如果我没记错的话,您正在寻找可以帮助您创建出色的画廊和滑块的最佳 Divi 插件,对 ?

图库和滑块用于在网站上同时显示多个图像。 找到一个功能丰富的优秀插件非常耗时且困难。 不用担心,CodeWatchers 将帮助您根据需要选择正确的插件。 今天我们汇总了Divi中 6 个最受欢迎和评价最高的插件。 我们将看到这些插件的进出,看看您如何从它们中获得好处。
6 个用于创建画廊 & 滑块的惊人 Divi 插件
这里有 6 个高级插件,我们可以使用它们在Divi上创建令人惊叹的画廊和滑块。
优雅画廊

优雅的画廊插件作为一个多功能的画廊插件受到大家的欢迎,所以我们把它放在第一位。 这是一个砌体设计风格画廊插件,其主要武器是悬停效果。 它有大约 90+ 类型的悬停效果,您可以随意使用。 您可以设置每行中的图像编号并定义它们之间的距离,根据您的选择使用背景,最后但并非最不重要的 - 来自大型库的所需悬停效果。 此外,您可以根据需要添加点击操作 - 它会弹出一个完整图像大小的叠加层,并引导您了解有关主题、图像、部分等的更多信息。到目前为止, Elegant Gallery拥有来自 Miguras 的非常华丽的优质产品.
主要特征
- 90+ 悬停样式
- 过滤图像的能力
- 完全控制显示/隐藏内容
- 快速的客户支持
- 轻量级 & 快速
- 响应式
- 完全支持
- 完全控制样式化网格,覆盖 & 弹出窗口
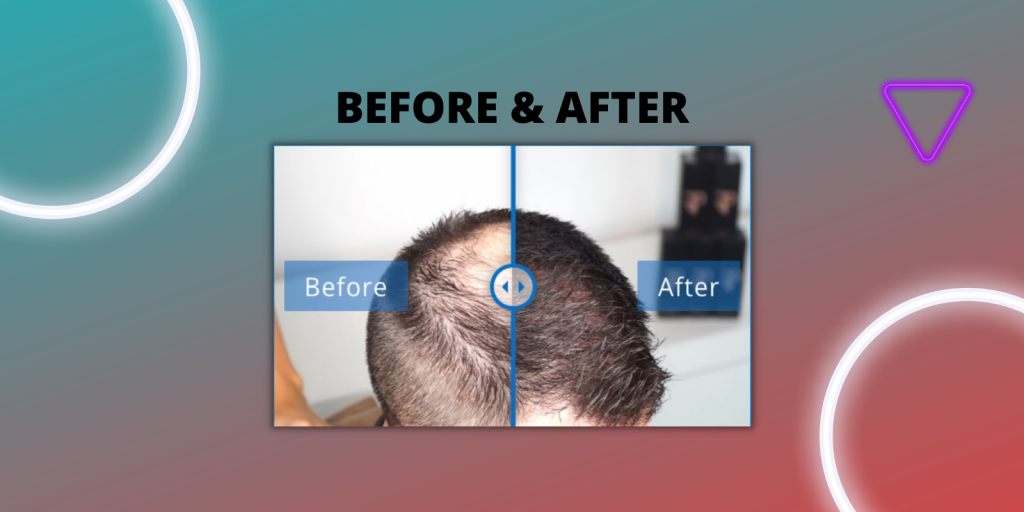
Divi Sensei 的“滑块之前”

Divi sensei "Before & After" 模块是比较图像的绝佳插件。 它是一种方便的比较工具,可用于艺术、化妆品、景观美化、汽车等行业。 它是市场上最好的比较插件,因为它是完全可定制的,不会给您的网站带来负担。 它是一个非常轻量级的插件,只生成 20KB 的代码文件,你不必再考虑垃圾文件。 Divi sensei“Before & After”模块将两个图像垂直或水平放置并帮助用户进行比较。 我们向您保证 - 如果您是设计师、艺术家、汽车改装师,想要将事物从灰烬中变成宝石并想要展示硬币的两面,则绝对应该使用它。
主要特征
- 相互比较图像。
- 在悬停时为每个图像显示标签。
- 在悬停时显示可选的叠加层。
- 配置滑块、标签、覆盖、文本的颜色。
- 配置滑块的初始起始位置。
- 配置方向(垂直或水平)。
- 自定义标签文本。
- 使用自定义图像 ALT 文本以获得更好的 SEO。
哇迪维旋转木马

