如果您想自定义 WordPress 网站的外观,您可能想做的一件事是调整边距。网站边缘与其内容之间存在的空间称为边距。

您可以通过修改边距以添加或删除空白、将内容放置在中心或两侧等来提高网站的可读性和外观。
在本文的帮助下,您将能够通过逐步学习如何更改 WordPress 中的边距来完全管理您网站的风格。
无论您的技能水平如何,我们的教程都将帮助您进行必要的调整以改善 WordPress 网站的外观。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始什么是保证金?
元素边框与任何周围内容或其他元素之间存在的空间称为其边距。您可以通过更改边距来调整网站上不同项目(例如标题、照片和段落)的间距和排列。
在这篇博文中,我们将向您展示如何使用两种不同的方法更改 WordPress 中的边距:使用 CSS 代码和使用插件。这两种方法都很容易遵循,并且不需要任何编码技能。
让我们开始吧!
方法一:使用CSS代码
CSS(层叠样式表)是一种控制网站外观的语言。您可以使用 CSS 代码更改网站的边距或网站上的特定元素,例如段落、图像、标题等。
要使用 CSS 代码更改边距,请按照下列步骤操作:
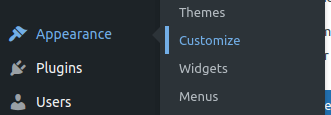
第 1 步:导航至定制器
登录到您的仪表板并转到外观 > 自定义。

第 2 步:插入附加 CSS
在 WordPress 定制器中,单击左侧面板底部的“附加 CSS”并添加以下代码:
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}此代码修改网站的左、右、上、下边距。
第 3 步:发布您的更改
之后点击“发布”保存您的更改。
方法2:使用插件
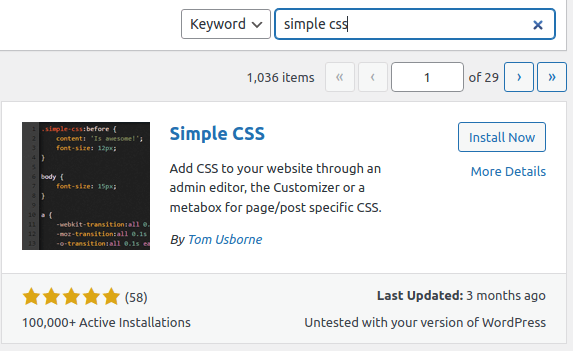
WordPress 提供了许多插件,可以让那些更愿意亲自动手的用户更轻松地更改边距。 “ Simple CSS ”是一个很受欢迎的用于此用途的插件。这是您应用它的方法:
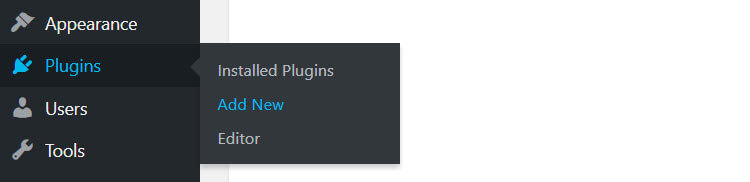
第 1 步:安装并激活插件
转到插件 > 添加新插件,然后搜索插件的名称。


第 2 步:访问插件
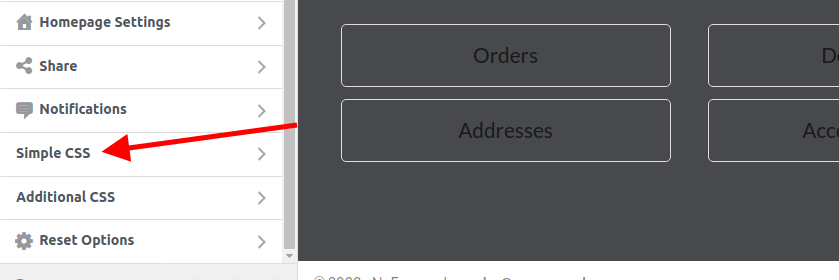
激活插件后,从左侧菜单中找到并选择“外观”。接下来,选择“简单 CSS ”。

第三步:修改边距
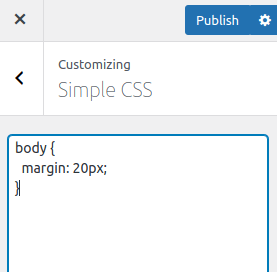
打开 Simple CSS 菜单后,您可以修改边距。让我们看下面的一个例子。

注意: “在上图中,我向网站的整个主体添加了边距,但您可以使用其 ID 或类来定位特定部分。
将值应用于您的规则(边距:20px)适用于您所定位的部分的顶部、右侧、底部和左侧。 ”
第 4 步:保存更改
应用保证金后,单击“发布” 。
结论
自定义网站外观并使其更具视觉吸引力和用户友好性的一种简单方法是调整 WordPress 中的边距。
要更改网站上特定元素的边距或网站的整体布局,您可以使用插件或 CSS 代码。
我们希望这篇博文能让您对 WordPress 利润变化有一些了解,并激励您在自己的网站上尝试一下。
快乐 WordPress!




