Divi MadMenu是由第三方开发者设计的模块,与Divi Builder无缝集成。 它添加了两个新模块,允许用户创建独特且具有视觉吸引力的菜单设计。 这些模块具有广泛的功能,包括添加号召性用语 (CTA)、创建弹出式登录表单和滑入式菜单的能力。 此外,用户可以创建垂直菜单,为他们设计网站提供更大的灵活性。 在本文中,我们将仔细研究Divi MadMenu模块,检查其功能和易用性。 到这篇评论结束时,读者将更好地了解该产品是否适合他们的网站设计需求。

Divi MadMenu 模块
MadMenu 使用两个新模块扩展了 Divi Builder。 每个模块描述如下:
- 具有主要功能的原始模块是 Divi MadMenu。 它有按钮、弹出窗口、滑入式和各种布局选项。
- Divi MadMenu 垂直菜单模块是一个为 Divi 主题添加垂直菜单选项的新模块。

Divi MadMenu 的特点
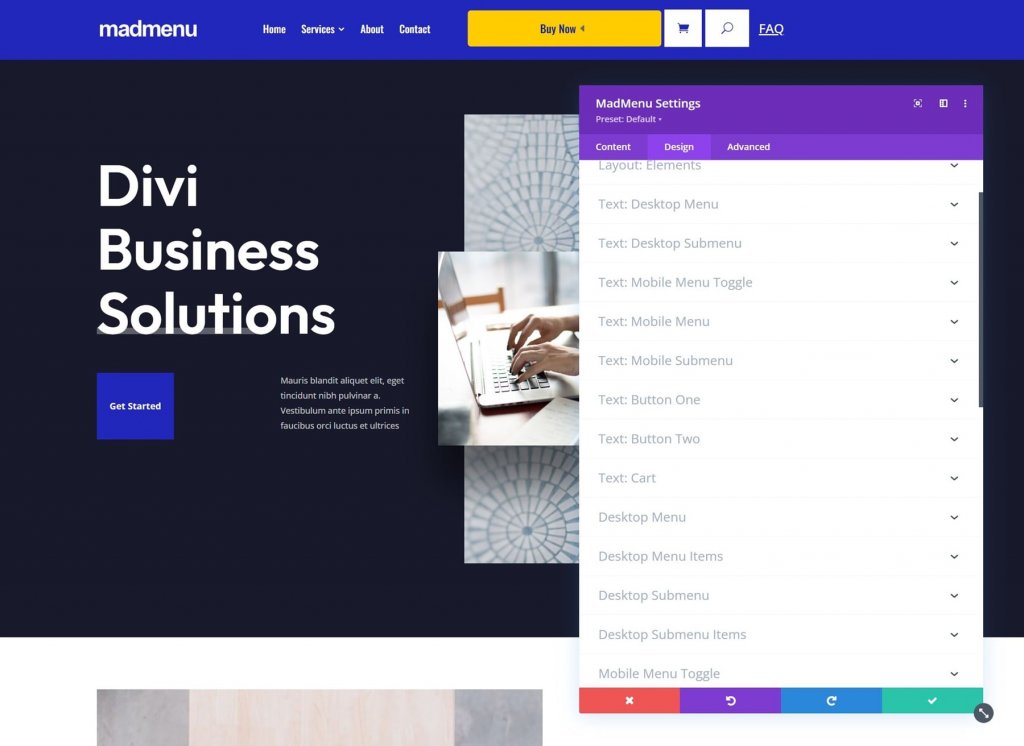
在本文中,我们将总体了解 MadMenu 模块。 该模块添加了一系列新功能。 以下是“内容”选项卡及其包含的工具的概述。
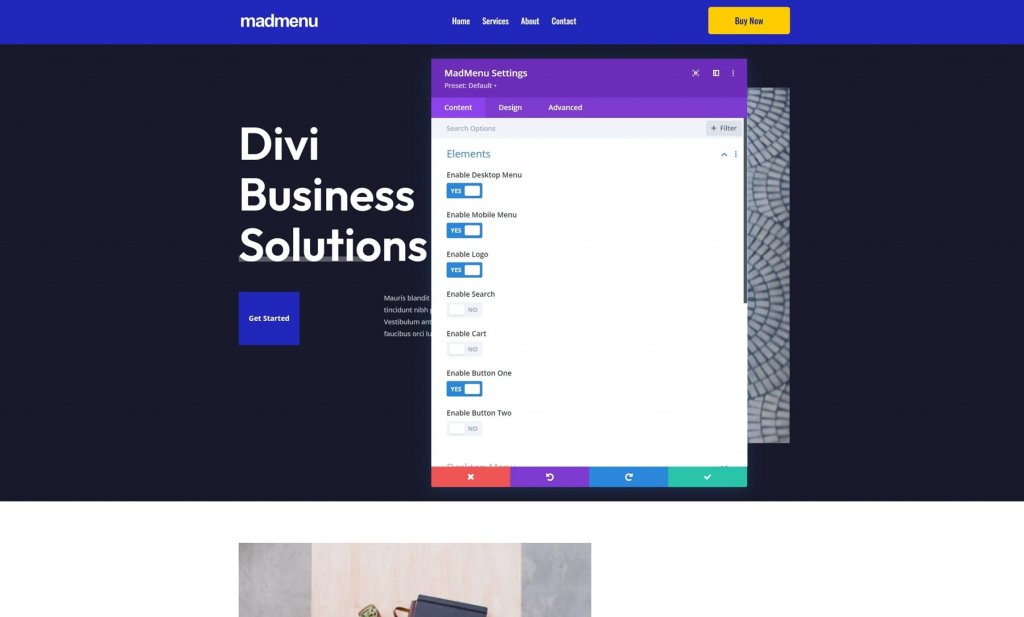
元素
元素是可以添加到菜单中的所有项目。 这包括决定是使用桌面菜单还是移动菜单,以及启用徽标、搜索、购物车、按钮一和按钮二。 在“内容”选项卡中,每个元素都在其自己的部分中被选中和调整。 您将在此处启用它们,然后在下面配置它们。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
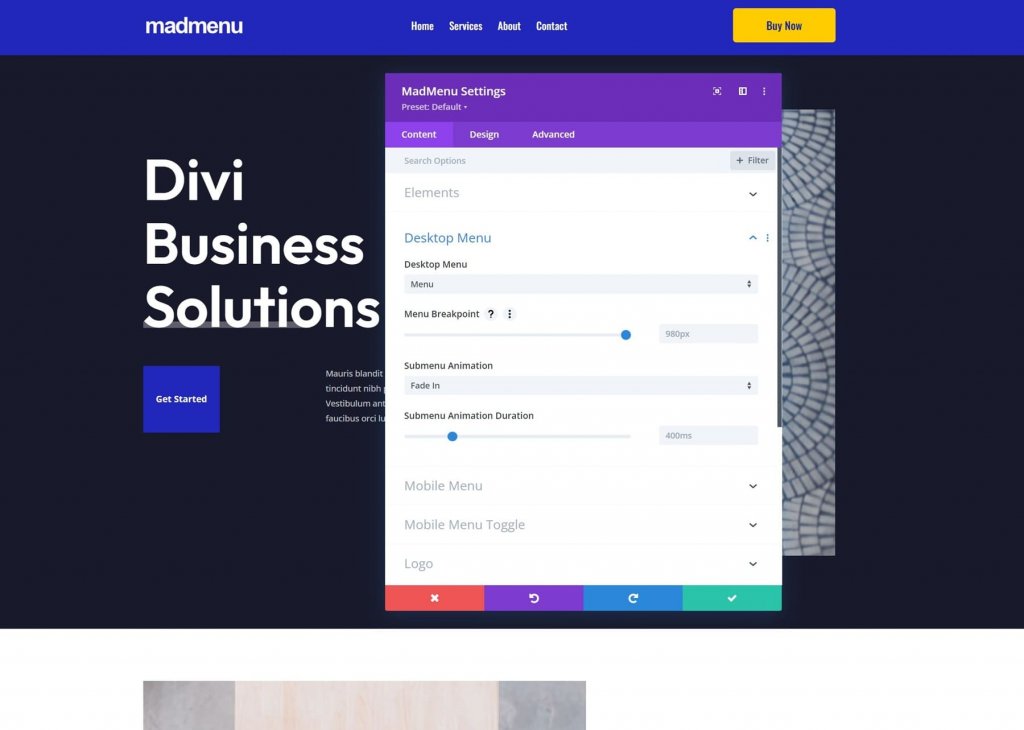
桌面菜单
选择要显示的菜单、将菜单更改为移动菜单版本的断点、子菜单动画和动画持续时间。

