掌握演示艺术对于创建脱颖而出的网站至关重要。特色图像在增强帖子、页面和档案的视觉吸引力方面发挥着关键作用。然而,有时您可能希望将这些聚光灯图像保密,无论是为了设计美观、特别促销,还是只是为了尝试不同的外观。

如果您曾经想知道如何谨慎地将这些特色图像隐藏在 WordPress 网站上,那么您来对地方了。在这份综合指南中,我们将揭示七种巧妙的方法来优雅地隐藏您的特色图像。从快速简单的 CSS 调整到插件驱动的解决方案,我们都能满足您的需求。
无论您是经验丰富的 WordPress 爱好者还是希望自定义网站外观的初学者,都可以加入我们的旅程,探索可以改变内容呈现方式的各种技术。让我们深入了解 WordPress 定制的世界,并了解如何利用特色图像的隐形功能。
在 WordPress 上隐藏特色图像的方法
我们将探索 7 种在 WordPress 上隐藏特色图像的方法。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始- 有选择地上传精选图片
- 删除上传的精选图片
- 禁用自动设置特色图像
- 通过主题设置隐藏 WordPress 中的特色图像
- 使用代码在 WordPress 中隐藏特色图像
- 激活隐藏特色图像插件
- 启用文件保护插件
有选择地上传精选图片
最直接的方法是以有辨别力和有组织的方式上传和配置您的特色图像。维护一个精心策划的博客文章列表非常重要,其中仔细概述了特色图像的确定。通过对图像进行细致的定义和战略规划,您可以获得对其显示的绝对控制和有效管理。
如果您希望完全放弃展示帖子的特色图片,请将特色图片部分留空。这种策略性的省略确保了指定图像在所有平台和位置上都保持隐藏状态。

删除上传的精选图片
为您的帖子指定特色图片后,请按照以下步骤删除它。这种方法对于经典编辑器和古腾堡编辑器都有效。
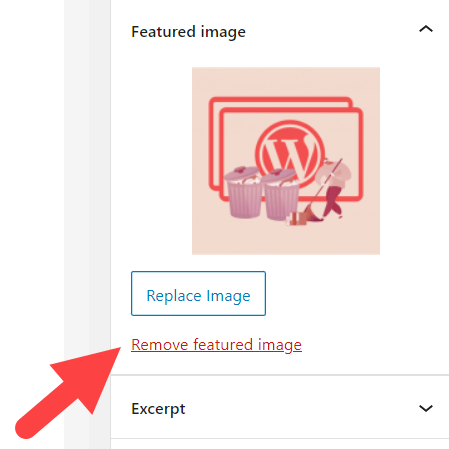
在您的帖子或页面中找到特色图片部分。
单击“删除特色图像”按钮。

预览并更新您的帖子以完成该过程。
尽管如此,WordPress 有时可能会自动为您的所有博客文章设置默认特色图像,或将帖子中的第一张图像指定为特色图像。因此,即使删除后或没有上传图像,您的帖子仍可能显示特色图像。
遇到这个问题吗?请按照下面概述的方法进行操作。
禁用自动设置特色图像
特色图像的呈现涵盖两个关键领域:
- 帖子/页面:通常位于帖子或页面的开头。
- 博客库页面:特色图像在您网站的帖子列表中可见。
如果您集成了特色图像插件,它可能会自动为您的内容生成默认的特色图像。本质上,这些自动生成的特色图像在您的个人帖子中不会可见,但会显示在帖子库页面上。
需要注意的是,每个插件的功能和配置可能有所不同。建议验证您的插件是否包含停用自动生成特色图像的选项。如果您遇到任何挑战,请谨慎行事,向插件的支持团队寻求帮助。
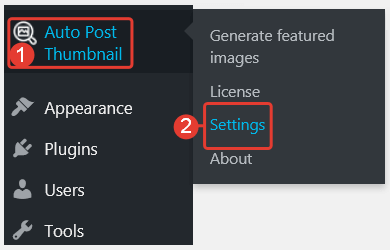
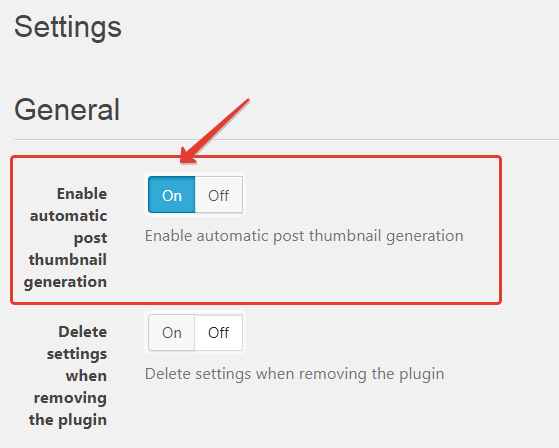
例如,如果您正在使用自动精选图像插件并希望禁用自动精选图像,请按照以下步骤操作:
在管理仪表板中,导航至自动发布缩略图 → 设置。

