使用Elementor创建 WordPress 网站是构建时尚且实用的网站的好方法。然而,许多人在选择托管时犯了不考虑可扩展性的错误。流量激增可能会削弱基础设施不足的站点。规划可扩展性可确保您的 WordPress 网站有增长空间,而无需进行昂贵的迁移。

在本指南中,我们将介绍如何构建由 Elementor 支持的 WordPress 网站,该网站可以扩展以应对流量的显着增长。我们将探索提供灵活资源以适应峰值的托管选项。
您将了解使用Elementor Hosting优化性能和利用内容交付网络的技巧。最后,我们将讨论在时机成熟时将您的站点迁移到更强大的基础设施。
跟随我们的脚步,使用 Elementor 创建一个令人惊叹且多功能的 WordPress 网站,随着流量的增长,该网站不会让您倾家荡产。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始了解可扩展性
构建 WordPress 网站时,最重要的考虑因素之一是可扩展性。简而言之,可扩展性是指基础设施适应增加的流量和使用量的能力。许多人错误地认为可扩展性只是已经很大的企业级站点所关心的问题。然而,每个 WordPress 网站都有病毒式增长的潜力,因此从一开始就规划可扩展性至关重要。

可扩展性和流量之间的关系怎么强调都不为过。托管资源不足会导致加载时间缓慢、超时、服务降级,甚至随着流量的增加而完全崩溃。
突然的病毒激增可能会压垮未设计为自动扩展的服务器和数据库。事后迁移服务器和优化数据库比从一开始就构建可扩展性要困难得多,成本也高得多。
通过理解垂直扩展、水平扩展和利用云基础设施等概念,我们可以构建 WordPress 网站,为任何流量做好准备。构建缓存系统、使用 CDN 并遵循 WordPress 最佳实践也可以增强可扩展性。在下一节中,我们将探讨如何从发布之日起就选择适合可变 WordPress 工作负载的托管服务。
根据您的需要选择 Elementor 托管
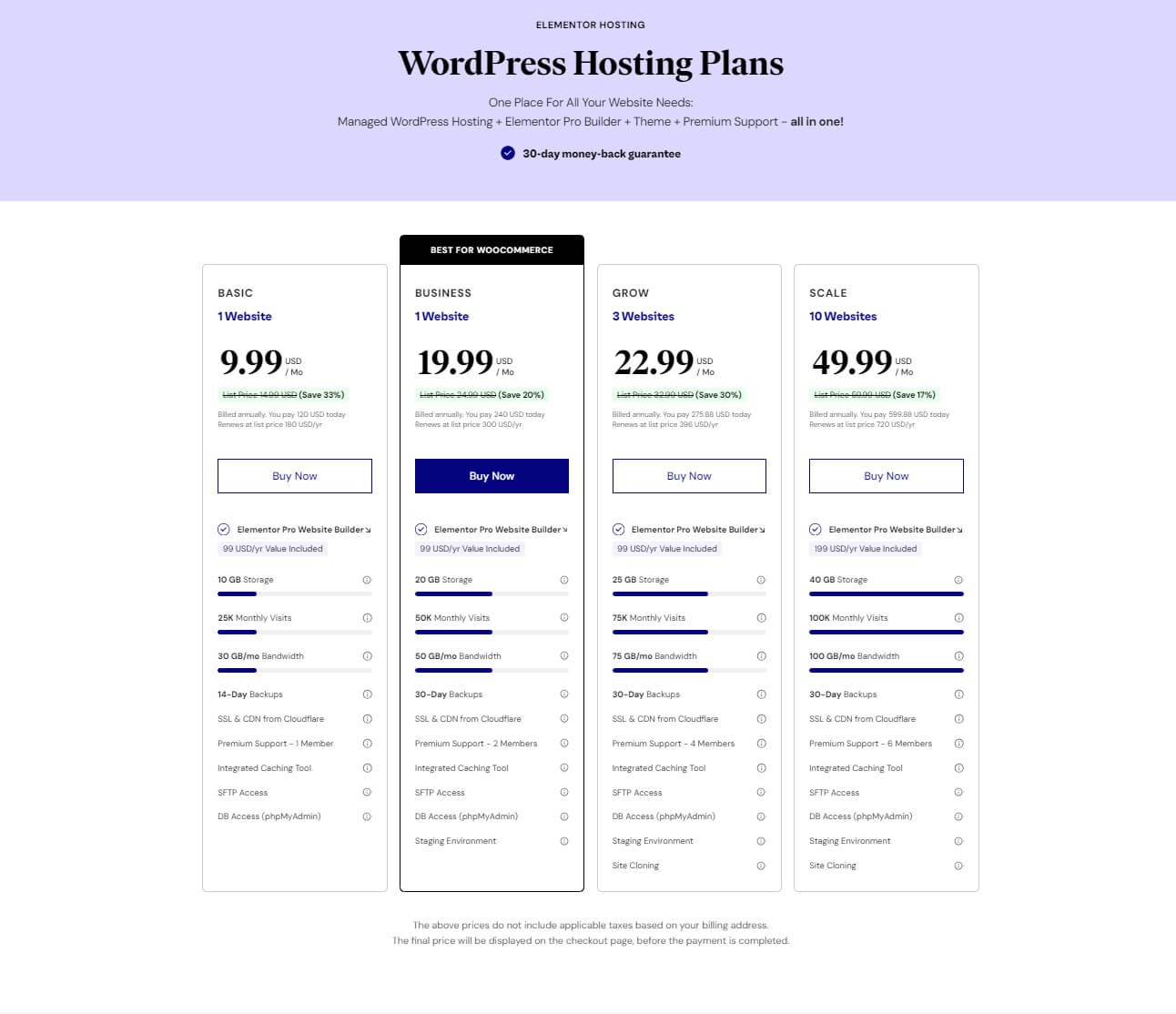
设置Elementor站点时,最关键的选择之一是使用哪个托管计划。 Elementor 本身提供三个级别:Basic、Plus 和 Pro。您的业务需求应决定选择哪一层。