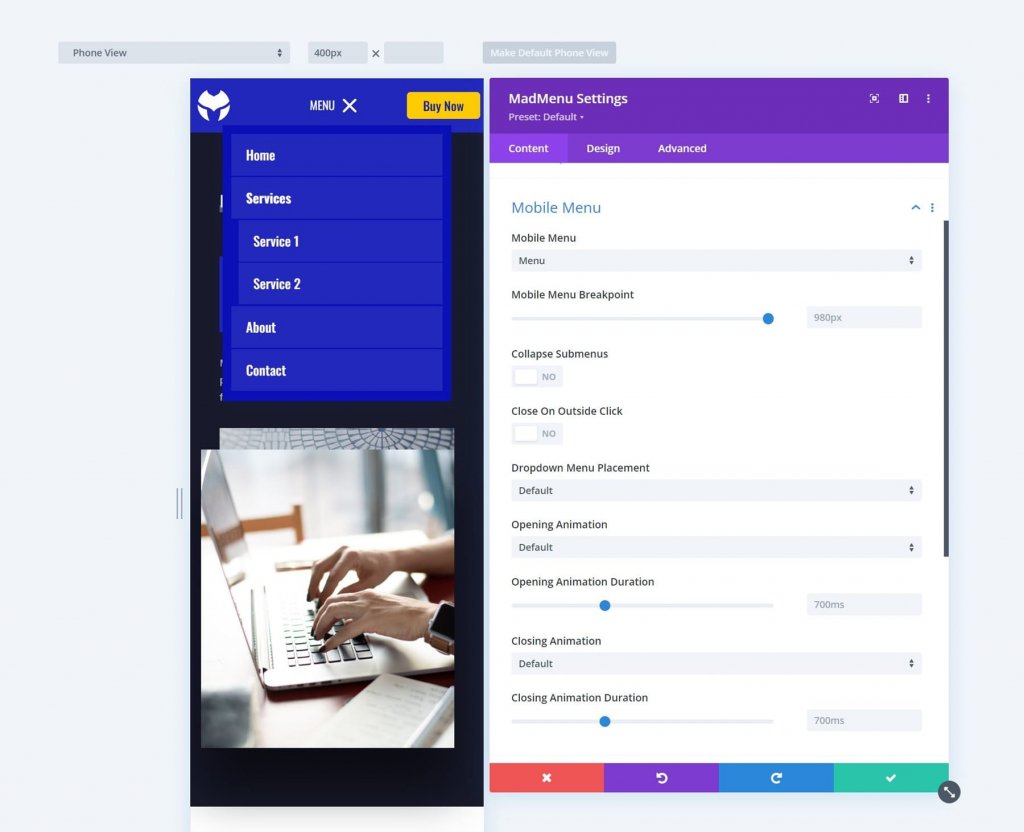
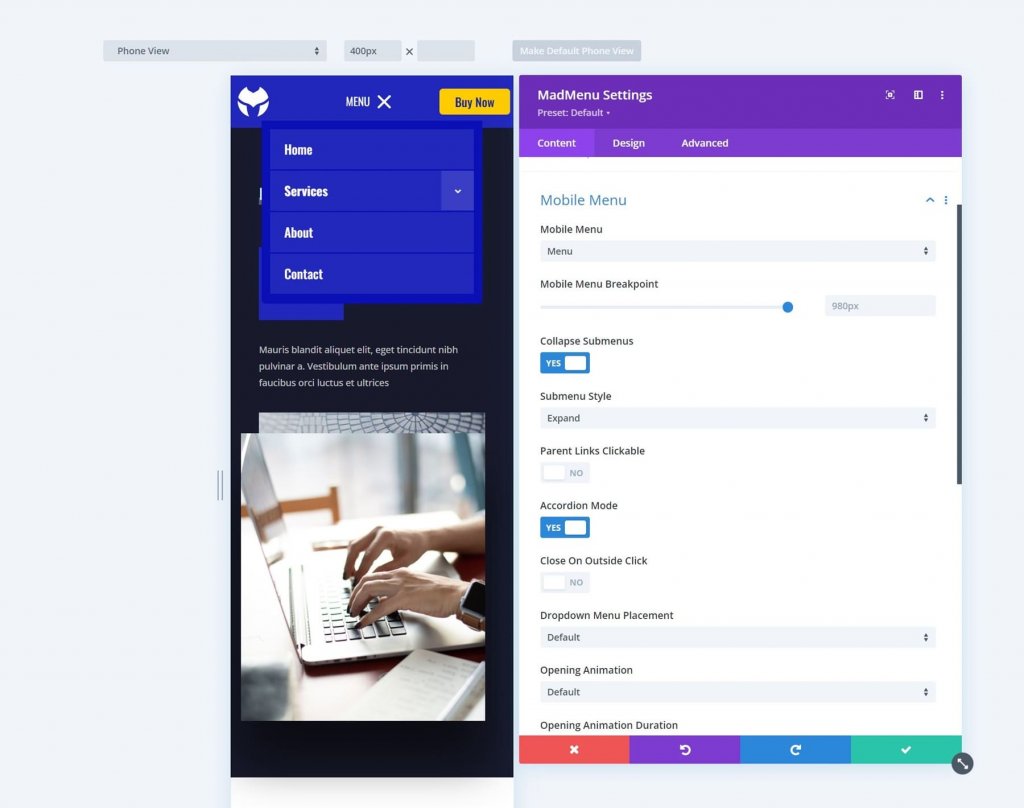
移动菜单
移动菜单允许您将菜单的移动版本与桌面版本区分开来。 选择要显示的移动菜单,设置断点,选择是否折叠,外部点击关闭,定位下拉菜单,调整动画设置。