向下滚动到“启用自动发布缩略图生成”选项并将其关闭。

通过仔细调整这些设置,您可以更好地控制 WordPress 网站上特色图像的显示,确保定制和精美的视觉呈现。
通过主题设置隐藏 WordPress 中的特色图像
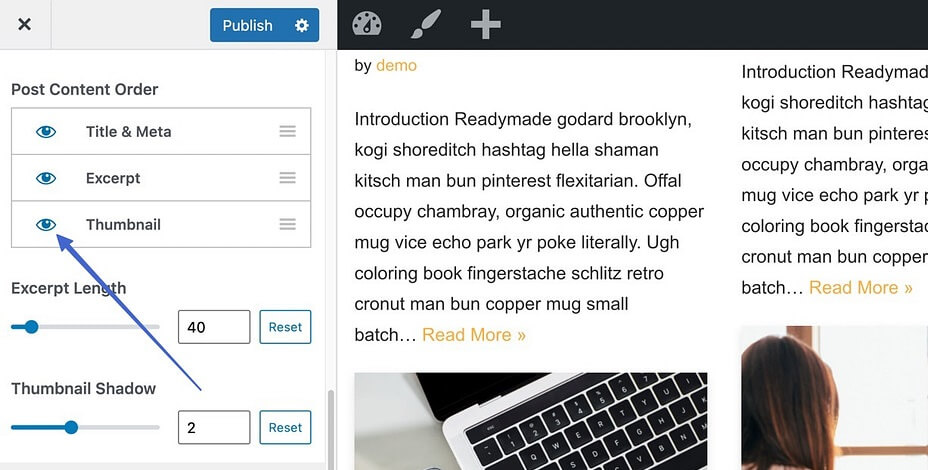
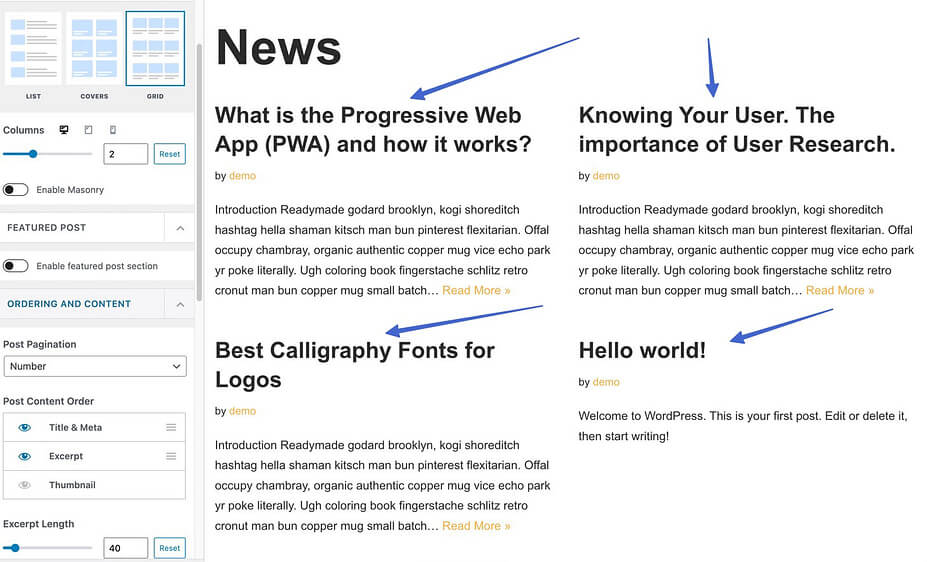
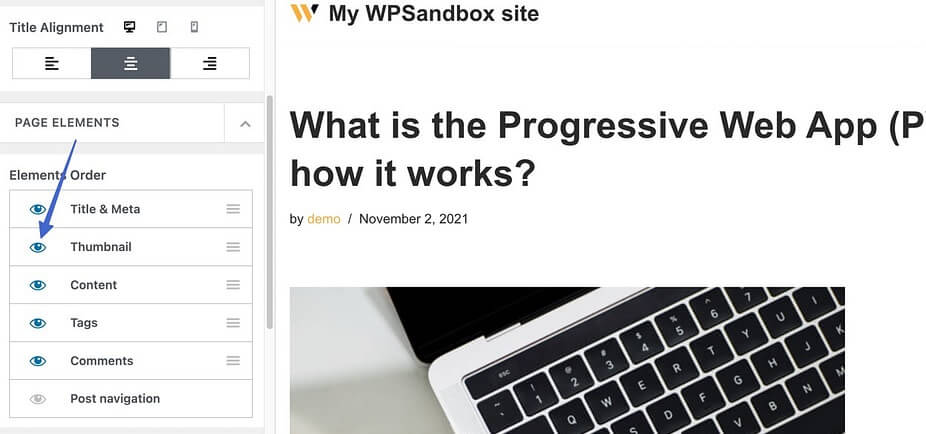
首先,安装并激活Neve 主题。接下来,导航到外观 → 自定义并选择布局 → 博客/存档。在“发布内容顺序”菜单中,单击“缩略图”部分下方的眼睛图标。

