网站上有高质量的内容至关重要,但访客如何与网站互动也同样重要。用户体验直接受各种因素影响,其中之一就是导航。确保个人可以轻松找到所需页面至关重要。因此,很少会遇到一个页面多而缺少某种菜单的网站。然而,菜单的充分性和可用性是必须考虑的因素。

您的目标应围绕实现简单直观的导航。无论访问者登录哪个页面,他们都应该能够通过几次点击进行导航。如果他们在寻找所需内容时遇到困难,沮丧情绪可能会导致他们退出网站。
如何改善您的网站导航
让您的徽标脱颖而出
如果您的徽标与菜单融为一体,则可能会被忽视,特别是如果它不在通常的左上角位置。将徽标与菜单项分开,以确保徽标脱颖而出。这可以提高可见性,提高品牌曝光度,并通过在标题中清晰地划分元素来简化网站导航。它还有助于在必要时找到并单击徽标。

将徽标链接到主页
许多人已经养成了点击网站徽标导航到主页的习惯,因为这种设计在众多网站上都很流行。无论访问者当前浏览的是哪个页面,它都是最直接、最直观的重置浏览方式。如果网站包含大量页面,人们很容易迷失方向并试图返回主页进行定位,尤其是在通过移动设备访问网站时,导航可能更具挑战性。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
此外,在徽标中加入主页链接对通过搜索引擎结果到达网站并进入内页的用户来说也很方便。如果他们想深入了解网站内容,点击徽标可以为他们提供返回主页的便捷途径。
响应式菜单
确保菜单在所有设备上都具有视觉吸引力至关重要。鉴于全球大约一半的网络流量来自移动设备,强烈建议投入额外的时间或资源聘请熟练的网页设计师或购买插件来优化移动用户的导航。
如果汉堡菜单适合设计和功能,甚至可以在网站的桌面版本上实现它。虽然汉堡菜单通常与平板电脑和智能手机界面相关联,但在所有分辨率下使用这种菜单有时可以增强整体布局的一致性。这种方法可以最大限度地减少访问者在桌面和移动浏览之间切换时的布局调整。
请记住,您的整个网站都需要适合移动设备。如果您当前的设置在这方面存在不足,请参阅我们的文章以获取有关改善移动兼容性的指导。
修复损坏的链接
网页会随着时间的推移而恶化,从而导致潜在的错误。据估计,网页通常会持续大约 100 天,之后才会出现问题。因此,随着页面老化,链接可能会中断,无论是在您自己的网站上还是从其他地方链接的。404 错误页面的存在会让访问者感到沮丧,常常促使他们离开。
解决断开的链接至关重要,尤其是对于大型网站而言,因为页面和链接数量众多,手动检查不切实际。WordPress 提供各种插件来检测跨页面、帖子、评论和目录的断开链接。其中, Broken Link Checker是最有效的解决方案之一。

