Divi是一个强大而灵活的 WordPress 主题,允许用户轻松创建令人惊叹的网站。 它受欢迎的主要原因之一是大量可用的插件可用于增强其功能。 一个这样的插件是 Woo Essential,它是专门为使用 WooCommerce 经营在线商店的 Divi 用户设计的。

Woo Essential是一个功能丰富的插件,它提供了广泛的工具来帮助您自定义您的 WooCommerce 商店并使其更加用户友好。 无论您需要自定义产品页面、结帐流程还是电子邮件通知,Woo Essential 都能满足您的需求。 凭借用户友好的界面和大量自定义选项,此插件是任何希望将其在线商店提升到一个新水平的人的绝佳选择。
在本文中,我们将仔细研究 Woo Essential 的功能和优势,以及它如何帮助您使用Divi创建更成功的在线商店。
Woo 基本模块
Woo Essential使用 8 个新组件扩展了 Divi Builder。 某些功能需要使用 YITH WooCommerce Compare 和 YITH WooCommerce Wishlist 插件。 免费变体足以满足此目的。 如果您没有加载这些,您将收到通知。 激活 Woo Essential 插件后,只需选择通知即可安装并激活它们。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
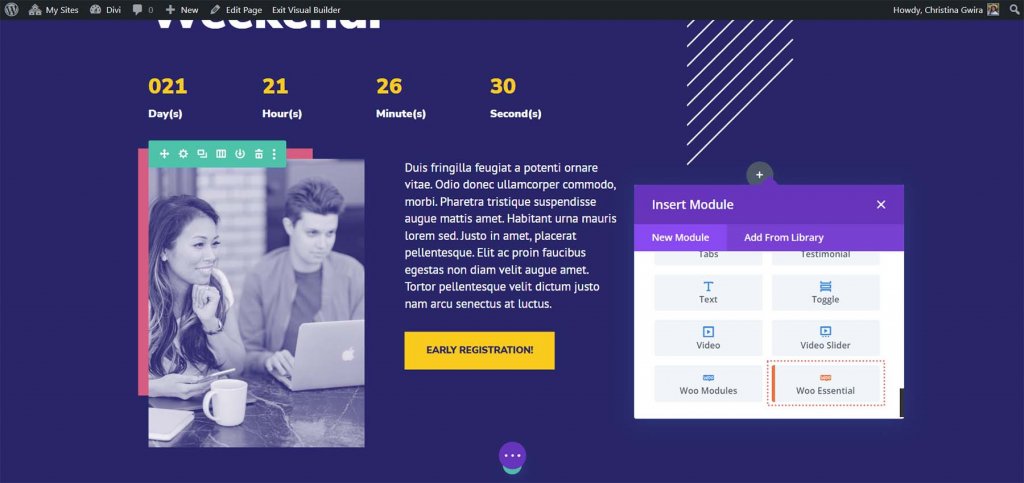
现在开始起初,您不会在 Divi Builder 中看到所有组件。 相反,将有一个名为 Woo Essential 的模块。 选择此部分。

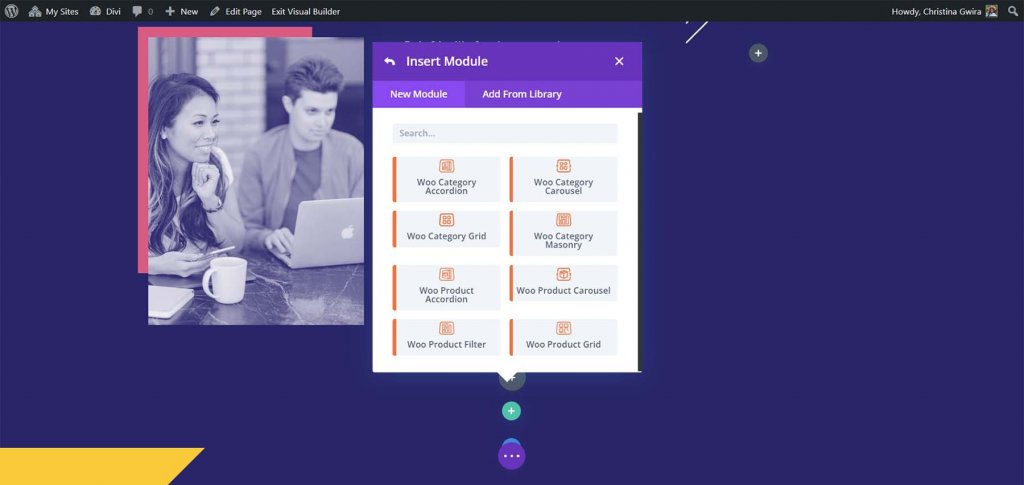
然后,模态将显示所有 Woo 基本模块。 要显示 WooCommerce 产品,您现在可以将模块添加到任何 Divi 布局。

让我们更仔细地研究每个 Woo 基本模块。 我将首先演示默认设置,然后是一些设计功能的示例。
Woo 类手风琴
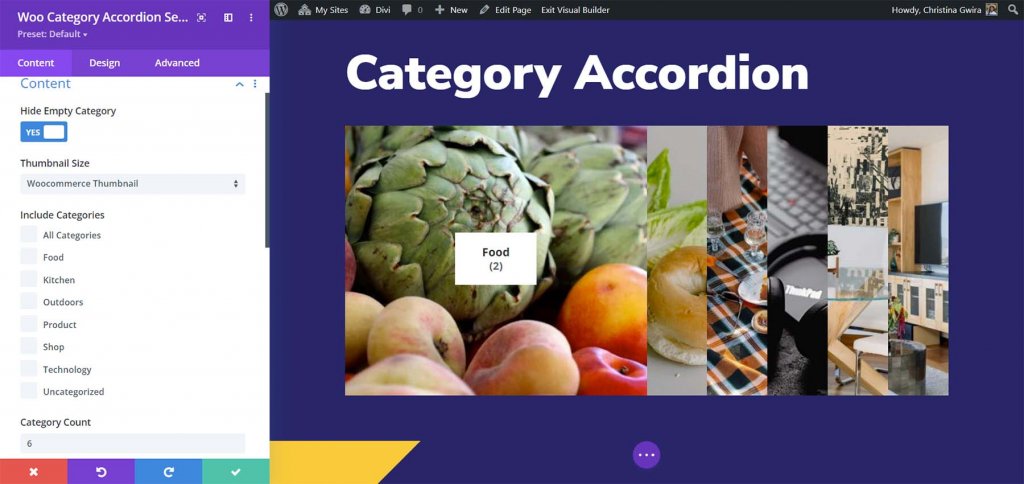
Woo 类别手风琴模块显示产品类别图像。 悬停时,图像会展开以显示类别的描述以及该类别中的项目数。 如果您设置了类别图像,它将显示它。

