WordPress 表单提交在从网站访问者收集有价值的信息和建立有效的沟通渠道方面发挥着至关重要的作用。通过将用户友好的表单合并到您的 WordPress 网站中,您可以收集数据、接收查询、处理订单并促进与受众的各种互动。无论您是经营企业、管理博客还是维护在线形象,了解 WordPress 表单提交的工作原理对于与访问者互动并为他们提供无缝的用户体验至关重要。

在本指南中,我们将探讨 WordPress 表单提交的细节,并深入了解如何有效管理和利用您收集的数据。准备好释放 WordPress 表单提交的全部潜力并增强您网站的功能。
在 WordPress 中访问表单提交
在Ninja Forms ,用户可以自由灵活地轻松收集和访问其表单提交数据。与市场上的许多竞争对手不同,Ninja Forms 提供对表单提交数据的免费访问,没有任何限制。用户可以从 WordPress 表单接收无限数量的提交中受益,没有任何上限或限制。
使用 Ninja Forms 访问 WordPress 网站上的表单条目有两种简单的方法。第一种方法涉及导航到 Ninja Forms Dashboard 并单击与所需表单对应的齿轮图标以查看表单提交。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
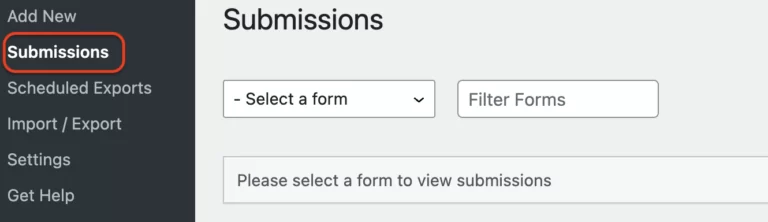
或者,用户可以通过单击“提交”选项卡并从下拉菜单中选择所需的表单来访问其提交的内容。这样可以方便地查看和管理表单提交。

借助 Ninja Forms,用户可以无缝访问其表单提交数据,从而使他们能够做出明智的决策并有效优化其 WordPress 表单。
限制提交条目
使用Ninja Forms限制表单提交的过程非常简单且用户友好。有多种方法可以限制表单上的条目数量,最流行的方法是设置提交总数的限制。
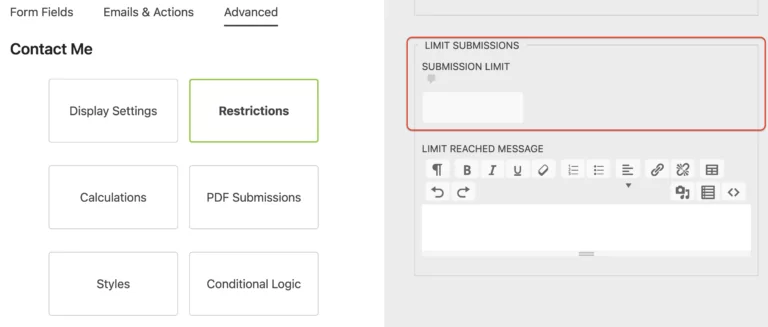
即使在 Ninja Forms 的免费版本中,您也可以指定表单上收到的提交条目数量的最大限制。此外,您可以自定义在达到提交限制后向用户显示的消息。

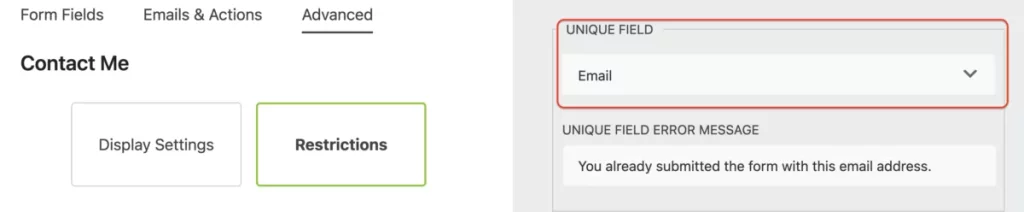
限制表单提交的另一种有效方法是通过电子邮件地址。通过导航至 Ninja Forms 中的“限制”选项卡,您可以访问此功能。如果您没有看到此选项,请确保已启用开发人员模式。启用后,找到“唯一字段”选项并选择“电子邮件”。此设置将防止表单上重复输入,使其可用于各种目的,例如创建一次性优惠券代码等。