使用面包屑
面包屑导航对于网站访问者浏览多个页面(尤其是在内容丰富的网站上)非常有用。然而,面包屑导航的实用性不仅限于追溯浏览步骤,还可以作为位置指示器。
无论您的网站拥有大量页面还是仅拥有少量页面,面包屑导航都可以引导访问者了解他们的旅程并方便他们轻松返回前几页。
此功能对于庞大的网站尤其有用,因为追踪当前页面的路径可能需要遍历多个链接。
对于 WordPress 用户来说,通过各种方法可以轻松将面包屑整合到他们的网站中。一种方法是使用像All in One SEO这样的插件,它提供了用户友好的面包屑功能。
或者,使用短代码提供了一种方便的方法将面包屑功能集成到 WordPress 网站中,而无需大量编码或主题文件修改。
要在 WordPress 网站上使用短代码实现面包屑导航,请遵循以下步骤:
要在 WordPress 中设置面包屑的简码,您可以:
访问您的 WordPress 信息中心,导航到“外观”,然后选择“编辑器”。然后,打开functions.php文件。
或者,您可以使用 FTP 访问您的 WordPress 安装。导航到主题目录(/wp-content/themes/your-theme-name/)并找到 functions.php 文件。
打开functions.php文件后,添加提供的代码以创建面包屑所需的短代码。
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');将占位符注释“此处输入您的面包屑代码”替换为生成您网站面包屑导航的适当代码。此代码可以自定义,也可以从支持短代码功能的面包屑插件中获取。确保代码生成面包屑的 HTML 结构。
进行必要的更改后,将修改保存到functions.php文件。
您现在可以在帖子、页面或小部件中使用 [breadcrumbs] 短代码来展示面包屑导航。只需在您想要显示面包屑的位置插入 [breadcrumbs] 即可。
记得更新或发布您的帖子或页面来见证面包屑导航的实际效果。
简短菜单项
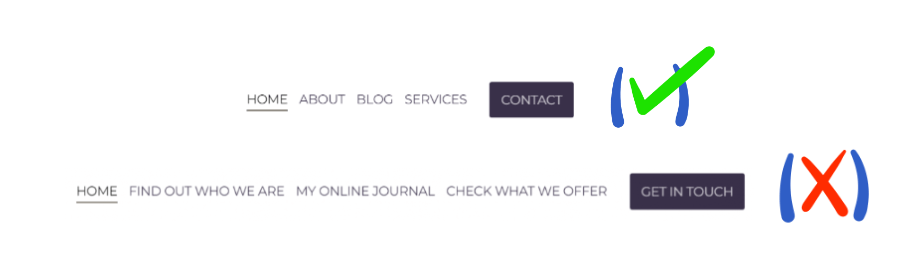
导航必须方便用户使用,使人们能够快速找到所需内容。因此,使用简洁的名称至关重要。菜单不应充斥着冗长的页面标题或产品/服务的详细描述。

即使是少数扩展名称也会导致整个菜单无法阅读,尤其是在移动设备上。最好选择简洁的术语,如“联系”,而不是冗长的短语,如“与我们联系”。冗长的名称会让难以找到所需选项的访问者感到沮丧,导致他们放弃您的网站,转而选择竞争对手的网站。菜单项名称必须保持相关性,并让用户易于理解。
使用下拉菜单

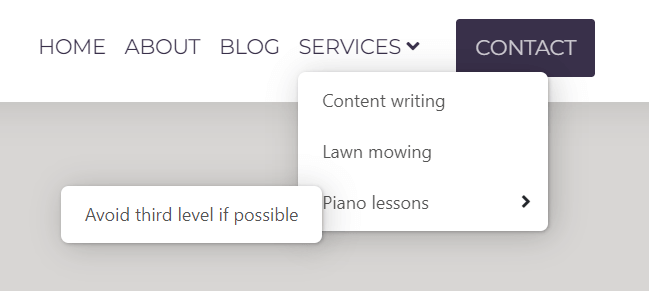
考虑优先考虑菜单项;虽然有些项可能是需要的,但它们可能不值得放在第一级。这时下拉菜单就大有裨益。通过整合一个或几个下拉菜单,网站可以保持整洁有序的外观,同时为访问者提供更广泛的选择。但是,在使用时要谨慎——通常,几个下拉菜单就足够了。尽量只使用二级菜单,因为三级菜单可能会妨碍导航,尤其是在移动视图中。
粘性菜单
如果您的网站内容丰富,需要用户多次向下滚动浏览某些页面,那么实现粘性菜单可能会很有帮助。此功能使访问者能够快速导航到网站的任何部分,而无需向上滚动。通过整合粘性菜单,用户可以无缝浏览页面,减少上下导航所花费的时间。此外,菜单项的持续可见性鼓励用户探索其他页面,从而可能增加参与度,对于在线商店而言,通过长时间的网站互动,可以提高完成购买的可能性。
添加“返回顶部”按钮
虽然看似微不足道,但令人惊讶的是,很少有网站设有“返回顶部”按钮。如今,许多网站的主页上都挤满了信息,而那些使用连续加载的网站可能只包含一个页面。在这种情况下,“返回顶部”按钮就变得无价之宝。虽然它看起来只是一个小小的补充,但它的存在可以显著提升您网站的整体用户体验。
使用宽页脚
此术语指的是包含大量链接的页脚,用作辅助导航。有时,您希望链接某些页面,但希望主菜单仅显示关键链接,避免使用二级或三级菜单。网站所有者经常忽略页脚,但它为其他快速访问链接提供了充足的空间。只需单击一下即可添加任何内容,并以非侵入式方式显示,不会干扰浏览。