您对每个元素的设计拥有完全的控制权。 在这个示例中,我添加了一个框阴影、圆角,并更改了类别名称、计数和描述的字体颜色和大小。 此外,我还在摘要中添加了填充和行高。
Woo 类别轮播
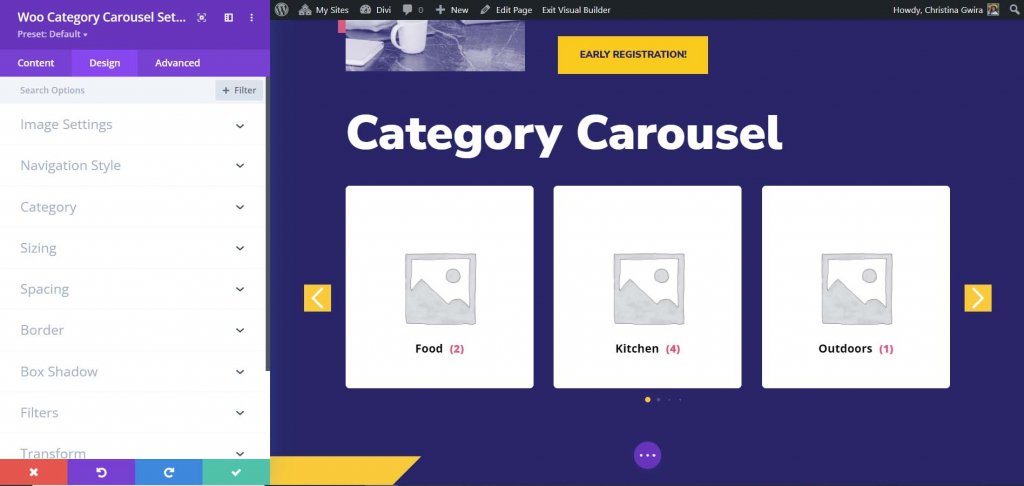
Woo Category Carousel 生成带有导航和自动滑动功能的幻灯片。 有许多选项可用于调整旋转。

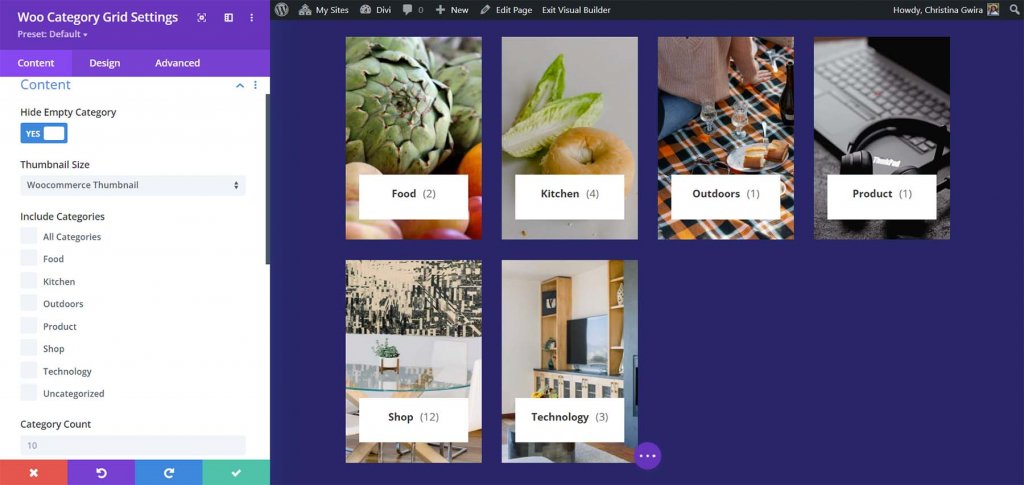
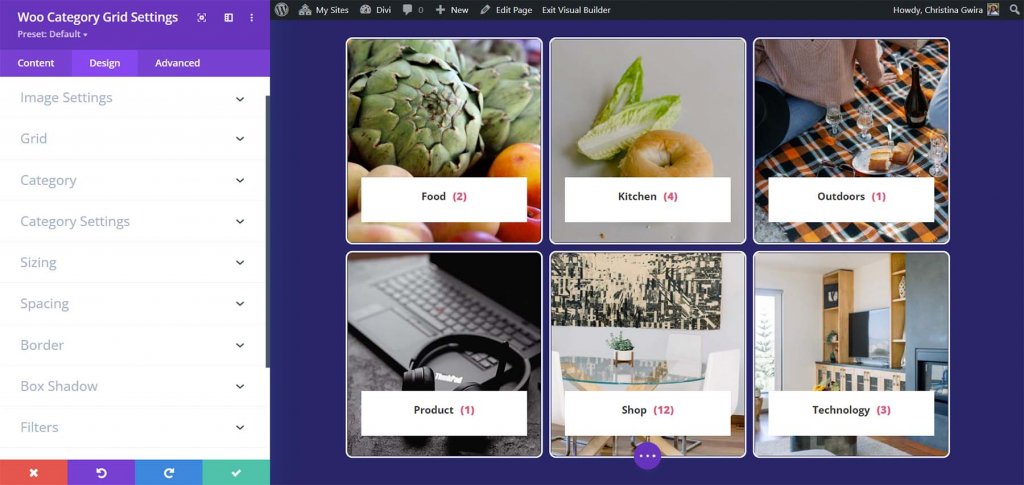
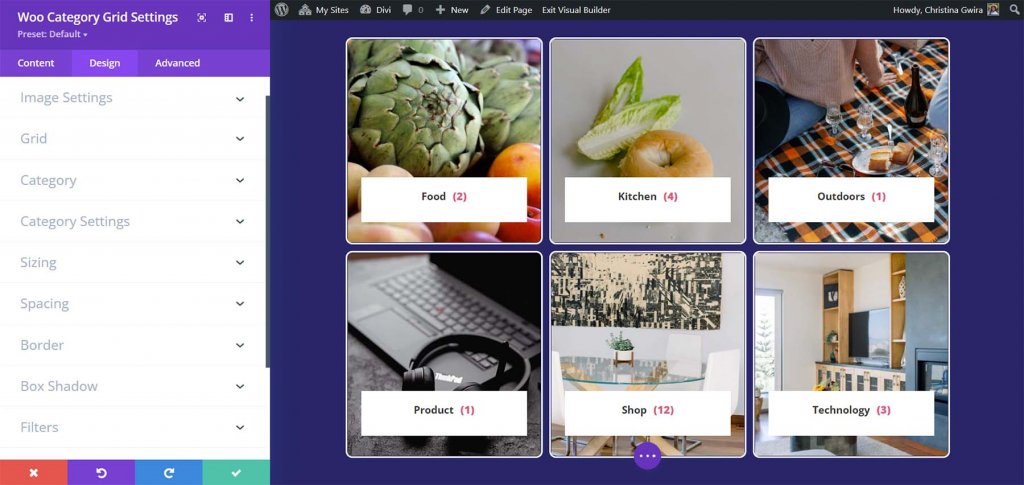
Woo 类别网格
Woo Category Grid 将组排列成卡片网格。 您可以通过更改列数来修改网格。