通过实施这些限制,您可以有效地管理和控制通过 Ninja Forms 收到的表单提交数量,确保无缝且有组织的用户体验。
导出表格提交
在 WordPress 仪表板中查看提交条目可能会很不方便,尤其是当您需要分析并与团队共享数据时。然而,使用 Ninja Forms,您可以告别 WordPress 仪表板的限制。 Ninja Forms 的免费核心插件允许您将表单提交导出到 CSV 文件,而不需要任何附加组件。

要将您提交的内容导出到 CSV 文件,只需执行以下步骤:
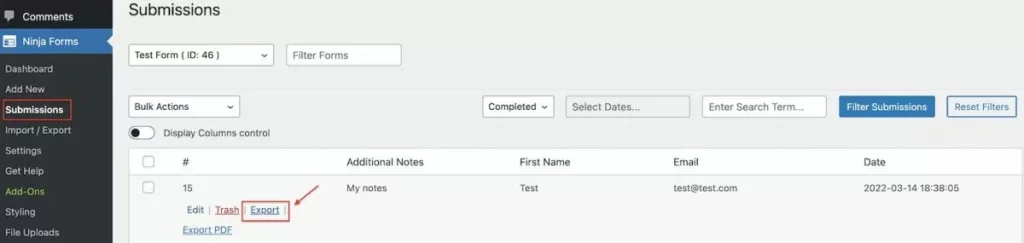
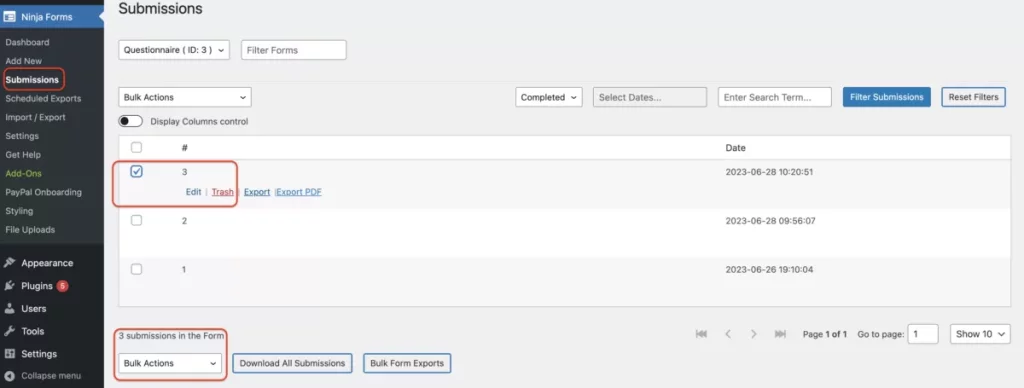
- 导航至 WordPress 管理区域中的 Ninja Forms > 提交。
- 选择您要从中导出提交内容的表单。
- 将鼠标悬停在您要导出的提交条目上,然后单击“导出”选项。
- 通过执行此操作,将自动下载包含提交条目的 CSV 文件。
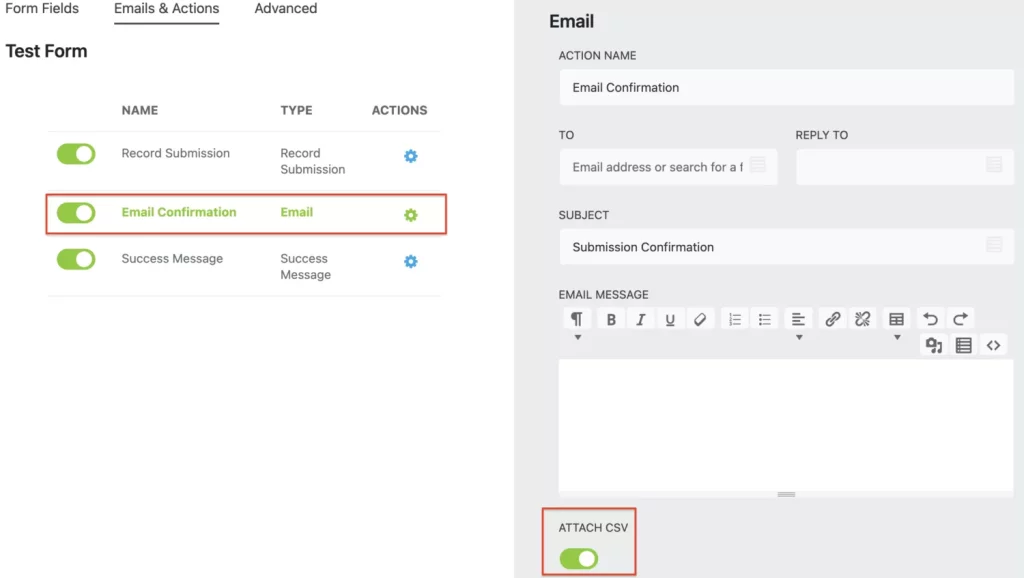
如果需要,您甚至可以将提交的 CSV 文件附加到电子邮件确认中。要进行此设置,请转到 Ninja Forms 中“电子邮件和操作”选项卡下的“电子邮件确认”部分。

