通过Divi的可过滤投资组合模块中提供的许多样式选项,用户可以单独更改每个模块元素。当用户将鼠标悬停在项目照片上时出现的叠加层就是这样的一个示例。叠加层的样式很容易设置,您可以使用 CSS 进行其他更改。为了帮助您为您的项目创建独特的风格,我们将在这篇文章中引导您了解如何更改 Divi 的可过滤组合中的项目叠加。

设计预览
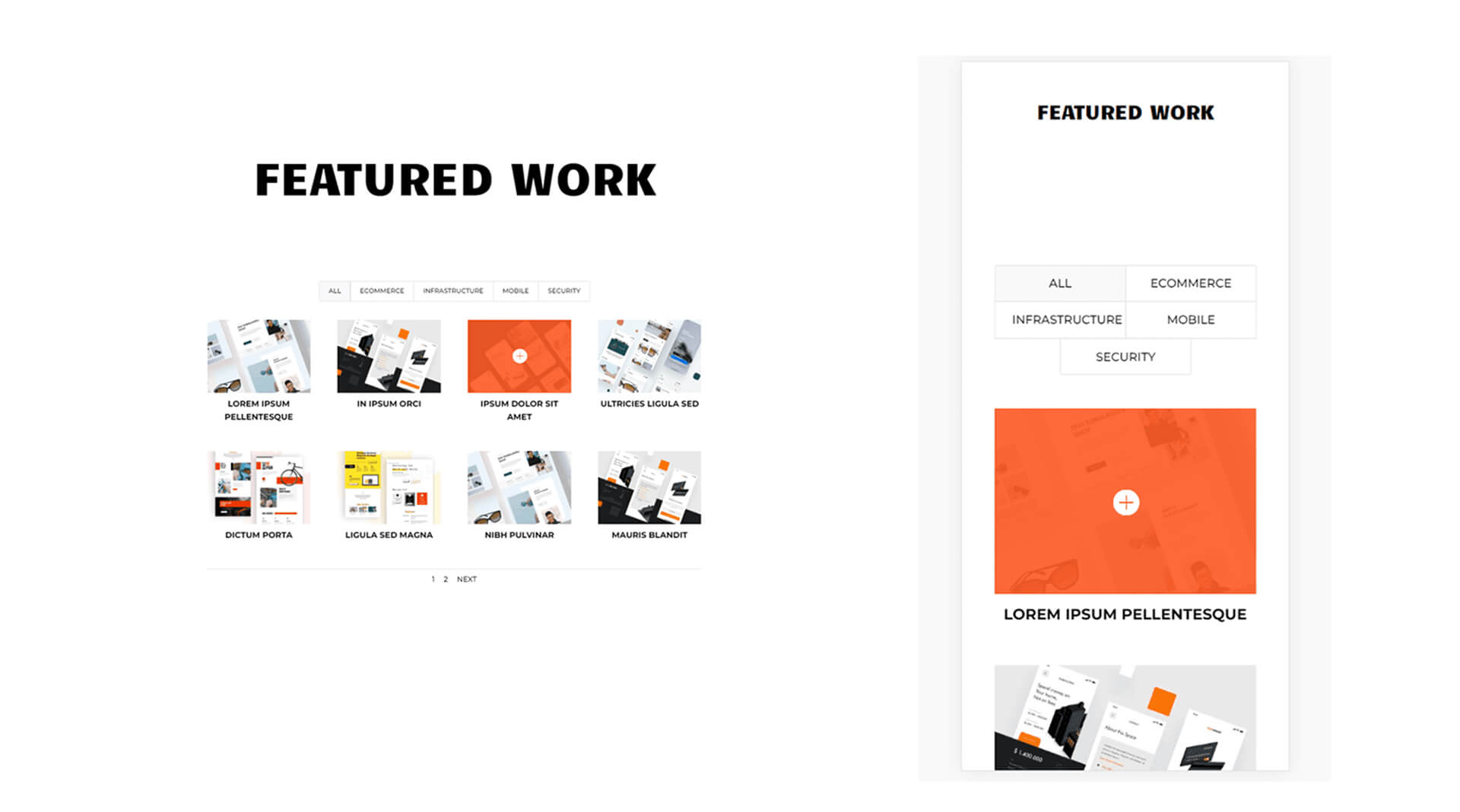
抢先一睹我们将在本教程中构建的内容 尽管手机缺少可悬停的鼠标,但我还是提供了使用它们的示例。最好在构建它们时考虑到手机,因为当用户单击它时就会显示覆盖层。