我为此添加了边框、圆角、更改字体并调整了网格数和间隙值。

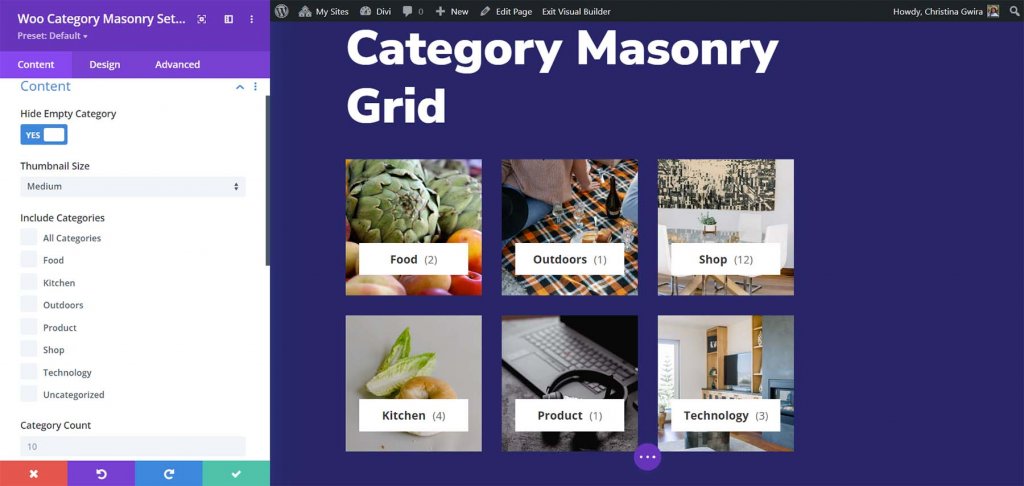
宇类砌体
Woo Category Masonry Module 以矩阵形式排列类别。

在这种情况下,我更改了字体并调整了网格数和间距。

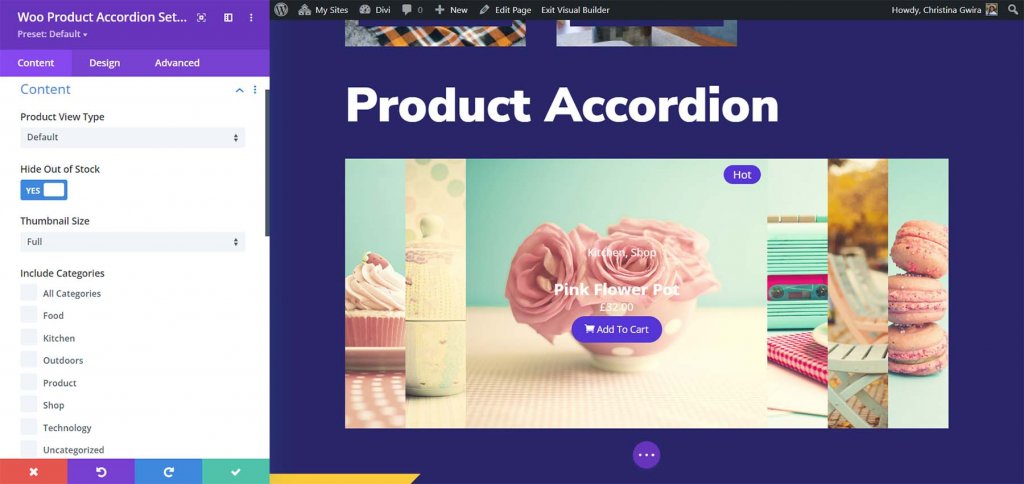
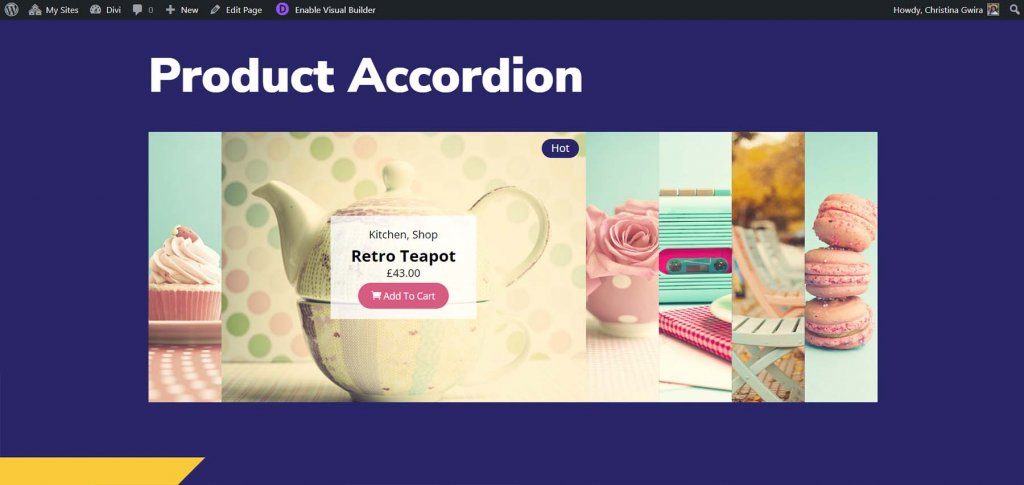
Woo 产品手风琴
Woo Product Accordion 的功能类似于 Woo Category Accordion,但它显示产品本身。 悬停时,它会展开以显示产品详细信息。 选择要显示的“添加到购物车”按钮、价格、星级、描述、特色产品徽章、销售徽章类型和销售徽章文本。 您还可以更改手风琴的工作方式。 默认情况下,特色图片显示在所有产品模块中。