除了联系、关于和条款等典型页面外,您还可以添加指向内页上任何值得关注的产品或服务的链接。示例包括订单状态检查器、赞助信息或服务文档 - 这些内容不适合放在主菜单中,但对于快速发现至关重要。
访问页面突出显示
当访问者进入某个页面时,您可以选择通过下划线、突出显示或加粗来强调菜单项。对于菜单中未直接链接的页面,指示相应的菜单部分会很有帮助。这可确保访问者始终了解其当前页面或部分,尤其是在页面众多的情况下,让他们保持方向感。
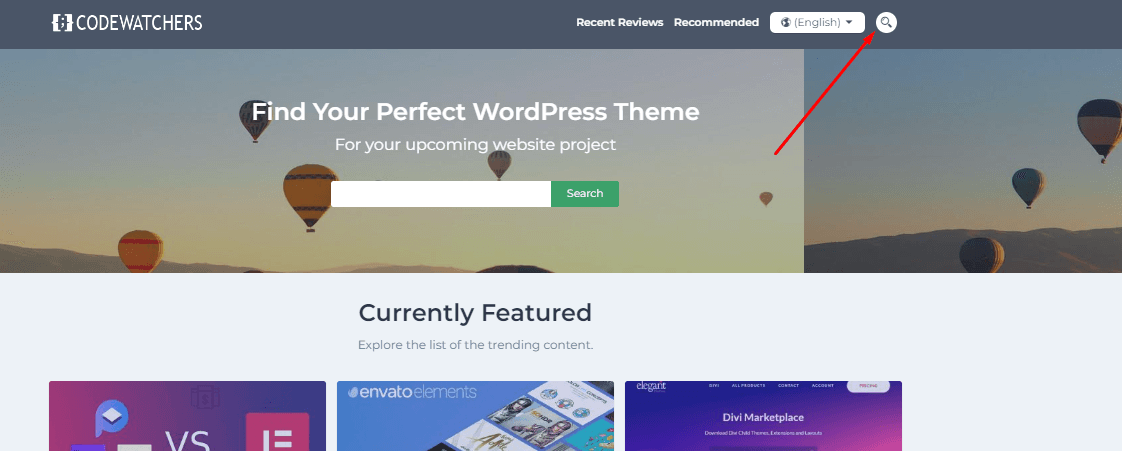
添加搜索栏

此功能对于内容丰富的大型网站来说非常有用。无论是在主菜单旁边集成一个紧凑的搜索栏,还是在菜单项旁边集成一个专用的搜索按钮,用户都可以轻松浏览网站。搜索选项是网站导航不可或缺的组成部分,可帮助用户快速找到所需信息。根据偏好,搜索结果可以显示指向特定页面的直接链接或页面内容的综合段落。通过简化搜索过程,此功能可提高用户效率和满意度
如何测试网站导航
网站导航的外观对您来说可能看起来完美无缺,但对其他人来说可能并不理想。尽管遵循了上述建议,但仍可能存在未被注意到的问题。因此,及时发现并解决任何潜在问题至关重要。以下是实现此目的的几种方法:
使用分析软件
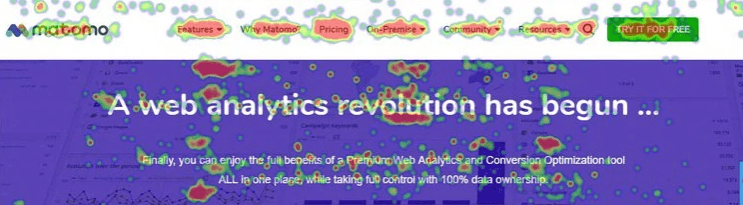
通过使用 Matomo 等分析工具,您可以为您的网站制作热图。此热图以视觉方式展示您网站上访问量最大和最少的区域。