在可过滤投资组合模块上启用叠加
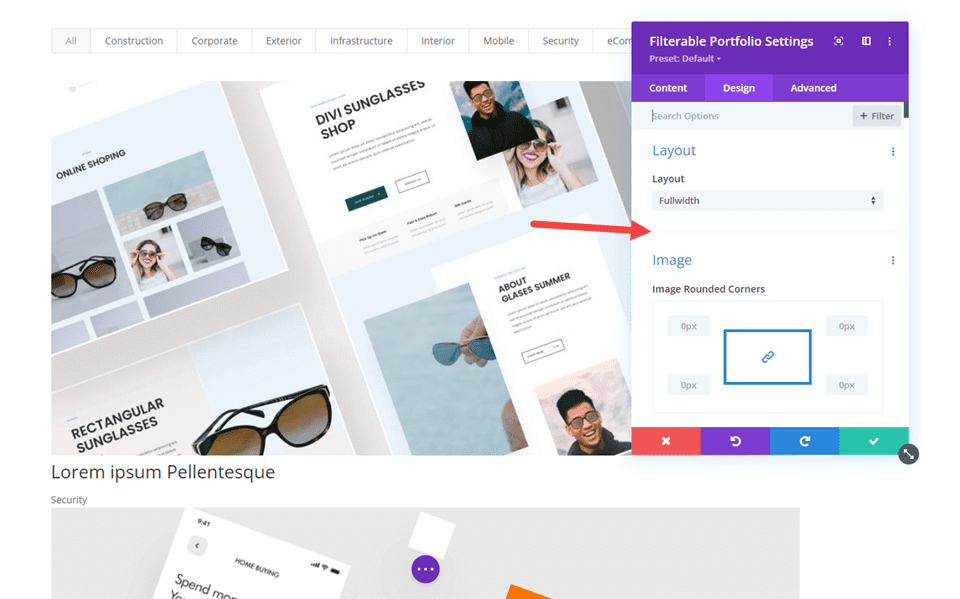
默认情况下,可过滤投资组合模块未启用覆盖。这是因为覆盖仅限于网格布局。默认情况下,布局设置为全角。要查看叠加层,我们必须激活网格布局。

