2018 年 4 月,知名公司 ThemeFuse 发布了 WordPress 页面构建器Brizy 。 尽管年代久远,但到目前为止,它已显示出巨大的潜力。 事实上,它的免费版有 50,000+ 的活跃安装,这说明它的功能有多好。

这里包含许多您在其他页面构建器中找不到的功能,其背后的 React 技术带来了真正愉快和直接的用户体验。
但是,Brizy 在与 Elementor Pro 和 Beaver Builder 等行业领导者竞争之前还有很长的路要走。 可以肯定的是,它目前缺乏行业巨头提供的一些更令人印象深刻的功能,但我相信这会随着时间的推移而改变。
在讨论了应用程序的免费产品后,我们将讨论 Brizy 付费版的成本和功能。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始继续阅读以了解Brizy ,这是一个有潜力成为最佳的优秀 WordPress 页面构建器,并了解其功能、定价和安装说明。
安装系统
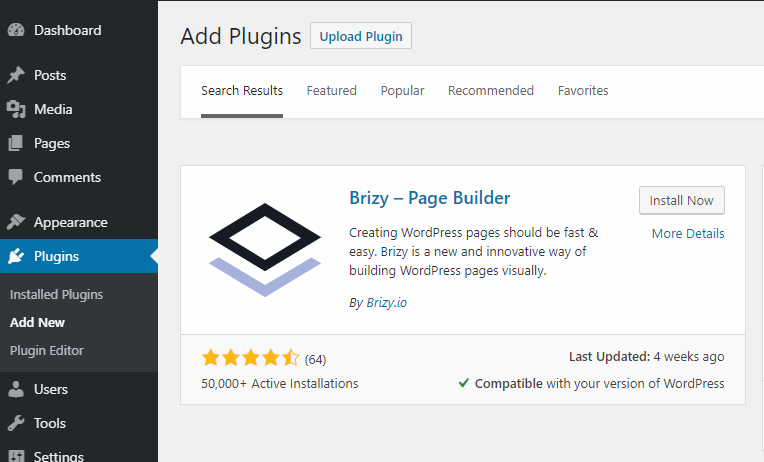
Brizy 的免费版本可以像免费的 WordPress 插件一样安装。 导航到插件 > 添加新插件,然后搜索“Brizy”并单击立即安装 > 激活。

如果您购买了专业版,则必须先安装免费版,然后再上传和安装 Pro.zip 文件。
Brizy 设计
创建页面
现在是激动人心的部分。 让我们来看看在 Brizy 中创建页面是什么感觉。
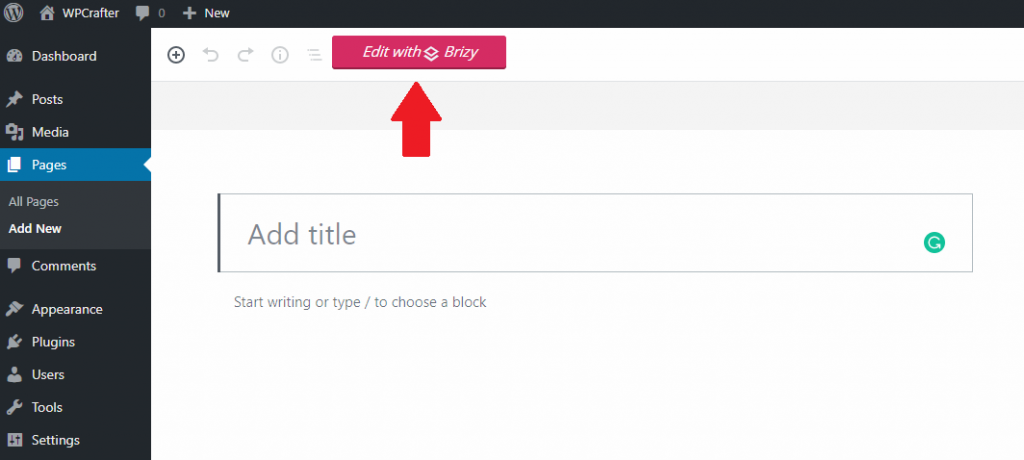
当你创建一个新页面时,会有一个亮粉色按钮,上面写着用 Brizy 编辑。 单击它时,您将被定向到 Brizy 页面构建器。

当您进入 Brizy 时,您首先会注意到的是您的主题完全没有任何迹象。 这是因为页面模板默认设置为 Brizy Template。
如果您需要使用您的模板,一个简单的解决方法是将其设置为默认值:

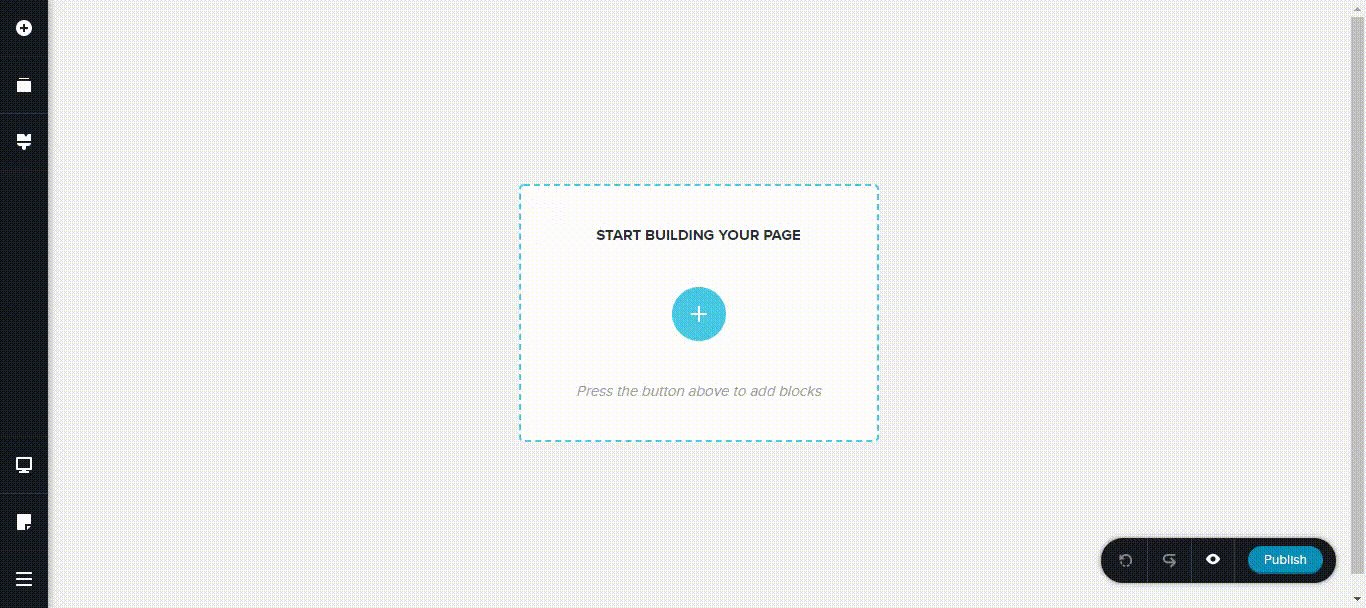
您可以使用预制块或布局(对于 Briz Pro)或空白块开始构建您的页面。 我们将查看重要的功能,看看您可以用它们做什么,使用起来有多简单,以及有哪些版本可用。
添加和填写空白块
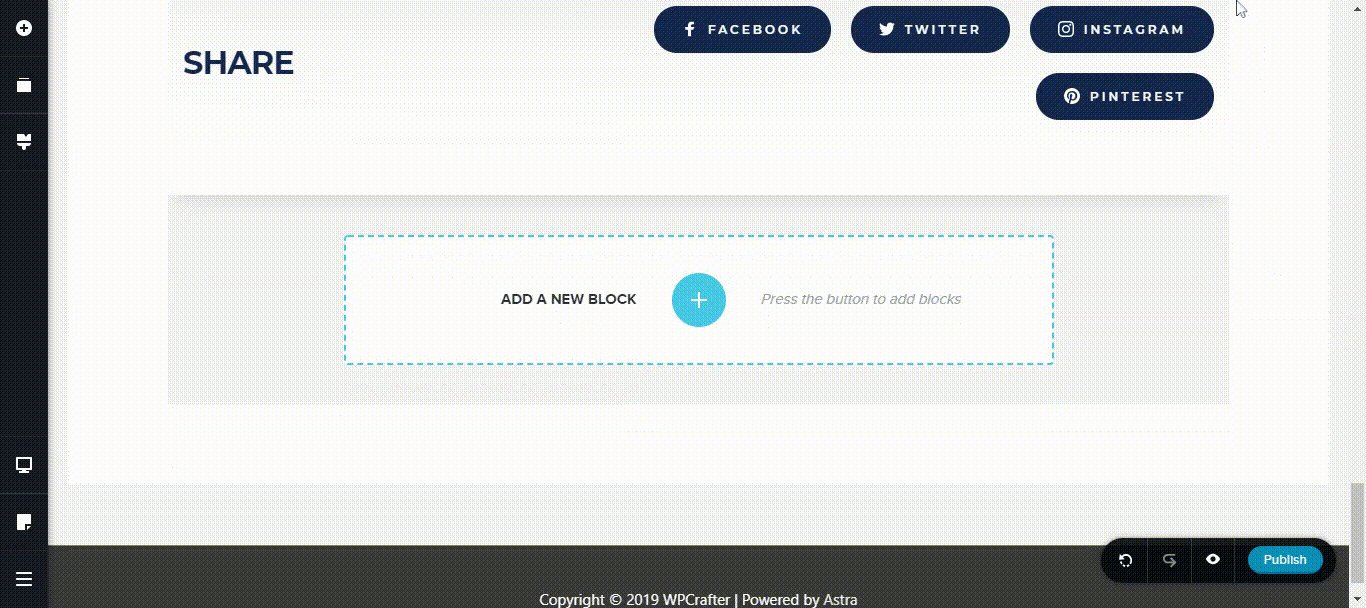
Brizy 使向它们添加空白块和元素变得非常简单。 在页面中间,单击蓝色加号图标,然后单击添加空白块。 您现在将有一个 2 列的空白块。
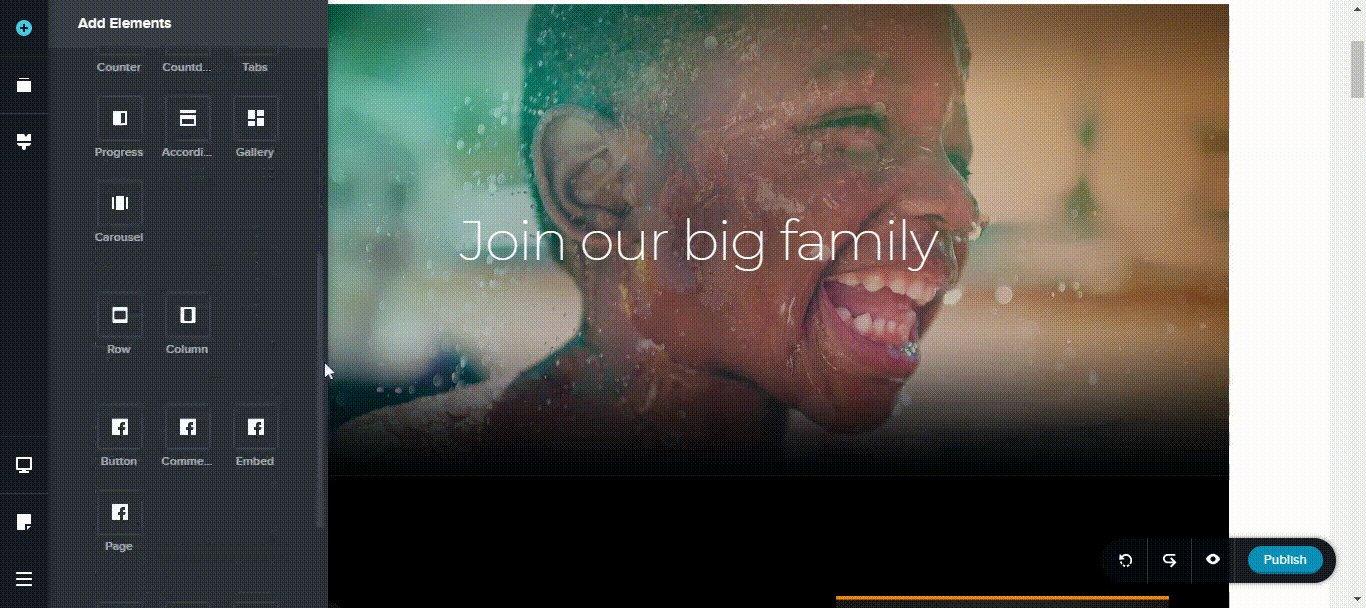
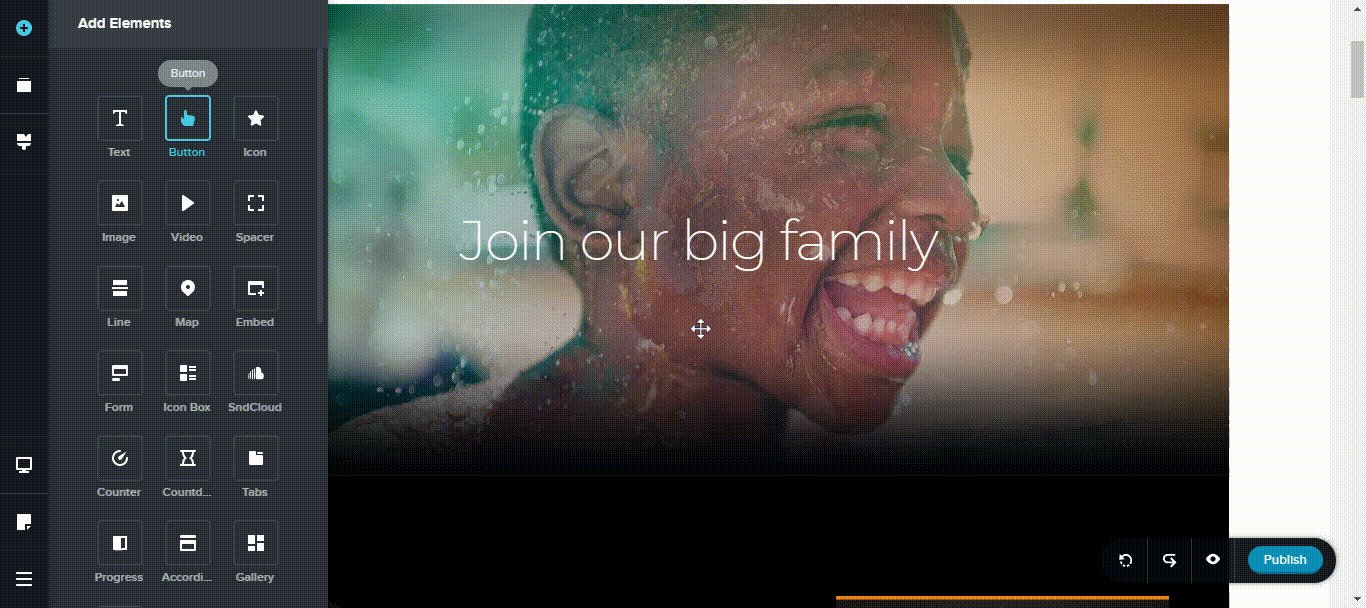
通过单击屏幕左上角的白色小加号图标,您可以向这些列添加元素。 拖放您希望使用的组件并开始更改它们。