此外,Matomo 还可以生成点击图,精确定位用户点击您网站上的确切位置。如果您发现某些菜单链接被频繁点击,而其他菜单链接的活动很少,则可能需要考虑进行调整。通过热图,您还可以判断用户是否向下滚动到页脚。如果他们这样做了,这表明投入额外精力来创建全面的页脚非常重要。
使用 A/B 测试
本质上,A/B 测试涉及尝试元素的不同版本,以确定哪个版本效果更好。例如,您可以测试不同的菜单项名称、样式或菜单中的项目数量。通过分析每个版本的参与度指标,您可以确定最佳选择。
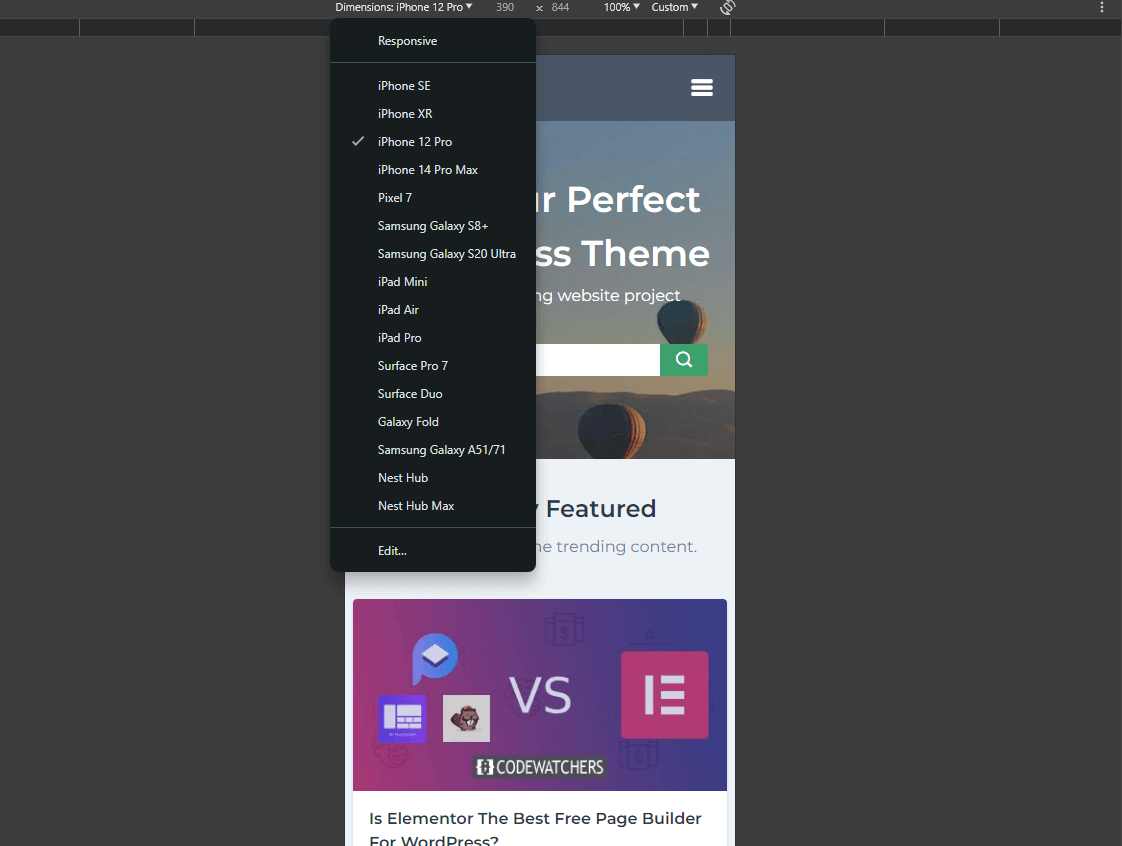
在不同设备上预览网站

导航元素的布局可能在您的计算机上看起来令人满意,但其他设备呢? 在您首选的浏览器中访问开发人员工具(通常按键盘上的 F12 键或 Control + Shift + M)以在桌面和移动视图之间切换。 您可以轻松选择各种设备(例如手机、平板电脑、笔记本电脑甚至电视),并观察网站的导航在每种设备上的显示方式。
包起来
在处理导航时,许多网站所有者往往只在菜单中添加少量项目,并认为他们的任务已经完成。然而,实际上,存在许多细微的改进,可以显著提高网站的用户友好度。实施这些改进可以让您在竞争中占据优势。虽然导航不是网站流量的唯一决定因素,但用户无疑会重视能够轻松浏览您的网站并找到他们需要的内容,无论他们使用什么设备。提供良好的用户体验可以提高用户将来返回您网站的可能性。




