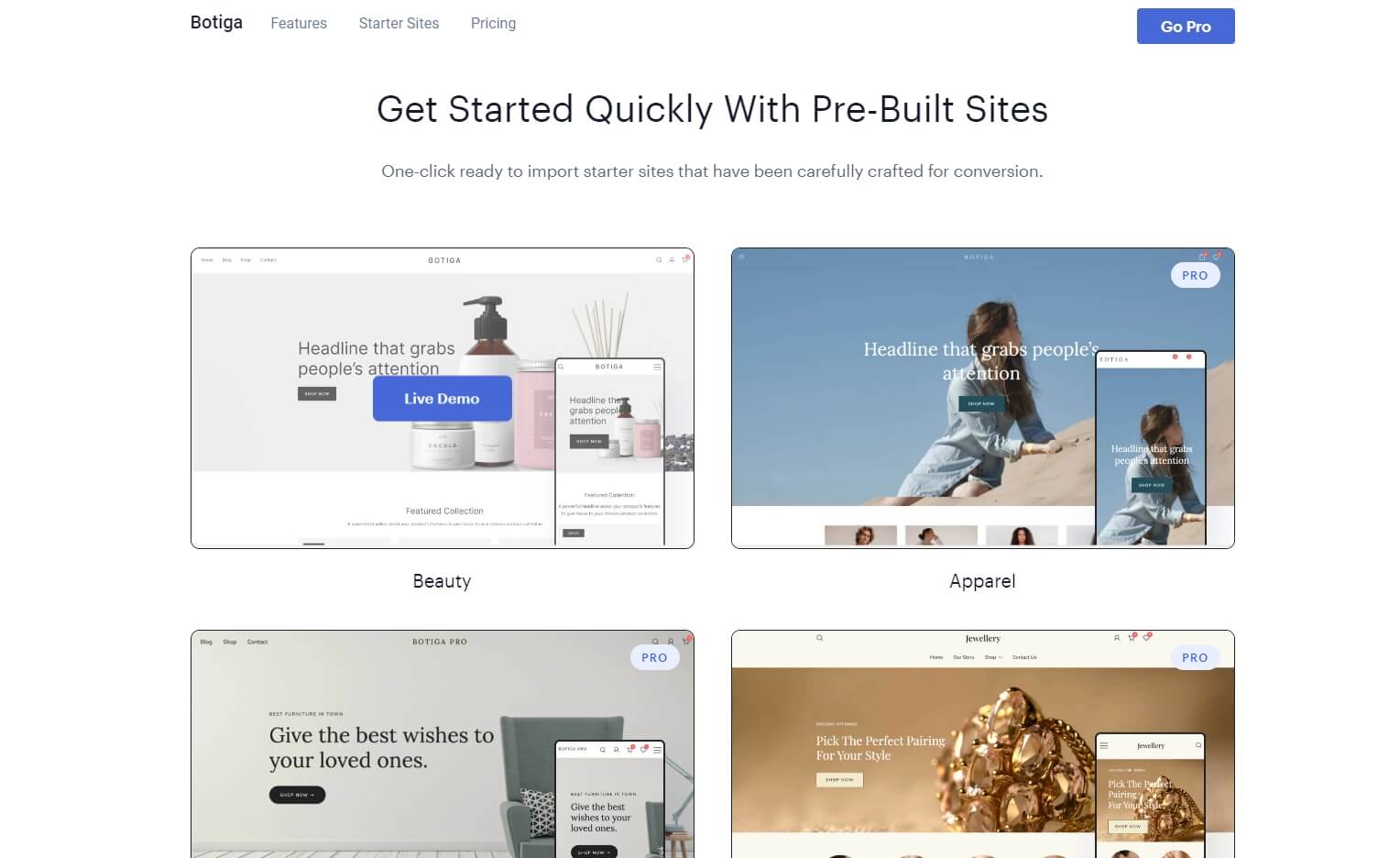
您可能听说过 Botiga,这是 aThemes 的一个优秀主题。其最新更新是迄今为止最重要的更新,充满了增强您的电子商务商店并提高效率的功能。