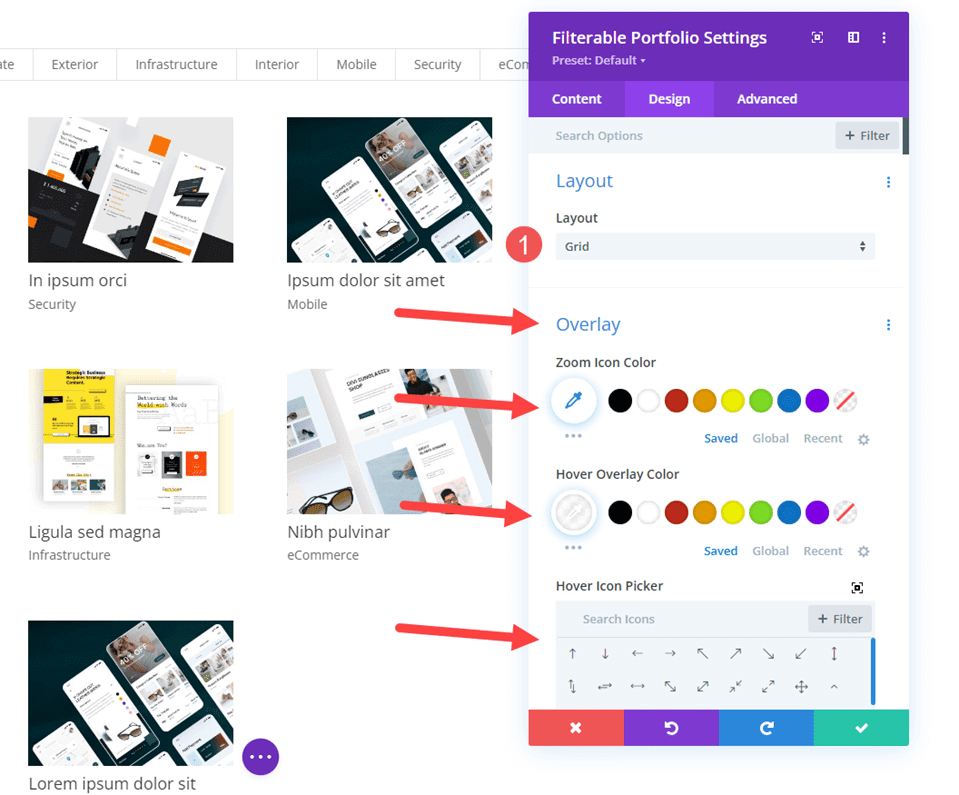
选择网格作为布局选项以使叠加可见。导航至可过滤组合模块中的“设计”选项卡即可完成此操作。布局是第一个选项。按菜单图标并选择网格。接下来,在“叠加”下,您会注意到一组附加选项。这些包括悬停图标选择器、缩放图标颜色和悬停覆盖颜色。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
添加可过滤的投资组合模块
首先,我们需要在hearo部分下面添加一个新部分。

然后,我们将添加一个单列行。

现在是时候添加可过滤的投资组合模块了。我们现在可以选择模块的内容和样式。

可过滤的组合 - 内容
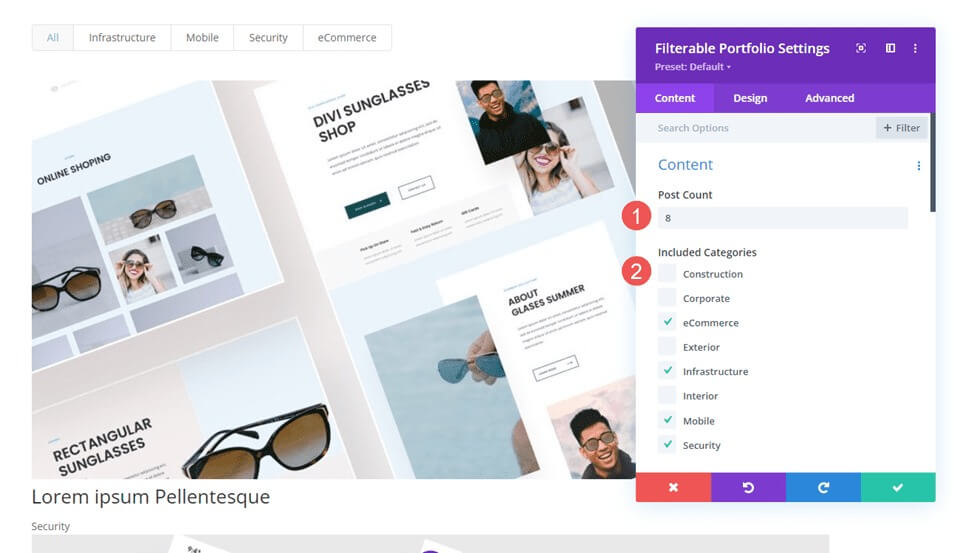
首先将“帖子计数”设置为 8,以便四列中有两行项目。接下来,从“包含的类别”列表中选择您的类别。
- 帖子数:8
- 包含类别:您的选择