除了 CSV 导出之外, Ninja Forms还可以灵活地将表单提交导出为其他文件格式,例如 PDF 或 Excel。此外,您可以将提交的条目与Google表格集成,以便您方便地存储和分析您的数据。值得注意的是,这些高级功能是 Ninja Forms 付费版本的一部分。
借助 Ninja Forms,您可以轻松将表单提交导出为 CSV 文件,从而促进高效的数据分析和共享。升级到付费版本以获得更多导出选项,并与 Google 表格等流行工具无缝集成。
编辑提交内容
如果您想让用户能够查看和编辑之前提交的表单内容,Ninja Forms 用户管理插件可以为您提供帮助。该附加组件包含用户访问功能,该功能超出了仅限制管理员用户角色的访问权限的范围。

借助 Ninja Forms 用户管理插件,您可以通过允许用户访问和修改其表单提交来授权他们。这意味着他们可以查看提交的信息,进行必要的编辑或更新,并确保其数据始终是最新的。
在正面显示提交内容
当谈到在 WordPress 网站前端显示表单条目时,Ninja Forms 有两种选择:提交表块(免费)和前端发布插件(付费)。
删除表单提交
有两种方法可以从 WordPress 网站删除表单提交。您可以删除单个提交或批量删除提交。
要删除个人提交的内容,请按照下列步骤操作:
- 导航到 WordPress 网站上的提交仪表板。
- 找到并选择您要删除提交内容的表单。
- 查找您要删除的特定提交并选择它。
- 单击“垃圾箱”选项。这将删除选定的表单提交。

如果您想批量删除同一表单中的所有提交内容,您需要执行以下操作:
- 转到 WordPress 中的提交仪表板。
- 查找并选择您要从中删除提交内容的特定表单。
- 查找“#”旁边的复选框。标记此复选框以选择所有提交内容。
- 向下滚动到页面底部,然后单击“批量操作”按钮。
- 从出现的选项中,选择“移至垃圾箱”选项。
- 单击“应用”按钮。此操作将批量删除所选表单的所有提交内容。
按照这些说明,您可以使用两种可用的方法有效地从 WordPress 网站删除表单提交。
将提交设置为过期
处理表单提交可能非常耗时。当您收到大量提交内容时,查看和分析数据可能会很困难,特别是当您需要识别和删除包含敏感信息的提交内容时。但是,有一个解决方案可以帮助简化此过程。
通过利用我们的核心插件,您可以轻松自动删除表单提交数据。您不再需要手动删除每个提交。该插件提供了一个名为“设置提交过期”的免费功能,可以无缝处理自动删除。
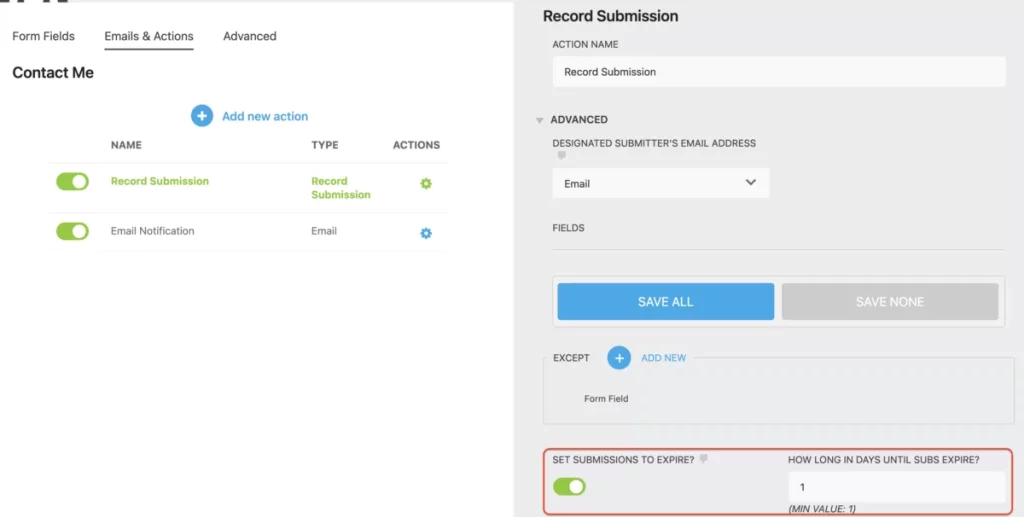
要访问此功能,请导航至表单生成器的“电子邮件和操作”部分,特别是“记录提交”下。一旦您启用此操作来存储您的 WordPress 表单提交,请继续进入“高级设置”并打开“将提交设置为过期”选项。