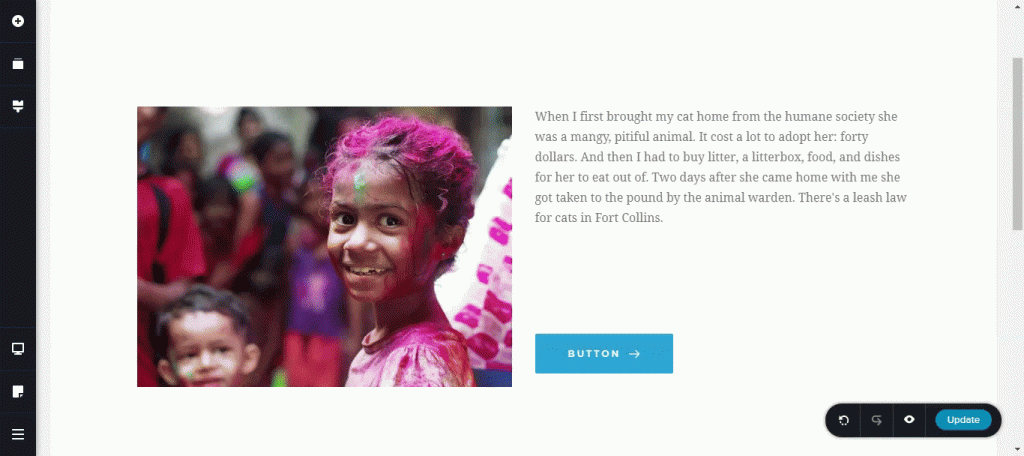
您可以在上面的动画 GIF 中注意到,几乎所有编辑都是在线完成的。 您可以直接在编辑区更改文本,调整和设计按钮、间隔符(甚至填充),并添加照片。
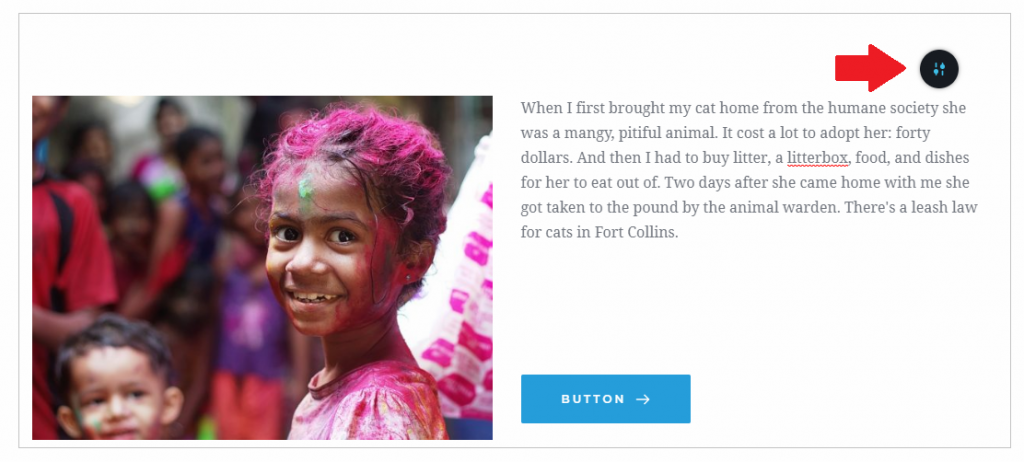
Brizy 简单、干净的 UI 会在您需要时向您显示所需内容。 您不会一下子被各种选择压得喘不过气来。 要编辑该部分,只需将鼠标悬停在它上面,将出现以下图标:

此工具栏允许您自定义部分、使其成为全局、将其转换为滑块、保存、复制和删除。

使用预制块
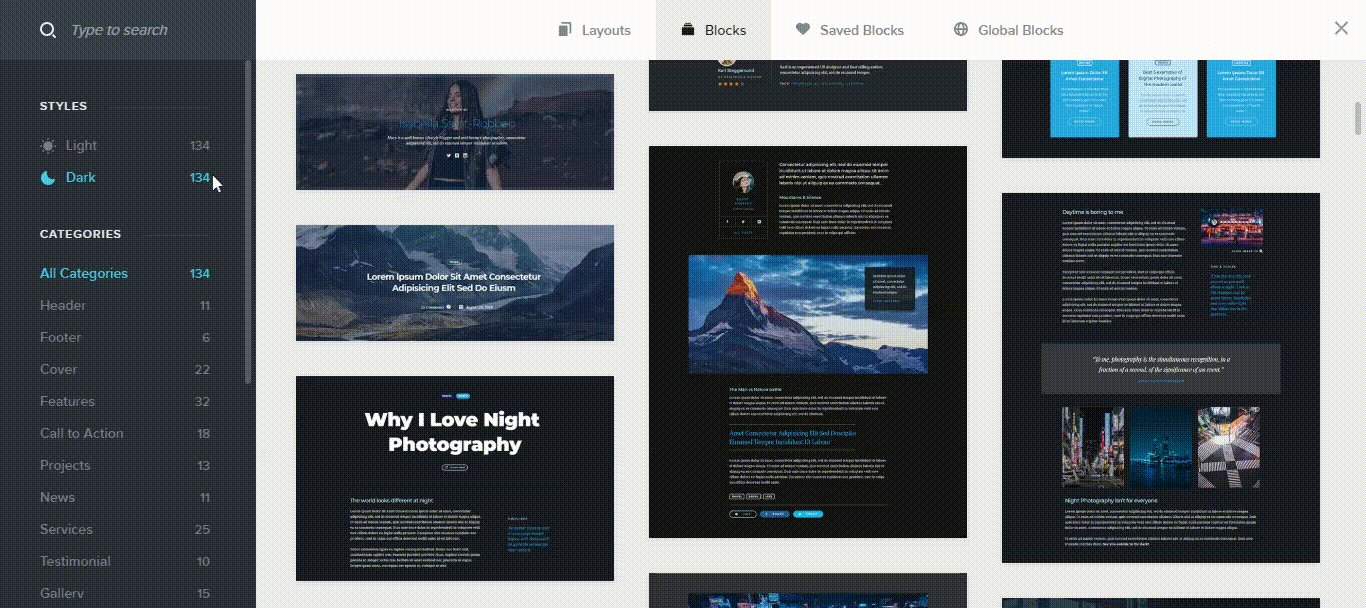
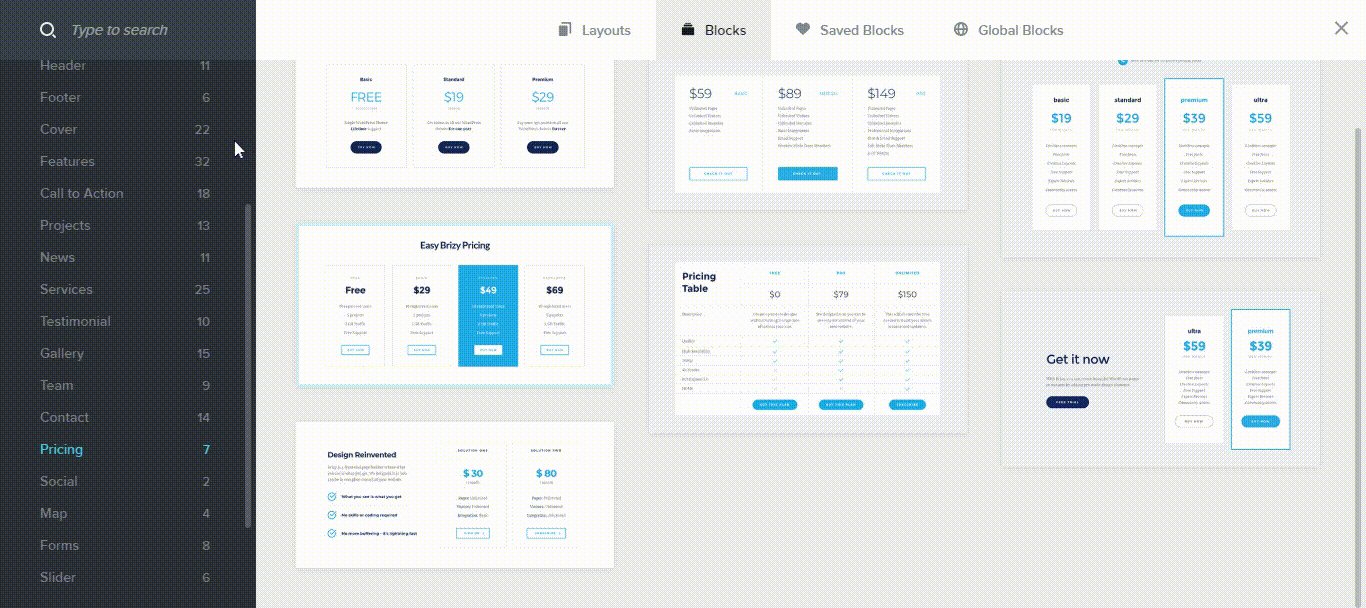
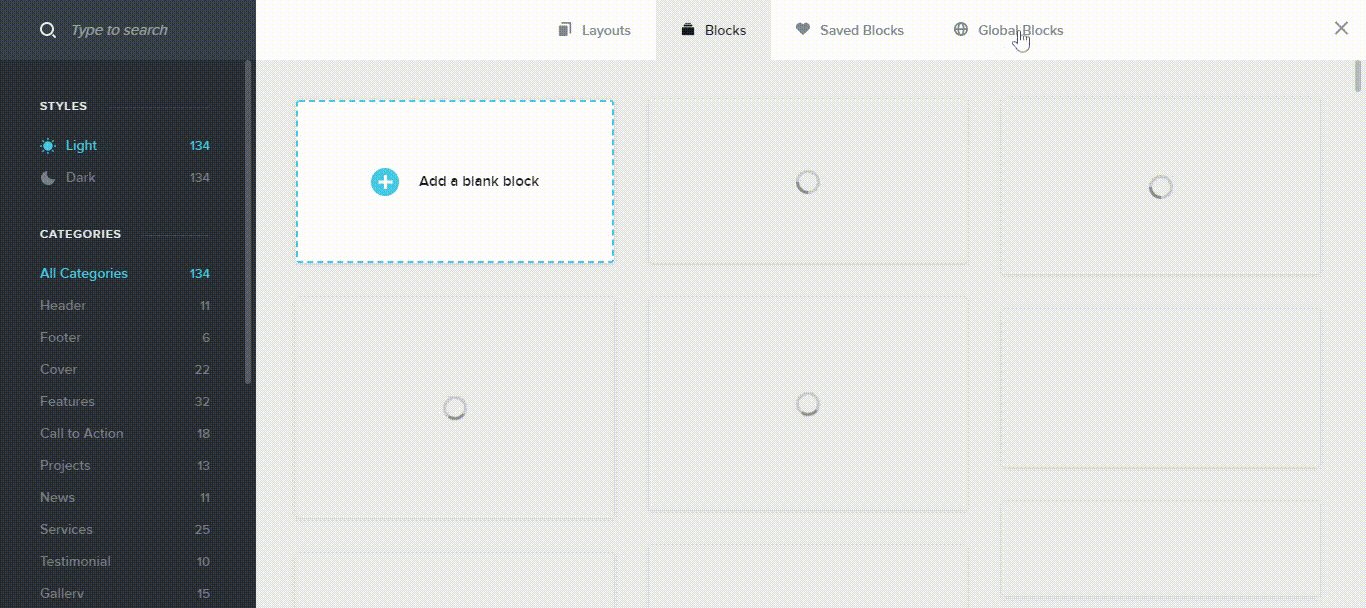
如果这太吓人,您可以从空白画布开始,或者如果这太耗时,您可以使用预制块。 只需单击中心的蓝色加号按钮即可查看 Brizy 的大量积木。
您可以选择在明暗模式之间切换,也可以按类别浏览。

