图标和文本各有优缺点,这使它们在创建网站时成为完美的一对。 单独的图标可能太模糊,没有任何上下文或固定含义。 文字可能看起来平淡无奇,而且肯定不会吸引那么多注意力。 将两者放在一起,您将两全其美。 通常,在列出功能、服务或任何其他需要显示为不同但又是组的一部分的元素时,您会看到配对。
这种配对非常普遍,以至于许多高级主题都带有一个短代码,可以快速插入一个带有文本的图标作为设计元素。 如果您的主题不合适,请不要担心。 感谢Elementor 的 Qi Addons ,这是 web’ 最大的免费 Elementor 插件集合,您将能够立即添加所有带有所需文本的图标。 你需要的只是Elementor和带有文本小部件的图标。
添加带有文本的图标
要使用 Essential Addons for Elementor 插件在 WordPress 中添加带有文本的图标,您需要执行几个简单的步骤。 首先,您需要下载并激活 Elementor。 这是您可能已经安装的流行页面构建器。 如果没有,您可以从 WordPress 存储库下载它。
安装 Elementor 后,您可以继续为 Elementor 安装 Qi Addons 。 您可以通过转到 WordPress 存储库并搜索它,然后单击安装并激活来执行此操作。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
在那之后,习惯小部件的最佳方法是转到您可能想要添加带有文本的图标的页面,然后 – 找到它。 另一方面,我们制作了一个包含三列的部分,因为我们最终制作了三个带有文本的图标。 只需找到小部件并将其拖到最左边的列就可以了。 我们的第一个带有文字的图标现在可以更改了。

使用文本编辑图标的内容
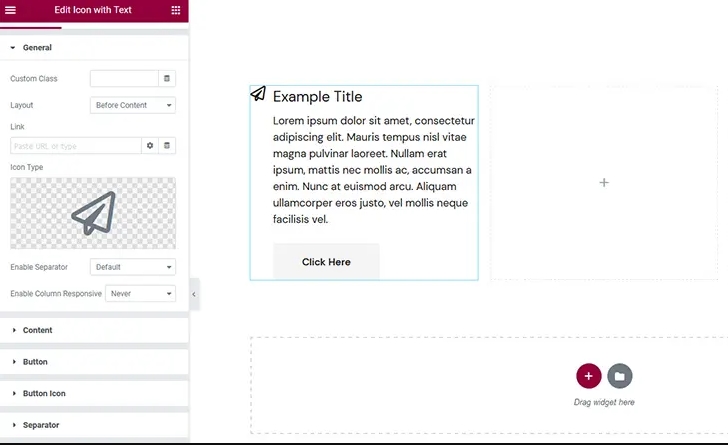
插件选项的内容部分有很多选项卡,但不要担心。 这只是意味着您将能够以很多小的方式更改您的设计。 在第一个选项卡General上,您可以选择图标和文本的布局方式(如果您想添加指向图标的链接)以及其他一些内容。
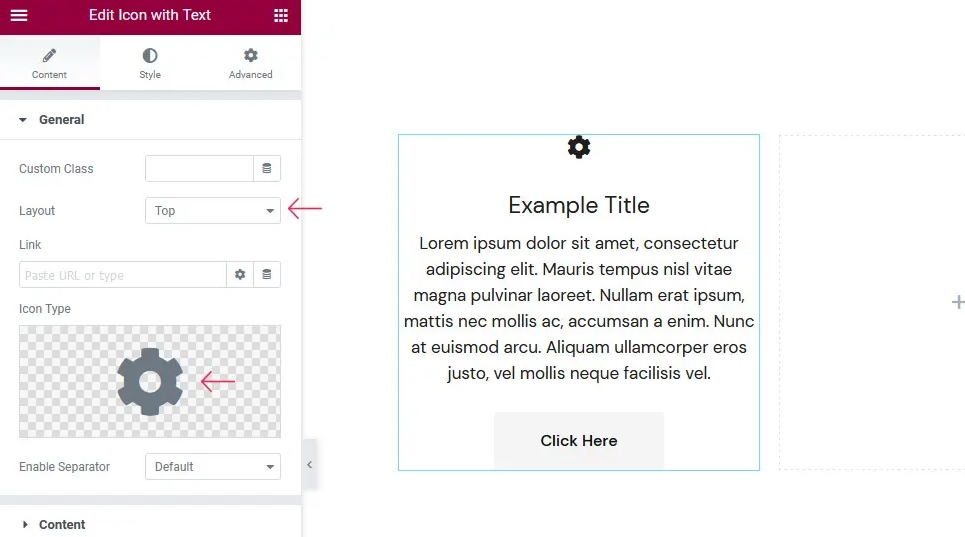
如果您想使用分隔符,您也可以在这里选择要使用的图标类型,以及列的一些响应规则。 我们切换到顶部布局作为我们的第一个变化。 我们将图标从图标库中更改为齿轮,然后我们就可以继续前进了。