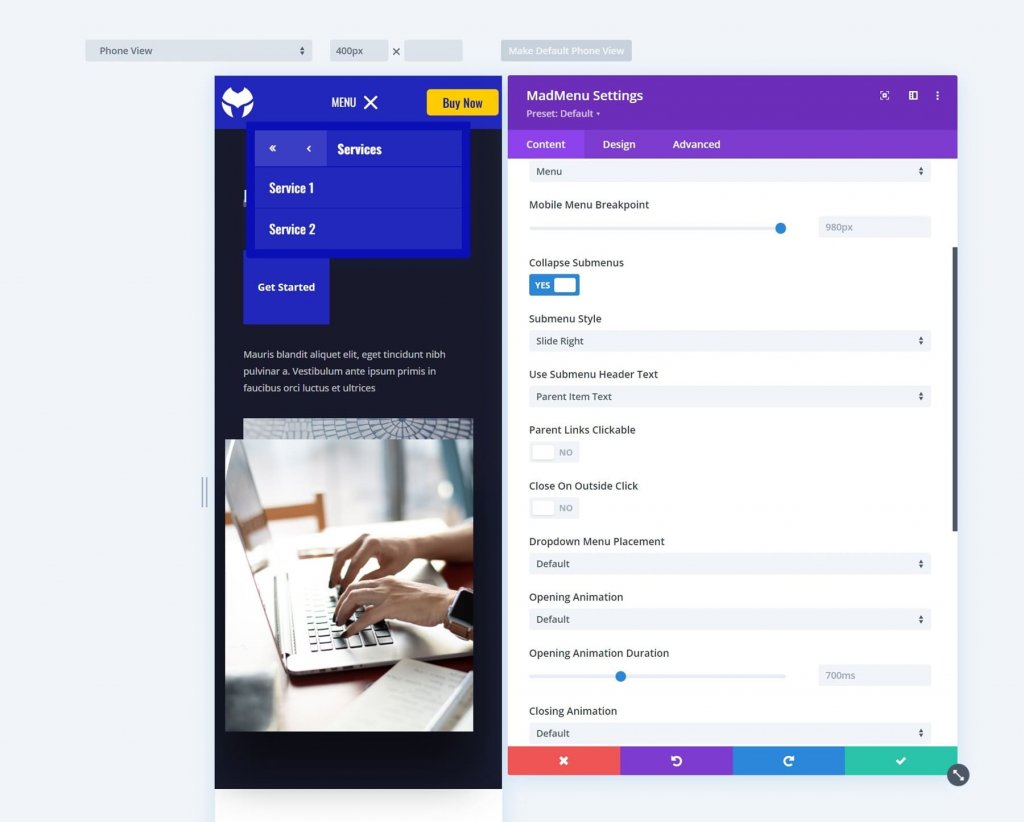
折叠子菜单默认关闭子菜单。 当您折叠它们时,您将能够选择当您点击它们时它们的打开方式。 选择展开、向右滑动或向左滑动。 这还包括使用子菜单标题文本选项,它允许您从父项文本、自定义文本或无文本中进行选择。

向右滑动和向左滑动分别将箭头向右和向左移动。 通过单击它们,您可以将菜单朝那个方向移动。 Slide Right 是幻灯片的名称。 它显示子菜单为打开状态,箭头指示它是一个子菜单。 父项文本用于子菜单标题文本。