您还可以像编辑空白块一样编辑预制块。
全局和保存的块
如果您的材料在多个页面上重复出现,使用全局块将在修改它们时为您节省大量时间。 全局块允许您编辑一次块并使效果出现在所有页面上。
只需将鼠标悬停在块上并单击“设置”图标即可创建全局块。 单击类似螺栓的图标后,打开“使其成为全球”。

单击“设置”图标,然后单击“心形”图标以保存块。
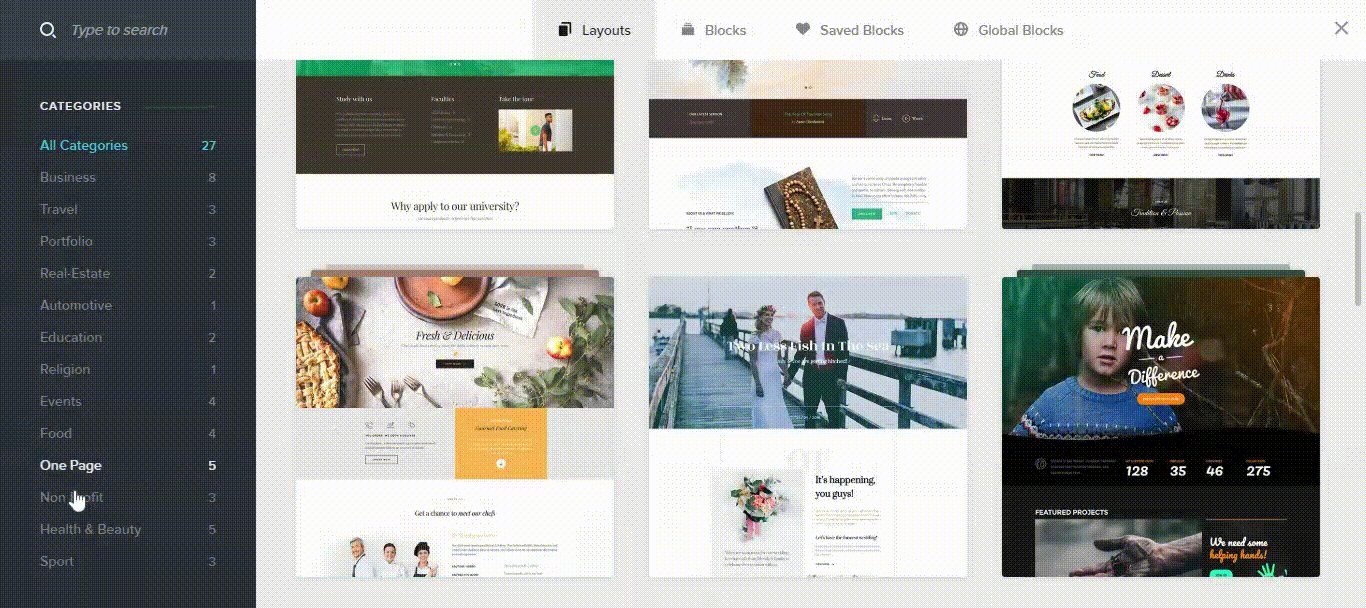
预制布局
明亮的布局真是令人愉悦; 每一个看起来都很棒并且会为您节省很多时间,但它们仅在 Brizy Pro 中可用。
通过单击蓝色加号按钮,您可以访问布局。 它们按类别组织,我喜欢许多布局包含多个页面,使它们几乎成为一个完整的网站。