此更新包括对定制器和管理体验的增强,以及令人兴奋的新添加。其中包括商店页面、单一产品页面、弹出窗口等的模板构建器。
但这仅仅是开始——探索Botiga 2.0中的众多新功能和增强功能。虽然 Botiga Pro 提供了一些改进,但也为免费 Botiga 用户提供了福利,确保每个人都受益。
Botiga 2.0 新功能

在 aa 主题对 Botiga 主题的最新更新中,用户将享受一系列令人兴奋的新功能,这些功能增强了免费 Botiga 主题和高级 Botiga Pro 版本。改进后的管理仪表板和定制器面板为所有用户带来了新鲜且用户友好的界面。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始值得注意的是,Botiga Pro 引入了与 Gutenberg 和 Elementor 兼容的强大模板生成器,允许用户轻松制作动态商店页面、单一产品页面等。通过在 Botiga Pro 中专门上传和使用自定义字体的能力,自定义得到了提升。
此外,标题构建器受益于新的搜索布局,而包含空白画布页面模板则赋予了创作自由。 Ajax 添加到购物车功能的引入全面增强了购物体验。
Botiga Pro 用户享受更多增强功能,例如入门网站的 Elementor 版本、大型菜单内容“块”类型、模态弹出内容“块”类型以及仅图像模态弹出窗口的选项。此外,Botiga Pro 中的商店标题布局类别现在显示类别术语的计数,帮助用户有效地组织内容。
Botiga Pro 中的商店目录能够指示延期交货的商品,进一步简化购物流程。也许 Botiga Pro 最令人兴奋的新增功能之一是多供应商入门网站,它为协作在线市场开辟了可能性。总之,最新的 Botiga 更新引入了大量功能,可以提升免费和高级用户的用户体验、设计能力和电子商务功能。
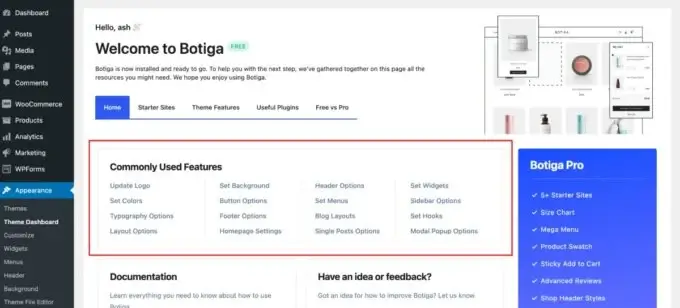
重新设计的管理仪表板
为了简化使用 Botiga 创建出色的电子商务商店的过程,我们彻底修改了 Botiga 管理仪表板。这种重新设计可确保轻松访问 Botiga 中的所有工具和功能。
让我们深入研究一些主要改进!
快速访问定制器的链接