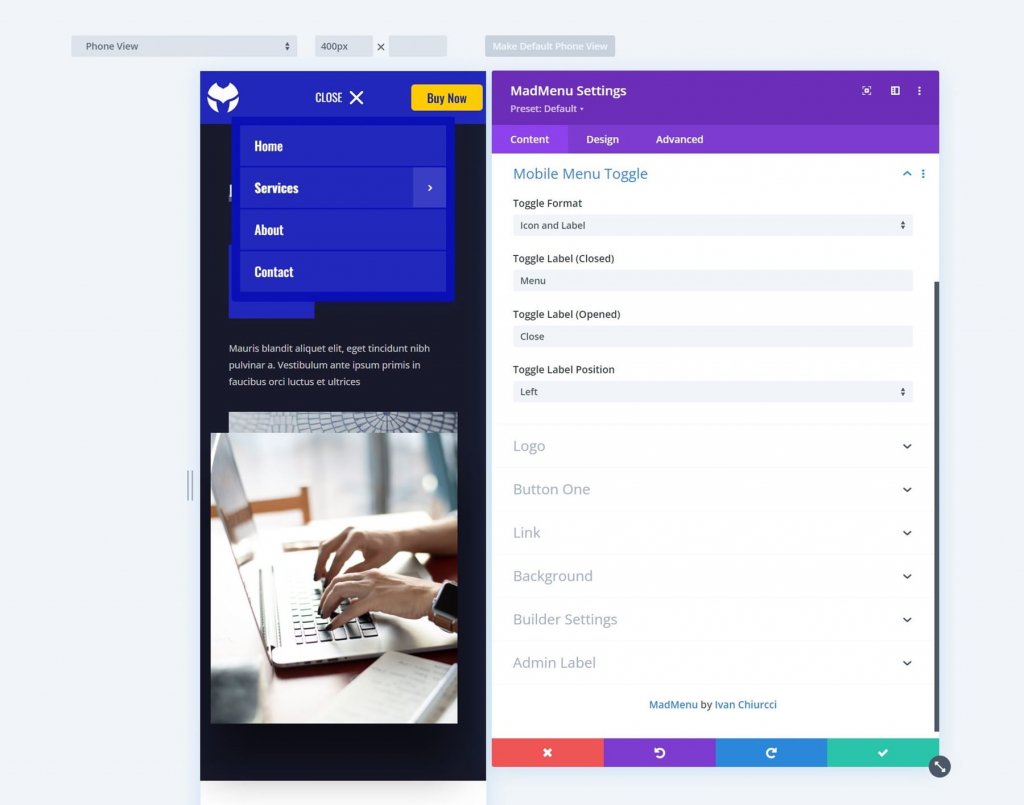
移动菜单切换
启用此选项以仅显示图标、标签或同时显示图标和标签。 选择格式、打开和关闭标签以及标签位置。 该位置指定标签应该位于菜单图标的右侧还是左侧。