通过这样做,您将禁用博客库页面上缩略图的显示。因此,只有您包含的帖子标题、描述和元数据才会可见。

隐藏整个网站的帖子缩略图
除了帖子列表页面之外, Neve 主题还提供了在所有帖子和页面中隐藏特色图像的选项。
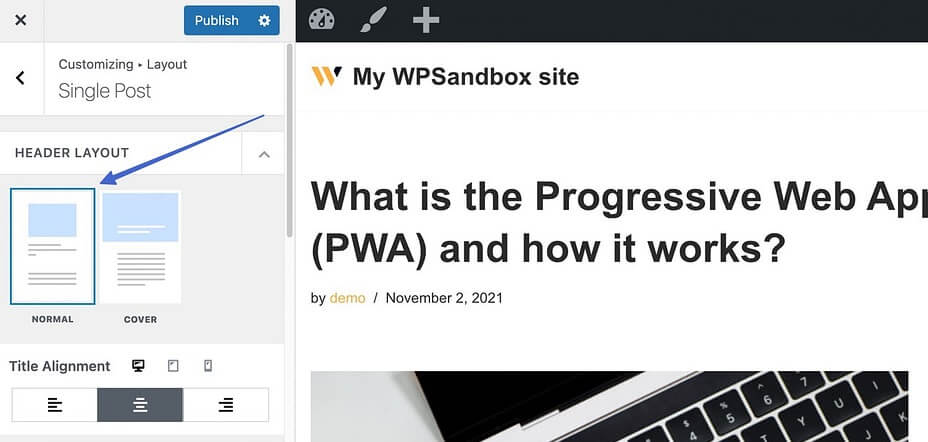
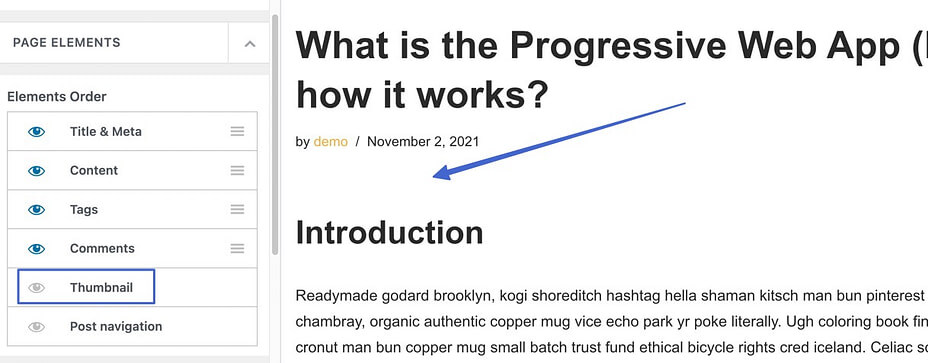
在 WordPress 仪表板中导航至“外观”→“自定义”,然后继续至“布局”→“单个帖子”。
确保在“标题布局”选项下选择“正常”模式。