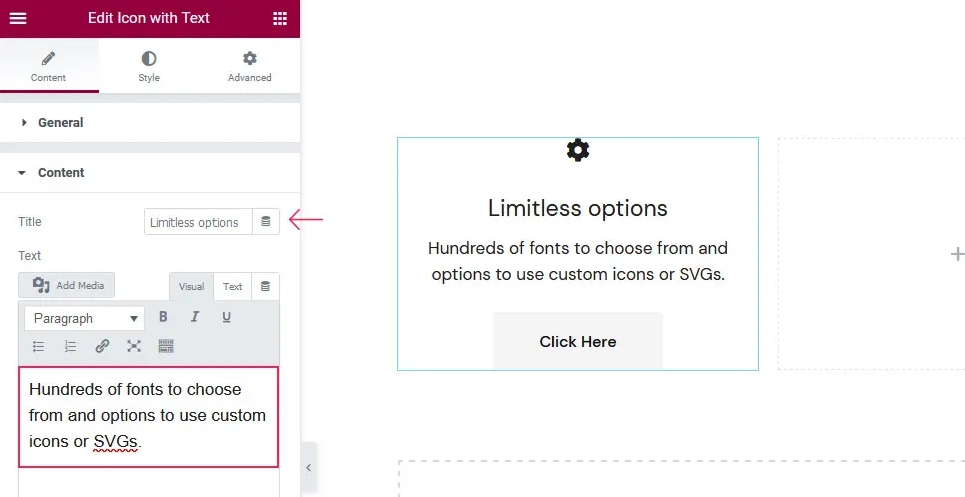
在“内容”选项卡上,您可以更改文本在列中的外观,甚至完全删除它。 您还可以更改文本本身并使用一些有限的样式选项。 您还将决定文本的排列方式。

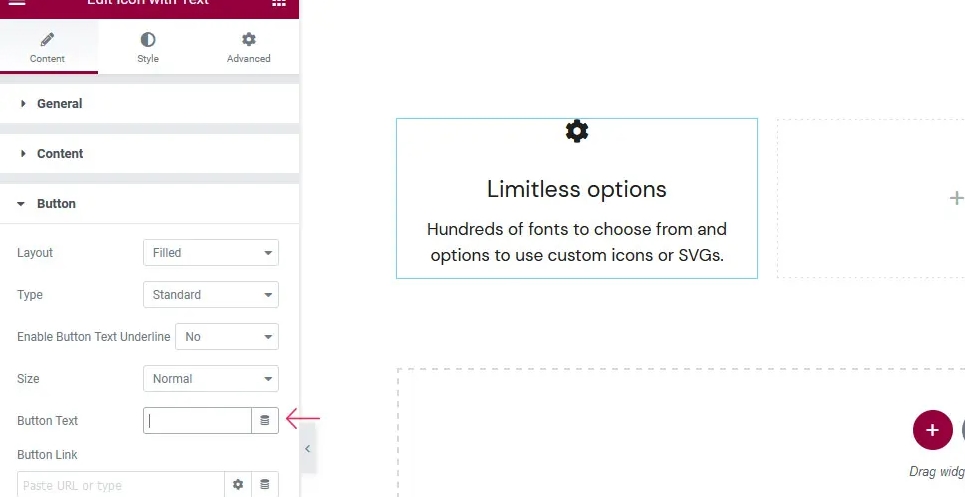
在“按钮”和“按钮图标”选项卡上,您可以选择按钮的外观、如果它应该有图标应该有多大、它应该在哪里以及它应该指向哪个链接。
Button 选项卡上的Button Text选项是这两个选项卡中最有趣的地方。 如果删除文本,则可以完全删除按钮。