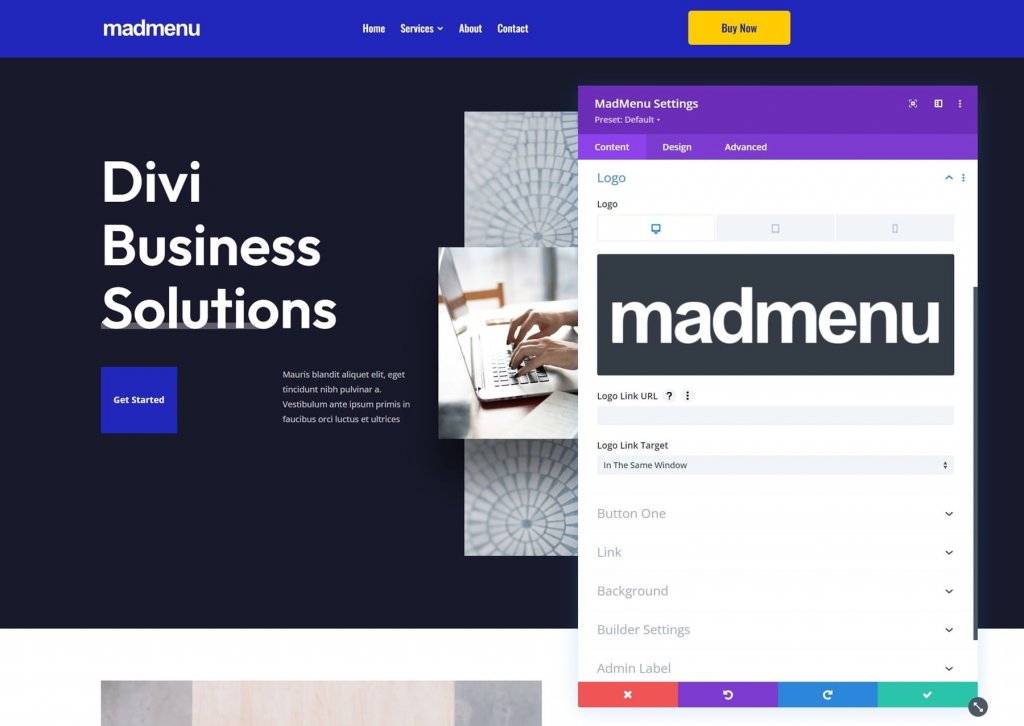
标识
选择徽标,输入 URL,并指定链接是在同一个窗口还是另一个窗口中打开。

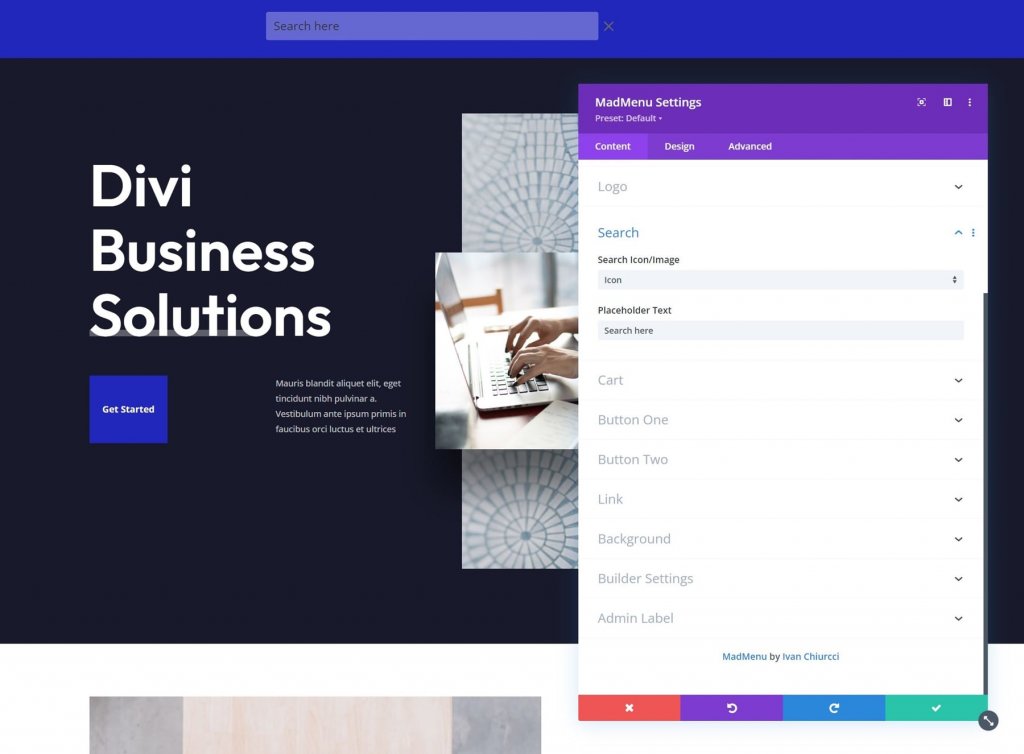
搜索
选择一个图标或图像并输入占位符文本。 单击搜索图标时,占位符文本会出现在搜索框中。

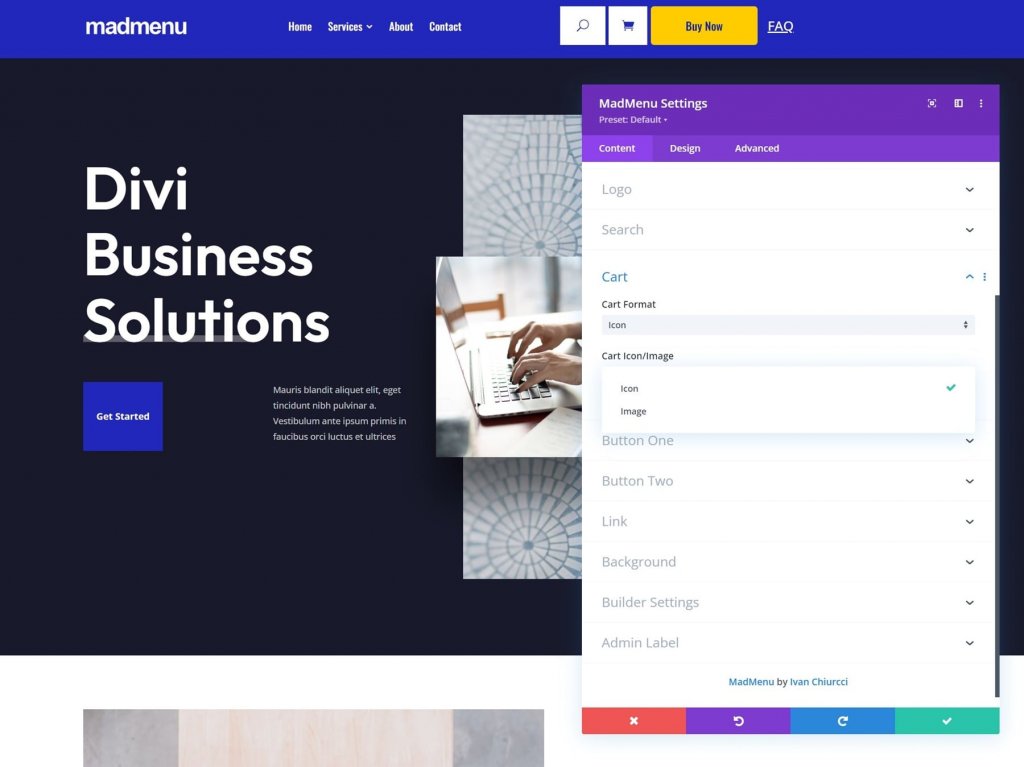
大车
选择购物车格式和图标或图像。 这是 WooCommerce 兼容的,并显示购物车中的商品数量。 图像选项包括购物车图像选择器,允许您使用媒体库中的任何图像作为购物车链接。 它已调整大小以匹配菜单,但您可以根据需要在设计设置中更改它。