导航到“元素顺序”部分,然后取消选择“缩略图元素”旁边的眼睛图标。

单击“发布”按钮可实现从帖子视图中删除缩略图。

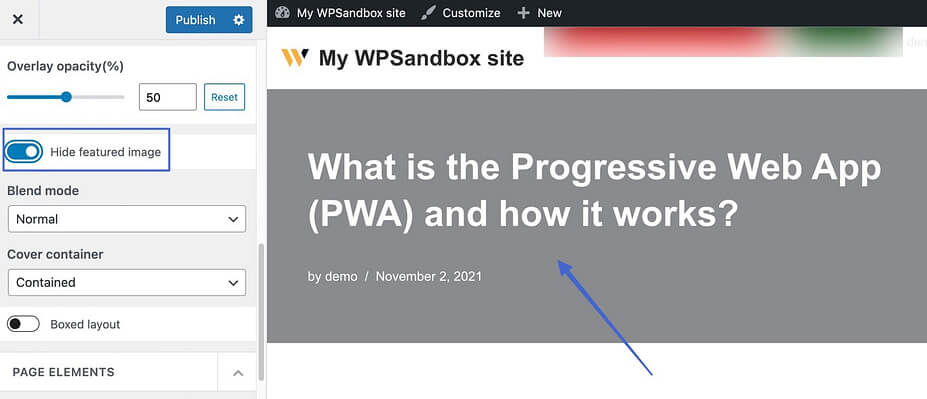
如果您使用的是封面布局而不是普通标题布局,请按照下列步骤操作:
向下滚动到“布局”部分,并将“隐藏特色图像”选项切换为“开”。

单击“发布”按钮即可见证特色图像的无缝消失。
请记住,这种方法会隐藏网站上每个帖子的特色图像,而它们在博客列表页面上仍然可见。如果您的目标是保持帖子的整洁外观,并且仅在博客库页面上保留特色图像,那么这是一个绝佳的选择。
隐藏特定博客文章上的特色图像
最终,Neve 主题提供了一种解决方案,用于隐藏单个帖子中的缩略图,同时保留其默认的可见性设置。
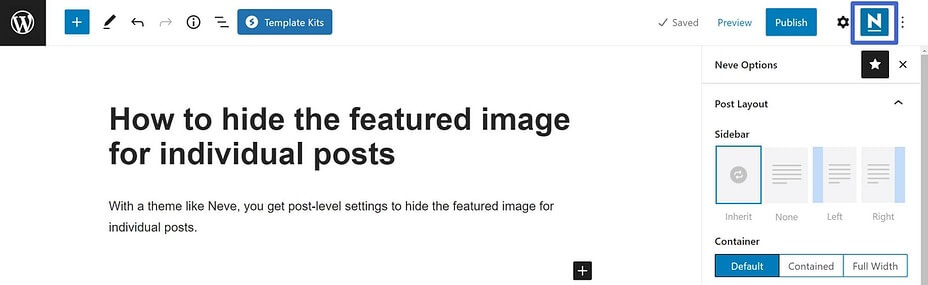
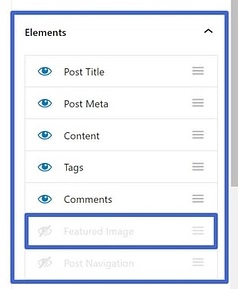
要启动此过程,请访问您想要隐藏特色图像的帖子。进入帖子编辑屏幕后,找到并单击右上角的 N 图标以显示 Neve 选项。

在“元素”部分中,停用“特色图像”选项以无缝实现所需的隐藏。

使用代码在 WordPress 中隐藏特色图像
如果您的主题缺少隐藏特色图像的内置选项怎么办?不要害怕,因为您可以使用一些代码来实现这一点。
导航到您的管理面板,然后访问外观 → 自定义 → 其他 CSS。
将提供的代码片段插入指定空间。
.entry-content img {
display: none;
}这将有效地隐藏您所有帖子中的特色图像。
.post-12345 .post-image {
display: none;或者,如果您想隐藏特定帖子的特色图像,请使用以下代码:
激活隐藏特色图像插件
这种方法特别适合初学者。只需启用一个插件,它就会为您简化流程。我们将指导您完成使用免费插件在帖子/页面上显示/隐藏特色图像的步骤。
导航至插件 → 添加新插件。
搜索“有条件地在单个帖子和页面上显示特色图像”插件,然后继续安装→激活。