要设置过期期限,只需输入您希望自动丢弃提交内容的所需天数。请注意,您可以输入的最小值是一天。请记住,一旦启用此设置,它将影响所有现有的和新的表单提交。
需要注意的是,该设置仅删除表单提交记录,并不会删除任何上传的文件。即使表单提交已被删除,上传的文件仍将保留在您的系统中。
通过利用我们插件中的“将提交设置为过期”功能,您可以通过自动删除包含敏感信息的表单提交来节省时间和精力。
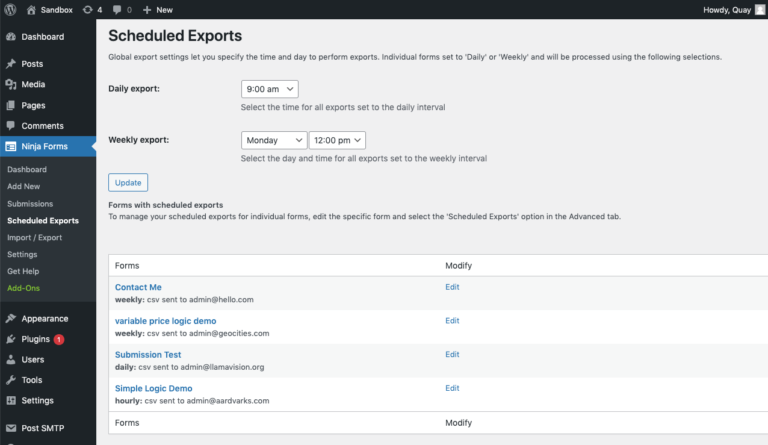
计划导出
管理表单提交记录是任何工作流程的重要组成部分。无论您是处理多个网站还是为客户处理表单条目,登录和检查提交所花费的时间很快就会变得不堪重负。此外,依赖每个提交条目的电子邮件通知可能会使检索每日或每周摘要成为一项繁琐的任务。
幸运的是,有一个解决方案:计划提交导出。此功能使您可以轻松地自动化表单提交管理。您可以轻松地安排从任何 WordPress 表单提交的所有提交的定期摘要,可以选择每小时、每天或每周的间隔。这不仅节省了时间,还简化了与团队成员或客户共享提交数据的过程。

通过日程安排插件,您可以灵活地自定义日程安排,以满足您或客户的特定需求。 Ninja Forms 提供的这种集中管理日程表的方法可简化您的工作流程并确保高效的表单提交管理。