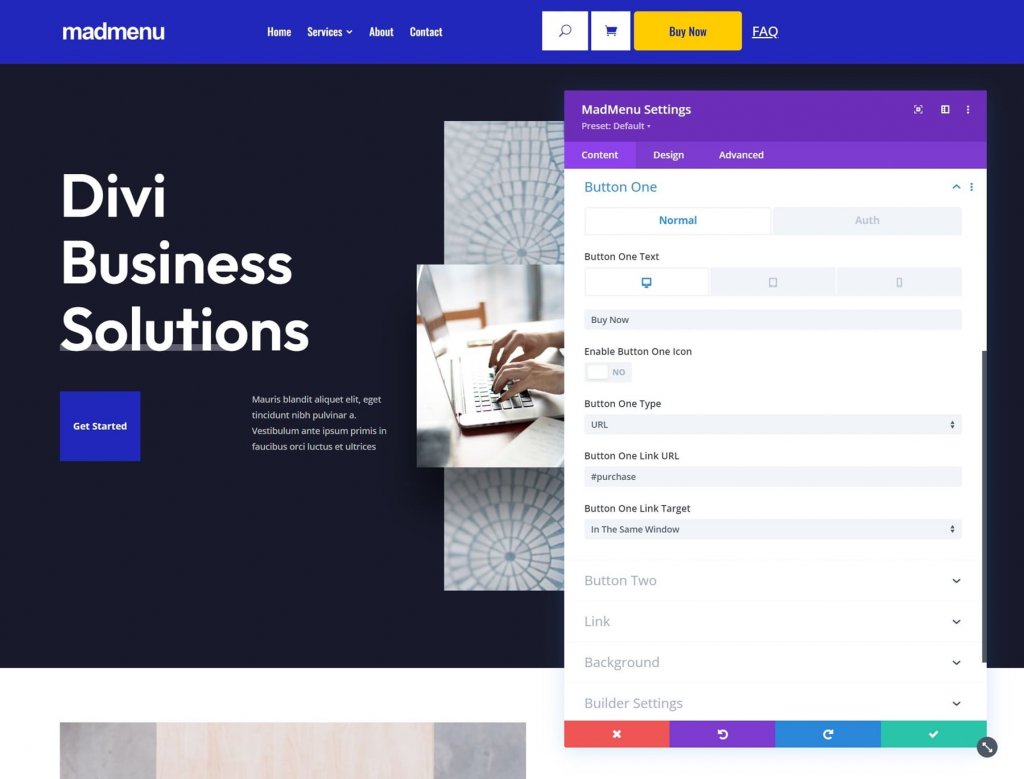
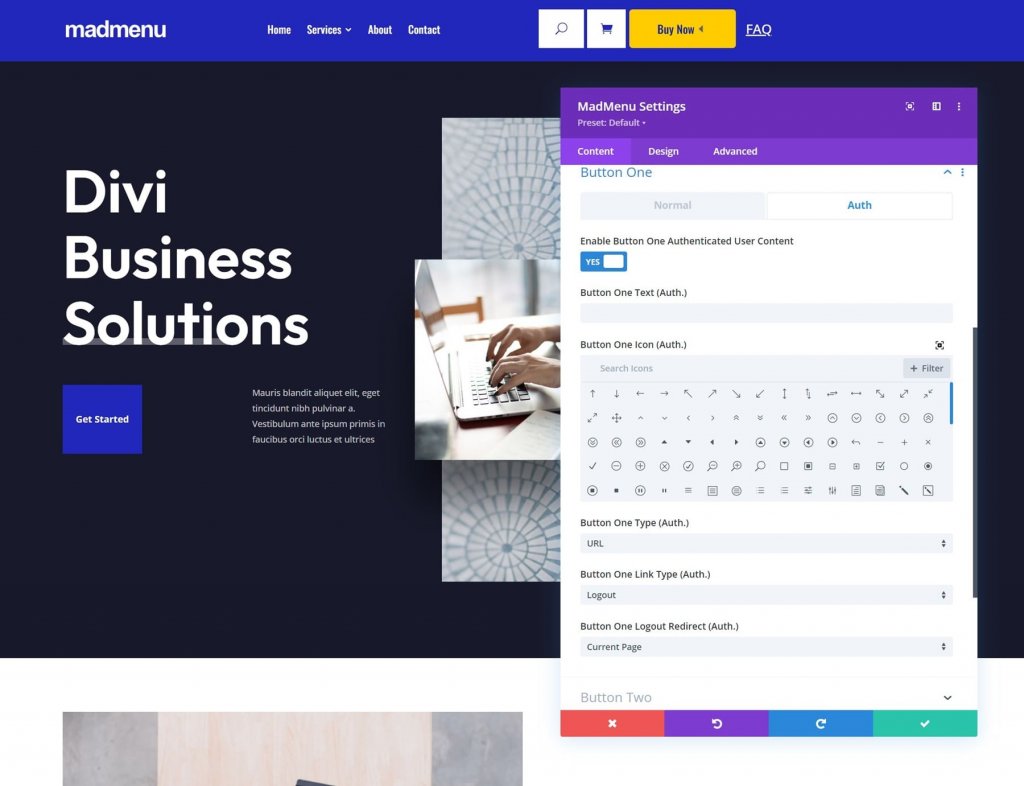
按钮一和按钮二
Divi MadMenu 使用两个 CTA 按钮扩展菜单。 您可以包括一个或两个按钮。 向按钮添加文本,启用图标,然后在 URL 和弹出窗口之间进行选择。 按钮一和按钮二具有相同的功能。

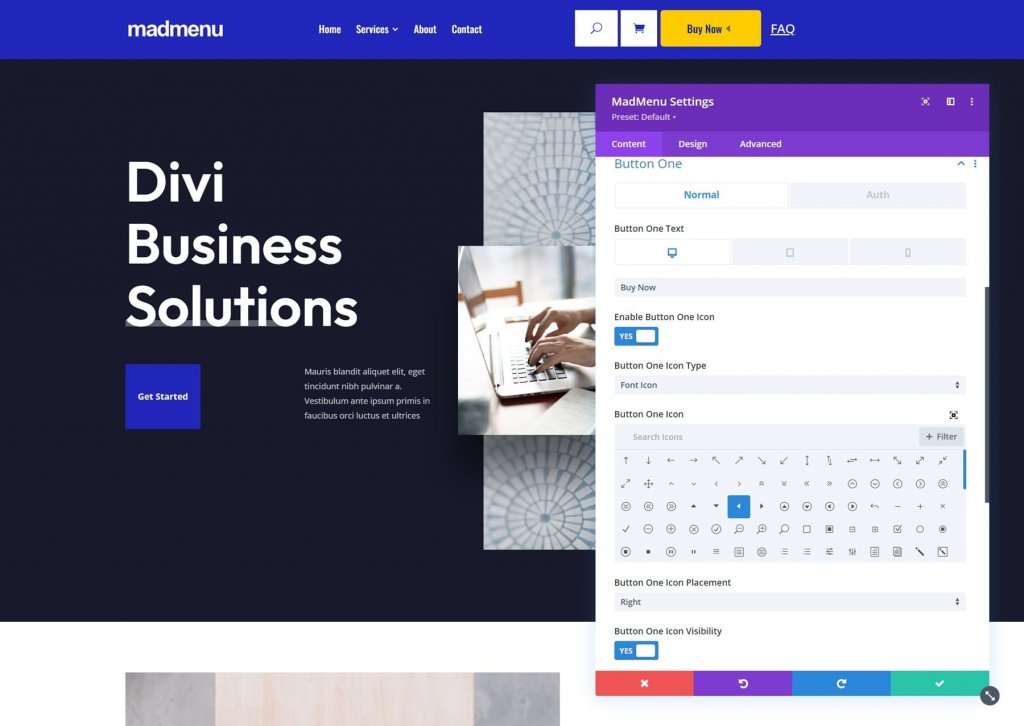
您可以使用图标或图像作为按钮的图标。 您还可以指定图标是否应在悬停时显示。

要启用经过身份验证的用户内容,请转到“身份验证”选项卡。 启用用户内容会带来一组新选项,您可以在其中选择 URL 和登录表单以进行授权。 设置注销重定向的链接类型和 URL。