基本计划的价格为 6 美元/月,提供核心 Elementor 页面构建器以及基本模板和字体。对于访问量较低的新网站来说,这是一个不错的选择。然而,缺乏电子商务功能和有限的模板访问可能会限制您构建的内容。
升级到 16 美元/月的 Plus 计划可解锁更多模板、表单集成、动态内容选项和一些基本的电子商务功能。它非常适合专注于潜在客户开发和营销内容而不是销量的小型网站。
对于直接通过网站增加收入的企业来说,每月 34 美元的 Pro 套餐是值得的。您可以获得 WooCommerce 支持、会员插件、高级设计功能、白标签选项以及所有 Elementor 工具的无限制使用。扩展的功能集为更高复杂性的站点提供了灵活性。
在评估这些 Elementor 托管计划时,请考虑您当前的业务需求和未来扩展产品的愿望。随着您的站点和客户群随着时间的推移而扩展,他们的分层方法可以轻松升级。选择不充分的托管会限制增长,因此投资于符合您愿景的功能。
5 分钟内即可准备好 Elementor 托管
创建一个引人注目但功能齐全的网站对于新手来说似乎是令人畏惧的。您需要托管、域、主题、构建器 - 在开始设计之前配置所有内容都需要时间。这就是 Elementor Hosting 如此具有革命性的原因。