Botiga 的突出特点之一是其原生 WordPress 定制器中的广泛选项。为了增强您对这些选项的可访问性,我们引入了一个新的“常用功能”框。此功能有助于快速导航到关键设置,例如颜色更改和标题更新。
当您想要快速调整商店的特定区域时,这些快捷方式可以节省时间。特别是,对于为客户提供服务的网站开发人员来说,这些快速链接可以减少支持查询。客户可以方便地找到常用设置,而无需与您联系。
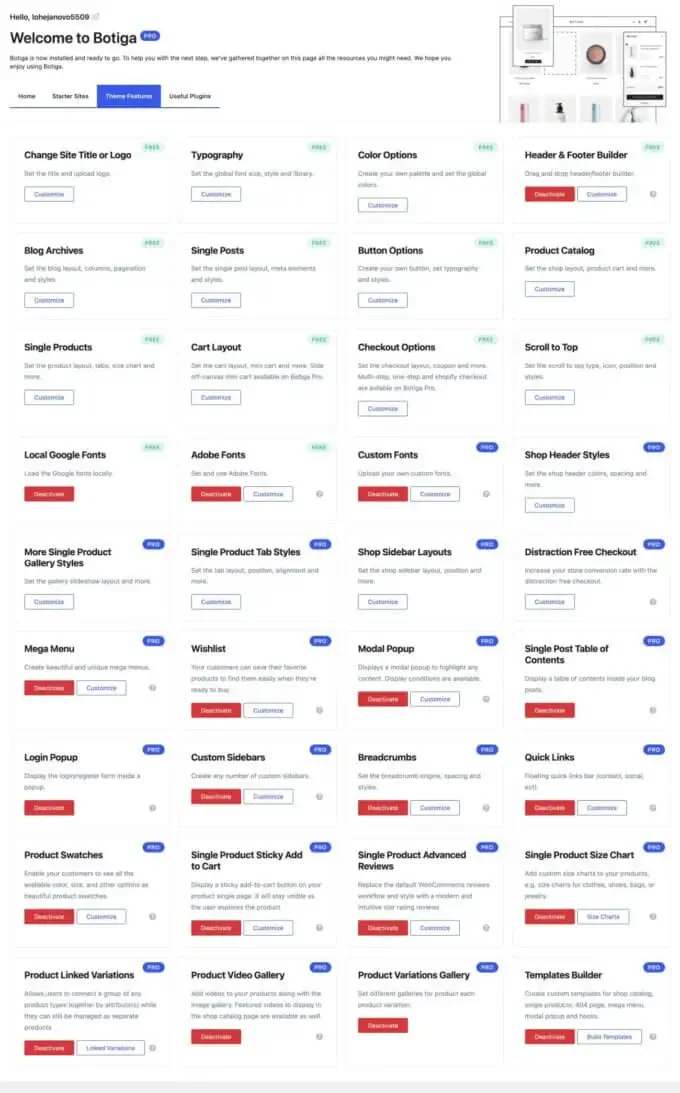
改进的模块管理

为了保持轻量级的特性,Botiga 采用了模块化方法。虽然某些核心模块集成到主题中,但还有一系列可选模块可以根据您的喜好激活或停用。
为了简化模块管理和发现,Botiga 2.0 引入了一个新的“主题功能”选项卡,其中列出了站点的所有可用模块。
每个模块都带有用于其设置的直接定制器链接以及 Botiga 文档的链接以帮助学习其功能。
您还可以根据需要灵活地激活或停用模块。停用模块可确保您商店的页面避免不必要的体积。
这种模块化方法使 Botiga 成为最快的 WooCommerce 主题之一。
随着我们继续向 Botiga 添加功能,此模块列表将会扩展。通过重新访问本部分,请留意您可能错过的新添加或功能。
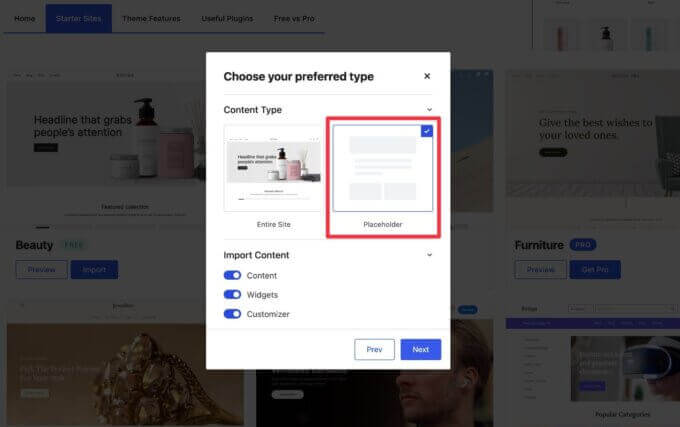
导入入门站点时有更多控制
在设置起始站点时,Botiga 始终提供选择要导入的内容类型的选项。这包括内容、小部件和定制器设置的切换。
现在,有了新的选择,可以进行更多控制:导入网站的占位符版本而不是整个网站。
虽然完整站点导入会引入所有设计和产品图像,但占位符选项使用基本图像。重要的内容、小部件和定制器设置仍然可以管理,就像完整站点选项一样。