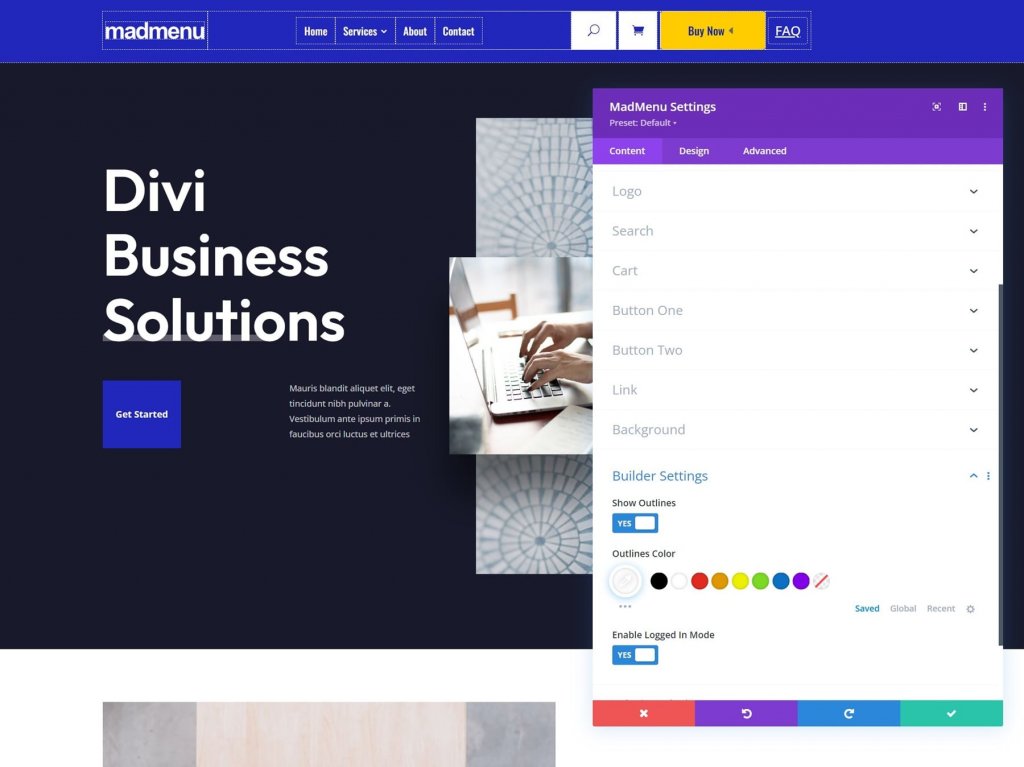
生成器设置
Show Outlines 在每个元素周围绘制边框。 您可以更改轮廓的颜色。 启用登录模式会弹出按钮一并将文本更改为注销,表示他们已登录。

Divi MadMenu 的布局选项
“设计”选项卡包含大量用于自定义菜单布局的专门设置。
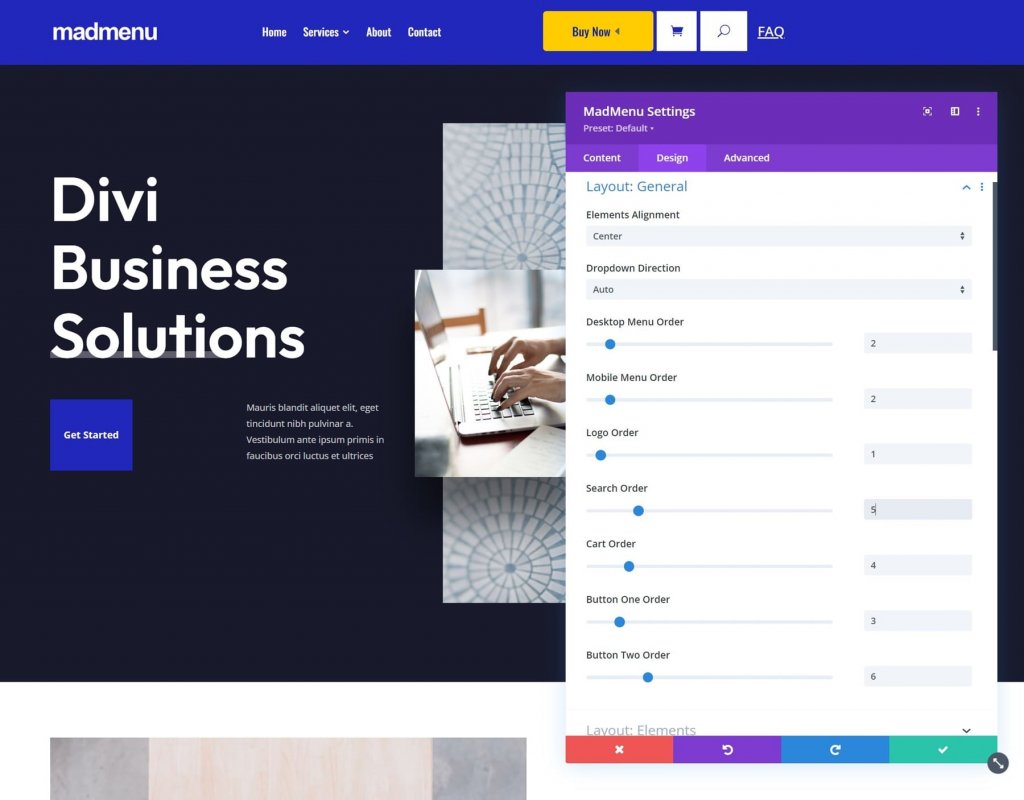
Divi MadMenu 布局一般
元素对齐、下拉方向、菜单顺序、徽标顺序、搜索顺序、购物车顺序和按钮顺序都是选项。 将它们结合起来可以开辟过多的布局可能性。