通过实施计划提交导出,您可以腾出宝贵的时间,专注于需要您的创造力和远见的任务,以推动您的业务走向成功。即使是很小的节省时间的措施也可以对您的整体生产力产生重大影响。
防止垃圾邮件
如果不解决不需要的垃圾邮件提交问题,这篇关于 WordPress 提交的博客文章就不完整。这场战斗是真实的,但有一些方法可以减少 WordPress 中的联系表单垃圾邮件。以下是一些可以帮助您的提示:
- 蜜罐技术: 对抗垃圾邮件的一种有效方法是使用蜜罐技术。这涉及到在表单中添加一个仅对机器人可见的隐藏字段。由于机器人会自动填写所有表单字段(包括隐藏字段),因此您可以轻松识别并丢弃已填写此字段的提交内容。
- 反垃圾邮件字段:另一种方法是在表单中包含反垃圾邮件字段。该字段可以包含一个简单的问题,人类很容易回答,但机器人很难回答。例如,您可以问“2 + 2 是什么?”之类的数学问题。机器人通常很难回答此类问题,而人类却可以轻松提供正确答案。
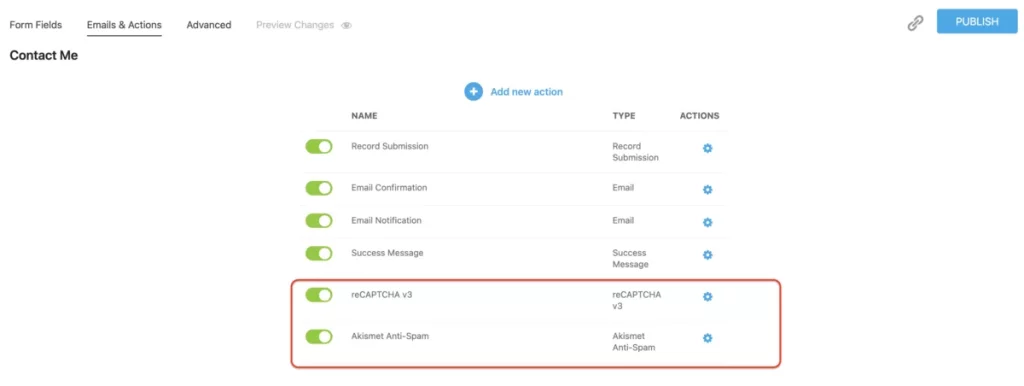
- Google reCAPTCHA v2 和 v3:Google reCAPTCHA 是一项广泛使用的服务,有助于保护网站免受垃圾邮件和滥用。它提供两个版本:v2 和 v3。使用 reCAPTCHA v2,用户需要单击复选框来证明他们是人类。在 reCAPTCHA v3 中,不需要用户交互,因为它使用先进的算法来自动检测和阻止垃圾邮件提交。

通过实施这些措施,您可以显着减少通过 WordPress 联系表单收到的垃圾邮件提交数量。即使是各种插件的免费版本,包括 Ninja Forms,也提供了蜜罐、反垃圾邮件字段以及与 Google reCAPTCHA v2 和 v3 集成等功能,以帮助您有效地打击垃圾邮件。
合并标签
在深入研究表单中合并标签的具体功能之前,我们首先讨论什么是合并标签以及它们如何工作。合并标签是各种表单插件(包括 Ninja Forms)中提供的一项功能,允许您检索和显示 WordPress 站点内不同来源的数据,并将其填充到放置合并标签的特定位置。
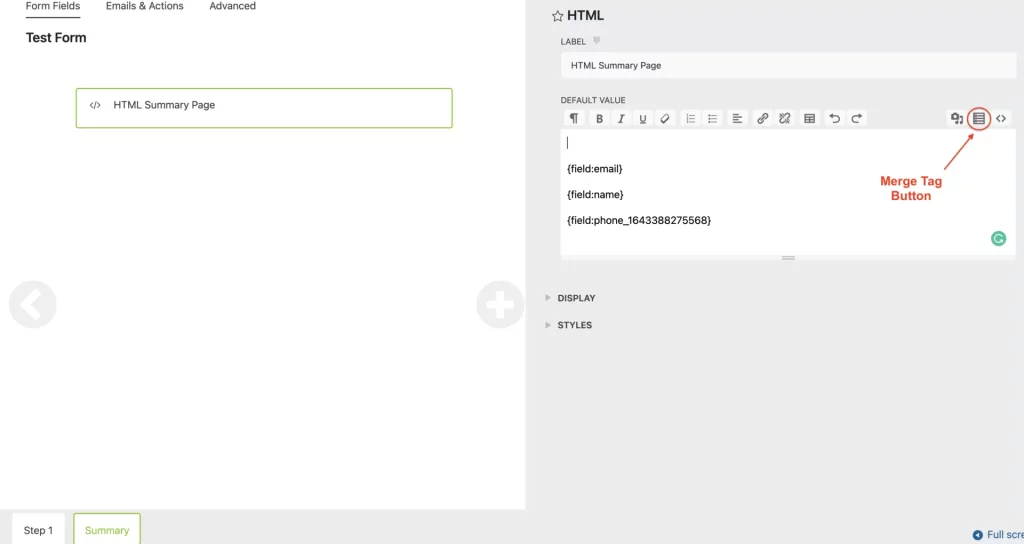
为了更好地理解合并标签在表单中的工作原理,让我们考虑一个示例。想象一下,我们有一个包含多个字段的多步骤表单,例如电子邮件、姓名和电话号码。我们可以为此表单创建一个摘要页面,并为 WordPress 表单中的每个现有表单字段添加合并标签。