那么,选择占位符网站导入有什么优势呢?
主要优点是其较低的资源需求,使其成为低资源托管的理想选择。如果您打算用自己的内容替换图像,占位符图像还可以帮助您识别哪些图像已更新。
重新设计的 WordPress 定制器
除了改进的 Botiga 管理仪表板之外, Botiga 2.0还为 WordPress 定制器侧面板引入了全新设计,增强了用户友好性。
以下是新侧面板外观的一瞥:

由 Elementor 提供支持的 Botiga 入门网站
当 Botiga 最初推出时,其所有入门网站均由 WordPress 块编辑器(也称为 Gutenberg)提供支持。
然而,我们认识到,许多商店所有者和代理机构更喜欢与Elementor合作,因为它具有增强的设计灵活性和强大的 WooCommerce 功能。
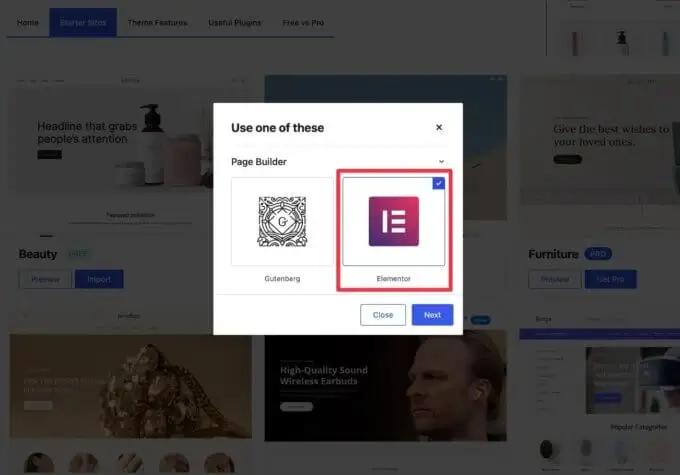
为了满足您的喜好,所有专业设计的 Botiga 入门网站现在都提供 Gutenberg 和 Elementor 版本。

在导入过程中,您可以选择您喜欢的构建器,几分钟内即可完成设置。
此外,就像所有其他 Botiga 功能一样,我们确保Elementor入门网站针对快速加载进行了优化。
新的多供应商市场入门网站
除了引入现有 Botiga 入门网站的由 Elementor 支持的新版本之外,Botiga 2.0 还推出了专为多供应商市场量身定制的全新入门网站(尽管它同样适用于独立商店)。

