进行了一些额外的更新以改善用户体验和可访问性。 其中一项更改包括将 Elementor 设置中的“实验”页面重命名为“功能”。 进行此更新是为了让用户更容易根据自己的喜好激活或停用特定功能。
除了此更改之外,Elementor 3.11 还包括对多项 Pro 功能的辅助功能改进。 弹出窗口功能现在允许用户使用键盘关闭弹出窗口,而搜索小部件的全屏模式现在可以通过键盘访问。 Post 小部件已更新为新的“aria-label”以提高用户的可访问性,并且键盘导航支持已添加到 Flip Box 小部件。
这些更新表明 Elementor 致力于改善所有访问者的网站可访问性和用户体验。 通过让用户更轻松地浏览网站功能并与之交互,Elementor 仍然是希望创建视觉效果惊人且易于访问的网站的 WordPress 用户的首选。
包起来
作为使用Elementor 的Web 开发人员,最新版本的 3.11 引入了令人兴奋的新功能,可以使您的网站设计更上一层楼。 Loop Carousel 是一个出色的附加功能,它允许动态内容显示,可以显着增强您网站上的访问者体验。 此外,新的 Copy & Paste Between Websites 功能改变了工作流程效率,因为它在创建新网站时节省了时间和精力。
此外,新的弹出式高级规则和可访问性改进提供了改善访问者体验的机会,确保您的网站具有包容性并可供所有用户访问。
通过使用新的设计理念和功能不断更新和创新,您可以使您的网站保持新鲜和引人入胜,这会对您的业务成功产生重大影响。 因此,试试这些新的Elementor功能,让我们知道它们如何为您服务。 发表评论并与社区分享您的经验。