通过一体化的简化流程,Elementor Hosting 在几分钟内即可设置您的整个网络基础。只需访问 Elementor.com,选择其专业设计的网站模板(“套件”)之一,确认托管计划并命名您的网站即可。 Elementor 会立即配置预装 WordPress 的托管,分配临时域,并允许您访问拖放式网站构建器。
您可以直接使用 Elementor 直观的编辑工具自定义精美的模板,而不必为设置而困惑。调整图像、文本、颜色等以匹配您的品牌。由设计师开发的 Elementor 手工制作套件只需点击几下鼠标即可将数周的工作缩短。
所有托管、软件和前端构建块都预先捆绑在一起;无需寻找来自不同供应商的物品。通过预先提供临时域,您无需过早购买永久自定义域。
Elementor Hosting 的精简、集成特性让您可以在 5 分钟内从零开始构建一个正常运行的定制网站。无需技术知识。只需探索漂亮的套件,选择您最喜欢的网站美学,使用 Elementor 的编辑器对其进行个性化,然后使用统一的工作流程进行发布。
Elementor Hosting 如何帮助实现流量峰值
在构建 Elementor 站点以实现可扩展性时,优化前端对于处理可变流量至关重要。通过简化网站性能,您可以确保底层托管能够跟上高峰。
首先通过托管控制面板或 wp-config 文件启用静态资源的 GZIP 压缩和浏览器缓存。减少页面重量可以缩短加载时间。您可以进一步优化图像并启用延迟加载以降低资源需求。
将插件限制为仅必需的插件,可以减少在流量涌入期间不必要的膨胀使服务器陷入困境。同样,为速度而设计的高效主题为可扩展性提供了空间。

Elementor Hosting 的架构还支持优化。其全球 CDN 无缝地将站点文件从最近的位置提供给每个访问者,以实现更快的加载。自动扩展分组模型通过快速配置资源来响应需求高峰。
Elementor 的 Visual Builder 和AI 功能可加速网站创建,从而间接提高性能。直观的拖放界面意味着更少需要过多的插件或自定义代码。 AI 创建的 Elementor Kit 模板提供精美的设计,不会降低速度。

升级到Google Cloud C2服务器体现了 Elementor Hosting 对速度的承诺 - 页面加载时间比行业平均水平快了 190%。新的加速插件功能还通过将 Elementor 和 Elementor Pro 等基本插件预加载到 RAM 中以实现更快的响应来优化性能。
Motion Effects 和 Theme Builder 等其他Elementor Pro工具可简化动画和主题,同时优化网站前端。全局颜色和版式等功能无需额外插件即可创造和谐。
优化的代码、高效的构建器、自动扩展基础设施以及 C2 服务器等以速度为中心的升级一起,使 Elementor 托管站点能够处理 10 倍或 100 倍的正常流量。
Elementor Hosting 中的高级缓存系统
所有 Elementor 托管的网站都自动启用高级缓存。尽管如此,您对高级缓存有多种选择,包括停用它的能力。

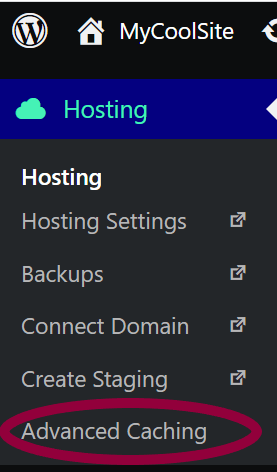
要访问高级缓存选项,请导航至 WordPress 仪表板上的托管 > 高级缓存。
停用高级缓存
要禁用高级缓存,请按照下列步骤操作:
导航到 WordPress 仪表板中的设置 > Elementor 托管。
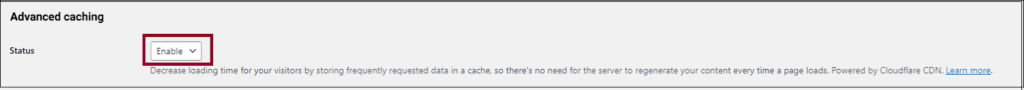
利用下拉菜单将状态设置为禁用。