对于那些不熟悉的人来说,多供应商市场是一个销售来自不同供应商的产品的平台。想想亚马逊,第三方卖家将产品与亚马逊的直接产品一起列出。

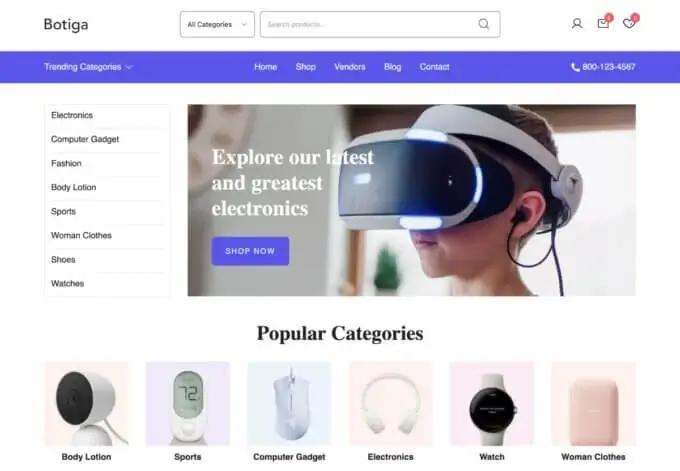
Botiga 多供应商入门网站拥有简洁、中性的设计,可适应不同的利基市场。其主页通过以下功能方便客户探索:
- 显示不同项目的引人注目的产品滑块
- 产品类别链接
- 突出显示新品或促销特色产品的部分
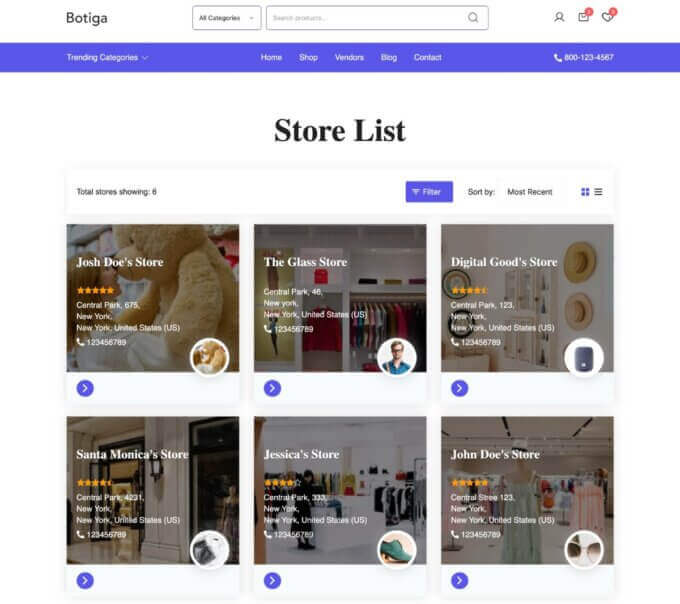
- 展示不同供应商的视觉网格
此外,您还可以访问各种类别和产品页面布局,使您能够为您的商店选择理想的展示方式。选项范围从最小的设计到全面的布局 - 这是您的选择。
要激活多供应商功能,请将 Botiga 与著名的 WooCommerce 多供应商插件配对。虽然该演示使用了Dokan 插件,但它也与WC Vendors等其他受欢迎的插件无缝兼容。
新的模板生成器模块
对于寻求增强设计控制的店主来说,Botiga 2.0 引入了全新的模板生成器功能。该工具使您能够使用 Gutenberg 或 Elementor 为商店的各个部分制作自定义模板:
- 店铺档案
- 单品
- 大型菜单下拉菜单
- 模态弹出内容
- 挂钩(适用于各种 Botiga 挂钩位置)
- 404页
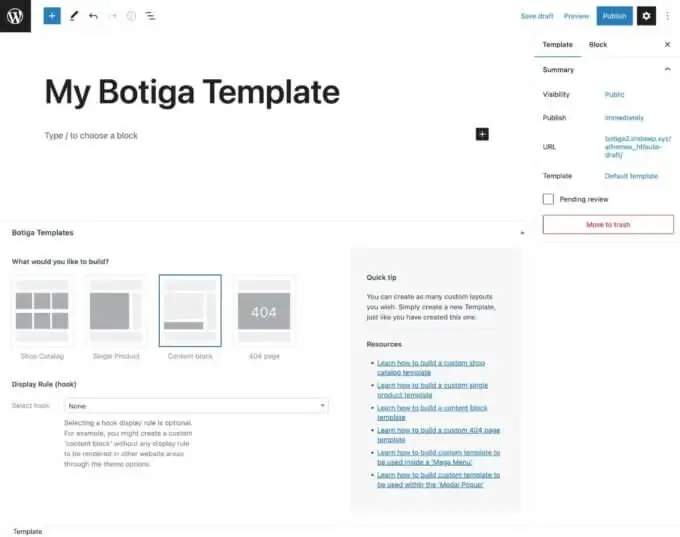
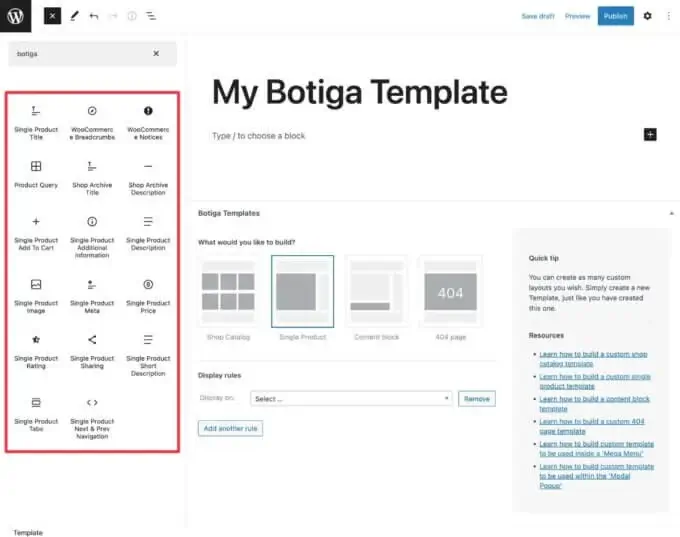
制作模板时,您将能够选择模板类型:
- 商店目录
- 单品
- 内容块(涵盖大型菜单、模式弹出窗口、挂钩等)
- 404页面