访问您想要隐藏特色图像的帖子/页面。
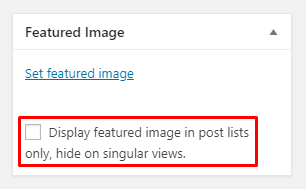
在“特色图像”部分中,选中标有“仅在帖子列表中显示特色图像,在单一视图中隐藏”的复选框。

单击“更新”或“发布”按钮以实施更改并使它们在您的网站上可见。
启用文件保护插件
最后,一种引人注目的方法是使用文件保护插件来隐藏您的特色图像,使其不被公众看到。这不仅可以保护您的图像免遭未经授权的查看,而且还允许根据特定用户角色定制访问权限。
这是分步指南:
激活 PDA Gold 插件及其可选的访问限制插件。
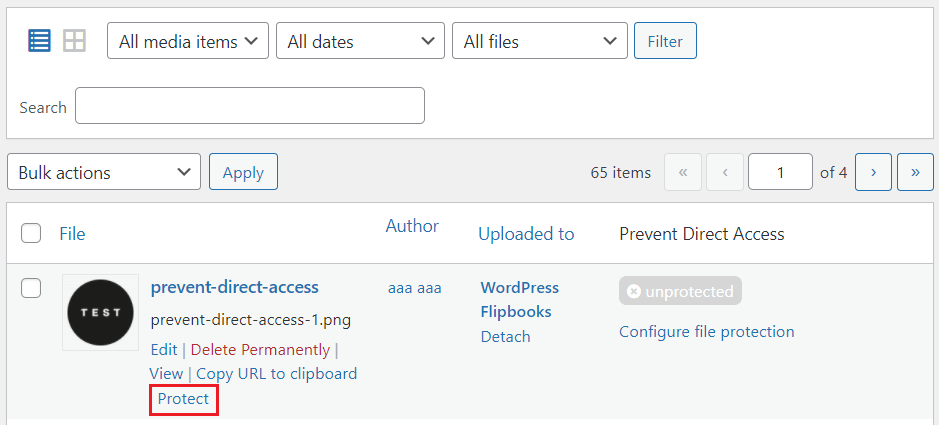
导航至媒体 → 库部分。
单击“保护”按钮可以隐藏您的特色图像,使其不被视图和搜索引擎(例如 Google)看到。

选择“配置文件保护”选项。
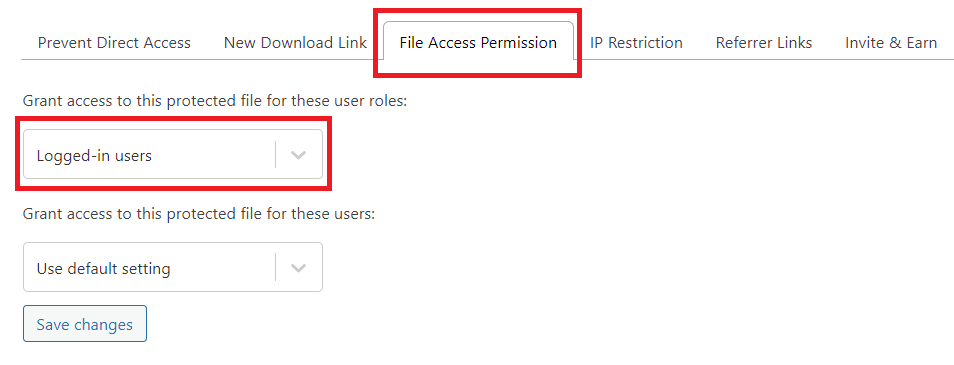
导航到“文件访问权限”选项卡,然后选择您希望授予文件访问权限的用户角色。

按“保存更改”按钮完成该过程。
包起来
我们阐明了在 WordPress 中隐藏特色图像的七种简单方法。根据您的要求,您可以选择内置功能、主题设置、代码或插件。现在是选择最合适的方法并准备实施的最佳时机。
如果您在遵循我们的指南时遇到任何挑战,请随时在下面的评论部分分享您的疑虑。最重要的是,请记住订阅我们的网站以获取一系列宝贵的教程。