单击保存更改。
缓存选项
缓存超时- 当新访问者访问帖子时,资源和 HTML 最初会加载到缓存中,以便全球任何访问者都能快速访问它们。缓存超时决定帖子在缓存中保留的时间。一般来说,如果您的网站更新频繁,请选择较短的缓存时间;否则,将内容在缓存中保留更长的时间。
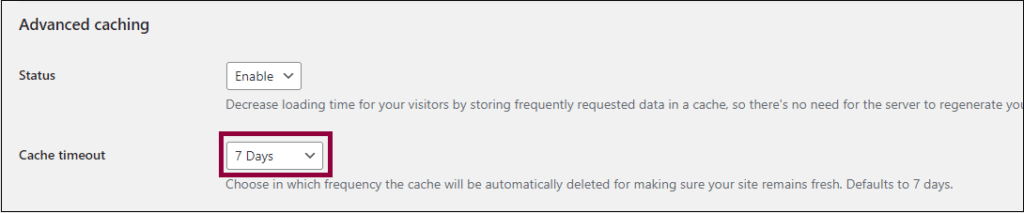
默认情况下,缓存超时设置为 7 天,这意味着除非内容更新,否则缓存将每 7 天清除一次。
修改缓存超时:
导航到 WordPress 仪表板上的设置 > Elementor 托管。

使用下拉菜单选择所需的缓存超时。
单击保存更改。
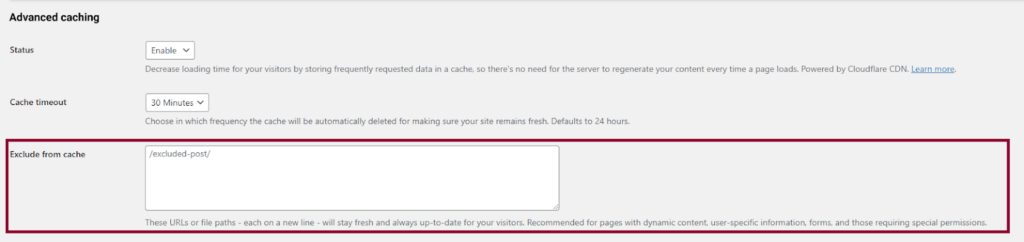
从缓存中排除- 您的网站可能包含您不希望缓存的帖子或帖子组。这些通常是特定的帖子 URL 路径,其中包含其他帖子中存在的信息,例如课程或自定义产品列表,您希望访问者在其中查看最新版本。此选项还可用于排除包含用户特定信息的帖子,例如根据用户位置显示的内容。
注意:有预定义的排除项可帮助保持动态内容更新。
要从缓存中排除帖子,请导航至 WordPress 仪表板上的设置 > Elementor 托管。
在“从缓存中排除”旁边的文本框中输入您希望从缓存中排除的页面的定义。这些帖子必须使用相对路径模式指定,并且应准确填写该字段,包括开头和结尾斜杠。这些定义中可以使用通配符 (*)。