准备好设计后,您就可以开始使用您喜欢的编辑器。
如果您选择古腾堡,您可以直接将模板添加到编辑器中。 Botiga 通过其专门的块来满足特定模板需求,从而增强了这一过程。例如,单个产品模板提供产品标题、描述、图像、添加到购物车按钮等块。

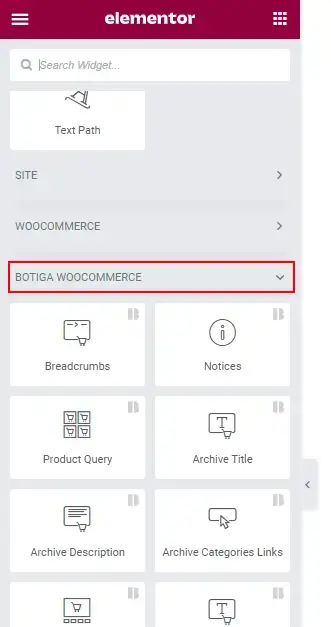
或者,如果您更喜欢 Elementor,只需单击“使用 Elementor 编辑”按钮即可访问页面构建器界面,就像访问任何其他页面一样。 Botiga 通过自己的 Elementor 小部件对此进行了补充,使您能够合并类似于其模板块的动态产品信息。

某些模板还具有显示规则来确定何时使用该模板。例如,在单个产品模板中,您可以将显示规则应用于所有产品或特定产品,从而授予您定制的控制权。
构建弹出窗口和大型菜单
模板生成器的另一个有价值的应用是制作个性化的弹出窗口以在您的商店中展示。这些可用于促销、电子邮件注册等。
虽然 Botiga 之前允许使用经典 TinyMCE 编辑器设计弹出窗口,但使用模板的选项引入了丰富的新设计可能性。
以下是如何开始:
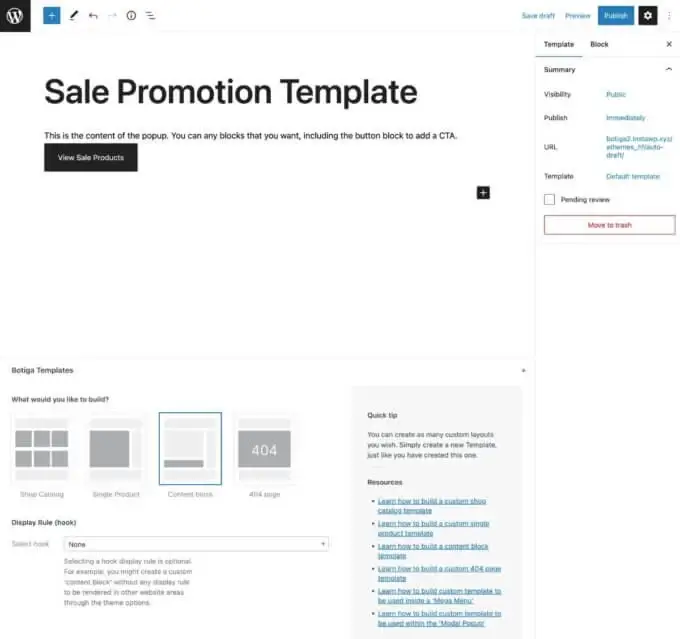
- 创建一个新模板。
- 选择内容块作为模板类型。
- 将显示规则(挂钩)保留为无。
- 使用 Gutenberg 及其各种块来设计弹出窗口,或使用“Edit with Elementor”(如果安装了 Elementor)。
- 发布您的模板。