内容选项中的最后两个选项卡用于分隔符和内容显示时的动画。 您可以为分隔符选择布局、位置、边框图像和图标。 您还可以从不同的动画样式中进行选择,并设置每种动画样式所花费的时间。
使用文本样式化图标
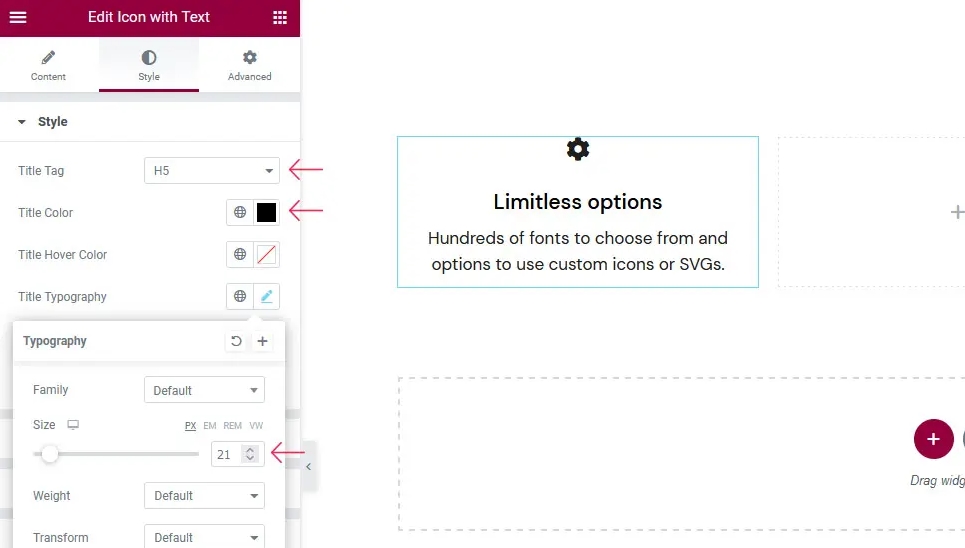
当您使用文本为您的图标设置样式时,“样式”选项卡将是第一个出现的选项卡。 在那里,您会找到可让您选择标题标签、标题的常规颜色、标题的悬停颜色以及标题的字体、大小和粗细的选项。 您可以选择文本字体的颜色和样式。
我们只对此处的默认设置做了一些小改动。 我们将标题标签更改为 H5,将标题颜色更改为黑色,十六进制代码为 #000000,并将标题设为 21 像素宽。