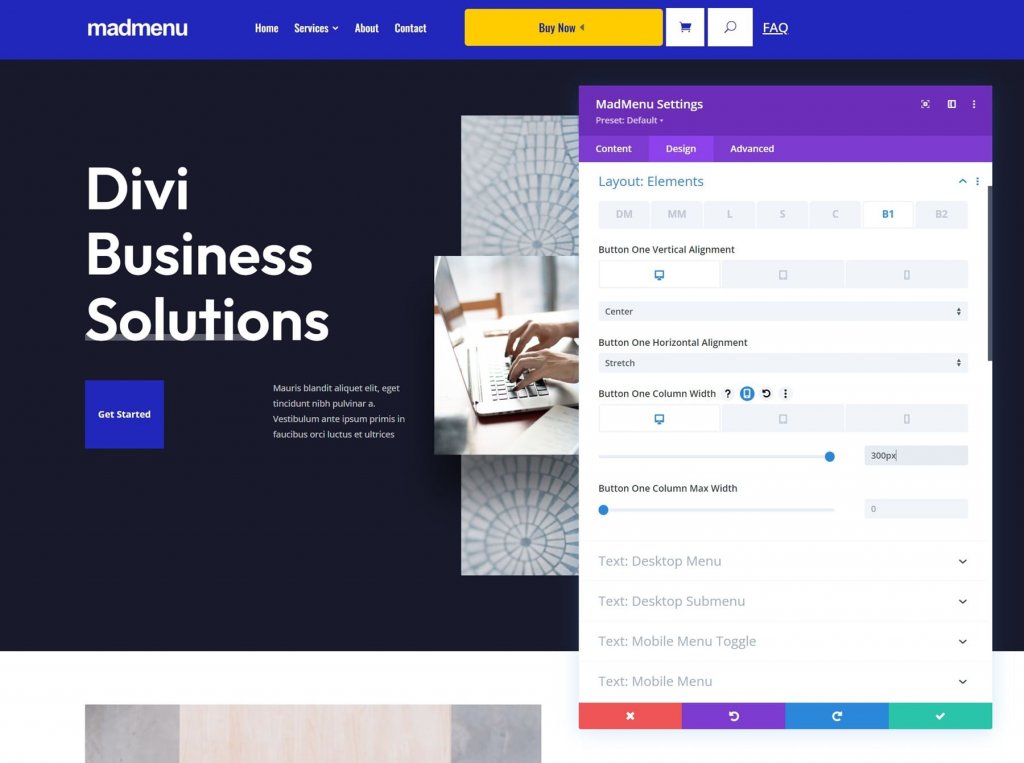
布局元素
这些选项允许您单独微调每个元素。 更改垂直和水平对齐方式、宽度和最大宽度。 当一起使用时,它们可以产生一些有趣的布局。

样式选项
Mad Menu Design 设置包括您期望的所有 Divi 模块选项。 文本样式、颜色、边框等都可用。

Divi MadMenu 演示十三
为了帮助您入门,Divi MadMenu 包含 13 个演示。 让我们看一下第 13 号演示,以更好地了解 Divi MadMenu 的功能。 这一个是随机选择的,但它是一个很好的。 它利用多个 Divi MadMenu 模块来创建引人注目的设计。 我们将看到桌面和移动版本。
演示十三线框
对于主要设置,演示 13 使用了两个 Divi MadMenu 模块、一个登录模块和一个搜索模块。 这些模块在下面的线框图中描述。

它还带有另外五个用于创建滑入式元素的 Divi MadMenu 模块,以及一个社交关注模块。

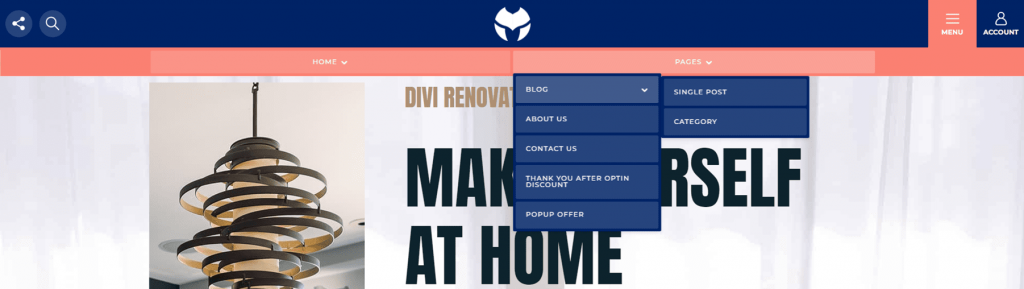
演示十三设计展望
下面先看一下前端demo。 汉堡菜单在底部打开菜单。 这通常是关闭的,并且会在选择其他菜单时关闭。

从右侧开始,帐户图标会打开一个滑入式菜单。 它有一个关闭按钮、一个注销按钮和指向此人帐户页面的链接。

从左侧开始,社交媒体图标会打开一个滑入式菜单。 搜索图标在标题下方显示一个搜索框。 这是仅有的两个同时出现的菜单项。

最后的话
我们对Divi MadMenu的分析到此结束。 在这篇文章中,我们才刚刚开始触及表面。 这两个模块都易于使用,并为 Divi 菜单提供了大量的设计和布局选项。 滑入式选项在视觉上很吸引人,弹出式选项使创建独特的登录变得简单。 要创建 CTA,请为每个模块添加最多两个按钮。 使用单个Divi MadMenu 模块创建多个布局,或添加更多布局以创建独特的标题。 这些演示看起来很棒,可以作为您自己设计的一个很好的起点,或者您可以按原样使用它们。