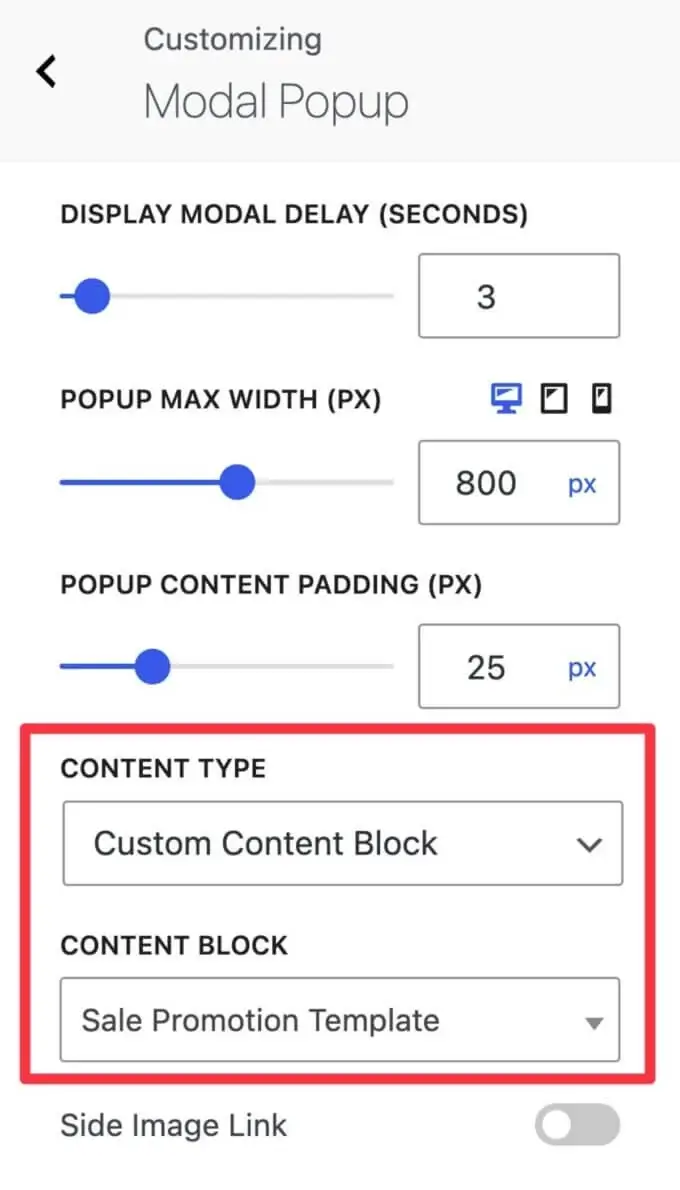
发布模板后,访问定制器中的模式弹出窗口设置。
导航到内容类型并选择新的自定义内容块。接下来,从提供的下拉菜单中选择您的模板。

包起来
如果您使用的是 Botiga 的免费版本,您可以享受显着的新增功能,例如改进的管理界面、Elementor 支持的入门网站、全新的空白画布页面模板和 Ajax 添加到购物车功能。
对于那些寻求完整Botiga 2.0体验的人来说,升级到 Botiga Pro 可以解锁一系列令人兴奋的功能。这包括模板生成器模块、自定义字体支持、新的搜索布局、大型菜单和模式弹出块类型、全新的多供应商市场入门网站等等。