使用“合并标签”按钮,我们可以将电子邮件、姓名和电话号码字段的适当合并标签插入到摘要页面上的 HTML 字段中。合并标签功能动态填充用户在相应表单字段中输入的数据。这意味着当用户在摘要页面上预览表单时,他们将看到他们提供的实际数据,例如他们的真实电子邮件地址、姓名和电话号码,而不是看到像 {field:email} 这样的占位符。

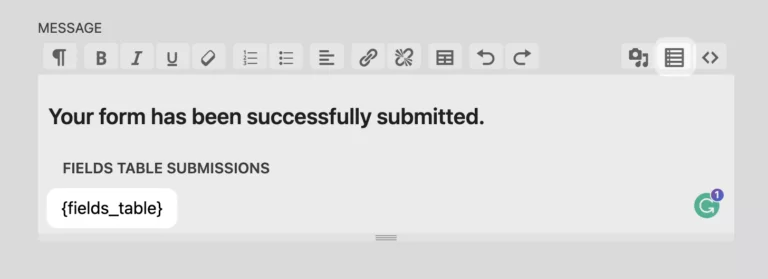
使用合并标签的一种流行方法是将它们合并到您的电子邮件通知或成功消息中。通过使用合并标签 {all_fields_table},您可以在电子邮件或成功消息中显示一个表格,其中包含表单中所有字段(包括 HTML 字段)的标签和提交数据。
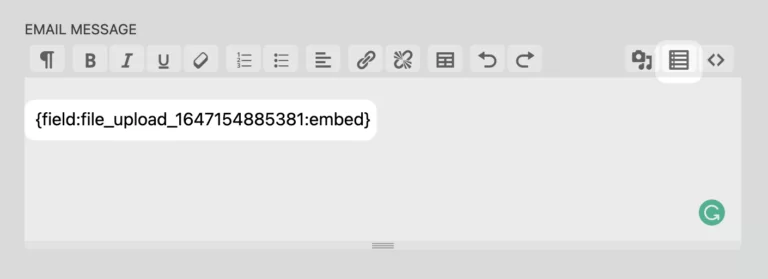
此外,您还可以使用合并标签将上传的图像附加到确认电子邮件中。为此,您可以通过合并标签图标选择适当的合并标签,导航到“文件上传”部分,然后选择“文件上传嵌入”选项。要将上传的图像作为嵌入附件包含在内,您可以将“:embed”修饰符插入到文件上传合并标记中。

通过有效地利用合并标签,您可以增强表单的功能和自定义,允许您在电子邮件和成功消息中显示提交的数据,甚至将上传的文件附加到确认电子邮件中。
包起来
恭喜您一直读到本文的结尾。您的承诺值得大力赞扬!我们希望您发现我们对 WordPress 表单提交的探索内容丰富且充满力量。到目前为止,您应该对自己有效管理表单提交的能力充满信心。
在为您的 WordPress 网站选择表单插件时, Ninja Forms是一个出色的选择。如果您还没有,我们强烈建议您下载我们的核心插件。它提供了一系列强大的免费功能,可以极大地增强您的表单构建体验。其中包括计算、垃圾邮件防护、创建无限表单的能力以及无限提交等。
因此,请继续尝试Ninja Forms 。




