Elementor 3.10 拥有大量期待已久的功能,这些功能将改善您网站的外观。 此版本包括引入第一个嵌套元素、选项卡、用于调整控件大小的新自定义单元、全新的容器库和其他升级。

Elementor和 Elementor Pro 3.10 提供了创新的设计机会,通过包含嵌套元素解锁了无限的可能性。 借助尺寸控件中的新自定义单位,您可以以前所未有的精确度设计网站。 此外,新的基于容器的库和性能增强功能使这些版本更加受欢迎。
嵌套元素 - 提升您的 Website’s 设计

Nested Elements 引入了一种革命性的方法来概念化网站设计。 有了这个特性,用户可以使用 Flexbox 容器的力量将任何元素嵌入到另一个元素中。 类似于容器如何无限制地相互嵌套,嵌套元素允许嵌套任何元素,无论是小部件还是容器。
随着 Flexbox 容器现在变得稳定,Elementor 计划在未来的版本中将嵌套功能合并到几个现有的小部件中,例如 Carousel、Accordion、Tabs 等。 此外,Elementor 还将推出全新的嵌套小部件,包括 Mega Menu。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
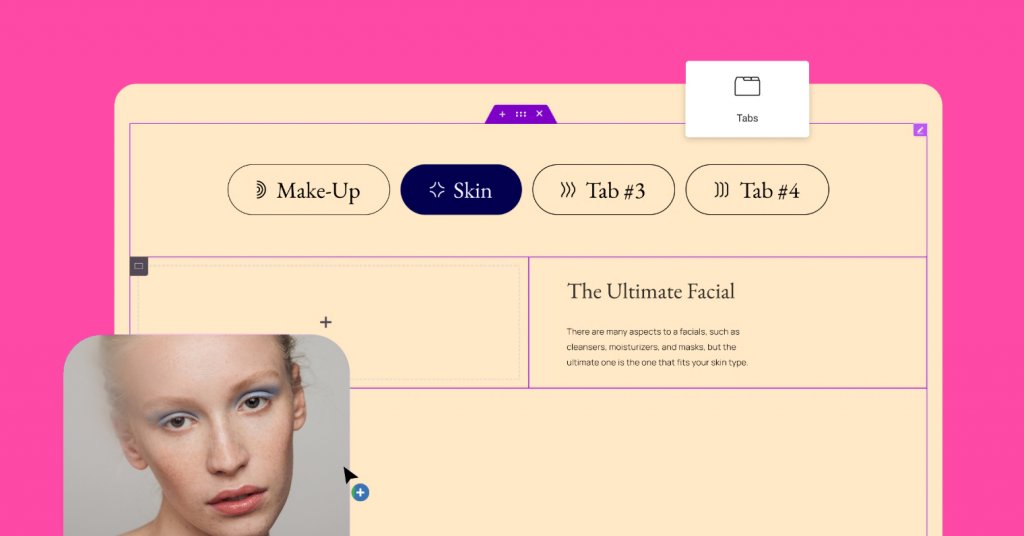
现在开始选项卡小部件
随着新选项卡小部件的推出,用户将有机会扩展他们的设计创造力并达到高水平的成熟度。 与原始选项卡小部件相比,新的基于容器的选项卡小部件包括三个主要改进。
- 选项卡和标题 – 新的选项卡小部件允许用户调整选项卡的布局和位置,使他们能够确定选项卡相对于 tab’s 内容的位置 - 在顶部、底部或其一侧。 用户还有更多样式选项,包括向选项卡标题添加图标的能力。
- 新内容区域 – 每个选项卡的内容区域将成为一个主容器,这要归功于 Flexbox 容器的强大功能。 这允许用户放置任何元素,调整其布局,并呈现他们喜欢的任何内容——就像编辑器的空白画布一样。
- 新的响应设置 – 为了改善每个设备尺寸的设计和用户体验,用户可以选择选项卡将自动显示为手风琴的断点。 这消除了为每个设备创建不同内容的需要并提高了性能。
要在网站上使用 Tabs 小部件,必须激活 Flexbox 容器和嵌套元素实验。 一旦激活,新的选项卡小部件将自动替换小部件面板中的现有小部件,而不会影响网站上现有选项卡的设计。
自定义单位 – 选择您想要的任何单位