可过滤的投资组合 - 元素
接下来,通过向下滚动到“元素”来禁用“显示类别”;其余设置将保持原样。
- 显示类别: 否

可过滤的投资组合 - 布局
然后,选择“设计”选项卡并为“布局”选择“网格”,这将激活“覆盖”选项。目前,我们将保持叠加层的默认设置;在接下来的部分中,我们将构建三个不同的覆盖层。
- 布局:网格

可过滤的投资组合 - 文本
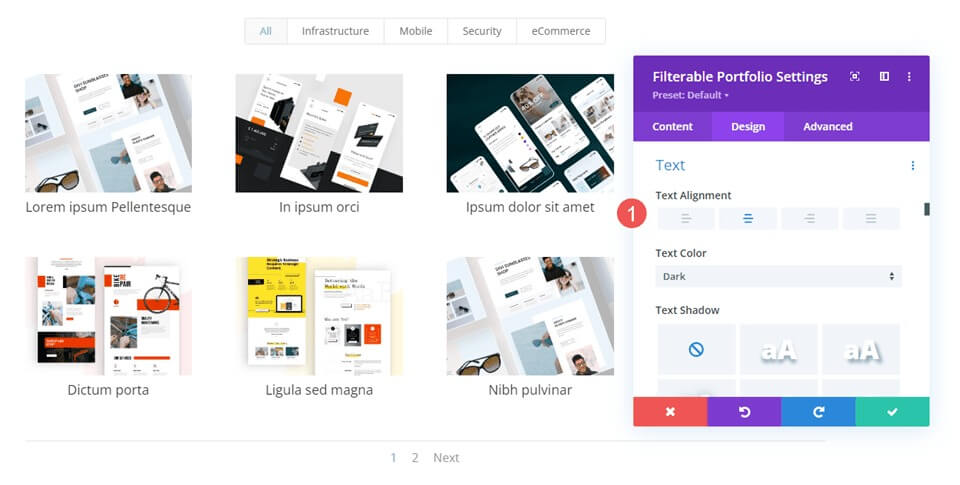
通过向下滑动并将其居中对齐来选择文本。
- 对齐方式:居中

可过滤的投资组合 - 标题文本
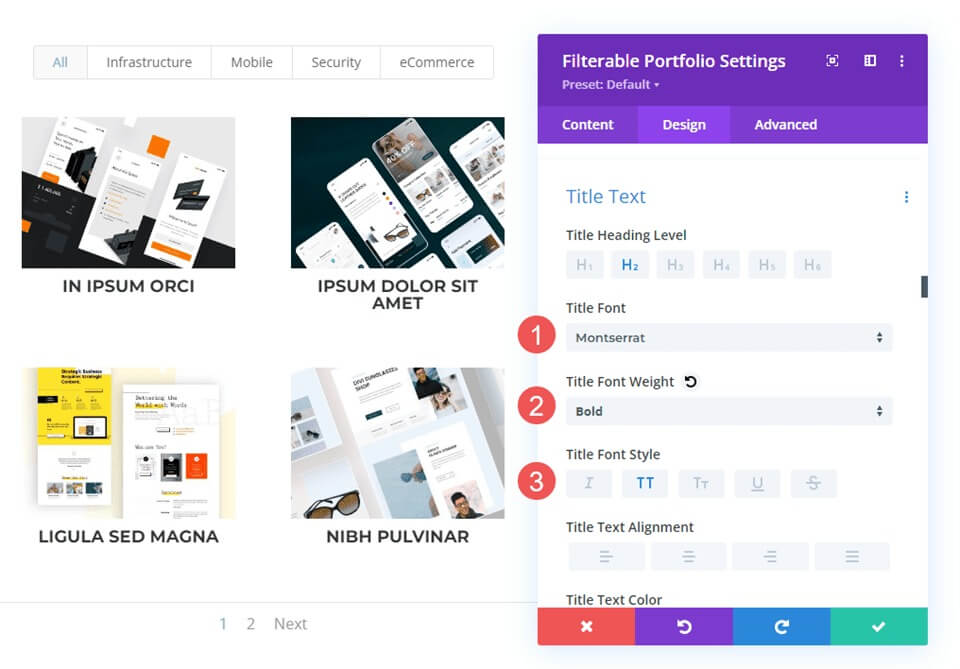
导航到标题文本,选择 Montserrat 作为字体,选择粗体作为粗细,选择 TT 作为样式。
- 字体:蒙特塞拉特
- 粗细:粗体
- 款式: TT