在本例中,我更改了内容的背景、字体颜色、徽章颜色、产品名称的字体大小以及添加到购物车按钮的颜色。

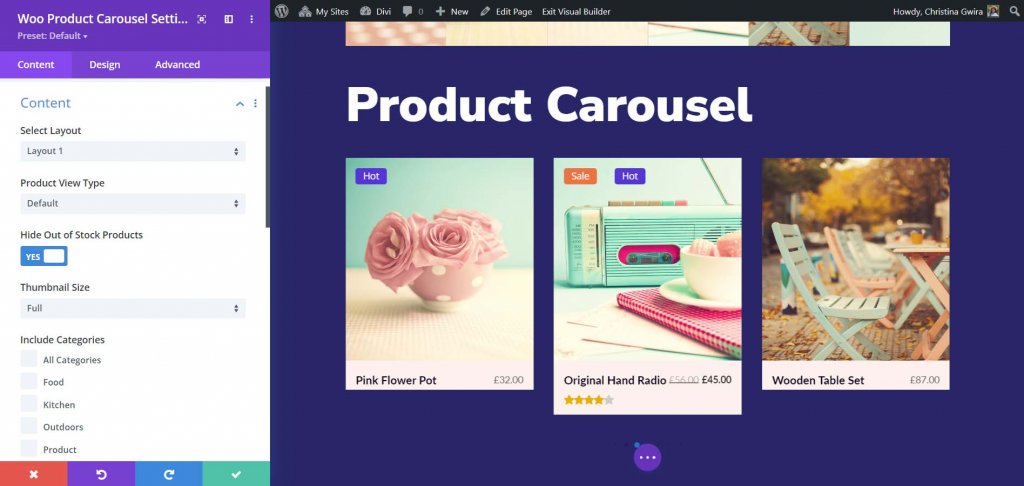
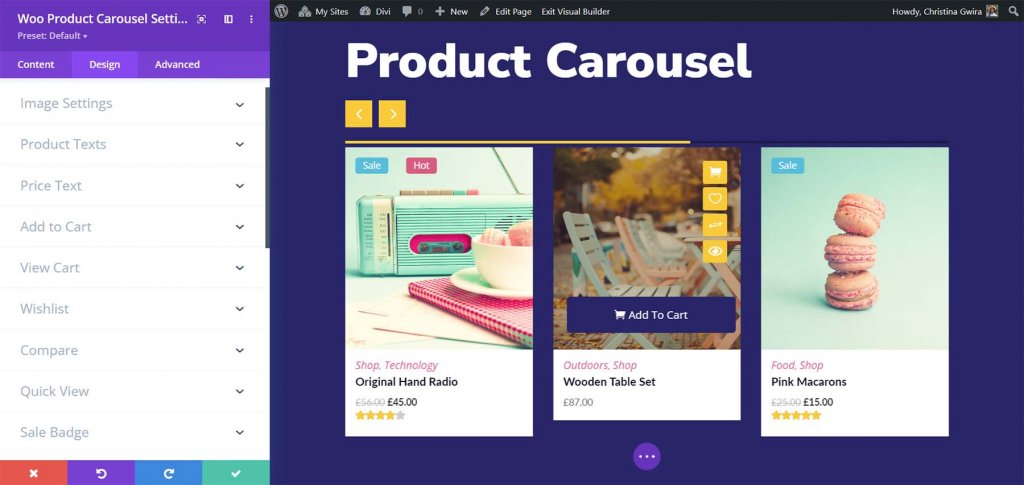
Woo 产品轮播
Woo 产品轮播以六种不同布局之一显示商品。 每个键都有独特的悬停效果。 您还可以选择要显示的元素、更改轮播设置等。