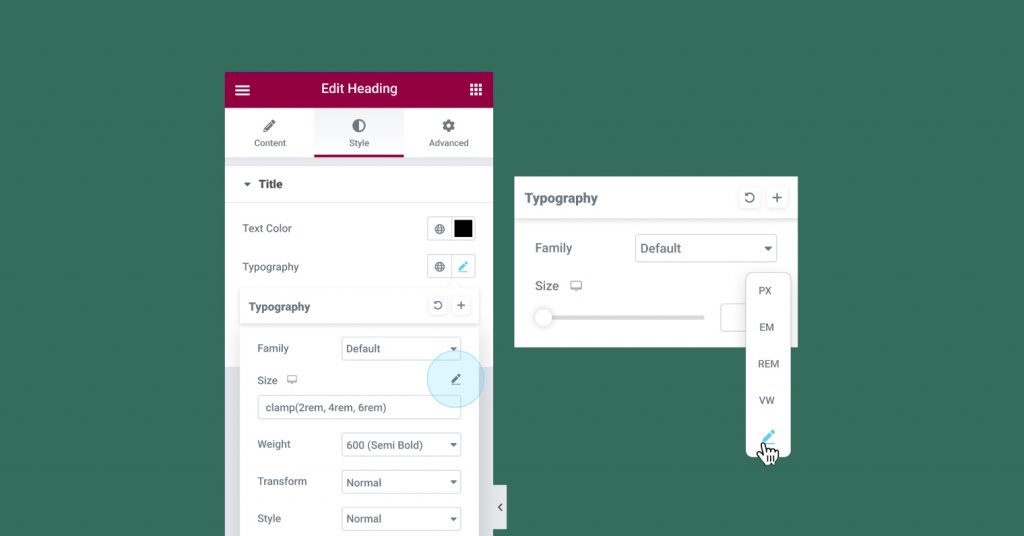
编辑器中的数字控件正在升级,允许用户选择他们选择的任何单位并混合数字单位,以及运行 CSS 函数计算。 编辑器包含具有大小选项的各种元素,包括填充和边距、字体大小等。 通过有效地使用这些尺寸单位,设计准确性和网站响应能力将得到提高。
在此更新之前,用户在调整填充或边距时只能选择以下单位类型之一:PX、EM、REM、% 或 VW。 随着升级,自定义选项已被添加,在单位选择上提供了更大的灵活性。 例如,用户可以为侧面选择 PX,为顶部和底部选择 %。 单位标签也已重新定位到下拉列表以包含自定义选项。
选择自定义选项还允许用户对值输入字段中的值进行计算,从而提高设计准确性和响应支持。
例如,在排版尺寸控件中使用自定义选项时,用户可以使用clamp() CSS 函数将排版尺寸调整为不同的设备尺寸,或者使用calc() CSS 函数计算和设置混合单位的值。
在此版本中,自定义选项将添加到以下大小控制:
- 容器、部分和列 –,包括自定义宽度、边框和其他(如果可能)。
- 排版控制 – 行高、字母间距和字间距。
以后会更新更多地区。
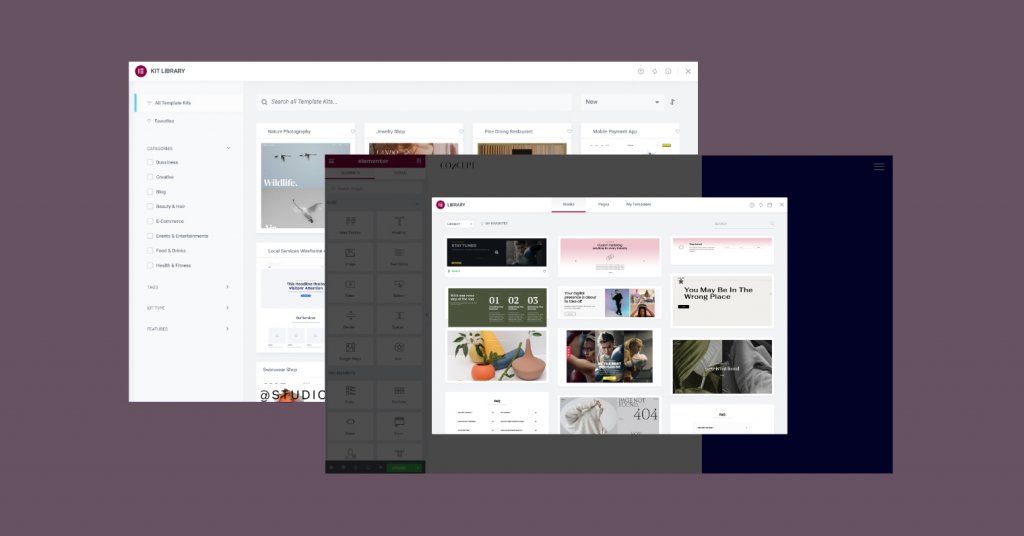
容器 - 完整的网站工具包、模板和块