接下来,将“字体大小”保留为默认值,将“行高”调整为 1.6 em,并将“颜色”设置为黑色。
- 颜色:#000000
- 线高:1.6em

可过滤的投资组合 - 过滤条件文本
之后,通过向下滚动并将字体更改为 Montserrat、样式更改为 TT、颜色更改为黑色、行高更改为 1.6em,选择筛选条件文本。
- 字体:蒙特塞拉特
- 款式: TT
- 颜色:#000000
- 线高:1.6em

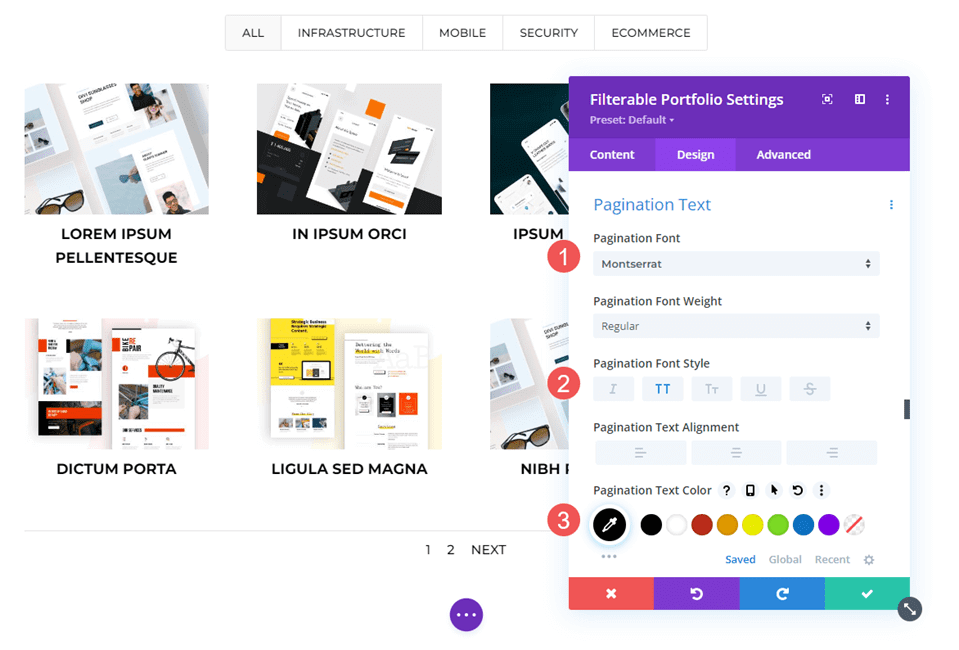
可过滤的组合 - 分页文本
最后,选择Montserrat作为字体,将Style设置为TT,并将Color设置为黑色。保存您的工作,我们将继续构建三个独特的叠加层。
- 字体:蒙特塞拉特
- 款式: TT
- 颜色:#000000

创建自定义项目叠加
在此示例中,我们将覆盖层设置为黑色,使得图像几乎无法透过。该图标的特点是白色图标上覆盖着橙色覆盖层。
为缩放图标选择白色。将 rgba(254,90,37,0.9) 作为叠加颜色设置。我们将为此使用标准悬停图标。关闭模块后,保存您的首选项。
- 图标颜色:rgba(254,90,37,0.9)
- 叠加颜色:#ffffff