Wow Divi Carousel是一个动态插件。 您可以使用它制作带有图像、帖子、产品、团队成员、推荐等的轮播。令人惊讶的是,您还可以将推文或 Insta 帖子等社交媒体帖子作为轮播分享。 它能够从外部来源生成轮播主题并将其显示在船上。 这是一个功能强大的插件,速度极快。 此外, Wow Divi Carousel是一个轻量级插件,因此它绝对不是您网站的负担。 它还有一些功能可以让您确信使用这款高级产品,看看它们。
主要特征
- 完全响应。
- 快速、轻量级 & 功能强大。
- 自动播放开/关。
- 自动播放速度控制。
- 无限循环。
- 显示/隐藏导航
- 显示/隐藏分页点
- 快速积极的支持
Divi整页滑块

你有没有想过用slider?创建一个登陆页面网站呢, Divi整页滑块承载了它名字的全部意义。 您可以使用该插件创建用户可以通过滑动访问的炫目的效果丰富的登陆网页。 商店或服务 - 无论网站的目的是什么,您都可以为访问者提供整页滑块查看体验。 每张幻灯片或每列最多可以使用 10 个滑块。 您还可以分别为每张幻灯片赋予不同的效果。 但是,视频或带有 HTML 标签的任何内容都不能用作滑动内容。 总而言之,我们发现这个插件最适合整页滑动。 它还有一些功能,看看。
主要特征
- 可靠且快速。
- 使用方便。
- 100% 可定制。
- 水平和垂直滑动运动。
- 显示标题、副标题和按钮。
- 几个背景选项。
- 响应式布局。
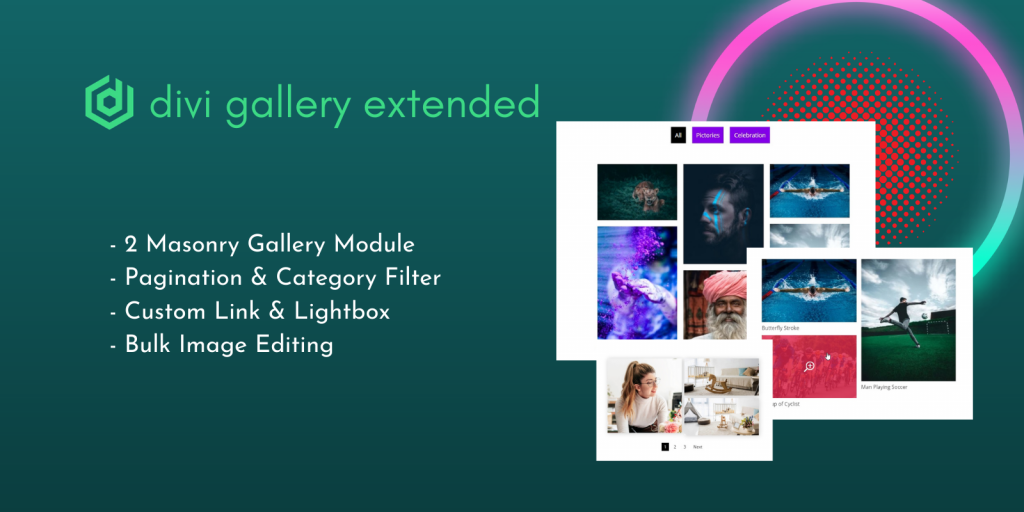
迪维画廊扩展