Flexbox 容器现在被标记为测试版并且可以稳定使用,这促使库团队提供了一个基于容器的完整网站工具包和模板库。 他们在过去几周努力工作,想出了一个综合库,让用户在使用最新的设计趋势启用 Flexbox 容器实验时,可以快速启动网站创建和设计。
在网站上激活 Flexbox 容器实验可以授予对新工具包和模板库的访问权限。 它包括最流行的完整网站工具包和页面模板的更新版本,全部转换为 Flexbox 容器,以及新的网站工具包和页面模板。
该库还带来了两个值得注意的更新。 首先,引入了迷你商店,这是一个用于电子商务网站的单页完整网站工具包,带有用于收款的 PayPal 和 Stripe 按钮。 其次,以前的块,例如联系人和 404 页面,已被全新的设计所取代。
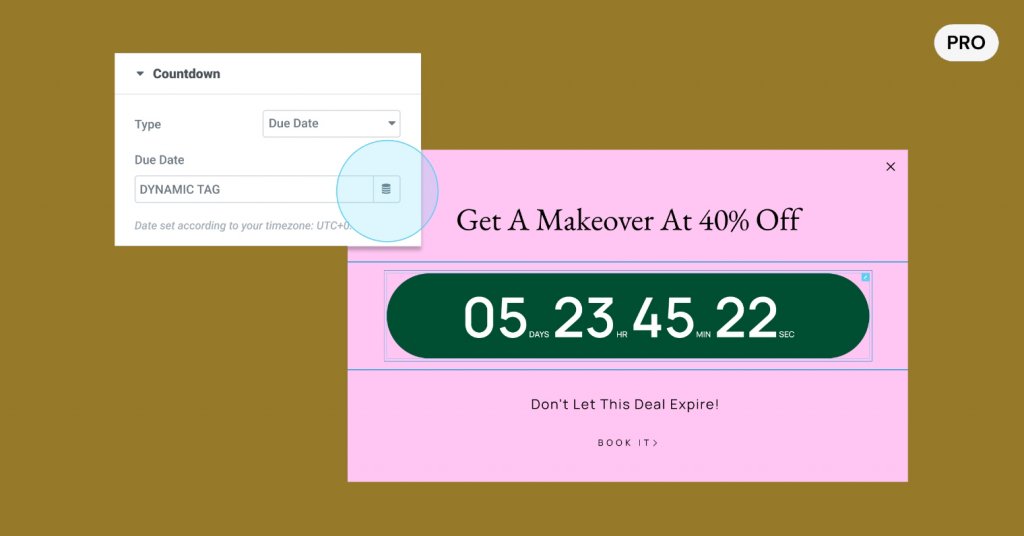
倒计时小工具