这些布局也是完全可调的,允许您添加任何您想要的项目、更改边距、更改背景 - 任何东西。

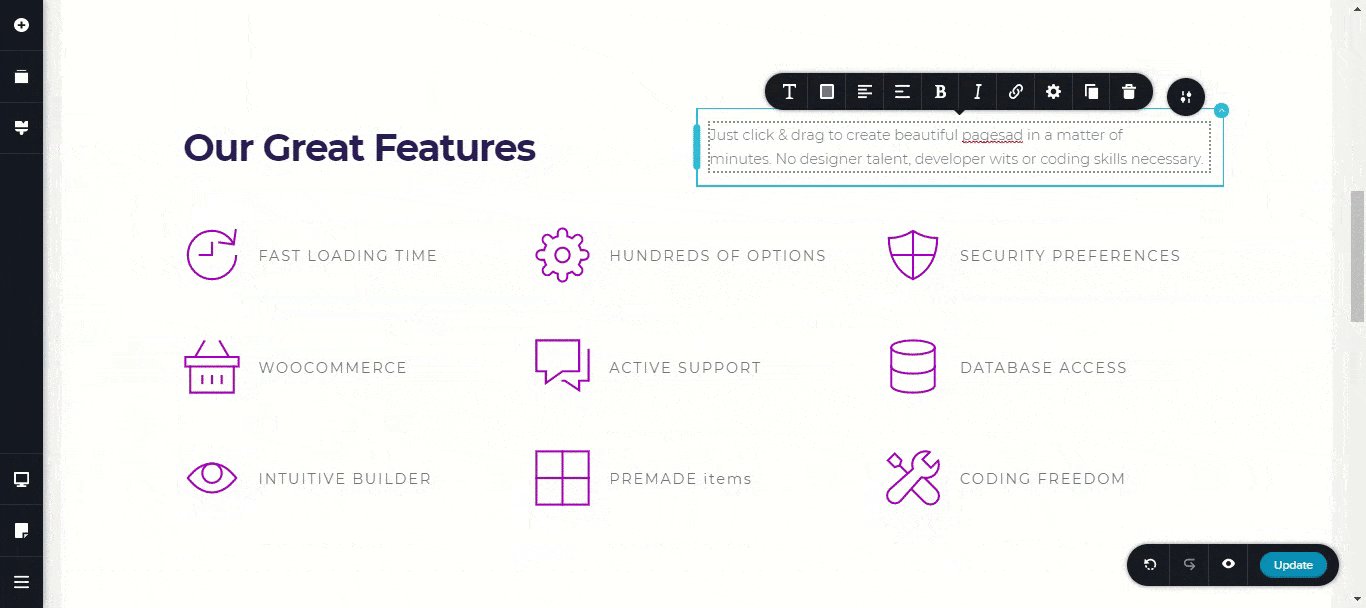
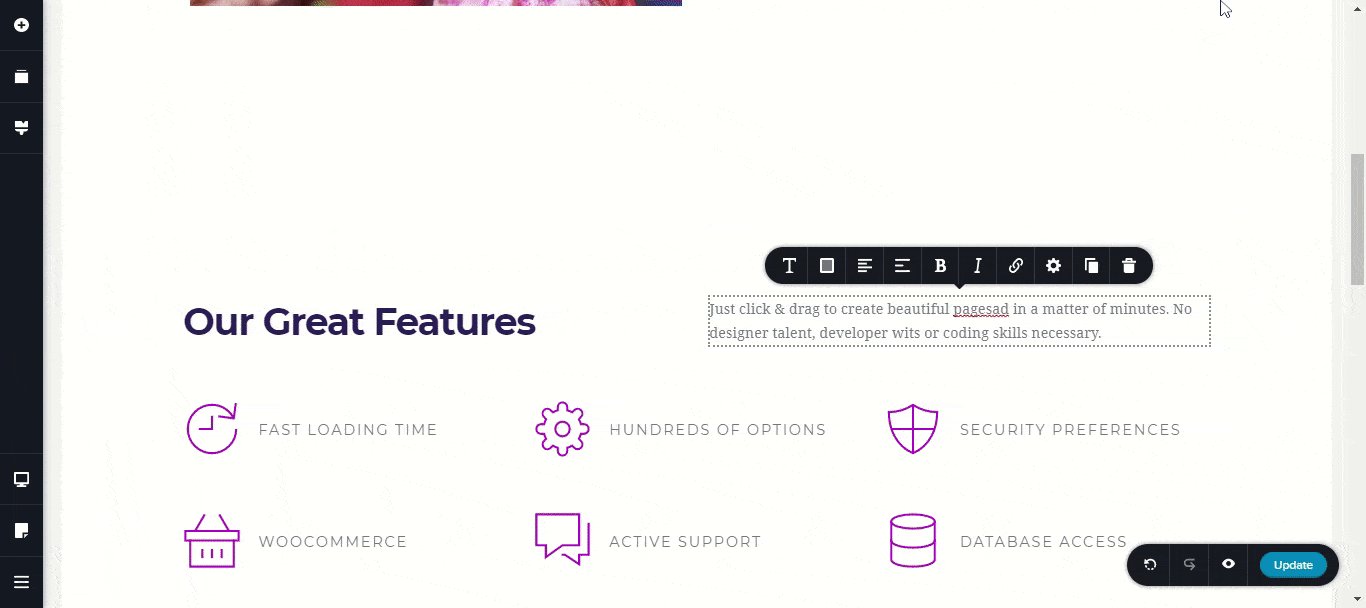
编辑元素
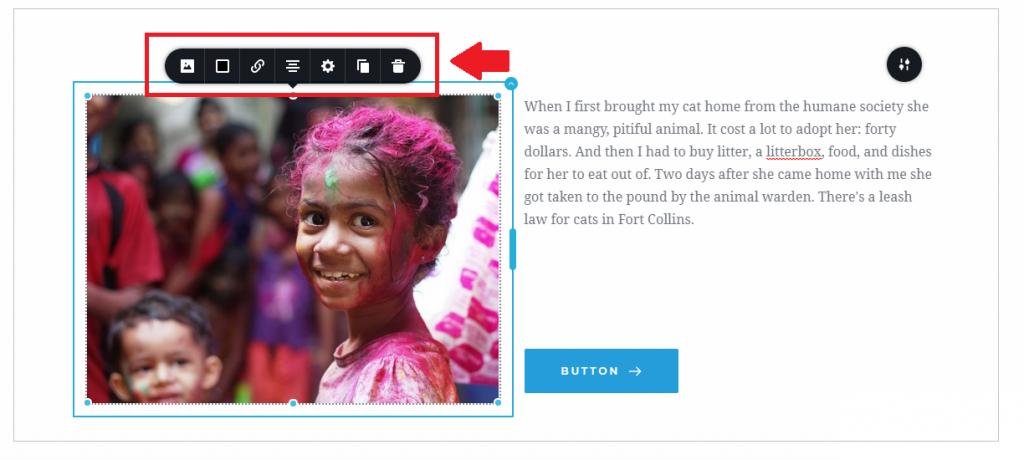
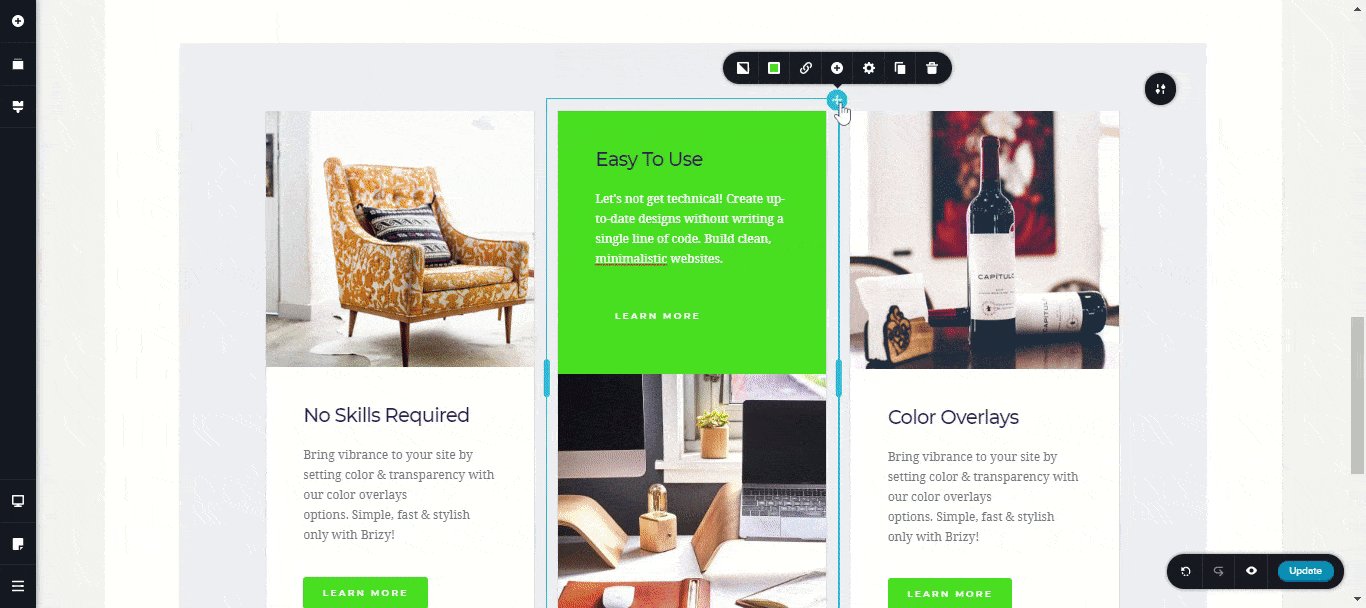
您可以直接在编辑区编辑任何元素,就像您使用块一样。 单击该元素时,将出现以下工具栏:

此工具栏将因元素而异。 但是,出于本次审查的目的,让我们看一下图片工具栏。
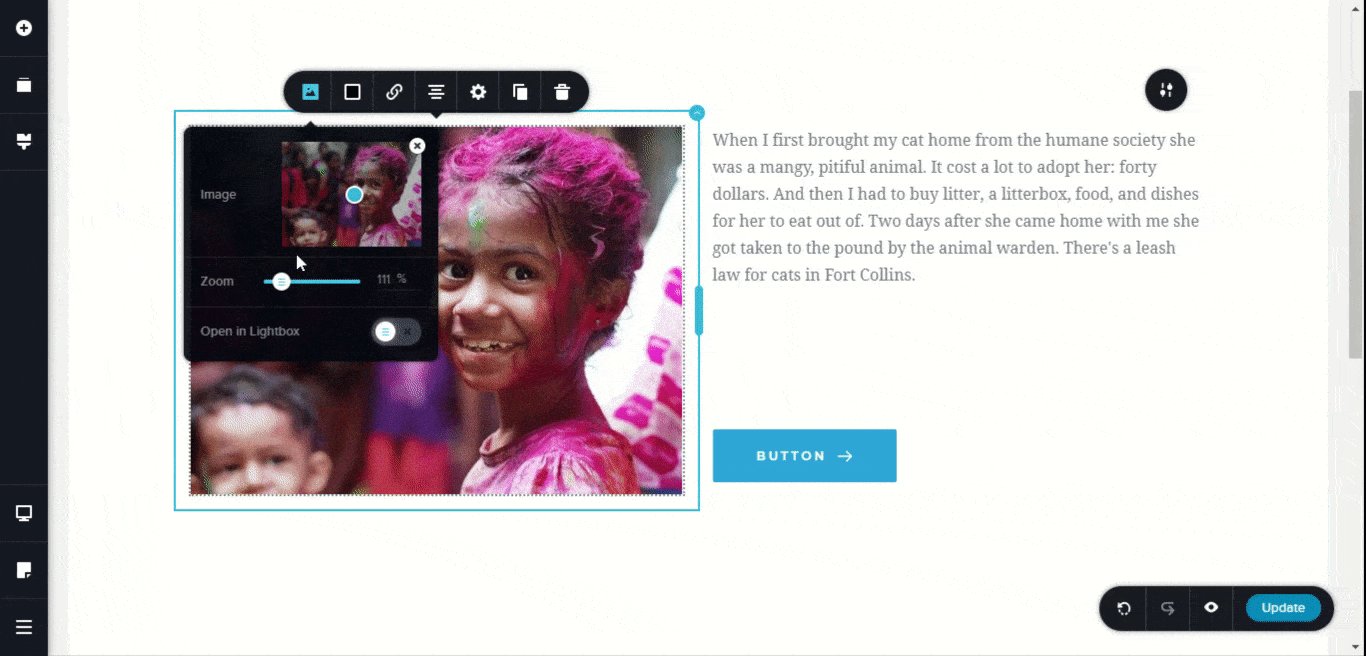
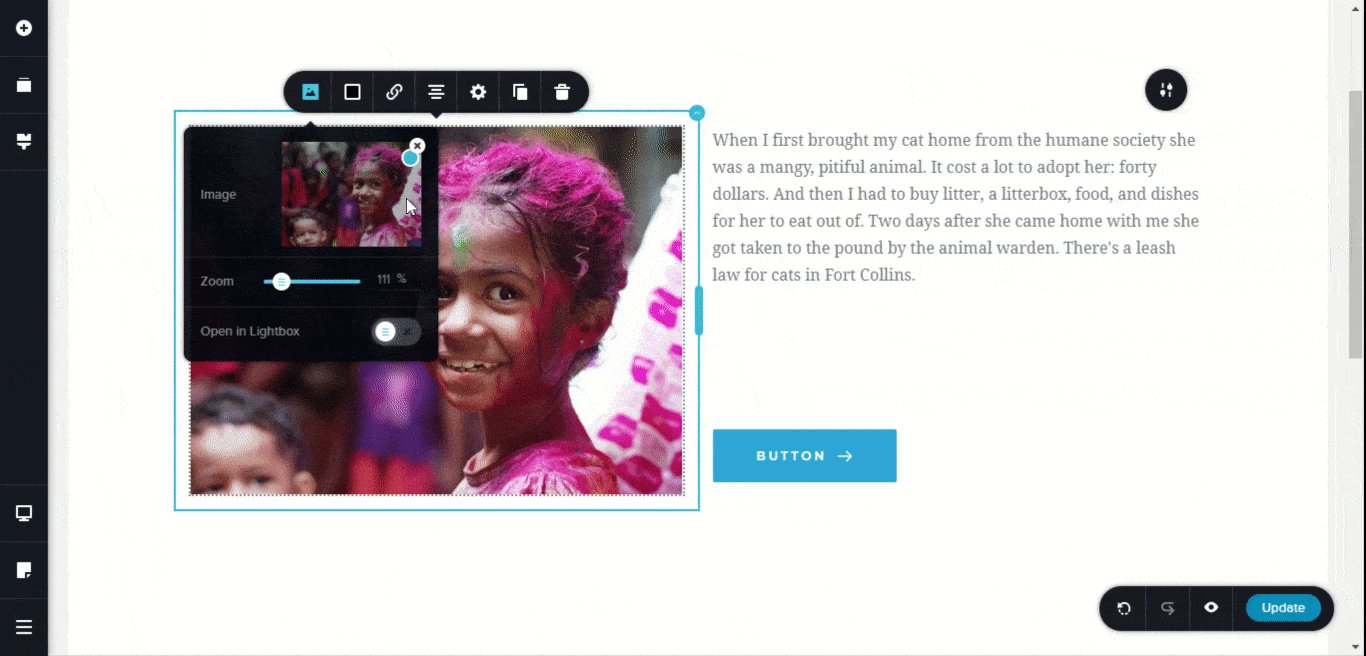
图像焦点 & 缩放
Brizy 有一个非常酷的功能,您可以在其中决定图像的哪个部分出现在您的页面上。 它是这样工作的:

我从未在任何其他页面构建器中看到过这种功能,它消除了我在页面构建器中使用照片时遇到的一个问题。
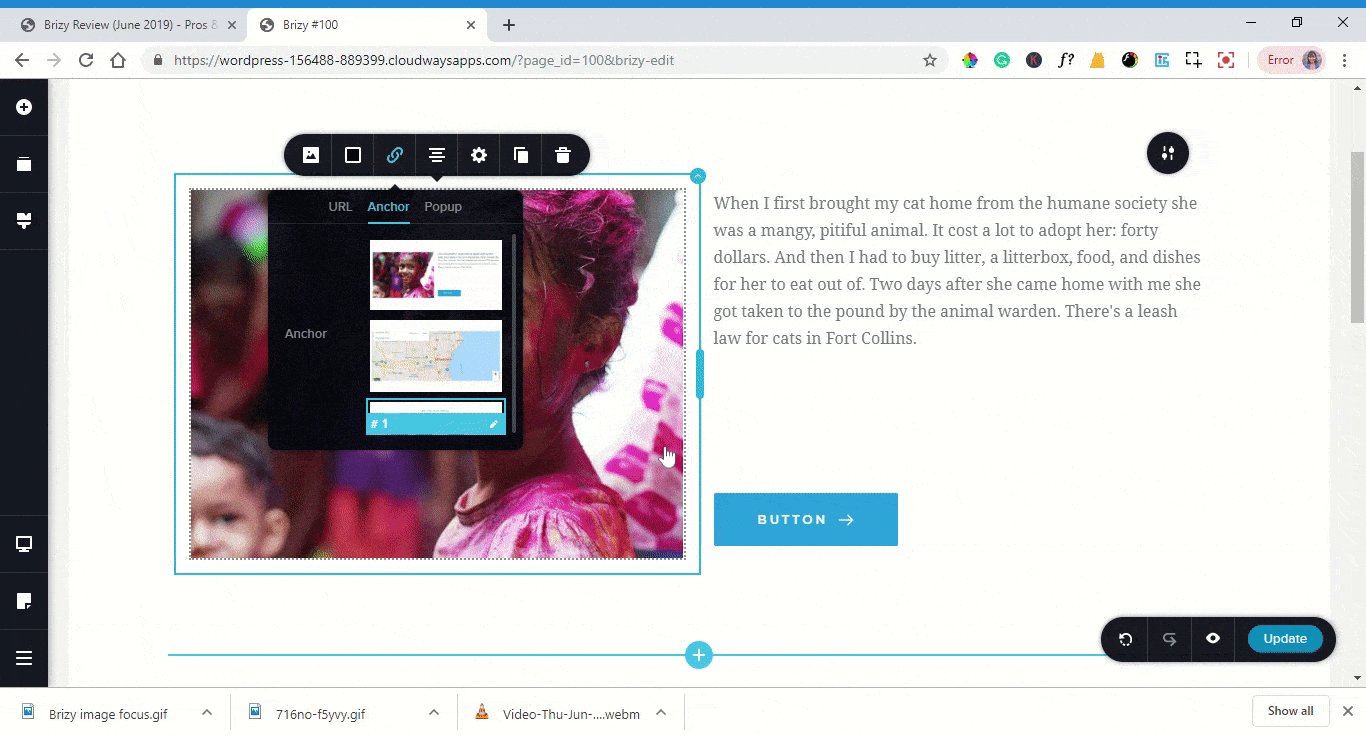
部分锚点
Brizy 将一件作品与另一部分联系起来的能力是另一个显着特征。 虽然这可以使用 ID 手动完成,但 Brizy 使它变得容易得多。 可以将此技术用于所有项目,而不仅仅是照片。
以下是如何去做:

其他定制选项
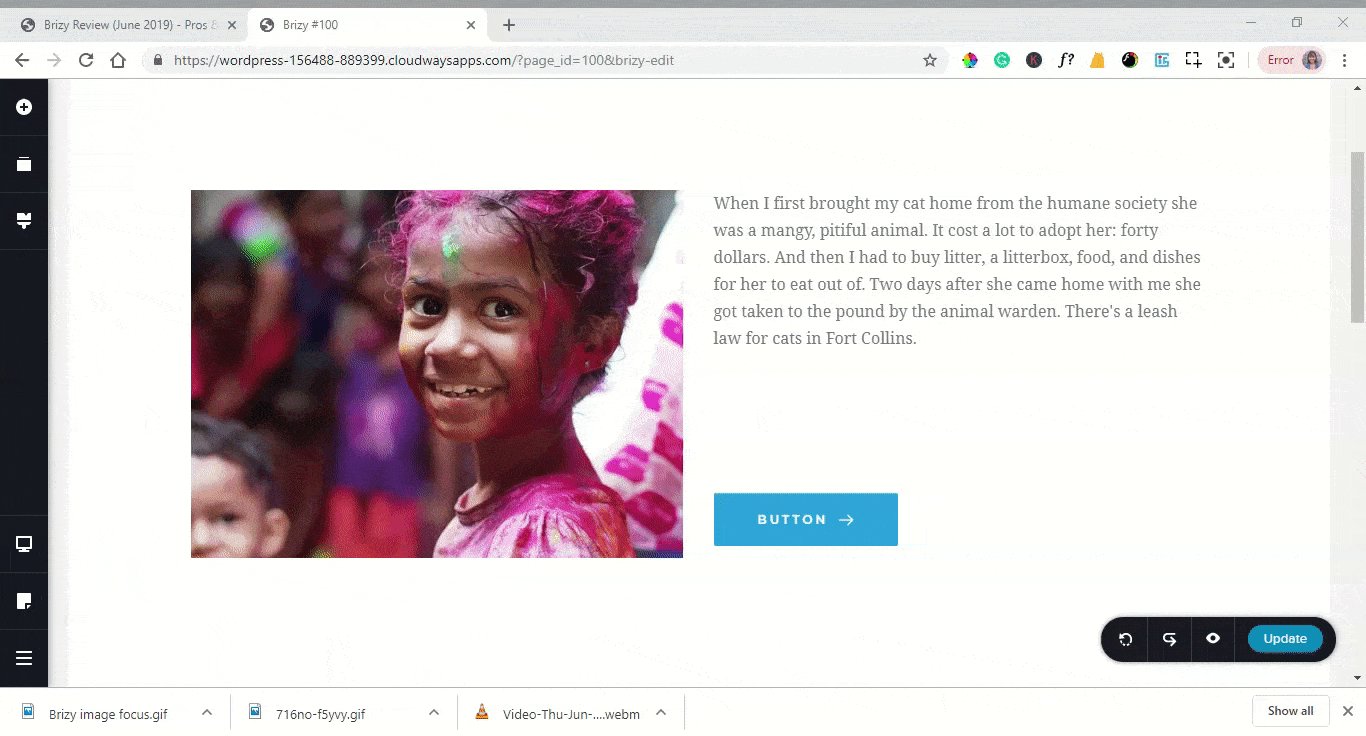
其他页面构建器不允许您直接在编辑区域更改照片的高度和宽度,但 Brizy 可以。 图像周围有调整点,可以轻松更改它们的大小。
您还可以添加阴影、将其链接到 URL 或弹出窗口(稍后会详细介绍)、更改对齐方式、复制它、使其成为圆形、添加入口动画等等。
我不会详细介绍所有可用的编辑工具,但我只想说 Brizy 可以做一些很棒的事情。 您将很高兴尝试各种元素和块。
最好的部分是,您几乎可以在不离开编辑区域或使用辅助控制面板的情况下完成所有这些操作。
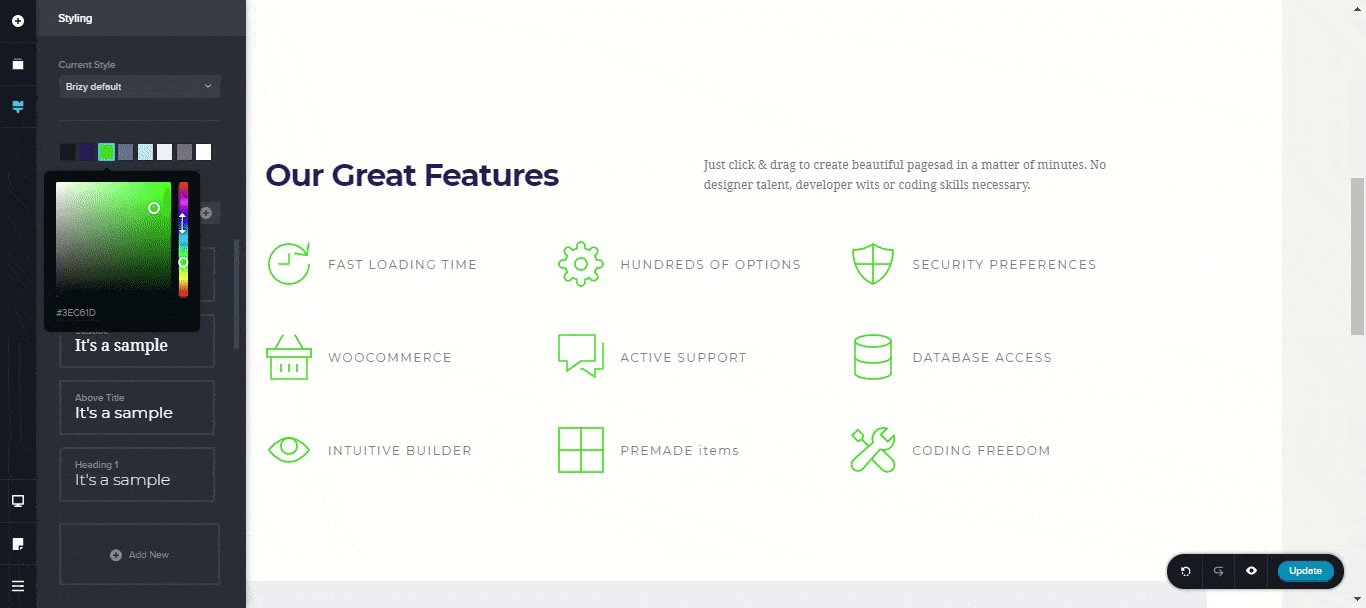
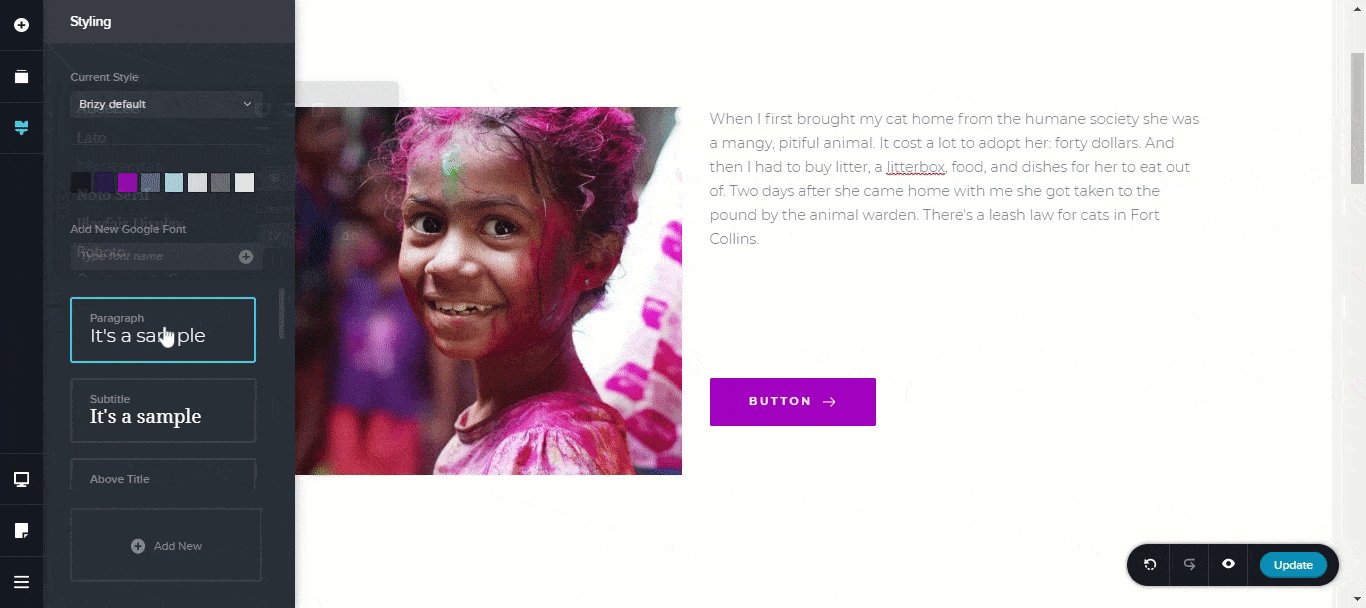
全局样式
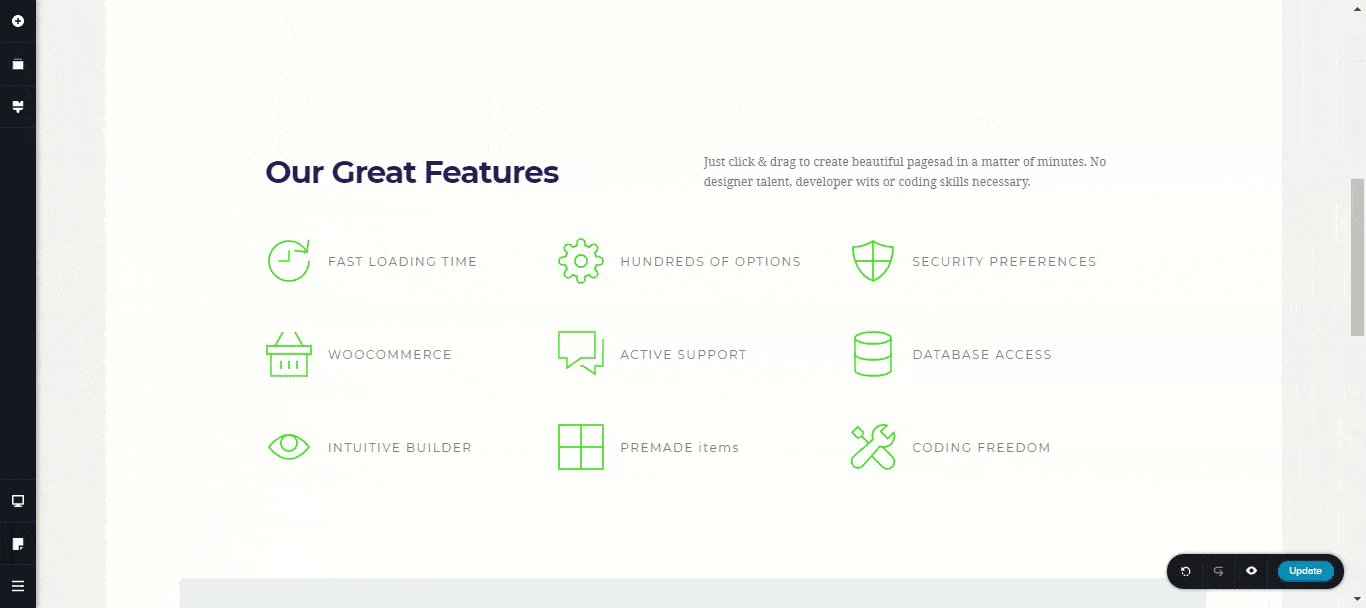
Brizy 的全局样式是另一个区别于其他页面构建器的显着特征。 全局样式允许您从一个位置更改具有相同颜色的所有元素的颜色。
为了进一步解释,在其他页面构建器中,如果您所有的图标都是紫色的并且您想要更改它们的颜色,则必须单独进行。
如果网站上有很多图标,这可能需要一些时间。
但是,使用全局样式,您可以将一种颜色分配给多个元素,例如图标、边框和排版。 您可以立即更改所有这些元素的颜色,它们已链接到颜色。
因此,如果您有十个与紫色相关的图标并希望改变它们的色调,只需单击一下即可完成。
这就是我所指的:

文本可以以相同的方式使用。 您可以在一处设置所有段落、副标题、标题和其他元素的样式:

此功能不仅可以节省您的时间,还可以确保您的页面设计始终保持不变。
联络表格
免费版和商业版都允许您使用元素或预制块设计视觉上吸引人的联系表。
您可以更改必填字段、字段类型、背景颜色或图片、字体等。

部分到滑块
滑块在某些页面构建器中是一项昂贵的功能,但 Brizy 使它们免费且使用起来非常简单。
将鼠标悬停在要制作滑块的部分上,然后选择编辑工具栏。 切换看起来像螺栓的图标。 创建一个滑块。 现在你有了它——你现在有了一个滑块。 您可以更改背景的图像或颜色、将其设置为自动播放、更改箭头等等。

除了这些,还有一些其他的特点——
- 页眉 & 页脚(仅限专业版)
- 弹出窗口(仅限专业版)
- 移动响应控制(免费 & Pro)
- 角色管理器(免费 & Pro)
- 4000+ 图标(免费 & Pro)
- 撤消/重做(免费 & Pro)
- 自动保存(免费 & Pro)
- 将任何块变成滑块(免费 & Pro)
- 形状分隔线(仅限 Pro)
- 图像和视频过滤器(仅限专业版)
- 营销应用程序集成(仅限专业版)
- 动态内容(仅限专业版)等
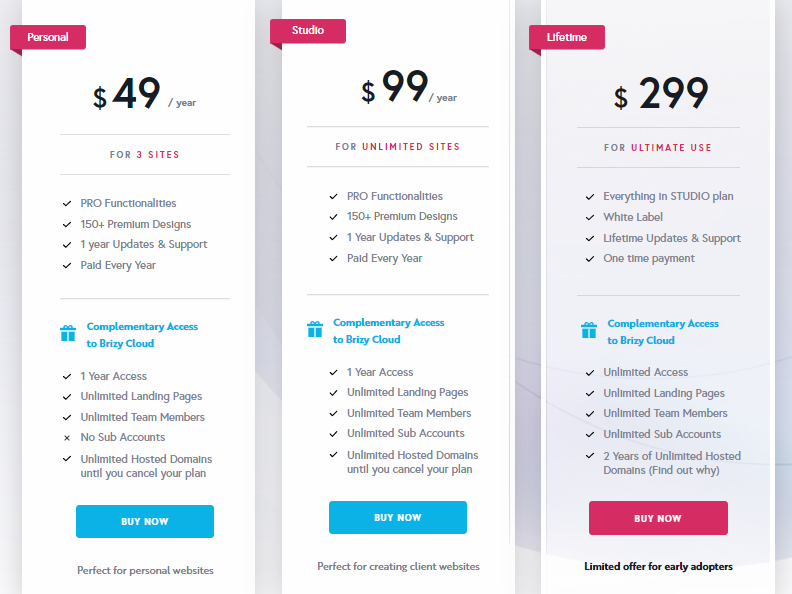
价钱
在我看来,Brizy 是提供最慷慨报价的页面构建器之一。 每年只需 49 美元,您就可以访问三个网站的所有专业功能、更新和支持。 如果您想做的只是构建一个个人网站,这是一笔不错的交易。
如果您为客户制作网站或每年创建大量网站,Studio 产品是您的理想选择。
终身计划包括以一次性价格访问所有 Pro 功能、更新和支持。 对于想要投资此页面构建器并在未来保持更新和改进的个人来说,这是一个有限的机会,我认为这是一个公平的价值。
他们还提供 30 天的退款保证。

优点 & 缺点
Brizy 有许多我喜欢的功能; 这是一个很有前途的页面构建器,我将在这里简要介绍一下。
- Image Focus and Zoom、Global Styling 和 Reorder Blocks 都是独一无二的功能。 这些功能在其他页面构建器中是找不到的,这展示了 Brizy 团队如何广泛检查其他页面构建器的用户体验。
- 用户友好、整洁的设计避免了用户同时拥有太多的编辑可能性。 它只是显示您当时需要查看的内容,提供更轻松、即看即走的体验。
- 它通过将鼠标悬停在行上时显示行的填充、自动保存和撤消/重做等功能使用户的生活更加轻松。
- 预制块和布局令人惊叹。 它们显然是由专业人士开发的,我不介意在我自己的项目中使用一个。
- 持续提供的终身访问费用为 299 美元的一次性费用令人难以置信。 Brizy 在推出仅一年后就已经显示出很大的希望,所以我只能想象他们在几年后会走多远。
- Brizy Cloud 是一款出色的应用程序,可简化登录页面的开发过程。
- 他们有大约 4000 个图标!
- 它适用于大多数编码良好的主题。
- Brizy Pro 可与 MailChimp、HubSpot 和 Woocommerce 等知名服务配合使用。
- 他们确实有一个公共 Trello 看板,您可以在其中查看他们的未来计划和当前项目。 您还可以就您希望看到和/或改进的任何功能提出建议和投票。
此外,还有一些我个人不喜欢 Brizy 的东西。
- 我第一次打开页面构建器时,它使用 Brizy 模板的方式让我分心。 我需要查看我的主题,以便我可以使用它。
- 没有重置按钮,所以如果我想在一段时间后重新开始,我必须一个一个地删除每个部分。
- 也无法替换我选择的布局,因此我必须单独擦除每个区域。 如果有一种方法可以一次擦除所有内容或快速更改布局,那将是理想的。
- Brizy,即使是免费版本,提供的元素也比其他页面构建器少得多。
- 如果有一个一键添加空白块的方法就更方便了。
- 弹出窗口目前仅在单击时处于活动状态,但进一步的条件/触发器正在开发中。
- Brizy 不使用短代码,但是它在卸载后确实会留下很多 div> 代码。
最后的想法
Brizy是一个新的页面构建器,但它已经具有很大的潜力。 他们的优势在于使设计过程对初学者来说足够流畅和简单。 Brizy 会让您立刻感觉自己像个专家。
通常,我不会对新的页面构建器感到兴奋,因为我只想使用我可以依赖的产品,并且从长远来看会得到支持。
Brizy WordPress 页面构建器的独特之处在于其创建者已经创建 WordPress 产品十年了。 这就是我的区别所在。
他们目前有一个相当激进的路线图,其中计划了一些惊人的功能。 因此,只有时间才能证明他们是否能够交付。 我认为他们可以而且他们会的。
总的来说,Brizy 对于寻求页面构建器的人来说是一个很好的选择,它真正使制作简单的网页变得轻而易举。