每个元素都可以单独调整。 在这个例子中,我改变了一些颜色、边框和字体。 我还包括箭头运动。 悬停时,布局 3 将购物车和其他链接放在图像的底部。

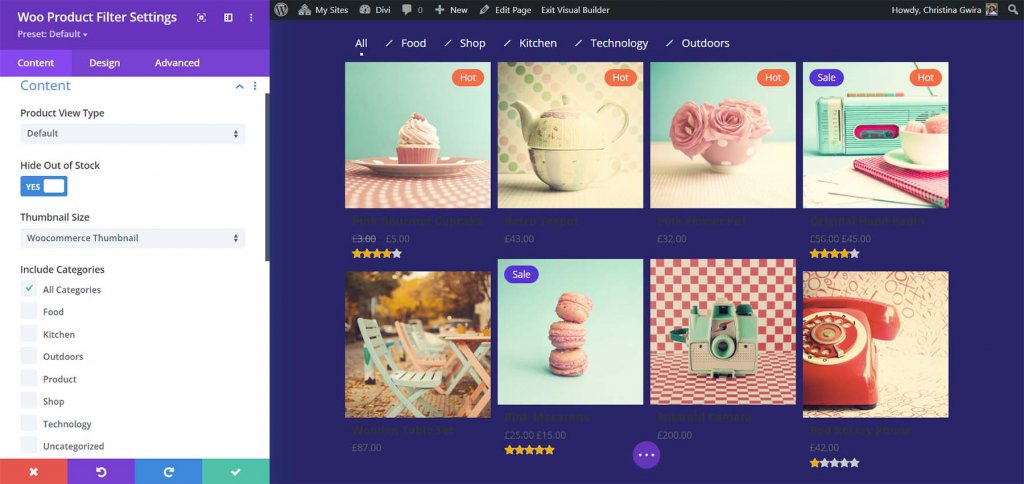
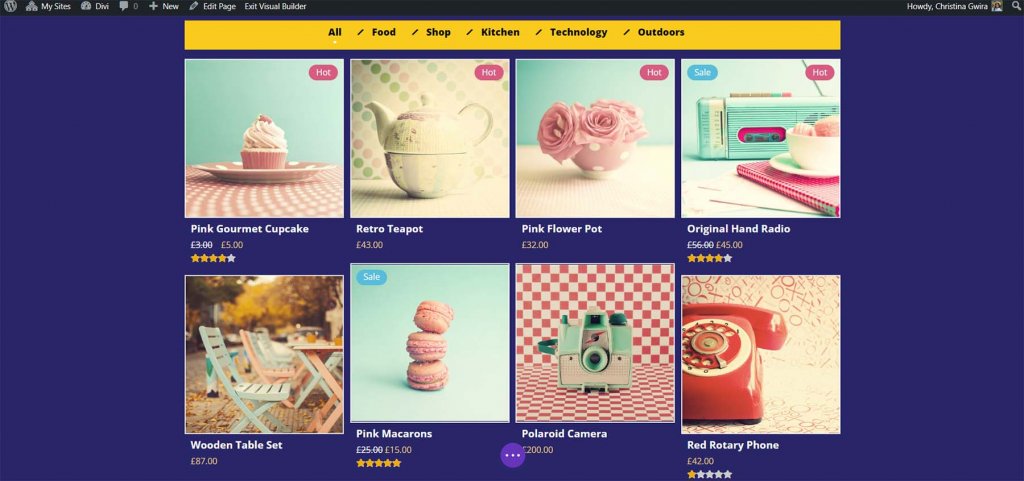
Woo 产品过滤器
Woo 产品过滤器使用可自定义的过滤器扩展了 WooCommerce 产品网格。 您可以选择要显示的元素。

您对所有元素拥有完全的控制权,包括过滤器、网格、字体、颜色等。 在此插图中,我更改了几种颜色、字体大小和网格数。 此外,我在过滤器和商品网格中添加了一个框阴影。