自定义CSS
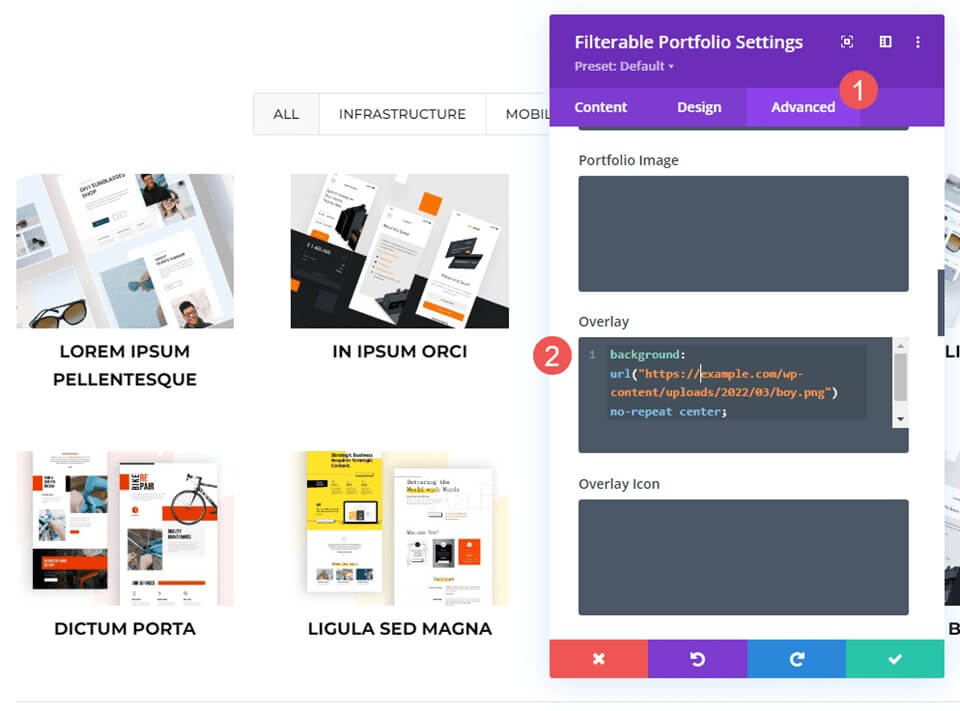
接下来,我们将使用一些基本的 CSS 重新定位图标并更换特色图像。选择“高级”选项并向下滚动,转到“叠加”和“叠加图标”。
使用此 CSS 填充 Overlay 字段。这允许用户将鼠标悬停在特色图像上并查看媒体库中的图像。设置居中且不重复。将您想要显示的图像放在 URL 的位置。
覆盖 CSS -
background: url("") no-repeat center;

然后我们将重新定位该符号。在叠加图标 CSS 区域中,输入此 CSS。此外,我们还将包含适用于手机和平板电脑的 CSS。悬停通常不会显示在平板电脑或手机上,因为用户用手指点击而不是使用鼠标悬停。当用户单击图像时,会出现悬停叠加层。考虑到这一点,包含平板电脑和手机设置比不包含更安全。
该图像现在将显示我们库中的图像,并且图标将移动到右下角。
桌面CSS
margin:50px 86px;平板电脑CSS
margin:40px 60px;电话CSS
margin:70px 100px;
最后的话
我们对Divi的可过滤投资组合模块的项目覆盖定制的了解到此结束。简单的设置可以极大地影响模块的设计。使用 CSS,您可以进一步调整叠加层和图标以匹配您网站的外观。只需一些简单的配置或简短的 CSS 行,您的项目叠加在任何 Divi 布局上都可能看起来很棒。