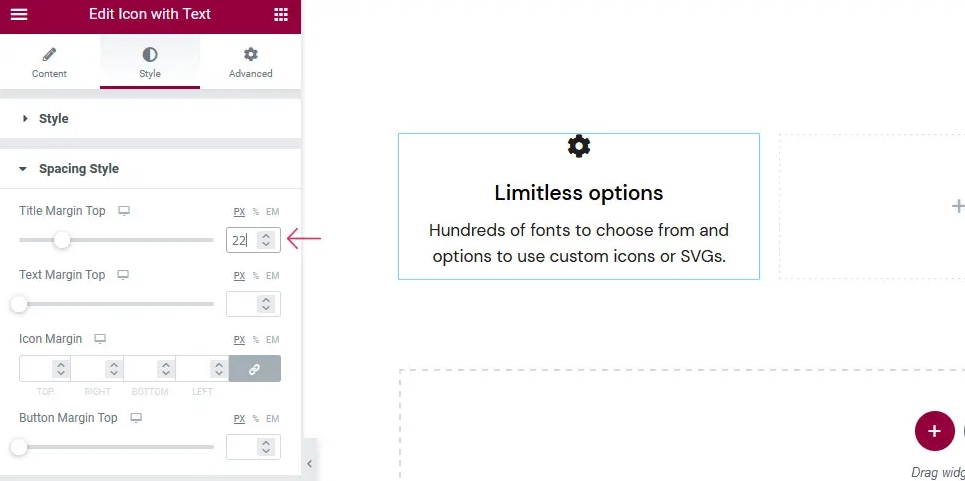
在间距样式选项卡上,设置页边距是主要操作。 您可以选择标题的上边距、文本的上边距、图标周围的边距以及按钮的上边距(如果有的话)。
同样,我们选择通过将标题的上边距设为 22 像素来进行微小的更改。

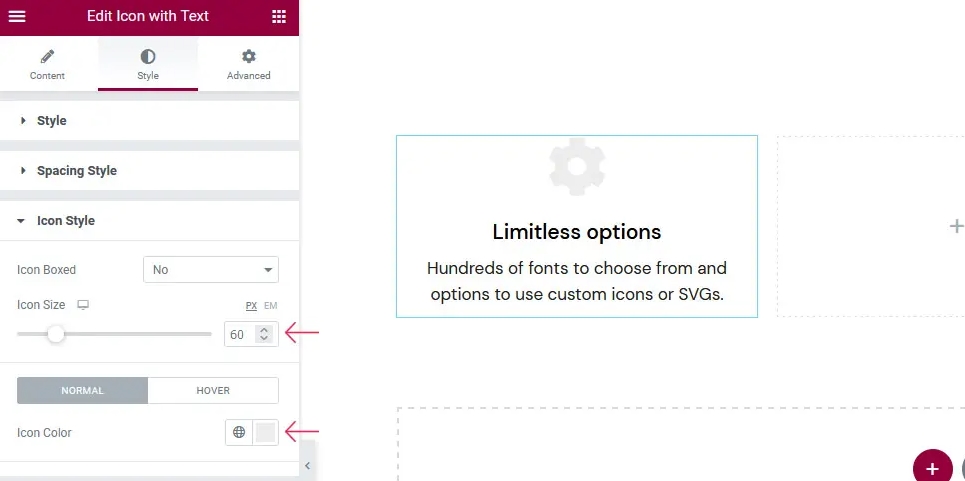
如果你想把你的图标放在盒子里或不放在盒子里,你在图标样式选项卡中看到的选项将有很大不同。 如果这样做,您可以从盒子的形状、大小和颜色的多个选项中进行选择。 如果不这样做,您将只能在鼠标悬停在图标上时更改图标的大小、颜色和动画。

我们选择不把我们的图标放在一个盒子里。 但是我们将图标设为 60 像素宽并将其颜色更改为 #ececec。 当它悬停时,我们给它一个轻微的上下运动。

对于其他选项卡,您可以更改按钮、按钮图标、边框、下划线、分隔符和分隔符图标的外观以及它们的样式。 我们选择在我们的设计中不使用这些元素中的任何一个,但如果您采用不同的方式,这里有所有尺寸、颜色、边距和悬停选项,您需要让您的图标和文本按钮和分隔符保持不变出去。
包起来
使用Elementor的Qi Addons ,可以轻松有趣地向您的网站添加有趣且有用的设计,例如带有文本的图标。 您可以从许多不同的选项中进行选择,远远超过我们在本演示中看到的选项。 随意检查所有这些并找到一起使用此插件功能的最佳方式。