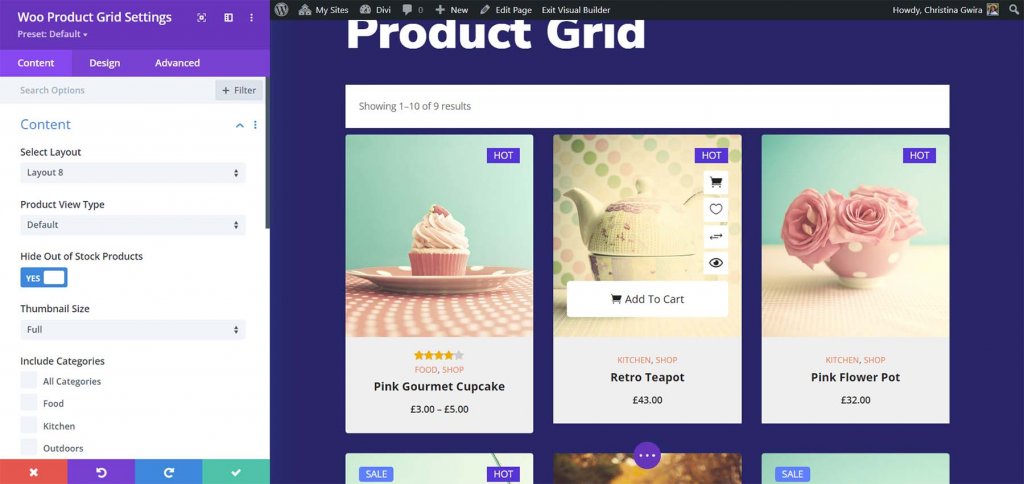
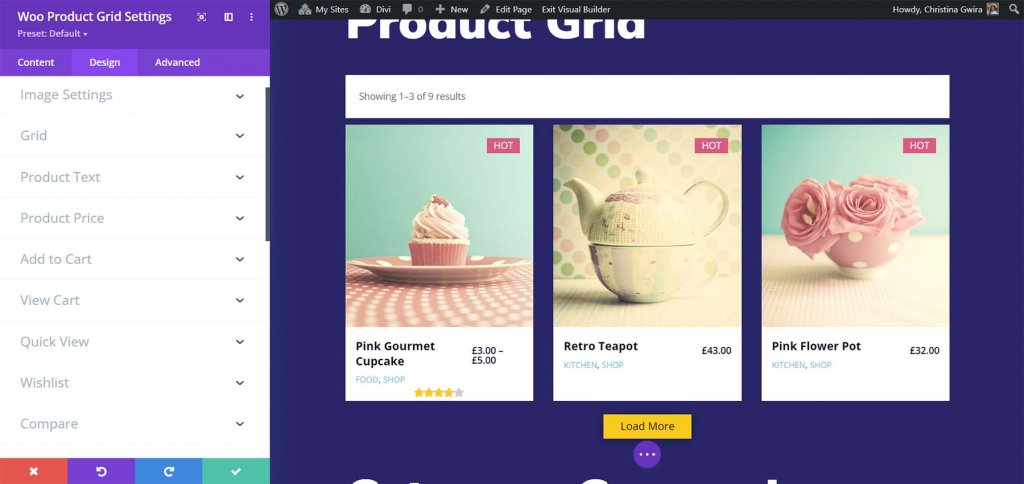
Woo 产品网格
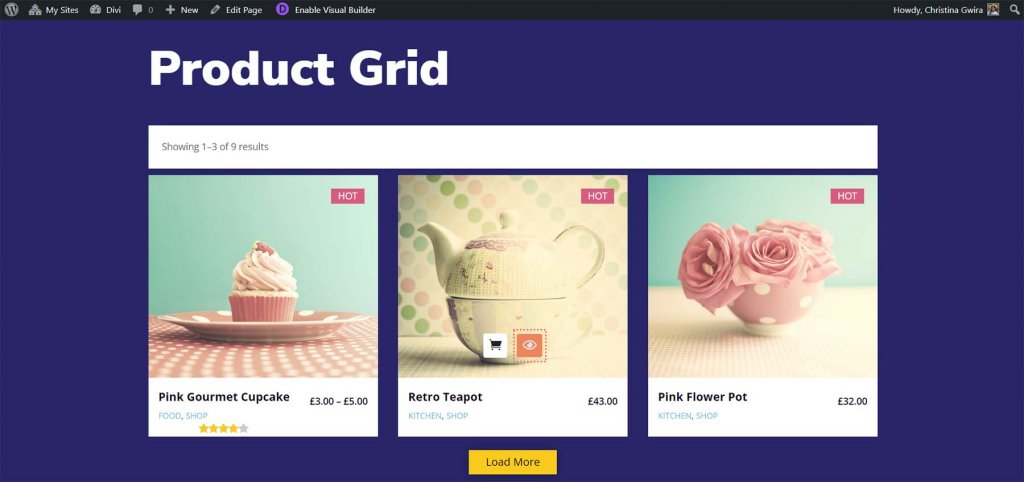
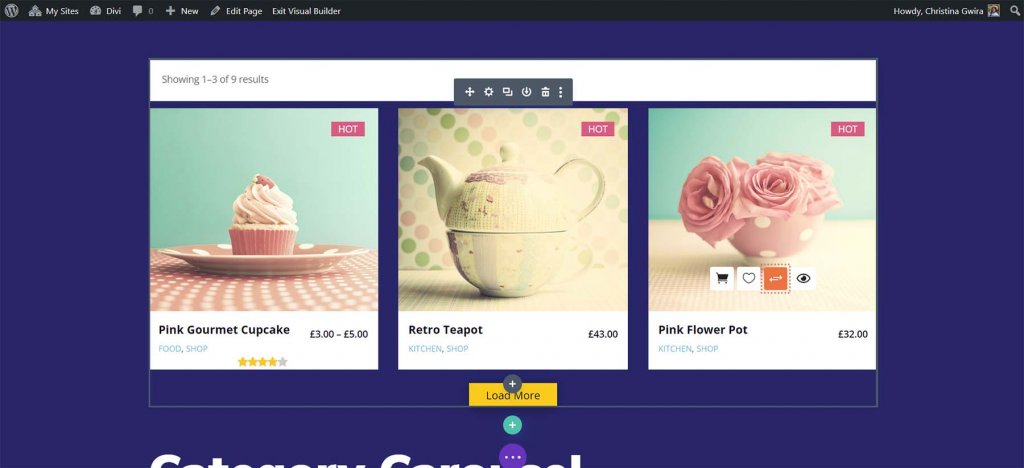
Woo 产品网格模块将商品排列在网格中,并在横幅中显示产品数量。 它有八个网格布局选项,可以改变图像的大小并在悬停时定位按钮。 您可以自定义显示的组件。 悬停时,布局 8 将图标放置在图片的右侧,并将“添加到购物车”按钮放置在图像的底部。