Divi Gallery extended是一个很棒的插件,可以以砖石风格显示您的图像。 它使用起来毫不费力,并且无需添加任何 CSS,您就可以以最优雅的方式展示您美丽的图像。 您可以添加多个列,在它们之间分配空间并在它们上放置叠加效果。 它具有标准砌体布局选项,还有一个动态砌体网格选项,可解锁更多功能并最具创意地显示您的图像! 此外,您可以将链接放入图像中、在灯箱中显示图库以及按类别过滤图像。 它允许您在一行中最多添加 15 列,并将分页控制权交给您。 惊人的 right? 这里有一些其他的功能会让你更加惊奇!
主要特征
- 快速 & 流畅的用户体验。
- 批量编辑图像
- 在前端获取中型、大型或全尺寸图像以优化性能。
- 直观的图像格式控制
- 为灯箱设置背景颜色 & 不透明度
- 图像标题和说明的样式控制
- 将悬停时的叠加效果添加到您的图库图像
- 为桌面、平板电脑和移动视图定义单独的列数
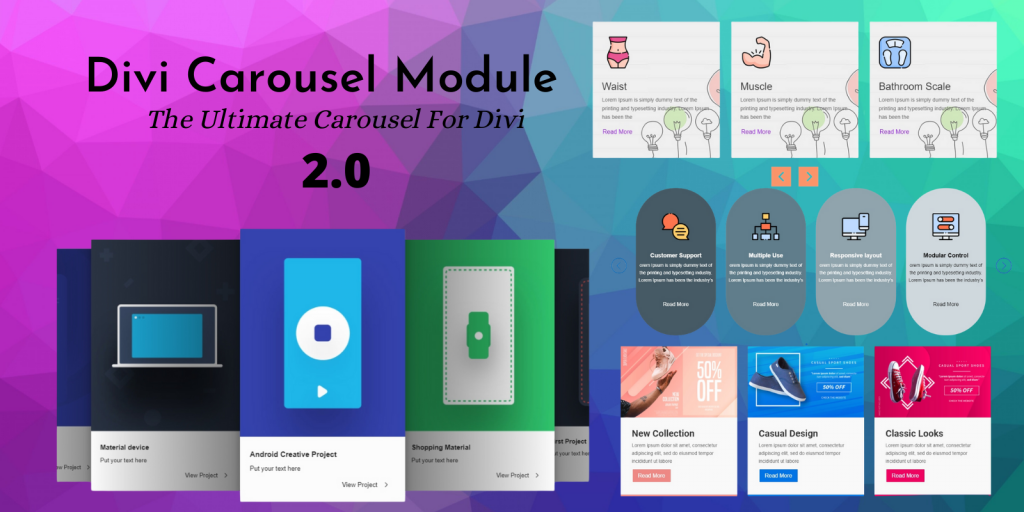
Divi 轮播模块 2.0

Divi 轮播模块是一个强大的轮播插件。 您可以创建推荐、产品、徽标、图像、帖子、登录页面等等的轮播! 它拥有大量展示项目的创新方式库,毫无疑问, Divi carousel 模块是一个用于此目的的一体化模块。 它具有一些高级功能,可让您控制轮播的每个部分。 我们可以向您保证,这个插件将毫无疑问地给您的网站带来新的积极印象。 这里还有一些功能,看看它们。
主要特征
- 巨大的旋转木马图书馆
- 多个滑动选项
- 自定义间距选项
- 灯箱
- 带有或不带有图标的图像叠加层。
- 图像边框和阴影。
- 快速支持系统
- 带有自定义和定位的箭头。
- 社会图标。
- 评级选项。
- ID & 单个项目的类。
- 点。
- 相等的项目高度。
最后的想法
Divi本身就是一个强大的主题,具有丰富的设计选项。 这些插件在那里充当影响者。 我们在今天的帖子中讨论的每个插件本身都是最好的。 我们已尽力提及哪个插件对您的特定目的有帮助。 我希望你通过这篇文章找到你想要的插件。 如果是这样,那么份额将是巨大的。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始