以下是可接受的定义的示例:
/* (This will include all the posts in a directory)
/foo (This will include the post in the directory called “foo”)
/*foo (This will include all posts in the directory that end with “foo”)
/foo* (This will include all posts in the directory that begin with “foo”)
/*foo* (This will include all posts in the directory that have “foo” in them)
/bar*/ (This will include all posts in a directory that begins with with “bar”)
/*bar/ (This will include all posts in a directory that ends with with “bar”)
/*bar*/ (This will include all posts in a directory that has “bar” in it)
/baz/faz (This will include the posts “faz” in the directory “baz”)
/*baz/faz (This will include all the posts named “faz” in directories that begin with “baz”)
/baz*/faz (This will include all the posts named “faz” in directories that end with “baz”)
/baz/*faz (This includes all the posts that end with “faz” in the directory “baz”)
/baz/faz* (This includes all the posts that begin with “faz” in the directory “baz”)
/*baz*/*faz* (This includes all posts with “faz” in them, located in any directory that has “baz” in it.)然后,保存更改。
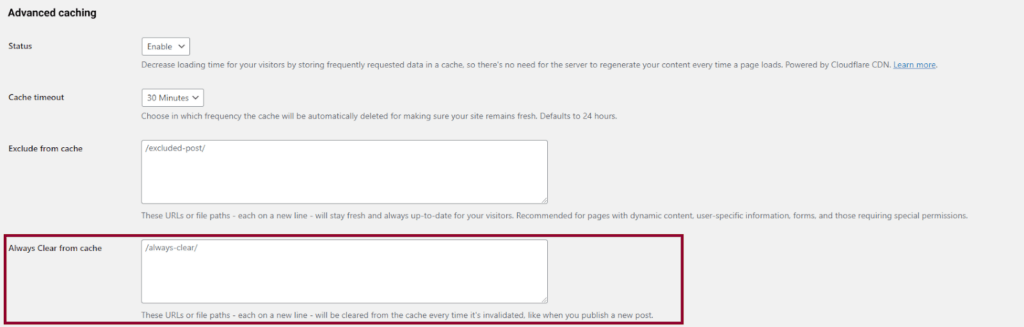
始终清除缓存- 如果您的内容经常更新,例如包含每日时间表的帖子,您可以将其指定为“始终清除缓存”。这确保了每当对帖子或资产进行修改时,缓存都会被及时清除,并且当初始访问者请求资产时,修改后的版本将存储在缓存中。
要将帖子指定为“始终清除缓存”,请按照下列步骤操作:
导航到 WordPress 仪表板上的设置 > Elementor 托管。
在“始终清除缓存”旁边的文本框中输入您希望从缓存中排除的特定页面。这些帖子应该由相对路径模式定义。准确输入这些信息(包括起始斜杠和结束斜杠)至关重要。这些定义假定使用通配符,因此输入“/blog/”将清除“blog”目录中的所有资产。

请参阅提供的示例以获取可接受的定义:
/foo (This will include all posts in the directory beginning with “foo”)
/bar/ (This will include all the posts in the directory named “bar”
/baz/faz (This will include all posts that begin with “faz” in the directory “baz”)最后,保存更改。
缓存可能的缺点
当您缓存页面时,您实质上是在 CDN 上保存该页面的副本。因此,您实施的任何更改或页面上动态发生的更改对于站点访问者来说将保持不可见,直到重置缓存为止。这可能会带来挑战,特别是对于活动时间表等页面,当访问者访问包含过时信息的缓存页面时,可能会发生最后一刻的修改。
尽管系统的结构是自动清除已修改页面的缓存,但我们建议您熟悉并利用“从缓存中排除”和“始终缓存”功能。此外,您可能会发现在关键时刻手动清除缓存很有用。
包起来
通过利用 Elementor 与Elementor Hosting配合进行网站建设,您将获得一个强大的基础,可以应对网站增长时出现的流量峰值。从一开始就优化速度和可扩展性可以防止未来的迁移问题。
Elementor 的托管级别提供灵活的计划,以满足小型或大型需求。他们的基础设施可以无缝管理波动的工作负载,同时提供快速的性能。通过实施本指南中的提示,您可以使用 Elementor 的可视化构建器启动一个多功能、可扩展的 WordPress 网站,无论访问者如何,该网站都保持快速可靠。专注于创造,而不是主持令人头痛的事情。
常见问题 (FAQ)
1. 是否可以升级我现有的 Elementor Hosting 套餐?
答:当然,您可以随时灵活地升级当前的 Elementor 托管计划。您可以根据您的要求选择更高级别的单一计划或选择多网站计划。
*在升级过程中,原计划价格的剩余比例值将从新计划的成本中扣除。
2. 我可以将基于 Elementor 插件的网站移至 Elementor Hosting 吗?
答:当然。您有两种选择:联系 Elementor 支持人员寻求帮助,将您的网站免费快速迁移到 Elementor Hosting,或者利用 Elementor 的导入/导出工具将您现有的网站作为工具包导出,然后将其导入 Elementor 托管的网站。
3. 将我的 Elementor 托管网站转移到其他托管提供商是否可行?
答:是的,您可以使用 Elementor 的导入/导出功能随时将您的网站转移到任何托管提供商,不受任何限制。