您可以通过添加按钮或“加载更多”选项为每个页面添加分页。 在本例中,我设置了加载更多按钮的样式。 这是布局 3,其中包括图片下方的标题和价格以及靠近底部的图标。

更多 Woo 基本功能
有许多功能,其中大部分包含在模块中,可以为 WooCommerce 列表添加实用程序。 以下是其中一些特征的简要概述。
Woo 迷你手推车
迷你购物车功能通过弹出菜单增强了购物车。 它立即包含在 WordPress 标头中。 它仅适用于默认标头,因此您无法将其与 Divi Builder 标头一起使用。 这意味着它不像插件的其他功能那样通用。 主题定制器允许您分别定制其三个元素中的每一个。

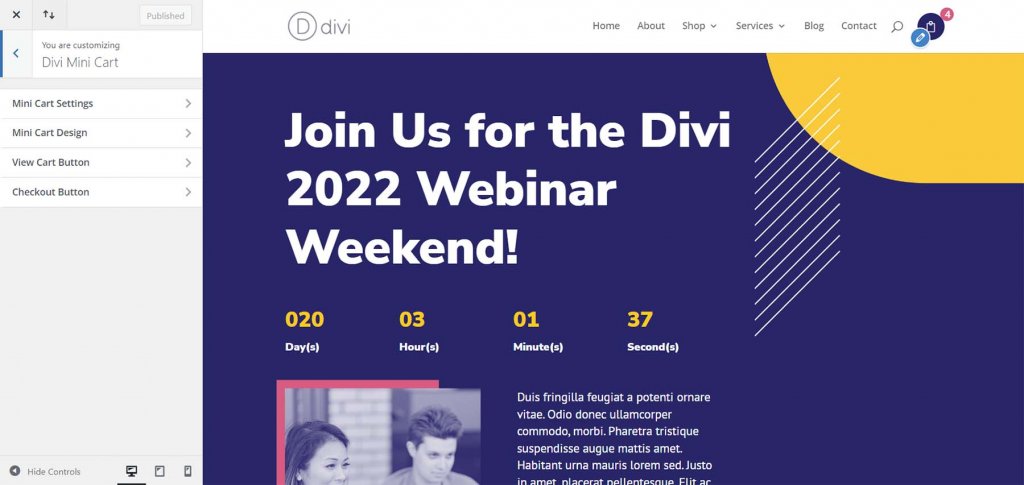
它有四个选项部分:主要购物车设置、购物车设计、查看购物车按钮和结帐按钮。

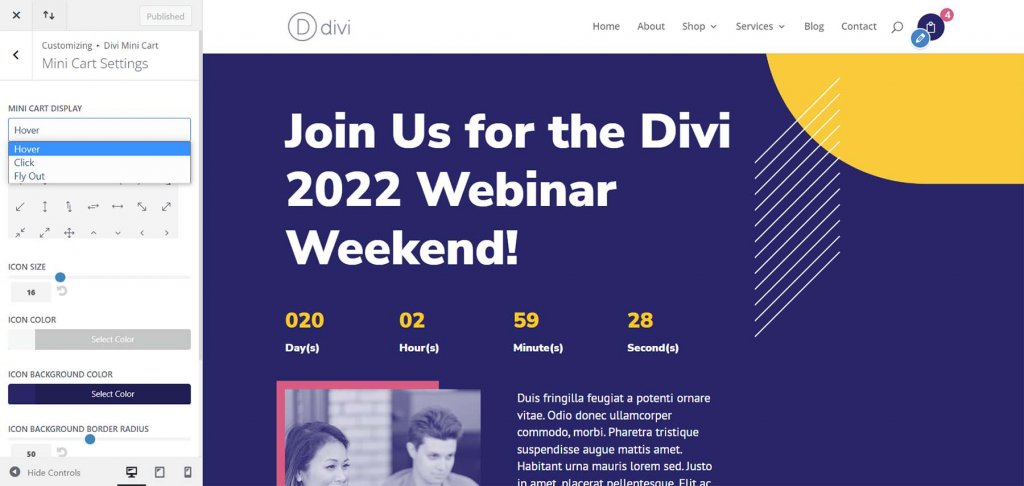
更改其功能的大小、形状、颜色、字体、图标和其他方面。 允许它在触摸、单击或向右或向左滑动时打开。

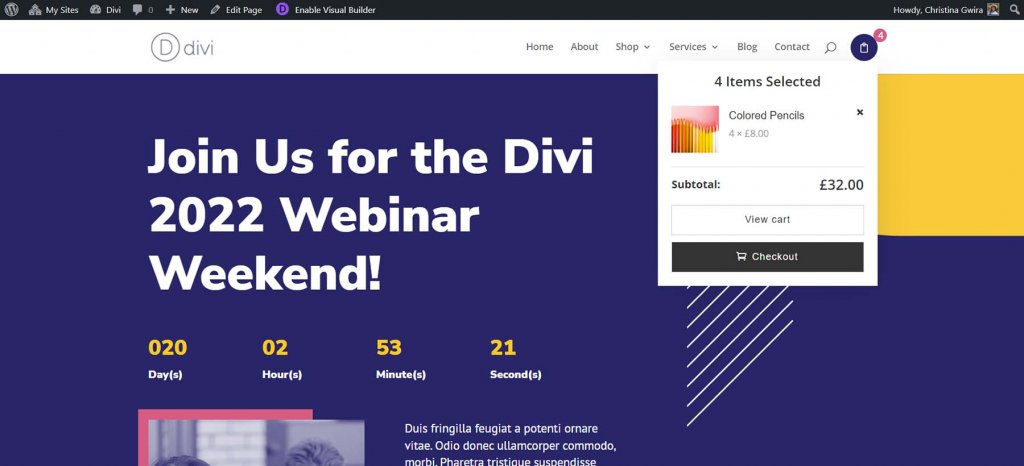
迷你购物车以小模态显示您购物车中的物品。 根据您的喜好,它还可以在右侧或左侧启动一个窗口。 在悬停时,模式出现在这种情况下。 从右侧或左侧滑入的 Fly-In 选项可扩展模态以填满整个屏幕。

快速查看弹出窗口
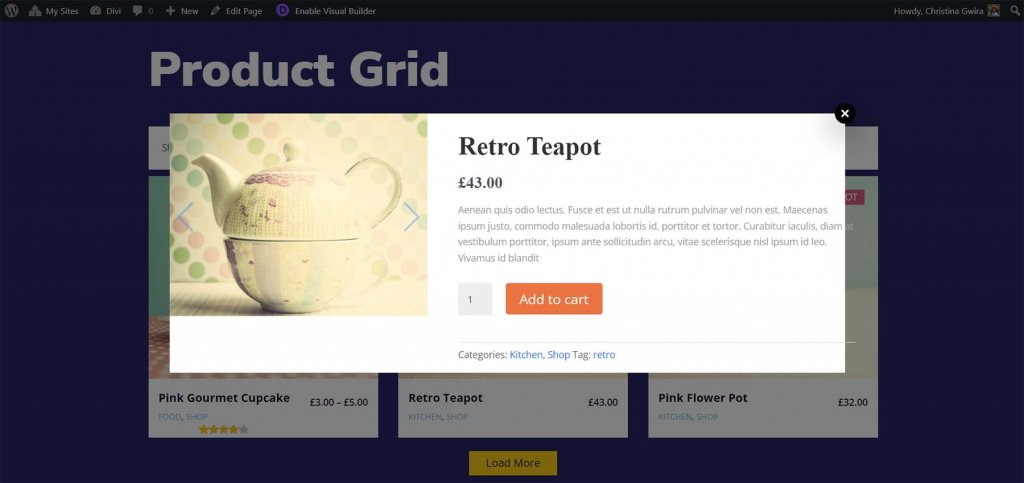
无需离开本网站即可查看商品详情。 现在有几个部分包含快速查看图标。 单击此图标会在模式窗口中显示信息。 弹出窗口很快,让您无需打开另一个页面即可查看产品详细信息。