Countdown Widget 是生成 FOMO 和提高转化率的有用工具,现在具有针对截止日期的动态标签控制功能。 此更新允许用户利用本机 WordPress 自定义字段以及来自 ACF 和 PODS 的自定义字段来动态填充每个页面上的截止日期。
通过添加这些动态标签控件,用户可以在单个帖子模板中使用倒计时小部件,并在每个帖子中包含截止日期的自定义字段。 这也使网站创建者能够向他们的客户交付成品,同时仍然允许客户在 WordPress 中更新截止日期,而无需访问编辑器并可能更改设计。
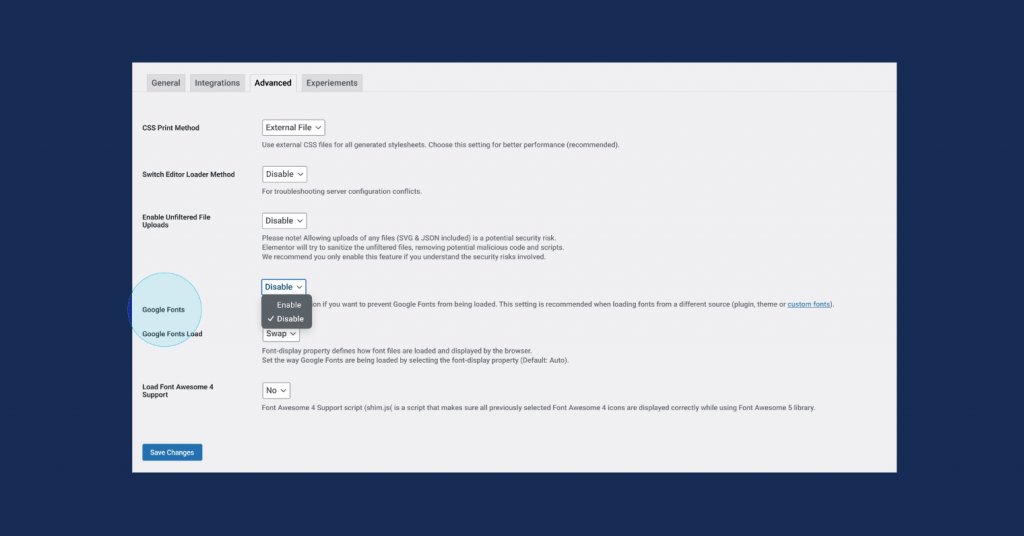
禁用谷歌字体

Google Fonts 是一个广泛使用的在线字体库,它使用户能够为他们的网站访问各种字体。 然而,最近发现谷歌字体在某些情况下违反了 GDPR 和隐私法规。
为了最大限度地降低这种风险,Elementor 提供了从网站中删除 Google 字体的选项。 禁用 Google 字体后,用户将无法再访问编辑器中的在线 Google 字体库,从而导致编辑器中可供选择的字体数量减少,仅限于 7 种字体选项。 如果用户已经在他们的网站上使用了谷歌字体但选择禁用谷歌字体,则该网站上的所有字体将自动切换到可用的字体选项之一。 对于仍想使用自己喜欢的字体的用户,Elementor Pro 用户可以选择通过自定义字体功能上传本地托管的字体。
改进的性能和可访问性

Elementor 3.10 继续带来性能和可访问性方面的增强。 本次更新包含三个性能改进更新和两个辅助功能改进更新。
延迟加载 Google 地图: Elementor 中的 Google 地图小部件允许将地图放置在网站上的任何位置,为网站访问者提供一种访问位置信息的便捷方式。 通过此更新,添加了 Google Map iframe 的延迟加载,有助于缩短初始页面加载时间。
延迟加载具有自定义尺寸的图像:图像尺寸会极大地影响网站的性能。 在之前的更新中,引入了延迟加载大多数上传到媒体库的图像的功能。 在 Elementor 3.10 中,还可以延迟加载自定义大小的图像。
控制自托管视频预加载:视频与图像类似,会影响网站的速度和性能,尤其是自托管视频。 通过此更新,可以选择在访问者按下播放之前预加载自托管视频、它们的元数据或不加载它们的任何内容。
页面导航的可访问性改进:来自 Elementor Pro 的 Block Quote 小部件和 Post Comments 小部件已收到对其标记的更新,以进一步改善使用辅助技术进行页面导航的残障用户的可访问性。
包起来
Elementor 3.10开辟了一系列新的设计选项,供用户合并到他们的网站中。 选项卡小部件的添加是第一个利用嵌套元素功能的功能,它使用户能够以简单的拖放方式使用 Elementor 的所有小部件创建高度先进和创造性的布局。 通过启用 Flexbox 容器来使用这个新的小部件,用户还可以访问一个新的基于容器的工具包和模板库,以快速启动他们的设计过程。 我们鼓励访问者试用Elementor 3.10并在下面的评论部分分享他们的想法。