所有产品信息,如摘要、图库、添加到购物车按钮、分类等,都包含在详细信息中。

比较产品
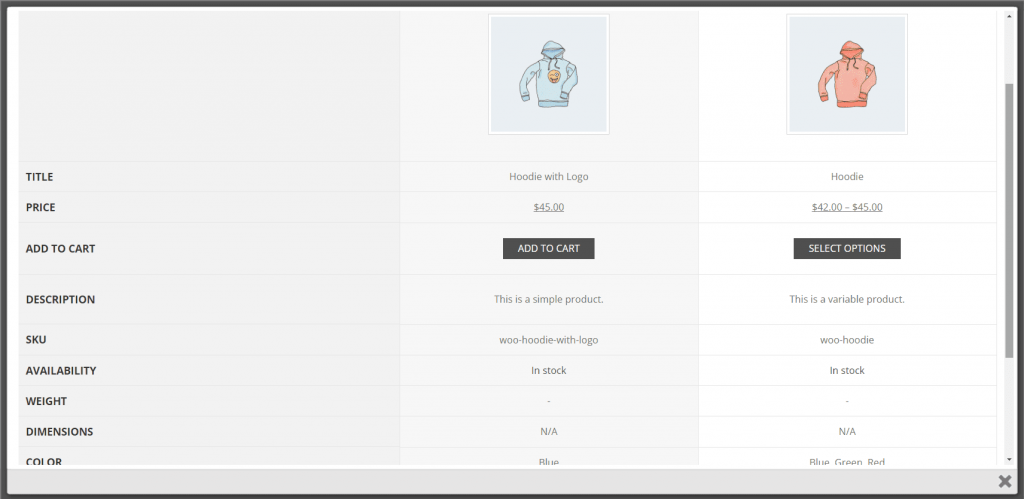
通过选择比较图标,您可以比较众多产品。 因为这个过程一开始可能有点棘手,许多用户可能不知道他们可以比较产品。

分别查看您要比较的产品以开始比较。 然后,在其中一种产品上,选择比较图标。 将显示比较模式,并在表格中比较项目。 这行得通,但并不像我想要的那么明显。 它确实需要一些努力才能弄清楚。 该文档包含我需要的详细信息。 完成后,您可以滚动比较并关闭模态。

Woo 基本设置
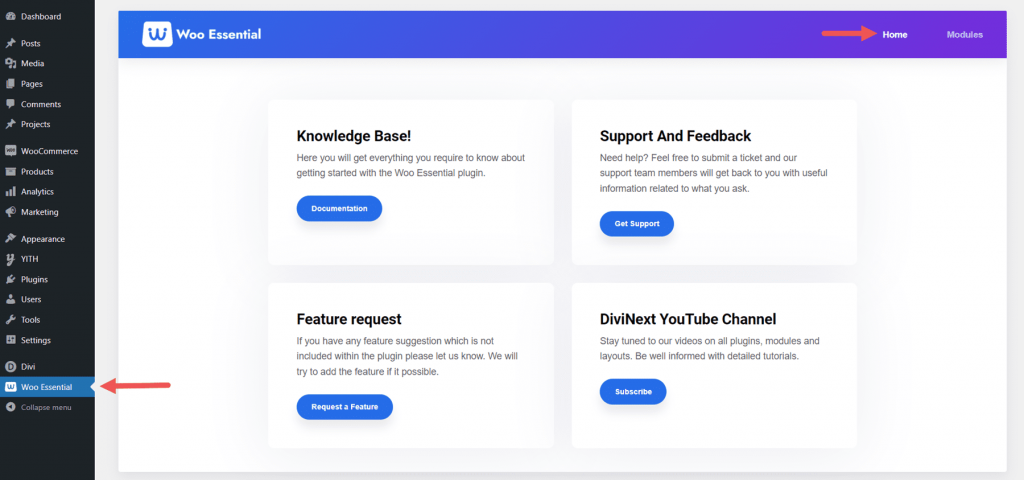
Woo Essential 包括与 WordPress 管理面板的连接。 要访问这些选项,请单击此链接。 知识库、支持和反馈、功能请求和 DiviNext YouTube 频道都可以从第一个选项卡主页访问。

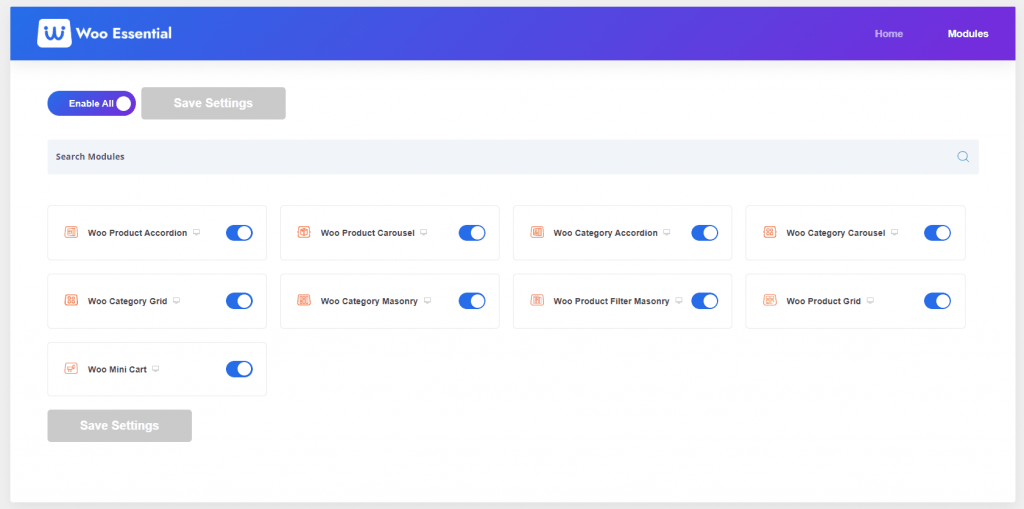
要访问第二个屏幕,请单击“模块”。 您可以从此页面禁用或允许任何 Woo 基本模块。 如果您想将计划限制为几个模块,这将很有用。 默认情况下,所有都被激活。

Woo 基本模板
为了帮助您开始设计,出版商的网站提供了八种免费的入门布局。 它们还需要另一个 Divi 插件才能运行,这限制了它们对同时拥有这两个插件的人的用处。 它们看起来很棒,并且有很多部分可供选择。

包起来
我们对Divi 的Woo Essentials的评论到此结束。 这八个 Divi 模块为产品网格和手风琴提供了过多的选择。 使用 Divi Builder 显示和设计单个商品和类别。 查看购物车内容、商品详情,轻松比价。 我希望将 Mini Cart 视为 Divi 模块,以便它可以附加到 Divi Builder 标头。 但是,如果您使用默认的 WordPress 标头,它确实可以正常运行。 如果您想向 WooCommerce 产品页面添加许多有趣的网格,Woo Essentials 值得一看。




